SharePoint - функциональность списка
В этой главе мы обсудим в основном с точки зрения конечного пользователя, охватывая списки и некоторые дополнительные функции над списками, такие как представления, проверка и т. Д. Когда конечные пользователи создают контент в SharePoint, он сохраняется в форме списков.
Списки - это действительно механизм хранения данных в SharePoint.
Он предоставляет пользовательский интерфейс, позволяющий просматривать элементы в списке, добавлять, редактировать и удалять элементы или просматривать отдельные элементы.
Давайте посмотрим на простой пример, в котором мы добавим список контактов.
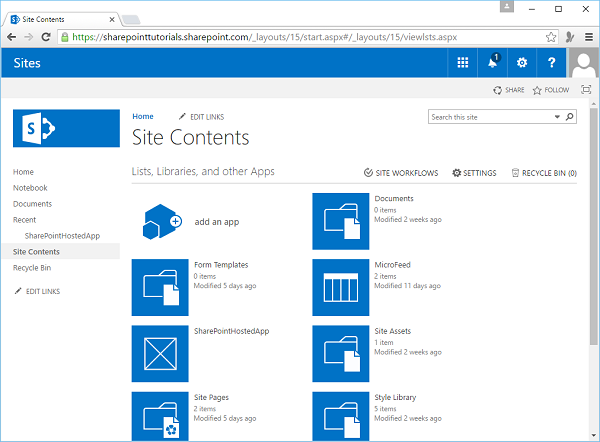
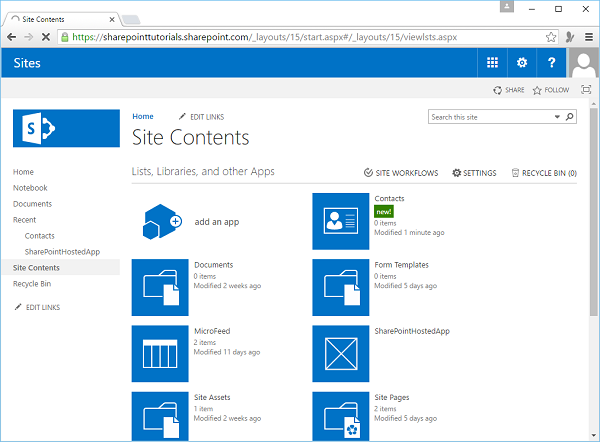
Step 1- Откройте свой сайт SharePoint и перейдите на страницу содержимого сайта. Вы можете видеть текущее содержимое, списки и библиотеки, и у нас есть возможность добавлять новый контент, нажавadd an app.

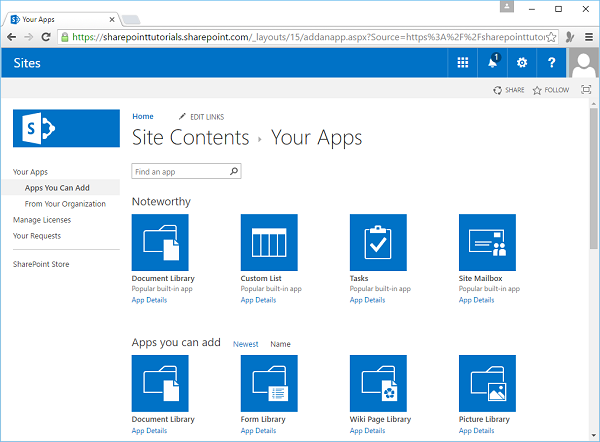
Step 2 - Итак, давайте взглянем на некоторые вещи, которые мы можем добавить на наш сайт -
Мы можем создать новую библиотеку документов.
Мы можем создать собственный список, в котором мы определяем схему.
Также есть несколько списков с предопределенными схемами, например, список задач здесь.
Мы можем добавить изображения, некоторые вики-страницы, формы, список ссылок, список объявлений, список контактов, календарь и т. Д.

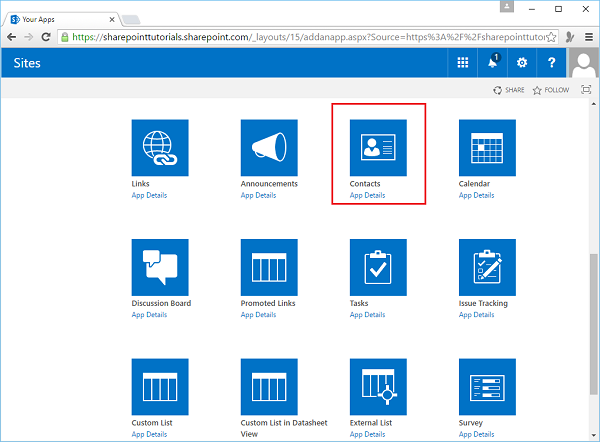
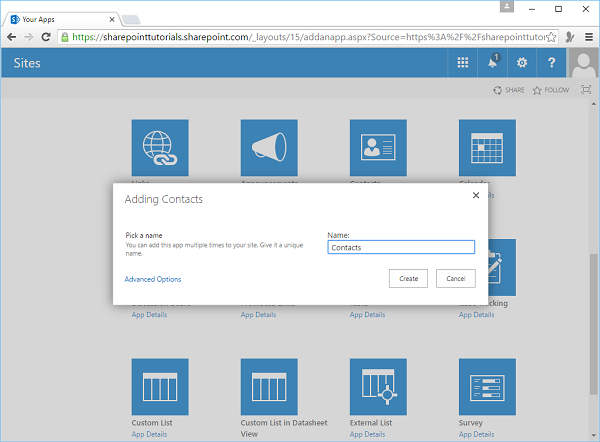
Step 3 - Выберем список контактов.

Step 4 - Назовем этот список - Contacts а затем щелкните Create кнопка.

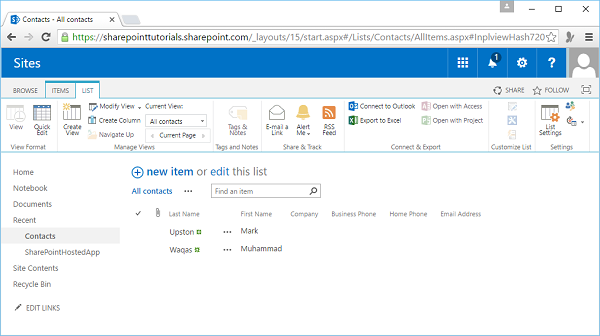
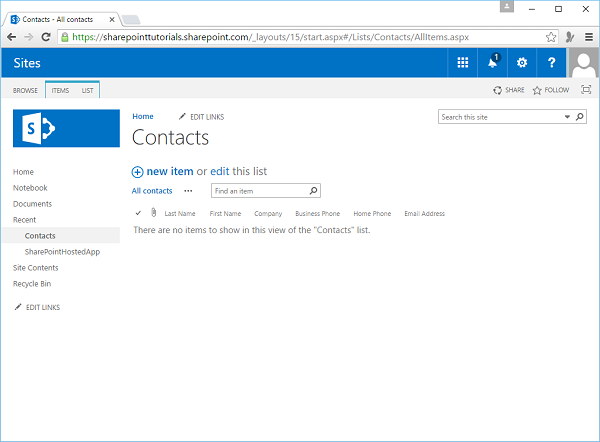
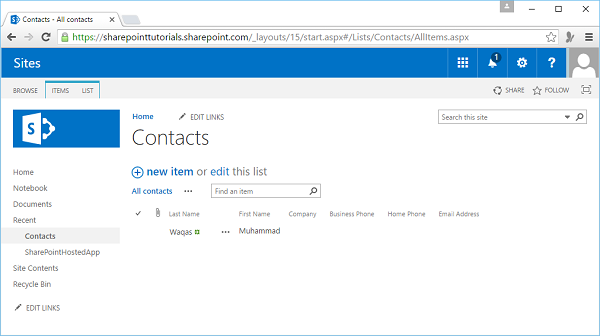
Step 5 - Итак, теперь вы можете видеть здесь на своем сайте контакты, у вас есть список контактов, и вы можете щелкнуть по нему, чтобы работать с элементами в списке.

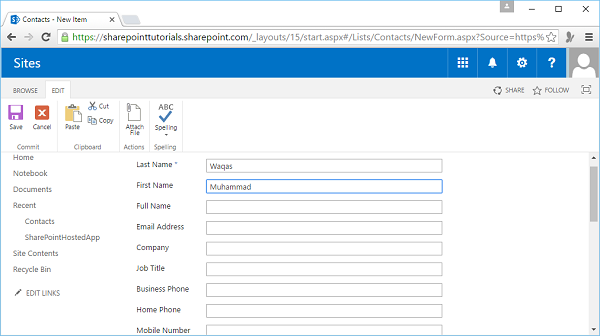
Step 6 - Один из способов добавить новый элемент в этот список - щелкнуть ссылку «Новый элемент» и затем добавить его в свой контент.

Step 7 - Введите фамилию и имя, затем перейдите на панель инструментов или на ленту и нажмите Save.

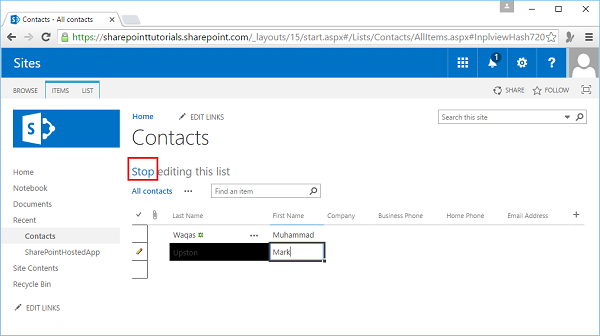
Step 8 - Мы также можем перевести список в режим редактирования, нажав на edit ссылка.

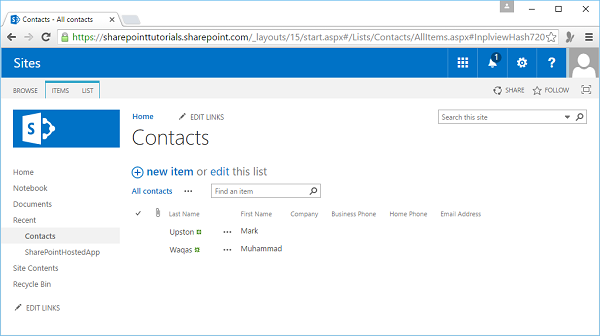
Step 9- Затем мы можем добавить еще несколько контактов. После завершения редактирования щелкните значокStop editing чтобы выйти из режима редактирования значка.

На странице будут показаны все контакты.

Еще пара вещей, когда мы работаем со списком здесь.
Step 10 - Щелкните ITEMS чтобы получить доступ к предметам на Ribbon.

Step 11 - Щелкните LIST здесь, чтобы получить доступ к Ribbon элементы, относящиеся ко всему списку.