Sass - Краткое руководство
Что такое SASS?
SASS (Syntactically Awesome Stylesheet) - это препроцессор CSS, который помогает уменьшить повторение с помощью CSS и экономит время. Это более стабильный и мощный язык расширения CSS, который четко и структурно описывает стиль документа.
Первоначально он был разработан Hampton Catlin и разработан Natalie Weizenbaum в 2006 году. Позже, Weizenbaum и Chris Eppstein использовал свою первоначальную версию для расширения Sass с помощью SassScript.
Зачем использовать SASS?
Это язык предварительной обработки, который предоставляет синтаксис с отступами (собственный синтаксис) для CSS.
Он предоставляет некоторые функции, которые используются для создания таблиц стилей, которые позволяют писать код более эффективно и просты в обслуживании.
Это супернабор CSS, что означает, что он содержит все функции CSS и является препроцессором с открытым исходным кодом, закодированным на Ruby.
Он предоставляет стиль документа в хорошем структурированном формате, чем простой CSS. В нем используются повторно используемые методы, логические операторы и некоторые встроенные функции, такие как манипуляции с цветом, математика и списки параметров.
Особенности SASS
Он более стабильный, мощный и совместим с версиями CSS.
Это супер-набор CSS, основанный на JavaScript.
Он известен как синтаксический сахар для CSS, что означает, что он упрощает пользователю чтение или более четкое выражение вещей.
Он использует собственный синтаксис и компилируется в читаемый CSS.
Вы можете легко написать CSS меньшим количеством кода за меньшее время.
Это препроцессор с открытым исходным кодом, который интерпретируется в CSS.
Преимущества SASS
Это позволяет писать чистый CSS в программной конструкции.
Это помогает быстро писать CSS.
Это расширенный набор CSS, который помогает дизайнерам и разработчикам работать более эффективно и быстро.
Поскольку Sass совместим со всеми версиями CSS, мы можем использовать любые доступные библиотеки CSS.
Можно использовать вложенный синтаксис и полезные функции, такие как манипулирование цветом, математика и другие значения.
Недостатки SASS
Разработчику требуется время, чтобы изучить новые функции, присутствующие в этом препроцессоре.
Если над одним сайтом работает много людей, следует использовать один и тот же препроцессор. Некоторые люди используют Sass, а некоторые используют CSS для непосредственного редактирования файлов. Поэтому работать на сайте становится сложно.
Есть вероятность потерять преимущества встроенного в браузер инспектора элементов.
В этой главе мы изучим пошаговую процедуру установки Ruby, который используется для выполнения файлов SASS.
Системные требования для SASS
Operating System - Кроссплатформенность
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Programming Language - Рубин
Установка Ruby
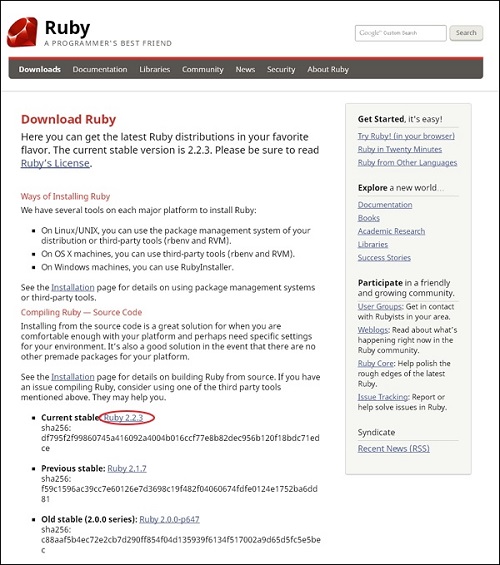
Step 1 - Открыть ссылку https://www.ruby-lang.org/en/downloads/, вы увидите экран, как показано ниже -

Загрузите текущую стабильную версию zip-файла.
Step 2 - Далее запустите установку для установки Ruby в системе.
Step 3- Затем добавьте папку bin Ruby в пользовательскую переменную PATH и системную переменную для работы с командой gem.
Path User Variable -
Щелкните правой кнопкой мыши My Computer икона.
Выбрать Properties.
Затем нажмите кнопку Advanced вкладку и щелкните Environment Variables.

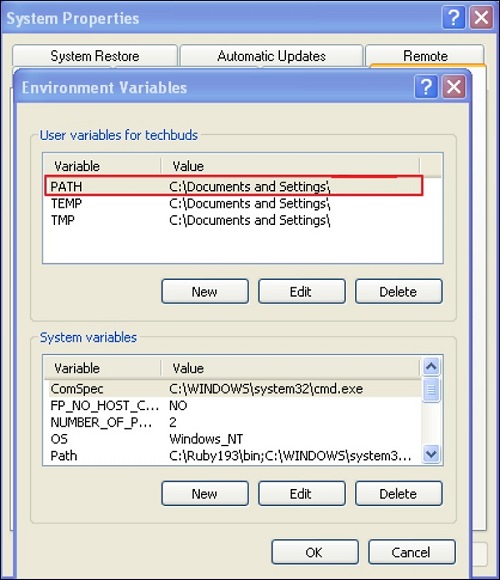
В окне переменных среды дважды щелкните ПУТЬ, как показано на скриншоте ниже -

Вы получите окно редактирования пользовательской переменной, как показано. Добавьте путь к папке с рубиновым бункером в поле значения переменной какC:\Ruby\bin. Если путь для других файлов уже задан, поставьте после него точку с запятой и добавьте путь к папке Ruby, как показано ниже.

Щелкните значок OK кнопка.
System Variable -
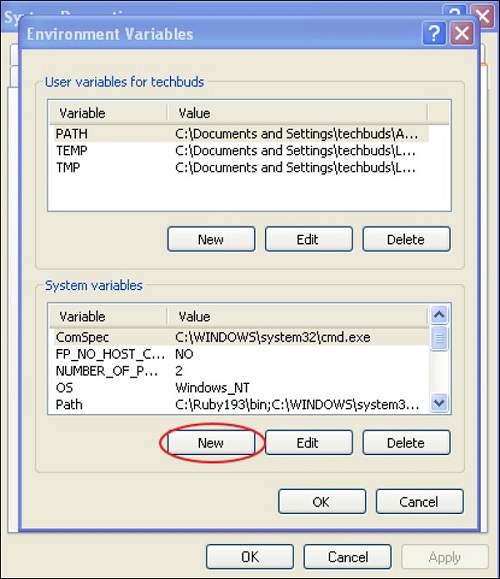
Щелкните значок New кнопка.

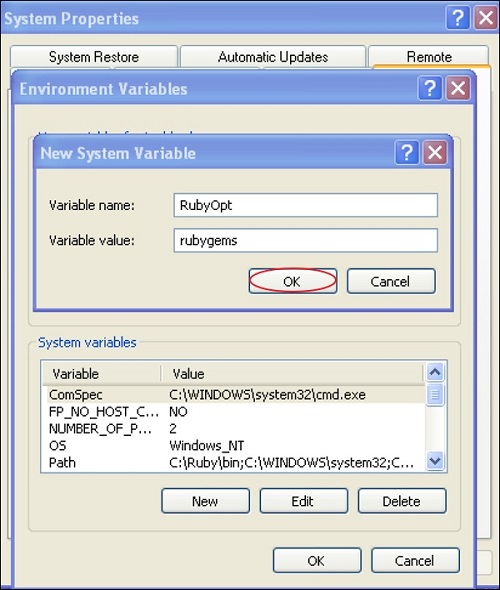
Далее New System Variable блок отображается, как показано ниже.

Войти RubyOptв поле Имя переменной иrubygemsв поле значения переменной . После ввода имени и значения переменной щелкните значокOK кнопка.
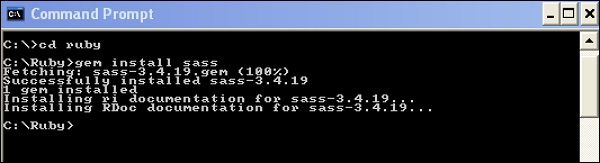
Step 4 - Откройте командную строку в своей системе и введите следующую строку -
gem install sassStep 5 - Затем после успешной установки SASS вы увидите следующий экран.

пример
Ниже приводится простой пример SASS.
<html>
<head>
<title> Import example of sass</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Simple Example</h1>
<h3>Welcome to TutorialsPoint</h3>
</body>
</html>Теперь мы создадим файл style.scss , который очень похож на CSS, с той лишь разницей, что он будет сохранен с расширением .scss. Оба файла, .htm и .scss должны быть созданы внутри папки.ruby. Вы можете сохранить свой файл .scss в папкеruby\lib\sass\ (перед этим процессом создайте папку как sass в каталоге lib).
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}Вы можете указать SASS следить за файлом и обновлять CSS всякий раз, когда файл SASS изменяется, используя следующую команду:
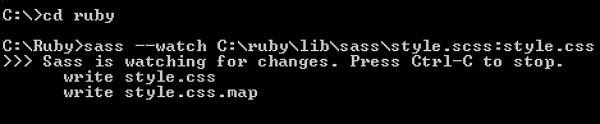
sass --watch C:\ruby\lib\sass\style.scss:style.css
Когда вы запустите указанную выше команду, она автоматически создаст файл style.css . Каждый раз, когда вы изменяете файл SCSS, файл style.css будет обновляться автоматически.
Style.css файл будет иметь следующий код при запуске выше заданной команды -
style.css
h1 {
color: #AF80ED;
}
h3 {
color: #DE5E85;
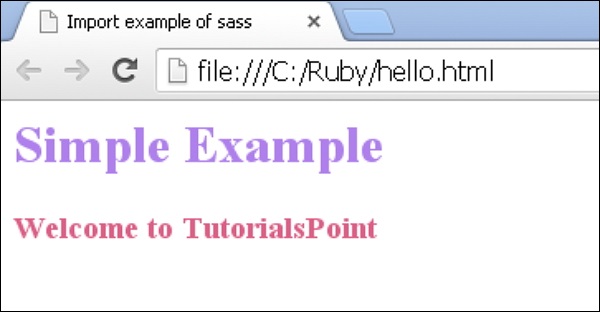
}Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код -
Сохраните приведенный выше код в hello.html файл.
Откройте этот HTML-файл в браузере.

В этой главе мы изучим SASS Syntax. SASS поддерживает два синтаксиса, а именноSCSS и Indented syntax.
В SCSS (Sassy CSS)является расширением синтаксиса CSS. Это означает, что каждый действительный CSS также является действительным SCSS. SCSS значительно упрощает работу с большими таблицами стилей и может распознавать синтаксис производителя, многие файлы CSS и SCSS используют расширение.scss.
Indented - Это старый синтаксис, иногда его просто называют SASS. Используя эту форму синтаксиса, можно кратко написать CSS. Файлы SASS используют расширение.sass.
Синтаксис с отступом SASS
SASS Синтаксис с отступом или просто SASS является альтернативой синтаксису SCSS на основе CSS.
Он использует отступы, а не{ и } для разграничения блоков.
Для разделения операторов вместо точки с запятой (;) используются символы новой строки .
Объявление свойства и селекторы должны быть размещены в отдельной строке, а операторы внутри{ и }должен быть размещен на новой строке и с отступом .
Например, рассмотрим следующий код SCSS -
.myclass {
color = red;
font-size = 0.2em;
}В indentedСинтаксис - это старый синтаксис, который не рекомендуется использовать в новых файлах Sass. Если вы используете этот файл, он будет отображать ошибку в файле CSS, как мы использовали= вместо установки свойств и переменных.
Скомпилируйте приведенный выше код, используя следующую команду -
sass --watch C:\ruby\lib\sass\style.scss:style.cssЗатем запустите указанную выше команду; он отобразит ошибку в файле style.css, как показано ниже -
Error: Invalid CSS after " color = red": expected "{", was ";"
on line 2 of C:\ruby\lib\sass\style17.scss
1:.myclass {
2: color = red;
3: font-size = 0.2em;
4:}Синтаксические различия SASS
Большинство синтаксисов CSS и SCSS отлично работают в SASS. Однако есть некоторые различия, которые объясняются в следующих разделах -
Синтаксис свойства
Свойства CSS можно объявить двумя способами:
Свойства могут быть объявлены аналогично CSS, но без semicolon(;).
colon(:) будет добавляться к каждому имени свойства.
Например, вы можете написать как -
.myclass
:color red
:font-size 0.2emОба вышеуказанных способа (объявление свойств без точки с запятой и двоеточия с префиксом имени свойства) могут использоваться по умолчанию. Однако при использовании параметра : property_syntax разрешено указывать только один синтаксис свойства .
Многострочные селекторы
В синтаксисе с отступом селекторы могут быть помещены на новую строку всякий раз, когда они появляются после commas.
пример
В следующем примере описывается использование многострочных селекторов в файле SCSS:
<html>
<head>
<title>Multiline Selectors</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<h2>Example using Multiline Selectors</h2 >
<p class = "class1">Welcome to Tutorialspoint!!!</p>
<p class = "class2">SASS stands for Syntactically Awesome Stylesheet...</p>
</body>
</html>Затем создайте файл style.scss . Обратите внимание на расширение .scss .
style.scss
.class1,
.class2{
color:red;
}Вы можете указать SASS следить за файлом и обновлять CSS всякий раз, когда файл SASS изменяется, используя следующую команду:
sass --watch C:\ruby\lib\sass\style.scss:style.cssЗатем выполните указанную выше команду, она автоматически создаст файл style.css со следующим кодом:
Сгенерированный style.css показан ниже -
style.css
.class1,
.class2 {
color: red;
}Вывод
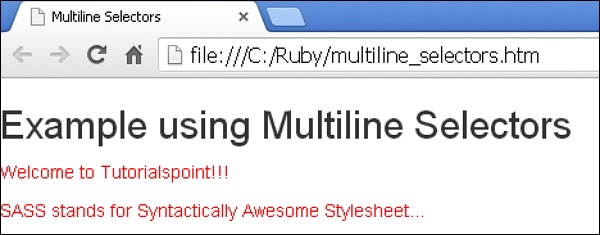
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код -
Сохраните указанный выше html-код в файле multiline_selectors .html.
Откройте этот HTML-файл в браузере, результат будет показан, как показано ниже.

Комментарии
Комментарии занимают всю строку и заключают в себя весь текст, вложенный под ними. Они основаны на строчном синтаксисе с отступом. Для получения дополнительной информации о комментариях перейдите по этой ссылке .
@импорт
В SASS @importДиректива может быть написана с кавычками или без них. В отличие от SCSS, они должны использоваться в кавычках.
Например, в SCSS @import директива может использоваться как -
@import "themes/blackforest";
@import "style.sass";Это можно записать в SASS как -
@import themes/blackforest
@import fontstyle.sassДирективы Mixin
SASS поддерживает сокращение для таких директив, как @mixin и @include. Вместо@mixin и @include вы можете использовать = и + символы, которые требуют меньше ввода и делают ваш код более простым и понятным.
Например, вы можете написать директивы mixin как -
=myclass
font-size: 12px;
p
+myclassПриведенный выше код такой же, как -
@mixin myclass
font-size: 12px;
p
@include myclassУстаревший синтаксис
SASS поддерживает использование старого синтаксиса. Однако использование этого синтаксиса в SASS являетсяnot recommended. Предупреждение будет отображаться, если вы используете этот синтаксис, и он будет удален в более поздних версиях. Некоторые из старых синтаксисов показаны в следующей таблице.
| С. Нет. | Оператор и описание |
|---|---|
| 1 | = Он использовался вместо: при установке переменных и свойств в значения SassScript. |
| 2 | ||= Он использовался вместо: всякий раз, когда вы назначаете значение по умолчанию для переменной. |
| 3 | ! Вместо $,! использовался как префикс переменной. Функциональность не изменится при использовании вместо $. |
SASS является более мощным и стабильным, так как он предоставляет возможности базовому языку за счет расширения CSS. Вы можете использовать SASS тремя разными способами:
- Как инструмент командной строки
- Как модуль Ruby
- Как плагин для Rack enable framework
Если вы используете SASS в Windows, вам необходимо установить Rubyпервый. Дополнительные сведения об установке Ruby см. В главе « Установка SASS» .
В следующей таблице показаны команды, которые используются для выполнения кода SASS -
| С. Нет. | Команда и описание |
|---|---|
| 1 | sass input.scss output.css Он используется для запуска кода SASS из командной строки. |
| 2 | sass --watch input.scss:output.css Он сообщает SASS, что нужно следить за файлом и обновлять CSS при каждом изменении файла SASS. |
| 3 | sass --watch app/sass:public/stylesheets Он используется для просмотра всего каталога, если SASS содержит много файлов в каталоге. |
Плагин Rack / Rails / Merb
Rack- это интерфейс веб-сервера, который используется для разработки веб-приложений на Ruby. Для получения информации о Rack просто перейдите по этой ссылке .
Вы можете включить SASS в Rails 3 версия с использованием environment.rb файл присутствует под configпапка. Включите SASS для Rails 3, используя следующий код -
config.gem "sass"Вы можете использовать следующую строку в Gemfile для Rails 3 (и более поздних версий), как -
gem "sass"Rails- это веб-платформа с открытым исходным кодом, которая использует веб-стандарты, такие как JSON, HTML, CSS и JavaScript, для отображения пользовательского интерфейса. Для работы с Rails вам необходимо иметь базовые знания Ruby и объектно-ориентированного программирования. Узнайте больше о платформе on Rails здесь .
Если вы хотите включить SASS в Rack приложения добавьте следующие строки в config.ru файл, который находится в корневом каталоге приложения -
require 'sass/plugin/rack'
use Sass::Plugin::RackMerbэто фреймворк веб-приложений, который обеспечивает скорость и модульность Rails. Чтобы узнать больше о Merb, просто перейдите по этой ссылке .
Вы можете включить SASS в Merb добавив следующую строку в config/dependencies.rb файл -
dependency "merb-haml"Кеширование
SASS кэширует документы, такие как шаблоны и частичные файлы, которые можно использовать повторно, не анализируя их, если они не были изменены. Это ускоряет компиляцию файлов SASS и работает еще лучше, когда шаблоны разделены на отдельные файлы, которые все импортируются в один большой файл. Если вы удалите кешированные файлы, они будут сгенерированы снова при следующей компиляции.
Параметры
Вы можете установить параметры в файле environment.rb Rails или файле config.ru приложения Rack, используя следующую строку -
Sass::Plugin.options[:style] = :compactВы также можете установить параметры в файле init.rb Merb, используя следующую строку -
Merb::Plugin.config[:sass][:style] = :compactЕсть несколько вариантов, доступных с SASS и SCSS, как описано в таблице ниже -
| С. Нет. | Вариант и описание |
|---|---|
| 1 | :style Он отображает стиль вывода. |
| 2 | :syntax Вы можете использовать синтаксис с отступом для sass и синтаксис расширения CSS для scss . |
| 3 | :property_syntax Он использует синтаксис с отступом для использования свойств. Если это неверно, то будет выдана ошибка. Например, рассмотрим «фон: # F5F5F5», в котором фон - это имя свойства, а # F5F5F5 - его значение свойства. Вы должны использовать двоеточие после имени свойства. |
| 4 | :cache Это ускоряет компиляцию файлов SASS. По умолчанию установлено значение true. |
| 5 | :read_cache Он читает только файлы SASS, если кеш не установлен и установлен read_cache . |
| 6 | :cache_store Его можно использовать для хранения и доступа к кэшированному результату, установив его для экземпляра Sass :: CacheStores :: Base . |
| 7 | :never_update Он никогда не должен обновлять файл CSS, если файлы шаблона изменяются. По умолчанию установлено значение false. |
| 8 | :always_update Он должен обновлять файл CSS при каждом изменении файлов шаблона. |
| 9 | :always_check Он должен проверять наличие обновлений при каждом запуске сервера. Он перекомпилирует и перезапишет файл CSS, если в файле шаблона SASS есть обновление. |
| 10 | :poll Он использует бэкэнд опроса для Sass :: Plugin :: Compiler # watch (который следит за шаблоном и обновлением файлов CSS) , задав для него значение true. |
| 11 | :full_exception Он отображает описание ошибки всякий раз, когда возникает исключение в коде SASS в сгенерированном файле CSS. Он отображает номер строки, в которой произошла ошибка, вместе с источником в файле CSS. |
| 12 | :template_location Он предоставляет путь к каталогу шаблонов в приложении. |
| 13 | :css_location Он предоставляет путь к таблицам стилей CSS в приложении. |
| 14 | :unix_newlines Он предоставляет новые строки в стиле Unix при записи файлов, задав для него значение true. |
| 15 | :filename Это имя отображаемого файла, используемого для сообщения об ошибках. |
| 16 | :line Он определяет первую строку шаблона SASS и отображает номера строк для ошибок. |
| 17 | :load_paths Он используется для загрузки путей для шаблона SASS, которые включаются с помощью директивы @import . |
| 18 | :filesystem_importer Он используется для импорта файлов из файловой системы, которая использует подкласс Sass :: Importers :: Base для обработки путей загрузки строк. |
| 19 | :sourcemap Он генерирует исходные карты, которые инструктируют браузер найти стили SASS. Он использует три значения -
|
| 20 | :line_numbers Он отображает номер строки для ошибок, сообщаемых в файле CSS, задав для него значение true. |
| 21 год | :trace_selectors Это помогает отслеживать селекторы импорта и миксинов, если для него установлено значение true. |
| 22 | :debug_info Он предоставляет отладочную информацию файла SASS с использованием номера строки и файла, если для него установлено значение true. |
| 23 | :custom Это делает данные доступными для функций SASS в отдельных приложениях. |
| 24 | :quiet Он отключает предупреждения, задав для него значение true. |
Выбор синтаксиса
Вы можете определить, какой синтаксис вы используете в шаблоне SASS, используя инструмент командной строки SASS. По умолчанию SASS использует синтаксис с отступом, который является альтернативой синтаксису SCSS на основе CSS. Вы можете использовать программу командной строки SCSS, которая похожа на программу SASS, но по умолчанию она считает синтаксис SCSS.
Кодировки
SASS использует кодировку символов таблиц стилей, указывая следующие спецификации CSS:
Сначала он проверяет байт Unicode, следующее объявление @charset, а затем кодировку строки Ruby.
Затем, если ничего не установлено, кодировка рассматривается как UTF-8 .
Определите кодировку символов явно с помощью объявления @charset . Просто используйте «@charset encoding name» в начале таблицы стилей, и SASS будет считать, что это заданная кодировка символов.
Если выходной файл SASS содержит символы, отличные от ASCII, он будет использовать объявление @charset .
В этой главе мы изучим CSS Extensions. Расширения CSS можно использовать для улучшения функциональности веб-страниц. В следующей таблице перечислены некоторые расширения CSS, используемые в SASS.
| С. Нет. | Расширение и описание CSS |
|---|---|
| 1 | Вложенные правила Это способ объединения нескольких правил CSS друг в друга. |
| 2 | Ссылка на родительский селектор: & Это процесс выбора родительского селектора с помощью & персонаж. |
| 3 | Вложенные свойства Это позволяет вкладывать свойства в другие свойства, что приводит к группированию другого связанного кода. |
| 4 | Селекторы заполнителей Sass поддерживает селектор заполнителей с использованием селектора класса или идентификатора, используя директиву @extend . |
В этой главе мы изучим Sass Comments. Комментарии - это неисполняемые инструкции, которые помещаются в исходный код. Комментарии упрощают понимание исходного кода. SASS поддерживает два типа комментариев.
Multiline comments- Они написаны с использованием / * и * /. Многострочные комментарии сохраняются в выводе CSS.
Single line comments - Они написаны с использованием //с последующими комментариями. Однострочные комментарии не сохраняются в выводе CSS.
пример
В следующем примере демонстрируется использование комментариев в файле SCSS -
<html>
<head>
<title>SASS comments</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<a href = "http://www.tutorialspoint.com/">TutorialsPoint</a>
</body>
</html>Затем создайте файл style.scss .
style.scss
/* This comment is
* more than one line long
* since it uses the CSS comment syntax,
* it will appear in the CSS output. */
body { color: black; }
// These comments are in single line
// They will not appear in the CSS output,
// since they use the single-line comment syntax.
a { color: blue; }Вы можете указать SASS следить за файлом и обновлять CSS всякий раз, когда файл SASS изменяется, используя следующую команду:
sass --watch C:\ruby\lib\sass\style.scss:style.cssЗатем выполните указанную выше команду, она автоматически создаст файл style.css со следующим кодом:
style.css
/* This comment is
* more than one line long
* since it uses the CSS comment syntax,
* it will appear in the CSS output. */
body {
color: black; }
a {
color: blue; }Вывод
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код -
Сохраните указанный выше html-код в sass_comments.html файл.
Откройте этот HTML-файл в браузере, результат будет показан, как показано ниже.

Чтобы узнать об интерполяции в многострочных комментариях, щелкните эту ссылку .
Sass - Интерполяция в многострочных комментариях
Описание
Интерполяция внутри многострочных комментариев разрешается в результирующем CSS. Вы можете указать имена переменных или свойств в фигурных скобках.
Синтаксис
$var : "value";
/* multiline comments #{$var} */пример
В следующем примере демонстрируется использование интерполяции в многострочных комментариях в файле SCSS.
<html>
<head>
<title>SASS comments</title>
<link rel = "stylesheet" type = "text/css" href = "style.css"/>
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<p>This is an example for Interpolation in SASS.</p>
</body>
</html>Затем создайте файл style.scss .
style.css
$version: "7.8";
/* Framework version for the generated CSS is #{$version}. */Вы можете указать SASS следить за файлом и обновлять CSS всякий раз, когда файл SASS изменяется, используя следующую команду:
sass --watch C:\ruby\lib\sass\style.scss:style.cssЗатем выполните указанную выше команду; он автоматически создаст файл style.css со следующим кодом
style.css
/* Framework version for the generated CSS is 7.8. */Вывод
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код -
Сохраните указанный выше html-код в sass_comments_interpolation.htm файл.
Откройте этот HTML-файл в браузере, результат будет показан, как показано ниже.

SASS использует небольшой набор расширений, известный как SassScript, который может быть включен в документы SASS для вычисления переменных из значений свойств и использует свойства переменных, арифметические и другие функции. SassScript также можно использовать с селекторами и именами свойств при использовании миксинов (миксины позволяют повторно использовать стили CSS во всей таблице стилей).
В следующей таблице перечислены некоторые расширения CSS, используемые в SASS.
| С. Нет. | Расширение и описание CSS |
|---|---|
| 1 | Интерактивная оболочка Он оценивает выражение SassScript с помощью командной строки. |
| 2 | Переменные Он представляет данные, такие как числовые значения, символы или адреса памяти. |
| 3 | Типы данных Он объявляет тип данных для каждого объекта данных. |
| 4 | Операции Он обеспечивает такие операции, как число, цвет, строка, логические операции и операции со списком. |
| 5 | Скобки Это пара знаков, которые обычно выделяются круглыми скобками () или квадратными скобками []. |
| 6 | Функции Он поддерживает использование функций, предоставляя некоторые ключевые аргументы. |
| 7 | Интерполяция Он предоставляет переменные SassScript и имена свойств, используя #{ } синтаксис. |
| 8 | & в SassScript Это позволяет вкладывать свойства в другие свойства, что приводит к созданию группы другого связанного кода. |
| 9 | Значения переменных по умолчанию Это позволяет вкладывать свойства в другие свойства, что приводит к созданию группы другого связанного кода. |
В следующей таблице перечислены все правила и директивы, которые вы можете использовать в SASS.
| С. Нет. | Директивы и описание |
|---|---|
| 1 | @импорт Он импортирует файлы SASS или SCSS, он напрямую берет имя файла для импорта. |
| 2 | @СМИ Он устанавливает правило стиля для разных типов мультимедиа. |
| 3 | @extend Директива @extend используется для разделения правил и отношений между селекторами. |
| 4 | @ в корне Директива @ at-root - это набор вложенных правил, которые могут создавать блок стилей в корне документа. |
| 5 | @отлаживать Директива @debug обнаруживает ошибки и отображает значения выражения SassScript в стандартный поток вывода ошибок. |
| 6 | @warn Директива @warn используется для предупреждения о проблеме; он отображает значения выражения SassScript в стандартный поток вывода ошибок. |
| 7 | @ошибка Директива @error отображает значение выражения SassScript как фатальную ошибку. |
В этой главе мы изучим Control Directives & Expressions. Создание стилей на основе некоторых условий или многократное применение одного и того же стиля с вариациями может быть выполнено с помощью управляющих директив и выражений, которые поддерживаются SassScript. Эти управляющие директивы представляют собой расширенные параметры, используемые в основном в миксинах. Они требуют значительной гибкости, так как являются частью библиотек Compass.
В следующей таблице перечислены управляющие директивы и выражения, используемые в SASS.
| С. Нет. | Управляющая директива и выражение с описанием |
|---|---|
| 1 | если() В зависимости от условия функция if () возвращает только один результат из двух возможных. |
| 2 | @если @If директива принимает выражения SassScript и использует вложенные стили , когда результатом выражения является ничем иным , неверно или нуль . |
| 3 | @за @For директива позволяет генерировать стили в цикле. |
| 4 | @each В директиве @each определена переменная, которая содержит значение каждого элемента в списке. |
| 5 | @в то время как Он принимает выражения SassScript и до тех пор, пока оператор не станет ложным, он итеративно выводит вложенные стили. |
Миксины позволяют создавать группы стилей, которые можно многократно использовать в вашей таблице стилей без необходимости воссоздания несемантических классов. В CSS миксины могут хранить несколько значений или параметров и вызывать функцию; это помогает избежать написания повторяющихся кодов. В именах миксинов могут использоваться как символы подчеркивания, так и дефисы. Ниже приведены директивы, присутствующие в Mixins -
| С. Нет. | Директива и описание |
|---|---|
| 1 | Определение миксина Директива @mixin используется для определения миксина. |
| 2 | Включая миксин Директива @include используется для включения миксинов в документ. |
| 3 | Аргументы Значения SassScript можно использовать в качестве аргументов в миксинах, которые задаются, когда миксин включен и доступен как переменная внутри миксина. |
| 4 | Передача блоков содержимого в миксин Блок стилей передается в миксин. |
В этой главе мы изучим Function Directives. В SASS вы можете создать свою собственную функцию и использовать ее в контексте вашего скрипта или использовать с любым значением. Функции вызываются с использованием имени функции и любых параметров.
пример
В следующем примере демонстрируется использование директивы функции в файле SCSS -
function_directive.htm
<html>
<head>
<title>Nested Rules</title>
<link rel = "stylesheet" type = "text/css" href = "style.css" />
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
</head>
<body>
<div class = "container" id = "set_width">
<h2>Example for Function directives</h2>
<p>SASS stands for Syntactically Awesome Stylesheet. </p>
</div>
</body>
</html>Затем создайте файл style.scss .
style.scss
$first-width: 5px;
$second-width: 5px;
@function adjust_width($n) {
@return $n * $first-width + ($n - 1) * $second-width;
}
#set_width { padding-left: adjust_width(10); }Вы можете указать SASS следить за файлом и обновлять CSS всякий раз, когда файл SASS изменяется, используя следующую команду:
sass --watch C:\ruby\lib\sass\style.scss:style.cssЗатем выполните указанную выше команду; он автоматически создаст файл style.css со следующим кодом -
style.css
#set_width {
padding-left: 95px;
}Вывод
Давайте выполним следующие шаги, чтобы увидеть, как работает приведенный выше код -
Сохраните указанный выше html-код в function_directive.html файл.
Откройте этот HTML-файл в браузере, результат будет показан, как показано ниже.

В выводе вы можете видеть, что применяется левый отступ.
Как и миксин, функция также может обращаться к глобально определенным переменным и также может принимать параметры. Вы должны вызвать возвращаемое значение для функции, используя@return. Мы можем вызывать функции, определенные в SASS, используя параметры ключевого слова.
Вызовите указанную выше функцию, как показано ниже.
#set_width { padding-left: adjust_width($n: 10); }Соглашения об именах
Чтобы избежать конфликтов имен, к именам функций можно добавлять префиксы, чтобы их можно было легко различить. Как и миксины, переменные аргументы также поддерживаются пользовательскими функциями. Функции и другие идентификаторы SASS могут взаимозаменяемо использовать символы подчеркивания (_) и дефисы (-).
Например, если функция определена как adjust_width, его можно использовать как adjust-width, и наоборот.
В этой главе мы изучим SASS Output Style. Файл CSS, который генерирует SASS, состоит из стиля CSS по умолчанию, который отражает структуру документа. Стиль CSS по умолчанию хорош, но может не подходить для всех ситуаций; с другой стороны, SASS поддерживает множество других стилей.
Он поддерживает следующие разные стили вывода -
: вложенный
Вложенный стиль - это стиль SASS по умолчанию. Этот способ стилизации очень полезен, когда вы имеете дело с большими файлами CSS. Это делает структуру файла более читаемой и понятной. Каждое свойство занимает свою собственную строку, и отступ каждого правила зависит от того, насколько глубоко оно вложено.
Например, мы можем вложить код в файл SASS, как показано ниже -
#first {
background-color: #00FFFF;
color: #C0C0C0;
}
#first p {
width: 10em;
}
.highlight {
text-decoration: underline;
font-size: 5em;
background-color: #FFFF00;
}: расширенный
В расширенном типе стиля CSS каждому свойству и правилу соответствует отдельная строка. Он занимает больше места по сравнению со стилем вложенного CSS. Раздел Rules состоит из свойств, которые предназначены для использования в правилах, в то время как правила не имеют отступов.
Например, мы можем расширить код в файле SASS, как показано ниже -
#first {
background-color: #00FFFF;
color: #C0C0C0;
}
#first p {
width: 10em;
}
.highlight {
text-decoration: underline;
font-size: 5em;
background-color: #FFFF00;
}: компактный
Компактный стиль CSS занимает меньше места, чем расширенный и вложенный. Он фокусируется в основном на селекторах, а не на его свойствах. Каждый селектор занимает одну строку, и его свойства также помещаются в эту же строку. Вложенные правила располагаются рядом друг с другом без новой строки, а между отдельными группами правил будут новые строки.
Например, мы можем сжать код в файле SASS, как показано ниже -
#first {
background-color: #00FFFF; color: #C0C0C0;
}
#first p {
width: 10em;
}
.highlight {
text-decoration: underline; font-size: 5em; background-color: #FFFF00;
}: сжатый
Сжатый стиль CSS занимает меньше места по сравнению со всеми другими стилями, описанными выше. Он предоставляет пробелы только для разделения селекторов и новой строки в конце файла. Такой способ стилизации сбивает с толку и не легко читается.
Например, мы можем сжать код в файле SASS, как показано ниже -
#first {
background-color:#00FFFF;color:#C0C0C0
}
#first p {
width:10em
}
.highlight {
text-decoration:underline;font-size:5em;background-color:#FFFF00
}Вы можете расширить функциональность SASS, чтобы предоставить пользователям различные типы функций и настроек. Чтобы использовать эти функции, пользователь должен знать Ruby.
Определение пользовательских функций SASS
Вы можете определять свои собственные функции SASS при использовании Ruby API. Вы можете добавить свои собственные функции, добавив их в методы Ruby, как показано в следующем коде -
module Sass::Script::Functions
def reverse(string)
assert_type string, :String
Sass::Script::Value::String.new(string.value.reverse)
end
declare :reverse, [:string]
endВ коде, который вы могли видеть, функция declare указывает имена аргументов для функции. В случае неудачи он не будет принимать никаких аргументов, даже если функция работает, а также принимает произвольные аргументы ключевого слова. Вы можете получить значения Ruby с помощью метода доступа к значениям и получить доступ к объектам цвета с помощью rgb, красного, зеленого или синего цветов .
Кэш-магазины
SASS хранит кеш проанализированных документов, которые можно повторно использовать без повторного анализа. SASS использует:cache_locationдля записи файлов кеша в файловую систему. Это ускоряет компиляцию файлов SASS, и если вы удалите кешированные файлы, они будут сгенерированы снова при следующей компиляции. Вы можете определить собственное хранилище кеша, установив:cache_storeвариант. Это будет записывать файлы кеша в файловую систему или передавать файлы кеша процессам или машинам Ruby. SASS использует экземпляр подкласса Sass :: CacheStores :: Base для хранения и получения результатов кеширования.
Пользовательские импортеры
SASS использует @import для импорта файлов SCSS и SASS и передает пути в правило @import, чтобы найти соответствующий код пути для указанных путей. Импортеры SASS используют файловую систему для загрузки кода и добавляют в загрузку с использованием базы данных или другой схемы именования файлов.
Единый импортер может загружать один файл и может быть помещен в массив : load_paths вместе с путями файловой системы. При использовании @import SASS ищет загруженные пути, которые импортируют путь для импортера. Когда путь найден, используется импортированный файл. Пользователь может наследовать импортеров отSass::Importers::Base.