Spring MVC - пример обработки формы
В следующем примере показано, как написать простой веб- Hello Worldприложение с использованием Spring MVC Framework. Для начала давайте создадим рабочую среду IDE Eclipse и выполним последующие шаги по разработке динамического веб-приложения с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java Student, StudentController в пакете com.tutorialspoint. |
| 3 | Создайте файлы представления student.jsp, result.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Здесь первый способ обслуживания student(), мы передали пустой объект Student в объект ModelAndView с именем "command". Это сделано потому, что фреймворк Spring ожидает объект с именем «команда», если мы используем теги <form: form> в файле JSP. Итак, когда вызывается метод student (), он возвращает представление student.jsp.
Второй способ обслуживания addStudent()будет вызываться для метода POST по URL-адресу HelloWeb / addStudent. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «результат», что приведет к отображению result.jsp.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Когда мы закончим создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, выберите опцию Export → WAR File и сохранитеSpringWeb.war в папке webapps Tomcat.
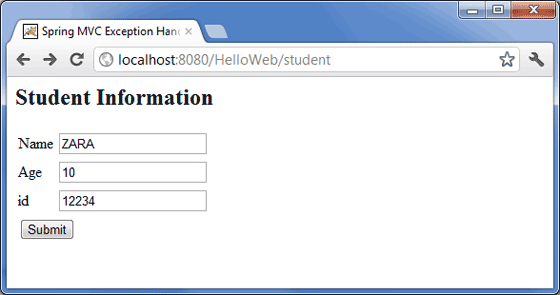
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Теперь попробуйте использовать URL - http: // localhost: 8080 / SpringWeb / student, и вы должны увидеть следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Вы должны увидеть следующий экран, если с вашим веб-приложением Spring все в порядке.
