SharePoint - модель приложения
В этой главе мы рассмотрим модели приложений развертывания SharePoint. Поскольку SharePoint движется в сторону облака, для использования приложений для SharePoint доступны следующие модели развертывания:
- SharePoint-hosted
- Autohosted
Приложение, размещенное в SharePoint
Тип развертывания с размещением в SharePoint представляет собой способ развертывания клиентских облегченных приложений в SharePoint. Самый простой способ представить приложение, размещенное в SharePoint, как приложение, не имеющее серверного кода.
Ключевые особенности приложения, размещенного в SharePoint:
Это приложение, состоящее из статических файлов или страниц приложения, которые находятся в вашем SharePoint, например файлов HTML и JavaScript, которые позволяют кодировать на стороне клиента.
Когда пользователи получают доступ к приложению, размещенному в SharePoint, они перенаправляются на страницу, содержащую ваше приложение.
Тип развертывания с размещением в SharePoint подходит для более легких приложений, таких как представления фирменных списков, мультимедийные приложения или погодные приложения.
Если вы решите использовать модель развертывания с размещением в SharePoint, вы ограничены кодом, который не запускается на сервере.
Вы можете использовать Silverlight с SharePoint и воспользоваться преимуществами HTML вместе с JavaScript.
Давайте посмотрим на простой пример приложения, размещенного в SharePoint.
Step 1 - Откройте Visual Studio и выберите File → New → Project menu.

Step 2 - На левой панели выберите Templates → Visual C# → Office/SharePoint а затем на средней панели выберите App for SharePoint.
Введите Имя в поле Имя, нажмите ОК, и вы увидите следующее диалоговое окно.

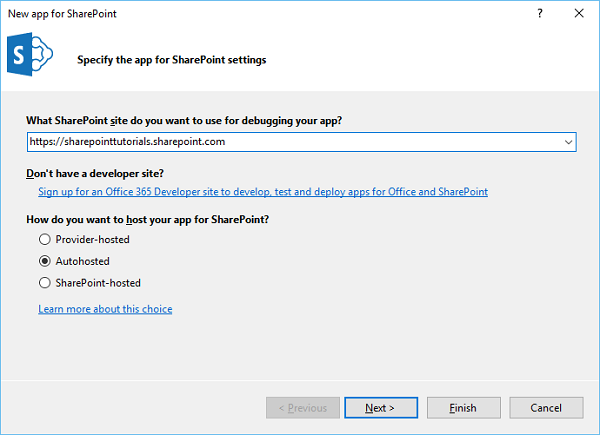
В новом приложении для SharePoint нам нужно добавить URL-адрес сайта SharePoint, который мы хотим отладить, а затем выбрать модель, размещенную в SharePoint, в качестве способа размещения вашего приложения для SharePoint.
Step 3 - Перейдите в центр администрирования SharePoint и скопируйте URL-адрес SharePoint.

Step 4 - Вставьте URL-адрес в New App for SharePoint диалоговое окно, как показано ниже.

Step 5 - Щелкните Next и это откроет Connect to SharePoint диалоговое окно, в котором нам нужно войти.

Step 6 - Введите свои учетные данные и нажмите Sign inкнопка. После успешного входа на сайт SharePoint вы увидите следующее диалоговое окно -

Step 7 - Щелкните Finish. После создания проекта щелкните значокAppMenifest.xml в обозревателе решений.

Step 8 - Щелкните значок Permissionsтаб. Откроется раскрывающийся список «Область действия».

Step 9 - В раскрывающемся списке «Область действия» выберите Web, который представляет собой объем настраиваемых вами разрешений. В раскрывающемся списке «Разрешение» выберите «Чтение» - тип разрешения, которое вы настраиваете.

Step 10 - Откройте файл Default.aspx и замените его следующим кодом.
<%-- The following 4 lines are ASP.NET directives needed when
using SharePoint components --%>
<%@ Page Inherits = "Microsoft.SharePoint.WebPartPages.WebPartPage,
Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" MasterPageFile = "~masterurl/default.master"
Language = "C#" %>
<%@ Register TagPrefix = "Utilities" Namespace = "Microsoft.SharePoint.Utilities"
Assembly = "Microsoft.SharePoint, Version = 15.0.0.0, Culture = neutral,
PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "WebPartPages"
Namespace = "Microsoft.SharePoint.WebPartPages" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%@ Register TagPrefix = "SharePoint"
Namespace = "Microsoft.SharePoint.WebControls" Assembly = "Microsoft.SharePoint,
Version = 15.0.0.0, Culture = neutral, PublicKeyToken = 71e9bce111e9429c" %>
<%-- The markup and script in the following Content element
will be placed in the <head> of the page --%>
<asp:Content ID = "Content1" ContentPlaceHolderID = "PlaceHolderAdditionalPageHead"
runat = "server">
<script type = "text/javascript" src = "../Scripts/jquery- 1.6.2.min.js"></script>
<link rel = "Stylesheet" type = "text/css" href = "../Content/App.css" />
<script type = "text/javascript" src = "../Scripts/App.js"></script>
</asp:Content>
<asp:Content ID = "Content2" ContentPlaceHolderID = "PlaceHolderMain"
runat = "server">
<script type = "text/javascript">
function hello() {
var currentTime = new Date();
$get("timeDiv").innerHTML = currentTime.toDateString();
}
</script>
<div id = "timeDiv"></div>
<input type = "button" value = "Push me!" onclick = "hello();" />
</asp:Content>Step 11- Перейдите в обозреватель решений, щелкните проект правой кнопкой мыши и выберите «Опубликовать». Щелкните значокPackage the appкнопка. Это создает ваше приложение, размещенное в SharePoint, и подготавливает его для развертывания на вашем сайте SharePoint.

Вы увидите следующую папку, содержащую файл * .app.

Step 12 - Перейдите на свой сайт SharePoint в Интернете.

Step 13 - Щелкните Apps for SharePointна левой панели. Откроется новая страница.

Step 14 - Перетащите сюда свои файлы для загрузки.

После загрузки файла вы увидите следующую страницу -

Step 15 - Нажмите на опцию - Site Contentsна левой панели. Щелкните значокadd an app значок, как показано на следующем снимке экрана -

Откроется новая страница.
Step 16 - Выбрать Your Apps → From Your Organizationна левой панели, и вы увидите, что приложение доступно для установки. Щелкните приложение.

Step 17- При нажатии на приложение открывается диалоговое окно, как показано на следующем снимке экрана. НажмитеTrust it.

Step 18- Вы увидите, что приложение установлено. После завершения установки вы можете щелкнуть приложение.

Вы увидите следующую страницу, которая содержит одну кнопку -

Когда вы нажимаете Push me Кнопка отобразит текущую дату.

Автохостинг
В AutohostedМодель развертывания существенно отличается от предыдущих приложений SharePoint. В этой модели вы создаете приложения для SharePoint, но код легко развертывается в Windows Azure в фоновом режиме, поэтому SharePoint автоматически создает приложение, размещенное в облаке.
Важные особенности -
Похоже, что он работает на SharePoint, но в фоновом режиме он фактически развертывается в специальном экземпляре Office 365 Windows Azure и регистрируется как проверенное и авторизованное приложение в SharePoint.
У вас нет полного доступа ко всем возможностям платформы Windows Azure с моделью развертывания Autohosted, но у вас достаточно платформы для создания некоторых интересных приложений.
Давайте посмотрим на простой пример Autohosted, создав новый проект.
Step 1 - Выбрать App for SharePoint 2013 и нажмите OK.

Откроется новое диалоговое окно.
Step 2 - Выбрать Autohosted и нажмите Next.

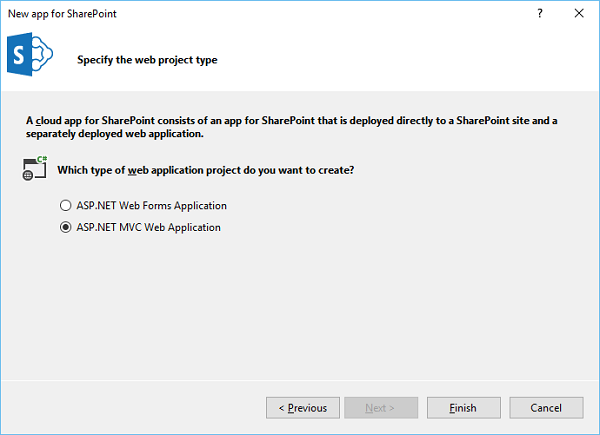
Step 3- Откроется новое диалоговое окно. ВыбратьASP.NET MVC Web Application и нажмите Finish.

Как только проект будет создан, опубликуйте свое приложение. Остальные шаги такие же, как и для варианта размещения в SharePoint.