Watir - Веб-элементы
В этой главе мы обсудим, как работать с подписчиками в Watir -
- Работа с текстовыми полями
- Работа с комбо
- Работа с радио-кнопками
- Работа с флажками
- Работа с кнопками
- Работа со ссылками
- Работа с Div
Работа с текстовыми полями
Синтаксис
browser.text_field id: 'firstname' // will get the reference of the textboxЗдесь постараюсь понять, как работать с текстовыми полями в пользовательском интерфейсе.
Рассмотрим страницу Textbox.html, как показано ниже -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
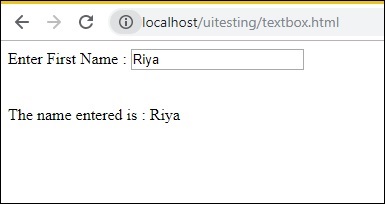
</html>Соответствующий вывод показан ниже -

У нас есть текстовое поле, когда вы вводите имя, событие onchange запускается, и имя отображается ниже.
Теперь давайте напишем код, в котором мы найдем текстовое поле, введем имя и активируем событие onchange.
Кодекс Ватира
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field id: 'firstname'
t.exists?
t.set 'Riya Kapoor'
t.value
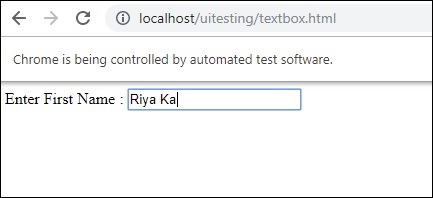
t.fire_event('onchange')Мы используем браузер Chrome и задаем pageurl как http://localhost/uitesting/textbox.html.
Использование goto api browser откроет pageurl, и мы найдем text_field с id: firstname. Если он существует, мы установим значение как Riya Kapoor и будем использовать fire_event api для запуска события onchange.
Теперь давайте запустим код, чтобы отобразить вывод, как показано ниже -


Работа с комбо
Синтаксис
browser.select_list id: 'months' // will get the reference of the dropdownТестовая страница, которую мы собираемся протестировать сейчас, показана здесь -
<html>
<head>
<title>Dropdown</title>
</head>
<body>
<script type = "text/javascript">
function wsselected() {
var months = document.getElementById("months");
if (months.value != "") {
document.getElementById("displayselectedmonth").innerHTML =
"The month selected is : " + months.value;
document.getElementById("displayselectedmonth").style.display = "";
}
}
</script>
<form name = "myform" method = "POST">
<div>
Month is :
<select name = "months" id = "months" onchange = "wsselected()">
<option value = "">Select Month</option>
<option value = "Jan">January</option>
<option value = "Feb">February</option>
<option value = "Mar">March</option>
<option value = "Apr">April</option>
<option value = "May">May</option>
<option value = "Jun">June</option>
<option value = "Jul">July</option>
<option value = "Aug">August</option>
<option value = "Sept">September</option>
<option value = "Oct">October</option>
<option value = "Nov">November</option>
<option value = "Dec">December</option>
</select>
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayselectedmonth">
</div>
</body>
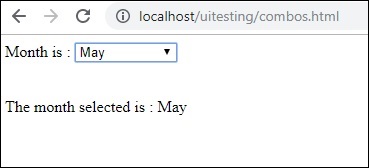
</html>Вывод

Когда вы выбираете месяц из раскрывающегося списка, то же самое отображается ниже.
Давайте теперь протестируем то же самое с помощью Watir.
Код Watir для выбора комбо
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/combos.html')
t = b.select_list id: 'months'
t.exists?
t.select 'September'
t.selected_options
t.fire_event('onchange')Чтобы работать с комбо, вам нужно найти элемент выбора с помощью API b.select_list, за которым следует идентификатор раскрывающегося списка. Чтобы выбрать значение из раскрывающегося списка, вам нужно использовать t.select и желаемое значение.
Результат выполнения выглядит следующим образом -

Работа с радио-кнопками
Синтаксис
browser.radio value: 'female'
// will get the reference of the radio button with value “female”Вот тестовая страница, которую мы будем использовать для работы с переключателями -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>Select Gender?</b>
<div>
<br/>
<input type = "radio" name = "gender" value = "male" checked> Male
<br/>
<input type = "radio" name = "gender" value = "female"> Female
<br/>
</div>
</form>
</body>
</html>
Мы выберем переключатель со значением Female, как показано в коде Watir -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/radiobutton.html')
t = b.radio value: 'female'
t.exists?
t.set
b.screenshot.save 'radiobutton.png'Чтобы работать с переключателем, нам нужно сообщить браузеру о выбранном нами значении, т.е. b.radio value:”female”
Мы также делаем снимок экрана и сохранили его как radiobutton.png, и то же самое показано ниже -

Работа с флажками
Синтаксис
browser. checkbox value: 'Train'
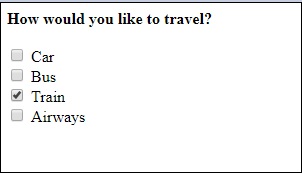
// will get the reference of the checkbox with value “Train”Вот тестовая страница для флажков -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<form name = "myform" method = "POST">
<b>How would you like to travel?</b>
<div>
<br>
<input type = "checkbox" name = "option1" value = "Car"> Car<br>
<input type = "checkbox" name = "option2" value = "Bus"> Bus<br>
<input type = "checkbox" name = "option3" value = "Train"> Train<br>
<input type = "checkbox" name = "option4" value = "Air"> Airways<br>
<br>
</div>
</form>
</body>
</html>
Теперь давайте используем Watir, чтобы найти флажок в браузере, как показано ниже -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/checkbox.html')
t = b.checkbox value: 'Train'
t.exists?
t.set
b.screenshot.save 'checkbox.png'Чтобы установить флажок в браузере, используйте поле b.checkbox со значением, которое вы хотите выбрать.

Работа с кнопками
Синтаксис
browser.button(:name => "btnsubmit").click
// will get the reference to the button element with has name “btnsubmit”Вот тестовая страница для кнопки -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsclick() {
document.getElementById("buttondisplay").innerHTML = "Button is clicked";
document.getElementById("buttondisplay").style.display = "";
}
</script>
<form name = "myform" method = "POST">
<div>
<br>
<input type = "button" id = "btnsubmit" name = "btnsubmit"
value = "submit" onclick = "wsclick()"/>
<br>
</div>
</form>
<br/>
<div style = "display:none;" id = "buttondisplay"></div>
</body>
</html>
Вот код watir, чтобы найти кнопку на данной странице -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/button.html')
b.button(:name => "btnsubmit").click
b.screenshot.save 'button.png'Вот скриншот button.png

Работа со ссылками
Синтаксис
browser.link text: 'Click Here'
// will get the reference to the a tag with text ‘Click Here’Мы собираемся использовать следующую тестовую страницу для проверки ссылок -
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<a href = "https://www.google.com">Click Here</a>
<br/>
</body>
</html>
Детали Watir, необходимые для проверки ссылок, приведены ниже -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/links.html')
l = b.link text: 'Click Here'
l.click
b.screenshot.save 'links.png'Вывод


Работа с Div
Синтаксис
browser.div class: 'divtag'
// will get the reference to div with class “divtag”Тестовая страница, на которой мы можем протестировать div.
<html>
<head>
<title>Testing UI using Watir</title>
<style>
.divtag {
color: blue;
font-size: 25px;
}
</style>
</head>
<body>
<br/>
<br/>
<div class = "divtag"> UI Testing using Watir </div>
<br/>
</body>
</html>Вывод

Код Watir для тестирования div показан здесь -
require 'watir'
b = Watir::Browser.new
b.goto('http://localhost/uitesting/div.html')
l = b.div class: 'divtag'
l.exists?
l.text
b.screenshot.save 'divtag.png'Вывод