Таленд - Дизайн работы
Это техническая реализация / графическое представление бизнес-модели. В этом проекте один или несколько компонентов связаны друг с другом для запуска процесса интеграции данных. Таким образом, когда вы перетаскиваете компоненты на панель дизайна и затем подключаетесь с помощью соединителей, проект задания преобразует все в код и создает законченную исполняемую программу, которая формирует поток данных.
Создание работы
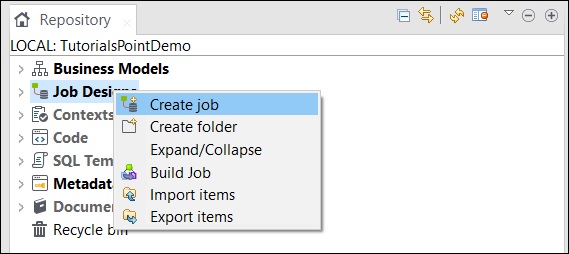
В окне репозитория щелкните правой кнопкой мыши проект задания и выберите «Создать задание».

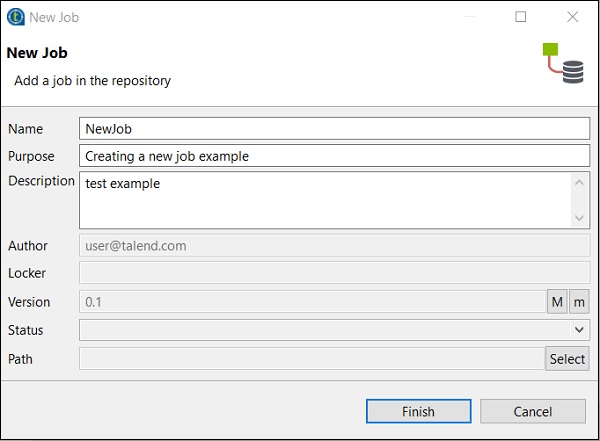
Введите название, цель и описание работы и нажмите Готово.

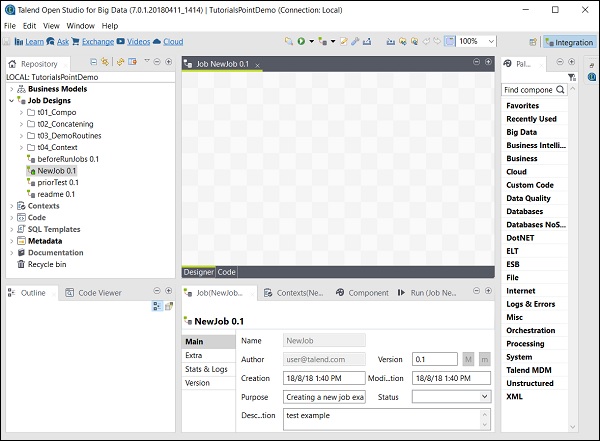
Вы можете видеть, что ваша работа была создана в разделе «Дизайн работы».

Теперь давайте воспользуемся этим заданием для добавления компонентов, их подключения и настройки. Здесь мы возьмем файл Excel в качестве входных данных и создадим файл Excel в качестве выходных данных с теми же данными.
Добавление компонентов в работу
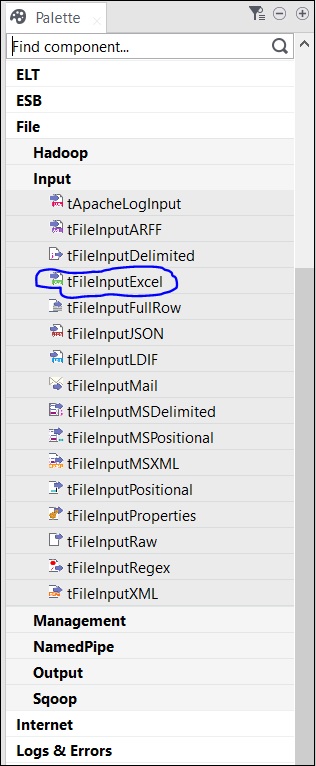
В палитре можно выбрать несколько компонентов. Также есть опция поиска, в которой вы можете ввести имя компонента, чтобы выбрать его.

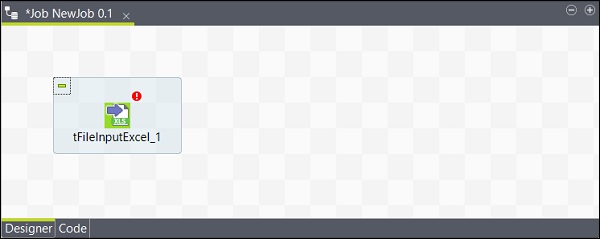
Поскольку здесь мы используем файл Excel в качестве входных данных, мы перетащим компонент tFileInputExcel из палитры в окно конструктора.

Теперь, если вы щелкните в любом месте окна дизайнера, появится поле поиска. Найдите tLogRow и выберите его, чтобы отобразить в окне дизайнера.

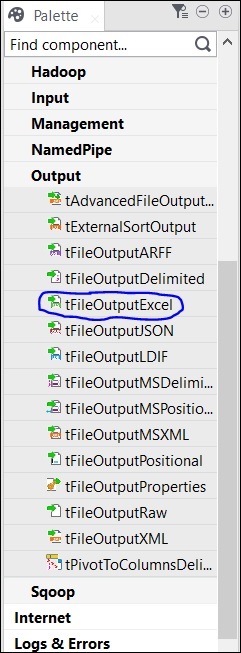
Наконец, выберите компонент tFileOutputExcel из палитры и перетащите его в окно дизайнера.

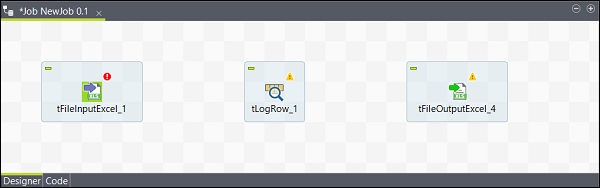
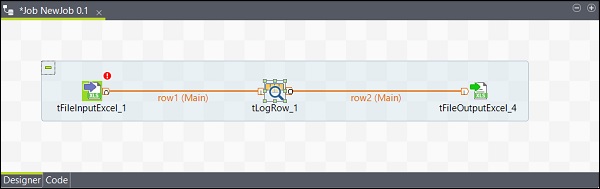
Теперь добавление компонентов завершено.

Подключение компонентов
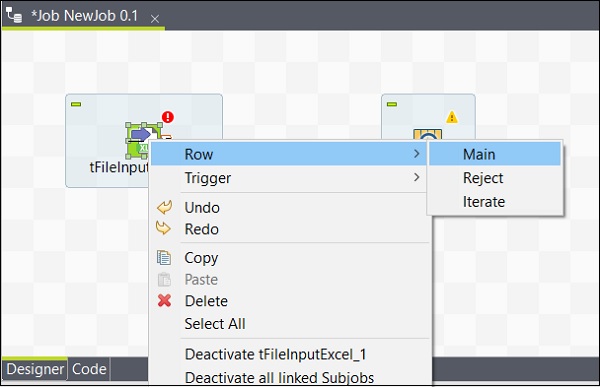
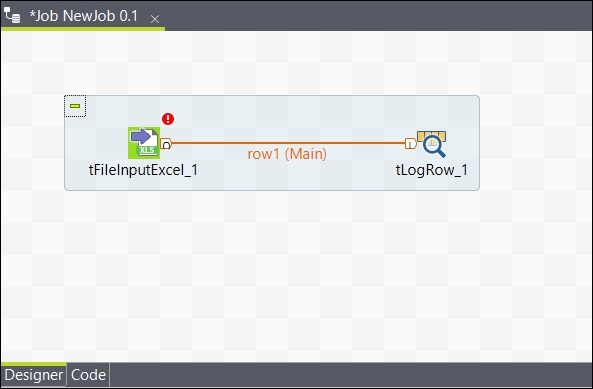
После добавления компонентов необходимо их соединить. Щелкните правой кнопкой мыши первый компонент tFileInputExcel и нарисуйте основную линию до tLogRow, как показано ниже.

Точно так же щелкните правой кнопкой мыши tLogRow и нарисуйте основную линию на tFileOutputExcel. Теперь ваши компоненты подключены.


Настройка компонентов
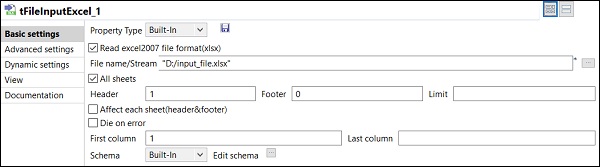
После добавления и подключения компонентов в задание их необходимо настроить. Для этого дважды щелкните первый компонент tFileInputExcel, чтобы настроить его. Укажите путь к входному файлу в поле Имя файла / поток, как показано ниже.
Если ваша 1- я строка в Excel имеет имена столбцов, укажите 1 в поле заголовка.

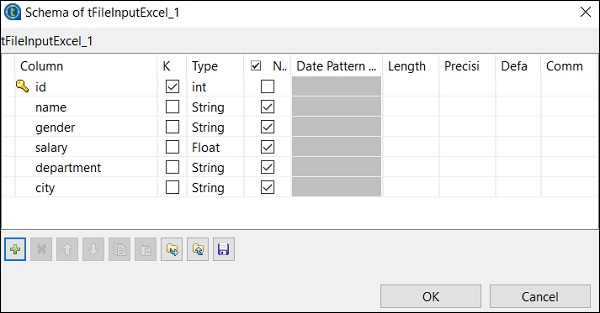
Щелкните Изменить схему и добавьте столбцы и их тип в соответствии с исходным файлом Excel. После добавления схемы нажмите ОК.

Щелкните Да.

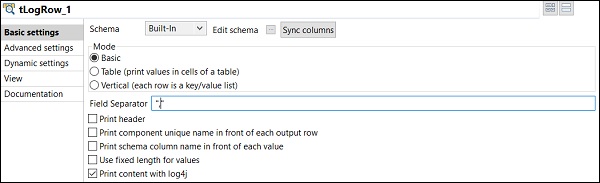
В компоненте tLogRow щелкните столбцы синхронизации и выберите режим, в котором вы хотите генерировать строки из вашего ввода. Здесь мы выбрали базовый режим с «,» в качестве разделителя полей.

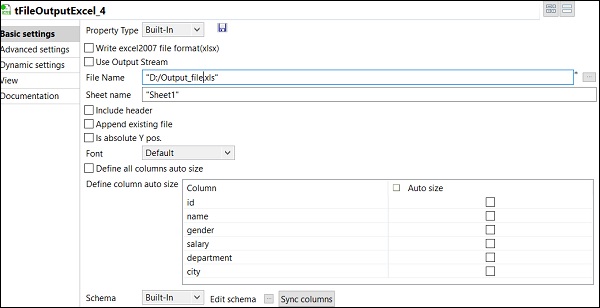
Наконец, в компоненте tFileOutputExcel укажите путь к имени файла, в котором вы хотите сохранить

ваш выходной файл Excel с именем листа. Click on sync columns.
Выполнение задания
После того, как вы закончите добавление, подключение и настройку компонентов, вы готовы к выполнению задания Talend. Нажмите кнопку «Выполнить», чтобы начать выполнение.


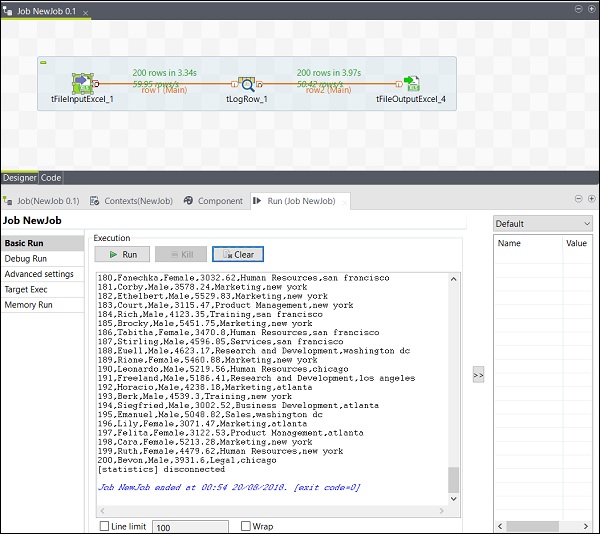
Вы увидите результат в основном режиме с разделителем «,».

Вы также можете видеть, что ваш вывод сохраняется как файл Excel по указанному вами пути вывода.