Разработка веб-сайтов - платформы CMS
В этой главе мы сначала обсудим, как сделать правильный выбор для вашего веб-сайта и какую платформу системы управления контентом (CMS) выбрать для своего веб-сайта.
Выбор подходящего веб-сайта
Давайте разберемся в этом, задав себе несколько вопросов, а затем подробно обсудим концепцию.
Question 1 - Сколько денег мы хотим потратить?
Answer- Это один из основных вопросов, потому что он напрямую связан с бюджетом. Если у вас небольшой бюджет, то вам следует подумать о чем-нибудь некоммерческом и не слишком сложном.
Question 2 - Сколько времени у нас есть на техническое обслуживание?
Answer- Если вы собираетесь публиковать много предложений, вести блог для модерации и т. Д., То вам наверняка понадобится динамичный сайт. У вас должен быть дополнительный персонал для работы со всем этим, поэтому этот вопрос коррелирует с вопросом 1. В противном случае у вас должен быть плоский веб-сайт, который мы объясним в следующих главах.
Question 3 - Будет ли сайт использоваться в качестве электронной коммерции для продажи товаров в Интернете?
Answer- В этом случае вам следует искать платформу, которая называется электронной коммерцией. Есть много таких открытых и коммерческих, как Magento, Opencard, Shopify и т. Д.
Question 4 - Следует ли адаптировать вид для разных экранов, например мобильных?
Answer- Если это один из основных критериев и если на сайте не так много других изменений с точки зрения информации; тогда вам следует выбрать плоский веб-сайт с такими функциями, как Bootstrap.
Question 5 - Будет ли мой веб-сайт взаимодействовать с социальными сетями или другими сторонними платформами?
Answer- Вам понадобится запись обо всех событиях, происходящих на вашем сайте, и они будут сохранены в базе данных. Для хранения всех этих данных и записей вам понадобится динамический веб-сайт.
Question 6 - Какой тип языка или платформы веб-программирования легче найти?
Answer- В зависимости от страны существует несколько языков программирования или платформ, которые более популярны, чем другие. Итак, сначала вам следует найти платформу, которая соответствует тенденциям вашего региона.
Платформа CMS
Платформы системы управления контентом (CMS) - это приложения, которые позволяют создавать и запускать ваш сайт. Вы получите панель администратора, которая представляет собой интерфейс, в котором вы можете создавать и обновлять страницы, сообщения и другой тип контента (изображения, видео и т. Д.) И упорядочивать контент так, как вам нужно.
Вы также сможете изменить дизайн сайта через админку, установив темы (шаблоны оформления) и изменив их. Все действия выполняются простым нажатием на различные кнопки. В большинстве случаев вам не нужно писать коды или сценарии, поэтому вы можете легко управлять своим контентом.
Наиболее известные платформы CMS: WordPress, Joomla и Drupal. Это бесплатные движки CMS с открытым исходным кодом. Это означает, что их исходный код открыт для публики. Вы можете использовать, редактировать и настраивать основные файлы движка на своем сайте, и если вы обнаружите отличный способ улучшить платформу, вы можете передать его разработчикам и помочь сделать их движок еще лучше в их следующем обновлении.
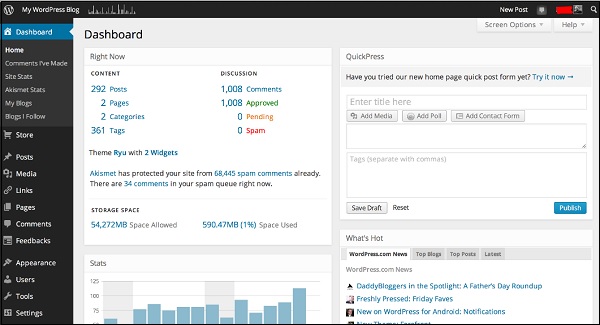
WordPressCMS с открытым исходным кодом. Более 50% веб-страниц принадлежат этой платформе. С каждым новым выпуском обновления он становится все более всеобъемлющим, интуитивно понятным и популярным. WordPress имеет преданное сообщество, в которомtonnes of free extensions and the easiest-to-use interface.
Управлять своим контентом с помощью WordPress очень просто: вы создаете страницу, добавляете ее в меню, публикуете что-то на ней и видите свой контент в интерфейсе вашего сайта. Все это составляет выдающуюся платформу CMS. Официальная веб-страницаhttps://wordpress.com/.
На следующем снимке экрана показан фон приборной панели.

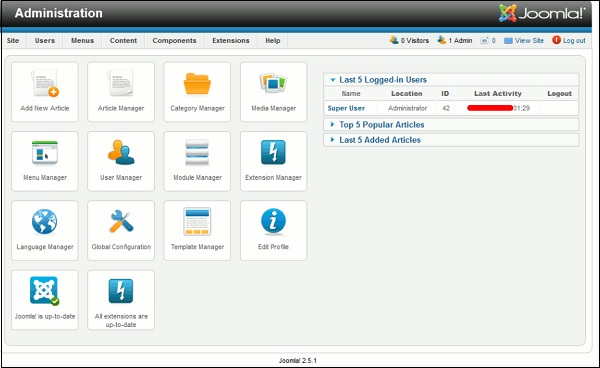
Joomlaимеет баланс между возможностями настройки и удобством использования, но он намного сложнее, чем WordPress. Если вы никогда раньше не работали с этим движком, вам понадобится время, чтобы привыкнуть к его модификации. Назначение плагинов модулям, размещение модулей на разных страницах, настройка макетов и другие необходимые манипуляции могут быть немного сложными для начинающего разработчика.
С другой стороны, разработчики расширений Joomla и сообщество придумали множество вдохновляющих решений для типичных проблем веб-дизайна, которые трудно решить в WordPress. Если мы возьмем любое расширение слайдера Joomla в качестве примера, вы можете установить его расположение на странице, продолжительность показа каждого слайда, эффект скольжения и тип разбивки на страницы.
Его официальная веб-страница https://www.joomla.org/.

Drupalпредназначен для огромных веб-сайтов и организаций, которые могут позволить себе штатных администраторов. С Drupal можно делать практически все. Меня часто восхищает, сколько опций содержится в двигателе «из коробки». Многие вещи, которые в WordPress или Joomla требуют индивидуального кодирования, имеют готовые решения по умолчанию в Drupal. Его можно еще больше улучшить с помощью сторонних расширений. Но я буду честен с вами - научиться управлять им - это настоящий вызов. Чтобы овладеть им, требуется много труда и терпения.
Официальный сайт https://www.drupal.org/. Вид его фона панели инструментов показан на снимке экрана ниже.
