Селен - Сетка
Selenium Grid - это инструмент, который распределяет тесты по нескольким физическим или виртуальным машинам, чтобы мы могли выполнять сценарии параллельно (одновременно). Он значительно ускоряет процесс тестирования в браузерах и на разных платформах, предоставляя нам быструю и точную обратную связь.
Selenium Grid позволяет нам выполнять несколько экземпляров тестов WebDriver или Selenium Remote Control параллельно, которые используют одну и ту же кодовую базу, поэтому код НЕ должен присутствовать в системе, которую они выполняют. Автономный пакет selenium-server включает Hub, WebDriver и Selenium RC для выполнения скриптов в сетке.
Selenium Grid имеет концентратор и узел.
Hub- Хаб также можно понимать как сервер, который действует как центральная точка, где будут запускаться тесты. Selenium Grid имеет только один хаб и запускается на одной машине один раз.
Node- Узлы - это экземпляры Selenium, подключенные к хабу, которые выполняют тесты. В сетке может быть один или несколько узлов, которые могут относиться к любой ОС и могут содержать любой из браузеров, поддерживаемых Selenium.
Архитектура
На следующей диаграмме показана архитектура Selenium Grid.

Работа с сеткой
Чтобы работать с Grid, нам нужно следовать определенным протоколам. Слушайте ниже основные этапы этого процесса -
- Настройка хаба
- Настройка узлов
- Разработайте сценарий и подготовьте файл XML
- Выполнение теста
- Анализ результатов
Давайте подробно обсудим каждый из этих шагов.
Настройка хаба
Step 1 - Загрузите последний автономный файл JAR Selenium Server из http://docs.seleniumhq.org/download/. Загрузите его, щелкнув версию, как показано ниже.

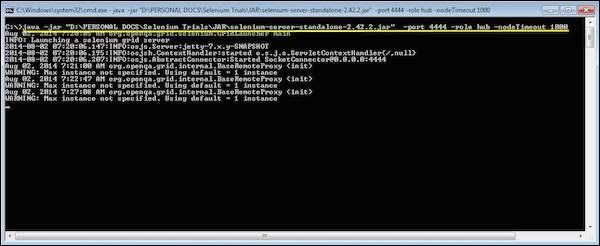
Step 2- Запустите Hub, запустив Selenium Server с помощью следующей команды. Теперь мы будем использовать порт 4444 для запуска концентратора.
Note - Убедитесь, что на порту 4444 не запущены другие приложения.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
Step 3 - Теперь откройте браузер и перейдите по URL-адресу http // localhost: 4444 из концентратора (система, в которой вы выполнили шаг 2).

Step 4- Теперь нажмите ссылку «консоль» и нажмите «просмотреть конфигурацию». Конфигурация концентратора будет отображаться следующим образом. На данный момент у нас нет узлов, поэтому мы не сможем увидеть детали.

Настройка узлов
Step 1- Войдите в систему (на которой вы хотите запускать скрипты) и поместите selenium-server-standalone-2.42.2 в папку. Нам нужно указать на автономный JAR-файл selenium-server-standalone при запуске узлов.
Step 2 - Запустите узел FireFox, используя следующую команду.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555Где,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на узле)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 - порт концентратора.
browserName = firefox (параметр для указания имени браузера на узлах)
5555 = Порт, на котором будет запущен Firefox Node.

Step 3- После выполнения команды вернитесь в Хаб. Перейдите по URL-адресу - http://10.30.217.157:4444, и теперь хаб отобразит присоединенный к нему узел.

Step 4- Теперь давайте запустим узел Internet Explorer. Для запуска узла IE нам необходимо загрузить драйвер Internet Explorer на узел.
Step 5 - Чтобы загрузить драйвер Internet Explorer, перейдите в http://docs.seleniumhq.org/download/и загрузите соответствующий файл в зависимости от архитектуры вашей ОС. После загрузки распакуйте исполняемый файл и поместите в него папку, на которую нужно ссылаться при запуске узлов IE.

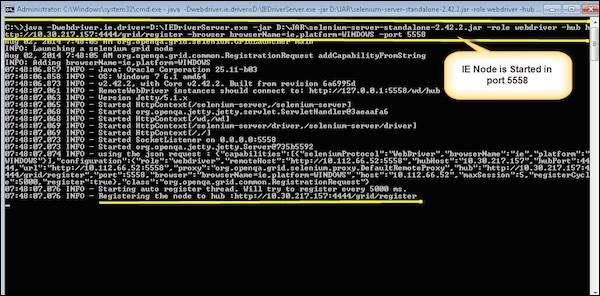
Step 6 - Запустите IE с помощью следующей команды.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558Где,
D: \ IEDriverServer.exe = Местоположение загруженного драйвера IE (на узле)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на узле)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 - порт концентратора.
browserName = ie (параметр для указания имени браузера на узлах)
5558 = Порт, на котором будет работать узел IE.

Step 7- После выполнения команды вернитесь в Хаб. Перейдите по URL-адресу - http://10.30.217.157:4444, и концентратор теперь отобразит подключенный к нему узел IE.

Step 8- Давайте теперь запустим Chrome Node. Для запуска узла Chrome нам необходимо загрузить драйвер Chrome на компьютер узла.
Step 9 - Чтобы загрузить драйвер Chrome, перейдите в http://docs.seleniumhq.org/download/ а затем перейдите в область «Драйверы сторонних браузеров» и щелкните номер версии «2.10», как показано ниже.

Step 10- Загрузите драйвер в зависимости от типа вашей ОС. Мы выполним его в среде Windows, поэтому загрузим драйвер Windows Chrome. После того, как вы скачали, разархивируйте exe-файл и поместите его в папку, на которую нужно ссылаться при запуске узлов Chrome.

Step 11 - Запустите Chrome, используя следующую команду.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557Где,
D: \ chromedriver.exe = Местоположение загруженного драйвера Chrome (на машине узла)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на узле)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 - порт концентратора.
browserName = chrome (параметр для указания имени браузера на узлах)
5557 = Порт, на котором будет запущен Chrome Node.

Step 12- После выполнения команды вернитесь в Хаб. Перейдите по URL-адресу - http://10.30.217.157:4444, и теперь в концентраторе будет отображаться прикрепленный к нему узел Chrome.

Разработайте сценарий и подготовьте файл XML
Step 1- Разработаем тест с использованием TestNG. В следующем примере мы запустим каждый из этих браузеров с помощью удаленного webDriver. Он может передать свои возможности драйверу, чтобы у него была вся информация для выполнения на узлах.
Параметр браузера будет передан из файла «XML».
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- Параметр браузера будет передан с использованием XML. Создайте XML в папке проекта.

Step 3 - Выберите «Файл» из «Общие» и нажмите «Далее».

Step 4 - Введите имя файла и нажмите «Готово».

Step 5 - TestNg.XML создается в папке проекта, как показано ниже.

Step 6- Ниже показано содержимое XML-файла. Мы создаем 3 теста и помещаем их в набор и упоминаем parallel = "tests", чтобы все тесты выполнялись параллельно.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>Выполнение теста
Step 1- Выбрать созданный XML; щелкните правой кнопкой мыши и выберите «Запуск от имени» >> «TestNG Suite».

Step 2- Теперь откройте узел, на котором мы запустили все узлы браузера. Вы увидите, что все три браузера работают одновременно.

Анализ результатов
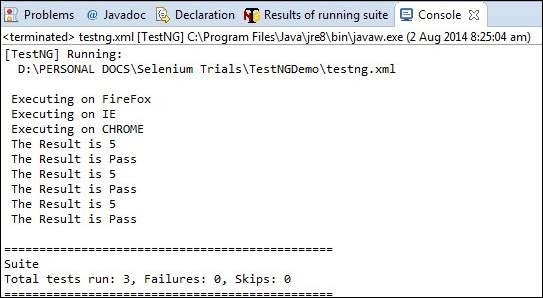
Step 1- По завершении выполнения мы можем проанализировать результат, как и любое другое выполнение. Сводка результатов выводится на консоль, как показано на следующем снимке.

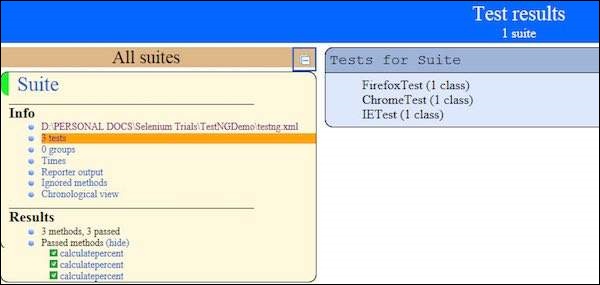
Step 2 - Перейдите на вкладку «Результаты выполнения пакета», и TestNG отобразит сводку результатов, как показано ниже.

Step 3 - После создания HTML мы сможем увидеть результаты теста в формате HTML.