TurboGears - Формы ToscaWidgets
Одним из наиболее важных аспектов любого веб-приложения является представление пользовательского интерфейса пользователю. HTML предоставляет тег <form>, который используется для разработки интерфейса. Элементы формы, такие как ввод текста, радио, выбор и т. Д., Могут использоваться соответствующим образом. Данные, введенные пользователем, отправляются в виде сообщения Http-запроса на серверный сценарий с помощью метода GET или POST.
Сценарий на стороне сервера должен воссоздавать элементы формы из данных HTTP-запроса. Таким образом, в этом случае элементы формы должны быть определены дважды - один раз в HTML и еще раз в сценарии на стороне сервера.
Еще один недостаток использования HTML-формы заключается в том, что сложно (если не невозможно) отображать элементы формы динамически. Сам HTML не дает возможности проверить ввод пользователя.
ToscaWidgets2
TurboGears полагается на ToscaWidgets2, гибкую библиотеку визуализации и проверки форм. Используя ToscaWidgets, мы можем определять поля формы в нашем скрипте Python и отображать их с помощью шаблона HTML. Также можно применить проверку к полю tw2.
Библиотека ToscaWidgets - это набор из множества модулей. Некоторые важные модули перечислены ниже -
tw2.core- Обеспечивает основные функции. Виджеты в этом модуле не предназначены для конечного пользователя.
tw2.forms- Это базовая библиотека форм. Он содержит виджеты для полей, наборов полей и форм.
tw2.dynforms - Содержит функциональность динамических форм.
tw2.sqla - Это интерфейс для базы данных SQLAlchemy.
tw2.forms
Он содержит класс Form, который действует как основа для настраиваемых форм. Существует класс TableForm, который полезен при отображении полей в таблице с двумя столбцами. ListForm представляет свои поля в виде неупорядоченного списка.
| Sr.No. | Поля и описание |
|---|---|
| 1 | TextField Однострочное поле ввода текста |
| 2 | TextArea Поле ввода многострочного текста |
| 3 | CheckBox Представляет проверяемый прямоугольный ящик с этикеткой |
| 4 | CheckBoxList Флажки группы pf с множественным выбором |
| 5 | RadioButton Кнопка переключения для выбора / отмены выбора |
| 6 | RadioButtonList Группа взаимоисключающих радиокнопок |
| 7 | PasswordField Подобно текстовому полю, но клавиши ввода не отображаются |
| 8 | CalendarDatePicker Позволяет пользователю выбрать дату |
| 9 | SubmitButton Кнопка для отправки формы |
| 10 | ImageButton Кликабельная кнопка с изображением сверху |
| 11 | SingleSelectField Позволяет выбрать один элемент из списка |
| 12 | MultipleSelectField Позволяет выбрать несколько элементов из списка |
| 13 | FileField Поле для загрузки файла |
| 14 | EmailField Поле ввода электронной почты |
| 15 | URLField Поле ввода для ввода URL |
| 16 | NumberField Число счетчиков |
| 17 | RangeField Ползунок числа |
В следующем примере создается форма, использующая некоторые из этих виджетов. Хотя большинство этих виджетов определены в tw2.forms, CalendarDateField определен в модуле tw2.Dynforms. Следовательно, оба этих модуля вместе с tw2.core импортируются в начале -
import tw2.core as twc
import tw2.forms as twf
import tw2.dynforms as twdФорма ToscaWidgets - это класс, производный от tw2.forms.formбазовый класс. Необходимые виджеты размещаются внутри объекта Layout. В этом примереTableLayoutиспользуется. Виджеты отображаются в виде таблицы из двух столбцов. В первом столбце отображается заголовок, а во втором столбце - поле ввода или выбора.
Объект TextField создается с использованием следующего конструктора -
twf.TextField(size, value = None)Если не упомянуто, объект TextField принимает размер по умолчанию и изначально пуст. При объявлении объекта TextArea можно указать количество строк и столбцов.
twf.TextArea("",rows = 5, cols = 30)Объект NumberField - это текстовое поле, которое может принимать только цифры. Стрелки вверх и вниз создаются на правой границе, чтобы увеличивать или уменьшать число внутри нее. Начальное значение также можно указать в качестве аргумента в конструкторе.
twf.NumberField(value)Справа от поля CalendarDatePicker отображается кнопка календаря. При нажатии всплывает селектор даты. Пользователь может вручную ввести дату в поле или выбрать дату в селекторе даты.
twd.CalendarDatePicker()Объект EmailField представляет собой TextField, но текст в нем должен быть в формате электронной почты.
EmailID = twf.EmailField()Следующая форма также имеет RadioButtonList. Конструктор этого класса содержит объект List как значение параметра options. Будет отображен переключатель для каждой опции. Выбор по умолчанию определяется параметром значения.
twf.RadioButtonList(options = ["option1","option2"],value = option1)CheckBoxList отображает флажки для каждого параметра в списке.
twf.CheckBoxList(options = [option1, option2, option3])Выпадающий список в этой библиотеке ToscaWidgets называется полем SingleSelect. Элементы объекта List, соответствующие параметру options, образуют раскрывающийся список. Видимый заголовок устанавливается как значение параметра prompt_text.
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])По умолчанию в форме отображается кнопка «Отправить» с надписью «Сохранить». Чтобы отобразить другой заголовок, создайте объект SubmitButton и укажите его как параметр значения.
twf.SubmitButton(value = 'Submit')Форма отправляется по URL-адресу, который указан как значение параметра действия формы. По умолчанию данные формы отправляются методом http POST.
action = 'URL'В следующем коде форма с именем AdmissionForm разработана с использованием описанных выше виджетов. Добавьте этот код в root.py перед классом RootController.
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')Теперь сохраните этот код ниже как twform.html в каталоге шаблонов -
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>В классе RootController (в root.py) добавьте следующую функцию контроллера -
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)В классе AdmissionForm у нас есть stipulated/save_formкак URL действия. Следовательно, добавьтеsave_form() функция в RootController.
@expose()
def save_movie(self, **kw):
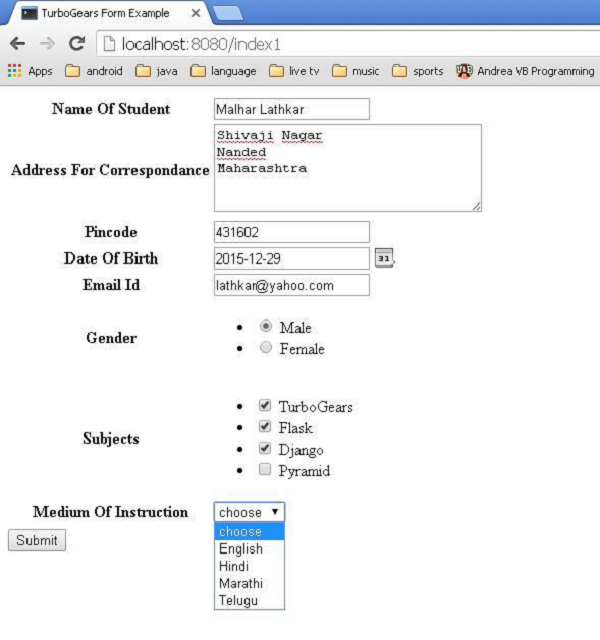
return str(kw)Убедитесь, что сервер работает (с помощью коробки передач). Войтиhttp://localhost:8080/twform в браузере.

Нажатие кнопки отправки отправит эти данные в save_form() URL-адрес, который будет отображать данные формы в виде объекта словаря.
{
'EmailID': u'[email protected]',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar\r\nNanded\r\nMaharashtra'
}