Spring MVC - Краткое руководство
Инфраструктура Spring Web MVC предоставляет архитектуру модель-представление-контроллер и готовые компоненты, которые можно использовать для разработки гибких и слабосвязанных веб-приложений. Шаблон MVC приводит к разделению различных аспектов приложения (логика ввода, бизнес-логика и логика пользовательского интерфейса), обеспечивая при этом слабую связь между этими элементами.
В Model инкапсулирует данные приложения и, как правило, они будут состоять из POJO.
В View отвечает за визуализацию данных модели и в целом генерирует HTML вывод, который может интерпретировать браузер клиента.
В Controller отвечает за обработку User Requests и Building Appropriate Model и передает его представлению для рендеринга.
ДиспетчерСервлет
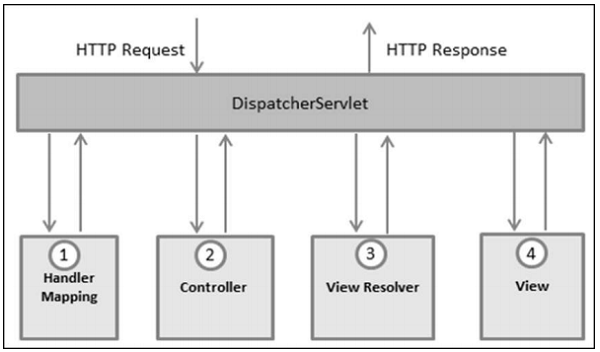
Инфраструктура Spring Web Model-View-Controller (MVC) разработана на основе DispatcherServlet, который обрабатывает все HTTP-запросы и ответы. Рабочий процесс обработки запросов DispatcherServlet Spring Web MVC показан на следующем рисунке.

Ниже приведена последовательность событий, соответствующая входящему HTTP-запросу к DispatcherServlet:
После получения HTTP-запроса DispatcherServlet обращается к HandlerMapping для вызова соответствующего контроллера.
Контроллер принимает запрос и вызывает соответствующие методы обслуживания в зависимости от используемых GET или же POST method. Метод службы устанавливает данные модели на основе определенной бизнес-логики и возвращает имя представления в DispatcherServlet.
DispatcherServlet примет помощь от ViewResolver подобрать определенный вид для запроса.
После завершения представления DispatcherServlet передает данные модели в представление, которое в конечном итоге отображается в браузерах.
Все вышеупомянутые компоненты, т.е. HandlerMapping, Controller и ViewResolver, являются частями WebApplicationContext, который является продолжением равнины ApplicationContext с некоторыми дополнительными функциями, необходимыми для веб-приложений.
Требуемая конфигурация
Нам нужно сопоставить запросы, которые должен обрабатывать DispatcherServlet, с помощью сопоставления URL-адресов в web.xmlфайл. Ниже приведен пример объявления и сопоставления дляHelloWeb DispatcherServlet -
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>*.jsp</url-pattern>
</servlet-mapping>
</web-app>В web.xml файл будет храниться в WebContent/WEB-INFкаталог вашего веб-приложения. После инициализацииHelloWeb DispatcherServlet, фреймворк попытается загрузить контекст приложения из файла с именем [servlet-name]-servlet.xmlнаходится в каталоге приложения WebContent / WEB-INF. В этом случае наш файл будетHelloWeb-servlet.xml.
Далее <servlet-mapping>указывает, какие URL-адреса будут обрабатываться каким DispatcherServlet. Здесь все HTTP-запросы, заканчивающиеся на .jsp, будут обрабатыватьсяHelloWeb DispatcherServlet.
Если вы не хотите использовать имя файла по умолчанию как [servlet-name]-servlet.xml и расположение по умолчанию как WebContent / WEB-INF, вы можете настроить это имя и расположение файла, добавив слушателя сервлета ContextLoaderListener в вашем файле web.xml следующим образом -
<web-app...>
<!-------- DispatcherServlet definition goes here----->
....
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/HelloWeb-servlet.xml</param-value>
</context-param>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
</web-app>Теперь давайте проверим необходимую конфигурацию для HelloWeb-servlet.xml файл, размещенный в каталоге WebContent / WEB-INF вашего веб-приложения.
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Ниже приведены некоторые важные моменты о HelloWeb-servlet.xml файл -
В [servlet-name]-servlet.xml файл будет использоваться для создания определенных bean-компонентов, переопределив определения любых bean-компонентов, определенных с тем же именем в глобальной области видимости.
В <context:component-scan...> будет использоваться для активации возможности сканирования аннотаций Spring MVC, что позволяет использовать такие аннотации, как @Controller и @RequestMapping, и т.д.
В InternalResourceViewResolverбудут определены правила для разрешения имен представлений. Согласно определенному выше правилу, логическое представление с именемhello делегируется реализации представления, расположенной по адресу /WEB-INF/jsp/hello.jsp.
Давайте теперь поймем, как создавать фактические компоненты, то есть контроллер, модель и представление.
Определение контроллера
DispatcherServlet делегирует запрос контроллерам для выполнения специфических для него функций. В@Controllerаннотация указывает, что конкретный класс выполняет роль контроллера. В@RequestMapping аннотация используется для сопоставления URL либо со всем классом, либо с конкретным методом обработчика.
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}В @Controllerаннотация определяет класс как контроллер Spring MVC. Здесь первое использование@RequestMapping указывает, что все методы обработки на этом контроллере относятся к /hello путь.
Следующая аннотация @RequestMapping (method = RequestMethod.GET) используется для объявления printHello()в качестве метода службы контроллера по умолчанию для обработки запроса HTTP GET. Мы можем определить другой метод для обработки любого запроса POST по тому же URL-адресу.
Мы также можем написать вышеуказанный контроллер в другой форме, где мы можем добавить дополнительные атрибуты в @RequestMapping следующим образом:
@Controller
public class HelloController{
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}В value атрибут указывает URL-адрес, которому сопоставлен метод обработчика, и method Атрибут определяет метод службы для обработки запроса HTTP GET.
Ниже приведены некоторые важные моменты, которые следует отметить в отношении контроллера, определенного выше:
Вы определите необходимую бизнес-логику внутри метода службы. Вы можете вызвать другой метод внутри этого метода в соответствии с требованиями.
На основе определенной бизнес-логики вы создадите модель в этом методе. Вы можете установить различные атрибуты модели, и эти атрибуты будут доступны представлению для представления результата. В этом примере создается модель с атрибутом «сообщение».
Определенный метод службы может возвращать строку, содержащую имя viewбудет использоваться для рендеринга модели. В этом примере в качестве имени логического представления возвращается «hello».
Создание представлений JSP
Spring MVC поддерживает множество типов представлений для различных технологий представления. К ним относятся -JSPs, HTML, PDF, Excel Worksheets, XML, Velocity Templates, XSLT, JSON, Atom и RSS кормит, JasperReportsи т.д. Однако наиболее распространенными являются шаблоны JSP, написанные на JSTL. Итак, давайте напишем простой вид приветствия в /WEB-INF/hello/hello.jsp -
<html>
<head>
<title>Hello Spring MVC</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Вот ${message}Вот атрибут, который мы настроили внутри контроллера. У вас может быть несколько атрибутов для отображения внутри вашего представления.
В этой главе мы расскажем, как подготовить среду разработки для начала работы со Spring Framework. В этой главе мы также научимся настраиватьJDK, Tomcat и Eclipse на вашем компьютере перед настройкой Spring Framework -
Шаг 1 - Установите Java Development Kit (JDK)
Вы можете загрузить последнюю версию с сайта Oracle Java - Java SE Downloads . Вы найдете инструкции по установке JDK в загруженных файлах, следуйте данным инструкциям, чтобы установить и настроить установку. После завершения установки установите переменные среды PATH и JAVA_HOME для ссылки на каталог, содержащийjava и javacобычно java_install_dir/bin и java_install_dir соответственно.
Если вы используете Windows и установили JDK в C:\jdk1.6.0_15, вам нужно будет поместить следующую строку в свой C:\autoexec.bat file.
set PATH = C:\jdk1.6.0_15\bin;%PATH%
set JAVA_HOME = C:\jdk1.6.0_15В качестве альтернативы в Windows NT / 2000 / XP вы также можете щелкнуть правой кнопкой мыши «Мой компьютер» → выберите «Свойства» → «Дополнительно» → «Переменные среды». Затем вы обновите значение PATH и нажмите кнопку ОК.
В UNIX (Solaris, Linux и т. Д.), Если SDK установлен в /usr/local/jdk1.6.0_15 и вы используете оболочку C, тогда вы должны ввести следующую команду в свой .cshrc файл.
setenv PATH /usr/local/jdk1.6.0_15/bin:$PATH
setenv JAVA_HOME /usr/local/jdk1.6.0_15В качестве альтернативы, если вы используете интегрированную среду разработки (IDE), например Borland JBuilder, Eclipse, IntelliJ IDEA или же Sun ONE Studio, затем скомпилируйте и запустите простую программу, чтобы убедиться, что IDE знает, где установлена Java, в противном случае выполните правильную настройку, как указано в документах IDE.
Шаг 2 - Установите Apache Common Logging API
Вы можете скачать последнюю версию Apache Commons Logging API с https://commons.apache.org/logging/. После того, как вы скачали установку, распакуйте двоичный дистрибутив в удобное место.
Например - C: \ commons-logging-1.1.1 в Windows или /usr/local/commons-logging1.1.1 в Linux / Unix. В этом каталоге будут следующие файлы jar, другие сопроводительные документы и т. Д.

Убедитесь, что вы правильно установили переменную CLASSPATH в этом каталоге, иначе вы столкнетесь с проблемами при запуске вашего приложения.
Шаг 3 - Установите Eclipse IDE
Все примеры в этом руководстве были написаны с использованием Eclipse IDE. Поэтому рекомендуется, чтобы на компьютере была установлена последняя версия Eclipse.
Чтобы установить Eclipse IDE, загрузите последние двоичные файлы Eclipse по следующей ссылке https://www.eclipse.org/downloads/. После загрузки установки распакуйте двоичный дистрибутив в удобное место.
Например, в - C: \ eclipse для Windows или / usr / local / eclipse в Linux / Unix и, наконец, установите переменную PATH соответствующим образом.
Eclipse можно запустить, выполнив следующие команды на компьютере с Windows, или мы можем просто дважды щелкнуть файл eclipse.exe.
%C:\eclipse\eclipse.exeEclipse можно запустить, выполнив следующие команды на машине UNIX (Solaris, Linux и т. Д.):
$/usr/local/eclipse/eclipseЕсли после успешного запуска все в порядке, должен отобразиться следующий экран.

Шаг 4 - Настройка библиотек Spring Framework
Теперь, если все в порядке, мы можем приступить к настройке Spring Framework. Ниже приведены шаги по загрузке и установке фреймворка на машину.
Сделайте выбор, хотите ли вы установить Spring в Windows или UNIX, а затем перейдите к следующему шагу для загрузки. .zip file для окон и .tz файл для Unix.
Загрузите последнюю версию двоичных файлов Spring framework из https://repo.spring.io/release/org/springframework/spring.
Мы скачали spring-framework-4.3.1.RELEASE-dist.zip на машине с Windows, и когда мы разархивируем загруженный файл, он выдаст структуру каталогов внутри - E: \ spring следующим образом.

Вы найдете все библиотеки Spring в каталоге E:\spring\libs. Убедитесь, что вы правильно установили переменную CLASSPATH в этом каталоге; в противном случае мы столкнемся с проблемой при запуске приложения. Если мы используем Eclipse, то устанавливать CLASSPATH не обязательно, потому что все настройки будут выполняться через Eclipse.
Как только вы закончите с этим последним шагом, вы готовы приступить к своему первому примеру Spring, который вы увидите в следующей главе.
В следующем примере показано, как написать простой веб- Hello Worldприложение с использованием Spring MVC Framework. Для начала давайте создадим рабочую среду Eclipse IDE и выполним последующие шаги по разработке динамического веб-приложения с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте динамический веб-проект с именем HelloWeb и создайте пакет com.tutorialspoint в папке src в созданном проекте. |
| 2 | Перетащите следующие библиотеки Spring и другие библиотеки в папку WebContent/WEB-INF/lib.. |
| 3 | Создать класс Java HelloController в пакете com.tutorialspoint. |
| 4 | Создать конфигурацию Spring files web.xml и HelloWeb-servlet.xml в папке WebContent / WEB-INF. |
| 5 | Создайте подпапку с именем jspв папке WebContent / WEB-INF. Создать файл просмотраhello.jsp в этой подпапке. |
| 6 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}web.xml
<web-app id = "WebApp_ID" version = "2.4"
xmlns = "http://java.sun.com/xml/ns/j2ee"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://java.sun.com/xml/ns/j2ee
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>Spring MVC Application</display-name>
<servlet>
<servlet-name>HelloWeb</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>HelloWeb</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Ниже приведен список Spring и других библиотек, которые будут включены в веб-приложение. Мы можем просто перетащить эти файлы и бросить их -WebContent/WEB-INF/lib папка.
servlet-api-x.y.z.jar
commons-logging-x.y.z.jar
spring-aop-x.y.z.jar
spring-beans-x.y.z.jar
spring-context-x.y.z.jar
spring-core-x.y.z.jar
spring-expression-x.y.z.jar
spring-webmvc-x.y.z.jar
spring-web-x.y.z.jar
Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните свой HelloWeb.war файл в Tomcat webapps папка.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Теперь попробуйте получить доступ к URL-адресу -http://localhost:8080/HelloWeb/hello. Если с веб-приложением Spring все в порядке, мы увидим следующий экран.

Обратите внимание, что в данном URL HelloWeb- это имя приложения, а hello - это виртуальная подпапка, которую мы упомянули в нашем контроллере с помощью @RequestMapping ("/ hello"). Вы можете использовать прямой корень при сопоставлении своего URL-адреса, используя@RequestMapping("/"), в этом случае вы можете получить доступ к той же странице, используя короткий URL http://localhost:8080/HelloWeb/, но рекомендуется иметь разные функции в разных папках.
В следующем примере показано, как написать простой веб- Hello Worldприложение с использованием Spring MVC Framework. Для начала давайте создадим рабочую среду Eclipse IDE и выполним последующие шаги по разработке динамического веб-приложения с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java Student, StudentController в пакете com.tutorialspoint. |
| 3 | Создайте файлы представления student.jsp, result.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Здесь первый способ обслуживания student(), мы передали пустой объект Student в объект ModelAndView с именем "command". Это сделано потому, что фреймворк Spring ожидает объект с именем «команда», если мы используем теги <form: form> в файле JSP. Итак, когда вызывается метод student (), он возвращает представление student.jsp.
Второй способ обслуживания addStudent()будет вызываться для метода POST по URL-адресу HelloWeb / addStudent. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «результат», что приведет к отображению result.jsp.
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Как только мы закончим создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, выберите опцию Export → WAR File и сохранитеSpringWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Теперь попробуйте использовать URL - http: // localhost: 8080 / SpringWeb / student, и вы должны увидеть следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Вы должны увидеть следующий экран, если с вашим веб-приложением Spring все в порядке.

В следующем примере показано, как написать простое веб-приложение, которое использует перенаправление для передачи HTTP-запроса на другую страницу. Для начала давайте создадим рабочую среду Eclipse IDE и рассмотрим следующие шаги для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework:
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте Java-класс WebController в пакете com.tutorialspoint. |
| 3 | Создайте файлы просмотра index.jsp, final.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String redirect() {
return "redirect:finalPage";
}
@RequestMapping(value = "/finalPage", method = RequestMethod.GET)
public String finalPage() {
return "final";
}
}Ниже приводится содержимое файла представления Spring. index.jsp. Это будет целевая страница, эта страница отправит запрос методу службы перенаправления доступа, который перенаправит этот запрос другому методу службы и, наконец,final.jspстраница будет отображаться.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Spring Page Redirection</h2>
<p>Click below button to redirect the result to new page</p>
<form:form method = "GET" action = "/HelloWeb/redirect">
<table>
<tr>
<td>
<input type = "submit" value = "Redirect Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Page Redirection</title>
</head>
<body>
<h2>Redirected Page</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните приложение правой кнопкой мыши, выберите команду «Экспорт» → «Файл WAR» и сохраните файл HelloWeb.war в папке веб-приложений Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте указать URL –http: // localhost: 8080 / HelloWeb / index, и вы должны увидеть следующий экран, если с веб-приложением Spring все в порядке.

Теперь нажмите кнопку «Страница перенаправления», чтобы отправить форму и перейти на последнюю перенаправленную страницу. Мы должны увидеть следующий экран, если с нашим веб-приложением Spring все в порядке -

В следующем примере показано, как написать простое веб-приложение с использованием Spring MVC Framework, которое может получать доступ к статическим страницам вместе с динамическими страницами с помощью <mvc:resources> тег.
Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте Java-класс WebController в пакете com.tutorialspoint. |
| 3 | Создать статический файл final.htm в подпапке jsp. |
| 4 | Обновите файл конфигурации Spring HelloWeb-servlet.xml в папке WebContent / WEB-INF, как показано ниже. |
| 5 | Последним шагом является создание содержимого исходных файлов и файлов конфигурации и экспорт приложения, что объясняется ниже. |
WebController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class WebController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index() {
return "index";
}
@RequestMapping(value = "/staticPage", method = RequestMethod.GET)
public String redirect() {
return "redirect:/pages/final.htm";
}
}HelloWeb-servlet.xml
<?xml version = "1.0" encoding = "UTF-8"?>
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:xsi = " http://www.w3.org/2001/XMLSchema-instance"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-2.5.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean id = "viewResolver" class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<mvc:resources mapping = "/pages/**" location = "/WEB-INF/pages/" />
<mvc:annotation-driven/>
</beans>Здесь <mvc:resources..../>используется для сопоставления статических страниц. Атрибут сопоставления должен бытьAnt patternкоторый указывает шаблон URL-адреса HTTP-запросов. Атрибут местоположения должен указывать одно или несколько допустимых местоположений каталога ресурсов со статическими страницами, включая изображения, таблицы стилей, JavaScript и другое статическое содержимое. Можно указать несколько местоположений ресурсов с помощью списка значений, разделенных запятыми.
Ниже приводится содержимое файла представления Spring. WEB-INF/jsp/index.jsp. Это будет целевая страница; эта страница отправит запрос на доступ кstaticPage service method, который перенаправит этот запрос на статическую страницу, доступную в папке WEB-INF / pages.
index.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring Landing Page</title>
</head>
<body>
<h2>Spring Landing Pag</h2>
<p>Click below button to get a simple HTML page</p>
<form:form method = "GET" action = "/HelloWeb/staticPage">
<table>
<tr>
<td>
<input type = "submit" value = "Get HTML Page"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>final.htm
<html>
<head>
<title>Spring Static Page</title>
</head>
<body>
<h2>A simple HTML page</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните приложение правой кнопкой мыши, выберите команду «Экспорт» → «Файл WAR» и сохраните файл HelloWeb.war в папке веб-приложений Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Теперь попробуйте получить доступ к URL-адресу - http: // localhost: 8080 / HelloWeb / index. Если с веб-приложением Spring все в порядке, мы увидим следующий экран.

Нажмите кнопку «Получить HTML-страницу», чтобы получить доступ к статической странице, упомянутой в методе службы staticPage. Если с вашим веб-приложением Spring все в порядке, мы увидим следующий экран.

В следующем примере показано, как использовать текстовые поля в формах с помощью инфраструктуры Spring Web MVC. Для начала позвольте нам иметь рабочую среду Eclipse IDE и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework:
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - пример Hello World. |
| 2 | Создайте классы Java Student, StudentController в пакете com.tutorialspoint. |
| 3 | Создайте файлы представления student.jsp, result.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Здесь первый способ обслуживания student(), мы передали пустой объект Student в объект ModelAndView с именем «command», потому что инфраструктура Spring ожидает объект с именем «command», если вы используете <form:form>теги в вашем файле JSP. Итак, когда вызывается метод student (), он возвращаетstudent.jsp view.
Второй способ обслуживания addStudent() будет вызываться против метода POST на HelloWeb/addStudentURL. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «результат», что приведет к отрисовке result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем <form:input />для визуализации текстового поля HTML. Например -
<form:input path = "name" />Он будет отображать следующий HTML-контент.
<input id = "name" name = "name" type = "text" value = ""/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Как только мы закончим создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните HelloWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/HelloWeb/student и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Мы должны увидеть следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере описывается, как использовать пароль в формах с помощью инфраструктуры Spring Web MVC. Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java User, UserController в пакете com.tutorialspointpackage. |
| 3 | Создайте файлы просмотра user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
return "users";
}
}Здесь первый способ обслуживания user(), мы передали пустой объект User в объект ModelAndView с именем «command», потому что инфраструктура Spring ожидает объект с именем «command», если вы используете теги <form: form> в вашем JSP-файле. Итак, когда вызывается метод user (), он возвращает представление user.jsp.
Второй способ обслуживания addUser()будет вызываться для метода POST по URL-адресу HelloWeb / addUser. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «пользователи», что приведет к отображению файла users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем тег <form: password /> для отображения окна пароля HTML. Например -
<form:password path = "password" />Он отобразит следующий HTML-контент.
<input id = "password" name = "password" type = "password" value = ""/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td>
</tr>
</table>
</body>
</html>Когда мы закончим создание исходного файла и файла конфигурации, экспортируйте приложение. Щелкните приложение правой кнопкой мыши, выберите команду «Экспорт» → «Файл WAR» и сохраните файл HelloWeb.war в папке веб-приложений Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте указать URL –http: // localhost: 8080 / HelloWeb / user, и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Мы увидим следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере объясняется, как использовать TextArea в формах с помощью инфраструктуры Spring Web MVC. Для начала давайте создадим рабочую среду IDE Eclipse и выполним последующие шаги по разработке веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java User, UserController в пакете com.tutorialspointpackage. |
| 3 | Создайте файлы просмотра user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
return "users";
}
}Здесь для первого метода службы user () мы передали пустой объект User в объекте ModelAndView с именем «command», потому что среда Spring ожидает объект с именем «command», если вы используете <form: form> теги в вашем файле JSP. Итак, когда вызывается метод user (), он возвращает представление user.jsp.
Второй метод службы addUser () будет вызываться для метода POST по URL-адресу HelloWeb / addUser. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «пользователи», что приведет к отображению файла users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем <form:textarea />для отображения поля текстового поля HTML. Например -
<form:textarea path = "address" rows = "5" cols = "30" />Он отобразит следующий HTML-контент.
<textarea id = "address" name = "address" rows = "5" cols = "30"></textarea>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
</table>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните приложение правой кнопкой мыши, выберите команду «Экспорт» → «Файл WAR» и сохраните файл HelloWeb.war в папке веб-приложений Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте указать URL –http: // localhost: 8080 / HelloWeb / user, и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Мы увидим следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере описывается, как использовать единый флажок в формах с помощью инфраструктуры Spring Web MVC. Для начала давайте создадим рабочую среду IDE Eclipse и рассмотрим следующие шаги для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - пример Hello World. |
| 2 | Создайте классы Java User, UserController в пакете com.tutorialspointpackage. |
| 3 | Создайте файлы просмотра user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "users";
}
}Здесь для первого метода службы user () мы передали пустой объект User в объекте ModelAndView с именем «command», потому что среда Spring ожидает объект с именем «command», если вы используете <form: form> теги в вашем файле JSP. Итак, когда вызывается метод user (), он возвращает представление user.jsp.
Второй метод службы addUser () будет вызываться для метода POST по URL-адресу HelloWeb / addUser. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «пользователи», что приведет к отображению файла users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем <form:checkboxes /> для отображения флажка HTML.
Например -
<form:checkbox path="receivePaper" />Он будет отображать следующий HTML-контент.
<input id="receivePaper1" name = "receivePaper" type = "checkbox" value = "true"/>
<input type = "hidden" name = "_receivePaper" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
</table>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните приложение правой кнопкой мыши, выберите команду «Экспорт» → «Файл WAR» и сохраните файл HelloWeb.war в папке веб-приложений Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте указать URL-адрес - http: // localhost: 8080 / HelloWeb / user, и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Если с веб-приложением Spring все в порядке, мы увидим следующий экран.

В следующем примере объясняется, как использовать несколько флажков в формах с помощью инфраструктуры Spring Web MVC. Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java User, UserController в пакете com.tutorialspointpackage. |
| 3 | Создайте файлы просмотра user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Здесь для первого способа обслуживания user(), мы прошли пробел Userобъект в объекте ModelAndView с именем «command», поскольку среда Spring ожидает объект с именем «command», если вы используете теги <form: form> в своем файле JSP. Итак, когдаuser() вызывается метод, он возвращает user.jsp Посмотреть.
Второй способ обслуживания addUser() будет вызываться против метода POST на HelloWeb/addUserURL. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «users», что приведет к отображению файла users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем <form:checkboxes /> для отображения флажков HTML.
<form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" />Он будет отображать следующий HTML-контент.
<span>
<input id = "favoriteFrameworks1" name = "favoriteFrameworks" type = "checkbox" value = "Spring MVC" checked = "checked"/>
<label for = "favoriteFrameworks1">Spring MVC</label>
</span>
<span>
<input id = "favoriteFrameworks2" name = "favoriteFrameworks" type = "checkbox" value = "Struts 1"/>
<label for = "favoriteFrameworks2">Struts 1</label>
</span>
<span>
<input id = "favoriteFrameworks3" name = "favoriteFrameworks" type = "checkbox" value = "Struts 2" checked = "checked"/>
<label for = "favoriteFrameworks3">Struts 2</label>
</span>
<span>
<input id = "favoriteFrameworks4" name = "favoriteFrameworks" type = "checkbox" value = "Apache Wicket"/>
<label for = "favoriteFrameworks4">Apache Wicket</label>
</span>
<input type = "hidden" name = "_favoriteFrameworks" value = "on"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td>
</tr>
<tr>
<td>Address</td>
<td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td>
</tr>
<tr>
<td>Favorite Web Frameworks</td>
<td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks");
for(String framework: favoriteFrameworks) {
out.println(framework);
}
%></td>
</tr>
</table>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните свой HelloWeb.war в папке webapps Tomcat.
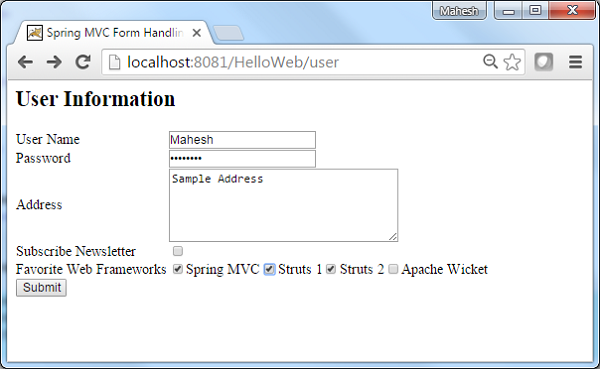
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URLhttp://localhost:8080/HelloWeb/user и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

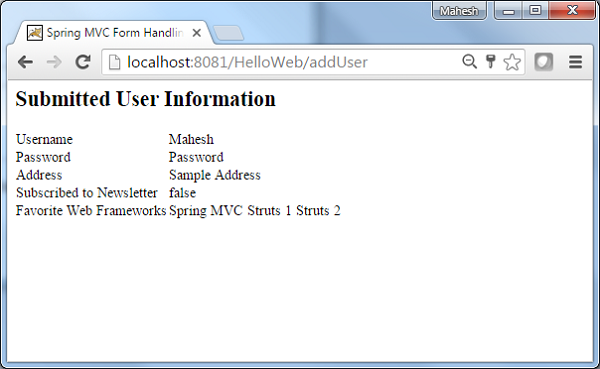
После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Если с вашим веб-приложением Spring все в порядке, мы увидим следующий экран.

В следующем примере показано, как использовать RadioButton в формах с помощью инфраструктуры Spring Web MVC. Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework:
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java User, UserController в пакете com.tutorialspointpackage. |
| 3 | Создайте файлы просмотра user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
}Здесь первый способ обслуживания user(), мы прошли пробел Userобъект в объекте ModelAndView с именем «command», поскольку среда Spring ожидает объект с именем «command», если вы используете теги <form: form> в своем файле JSP. Итак, когдаuser() вызывается метод, он возвращает user.jsp Посмотреть.
Второй способ обслуживания addUser() будет вызываться против метода POST на HelloWeb/addUserURL. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «пользователи», что приведет к отображению файла users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем <form:radiobutton /> для отображения радиокнопки HTML.
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />Он будет отображать следующий HTML-контент.
<input id = "gender1" name = "gender" type = "radio" value = "M" checked = "checked"/><label for = "gender1">Male</label>
<input id = "gender2" name = "gender" type = "radio" value = "F"/><label for = "gender2">Female</label>users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
</table>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните HelloWeb.war в папке webapps Tomcat.
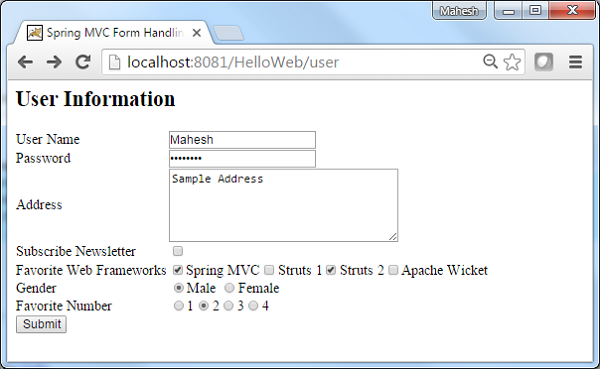
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/HelloWeb/user и мы увидим следующий экран, если с вашим веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Мы увидим следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере объясняется, как использовать RadioButtons в формах с помощью инфраструктуры Spring Web MVC. Для начала давайте создадим рабочую среду IDE Eclipse и выполним последующие шаги по разработке веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java User, UserController в пакете com.tutorialspointpackage. |
| 3 | Создайте файлы просмотра user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
}Здесь для первого метода службы user () мы передали пустой объект User в объекте ModelAndView с именем «command», потому что среда Spring ожидает объект с именем «command», если вы используете <form: form> теги в вашем файле JSP. Итак, когда вызывается метод user (), он возвращает представление user.jsp.
Второй способ обслуживания addUser() будет вызываться против метода POST на HelloWeb/addUserURL. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «пользователи», что приведет к отображению файла users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем <form:radiobuttons />для отображения радиокнопок HTML. Например -
<form:radiobuttons path = "favoriteNumber" items="${numbersList}" />Он отобразит следующий HTML-контент.
<span>
<input id = "favoriteNumber1" name = "favoriteNumber" type = "radio" value = "1"/>
<label for = "favoriteNumber1">1</label>
</span>
<span>
<input id = "favoriteNumber2" name = "favoriteNumber" type = "radio" value = "2"/>
<label for = "favoriteNumber2">2</label>
</span>
<span>
<input id = "favoriteNumber3" name = "favoriteNumber" type = "radio" value = "3"/>
<label for = "favoriteNumber3">3</label>
</span>
<span>
<input id = "favoriteNumber4" name = "favoriteNumber" type = "radio" value = "4"/>
<label for = "favoriteNumber4">4</label>
</span>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td>
</tr>
</table>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните файл HelloWeb.war в папке webapps Tomcat.
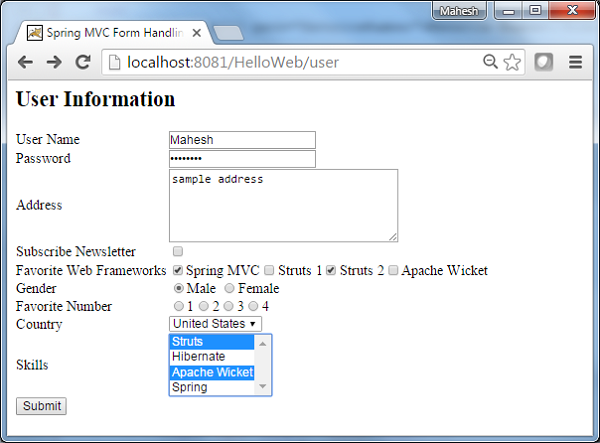
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте следующий URL -http://localhost:8080/HelloWeb/user и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Если с вашим веб-приложением Spring все в порядке, мы увидим следующий экран.

В следующем примере описывается, как использовать раскрывающийся список в формах с помощью инфраструктуры Spring Web MVC. Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java User, UserController в пакете com.tutorialspointpackage. |
| 3 | Создайте файлы просмотра user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
}Здесь для первого способа обслуживания user(), мы прошли пробел Userобъект в объекте ModelAndView с именем «command», поскольку среда Spring ожидает объект с именем «command», если вы используете теги <form: form> в своем файле JSP. Итак, когдаuser() вызывается метод, он возвращает user.jsp Посмотреть.
Второй способ обслуживания addUser() будет вызываться против метода POST на HelloWeb/addUserURL. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «пользователи», что приведет к отображению файла users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td>
</tr>
<tr>
<td><form:label path = "gender">Gender</form:label></td>
<td>
<form:radiobutton path = "gender" value = "M" label = "Male" />
<form:radiobutton path = "gender" value = "F" label = "Female" />
</td>
</tr>
<tr>
<td><form:label path = "favoriteNumber">Favorite Number</form:label></td>
<td>
<form:radiobuttons path = "favoriteNumber" items = "${numbersList}" /> </td> </tr> <tr> <td><form:label path = "country">Country</form:label></td> <td> <form:select path = "country"> <form:option value = "NONE" label = "Select"/> <form:options items = "${countryList}" />
</form:select>
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем <form:select /> , <form:option /> и <form:options />теги для отображения выбора HTML. Например -
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" />
</form:select>Он будет отображать следующий HTML-контент.
<select id = "country" name = "country">
<option value = "NONE">Select</option>
<option value = "US">United States</option>
<option value = "CH">China</option>
<option value = "MY">Malaysia</option>
<option value = "SG">Singapore</option>
</select>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
</table>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните файл HelloWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/HelloWeb/user и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Вы должны увидеть следующий экран, если с вашим веб-приложением Spring все в порядке.

В следующем примере показано, как использовать Listbox в формах с помощью инфраструктуры Spring Web MVC. Для начала давайте создадим рабочую среду IDE Eclipse и выполним последующие шаги по разработке веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java User, UserController в пакете com.tutorialspointpackage. |
| 3 | Создайте файлы просмотра user.jsp, users.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
User.java
package com.tutorialspoint;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
private String [] favoriteFrameworks;
private String gender;
private String favoriteNumber;
private String country;
private String [] skills;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
public String[] getFavoriteFrameworks() {
return favoriteFrameworks;
}
public void setFavoriteFrameworks(String[] favoriteFrameworks) {
this.favoriteFrameworks = favoriteFrameworks;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public String getFavoriteNumber() {
return favoriteNumber;
}
public void setFavoriteNumber(String favoriteNumber) {
this.favoriteNumber = favoriteNumber;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country = country;
}
public String[] getSkills() {
return skills;
}
public void setSkills(String[] skills) {
this.skills = skills;
}
}UserController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
User user = new User();
user.setFavoriteFrameworks((new String []{"Spring MVC","Struts 2"}));
user.setGender("M");
ModelAndView modelAndView = new ModelAndView("user", "command", user);
return modelAndView;
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
model.addAttribute("favoriteFrameworks", user.getFavoriteFrameworks());
model.addAttribute("gender", user.getGender());
model.addAttribute("favoriteNumber", user.getFavoriteNumber());
model.addAttribute("country", user.getCountry());
model.addAttribute("skills", user.getSkills());
return "users";
}
@ModelAttribute("webFrameworkList")
public List<String> getWebFrameworkList() {
List<String> webFrameworkList = new ArrayList<String>();
webFrameworkList.add("Spring MVC");
webFrameworkList.add("Struts 1");
webFrameworkList.add("Struts 2");
webFrameworkList.add("Apache Wicket");
return webFrameworkList;
}
@ModelAttribute("numbersList")
public List<String> getNumbersList() {
List<String> numbersList = new ArrayList<String>();
numbersList.add("1");
numbersList.add("2");
numbersList.add("3");
numbersList.add("4");
return numbersList;
}
@ModelAttribute("countryList")
public Map<String, String> getCountryList() {
Map<String, String> countryList = new HashMap<String, String>();
countryList.put("US", "United States");
countryList.put("CH", "China");
countryList.put("SG", "Singapore");
countryList.put("MY", "Malaysia");
return countryList;
}
@ModelAttribute("skillsList")
public Map<String, String> getSkillsList() {
Map<String, String> skillList = new HashMap<String, String>();
skillList.put("Hibernate", "Hibernate");
skillList.put("Spring", "Spring");
skillList.put("Apache Wicket", "Apache Wicket");
skillList.put("Struts", "Struts");
return skillList;
}
}Здесь для первого способа обслуживания user(), мы прошли пробел Userобъект в объекте ModelAndView с именем «command», поскольку среда Spring ожидает объект с именем «command», если вы используете теги <form: form> в своем файле JSP. Итак, когдаuser() вызывается метод, он возвращает user.jsp Посмотреть.
Второй способ обслуживания addUser() будет вызываться против метода POST на HelloWeb/addUserURL. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «пользователи», что приведет к отображению файла users.jsp.
user.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>User Information</h2>
<form:form method = "POST" action = "/HelloWeb/addUser">
<table>
<tr>
<td><form:label path = "username">User Name</form:label></td>
<td><form:input path = "username" /></td>
</tr>
<tr>
<td><form:label path = "password">Age</form:label></td>
<td><form:password path = "password" /></td>
</tr>
<tr>
<td><form:label path = "address">Address</form:label></td>
<td><form:textarea path = "address" rows = "5" cols = "30" /></td>
</tr>
<tr>
<td><form:label path = "receivePaper">Subscribe Newsletter</form:label></td>
<td><form:checkbox path = "receivePaper" /></td>
</tr>
<tr>
<td><form:label path = "favoriteFrameworks">Favorite Web Frameworks</form:label></td>
<td><form:checkboxes items = "${webFrameworkList}" path = "favoriteFrameworks" /></td> </tr> <tr> <td><form:label path = "gender">Gender</form:label></td> <td> <form:radiobutton path = "gender" value = "M" label = "Male" /> <form:radiobutton path = "gender" value = "F" label = "Female" /> </td> </tr> <tr> <td><form:label path = "favoriteNumber">Favorite Number</form:label></td> <td> <form:radiobuttons path = "favoriteNumber" items = "${numbersList}" />
</td>
</tr>
<tr>
<td><form:label path = "country">Country</form:label></td>
<td>
<form:select path = "country">
<form:option value = "NONE" label = "Select"/>
<form:options items = "${countryList}" /> </form:select> </td> </tr> <tr> <td><form:label path = "skills">Skills</form:label></td> <td> <form:select path = "skills" items = "${skillsList}"
multiple = "true" />
</td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем <form:select /> тег, с атрибутом multiple=trueдля отображения списка HTML. Например -
<form:select path = "skills" items = "${skillsList}" multiple = "true" />Он будет отображать следующий HTML-контент.
<select id = "skills" name = "skills" multiple = "multiple">
<option value = "Struts">Struts</option>
<option value = "Hibernate">Hibernate</option>
<option value = "Apache Wicket">Apache Wicket</option>
<option value = "Spring">Spring</option>
</select>
<input type = "hidden" name = "_skills" value = "1"/>users.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted User Information</h2>
<table>
<tr>
<td>Username</td>
<td>${username}</td>
</tr>
<tr>
<td>Password</td>
<td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td>
</tr>
<tr>
<td>Subscribed to Newsletter</td>
<td>${receivePaper}</td> </tr> <tr> <td>Favorite Web Frameworks</td> <td> <% String[] favoriteFrameworks = (String[])request.getAttribute("favoriteFrameworks"); for(String framework: favoriteFrameworks) { out.println(framework); } %></td> </tr> <tr> <td>Gender</td> <td>${(gender=="M"? "Male" : "Female")}</td>
</tr>
<tr>
<td>Favourite Number</td>
<td>${favoriteNumber}</td> </tr> <tr> <td>Country</td> <td>${country}</td>
</tr>
<tr>
<td>Skills</td>
<td> <% String[] skills = (String[])request.getAttribute("skills");
for(String skill: skills) {
out.println(skill);
}
%></td>
</tr>
</table>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните файл HelloWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/HelloWeb/user и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Вы должны увидеть следующий экран, если с вашим веб-приложением Spring все в порядке.

В следующем примере описывается, как использовать скрытое поле в формах с помощью инфраструктуры Spring Web MVC. Для начала давайте создадим рабочую среду IDE Eclipse и рассмотрим следующие шаги по разработке веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java Student, StudentController в пакете com.tutorialspoint. |
| 3 | Создайте файлы представления student.jsp, result.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}Здесь для первого способа обслуживания student(), мы прошли пробел Studentobjectв объекте ModelAndView с именем «command», поскольку инфраструктура Spring ожидает объект с именем «command», если вы используете теги <form: form> в своем файле JSP. Итак, когдаstudent() вызывается метод, он возвращает student.jsp Посмотреть.
Второй способ обслуживания addStudent() будет вызываться против метода POST на HelloWeb/addStudentURL. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «результат», что приведет к отрисовке result.jsp
student.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent">
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td>< </td>
<td><form:hidden path = "id" value = "1" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем <form:hidden /> для отображения скрытого поля HTML.
Например -
<form:hidden path = "id" value = "1"/>Он будет отображать следующий HTML-контент.
<input id = "id" name = "id" type = "hidden" value = "1"/>result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение и используйтеExport → WAR File вариант и сохраните свой HelloWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/HelloWeb/student и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Если с вашим веб-приложением Spring все в порядке, мы увидим следующий экран.

В следующем примере показано, как использовать обработку ошибок и валидаторы в формах с помощью Spring Web MVC Framework. Для начала давайте создадим рабочую среду IDE Eclipse и рассмотрим следующие шаги для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java Student, StudentController и StudentValidator в пакете com.tutorialspoint. |
| 3 | Создайте файлы представления addStudent.jsp, result.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>Здесь для первого способа обслуживания student(), мы передали пустой объект Student в объект ModelAndView с именем "command", потому что инфраструктура Spring ожидает объект с именем "command", если вы используете теги <form: form> в вашем JSP-файле. Итак, когда вызывается метод student (), он возвращаетaddStudent.jsp Посмотреть.
Второй способ обслуживания addStudent() будет вызываться против метода POST на HelloWeb/addStudentURL. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «результата», что приведет к отображению файла result.jsp. В случае возникновения ошибок, сгенерированных с помощью валидатора, возвращается то же представление "addStudent", Spring автоматически вставляет сообщения об ошибках изBindingResult ввиду.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем <form:errors />тег с path = "*" для отображения сообщений об ошибках. Например
<form:errors path = "*" cssClass = "errorblock" element = "div" />Он будет отображать сообщения об ошибках для всех проверок ввода.
Мы используем <form:errors />тег с path = "name" для отображения сообщения об ошибке для поля имени. Например
<form:errors path = "name" cssClass = "error" />Он будет отображать сообщения об ошибках для проверок поля имени.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td>
</tr>
</table>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните HelloWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/HelloWeb/addStudent и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Вы должны увидеть следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере показано, как использовать элемент управления выгрузкой файлов в формах с помощью инфраструктуры Spring Web MVC. Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем HelloWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java FileModel, FileUploadController в пакете com.tutorialspoint. |
| 3 | Создайте файлы просмотра fileUpload.jsp, success.jsp в подпапке jsp. |
| 4 | Создать папку temp в подпапке WebContent. |
| 5 | Загрузите библиотеку Apache Commons FileUpload commons-fileupload.jar и библиотеку ввода -вывода Apache Commons commons-io.jar . Поместите их в свой КЛАСС. |
| 6 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
FileModel.java
package com.tutorialspoint;
import org.springframework.web.multipart.MultipartFile;
public class FileModel {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}FileUploadController.java
package com.tutorialspoint;
import java.io.File;
import java.io.IOException;
import javax.servlet.ServletContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.util.FileCopyUtils;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class FileUploadController {
@Autowired
ServletContext context;
@RequestMapping(value = "/fileUploadPage", method = RequestMethod.GET)
public ModelAndView fileUploadPage() {
FileModel file = new FileModel();
ModelAndView modelAndView = new ModelAndView("fileUpload", "command", file);
return modelAndView;
}
@RequestMapping(value="/fileUploadPage", method = RequestMethod.POST)
public String fileUpload(@Validated FileModel file, BindingResult result, ModelMap model) throws IOException {
if (result.hasErrors()) {
System.out.println("validation errors");
return "fileUploadPage";
} else {
System.out.println("Fetching file");
MultipartFile multipartFile = file.getFile();
String uploadPath = context.getRealPath("") + File.separator + "temp" + File.separator;
//Now do something with file...
FileCopyUtils.copy(file.getFile().getBytes(), new File(uploadPath+file.getFile().getOriginalFilename()));
String fileName = multipartFile.getOriginalFilename();
model.addAttribute("fileName", fileName);
return "success";
}
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "multipartResolver"
class = "org.springframework.web.multipart.commons.CommonsMultipartResolver" />
</beans>Здесь для первого способа обслуживания fileUploadPage(), мы прошли пробел FileModelобъект в объекте ModelAndView с именем «command», поскольку среда Spring ожидает объект с именем «command», если вы используете теги <form: form> в своем файле JSP. Так когдаfileUploadPage() вызывается метод, он возвращает fileUpload.jsp Посмотреть.
Второй способ обслуживания fileUpload() будет вызываться против метода POST на HelloWeb/fileUploadPageURL. Вы подготовите файл для загрузки на основе предоставленной информации. Наконец, из метода службы будет возвращено представление "Success", что приведет к рендерингу success.jsp.
fileUpload.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<%@ taglib prefix = "form" uri = "http://www.springframework.org/tags/form"%>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
<form:form method = "POST" modelAttribute = "fileUpload"
enctype = "multipart/form-data">
Please select a file to upload :
<input type = "file" name = "file" />
<input type = "submit" value = "upload" />
</form:form>
</body>
</html>Здесь мы используем modelAttribute атрибут со значением = "fileUpload" для сопоставления элемента управления выгрузкой файла с моделью сервера.
success.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>File Upload Example</title>
</head>
<body>
FileName :
lt;b> ${fileName} </b> - Uploaded Successfully.
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните файл HelloWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL–http://localhost:8080/HelloWeb/fileUploadPage и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

После отправки необходимой информации нажмите кнопку отправки, чтобы отправить форму. Вы должны увидеть следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере показано, как использовать сопоставление URL-адреса обработчика имени компонента с помощью Spring Web MVC Framework. ВBeanNameUrlHandlerMapping class - это класс сопоставления обработчика по умолчанию, который сопоставляет запрос (ы) URL-адреса с именем bean-компонентов, упомянутых в конфигурации.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>Например, используя приведенную выше конфигурацию, если URI
/helloWorld.htm или / hello {любая буква} .htm запрашивается, DispatcherServlet перенаправит запрос на HelloController.
/welcome.htm, DispatcherServlet перенаправит запрос на WelcomeController.
Запрошен /welcome1.htm, DispatcherServlet не найдет ни одного контроллера, и сервер выдаст ошибку статуса 404.
Для начала давайте создадим рабочую среду IDE Eclipse и рассмотрим следующие шаги для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java HelloController, WelcomeController в пакете com.tutorialspoint. |
| 3 | Создайте файлы представления hello.jsp, welcome.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое всех исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/helloWorld.htm"
class = "com.tutorialspoint.HelloController" />
<bean name = "/hello*"
class = "com.tutorialspoint.HelloController" />
<bean name = "/welcome.htm"
class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/TestWeb/helloWorld.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

Попробуйте URL - http://localhost:8080/TestWeb/hello.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

Попробуйте URL http://localhost:8080/TestWeb/welcome.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

Попробуйте URL http://localhost:8080/TestWeb/welcome1.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере показано, как использовать сопоставление обработчика имени класса контроллера с помощью инфраструктуры Spring Web MVC. ВControllerClassNameHandlerMappingclass - это класс сопоставления обработчиков на основе соглашений, который сопоставляет URL-запросы с именами контроллеров, упомянутых в конфигурации. Этот класс принимает имена контроллеров и преобразует их в нижний регистр с начальным знаком «/».
Например - HelloController сопоставляется с URL-адресом "/ hello *".
<beans>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>Например, используя приведенную выше конфигурацию, если URI
/helloWorld.htm или / hello {любая буква} .htm запрашивается, DispatcherServlet перенаправит запрос на HelloController.
/welcome.htm, DispatcherServlet перенаправит запрос на WelcomeController.
/Welcome.htm запрашивается, если W в верхнем регистре, DispatcherServlet не найдет контроллер и сервер выдаст ошибку состояния 404.
Для начала давайте создадим рабочую среду IDE Eclipse и выполним последующие шаги для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java HelloController и WelcomeController в пакете com.tutorialspoint. |
| 3 | Создайте файлы представления hello.jsp, welcome.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping"/>
<bean class = "com.tutorialspoint.HelloController" />
<bean class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType="text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset=UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните приложение правой кнопкой мыши, используйтеExport → WAR File вариант и сохраните TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/TestWeb/helloWorld.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

Попробуйте URL http://localhost:8080/TestWeb/hello.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

Попробуйте URL http://localhost:8080/TestWeb/welcome.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

Попробуйте URL http://localhost:8080/TestWeb/Welcome.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере показано, как использовать сопоставление простого обработчика URL-адресов с помощью инфраструктуры Spring Web MVC. Класс SimpleUrlHandlerMapping помогает явно сопоставить URL-адреса с их контроллерами соответственно.
<beans>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>Например, используя приведенную выше конфигурацию, если URI
/helloWorld.htm, DispatcherServlet перенаправит запрос на HelloController.
/welcome.htm, DispatcherServlet перенаправит запрос на WelcomeController.
Для начала давайте создадим рабочую среду IDE Eclipse и рассмотрим следующие шаги для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java HelloController и WelcomeController в пакете com.tutorialspoint. |
| 3 | Создайте файлы представления hello.jsp и welcome.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
HelloController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class HelloController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("hello");
model.addObject("message", "Hello World!");
return model;
}
}WelcomeController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class WelcomeController extends AbstractController{
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("welcome");
model.addObject("message", "Welcome!");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<props>
<prop key = "/welcome.htm">welcomeController</prop>
<prop key = "/helloWorld.htm">helloController</prop>
</props>
</property>
</bean>
<bean id = "helloController" class = "com.tutorialspoint.HelloController" />
<bean id = "welcomeController" class = "com.tutorialspoint.WelcomeController"/>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>welcome.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните свой TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/TestWeb/helloWorld.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

Попробуйте URL http://localhost:8080/TestWeb/welcome.htm и вы должны увидеть следующий результат, если с вашим веб-приложением Spring все в порядке.

В следующем примере показано, как использовать Multi Action Controller с помощью инфраструктуры Spring Web MVC. ВMultiActionController class помогает сопоставить несколько URL-адресов с их методами в одном контроллере соответственно.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm" class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm" class = "com.tutorialspoint.UserController" />Например, используя приведенную выше конфигурацию, если URI -
/home.htm, DispatcherServlet перенаправит запрос в UserController home() метод.
user / add.htm запрашивается, DispatcherServlet перенаправит запрос в UserController add() метод.
user / remove.htm запрошен, DispatcherServlet перенаправит запрос в UserController remove() метод.
Для начала давайте создадим работающую IDE Eclipse и будем придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте класс Java UserController в пакете com.tutorialspoint. |
| 3 | Создайте файлы просмотра home.jsp и user.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("home");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"/>
<bean name = "/home.htm"
class = "com.tutorialspoint.UserController" />
<bean name = "/user/*.htm"
class = "com.tutorialspoint.UserController" />
</beans>home.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = ISO-8859-1">
<title>Home</title>
</head>
<body>
<a href = "user/add.htm" >Add</a> <br>
<a href = "user/remove.htm" >Remove</a>
</body>
</html>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Теперь попробуйте URL-адрес -http://localhost:8080/TestWeb/home.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

Попробуйте URL http://localhost:8080/TestWeb/user/add.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере показано, как использовать метод сопоставления имен методов свойств контроллера с несколькими действиями с использованием инфраструктуры Spring Web MVC. ВMultiActionController class помогает сопоставить несколько URL-адресов с их методами в одном контроллере соответственно.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>Например, используя приведенную выше конфигурацию, если URI -
/user/home.htm запрашивается, DispatcherServlet перенаправит запрос в UserController home() метод.
/user/add.htm запрашивается, DispatcherServlet перенаправит запрос в UserController add() метод.
/user/remove.htm запрашивается, DispatcherServlet перенаправляет запрос в UserController remove() метод.
Для начала давайте создадим рабочую среду IDE Eclipse и рассмотрим следующие шаги по разработке веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте класс Java UserController в пакете com.tutorialspoint. |
| 3 | Создайте файл представления user.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.PropertiesMethodNameResolver">
<property name = "mappings">
<props>
<prop key = "/user/home.htm">home</prop>
<prop key = "/user/add.htm">add</prop>
<prop key = "/user/remove.htm">update</prop>
</props>
</property>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Теперь попробуйте URL-адрес -http://localhost:8080/TestWeb/user/add.htm и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере показано, как использовать преобразователь имени метода параметра для контроллера с несколькими действиями с помощью инфраструктуры Spring Web MVC. ВMultiActionController class помогает сопоставить несколько URL-адресов с их методами в одном контроллере соответственно.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>Например, используя приведенную выше конфигурацию, если URI -
/user/*.htm?action=home запрашивается, DispatcherServlet перенаправит запрос в UserController home() метод.
/user/*.htm?action=add запрашивается, DispatcherServlet перенаправит запрос в UserController add() метод.
/user/*.htm?action=remove запрашивается, DispatcherServlet перенаправит запрос в UserController remove() метод.
Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте класс Java UserController в пакете com.tutorialspoint. |
| 3 | Создайте файл представления user.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
public ModelAndView add(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Add");
return model;
}
public ModelAndView remove(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Remove");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping">
<property name = "caseSensitive" value = "true" />
</bean>
<bean class = "com.tutorialspoint.UserController">
<property name = "methodNameResolver">
<bean class = "org.springframework.web.servlet.mvc.multiaction.ParameterMethodNameResolver">
<property name = "paramName" value = "action"/>
</bean>
</property>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Теперь попробуйте URL-адрес -http://localhost:8080/TestWeb/user/test.htm?action=home и мы увидим следующий экран, если с веб-приложением Spring все в порядке.

В следующем примере показано, как использовать метод Parameterizable View Controller для Multi Action Controller с помощью инфраструктуры Spring Web MVC. Параметризуемое представление позволяет сопоставить веб-страницу с запросом.
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}<bean class="org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name="mappings">
<value>
index.htm=userController
</value>
</property>
</bean>
<bean id="userController" class="org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name="viewName" value="user"/>
</bean>Например, используя приведенную выше конфигурацию, если URI.
/index.htm, DispatcherServlet перенаправит запрос на UserController контроллер с viewName, установленным как user.jsp.
Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамических форм с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте класс Java UserController в пакете com.tutorialspoint. |
| 3 | Создайте файл представления user.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
UserController.java
package com.tutorialspoint;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.multiaction.MultiActionController;
public class UserController extends MultiActionController{
public ModelAndView home(HttpServletRequest request,
HttpServletResponse response) throws Exception {
ModelAndView model = new ModelAndView("user");
model.addObject("message", "Home");
return model;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>
<bean class = "org.springframework.web.servlet.handler.SimpleUrlHandlerMapping">
<property name = "mappings">
<value>
index.htm = userController
</value>
</property>
</bean>
<bean id = "userController" class = "org.springframework.web.servlet.mvc.ParameterizableViewController">
<property name = "viewName" value="user"/>
</bean>
</beans>user.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>Hello World</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Теперь попробуйте URL-адрес -http://localhost:8080/TestWeb/index.htm и вы увидите следующий экран, если с веб-приложением Spring все в порядке.

В InternalResourceViewResolverиспользуется для преобразования предоставленного URI в фактический URI. В следующем примере показано, как использовать InternalResourceViewResolver с помощью Spring Web MVC Framework. InternalResourceViewResolver позволяет отображать веб-страницы с запросами.
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/"/>
<property name = "suffix" value = ".jsp"/>
</bean>Например, используя приведенную выше конфигурацию, если URI
/ hello запрашивается, DispatcherServlet перенаправит запрос на префикс + имя представления + суффикс = /WEB-INF/jsp/hello.jsp.
Для начала давайте создадим рабочую среду IDE Eclipse, а затем рассмотрим следующие шаги по разработке веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - пример Hello World. |
| 2 | Создайте классы Java HelloController в пакете com.tutorialspointpackage. |
| 3 | Создайте файл представления hello.jsp в подпапке jsp. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте получить доступ к URL-адресу -http://localhost:8080/TestWeb/hello и если с веб-приложением Spring все в порядке, мы увидим следующий экран.

XmlViewResolver используется для разрешения имен представлений с использованием компонентов представления, определенных в файле xml. В следующем примере показано, как использовать XmlViewResolver с помощью инфраструктуры Spring Web MVC.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>views.xml
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>Например, используя приведенную выше конфигурацию, если URI -
/ hello запрашивается, DispatcherServlet перенаправит запрос на hello.jsp, определенный bean hello в view.xml.
Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте Java-класс HelloController в пакете com.tutorialspointpackage. |
| 3 | Создайте файл представления hello.jsp в подпапке jsp. |
| 4 | Загрузите библиотеку JSTL jstl.jar . Поместите это в свой КЛАСС. |
| 5 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "hello"
class = "org.springframework.web.servlet.view.JstlView">
<property name = "url" value = "/WEB-INF/jsp/hello.jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните HelloWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте получить доступ к URL-адресу -http://localhost:8080/HelloWeb/hello и если с веб-приложением Spring все в порядке, мы увидим следующий экран.

В ResourceBundleViewResolverиспользуется для разрешения имен представлений с помощью компонентов представления, определенных в файле свойств. В следующем примере показано, как использовать ResourceBundleViewResolver с помощью Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>Здесь basenameотносится к имени пакета ресурсов, который содержит представления. Имя пакета ресурсов по умолчанию:views.properties, который можно переопределить с помощью свойства basename.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspНапример, используя приведенную выше конфигурацию, если URI -
/ hello запрошен, DispatcherServlet перенаправит запрос на hello.jsp, определенный bean hello в views.properties.
Здесь «hello» - это имя представления, которое нужно сопоставить. В то время как,class относится к типу представления, а URL-адрес - это расположение представления.
Для начала давайте создадим рабочую среду IDE Eclipse и рассмотрим следующие шаги по разработке веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте Java-класс HelloController в пакете com.tutorialspointpackage. |
| 3 | Создайте файл представления hello.jsp в подпапке jsp. |
| 4 | Создайте файл свойств views.properties в папке src. |
| 5 | Загрузите библиотеку JSTL jstl.jar . Поместите это в свой КЛАСС. |
| 6 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType="text/html; charset=UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните файл HelloWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте получить доступ к URL-адресу -http://localhost:8080/HelloWeb/hello и если с веб-приложением Spring все в порядке, мы увидим следующий экран.

Если вы хотите использовать Multiple View Resolver в приложении Spring MVC, то порядок приоритета можно установить с помощью свойства order. В следующем примере показано, как использоватьResourceBundleViewResolver и InternalResourceViewResolver в Spring Web MVC Framework.
TestWeb-servlet.xml
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>Здесь свойство order определяет ранжирование преобразователя представлений. В этом случае 0 - это первый преобразователь, 1 - следующий преобразователь и так далее.
views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jspНапример, используя приведенную выше конфигурацию, если URI -
/ hello, DispatcherServlet перенаправит запрос на hello.jsp, определенный bean-компонентом hello в views.properties.
Для начала давайте создадим рабочую среду IDE Eclipse и рассмотрим следующие шаги для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте Java-класс HelloController в пакете com.tutorialspointpackage. |
| 3 | Создайте файл представления hello.jsp в подпапке jsp. |
| 4 | Создайте файл свойств views.properties в папке SRC. |
| 5 | Загрузите библиотеку JSTL jstl.jar . Поместите это в свой КЛАСС. |
| 6 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
HelloController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
model.addAttribute("message", "Hello Spring MVC Framework!");
return "hello";
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.ResourceBundleViewResolver">
<property name = "basename" value = "views" />
<property name = "order" value = "0" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
<property name = "order" value = "1" />
</bean>
</beans>views.properties
hello.(class) = org.springframework.web.servlet.view.JstlView
hello.url = /WEB-INF/jsp/hello.jsphello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните свой HelloWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте получить доступ к URL-адресу -http://localhost:8080/HelloWeb/hello, если с веб-приложением Spring все в порядке, мы увидим следующий экран.

В следующем примере показано, как использовать обработку ошибок и валидаторы в формах с помощью инфраструктуры Spring Web MVC. Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с названием TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java Student, StudentController и StudentValidator в пакете com.tutorialspoint. |
| 3 | Создайте файлы представления addStudent.jsp и result.jsp в подпапке jsp. |
| 4 | Загрузите библиотеку Hibernate Validator Hibernate Validator . Извлеките hibernate-validator-5.3.4.Final.jar и необходимые зависимости, находящиеся в требуемой папке загруженного zip-файла. Поместите их в свой КЛАСС. |
| 5 | Создайте файл свойств messages.properties в папке SRC. |
| 6 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
Student.java
package com.tutorialspoint;
import org.hibernate.validator.constraints.NotEmpty;
import org.hibernate.validator.constraints.Range;
public class Student {
@Range(min = 1, max = 150)
private Integer age;
@NotEmpty
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}messages.properties
NotEmpty.student.name = Name is required!
Range.student.age = Age value must be between 1 and 150!Здесь ключом является <Аннотация>. <Имя-объекта>. <Атрибут>. Значение - это сообщение, которое будет отображаться.
TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
<bean class = "org.springframework.context.support.ResourceBundleMessageSource"
id = "messageSource">
<property name = "basename" value = "messages" />
</bean>
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>Здесь для первого способа обслуживания student(), мы прошли пробел Studentobject>в объекте ModelAndView с именем «command», поскольку среда Spring ожидает объект с именем «command», если вы используете теги <form: form> в вашем JSP-файле. Итак, когдаstudent() вызывается метод, он возвращает addStudent.jsp Посмотреть.
Второй способ обслуживания addStudent() будет вызываться против метода POST на HelloWeb/addStudentURL. Вы подготовите объект модели на основе предоставленной информации. Наконец, из метода службы будет возвращено представление «результата», что приведет к отображению файла result.jsp. В случае возникновения ошибок, сгенерированных с помощью валидатора, возвращается то же представление "addStudent", Spring автоматически вставляет сообщения об ошибках изBindingResult ввиду.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/TestWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
<td><form:errors path = "age" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Здесь мы используем тег <form: errors /> с path = "*" для отображения сообщений об ошибках. Например -
<form:errors path = "*" cssClass = "errorblock" element = "div" />Он будет отображать сообщения об ошибках для всех проверок ввода. Мы используем тег <form: errors /> с path = "name" для отображения сообщения об ошибке для поля имени.
Например -
<form:errors path = "name" cssClass = "error" />
<form:errors path = "age" cssClass = "error" />Он будет отображать сообщения об ошибках для проверки полей имени и возраста.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните HelloWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/TestWeb/addStudent и мы увидим следующий экран, если вы ввели недопустимые значения.

В следующем примере показано, как создать RSS-канал с помощью Spring Web MVC Framework. Для начала давайте создадим рабочую среду IDE Eclipse, а затем рассмотрим следующие шаги по разработке веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java RSSMessage, RSSFeedViewer и RSSController в пакете com.tutorialspoint. |
| 3 | Загрузите римскую библиотеку Rome и ее зависимости rome-utils, jdom и slf4j с той же страницы репозитория maven. Поместите их в свой КЛАСС. |
| 4 | Создайте файл свойств messages.properties в папке SRC. |
| 5 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
RSSMessage.java
package com.tutorialspoint;
import java.util.Date;
public class RSSMessage {
String title;
String url;
String summary;
Date createdDate;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getSummary() {
return summary;
}
public void setSummary(String summary) {
this.summary = summary;
}
public Date getCreatedDate() {
return createdDate;
}
public void setCreatedDate(Date createdDate) {
this.createdDate = createdDate;
}
}RSSFeedViewer.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.feed.AbstractRssFeedView;
import com.rometools.rome.feed.rss.Channel;
import com.rometools.rome.feed.rss.Content;
import com.rometools.rome.feed.rss.Item;
public class RSSFeedViewer extends AbstractRssFeedView {
@Override
protected void buildFeedMetadata(Map<String, Object> model, Channel feed,
HttpServletRequest request) {
feed.setTitle("TutorialsPoint Dot Com");
feed.setDescription("Java Tutorials and Examples");
feed.setLink("http://www.tutorialspoint.com");
super.buildFeedMetadata(model, feed, request);
}
@Override
protected List<Item> buildFeedItems(Map<String, Object> model,
HttpServletRequest request, HttpServletResponse response) throws Exception {
List<RSSMessage> listContent = (List<RSSMessage>) model.get("feedContent");
List<Item> items = new ArrayList<Item>(listContent.size());
for(RSSMessage tempContent : listContent ){
Item item = new Item();
Content content = new Content();
content.setValue(tempContent.getSummary());
item.setContent(content);
item.setTitle(tempContent.getTitle());
item.setLink(tempContent.getUrl());
item.setPubDate(tempContent.getCreatedDate());
items.add(item);
}
return items;
}
}RSSController.java
package com.tutorialspoint;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class RSSController {
@RequestMapping(value="/rssfeed", method = RequestMethod.GET)
public ModelAndView getFeedInRss() {
List<RSSMessage> items = new ArrayList<RSSMessage>();
RSSMessage content = new RSSMessage();
content.setTitle("Spring Tutorial");
content.setUrl("http://www.tutorialspoint/spring");
content.setSummary("Spring tutorial summary...");
content.setCreatedDate(new Date());
items.add(content);
RSSMessage content2 = new RSSMessage();
content2.setTitle("Spring MVC");
content2.setUrl("http://www.tutorialspoint/springmvc");
content2.setSummary("Spring MVC tutorial summary...");
content2.setCreatedDate(new Date());
items.add(content2);
ModelAndView mav = new ModelAndView();
mav.setViewName("rssViewer");
mav.addObject("feedContent", items);
return mav;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.BeanNameViewResolver" />
<bean id = "rssViewer" class = "com.tutorialspoint.RSSFeedViewer" />
</beans>Здесь мы создали RSS-канал POJO RSSMessage и Средство просмотра RSS-сообщений, которое расширяет возможности AbstractRssFeedViewи отменяет свой метод. В RSSController мы создали образец RSS-канала.
Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/TestWeb/rssfeed и мы увидим следующий экран.

В следующем примере показано, как сгенерировать XML с помощью Spring Web MVC Framework. Для начала давайте создадим работающую IDE Eclipse и будем придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java User и UserController в пакете com.tutorialspoint. |
| 3 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
User.java
package com.tutorialspoint;
import javax.xml.bind.annotation.XmlElement;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement(name = "user")
public class User {
private String name;
private int id;
public String getName() {
return name;
}
@XmlElement
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
@XmlElement
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Здесь мы создали пользователя POJO с отображением XML, а в UserController мы вернули User. Spring автоматически обрабатывает преобразование XML на основеRequestMapping.
Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните свой TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/TestWeb/mahesh и мы увидим следующий экран.

В следующем примере показано, как сгенерировать JSON с помощью Spring Web MVC Framework. Для начала давайте создадим рабочую среду IDE Eclipse и рассмотрим следующие шаги для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework:
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте Java-классы User , UserController в пакете com.tutorialspoint . |
| 3 | Загрузите библиотеки Jackson Core, Jackson Databind и Jackson Annotations со страницы репозитория maven. Поместите их в свой КЛАСС. |
| 4 | Последний шаг - создать содержимое всех исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
User.java
package com.tutorialspoint;
public class User {
private String name;
private int id;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
}UserController.java
package com.tutorialspoint;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping(value="{name}", method = RequestMethod.GET)
public @ResponseBody User getUser(@PathVariable String name) {
User user = new User();
user.setName(name);
user.setId(1);
return user;
}
}TestWeb-servlet.xml
<beans xmlns = http://www.springframework.org/schema/beans"
xmlns:context = http://www.springframework.org/schema/context"
xmlns:xsi = http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = http://www.springframework.org/schema/mvc"
xsi:schemaLocation =
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = com.tutorialspoint" />
<mvc:annotation-driven />
</beans>Здесь мы создали Простого пользователя POJO, а в UserController мы вернули User. Spring автоматически обрабатывает преобразование JSON на основе RequestMapping и Jackson jar, присутствующих в пути к классам.
Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните свой TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/TestWeb/mahesh и мы увидим следующий экран.

В следующем примере показано, как создать Excel с помощью Spring Web MVC Framework. Для начала давайте создадим работающую IDE Eclipse и будем придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java UserExcelView и ExcelController в пакете com.tutorialspoint. |
| 3 | Загрузите библиотеку Apache POI Apache POI со страницы репозитория maven. Поместите это в свой КЛАСС. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
ExcelController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class ExcelController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.poi.hssf.usermodel.HSSFRow;
import org.apache.poi.hssf.usermodel.HSSFSheet;
import org.apache.poi.hssf.usermodel.HSSFWorkbook;
import org.springframework.web.servlet.view.document.AbstractExcelView;
public class UserExcelView extends AbstractExcelView {
@Override
protected void buildExcelDocument(Map<String, Object> model,
HSSFWorkbook workbook, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
//create a wordsheet
HSSFSheet sheet = workbook.createSheet("User Report");
HSSFRow header = sheet.createRow(0);
header.createCell(0).setCellValue("Roll No");
header.createCell(1).setCellValue("Name");
int rowNum = 1;
for (Map.Entry<String, String> entry : userData.entrySet()) {
//create the row data
HSSFRow row = sheet.createRow(rowNum++);
row.createCell(0).setCellValue(entry.getKey());
row.createCell(1).setCellValue(entry.getValue());
}
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.ExcelController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserExcelView"></bean>
</beans>Здесь мы создали ExcelController и ExcelView. Библиотека Apache POI работает с форматами файлов Microsoft Office и преобразует данные в документ Excel.
Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/TestWeb/excel и мы увидим следующий экран.

В следующем примере показано, как создать PDF-файл с помощью Spring Web MVC Framework. Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте классы Java UserPDFView и PDFController в пакете com.tutorialspoint. |
| 3 | Загрузите библиотеку iText - iText со страницы репозитория maven. Поместите это в свой КЛАСС. |
| 4 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
PDFController.java
package com.tutorialspoint;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.AbstractController;
public class PDFController extends AbstractController {
@Override
protected ModelAndView handleRequestInternal(HttpServletRequest request,
HttpServletResponse response) throws Exception {
//user data
Map<String,String> userData = new HashMap<String,String>();
userData.put("1", "Mahesh");
userData.put("2", "Suresh");
userData.put("3", "Ramesh");
userData.put("4", "Naresh");
return new ModelAndView("UserSummary","userData",userData);
}
}UserExcelView.java
package com.tutorialspoint;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.view.document.AbstractPdfView;
import com.lowagie.text.Document;
import com.lowagie.text.Table;
import com.lowagie.text.pdf.PdfWriter;
public class UserPDFView extends AbstractPdfView {
protected void buildPdfDocument(Map<String, Object> model, Document document,
PdfWriter pdfWriter, HttpServletRequest request, HttpServletResponse response)
throws Exception {
Map<String,String> userData = (Map<String,String>) model.get("userData");
Table table = new Table(2);
table.addCell("Roll No");
table.addCell("Name");
for (Map.Entry<String, String> entry : userData.entrySet()) {
table.addCell(entry.getKey());
table.addCell(entry.getValue());
}
document.add(table);
}
}TestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<bean class = "org.springframework.web.servlet.mvc.support.ControllerClassNameHandlerMapping" />
<bean class = "com.tutorialspoint.PDFController" />
<bean class = "org.springframework.web.servlet.view.XmlViewResolver">
<property name = "location">
<value>/WEB-INF/views.xml</value>
</property>
</bean>
</beans>views.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<bean id = "UserSummary" class = "com.tutorialspoint.UserPDFView"></bean>
</beans>Здесь мы создали PDFController и UserPDFView. Библиотека iText работает с форматами файлов PDF и преобразует данные в документ PDF.
Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Мы также можем попробовать следующий URL -http://localhost:8080/TestWeb/pdf и если все пойдет по плану, мы увидим следующий экран.

В следующем примере показано, как интегрировать LOG4J с помощью Spring Web MVC Framework. Для начала позвольте нам иметь рабочую среду IDE Eclipse и придерживаться следующих шагов для разработки веб-приложения на основе динамической формы с использованием Spring Web Framework.
| Шаг | Описание |
|---|---|
| 1 | Создайте проект с именем TestWeb в пакете com.tutorialspoint, как описано в главе Spring MVC - Hello World. |
| 2 | Создайте Java-класс HelloController в пакете com.tutorialspointpackage. |
| 3 | Загрузите библиотеку log4j LOG4J со страницы репозитория maven. Поместите это в свой КЛАСС. |
| 4 | Создайте log4j.properties в папке SRC. |
| 5 | Последний шаг - создать содержимое исходных файлов и файлов конфигурации и экспортировать приложение, как описано ниже. |
HelloController.java
package com.tutorialspoint;
import org.apache.log4j.Logger;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.ui.ModelMap;
@Controller
@RequestMapping("/hello")
public class HelloController{
private static final Logger LOGGER = Logger.getLogger(HelloController.class);
@RequestMapping(method = RequestMethod.GET)
public String printHello(ModelMap model) {
LOGGER.info("printHello started.");
//logs debug message
if(LOGGER.isDebugEnabled()){
LOGGER.debug("Inside: printHello");
}
//logs exception
LOGGER.error("Logging a sample exception", new Exception("Testing"));
model.addAttribute("message", "Hello Spring MVC Framework!");
LOGGER.info("printHello ended.");
return "hello";
}
}log4j.properties
# Root logger option
log4j.rootLogger = DEBUG, stdout, file
# Redirect log messages to console
log4j.appender.stdout = org.apache.log4j.ConsoleAppender
log4j.appender.stdout.Target = System.out
log4j.appender.stdout.layout = org.apache.log4j.PatternLayout
log4j.appender.stdout.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%n
# Redirect log messages to a log file
log4j.appender.file = org.apache.log4j.RollingFileAppender
#outputs to Tomcat home
log4j.appender.file.File = ${catalina.home}/logs/myapp.log
log4j.appender.file.MaxFileSize = 5MB
log4j.appender.file.MaxBackupIndex = 10
log4j.appender.file.layout = org.apache.log4j.PatternLayout
log4j.appender.file.layout.ConversionPattern = %d{yyyy-MM-dd HH:mm:ss} %-5p %c{1}:%L - %m%nTestWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc = "http://www.springframework.org/schema/mvc"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
</beans>hello.jsp
<%@ page contentType = "text/html; charset = UTF-8" %>
<html>
<head>
<title>Hello World</title>
</head>
<body>
<h2>${message}</h2>
</body>
</html>Здесь мы настроили LOG4J для регистрации подробностей в консоли Tomcat и в файле в & t; tomcat home → записывается как myapp.log.
Как только вы закончите создание исходных файлов и файлов конфигурации, экспортируйте свое приложение. Щелкните правой кнопкой мыши свое приложение, используйтеExport → WAR File вариант и сохраните свой TestWeb.war в папке webapps Tomcat.
Теперь запустите сервер Tomcat и убедитесь, что у вас есть доступ к другим веб-страницам из папки webapps с помощью стандартного браузера. Попробуйте URL -http://localhost:8080/TestWeb/hello и мы увидим следующий экран в журнале Tomcat.