Селен - Краткое руководство
Введение
Selenium - это портативный автоматизированный инструмент тестирования программного обеспечения с открытым исходным кодом для тестирования веб-приложений. Он может работать в разных браузерах и операционных системах. Selenium - это не просто инструмент, а набор инструментов, который помогает тестировщикам более эффективно автоматизировать веб-приложения.
Давайте теперь разберемся с каждым из инструментов, доступных в пакете Selenium, и их использованием.
| Sr. No. | Инструмент и описание |
|---|---|
| 1 | Selenium IDE Селен Iинтегрированный Dразвитие Environment (IDE) - это плагин для Firefox, который позволяет тестировщикам записывать свои действия, следуя рабочему процессу, который им необходимо протестировать. |
| 2 | Selenium RC Селен Rэмоция Control (RC) был флагманской средой тестирования, которая допускала больше, чем простые действия браузера и линейное выполнение. Он использует всю мощь языков программирования, таких как Java, C #, PHP, Python, Ruby и PERL, для создания более сложных тестов. |
| 3 | Selenium WebDriver Selenium WebDriver является преемником Selenium RC, который отправляет команды прямо в браузер и получает результаты. |
| 4 | Selenium Grid Selenium Grid - это инструмент, используемый для одновременного запуска параллельных тестов на разных машинах и в разных браузерах, что позволяет минимизировать время выполнения. |
Преимущества селена
QTP и Selenium - наиболее часто используемые на рынке инструменты для тестирования автоматизации программного обеспечения. Следовательно, имеет смысл сравнить плюсы Selenium над QTP.
| Селен | QTP |
|---|---|
| Selenium - это инструмент с открытым исходным кодом. | QTP - коммерческий инструмент, и каждая лицензия требует определенных затрат. |
| Может быть расширен для различных технологий, предоставляющих DOM. | Ограниченные дополнения и требуются дополнения для каждой из технологий. |
| Имеет возможность выполнять сценарии в разных браузерах. | Может запускать тесты в определенных версиях Firefox, IE и Chrome. |
| Может выполнять скрипты в различных операционных системах. | Работает только с Windows. |
| Поддерживает мобильные устройства. | Поддерживает мобильные устройства с помощью сторонних инструментов. |
| Выполняет тесты в браузере, поэтому фокус НЕ требуется во время выполнения скрипта. | Требует внимания во время выполнения скрипта, поскольку инструмент воздействует на браузер (имитирует действия пользователя). |
| Может выполнять тесты параллельно с использованием Selenium Grids. | QTP не может выполнять тесты параллельно, однако интеграция QTP с QC позволяет тестерам выполнять тесты параллельно. QC также является коммерческим инструментом. |
Недостатки Selenium
Давайте теперь обсудим подводные камни Selenium по сравнению с QTP.
| Селен | QTP |
|---|---|
| Поддерживает только веб-приложения. | Может тестировать как веб-приложения, так и настольные приложения. |
| Нет такой функции, как репозиторий объектов / сценарий восстановления | QTP имеет встроенные репозитории объектов и сценарии восстановления. |
| Нет IDE, поэтому разработка скриптов будет не такой быстрой, как QTP. | Более интуитивно понятная IDE; автоматизации можно добиться быстрее. |
| Нет доступа к элементам управления в браузере. | Может получить доступ к элементам управления в браузере, таким как панель избранного, кнопки назад и вперед. |
| Отчет об испытаниях по умолчанию отсутствует. | Генерация результатов теста по умолчанию в инструменте. |
| Для параметризации пользователи должны полагаться на язык программирования. | Параметризация встроена и проста в реализации. |
Selenium-IDE (интегрированная среда разработки) - это простой в использовании плагин Firefox для разработки тестовых примеров Selenium. Он предоставляет графический пользовательский интерфейс для записи действий пользователя с использованием Firefox, который используется для изучения и использования Selenium, но его можно использовать только с браузером Firefox, поскольку другие браузеры не поддерживаются.
Однако записанные сценарии могут быть преобразованы в различные языки программирования, поддерживаемые Selenium, а также сценарии могут выполняться в других браузерах.
В следующей таблице перечислены разделы, которые мы собираемся рассмотреть в этой главе.
| Sr. No. | Название Описание |
|---|---|
| 1 | Скачать Selenium IDE В этом разделе рассказывается, как загрузить и настроить Selenium IDE. |
| 2 | Возможности Selenium IDE В этом разделе рассматриваются функции, доступные в Selenium IDE. |
| 3 | Создание тестов Selenium IDE В этом разделе рассказывается, как создавать тесты IDE с помощью функции записи. |
| 4 | Отладка сценария Selenium IDE В этом разделе рассматривается отладка сценария Selenium IDE. |
| 5 | Вставка точек проверки В этом разделе описывается, как вставлять точки проверки в Selenium IDE. |
| 6 | Сопоставление селеновым образцом В этом разделе рассказывается, как работать с регулярными выражениями с помощью IDE. |
| 7 | Пользовательские расширения Selenium Сценарий Java, который позволяет пользователям настраивать или добавлять новые функции. |
| 8 | Выполнение в разных браузерах В этом разделе рассказывается, как выполнять сценарии Selenium IDE в разных браузерах. |
Чтобы разрабатывать сценарии Selenium RC или WebDriver, пользователи должны убедиться, что у них есть начальная конфигурация. Настройка среды включает следующие шаги.
- Скачайте и установите Java
- Загрузите и настройте Eclipse
- Настроить FireBug и FirePath
- Настроить Selenium RC
- Настроить Selenium WebDriver
Скачайте и установите Java
Нам необходимо установить JDK (Java Development Kit) для работы с Selenium WebDriver / Selenium. Давайте посмотрим, как загрузить и установить Java.
Step 1 - Перейдите к UR.
https://www.oracle.com/technetwork/java/javase/downloads/index.html
Step 2 - Перейдите в раздел «Загрузки» и выберите «Загрузка JDK».

Step 3 - Установите переключатель «Принять лицензионное соглашение».

Step 4- Выберите подходящую установку. В данном случае это бит Windows 7-64. Щелкните соответствующую ссылку и сохраните файл .exe на свой диск.

Step 5- Запустите загруженный exe-файл, чтобы запустить мастер установки. Нажмите «Далее», чтобы продолжить.

Step 6 - Выберите функции и нажмите «Далее».

Step 7 - Программа установки извлечена, и ее прогресс отображается в мастере.

Step 8 - Пользователь может выбрать место для установки и нажать «Далее».

Step 9 - Программа установки устанавливает JDK, и новые файлы копируются.

Step 10 - Программа установки успешно устанавливается и отображает то же самое для пользователя.

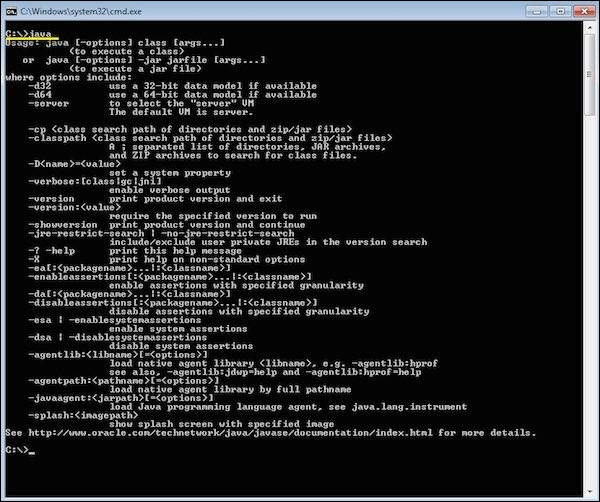
Step 11- Чтобы проверить, прошла ли установка успешно, перейдите в командную строку и просто введите «java» в качестве команды. Результат выполнения команды показан ниже. Если установка Java не удалась или она НЕ была установлена, будет выдана ошибка «неизвестная команда».

Загрузите и настройте Eclipse
Step 1 - Перейдите по URL-адресу: https://www.eclipse.org/downloads/ и загрузите соответствующий файл в зависимости от архитектуры вашей ОС.

Step 2 - Нажмите кнопку «Загрузить».

Step 3- Загрузка будет в формате Zip. Разархивируйте содержимое.

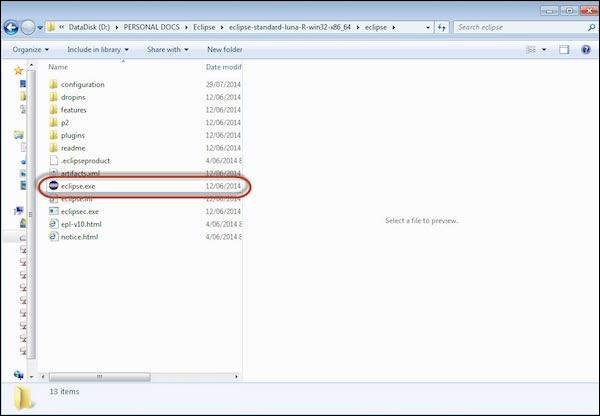
Step 4 - Найдите Eclipse.exe и дважды щелкните файл.

Step 5 - Чтобы настроить рабочее пространство, выберите место, где должна происходить разработка.

Step 6 - Откроется окно Eclipse, как показано ниже.

Настроить FireBug и FirePath
Чтобы работать с Selenium RC или WebDriver, нам нужно найти элементы на основе их XPath, идентификатора или имени и т. Д. Чтобы найти элемент, нам нужны инструменты / плагины.
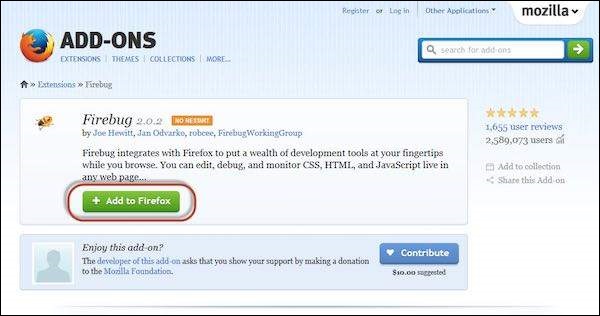
Step 1 - Перейдите к URL-адресу: https://addons.mozilla.org/en-US/firefox/addon/firebug/ и скачайте плагин.

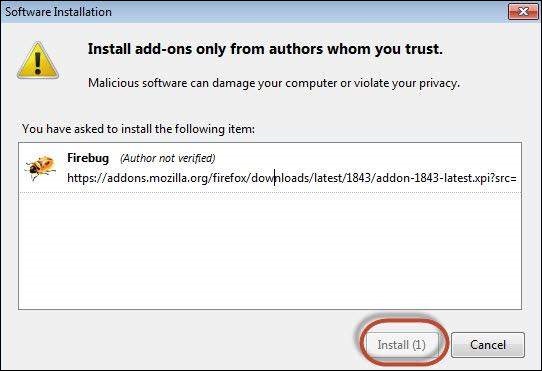
Step 2 - Установщик надстройки отображается пользователю и устанавливается после нажатия кнопки «Установить».

Step 3 - После установки мы можем запустить плагин, перейдя в «Веб-разработчик» >> «Firebug».

Step 4- FirePath, плагин, который работает в Firebug, помогает пользователям получать XPath элемента. Установите FirePath, перейдя в "https://addons.mozilla.org/en-US/firefox/addon/firepath/"

Step 5 - Установщик надстройки отображается пользователю и устанавливается после нажатия кнопки «Установить».

Step 6 - Теперь запустите «Firebug», перейдя в «Инструменты» >> «Веб-разработчик» >> «Firebug».

пример
Теперь давайте разберемся, как использовать FireBug и FirePath на примере. Для демонстрации мы будем использовать www.google.com и зафиксировать свойства текстового поля "google.com".
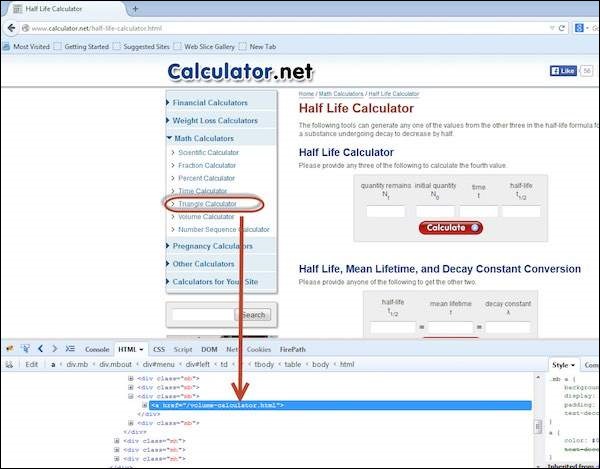
Step 1- Сначала щелкните значок стрелки, как показано на следующем снимке экрана, и перетащите его к объекту, для которого мы хотели бы сохранить свойства. HTML / DOM объекта будет отображаться, как показано ниже. Мы можем захватить «ID» текстового поля ввода, с которым мы можем взаимодействовать.

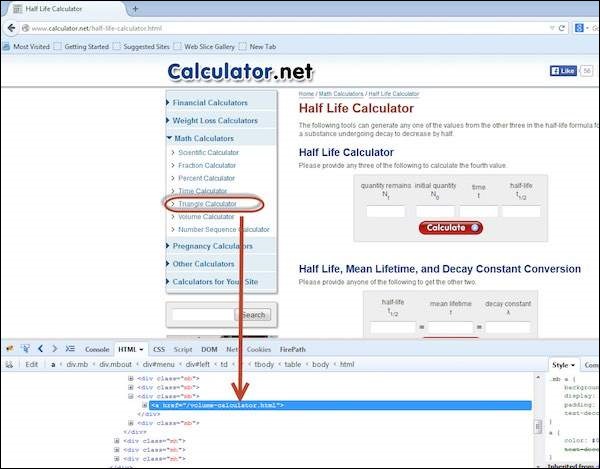
Step 2 - Чтобы получить XPath объекта, перейдите на вкладку «firepath» и выполните следующие шаги.
- Щелкните значок шпиона.
- Выберите элемент управления, для которого мы хотим захватить XPath.
- XPath выбранного элемента управления будет сгенерирован.

Настроить Selenium RC
Теперь давайте посмотрим, как настроить Selenium Remote control. В следующих главах мы поймем, как разрабатывать сценарии с помощью Selenium RC, но пока мы разберемся только с его конфигурационной частью.
Step 1 - Перейдите в раздел загрузок Selenium. http://www.seleniumhq.org/download/ и загрузите Selenium Server, щелкнув номер его версии, как показано ниже.

Step 2- После загрузки нам нужно запустить Selenium Server. Для этого откройте командную строку и перейдите в папку, в которой хранится загруженный файл JAR, как показано ниже.

Step 3- Чтобы запустить сервер, используйте команду 'java -jar << имя загруженного jar-файла >>, и если java JDK установлен правильно, вы получите сообщение об успешном завершении, как показано ниже. Теперь мы можем приступить к написанию скриптов Selenium RC.

Настроить Selenium WebDriver
Теперь давайте посмотрим, как настроить Selenium WebDriver. В следующих главах мы поймем, как разрабатывать скрипты с помощью Selenium WebDriver, но пока мы разберемся только с его конфигурационной частью.
Step 1 - Перейдите в раздел загрузок селена http://www.seleniumhq.org/download/ и загрузите Selenium WebDriver, щелкнув номер его версии, как показано ниже.

Step 2 - Загруженный файл находится в формате Zipped, и необходимо распаковать его содержимое, чтобы сопоставить его с папкой проекта.

Step 3- Разархивированное содержимое будет отображаться, как показано ниже. Как сопоставить его с папкой проекта и как запустить скрипт, будет рассмотрен в главе о webDriver.

Что такое Selenium RC?
Selenium Remote Control (RC) был основным проектом Selenium, который поддерживался задолго до появления Selenium WebDriver (Selenium 2.0). Сейчас Selenium RC почти не используется, поскольку WebDriver предлагает более мощные функции, однако пользователи все еще могут продолжать разрабатывать сценарии с использованием RC.
Он позволяет нам писать автоматизированные тесты пользовательского интерфейса веб-приложений с помощью всех языков программирования, таких как Java, C #, Perl, Python и PHP, для создания более сложных тестов, таких как чтение и запись файлов, запросы к базе данных и отправка результатов тестов по электронной почте. .
Архитектура Selenium RC
Selenium RC работает таким образом, что клиентские библиотеки могут взаимодействовать с Selenium RC Server, передавая каждую команду Selenium для выполнения. Затем сервер передает команду Selenium браузеру с помощью команд Selenium-Core JavaScript.
Браузер выполняет команду Selenium, используя свой интерпретатор JavaScript.

Selenium RC состоит из двух частей.
Selenium Server запускает и убивает браузеры. В дополнение к этому, он интерпретирует и выполняет команды Selenese. Он также действует как HTTP-прокси, перехватывая и проверяя HTTP-сообщения, передаваемые между браузером и тестируемым приложением.
Клиентские библиотеки, обеспечивающие интерфейс между каждым из языков программирования (Java, C #, Perl, Python и PHP) и сервером Selenium-RC.
Создание сценариев RC
Теперь давайте напишем образец сценария с помощью Selenium Remote Control. Давайте использоватьhttp://www.calculator.net/для понимания Selenium RC. Мы выполним расчет процентов, используя «Калькулятор процентов», который присутствует в модуле «Математические калькуляторы».
Step 1 - Запустите Selenium Remote Control (с помощью командной строки).
Step 2 - После запуска Selenium RC откройте Eclipse и создайте «Новый проект», как показано ниже.

Step 3 - Введите название проекта и нажмите кнопку «Далее».

Step 4 - Проверьте источник, проекты, библиотеки и папку вывода и нажмите «Готово».

Step 5 - Щелкните правой кнопкой мыши контейнер «проект» и выберите «Настроить путь сборки».

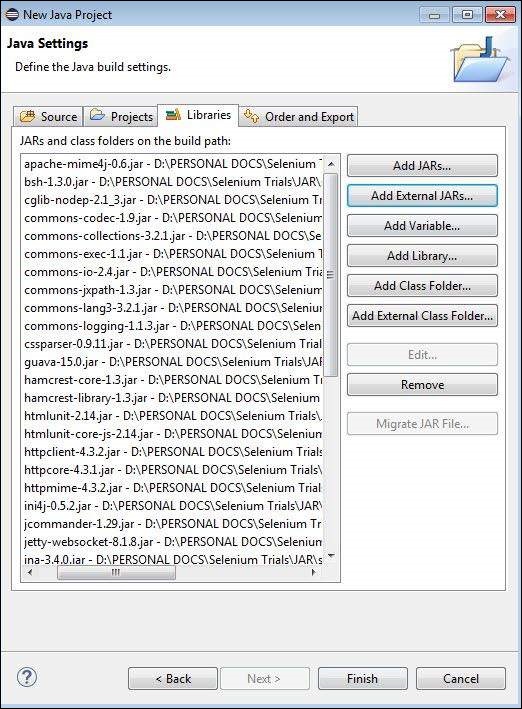
Step 6- Свойства для 'selrcdemo' открываются. Перейдите на вкладку «Библиотеки» и выберите «Добавить внешние JAR-файлы». Выберите файл jar Selenium RC, который мы скачали, и он будет выглядеть, как показано ниже.

Step 7 - Ссылки на библиотеки показаны, как показано ниже.

Step 8 - Создайте новый файл класса, щелкнув правой кнопкой мыши папку «src» и выбрав «Новый» >> «класс».

Step 9 - Введите имя файла класса и включите «public static void main», как показано ниже.

Step 10 - Созданный класс создается в структуре папок, как показано ниже.

Step 11- Пришло время кодировать. В следующий код встроены комментарии, чтобы читатели поняли, что было сказано.
package selrcdemo;
import com.thoughtworks.selenium.DefaultSelenium;
import com.thoughtworks.selenium.Selenium;
public class rcdemo {
public static void main(String[] args) throws InterruptedException {
// Instatiate the RC Server
Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net");
selenium.start(); // Start
selenium.open("/"); // Open the URL
selenium.windowMaximize();
// Click on Link Math Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[3]/a");
Thread.sleep(2500); // Wait for page load
// Click on Link Percent Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[4]/div[3]/a");
Thread.sleep(4000); // Wait for page load
// Focus on text Box
selenium.focus("name = cpar1");
// enter a value in Text box 1
selenium.type("css=input[name = \"cpar1\"]", "10");
// enter a value in Text box 2
selenium.focus("name = cpar2");
selenium.type("css = input[name = \"cpar2\"]", "50");
// Click Calculate button
selenium.click("xpath = .//*[@id = 'content']/table/tbody/tr/td[2]/input");
// verify if the result is 5
String result = selenium.getText(".//*[@id = 'content']/p[2]");
if (result == "5") {
System.out.println("Pass");
} else {
System.out.println("Fail");
}
}
}Step 12 - Теперь давайте выполним скрипт, нажав кнопку «Выполнить».

Step 13 - Сценарий начнет выполняться, и пользователь сможет видеть историю команд на вкладке «История команд».

Step 14- Окончательное состояние приложения показано ниже. Процент рассчитывается, и результат отображается на экране, как показано ниже.

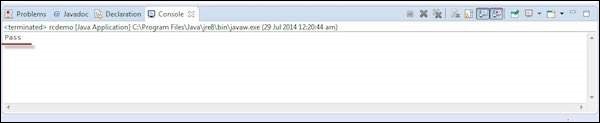
Step 15- Результат теста выводится на консоль Eclipse, как показано ниже, так как мы распечатали вывод на консоль. В реальном времени вывод записывается в файл HTML или в простой текстовый файл.

Команда относится к тому, что должен делать Selenium, а команды в selenium бывают трех типов. Щелкните по каждому из них, чтобы узнать больше о командах.
Actions
Accessors
Assertions
Локаторы
Локаторы элементов помогают Selenium идентифицировать HTML-элемент, на который ссылается команда. Все эти локаторы можно идентифицировать с помощью плагинов FirePath и FireBug от Mozilla. Подробную информацию см. В главе «Настройка среды».
identifier = id Выберите элемент с указанным атрибутом «id» и, если совпадения нет, выберите первый элемент, атрибут @name которого равен id.
id = id Выберите элемент с указанным атрибутом «id».
name = name Выберите первый элемент с указанным атрибутом "name"
dom = javascriptExpressionSelenium находит элемент, оценивая указанную строку, которая позволяет нам перемещаться по объектной модели документа HTML с помощью JavaScript. Пользователи не могут возвращать значение, но могут оценивать его как выражение в блоке.
xpath = xpathExpression Найдите элемент, используя выражение XPath.
link = textPattern Выберите элемент ссылки (в тегах привязки), который содержит текст, соответствующий указанному шаблону.
css = cssSelectorSyntax Выберите элемент с помощью селектора css.
WebDriver - это инструмент для автоматизации тестирования веб-приложений. Он широко известен как Selenium 2.0. WebDriver использует другую базовую структуру, в то время как Selenium RC использует JavaScript Selenium-Core, встроенный в браузер, который имеет некоторые ограничения. WebDriver напрямую взаимодействует с браузером без какого-либо посредника, в отличие от Selenium RC, который зависит от сервера. Он используется в следующем контексте -
Тестирование в нескольких браузерах, включая улучшенную функциональность для браузеров, которая не поддерживается Selenium RC (Selenium 1.0).
Обработка нескольких фреймов, нескольких окон браузера, всплывающих окон и предупреждений.
Сложная навигация по страницам.
Расширенная пользовательская навигация, такая как перетаскивание.
Элементы пользовательского интерфейса на основе AJAX.
Архитектура
WebDriver лучше всего можно объяснить с помощью простой схемы архитектуры, показанной ниже.

Selenium RC против WebDriver
| Селен RC | Selenium WebDriver |
|---|---|
| Архитектура Selenium RC сложна, так как сервер должен быть запущен перед запуском теста. | Архитектура WebDriver проще, чем Selenium RC, поскольку он управляет браузером на уровне ОС. |
| Сервер Selenium действует как посредник между браузером и командами Selenese. | WebDriver напрямую взаимодействует с браузером и использует движок браузера для управления им. |
| Выполнение скрипта Selenium RC происходит медленнее, поскольку он использует Javascript для взаимодействия с RC. | WebDriver работает быстрее, так как напрямую взаимодействует с браузером. |
| Selenium RC не может поддерживать автономное выполнение, так как для работы ему нужен настоящий браузер. | WebDriver может поддерживать автономное выполнение. |
| Это простой и небольшой API. | Сложный и немного большой API по сравнению с RC. |
| Менее объектно-ориентированный API. | Чисто объектно-ориентированный API. |
| Невозможно протестировать мобильные приложения. | Может тестировать приложения для iPhone / Android. |
Создание сценариев с использованием WebDriver
Разберемся, как работать с WebDriver. Для демонстрации мы будем использоватьhttps://www.calculator.net/. Мы выполним «Процентный калькулятор», который находится в «Математическом калькуляторе». Мы уже скачали необходимые файлы JAR для WebDriver. Подробности см. В главе «Настройка условий окружающей среды».
Step 1 - Запустите «Eclipse» из извлеченной папки Eclipse.

Step 2 - Выберите рабочую область, нажав кнопку «Обзор».

Step 3 - Теперь создайте «Новый проект» из меню «Файл».

Step 4 - Введите имя проекта и нажмите «Далее».

Step 5- Перейдите на вкладку "Библиотеки" и выберите все загруженные нами JAR-файлы. Добавьте ссылку на все файлы JAR библиотеки Selenium WebDriver Library, а также на selenium-java-2.42.2.jar и selenium-java-2.42.2-srcs.jar.

Step 6 - Пакет создан, как показано ниже.

Step 7 - Теперь щелкните пакет правой кнопкой мыши и выберите «Новый» >> «Класс», чтобы создать «класс».

Step 8 - Теперь назовите класс и сделайте его главной функцией.

Step 9 - Схема класса показана ниже.

Step 10- Теперь пора писать код. Следующий сценарий легче понять, поскольку в него встроены комментарии, четко объясняющие действия. Пожалуйста, прочтите главу «Локаторы», чтобы понять, как фиксировать свойства объекта.
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}Step 11 - Вывод вышеуказанного скрипта будет напечатан в консоли.

Наиболее часто используемые команды
В следующей таблице перечислены некоторые из наиболее часто используемых команд в WebDriver, а также их синтаксис.
| Sr. No. | Команда и описание |
|---|---|
| 1 | driver.get("URL") Чтобы перейти к приложению. |
| 2 | element.sendKeys("inputtext") Введите текст в поле ввода. |
| 3 | element.clear() Очистите содержимое поля ввода. |
| 4 | select.deselectAll() Отмените выбор всех ОПЦИЙ из первого ВЫБРАТЬ на странице. |
| 5 | select.selectByVisibleText("some text") Выберите ОПЦИЯ с вводом, указанным пользователем. |
| 6 | driver.switchTo().window("windowName") Перемещайте фокус из одного окна в другое. |
| 7 | driver.switchTo().frame("frameName") Переходите от кадра к кадру. |
| 8 | driver.switchTo().alert() Помогает в обработке предупреждений. |
| 9 | driver.navigate().to("URL") Перейдите к URL-адресу. |
| 10 | driver.navigate().forward() Чтобы двигаться вперед. |
| 11 | driver.navigate().back() Чтобы вернуться назад. |
| 12 | driver.close() Закрывает текущий браузер, связанный с драйвером. |
| 13 | driver.quit() Выходит из драйвера и закрывает все связанные окна этого драйвера. |
| 14 | driver.refresh() Обновляет текущую страницу. |
Поиск элементов в Selenium WebDriver выполняется с помощью методов findElement () и findElements (), предоставляемых классами WebDriver и WebElement.
findElement () возвращает объект WebElement на основе заданных критериев поиска или выдает исключение, если не находит ни одного элемента, соответствующего критериям поиска.
findElements () возвращает список WebElements, соответствующих критериям поиска. Если элементы не найдены, возвращается пустой список.
В следующей таблице приведен весь синтаксис Java для поиска элементов в Selenium WebDriver.
| Метод | Синтаксис | Описание |
|---|---|---|
| По ID | driver.findElement (By.id (<идентификатор элемента>)) | Находит элемент с помощью атрибута ID |
| По имени | driver.findElement (By.name (<имя элемента>)) | Находит элемент с помощью атрибута Name |
| По названию класса | driver.findElement (By.className (<класс элемента>)) | Находит элемент с помощью атрибута Class |
| По имени тега | driver.findElement (By.tagName (<htmltagname>)) | Находит элемент с помощью тега HTML |
| По тексту ссылки | driver.findElement (By.linkText (<linktext>)) | Находит ссылку с помощью текста ссылки |
| По частичному тексту ссылки | driver.findElement (By.partialLinkText (<linktext>)) | Находит ссылку, используя частичный текст ссылки |
| По CSS | driver.findElement (By.cssSelector (<css селектор>)) | Находит элемент с помощью селектора CSS |
| Автор XPath | driver.findElement (By.xpath (<xpath>)) | Находит элемент с помощью запроса XPath |
Использование локаторов
Теперь давайте разберемся с практическим использованием каждого из методов локатора с помощью https://www.calculator.net
По ID
Здесь доступ к объекту осуществляется с помощью идентификаторов. В данном случае это идентификатор текстового поля. Значения вводятся в текстовое поле с помощью метода sendkeys с помощью идентификатора (cde density).

driver.findElement(By.id("cdensity")).sendKeys("10");По имени
Здесь доступ к объекту осуществляется с помощью имен. В данном случае это имя текстового поля. Значения вводятся в текстовое поле с помощью метода sendkeys с помощью идентификатора (cde density).

driver.findElement(By.name("cdensity")).sendKeys("10");По названию класса
Здесь доступ к объекту осуществляется с помощью имен классов. В данном случае это имя класса WebElement. Доступ к значению можно получить с помощью метода gettext.

List<WebElement> byclass = driver.findElements(By.className("smalltext smtb"));По имени тега
Имя тега DOM элемента может использоваться для поиска этого конкретного элемента в WebDriver. С помощью этого метода очень просто обрабатывать таблицы. Взгляните на следующий код.
WebElement table = driver.findElement(By.id("calctable"));
List<WebElement> row = table.findElements(By.tagName("tr"));
int rowcount = row.size();По тексту ссылки
Этот метод помогает найти элемент ссылки с соответствующим видимым текстом.

driver.findElements(By.linkText("Volume")).click();По частичному тексту ссылки
Этот метод помогает найти элемент ссылки с частичным совпадением видимого текста.

driver.findElement(By.partialLinkText("Volume")).click();По CSS
CSS используется как метод для идентификации веб-объекта, однако НЕ все браузеры поддерживают идентификацию CSS.
WebElement loginButton = driver.findElement(By.cssSelector("input.login"));Автор XPath
XPath означает язык пути XML. Это язык запросов для выбора узлов из XML-документа. XPath основан на древовидном представлении XML-документов и предоставляет возможность перемещаться по дереву, выбирая узлы с использованием различных критериев.

driver.findElement(By.xpath(".//*[@id = 'content']/table[1]/tbody/tr/td/table/tbody/tr[2]/td[1]/input")).sendkeys("100");Selenium WebDriver - наиболее часто используемый инструмент среди всех инструментов, доступных в наборе инструментов Selenium. Поэтому важно понимать, как использовать Selenium для взаимодействия с веб-приложениями. В этом модуле давайте поймем, как взаимодействовать с объектами GUI с помощью Selenium webDriver.
Нам необходимо взаимодействовать с приложением, используя некоторые базовые действия или даже некоторые расширенные действия пользователя, разрабатывая определяемые пользователем функции, для которых нет предопределенных команд.
Ниже перечислены различные виды действий против этих объектов графического интерфейса.
Текстовое поле взаимодействия
Выбор радиокнопки
Выбор флажка
Выпадающий выбор элемента
Synchronization
Перетаскивания
Действия с клавиатурой
Действия с мышью
Выбор из нескольких вариантов
Найти все ссылки
В разработке тестов задействованы различные компоненты. Давайте разберемся с некоторыми важными компонентами, участвующими в разработке фреймворка. В этой главе мы изучим следующие темы -
Объектная модель страницы
Параметризация с помощью Excel
Log4j Ведение журнала
Обработка исключений
Мультибраузерное тестирование
Снимки экрана
Захват видео
TestNG - это мощный фреймворк для тестирования, расширенная версия JUnit, которая использовалась задолго до появления TestNG. NG означает «Следующее поколение».
Фреймворк TestNG предоставляет следующие функции -
- Аннотации помогают нам легко организовать тесты.
- Гибкая конфигурация теста.
- Контрольные примеры можно легко сгруппировать.
- Распараллеливание тестов может быть достигнуто с помощью TestNG.
- Поддержка тестирования на основе данных.
- Встроенная отчетность.
Установка TestNG для Eclipse
Step 1 - Запустите Eclipse и выберите «Установить новое программное обеспечение».

Step 2 - Введите URL как «http://beust.com/eclipse» и нажмите «Добавить».

Step 3- Откроется диалоговое окно «Добавить репозиторий». Введите имя как «TestNG» и нажмите «ОК».

Step 4 - Нажмите «Выбрать все», и «TestNG» будет выбран, как показано на рисунке.

Step 5 - Нажмите «Далее», чтобы продолжить.

Step 6 - Просмотрите выбранные элементы и нажмите «Далее».

Step 7 - «Примите лицензионное соглашение» и нажмите «Готово».

Step 8 - TestNG начинает установку, и прогресс будет показан следующим образом.

Step 9- Предупреждение о безопасности появляется, поскольку достоверность программного обеспечения не может быть установлена. Щелкните "ОК".

Step 10- Программа установки предложит перезапустить Eclipse, чтобы изменения вступили в силу. Щелкните "Да".

Аннотации в TestNG
Аннотации были официально добавлены к языку Java в JDK 5, и TestNG сделал выбор в пользу использования аннотаций для аннотирования тестовых классов. Ниже приведены некоторые преимущества использования аннотаций. Подробнее о TestNG можно найтиhere
TestNG определяет интересующие его методы, просматривая аннотации. Следовательно, имена методов не ограничиваются каким-либо шаблоном или форматом.
Мы можем передавать аннотациям дополнительные параметры.
Аннотации строго типизированы, поэтому компилятор сразу помечает любые ошибки.
Тестовые классы больше не нуждаются в расширении (например, TestCase для JUnit 3).
| Sr. No. | Аннотация и описание |
|---|---|
| 1 | @BeforeSuite Аннотированный метод будет запущен только один раз перед запуском всех тестов в этом наборе. |
| 2 | @AfterSuite Аннотированный метод будет запущен только один раз после запуска всех тестов в этом наборе. |
| 3 | @BeforeClass Аннотированный метод будет запущен только один раз перед вызовом первого тестового метода в текущем классе. |
| 4 | @AfterClass Аннотированный метод будет запущен только один раз после запуска всех тестовых методов в текущем классе. |
| 5 | @BeforeTest Аннотированный метод будет запущен перед запуском любого тестового метода, принадлежащего классам внутри тега <test>. |
| 6 | @AfterTest Аннотированный метод будет запущен после выполнения всех тестовых методов, принадлежащих классам внутри тега <test>. |
| 7 | @BeforeGroups Список групп, в которых этот метод настройки будет запускаться раньше. Этот метод гарантированно запускается незадолго до вызова первого тестового метода, принадлежащего любой из этих групп. |
| 8 | @AfterGroups Список групп, после которых будет запускаться этот метод настройки. Этот метод гарантированно запускается вскоре после вызова последнего тестового метода, принадлежащего любой из этих групп. |
| 9 | @BeforeMethod Аннотированный метод будет запускаться перед каждым методом тестирования. |
| 10 | @AfterMethod Аннотированный метод будет запускаться после каждого метода тестирования. |
| 11 | @DataProvider Помечает метод как предоставляющий данные для метода тестирования. Аннотированный метод должен возвращать Object [] [], где каждому Object [] может быть назначен список параметров метода тестирования. Метод @Test, который хочет получать данные от этого DataProvider, должен использовать имя dataProvider, равное имени этой аннотации. |
| 12 | @Factory Помечает метод как фабрику, которая возвращает объекты, которые будут использоваться TestNG как классы Test. Метод должен возвращать Object []. |
| 13 | @Listeners Определяет слушателей в тестовом классе. |
| 14 | @Parameters Описывает, как передавать параметры методу @Test. |
| 15 | @Test Отмечает класс или метод как часть теста. |
Настройка TestNG-Eclipse
Step 1 - Запустите Eclipse и создайте «Новый проект Java», как показано ниже.

Step 2 - Введите название проекта и нажмите «Далее».

Step 3 - Перейдите на вкладку «Библиотеки» и добавьте файл JAR сервера удаленного управления Selenium, щелкнув «Добавить внешние файлы JAR», как показано ниже.

Step 4- Здесь отображается добавленный файл JAR. Щелкните "Добавить библиотеку".

Step 5- Откроется диалоговое окно «Добавить библиотеку». Выберите «TestNG» и нажмите «Далее» в диалоговом окне «Добавить библиотеку».

Step 6 - Добавлена библиотека TestNG, которая отображается, как показано ниже.

Step 7 - После создания проекта его структура будет такой, как показано ниже.

Step 8 - Щелкните правой кнопкой мыши папку «src» и выберите «Создать» >> «Другое».

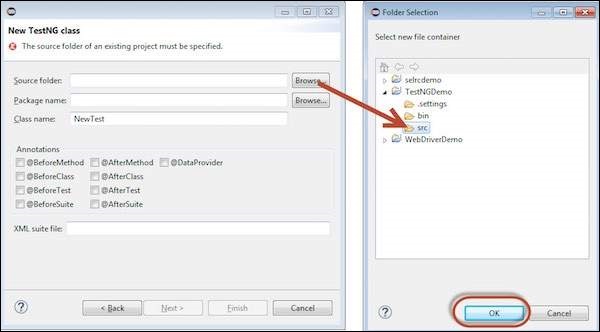
Step 9 - Выберите «TestNG» и нажмите «Далее».

Step 10 - Выберите имя «Исходная папка» и нажмите «ОК».

Step 11 - Выберите «Имя пакета», «Имя класса» и нажмите «Готово».

Step 12 - Будет отображен проводник пакетов и созданный класс.

Первый тест в TestNG
Теперь приступим к написанию сценариев с использованием TestNG. Давайте создадим сценарий для того же примера, который мы использовали для понимания WebDriver. Мы воспользуемся демонстрационным приложением www.calculator.net и выполним расчет процентов.
В следующем тесте вы заметите, что нет основного метода, поскольку testNG будет управлять потоком выполнения программы. После инициализации драйвера он выполнит метод «@BeforeTest», затем «@Test», а затем «@AfterTest». Обратите внимание, что в классе может быть любое количество аннотаций «@Test», но «@BeforeTest» и «@AfterTest» могут появляться только один раз.
package TestNG;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class TestNGClass {
WebDriver driver = new FirefoxDriver();
@BeforeTest
public void launchapp() {
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to("http://www.calculator.net");
driver.manage().window().maximize();
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id='content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id='content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void terminatetest() {
driver.close();
}
}Исполнение
Чтобы выполнить, щелкните правой кнопкой мыши созданный XML и выберите «Запуск от имени» >> «TestNG Suite».

Анализ результатов
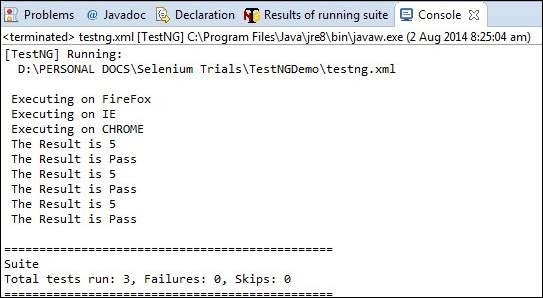
Вывод выводится на консоль, и он будет выглядеть, как показано ниже. В выводе консоли также есть сводка выполнения.

Результат TestNG также можно увидеть в другой вкладке. Нажмите кнопку «Просмотр отчета в формате HTML», как показано ниже.

Результат HTML будет отображаться, как показано ниже.

Selenium Grid - это инструмент, который распределяет тесты по нескольким физическим или виртуальным машинам, чтобы мы могли выполнять сценарии параллельно (одновременно). Он значительно ускоряет процесс тестирования в браузерах и на разных платформах, предоставляя нам быструю и точную обратную связь.
Selenium Grid позволяет нам выполнять несколько экземпляров тестов WebDriver или Selenium Remote Control параллельно, которые используют одну и ту же кодовую базу, поэтому код НЕ должен присутствовать в системе, которую они выполняют. Автономный пакет selenium-server включает Hub, WebDriver и Selenium RC для выполнения скриптов в сетке.
Selenium Grid имеет концентратор и узел.
Hub- Хаб также можно понимать как сервер, который действует как центральная точка, где будут запускаться тесты. Selenium Grid имеет только один хаб и запускается на одной машине один раз.
Node- Узлы - это экземпляры Selenium, подключенные к хабу, которые выполняют тесты. В сетке может быть один или несколько узлов, которые могут относиться к любой ОС и могут содержать любой из браузеров, поддерживаемых Selenium.
Архитектура
На следующей диаграмме показана архитектура Selenium Grid.

Работа с сеткой
Чтобы работать с Grid, нам нужно следовать определенным протоколам. Слушайте ниже основные этапы этого процесса -
- Настройка хаба
- Настройка узлов
- Разработайте сценарий и подготовьте файл XML
- Выполнение теста
- Анализ результатов
Давайте подробно обсудим каждый из этих шагов.
Настройка хаба
Step 1 - Загрузите последний автономный файл JAR Selenium Server из http://docs.seleniumhq.org/download/. Загрузите его, щелкнув версию, как показано ниже.

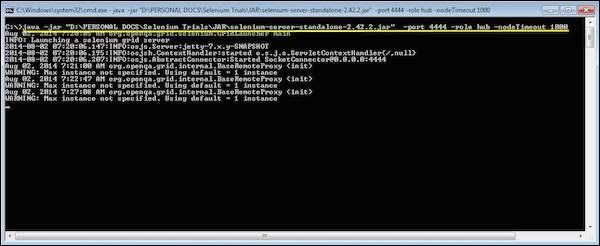
Step 2- Запустите Hub, запустив Selenium Server с помощью следующей команды. Теперь мы будем использовать порт 4444 для запуска концентратора.
Note - Убедитесь, что на порту 4444 не запущены другие приложения.
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000
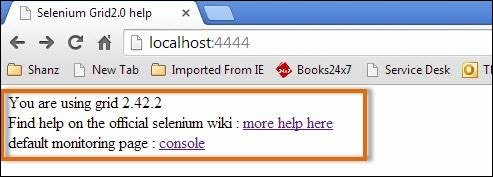
Step 3 - Теперь откройте браузер и перейдите по URL-адресу http // localhost: 4444 из концентратора (система, в которой вы выполнили шаг 2).

Step 4- Теперь нажмите ссылку «консоль» и нажмите «просмотреть конфигурацию». Конфигурация концентратора будет отображаться следующим образом. На данный момент у нас нет узлов, поэтому мы не сможем увидеть детали.

Настройка узлов
Step 1- Войдите в систему (на которой вы хотите запускать скрипты) и поместите selenium-server-standalone-2.42.2 в папку. Нам нужно указать на автономный JAR-файл selenium-server-standalone при запуске узлов.
Step 2 - Запустите узел FireFox, используя следующую команду.
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role node -hub http://10.30.217.157:4444/grid/register
-browser browserName = firefox -port 5555Где,
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на узле)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 - порт концентратора.
browserName = firefox (параметр для указания имени браузера на узлах)
5555 = Порт, на котором будет запущен Firefox Node.

Step 3- После выполнения команды вернитесь в Хаб. Перейдите по URL-адресу - http://10.30.217.157:4444, и теперь хаб отобразит присоединенный к нему узел.

Step 4- Теперь давайте запустим узел Internet Explorer. Для запуска узла IE нам необходимо загрузить драйвер Internet Explorer на узел.
Step 5 - Чтобы загрузить драйвер Internet Explorer, перейдите в http://docs.seleniumhq.org/download/и загрузите соответствующий файл в зависимости от архитектуры вашей ОС. После загрузки распакуйте исполняемый файл и поместите в него папку, на которую нужно ссылаться при запуске узлов IE.

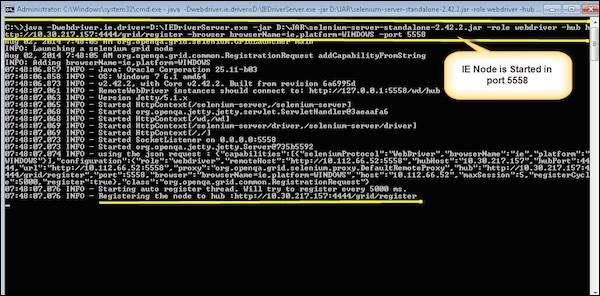
Step 6 - Запустите IE с помощью следующей команды.
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = ie,platform = WINDOWS -port 5558Где,
D: \ IEDriverServer.exe = Местоположение загруженного драйвера IE (на узле)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на узле)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 - порт концентратора.
browserName = ie (параметр для указания имени браузера на узлах)
5558 = Порт, на котором будет работать узел IE.

Step 7- После выполнения команды вернитесь в Хаб. Перейдите по URL-адресу - http://10.30.217.157:4444, и концентратор теперь отобразит подключенный к нему узел IE.

Step 8- Давайте теперь запустим Chrome Node. Для запуска узла Chrome нам необходимо загрузить драйвер Chrome на компьютер узла.
Step 9 - Чтобы загрузить драйвер Chrome, перейдите в http://docs.seleniumhq.org/download/ а затем перейдите в область «Драйверы сторонних браузеров» и щелкните номер версии «2.10», как показано ниже.

Step 10- Загрузите драйвер в зависимости от типа вашей ОС. Мы выполним его в среде Windows, поэтому загрузим драйвер Windows Chrome. После того, как вы скачали, разархивируйте exe-файл и поместите его в папку, на которую нужно ссылаться при запуске узлов Chrome.

Step 11 - Запустите Chrome, используя следующую команду.
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe
-jar D:\JAR\selenium-server-standalone-2.42.2.jar
-role webdriver -hub http://10.30.217.157:4444/grid/register
-browser browserName = chrome, platform = WINDOWS -port 5557Где,
D: \ chromedriver.exe = Местоположение загруженного драйвера Chrome (на машине узла)
D: \ JAR \ selenium-server-standalone-2.42.2.jar = Расположение автономного файла Jar Selenium Server (на узле)
http://10.30.217.157:4444 = IP-адрес концентратора, а 4444 - порт концентратора.
browserName = chrome (параметр для указания имени браузера на узлах)
5557 = Порт, на котором будет запущен Chrome Node.

Step 12- После выполнения команды вернитесь в Хаб. Перейдите по URL-адресу - http://10.30.217.157:4444, и теперь в концентраторе будет отображаться прикрепленный к нему узел Chrome.

Разработайте сценарий и подготовьте файл XML
Step 1- Разработаем тест с использованием TestNG. В следующем примере мы запустим каждый из этих браузеров с помощью удаленного webDriver. Он может передать свои возможности драйверу, чтобы у него была вся информация для выполнения на узлах.
Параметр браузера будет передан из файла «XML».
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}Step 2- Параметр браузера будет передан с использованием XML. Создайте XML в папке проекта.

Step 3 - Выберите «Файл» из «Общие» и нажмите «Далее».

Step 4 - Введите имя файла и нажмите «Готово».

Step 5 - TestNg.XML создается в папке проекта, как показано ниже.

Step 6- Ниже показано содержимое XML-файла. Мы создаем 3 теста и помещаем их в набор и упоминаем parallel = "tests", чтобы все тесты выполнялись параллельно.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>Выполнение теста
Step 1- Выбрать созданный XML; щелкните правой кнопкой мыши и выберите «Запуск от имени» >> «TestNG Suite».

Step 2- Теперь откройте узел, на котором мы запустили все узлы браузера. Вы увидите, что все три браузера работают одновременно.

Анализ результатов
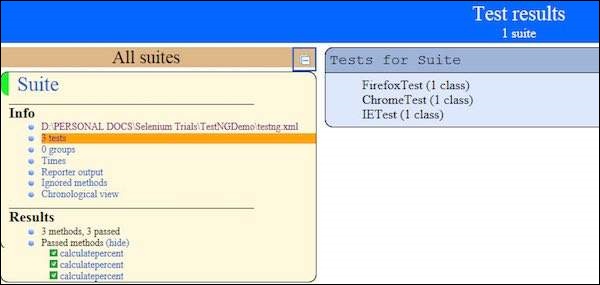
Step 1- По завершении выполнения мы можем проанализировать результат, как и любое другое выполнение. Сводка результатов выводится на консоль, как показано на следующем снимке.

Step 2 - Перейдите на вкладку «Результаты выполнения пакета», и TestNG отобразит сводку результатов, как показано ниже.

Step 3 - После создания HTML мы сможем увидеть результаты теста в формате HTML.