TurboGears - Операции CRUD
Следующие методы сеанса выполняют операции CRUD -
DBSession.add(model object) - вставляет запись в отображаемую таблицу.
DBSession.delete(model object) - удаляет запись из таблицы.
DBSession.query(model).all() - извлекает все записи из таблицы (соответствует запросу SELECT).
Вы можете применить фильтр к полученному набору записей с помощью атрибута filter. Например, чтобы получить записи с city = 'Hyderabad' в таблице студентов, используйте следующий оператор -
DBSession.query(model.student).filter_by(city = ’Hyderabad’).all()Теперь мы увидим, как взаимодействовать с моделями через URL-адреса контроллеров.
Сначала давайте разработаем форму ToscaWidgets для ввода данных студента.
Hello\hello\controllers.studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')В RootController (root.py приложения Hello) добавьте следующий URL-адрес сопоставления функции '/ add' -
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page='studentform', form = StudentForm)Сохраните следующий HTML-код как studentform.html в папке шаблонов -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>Student Registration Form</title>
</head>
<body>
<div id = "getting_started">
${form.display(value = dict(title = 'Enter data'))}
</div>
</body>
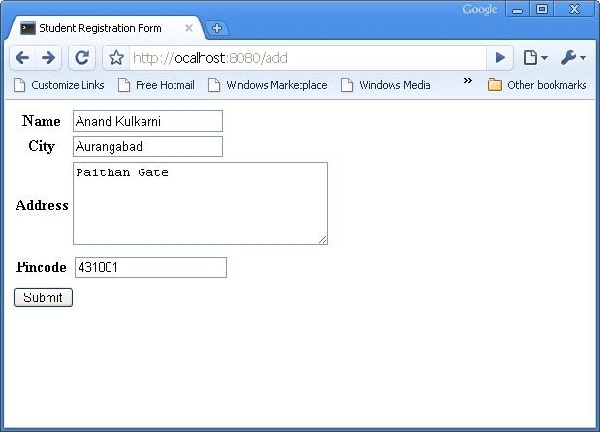
</html>Войти http://localhost:8080/addв браузере после запуска сервера. В браузере откроется следующая форма информации о студенте -

Вышеуказанная форма предназначена для отправки в ‘/save_record’URL. Следовательноsave_record() функцию необходимо добавить в root.pyразоблачить это. Данные из формы ученика принимаются этой функцией какdict()объект. Он используется для добавления новой записи в таблицу учеников, лежащую в основе модели ученика.
@expose()
#@validate(form = AdmissionForm, error_handler = index1)
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.add(newstudent)
flash(message = "new entry added successfully")
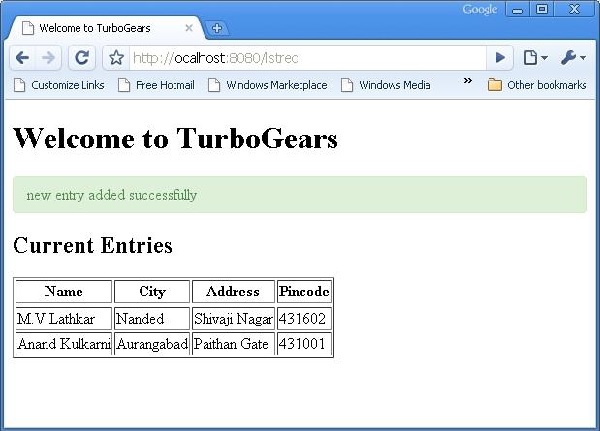
redirect("/listrec")Обратите внимание, что после успешного добавления браузер будет перенаправлен на ‘/listrec’ URL. Этот URL предоставляетсяlistrec() function. Эта функция выбирает все записи в таблице студентов и отправляет их в виде объекта dict в шаблон studentlist.html. Этотlistrec() функция выглядит следующим образом -
@expose ("hello.templates.studentlist")
def listrec(self):
entries = DBSession.query(student).all()
return dict(entries = entries)Шаблон studentlist.html выполняет итерацию по объекту словаря записей с помощью директивы py: for. Шаблон studentlist.html выглядит следующим образом:
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/">
<head>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<title>Welcome to TurboGears</title>
</head>
<body>
<h1>Welcome to TurboGears</h1>
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
<h2>Current Entries</h2>
<table border = '1'>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pincode</th>
</tr>
</thead>
<tbody>
<py:for each = "entry in entries">
<tr>
<td>${entry.name}</td>
<td>${entry.city}</td>
<td>${entry.address}</td>
<td>${entry.pincode}</td>
</tr>
</py:for>
</tbody>
</table>
</body>
</html>Теперь вернемся к http://localhost:8080/addи введите данные в форму. При нажатии на кнопку отправки в браузере откроется страница studentlist.html. Также появится сообщение «новая запись успешно добавлена».