Sublime Text - Краткое руководство
Sublime Text Editor - это полнофункциональный текстовый редактор для редактирования локальных файлов или базы кода. Он включает в себя различные функции для редактирования базы кода, которые помогают разработчикам отслеживать изменения. Sublime поддерживает следующие различные функции:
- Подсветка синтаксиса
- Автоматический отступ
- Распознавание типов файлов
- Боковая панель с файлами указанного каталога
- Macros
- Плагин и пакеты
Редактор Sublime Text используется как интегрированный редактор разработки (IDE), такой как код Visual Studio и NetBeans. Текущая версия редактора Sublime Text - 3.0 и совместима с различными операционными системами, такими как Windows, Linux и MacOS.
Почему возвышенный текст?
Когда вы используете подходящий текстовый редактор, вы можете наслаждаться его богатыми полезными функциями. Sublime Text предлагает своим пользователям следующие преимущества:
- Возможность исправлять ошибки компоновщика.
- Отслеживание всех файлов и папок для работы.
- Связь с системами контроля версий, такими как Git, Mercurial.
- Возможности решения проблем.
- Сохранение цветовой комбинации для синтаксической комбинации.
Вы можете скачать Sublime Text с официального сайта - www.sublimetext.com . В следующей главе мы узнаем о процедуре установки редактора Sublime Text в различных операционных системах.
Редактор Sublime Text поддерживается следующими основными операционными системами -
- Windows
- Linux и его дистрибутивы
- OS X
Вы можете скачать Sublime Text с официального сайта - www.sublimetext.com

В этой главе вы узнаете об установке Sublime Text в различных операционных системах.
Установка в Windows
Вам нужно будет выполнить шаги, показанные ниже, чтобы установить Sublime Text в Windows -
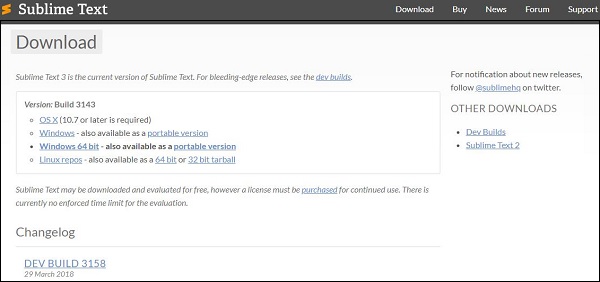
Step 1 - Загрузите .exe пакет с официального сайта, как показано ниже -
https://www.sublimetext.com/3

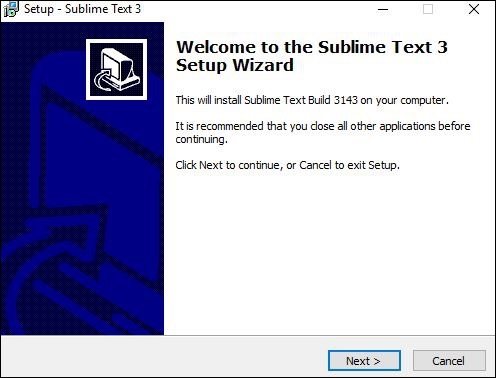
Step 2- Теперь запустите исполняемый файл. Это определяет переменные среды. Когда вы запустите исполняемый файл, вы увидите следующее окно на вашем экране. НажмитеNext.

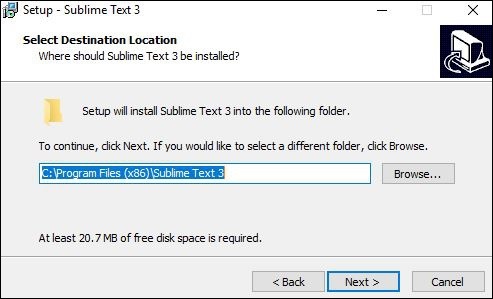
Step 3 - Теперь выберите место назначения для установки Sublime Text3 и нажмите Next.

Step 4 - Проверьте папку назначения и нажмите Install.

Step 5 - Теперь нажмите Finish для завершения установки.

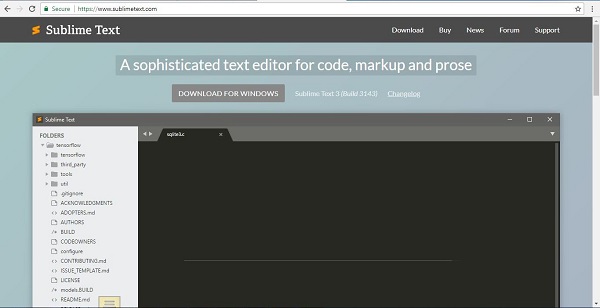
Step 6 - После успешной установки ваш редактор будет выглядеть, как показано ниже -

Установка в Linux
Вам нужно будет выполнить шаги, показанные ниже, чтобы установить Sublime Text в дистрибутивы Linux -
Step 1 - Используя терминал командной строки, установите пакеты для редактора Sublime Text, используя команду, приведенную ниже -
sudo add-apt-repository ppa:webupd8team/Sublime-Text-3Step 2 - Обновите пакеты, используя следующую команду -
sudo apt-get updateStep 3 - Установите репозиторий Sublime Text, используя следующую команду -
sudo apt-get install Sublime-TextПосле успешного выполнения вышеупомянутых команд вы обнаружите, что в системе установлен Sublime Text Editor.
Установка на OSX
Для операционных систем OSX:
Загрузите .dmg файл Sublime Text Editor.
Откройте его и перетащите в Applications папка.
Выполните шаги, которые вы видели в двух вышеупомянутых случаях.
Запустите приложение.
В этом руководстве мы сосредоточимся на использовании системы управления Subversion, Git и битового ведра в сочетании с редактором Sublime Text.
Как и в случае с любым другим текстовым редактором, работа с конкретным репозиторием является ключевым аспектом Sublime Text. Это подробно показано в шагах, приведенных ниже -
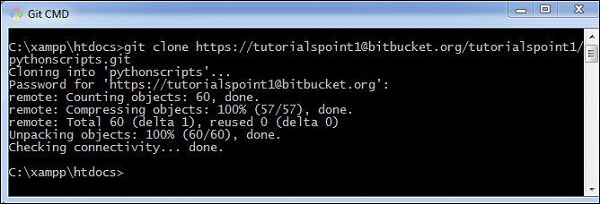
Step 1- Считайте репозиторий клонированным из битовой корзины. Обратите внимание, что в этом руководстве мы будем работать со скриптами Python.

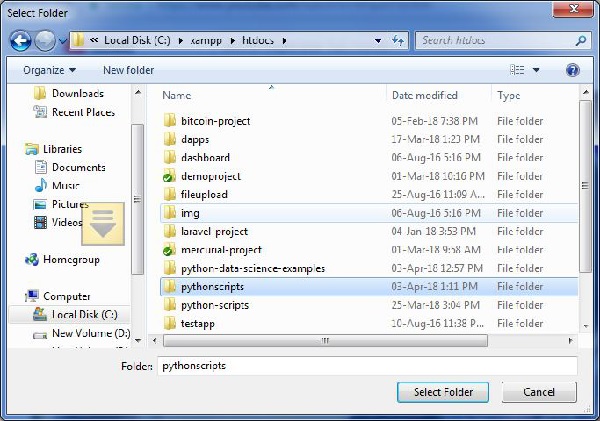
Step 2 - Включите репозиторий в редактор Sublime Text с помощью параметра «Открыть папку», как показано ниже.


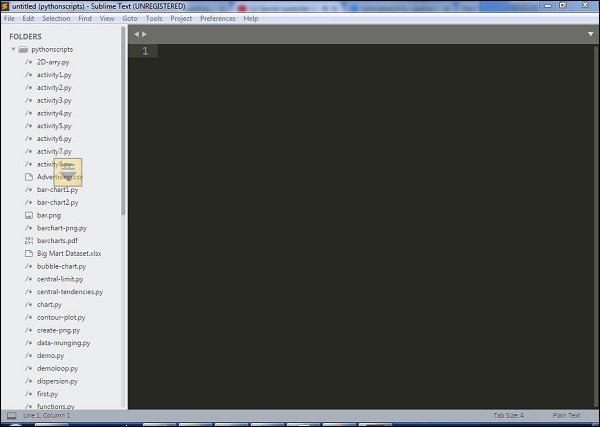
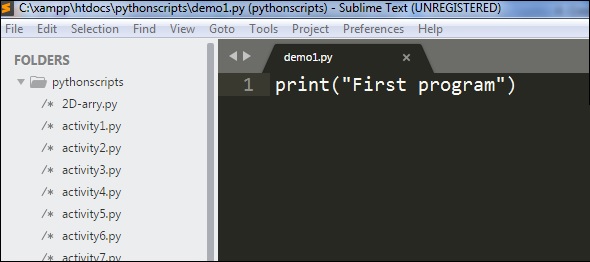
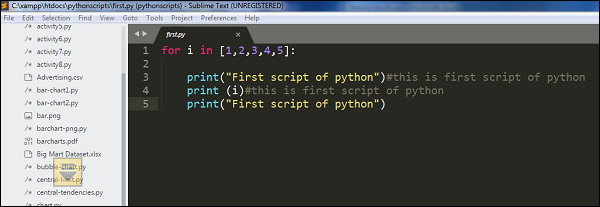
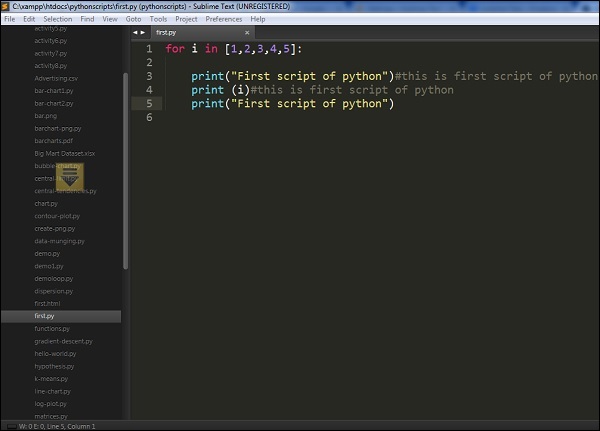
Step 3 - После включения репозитория экран редактора Sublime Text будет таким, как показано ниже -

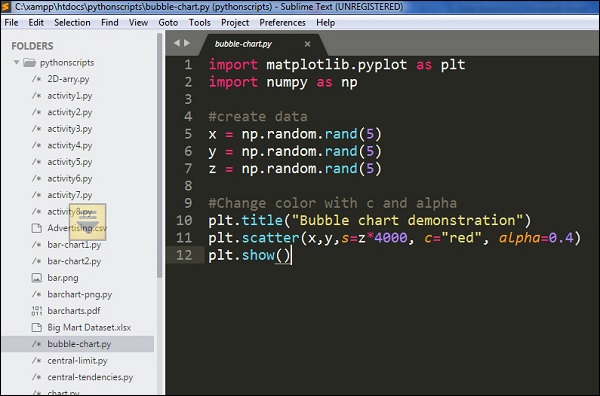
Вы можете выбрать файл, который хотите открыть, из списка, который отображается в левой части экрана, как показано на изображении ниже -

Обратите внимание, что сочетание цветов позволяет распознавать ключевые слова и пакеты, включенные в код.
В этой главе вы шаг за шагом узнаете, как создать файл в Sublime Text.
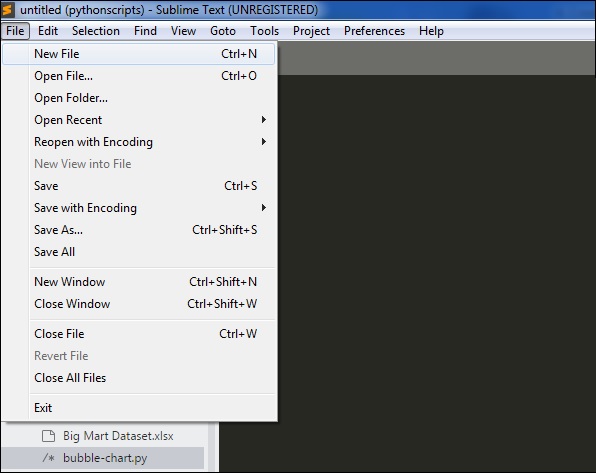
Step 1 - Воспользуйтесь опцией New File для создания файла в редакторе Sublime Text.

Step 2 - Как только новый файл станет доступен, вы можете вставить код, как и любой другой текстовый редактор, и сохранить файл в своем рабочем репозитории.

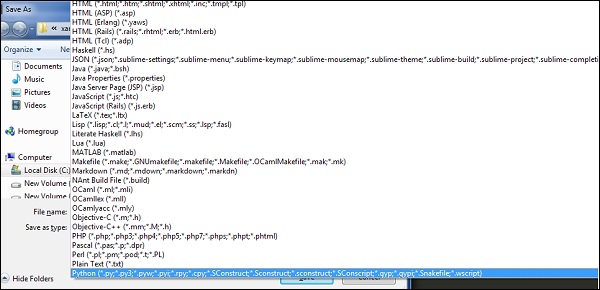
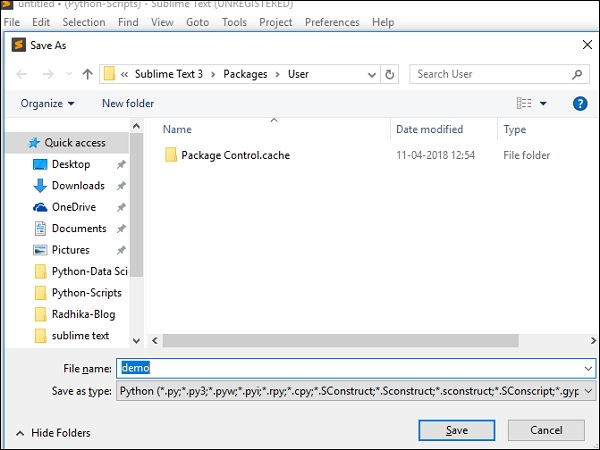
Step 3 - Как только вы сохраните связанный файл, редактор Sublime Text предоставит множество опций в зависимости от типа файла, например .php для скриптов PHP, .py для скриптов Python и .java для базы кода Java.

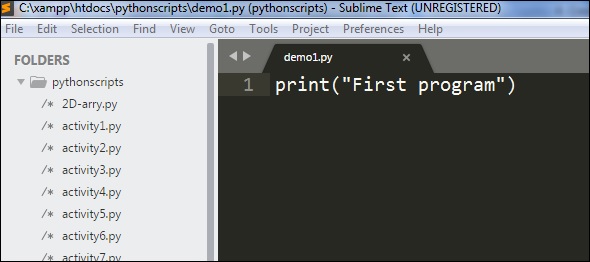
Step 4 - Поскольку наш репозиторий кода находится в проекте Python, мы сохраним файл как demo1.py, как показано ниже -

Редакторы кода позволяют пользователям редактировать сценарии кода и текстовые документы с помощью различных сочетаний клавиш. В этой главе давайте разберемся на различных примерах о параметрах редактирования первого текстового документа в Sublime Text.
Одновременная запись
В этом примере вы увидите, как добавить операторы печати в два места.
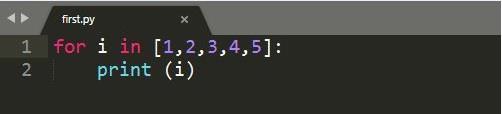
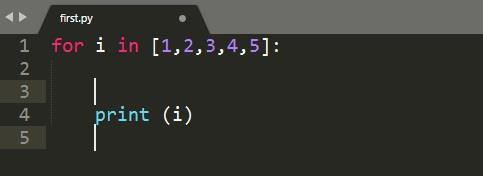
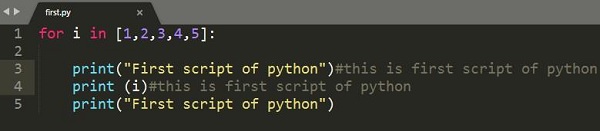
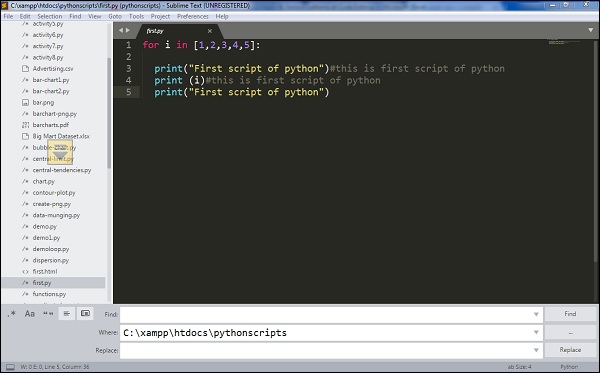
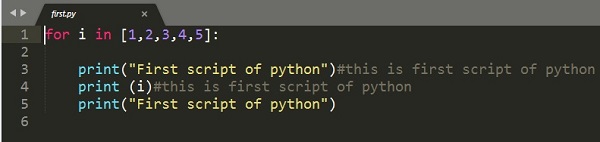
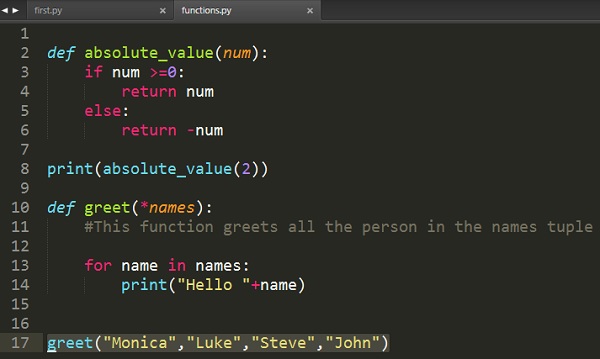
Step 1 - Рассмотрим первый скрипт Python со следующим кодом в нем -

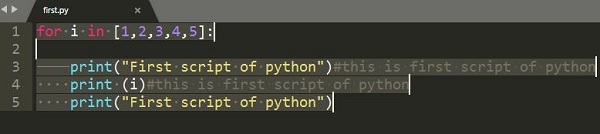
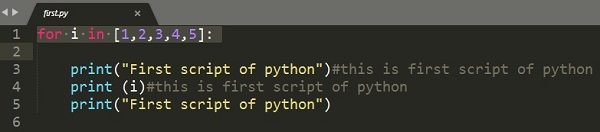
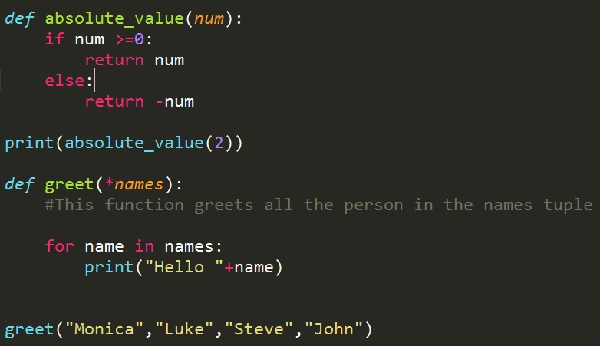
Step 2- Предположим, что в данном скрипте вы хотите указать начальную и конечную точки цикла, используя простые операторы. Вы можете написать оператор печати где угодно, однако в редакторе Sublime Text вы можете одновременно добавлять комментарии и утверждения в двух местах с помощью ярлыкаCtrl+cursor точка для Windows или Linux, и Cmd+cursorточка для Mac. Затем вы можете увидеть точки курсора, как указано ниже -

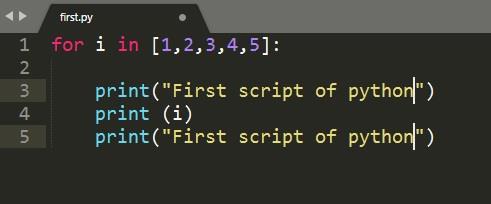
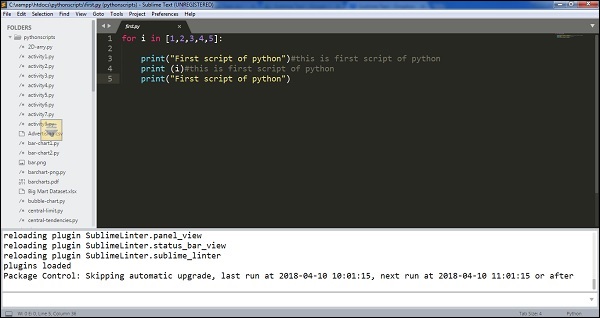
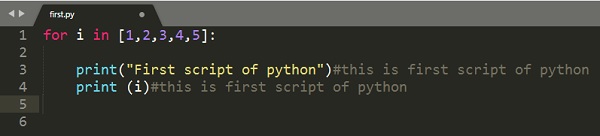
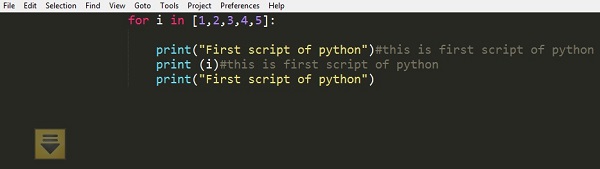
Step 3 - Теперь вы можете вставить операторы печати в оба места указанных точек курсора, как показано на изображении ниже.

Поиск вхождений
Редактор Sublime Text включает функцию поиска вхождений ключевых слов, включенных в скрипты. Сочетание клавиш для поиска вхождений ключевого слова:Ctrl+D после выделения связанного ключевого слова.

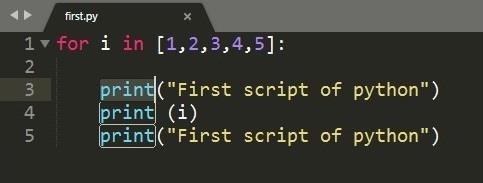
Если вы хотите найти ключевое слово, скажите print из данного кода вы можете использовать Ctrl+D или же Cmd+D чтобы получить количество вхождений связанного ключевого слова.

Добавление комментариев в строку
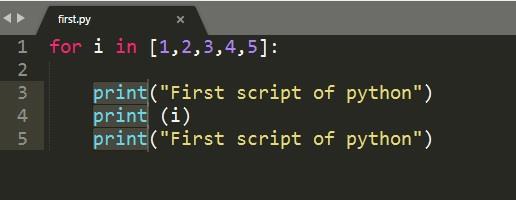
Мы можем добавлять комментарии в конец строки, используя горячую клавишу Ctrl+Shift+L для Windows и Cmd+Shift+L для операционной системы Mac после выбора раздела кода, в котором вам действительно нужен комментарий.

В редакторе Sublime Text используются различные типы редактирования кода и сочетания клавиш:
- Разбиение выделения на строки
- Перенос всего абзаца в HTML-файл
- Поиск всех вхождений
В этой главе подробно рассматривается каждый из них.
Разделение выделения на строки
Комбинация клавиш Ctrl+Shift+Lпозволяет выделять блоки линий и разделять их в Windows. Снимок экрана, приведенный ниже, объясняет это -

Перенос всего абзаца в HTML-файл
Комбинация клавиш Alt+Shift+wдля Windows и Cmd + Shift + w для Mac позволяет пользователю разделять части кода и создавать различные абзацы. Это упоминается какwrap selection with html tag. Это также позволяет вам включать HTML-теги с помощью редактора Sublime.
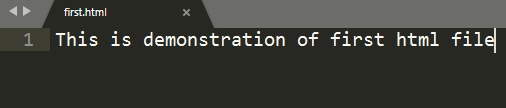
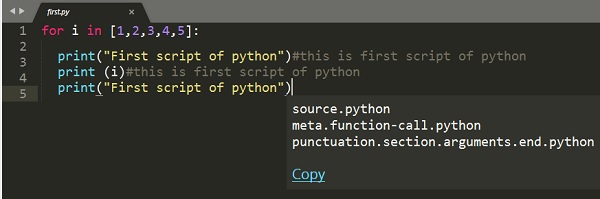
На приведенном ниже снимке экрана объясняется перенос текста с помощью тега HTML -

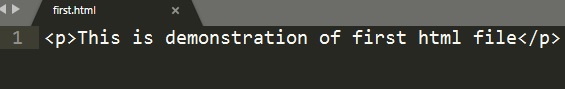
После обертывания текста текст, обернутый тегом HTML, будет виден, как показано ниже -

Поиск всех вхождений
Ключевой узор Ctrl+Shift+fпозволяет найти ключевое слово в заданном проекте. Снимок экрана, приведенный ниже, объясняет это -

Сочетание клавиш открывает окно с тремя включенными в него опциями, а именно find, where и replace,
где,
find относится к поиску определенного ключевого слова,
where упоминает раздел, в котором производится поиск в репозитории, и
replace упоминает ключевое слово, которое заменяется вместо ключевого слова поиска.
Линтинг - это процесс выявления подозрительных конструкций, которые могут быть ошибками в любом языке программирования.
Sublime Linter - это пакет Sublime Text, который помогает выполнять линтинг в Sublime. Это помогает в создании файлов в различных режимах для манипулирования базой кода. Это не встроенный пакет, и вам нужно установить его вручную.
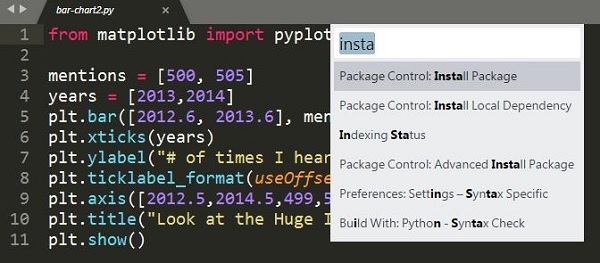
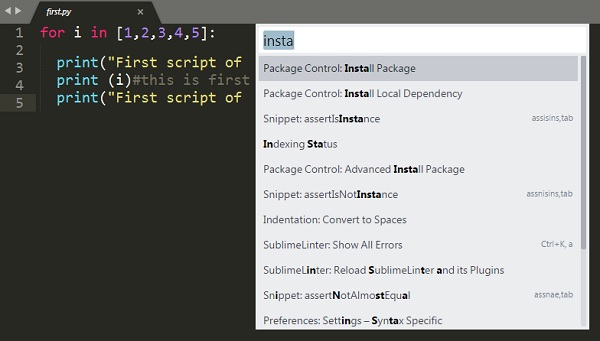
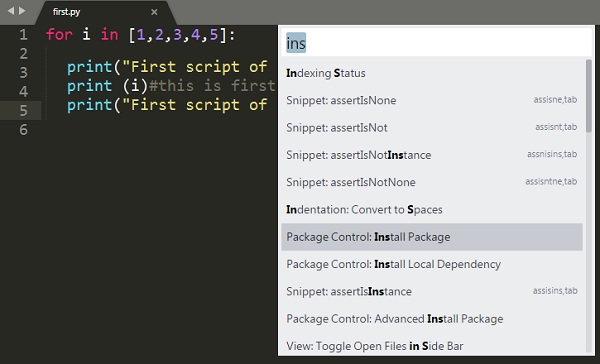
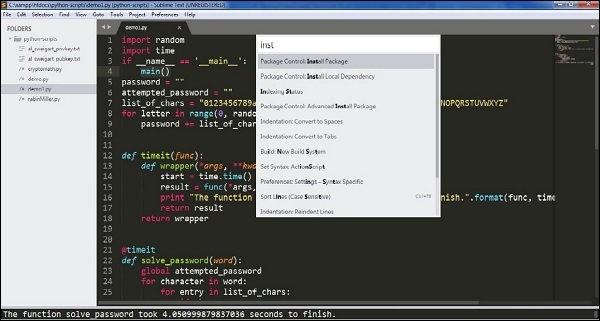
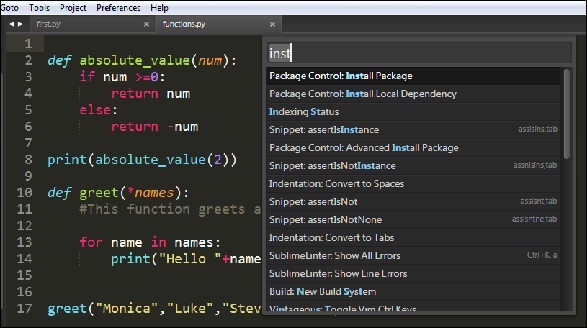
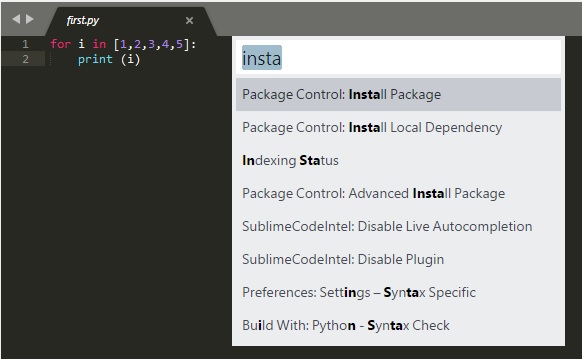
Вы можете установить любой пакетный элемент управления в редакторе Sublime Text, используя комбинацию горячих клавиш Ctrl+Shift+P, и выбрав Package Control: Install Package вариант.

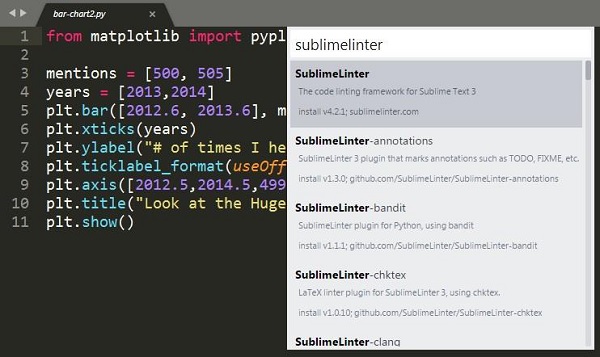
Выберите связанный пакет для установки в редакторе Sublime Text. Чтобы установить Sublime Linter, вам необходимо выбрать опциюSublimeLinter плагин.

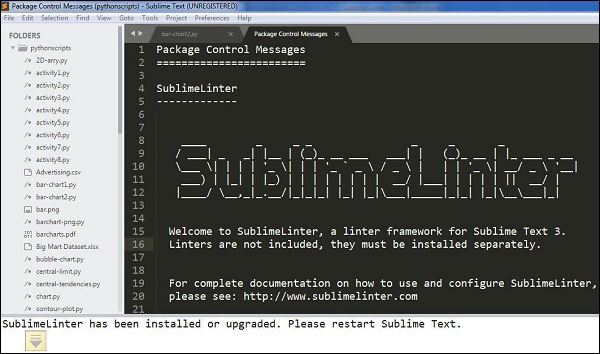
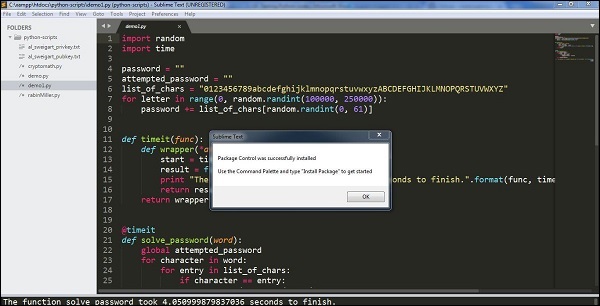
После успешной установки ваш экран будет выглядеть, как показано ниже -

Режимы Sublime Linter
Sublime Linter работает в четырех разных режимах, как указано ниже -
Фоновый режим
Когда для ключа Sublime Linter установлено значение true, линтинг выполняется в фоновом режиме постоянно при каждом изменении файла.
Режим загрузки-сохранения
Когда для ключа Sublime Linter установлено значение, линтинг load saveбудет выполняться при загрузке файла из репозитория.
Режим только для сохранения
Когда для ключа Sublime Linter установлено значение save only в режиме линтинг выполняется при сохранении конкретного файла в рабочем репозитории.
Режим по запросу
В режиме по запросу Sublime Linter будет настроен на true, используя ярлык Ctrl+Alt+L, который настраивает линтер на обнаружение ошибок, если они есть в коде.
Редактор Sublime Text включает ярлыки и методы для управления выводом. В этой главе подробно рассматриваются эти ярлыки с помощью подходящих иллюстраций.
Открытие палитры команд
Палитра команд в редакторе Sublime Text включает параметры для установки пакетов и консоли. Сочетание клавиш для этой цели:Ctrl+Shift+P для Windows и Cmd+Shift+Pдля Mac. На приведенном ниже снимке экрана показано, как открыть палитру команд с помощью этого ярлыка.

Переключить боковую панель
Текстовый редактор Sublime включает боковую панель, которая отображает сценарии или имена файлов. Вы можете использовать горячую клавишуCtrl+KB в Windows и Cmd+KB для Mac для этой цели.


Отображение области в строке состояния
Сочетание клавиш Ctrl+Shift+Alt+P для Windows и Ctrl+Shift+Pдля Mac отображает область в строке состояния. На следующем снимке экрана показана иллюстрация этого ярлыка.

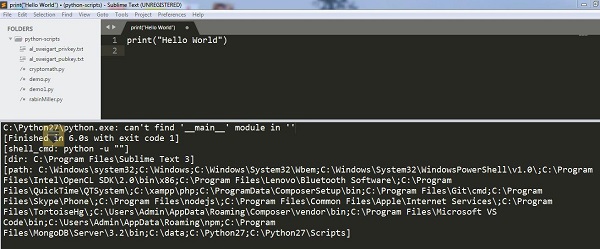
Консоль Python
Когда вы работаете со скриптами Python с помощью редактора Sublime Text, вы можете использовать Ctrl+`для Windows или Control + `для Windows, чтобы работать с консолью Python.

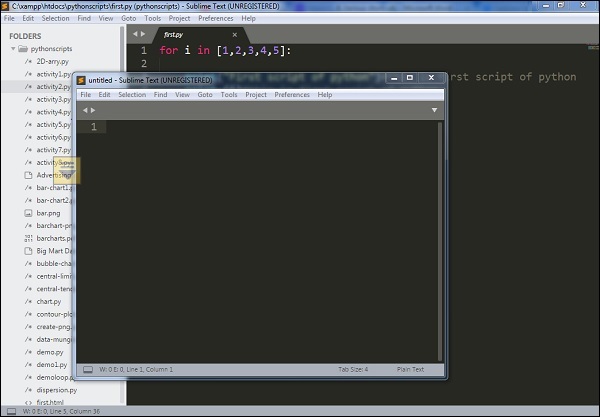
Новое окно
С новыми окнами вы можете управлять несколькими проектами одновременно. Вы можете использовать горячую клавишу Ctrl+Shift+N в Windows и Cmd+Shift+N для Mac, чтобы создать новое окно в редакторе Sublime Text.
Фрагменты - это умные шаблоны, которые можно использовать повторно, когда это необходимо. Текстовый редактор Sublime включает функцию фрагментов для HTML-шаблонов. В этой главе вы узнаете о них подробно.
Понимание сниппетов
Фрагменты - это простые файлы с поддержкой XML и различными атрибутами. Они включают расширение под названиемsublime-snippet. Корневой тег элемента XML будет<snippet>тег. Созданные фрагменты сохраняются вPackages папки и считаются находящимися в этой папке.

Формат файла и синтаксис сниппетов подробно обсуждаются следующим образом:
Content −Этот раздел включает описание сниппета.
tabTrigger - Он включает последовательность символов, которая срабатывает при написании фрагмента.
Scope - Он определяет область, в которой фрагмент остается активным.
Description- Он включает в себя все мета-описание. Он будет отображаться, когда открыто меню сниппета.
Создание первого сниппета
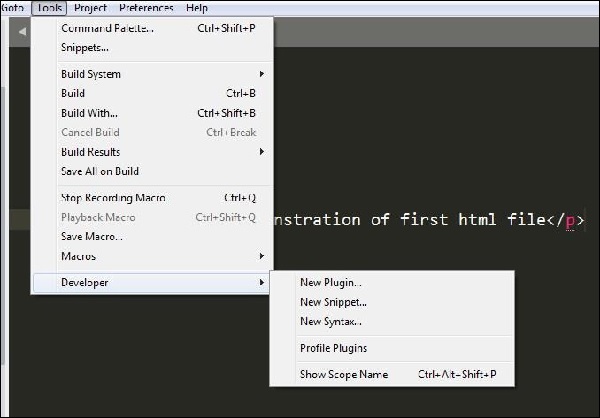
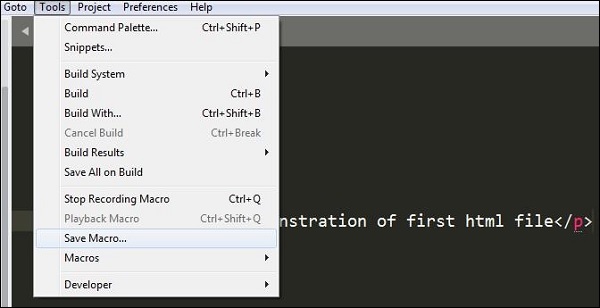
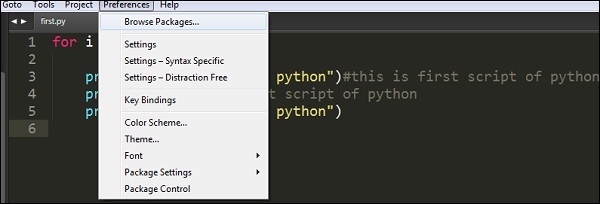
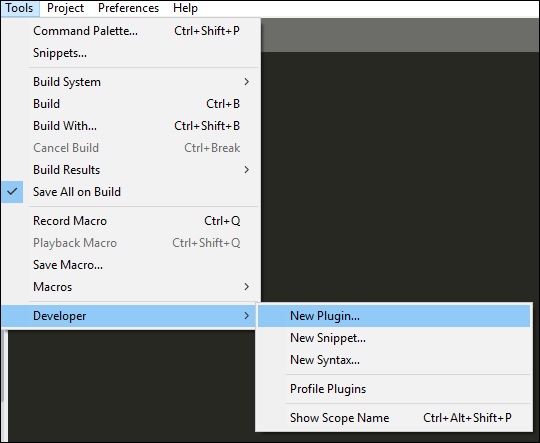
Вы можете создать сниппет по умолчанию, используя Tools → Developer → Snippet вариант.

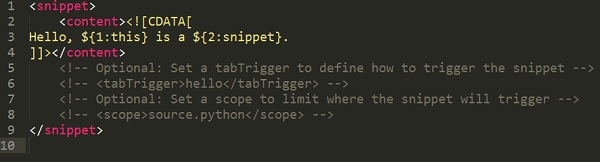
Затем будет создан демонстрационный фрагмент со связанными тегами, как показано ниже -

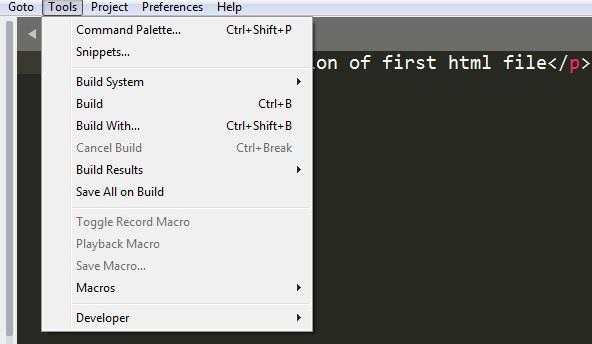
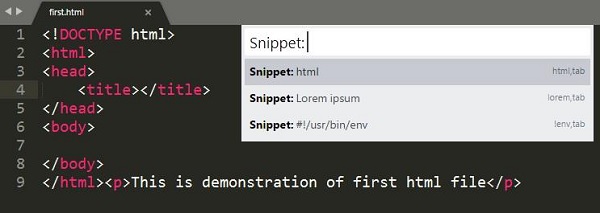
Чтобы создать первый фрагмент в редакторе Sublime Text, щелкните значок Tools меню и выберите Snippets из раскрывающегося окна, как показано на скриншоте здесь.

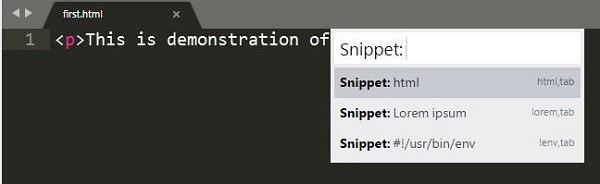
Теперь выберите Snippet:html из отображаемых параметров.

Это создает фрагмент по умолчанию для указанного файла HTML, как показано ниже.

Обратите внимание, что существуют различные фрагменты для разных типов файлов. Для html-файлов в базе кода в редакторе Sublime Text определены три фрагмента, как показано ниже.

Фрагменты управления пакетами
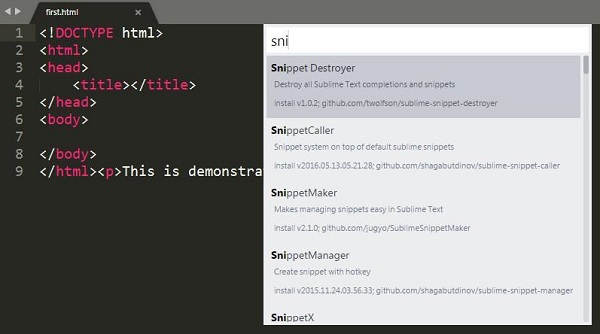
Контрольные фрагменты в основном используются для разработки продукта. С участиемinstall packages в редакторе Sublime, вы можете загрузить любой фрагмент кода, необходимый для веб-разработки, и установить его.

Вам могут понадобиться следующие пакеты для веб-разработки -
- EverCodeLab Sublime поддерживает Ruby on Rails
- Дополнительные фрагменты PHP для PHP
- HTML-фрагменты для HTML-файлов
- Фрагменты Twitter Bootstrap для Twitter Bootstrap
- Фрагменты JavaScript для файлов JS
- Пакет фрагментов jQuery для jQuery
Макросы - это базовое средство автоматизации, которое включает последовательность команд. Вы можете использовать макросы всякий раз, когда вам нужно выполнить операцию, которая включает те же шаги.
Файлы макросов - это файлы JSON с расширением, называемым .sublime-micro и считаются очень полезными.
Запись макроса
Запись макроса определяет процедуру сохранения набора команд, необходимых для данного файла. Вы можете записать макрос двумя способами:
Используйте горячую клавишу Ctrl+Q для записи макроса в Windows и Cmd + Q в Mac.
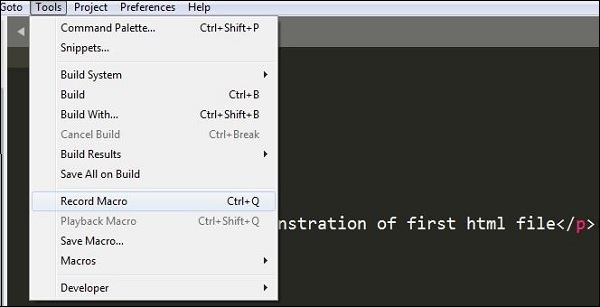
Использовать record вариант в Tools → Record Macro.

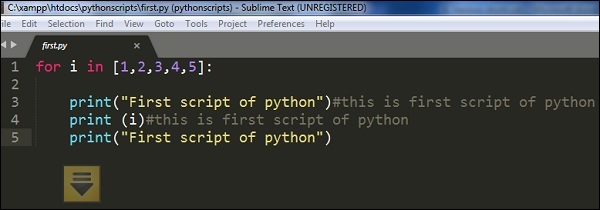
После того, как макрос начал запись, вы можете увидеть следующее сообщение в редакторе Sublime Text -

Воспроизведение макроса
Вы можете использовать горячую клавишу Ctrl+Shift+Q в Windows и Cmd+Shift+Qдля Mac - для воспроизведения макроса, записанного пользователем в Sublime Text. Обратите внимание, что этот ярлык воспроизводитlast recorded макрос в Sublime.
Сохранение макроса
Вы можете сохранить записанный макрос, используя опцию Tools → Save Macro. На следующем снимке экрана показано, как сохранить макрос с помощью этой опции.

Вы также можете переопределить макросы, используя различные параметры в строке меню инструментов, как показано ниже -

Привязки клавиш в Sublime Text помогают пользователю обрабатывать и сопоставлять последовательности нажатий клавиш с действиями. Они определены в формате JSON и хранятся в.sublime-keymap файлы.
Для лучшей интеграции важно хранить отдельные файлы карты ключей для Linux, OSX и Windows. Ключевые карты соответствующей платформы будут загружены в редактор Sublime Text.
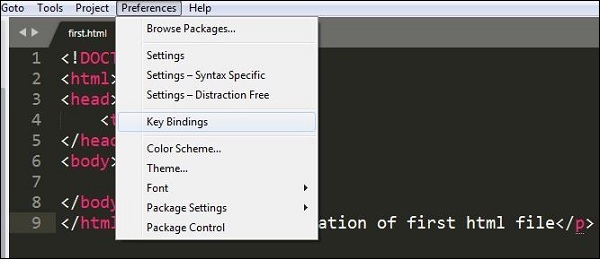
Пользователь может открыть keymap привязки файлов или клавиш по умолчанию с помощью параметра Preferences → Key Bindings.


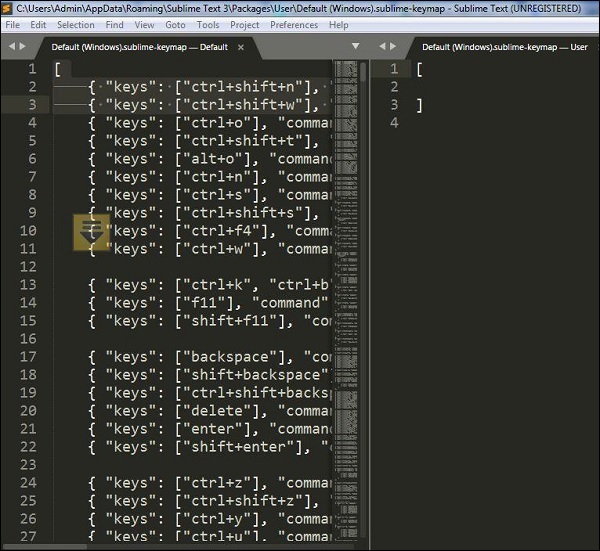
В следующем примере показано, как выполнять привязки клавиш в Windows.
[
{ "keys": ["ctrl+shift+n"], "command": "new_window" },
{ "keys": ["ctrl+shift+w"], "command": "close_window" }
]Определение привязки клавиш
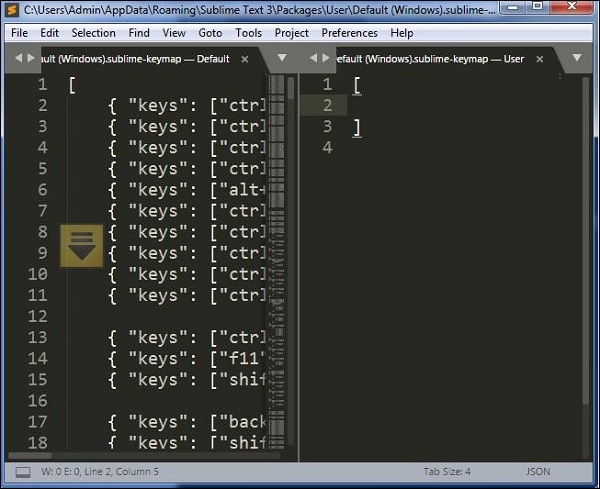
Редактор Sublime Text включает возможность определения ключевой карты. Связки клавиш, определенные в файле.sublime-keymap включает все комбинации "ключ-значение".

Вы можете включить в этот файл следующие привязки клавиш и сохранить их для проверки выполнения с помощью кода, показанного ниже:
[
{
"keys": ["super+alt+;"], "command": "run_macro_file",
"args":
{"file": "Packages/User/semicolon.sublime-macro"}
}
]Вот super- это Winkey в Windows или Linux и команда в операционной системе OSX. Обратите внимание, что этот код запустит макрос, расположенный вPackages/User и назван semicolon.sublime-macro при нажатии на Super+Alt+ ключи.
В этой главе вы изучите различные сочетания клавиш для перемещения и выбора столбцов файла в Sublime Text.
Перемещение указателя в начало кода
Вы можете использовать ярлык Ctrl+Home чтобы переместить указатель в начало кода в редакторе Sublime Text.
Обратите внимание на пример кода, показанный здесь.

На приведенном ниже снимке экрана показан тот же код, в котором курсор перемещен в его начало.

Расширение столбца
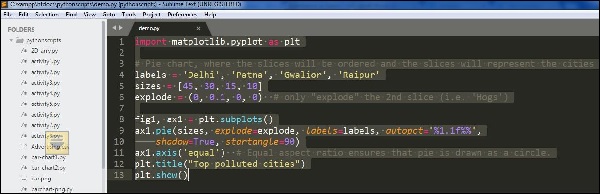
Вы можете использовать ярлык Ctrl+Lдля расширения указанного столбца. Этот ярлык выберет столбец, в котором есть указатель. На следующем снимке экрана это подробно объясняется -

Обрезка столбца
Вы можете использовать ярлык Ctrl+Kчтобы обрезать указанный столбец файла. Для OSX вам нужно будет использовать комбинацию клавишCmd+K для этого.
В приведенном здесь примере отображается код, в котором обрезана строка, указанная в пятом столбце.

Разделить блок текста
Вы можете использовать ярлык Ctrl+Shift+K для разделения выделенного блока текста на два фрагмента.

Note - Отличие комбинаций клавиш от предыдущей комбинации клавиш в том, что столбцы видны. Ctrl+Shift+K удаляет номер столбца из указанного кода, тогда как Ctrl+K сохраняет номер столбца неизменным после обрезки всего столбца.
Отступы - это процесс поддержки блоков кода языков программирования для поддержания систематической структуры. Это помогает лучше представить разработчикам структуру программы. В этой главе подробно рассказывается об отступах в редакторе Sublime Text.
Важность отступа
Отступы помогают поддерживать структуру кода таким образом, чтобы ее мог легко понять любой, кто имеет к ней доступ. Правильный отступ придает коду следующие особенности:
- Readability
- User-friendliness
- Adaptability
- Легкость обслуживания
Параметры отступа в возвышенном тексте
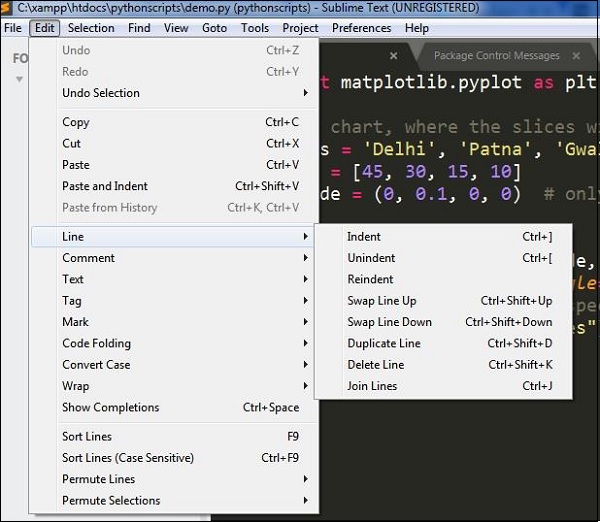
Редактор Sublime Text предоставляет различные варианты отступа кода, как показано на следующем снимке экрана -

Использование этих опций подробно обсуждается здесь -
Параметр отступа
Параметр «Отступ» помогает создать отступ указанного кода. Вы должны выбрать указанный код и выбратьIndentвариант. Вы также можете использовать ярлыкCtrl+[после выбора необходимого кода для отступа. Обратитесь к следующему снимку экрана для лучшего понимания -

Непроверенный вариант
Опция Unindent работает в порядке, обратном порядку отступа. Ярлык для параметра undent:Ctrl+]. Обратитесь к следующему снимку экрана для лучшего понимания -

Reindent Option
Опция Reindent используется, чтобы отменить опцию undent и вернуть код обратно в то же состояние. Обратитесь к следующему снимку экрана для лучшего понимания -

Преимущества отступа
Правильный отступ дает коду и разработчикам различные преимущества. Они обсуждаются ниже -
Блоки кода будут видны без особых усилий.
Разработчик может сосредоточиться на строках кода, которые необходимы, и легко игнорировать несущественные.
Разработчику, использующему одну и ту же структуру кода несколько раз, не нужно сосредотачиваться на start of block и end of block заявления.
Любые неуместные строки кода можно легко идентифицировать.
Базовые настройки редактора Sublime Text - это конфигурация, необходимая для редактора, такая как размер шрифта, отображение номеров строк или цветовая схема редактора.
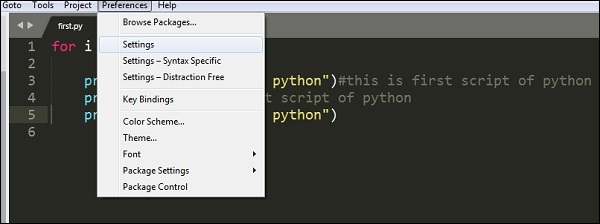
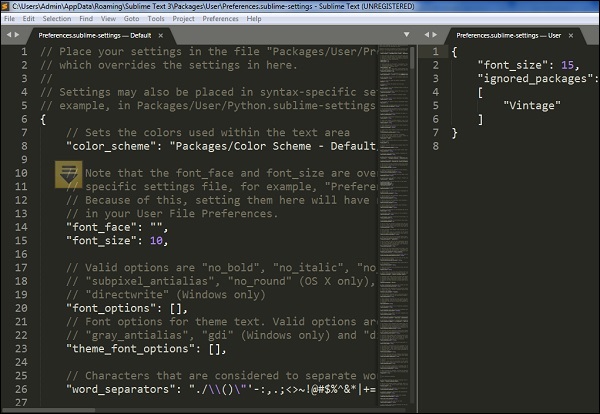
Все базовые настройки настроены в формате JSON. Чтобы просмотреть список настроек, перейдите в менюPreferences -> Settings.


Настройки включают два типа конфигураций, а именно -
- Default
- User
По умолчанию включает в себя все конфигурации по умолчанию, и пользователь определяет индивидуальные настройки для базовых настроек.
Для сценария, упомянутого выше, индивидуальные настройки указаны ниже -
"font_size": 15,
"ignored_packages":
[
"Vintage"
]Категории настроек
Различные категории настроек в Sublime Text следующие:
Настройки редактора
К ним относятся основные настройки для редактирования файлов базы кода. Примеры включаютfont_face, font_size и tab_size. Настройки присутствуют в конфигурации по умолчанию.
Настройки пользовательского интерфейса
К ним относятся общие настройки, в которых особое внимание уделяется фону, теме и различным цветовым сочетаниям. Эти настройки добавляются во второй раздел конфигурации по умолчанию.
Поведение приложения
Эти настройки ориентированы на поведение приложения, включенного в редактор Sublime Text, в открытых окнах. Эти параметры включены в третий раздел параметров конфигурации по умолчанию.
Синтаксис - особые настройки
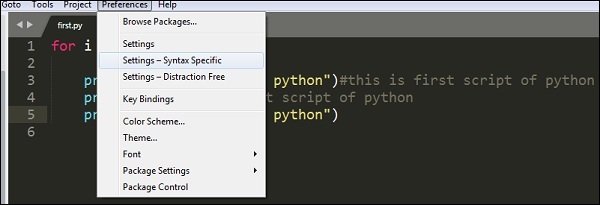
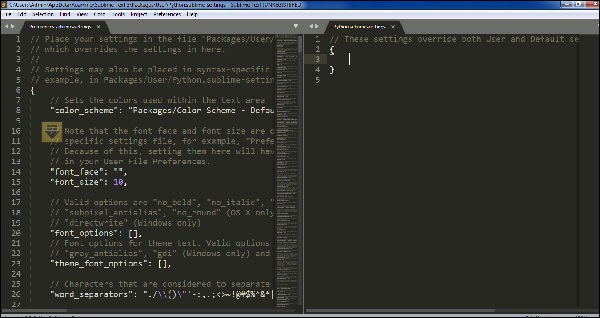
Эти настройки используются для разработки синтаксиса редактора Sublime Text. Чтобы получить список настроек, специфичных для синтаксиса, пользователю необходимо использовать опциюPreferences − Syntax-Specific.


Управление темами в текстовом редакторе Sublime подразумевает улучшение внешнего вида редактора с помощью цветов и привлекательного фона. Темы представляют собой значения в формате JSON с.sublime-theme расширение и управлять внешним видом пользовательского интерфейса редактора, изменяя цвета элементов IDE.
Установка и применение тем
Следующие шаги помогут вам установить и применить темы в редакторе Sublime Text.
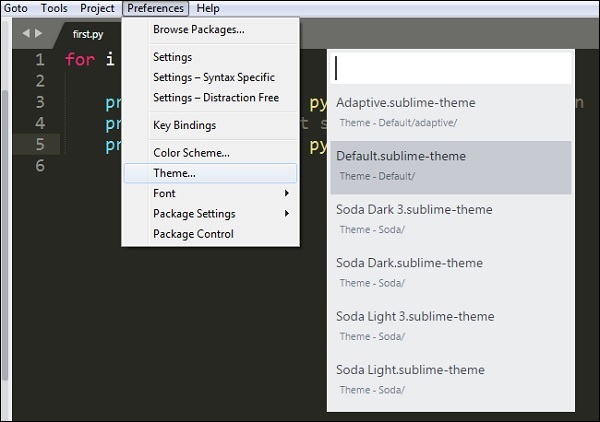
Step 1 - Используйте Install Пакет Sublime Text для установки пакета для тем, как показано на скриншоте здесь -

Step 2 - Вы можете увидеть список опций с Install Package вариант, и вы можете загрузить их и установить в редакторе Sublime Text.

Step 3 - После выбора темы активируйте ее.

Step 4- Теперь выберите желаемую тему из списка установленных тем. Это автоматически изменяет внешний вид редактора.

Цветовые схемы
Цветовые схемы - это файлы в формате XML, расположенные в Packagesпапка с цветовыми схемами. Это отличный способ настройки цветов Sublime текста, в отличие от тем, которые относятся к элементам пользовательского интерфейса.
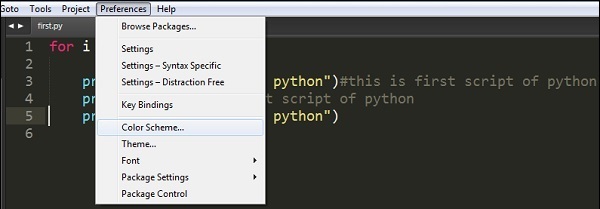
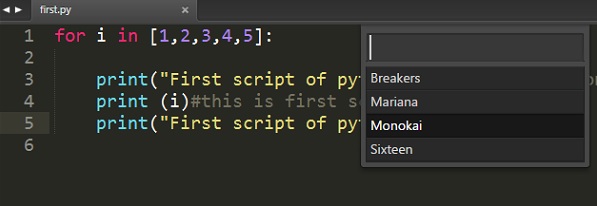
Вы можете выбрать цветовую схему, используя опцию Preferences → Color Scheme. См. Следующий снимок экрана, на котором показано то же самое.


Цветовые схемы включают различные варианты, такие как Breakers, Mariana, Monokai, и Sixteen. Внешний вид редактора зависит от выбранной вами цветовой схемы. Обратите внимание, что эти шаблоны будут сосредоточены только на синтаксисе цвета.
Винтажный режим в текстовом редакторе Sublime - это пакет, который включает комбинацию функций редактирования vi. Винтажный режим позволяет вам использовать список команд vi в редакторе Sublime.
Винтажный режим - это проект с открытым исходным кодом, и вы можете скачать его по ссылке -
https://github.com/sublimehq/Vintage
Понимание редактора vi
Viэто примитивный и широко используемый текстовый редактор. Изначально он был создан для операционной системы UNIX и с базовыми функциями выполнения скриптов. Это широко используемый редактор командной строки в различных операционных системах, поскольку для операций не требуется мышь.Sublime включает vim, который является расширенным разделом vi редактор и включает настройку макросов, фрагментов и плагинов.
Включение винтажного режима
Вы можете включить винтажный режим, выполнив следующие действия:
Выберите вариант Preferences → Settings
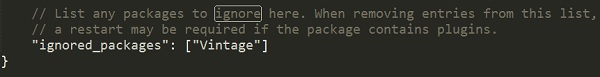
Отредактируйте json файл конфигурации настроек с именем ключа как ignored_packages. Винтажный пакет включен вignored_packages раздел.

Удалите атрибут Vintage из конфигураций, чтобы включить свойство Vintage в текстовом редакторе Sublime.
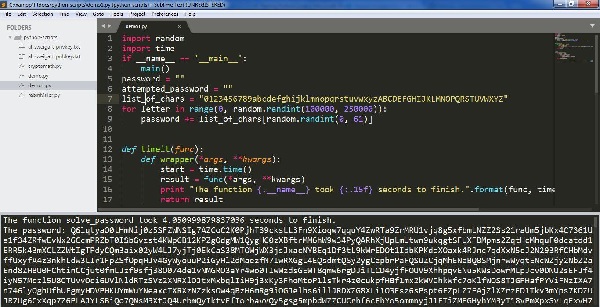
"ignored_packages": []Ваш редактор винтажного режима будет выглядеть, как показано на следующем снимке экрана -

Винтажный режим включает в себя множество команд, подобных редактору vi. Это включает в себя основные настройки редактора Sublime Text, как показано в приведенном ниже коде -
{
"color_scheme": "Packages/Color Scheme - Default/Monokai.tmTheme",
"font_size": 15,
"ignored_packages":
[
],
"vintage_start_in_command_mode": true,
"theme": "Soda Dark.sublime-theme"
}| Режим | Описание | Ключ |
|---|---|---|
| Командный режим | Ожидает, пока пользователь введет команду | Esc |
| Режим вставки | Текст можно вставлять в разные позиции | я / я / а / а |
| Визуальный режим | Выделите / выделите текст с помощью команд перемещения | V |
| Режим визуальной линии | Выделите / выделите строки текста с помощью клавиш со стрелками | Shift + V |
Винтажный режим
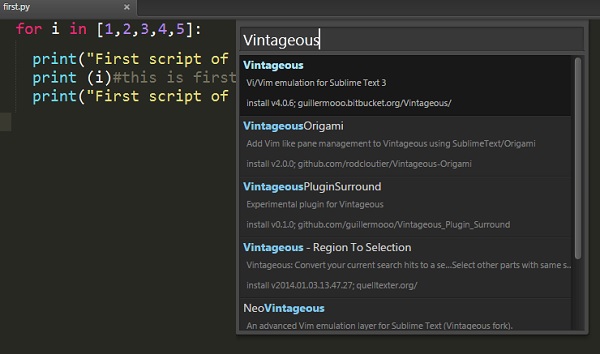
Vintageous - это пакет, используемый для описательного анализа редактора vi. Его можно загрузить с помощью управления пакетами, как указано ниже -

После успешной установки винтажного пакета ваш экран будет выглядеть так, как показано на следующем снимке экрана -

Sublime Editor включает модули тестирования для различных языков программирования. Это помогает в модульном тестировании файлов и скриптов и помогает разработчикам анализировать ошибки, ошибки и проблемы, если таковые имеются.
Редактор Sublime Text включает 3 модуля, которые необходимы для тестирования и развертывания JavaScript. В этой главе они рассматриваются подробно.
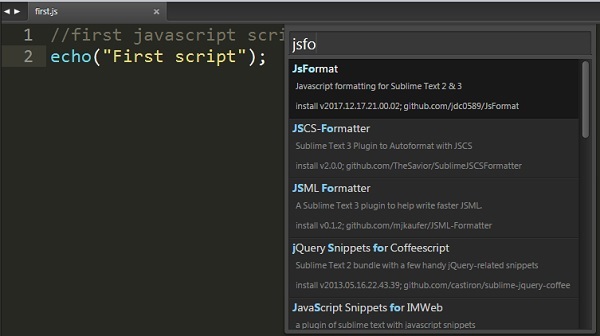
JsFormat
JsFormat - это плагин JavaScript, используемый для форматирования строк скрипта, который упрощает процесс модульного тестирования. За кулисами он использует JS beautifier (http://jsbeautifier.org/) для форматирования всего JS или части файлов JS. JSFormat можно установить с помощьюInstall Package опция Sublime Editor.

Особенности
JsFormat предлагает следующие функции скрипту:
- Упрощает форматирование файлов JS и JSON.
- Предлагает полное форматирование текста и выбранное форматирование.
- Предоставляет настраиваемые параметры форматирования.
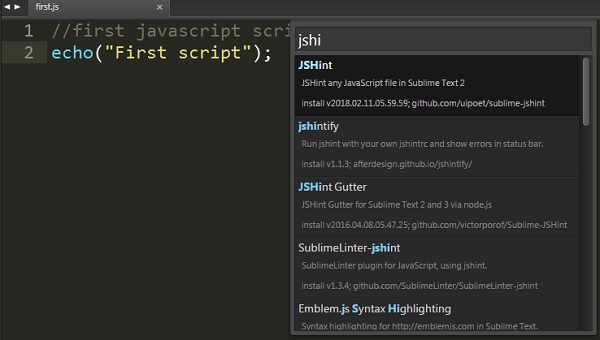
JSHint
JSHint - это управляемый сообществом инструмент, используемый для анализа ошибок с помощью подсказок. Это помогает обнаружить ошибки и потенциальные проблемы. JSHint - это простой и понятный пакет с открытым исходным кодом. Вы можете установить JSHine в редакторе Sublime Text черезInstall Package Режим.
Чтобы реализовать плагин JSHint в Sublime Text Editor, вы можете использовать ярлык Alt+J в Windows и Cmd+j в системах OSX.

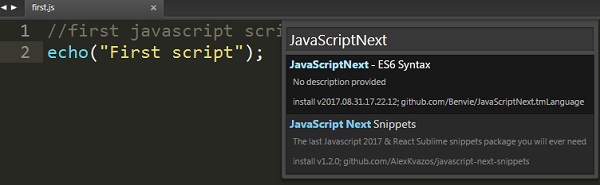
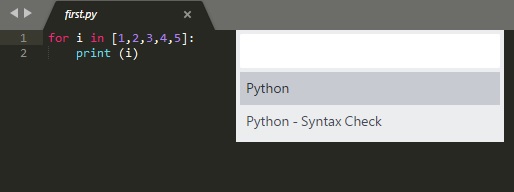
JavaScriptСледующий
Этот сценарий используется для выделения синтаксиса файла JS и связанного с ним значения. Он включает функцию подсветки синтаксиса с помощью различных модулей, стрелочных функций, классов и генераторов.

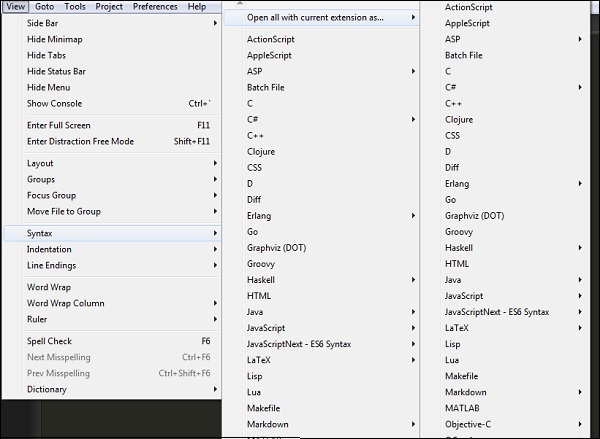
Вы можете выполнить проверку синтаксиса файла, используя список синтаксиса, как показано на снимке экрана ниже -

Python предлагает unittest, официальная среда модульного тестирования для модульного тестирования скриптов, разработанных перед развертыванием. Его также называютPyUnit. Модульные тесты Python, используемые в редакторе Sublime Text, называютсяsublime-unittests и они доступны по следующей ссылке -
https://github.com/martinsam/sublime-unittest
Эти модульные тесты содержат ряд полезных фрагментов, упрощающих написание модульных тестов.
Установка UnitTest
Пакетный контроль Sublime управляет установкой unittests и следующие шаги подробно описывают это -
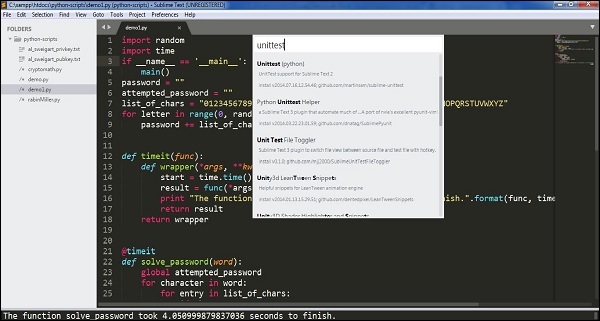
Step 1 - Используйте палитру команд Sublime Editor Ctrl+Shift+P для установки пакета, как показано на скриншотах ниже -



Step 2 - Установленные пакеты используют следующие два основных фрагмента -
testclass который используется для создания нового тестового класса
testfunc который используется для создания новой тестовой функции для заполнения
Step 3- Консоль вычисляет результаты теста, как показано на скриншоте ниже. Обратите внимание, что результат зависит от успеха или неудачи теста.
Success Result

Failure Result

Note - Модульные тесты работают как компилятор для вычисления скриптов на Python.
Sublime Text Editor использует Hunspell для проверки орфографии. Hunspellэто средство проверки правописания LibreOffice, Mozilla Thunderbird, Google Chrome и многих проприетарных пакетов. Редактор Sublime Text включает поддержку словаря для правильной проверки орфографии слов.
Словари
Sublime Text включает словари в кодировке UTF-8. Чтобы реализовать словарь с помощью редактора Sublime Text, его необходимо сначала преобразовать в UTF-8. Если у пользователя есть словарь в кодировке UTF-8, его можно установить с помощьюPreferences вариант в редакторе Sublime Text.

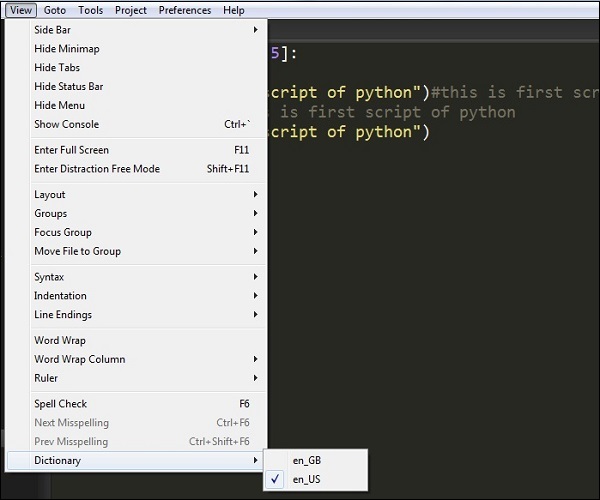
Вы можете выбрать словарь из View → Dictionary меню, как показано на данном скриншоте -

Настройки словаря
Для проверки орфографии в Sublime Text Editor определены две настройки:
- Spell_check
- Dictionary
// Set to true to turn spell checking on by default
"spell_check": false,
// Word list to use for spell checking
"dictionary": "Packages/Language - English/en_US.dic"Эти конфигурации включены в settingsфайл. Добавленные и проигнорированные слова хранятся в пользовательских настройках подadded_words и ignored_words ключи соответственно.
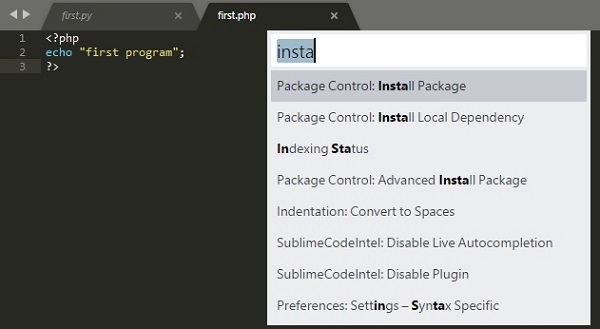
Пакеты программного обеспечения устанавливаются в Sublime Text для дополнительных функций. Посмотреть список программных пакетов можно с помощью сочетания клавишCtrl+Shift+P в Windows и Cmd+Shift+Pна Mac. Для лучшего понимания обратите внимание на следующие скриншоты -


Эти пакеты устанавливаются в Packages → Userкаталог, содержащий всю необходимую конфигурацию. Чтобы просмотреть пакеты, выберитеPreferences → Browse Packages вариант, как показано на скриншоте ниже -



Эти файлы представляют собой индивидуальную конфигурацию, которую можно изменять по мере необходимости. Пакеты создаются в формате JSON.
Рассмотрим sublime-keymap создан пакет, который включает следующий код -
[
{
"keys": ["super+alt+;"],
"command": "run_macro_file",
"args": {"file": "Packages/User/semicolon.sublime-macro"}
}
]В этой главе вы узнаете об основных вариантах File, Edit и Goto меню редактора Sublime Text.
Сохранить с кодировкой
Эта опция включена в Fileменю, которое помогает сохранить скрипты и файл в соответствующей кодировке. Sublime Text Editor включает в себя множество вариантов кодирования скриптов Python, как показано на следующем снимке экрана -

Процесс кодирования помогает защитить сценарии от сторонних атак и позволяет преобразовать предполагаемый элемент использования или интерес в конструкцию.
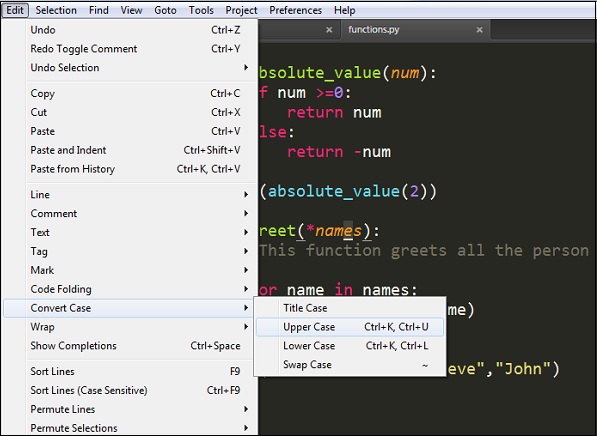
Преобразовать регистр
Преобразовать регистр помогает преобразовать верхний регистр в нижний и наоборот. Обратитесь к следующему снимку экрана для лучшего понимания -

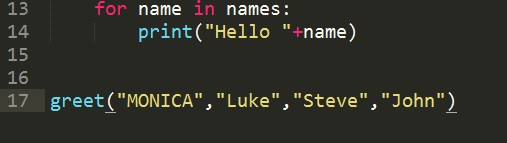
Например, рассмотрим ключевое слово Monicaвключены в файл, и позвольте нам преобразовать его в верхний регистр. Обратитесь к следующему снимку экрана для лучшего понимания -

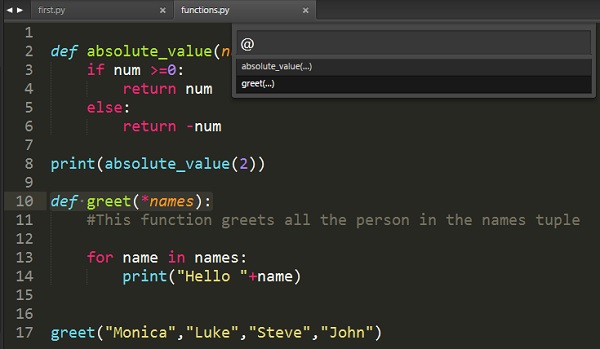
Перейти к символу
С помощью этой опции пользователь может искать или получать соответствующее ключевое слово или любую функцию. Этот вариант очень полезен, когда у нас более 1000 строк кода, и пользователь должен искать уникальную строку или аннотацию.
На следующем снимке экрана показана демонстрация Goto Symbol -

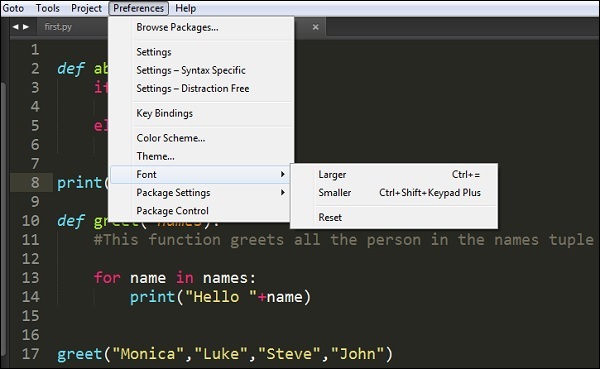
В предыдущих главах обсуждались различные варианты, связанные с Preferencesменю. В этой главе вы подробно узнаете оFont settings редактора Sublime Text.
Sublime Editor предлагает три измерения размеров шрифта - Larger, Smaller и Resetвозможность отменить определенные сделанные изменения. Реализация указанного шрифта возможна после того, как пользователь выберет соответствующий абзац или текст в редакторе.

Рассмотрим выделенный текст в файле functions.py где вам нужно внести желаемые изменения -

Обратите внимание, что после реализации более крупного шрифта размеры и размер шрифта скриптов будут автоматически изменены на больший размер.

Каждый редактор включает в себя плагин для разработки, запускающий набор действий и пакетов по умолчанию. Редактор Sublime Text включает функцию для разработки собственного настраиваемого плагина. В этой главе подробно обсуждается разработка собственного плагина в Sublime Text.
Плагин разработки
Следующие шаги подробно покажут вам, как разработать плагин в Sublime Text.
Step 1 - Выберите New Plugin вариант, перейдя через Tools → Developer → New Plugin как показано ниже -

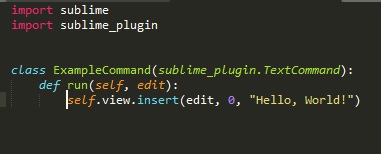
Step 2 - Базовый код плагина включает импорт двух основных библиотек: sublime и sublime_plugin.

Код для плагина -
import sublime
import sublime_plugin
class ExampleCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.insert(edit, 0, "Hello, World!")Step 3 - Настроенные плагины сохраняются в Packages → Userпапка. См. Следующий снимок экрана, который дает вам полное представление о плагинах, сохраненных в редакторе Sublime Text.

Запуск плагина
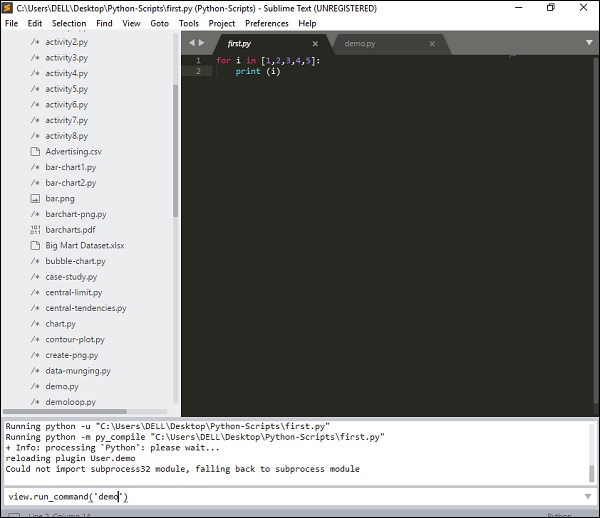
Когда вы создали плагин и сохранили его, откройте консоль с помощью сочетания клавиш Ctrl+` в Windows и Cmd+` в OSX и выполните команду, показанную здесь -
view.run_command(plugin-name)
Эта команда запустит плагин, определенный пользователем, со списком включенных в него действий.
Палитра команд включает в себя список часто используемых элементов или команд. Записи команд включены в.sublime-commands file.
Использование палитры команд
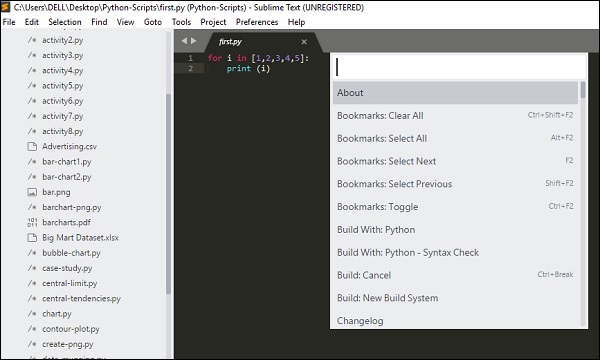
Чтобы открыть палитру команд в редакторе Sublime Text, вы можете использовать комбинацию горячих клавиш Ctrl+Shift+P в Windows и Cmd+Shift+P на OSX.

Наиболее часто используемые команды из палитры:
- Сборка с Python
- Установить пакеты
Сборка с Python
Это сгенерирует все зависимости и построит указанный код данного файла Python.

Установить пакеты
С помощью этой команды мы получаем список пакетов, которые можно установить, но не включенных ранее.

Все команды, включенные в палитру команд, хранятся в каталоге Packages. Базовый пример команды, объявленной в файле Default.sublime-commands, показан в приведенном ниже коде:
[
{ "caption": "Project: Save As", "command": "save_project_as" },
{ "caption": "Project: Close", "command": "close_project" },
{ "caption": "Project: Add Folder", "command": "prompt_add_folder" },
]Note - Файл JSON включает 3 основных ключа для каждой команды -
- Name/Caption
- Location
- Content
Отладка - это процесс поиска ошибок и ошибок в данном коде и их исправления. Sublime editor включает в себя различные плагины с функциями отладки, которые помогают легко находить ошибки.
В этой главе вы узнаете, как отлаживать веб-приложение PHP. Возвышенное использованиеSublime TestX debugплагин для этой цели. Особенности этого плагина:
Это расширение, используемое для отладки файлов и скриптов PHP.
Предоставляет список возможностей отладки и профилирования.
Поддерживает трассировку стека и параметры в реальном времени, такие как отображение и функциональные возможности.
Установка плагина Sublime
Чтобы установить плагин Sublime Text Xdebug, вам нужно будет выполнить следующие шаги:
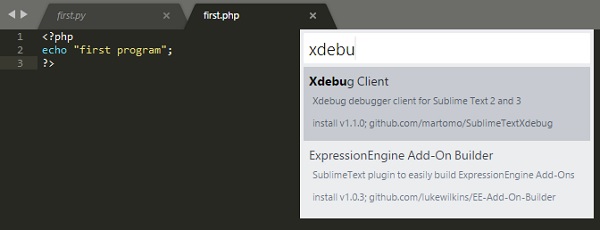
Step 1 - Установить пакет управления установкой палитры с помощью ярлыка Ctrl+Shift+P или же Cmd+shift+P.


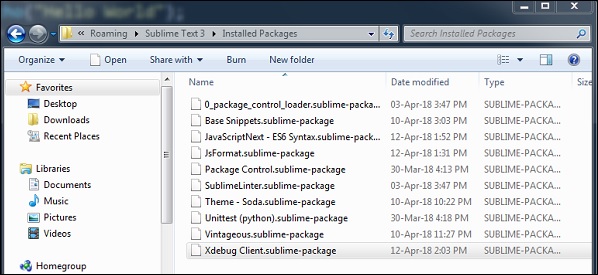
Step 2 - После успешной установки клиента Xdebug файл конфигурации будет храниться в Installed Packagesпапка. Файл конфигурации - это файл JSON, который включает параметры для отладки веб-приложения PHP.

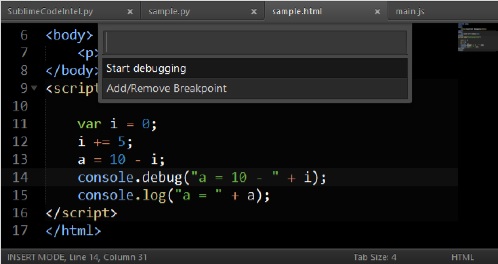
Step 3 - Запустите сеанс отладки файла PHP с помощью ярлыка Ctrl+F9. Вы также можете сделать это с помощьюStart Debug вариант с помощью палитры команд.

Step 4 - Раздельные окна XdebugClientпокажет вывод файла PHP. Он поддерживает процесс отладки кода построчно. Обратитесь к следующему снимку экрана для лучшего понимания -

В Sublime Text Editor есть плагин Web Inspectorдля отладки кода JavaScript. Это помогает нам устанавливать точки останова, исследовать консоль и оценивать разделы кода. В этой главе вы подробно узнаете об этом плагине.
Установка Sublime Web Inspector
Следующие шаги показывают установку Sublime Web Inspector -
Шаг 1
Используйте опцию меню Preferences → Browse Packages чтобы получить путь к установленным пакетам, как показано на данном скриншоте.

Шаг 2
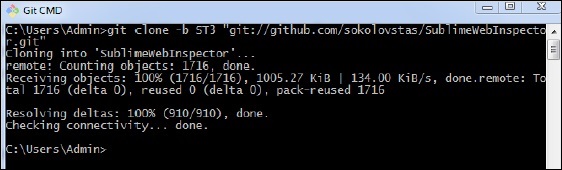
С помощью git в командной строке клонируйте пакеты веб-приложения отладки Javascript с помощью репозитория git, как показано в приведенной ниже команде -
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
Шаг 3
Чтобы проверить установку, откройте палитру команд и запустите веб-инспектор. Вы можете использовать горячую клавишу для веб-инспектораCtrl+Shift+R в Windows и Cmd+Shift+Rв системах OSX. Вы можете увидеть все точки останова, необходимые для приложения JavaScript, как показано ниже -

Пакетная обработка в Sublime Text также относится к Build systems. Системы сборки помогают пользователю запускать файлы через внешние программы, такие какmake, tidy и interpreters.
При работе с системами сборки следует обратить внимание на следующие моменты:
Это файлы JSON с расширением .sublime-build.
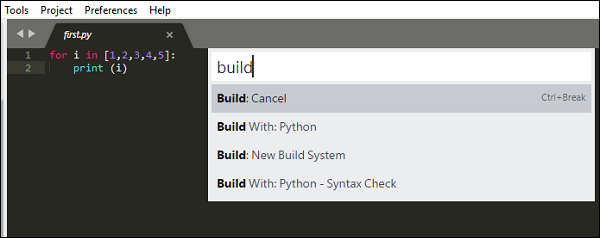
Чтобы начать процесс сборки, вы можете выбрать опцию Tools → Build или ярлык Ctrl+B в Windows и Cmd+B для системы OSX.
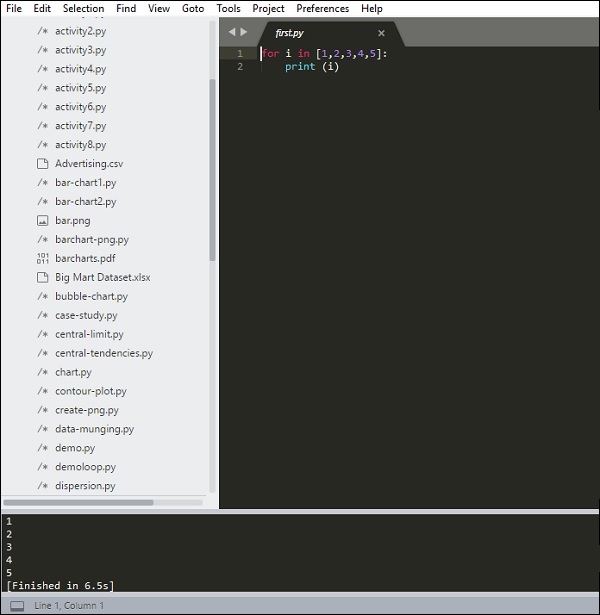
Напомним, что в этом руководстве мы сосредоточены на файлах Python. Sublime text включает два режима сборки для файлов Python.

После завершения сборки Python вы можете наблюдать следующий вывод в редакторе:

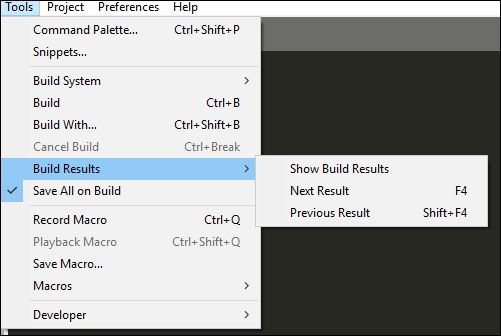
Вы можете увидеть список результатов сборки, созданных для конкретного проекта, в редакторе Sublime Text, используя опцию Tools → Build Results → Show Build Results.

Обратите внимание, что системы сборки и полные файлы, связанные с пакетной обработкой, должны находиться в папке Packages папка (Packages/user). Многие пакеты в Sublime Editor включают собственные системы сборки.
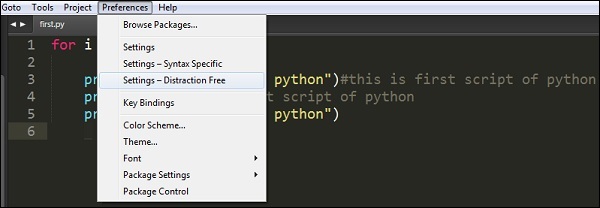
Режим без отвлекающих факторов в редакторе Sublime Text позволяет отображать код и файлы в полноэкранном режиме. Вы можете войти в режим без отвлекающих факторов через опциюView → Enter distraction mode пункт меню.

После включения режима отвлечения в редакторе Sublime Text вывод будет виден, как показано ниже -

Все элементы, доступные в Chrome UI, скрыты, но доступны в режиме отвлечения.
Настройка
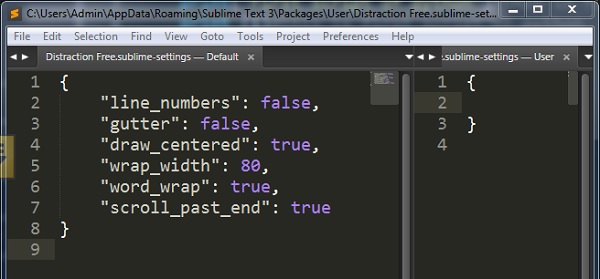
Все свойства настройки режима без отвлечения внимания редактора Sublime Text включены в Distraction Free.sublime-settings JSON, как показано на скриншоте ниже.

На следующем снимке экрана показаны свойства, включенные в режим без отвлечения внимания редактора Sublime -

Обратите внимание, что такие атрибуты, как line_numbers, gutter, draw_centered, wrap_width, word_wrap и scroll_past_end таковы, что обеспечивают привлекательный режим без отвлекающих факторов.
SublimeCodeIntel - важный плагин для редактора Sublime Text. Он предлагает следующие функции -
Функция перехода к символу, которая помогает пользователю перейти к файлу и указанной строке символа.
Включает библиотеку автозаполнения и отображает модули / символы в реальном времени.
Во всплывающих подсказках в строке состояния отображается информация о связанной функции.
Установка
Вы можете установить плагин SublimeCodeIntel, выполнив следующие действия:
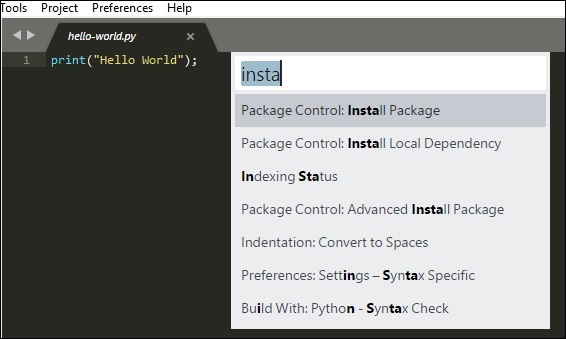
Step 1- Получите функциональность установочного пакета редактора Sublime Text с помощью сочетания клавиш Ctrl + Shift + P в Windows и Cmd + Shift + P для системы OSX. Обратитесь к следующему снимку экрана для лучшего понимания -

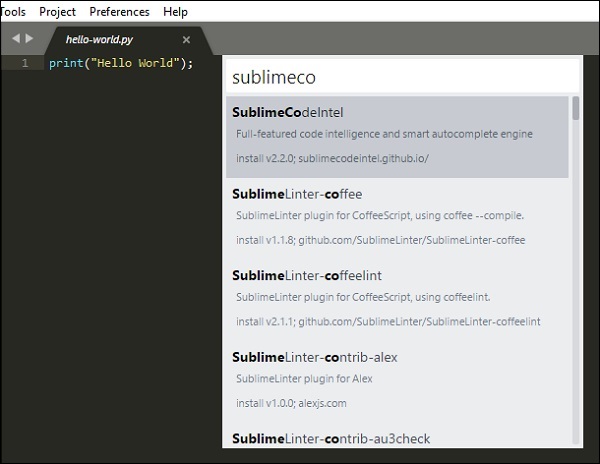
Step 2 - Теперь выберите плагин SublimeCodeIntel для установки и перезапустите редактор Sublime Text.

Step 3 - При успешной установке SublimeCodeIntel плагин, ваш экран будет выглядеть так -

Конфигурация
Есть две встроенные конфигурации SublimeCodeIntel -
- Настройки - По умолчанию
- Настройки - Пользователь
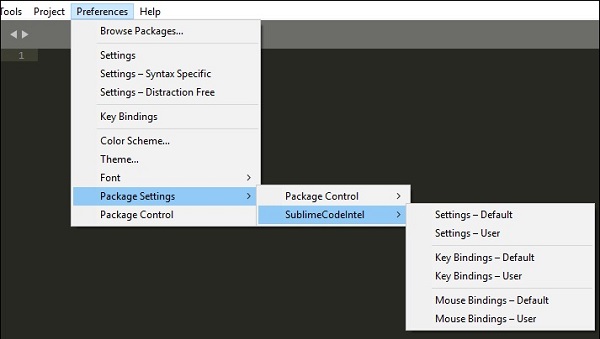
См. Следующий снимок экрана, на котором показаны эти конфигурации -

Конфигурация для SublimeCodeIntel включен в файл JSON с именем SublimeCodeIntel.sublime-settings. Конфигурация, необходимая для каждого языка, включена в плагин SublimeCodeIntel, как показано ниже -
/*
Defines a configuration for each language.
*/
"codeintel_language_settings": {
"Python3": {
"python3": "/usr/local/bin/python3.3",
"codeintel_scan_extra_dir": [
"/Applications/Sublime Text.app/Contents/MacOS",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/arch",
"~/Library/Application Support/Sublime Text 3/Packages/SublimeCodeIntel/libs"
],
"codeintel_scan_files_in_project": true,
"codeintel_selected_catalogs": []
},
"JavaScript": {
"codeintel_scan_extra_dir": [],
"codeintel_scan_exclude_dir":["/build/", "/min/"],
"codeintel_scan_files_in_project": false,
"codeintel_max_recursive_dir_depth": 2,
"codeintel_selected_catalogs": ["jQuery"]
},
"PHP": {
"php": "/Applications/MAMP/bin/php/php5.5.3/bin/php",
"codeintel_scan_extra_dir": [],
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 15,
"codeintel_scan_exclude_dir":["/Applications/MAMP/bin/php/php5.5.3/"]
}
}Эти конфигурации могут быть изменены по мере необходимости. Это зависит от количества модулей / библиотек, установленных пользователем, с различными параметрами, такими как размер и сложность проекта, над которым работает пользователь.