Watir - Мобильное тестирование
Для мобильного тестирования мы собираемся использовать настольный браузер, который будет действовать как браузер устройства в целях тестирования. Давайте разберемся с его процедурой в этой главе.
Чтобы протестировать ваше приложение в мобильных браузерах, нам нужно установить webdriver-user-agent.
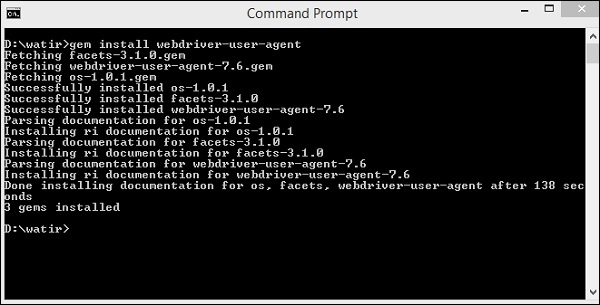
Установка webdriver-user-agent
gem install webdriver-user-agent
Теперь мы собираемся использовать агент пользователя Webdriver, как показано в примере ниже -
пример
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :landscape)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
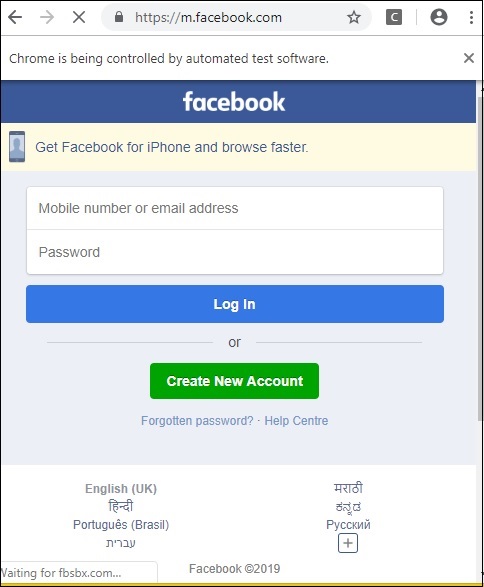
puts browser.url == 'https://m.facebook.com/'Мы дали URL facebook.com. Когда вы его запускаете, он открывается в мобильном режиме в зависимости от агента пользователя, как показано ниже -

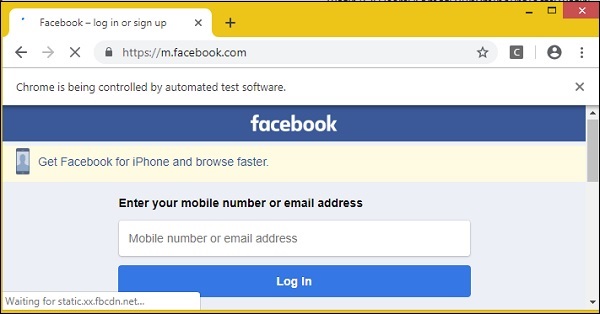
Давайте теперь попробуем в портретном режиме. Используйте для этой цели следующий код -
require 'watir'
require 'webdriver-user-agent'
driver = Webdriver::UserAgent.driver(browser: :chrome, agent: :iphone, orientation: :portrait)
browser = Watir::Browser.new driver
browser.goto 'https://facebook.com'
puts "#{browser.url}"
puts browser.url == 'https://m.facebook.com/'Результат в портретном режиме показан ниже -