XAML - пользовательские элементы управления
XAML имеет одну из самых мощных функций, предоставляемых для создания настраиваемых элементов управления, которые упрощают создание многофункциональных и настраиваемых элементов управления. Используются пользовательские элементы управления , когда все встроенные элементы управления , предоставляемые Microsoft не выполняют свои критерии , или вы не хотите платить за 3 - й контрольной группы.
В этой главе вы узнаете, как создавать собственные элементы управления. Прежде чем мы начнем рассматривать настраиваемые элементы управления, давайте сначала кратко рассмотрим пользовательский элемент управления.
Пользовательский контроль
Пользовательские элементы управления предоставляют способ сбора и объединения различных встроенных элементов управления вместе и упаковки их в повторно используемый XAML. Пользовательские элементы управления используются в следующих сценариях -
Если элемент управления состоит из существующих элементов управления, то есть вы можете создать один элемент управления из нескольких уже существующих элементов управления.
Если элементу управления не нужна поддержка тем. Пользовательские элементы управления не поддерживают сложные настройки, шаблоны элементов управления, а также их сложно стилизовать.
Если разработчик предпочитает писать элементы управления с использованием модели кода программной части, в которой для обработчиков событий написано представление, а затем прямой код.
Вы не будете делиться своим контролем между приложениями.
Давайте возьмем пример управления пользователем и выполним шаги, указанные ниже -
Step 1 - Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите Добавить> Новый элемент ...

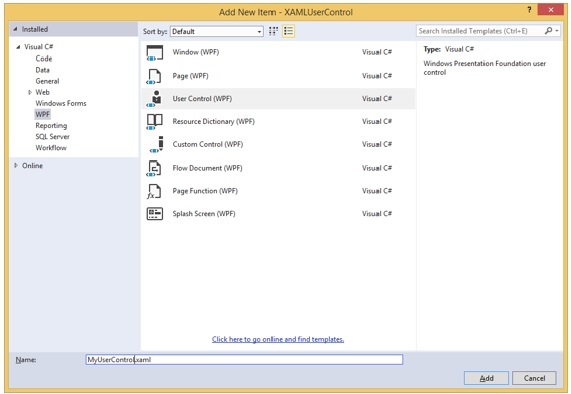
Step 2 - Откроется следующий диалог, теперь выберите User Control (WPF) и назови это MyUserControl.

Step 3 - Нажмите кнопку «Добавить», и вы увидите, что в ваше решение будут добавлены два новых файла (MyUserControl.xaml и MyUserControl.cs).
Ниже приведен код XAML, в котором создается кнопка и текстовое поле с некоторыми свойствами в файле MyUserControl.xaml.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>Ниже приведен код C # для события нажатия кнопки в файле MyUserControl.cs, который обновляет текстовое поле.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Вот реализация в MainWindow.xaml для добавления пользовательского элемента управления.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий результат:

Теперь нажмите кнопку «Click Me», и вы увидите, что текст текстового поля обновлен.

Пользовательские элементы управления
Пользовательский элемент управления - это класс, который предлагает свой собственный стиль и шаблон, которые обычно определены в generic.xaml. Пользовательские элементы управления используются в следующих сценариях,
Если элемент управления не существует, и вам нужно создать его с нуля.
Если вы хотите расширить или добавить функциональность к уже существующему элементу управления, добавив дополнительное свойство или дополнительную функциональность в соответствии с вашим конкретным сценарием.
Если ваши элементы управления должны поддерживать тематику и стили.
Если вы хотите поделиться своим контролем над приложениями.
Давайте возьмем пример настраиваемого элемента управления и выполним шаги, указанные ниже.
Step 1 - Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите Добавить> Новый элемент ...

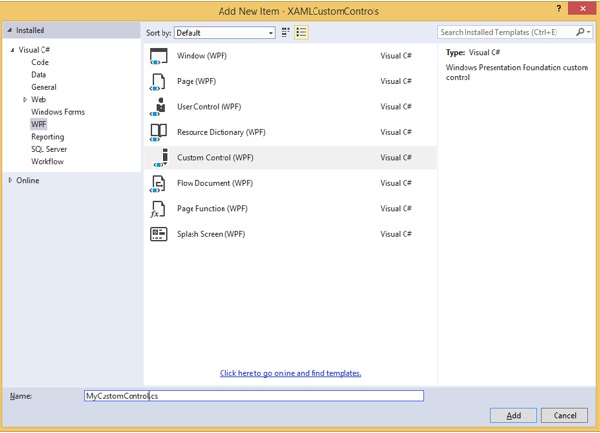
Step 2- Откроется следующее диалоговое окно. Теперь выберитеCustom Control (WPF) и назови это MyCustomControl.

Step 3 - Нажмите кнопку «Добавить», и вы увидите, что в ваше решение будут добавлены два новых файла (Themes / Generic.xaml и MyCustomControl.cs).
Ниже приведен код XAML, в котором задан стиль для настраиваемого элемента управления в файле Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Ниже приведен код C # для класса MyCustomControl, который наследуется от класса кнопки и в конструкторе переопределяет метаданные.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Ниже приведена реализация события щелчка пользовательского элемента управления в C #, которая обновляет текст текстового блока.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Вот реализация в MainWindow.xaml для добавления настраиваемого элемента управления и TextBlock.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий результат. Обратите внимание, что вывод содержит настраиваемый элемент управления, который представляет собой настраиваемую кнопку.

Теперь нажмите настроенную кнопку. Вы увидите, что текст текстового блока обновлен.
