Отладка приложения Javascript
В Sublime Text Editor есть плагин Web Inspectorдля отладки кода JavaScript. Это помогает нам устанавливать точки останова, исследовать консоль и оценивать разделы кода. В этой главе вы подробно узнаете об этом плагине.
Установка Sublime Web Inspector
Следующие шаги показывают установку Sublime Web Inspector -
Шаг 1
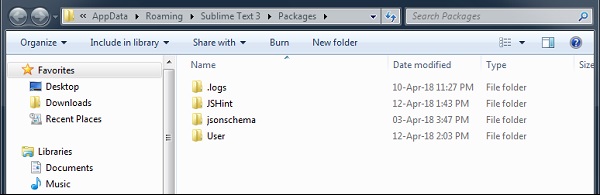
Используйте опцию меню Preferences → Browse Packages чтобы получить путь к установленным пакетам, как показано на данном скриншоте.

Шаг 2
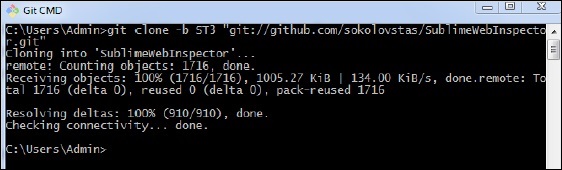
С помощью git в командной строке клонируйте пакеты веб-приложения отладки Javascript с помощью репозитория git, как показано в приведенной ниже команде -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
Шаг 3
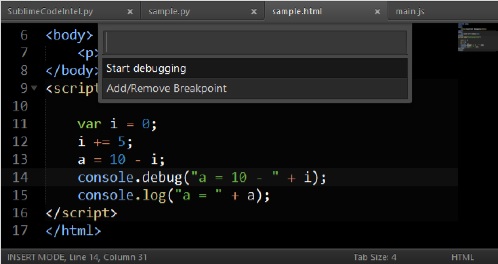
Чтобы проверить установку, откройте палитру команд и запустите веб-инспектор. Вы можете использовать горячую клавишу для веб-инспектораCtrl+Shift+R в Windows и Cmd+Shift+Rв системах OSX. Вы можете увидеть все точки останова, необходимые для приложения JavaScript, как показано ниже -