XAML - Краткое руководство
XAML расшифровывается как Extensible Application Markup Language. Это простой и декларативный язык, основанный на XML.
В XAML очень легко создавать, инициализировать и устанавливать свойства объекта с иерархическими отношениями.
В основном он используется для разработки графических интерфейсов.
Его также можно использовать для других целей, например, для объявления рабочего процесса в Workflow Foundation.
XAML можно использовать на различных платформах, таких как WPF (Windows Presentation Foundation), Silverlight, Mobile Development и Windows Store App. Его можно использовать в различных версиях .Net framework и CLR (общеязыковая среда выполнения).
Как работает XAML
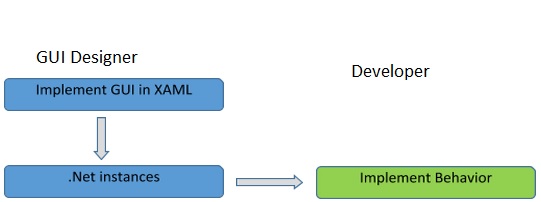
XAML - это declarative язык в том смысле, в котором он определяет WHAT и HOWВы хотите сделать. Процессор XAML отвечает заHOWчасть, чтобы узнать. Давайте посмотрим на следующую схему. Он суммирует сторону XAML -

На рисунке показаны следующие действия -
Файл XAML интерпретируется процессором XAML, зависящим от платформы.
Процессор XAML преобразует XAML во внутренний код, описывающий элемент пользовательского интерфейса.
Внутренний код и код C # связаны друг с другом посредством определений частичных классов, а затем компилятор .NET создает приложение.
Преимущества XAML
Одна из давних проблем, с которыми все мы сталкиваемся при проектировании графического интерфейса, может быть решена с помощью XAML. Его можно использовать для разработки элементов пользовательского интерфейса в приложениях Windows Forms.
В более ранних структурах графического интерфейса пользователя не было реального разделения между тем, как выглядит приложение и как оно себя ведет. И графический интерфейс, и его поведение были созданы на одном языке, например, C # или VB.net, что потребовало бы дополнительных усилий от разработчика для реализации как пользовательского интерфейса, так и связанного с ним поведения.

С помощью XAML очень легко отделить поведение от кода конструктора. Следовательно, программист XAML и дизайнер могут работать параллельно. Коды XAML очень легко читать и понимать.

Microsoft предоставляет два важных инструмента для XAML:
- Visual Studio
- Смесь выражений
В настоящее время оба инструмента могут создавать XAML, но факт в том, что Visual Studio больше используется разработчиками, а Expression Blend все еще чаще используется дизайнерами.
Microsoft предоставляет бесплатную версию Visual Studio, которую можно загрузить с https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Note- В этом руководстве мы в основном будем использовать проекты WPF и приложение Windows Store. Но бесплатная версия Visual Studio не поддерживает приложение Windows Store. Поэтому для этого вам понадобится лицензионная версия Visual Studio.
Установка
Следуйте инструкциям ниже, чтобы установить Visual Studio в вашей системе -
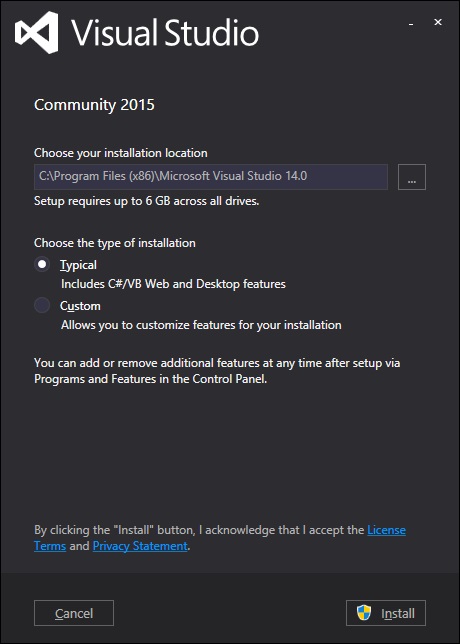
После загрузки файлов запустите установщик. Откроется следующее диалоговое окно.

Нажмите на кнопку «Установить», и начнется процесс установки.

После успешного завершения процесса установки вы увидите следующий экран.

Закройте это диалоговое окно и при необходимости перезагрузите компьютер.
Теперь откройте Visual Studio из меню «Пуск», в котором отобразится следующее диалоговое окно. В первый раз это займет какое-то время, только на подготовку.

Когда все будет сделано, вы увидите главное окно Visual Studio.

Первый шаг к реализации
Начнем с простой реализации. Следуйте инструкциям, приведенным ниже -
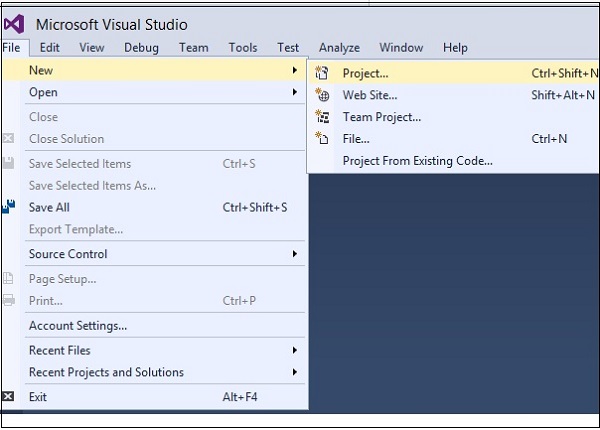
Нажмите File → New → Project меню.

Будет отображено следующее диалоговое окно -

В разделе «Шаблоны» выберите Visual C # и выберите «Приложение WPF». Дайте название проекту и нажмите кнопку ОК.
В файле mainwindow.xaml по умолчанию записываются следующие теги XAML. Вы поймете все эти теги позже в этом руководстве.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>По умолчанию сетка устанавливается первым элементом после страницы.
Давайте добавим кнопку и текстовый блок под элементом Grid. Это называетсяobject element syntax, левая угловая скобка, за которой следует имя того, что мы хотим создать, например, кнопки, а затем определить свойство содержимого. Строка, назначенная Контенту, будет отображаться на кнопке. Теперь установите высоту и ширину кнопки равными 30 и 50 соответственно. Аналогичным образом инициализируйте свойства текстового блока.
Теперь посмотрим на окно дизайна. Вы увидите кнопку. Теперь нажмите F5, чтобы выполнить этот код XAML.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>Когда вы скомпилируете и выполните приведенный выше код, вы увидите следующее окно.

Поздравляю! Вы создали свою Первую кнопку.
Приложения XAML также можно разрабатывать на Mac. На Mac XAML можно использовать как приложения для iOS и Android. Чтобы настроить среду на Mac, перейдите на сайт www.xamarin.com . Щелкните Продукты и выберите платформу Xamarin. Загрузите Xamarin Studio и установите его. Это позволит вам разрабатывать приложения для различных платформ.
XAML - синтаксис C #
В этой главе вы изучите базовый синтаксис / правила XAML для написания приложений XAML. Давайте посмотрим на простой файл XAML.
<Window x:Class = "Resources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
</Grid>
</Window>Как видно из приведенного выше файла XAML, существуют разные типы тегов и элементов. В следующей таблице кратко описаны все элементы.
| Старший Нет | Элементы и описание |
|---|---|
| 1 | <Window Это открывающий объектный элемент или контейнер корня. |
| 2 | x:Class="Resources.MainWindow" Это объявление частичного класса, которое связывает разметку с определенным в нем кодом частичного класса. |
| 3 | xmlns Сопоставляет пространство имен XAML по умолчанию для клиента / платформы WPF |
| 4 | xmlns:x Пространство имен XAML для языка XAML, которое сопоставляет его с префиксом x: |
| 5 | > Конец объекта элемент корня. |
| 6 | <Grid> </Grid> Начальный и закрывающий теги пустого объекта сетки. |
| 7 | </Window> Закрытие элемента объекта |
Правила синтаксиса для элемента объекта
Правила синтаксиса для XAML почти аналогичны XML. Если вы посмотрите на документ XAML, то заметите, что на самом деле это действительный файл XML. Однако файл XML не может быть допустимым файлом XAML. Это связано с тем, что в XML значение атрибутов должно быть строкой, тогда как в XAML это может быть другой объект, известный как синтаксис элемента свойства.
Синтаксис элемента Object начинается с левой угловой скобки (<), за которой следует имя объекта, например Button.
Определите некоторые Свойства и атрибуты этого элемента объекта.
Элемент Object должен быть закрыт косой чертой (/), за которой сразу следует правая угловая скобка (>).
Пример простого объекта без дочернего элемента -
<Button/>Пример элемента объекта с некоторыми атрибутами -
<Button Content = "Click Me" Height = "30" Width = "60"/>Пример альтернативного синтаксиса для определения свойств (синтаксис элемента свойства) -
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Пример объекта с дочерним элементом - StackPanel содержит текстовый блок в качестве дочернего элемента
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel>Вы можете использовать XAML для создания, инициализации и установки свойств объектов. Те же действия можно выполнять с помощью программного кода.
XAML - это еще один простой и легкий способ разработки элементов пользовательского интерфейса. При использовании XAML вам решать, хотите ли вы объявлять объекты в XAML или объявлять их с помощью кода.
Давайте рассмотрим простой пример, чтобы продемонстрировать, как писать в XAML -
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial" Height = "20" Width = "200" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
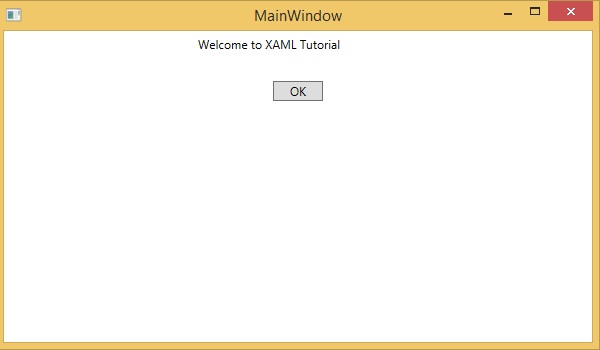
</Window>В этом примере мы создали панель стека с блоком Button и Text и определили некоторые свойства кнопки и текстового блока, такие как Высота, Ширина и Поле. Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий результат:

Теперь посмотрим на тот же код, написанный на C #.
using System;
using System.Text;
using System.Windows;
using System.Windows.Controls;
namespace XAMLVsCode {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
// Create the StackPanel
StackPanel stackPanel = new StackPanel();
this.Content = stackPanel;
// Create the TextBlock
TextBlock textBlock = new TextBlock();
textBlock.Text = "Welcome to XAML Tutorial";
textBlock.Height = 20;
textBlock.Width = 200;
textBlock.Margin = new Thickness(5);
stackPanel.Children.Add(textBlock);
// Create the Button
Button button = new Button();
button.Content = "OK";
button.Height = 20;
button.Width = 50;
button.Margin = new Thickness(20);
stackPanel.Children.Add(button);
}
}
}Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий результат. Обратите внимание, что он точно такой же, как вывод кода XAML.

Теперь вы видите, насколько просто использовать и понимать XAML.
В этой главе мы напишем тот же пример на VB.Net, чтобы те, кто знаком с VB.Net, также могли понять преимущества XAML.
Давайте снова посмотрим на тот же пример, написанный на XAML -
<Window x:Class = "XAMLVsCode.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<TextBlock Text = "Welcome to XAML Tutorial with VB.net" Height = "20" Width = "220" Margin = "5"/>
<Button Content = "Ok" Height = "20" Width = "60" Margin = "5"/>
</StackPanel>
</Window>В этом примере мы создали панель стека с кнопкой и текстовым блоком и определили некоторые свойства кнопки и текстового блока, такие как высота, ширина и поля. Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий результат:

Теперь посмотрите на тот же код, который написан на VB.Net -
Public Class MainWindow
Private Sub Window_Loaded(sender As Object, e As RoutedEventArgs)
Dim panel As New StackPanel()
panel.Orientation = Orientation.Vertical
Me.Content = panel
Dim txtInput As New TextBlock
txtInput.Text = "Welcome to XAML Tutorial with VB.net"
txtInput.Width = 220
txtInput.Height = 20
txtInput.Margin = New Thickness(5)
panel.Children.Add(txtInput)
Dim btn As New Button()
btn.Content = "Ok"
btn.Width = 60
btn.Height = 20
btn.Margin = New Thickness(5)
panel.Children.Add(btn)
End Sub
End ClassКогда приведенный выше код компилируется и выполняется, выходные данные точно такие же, как выходные данные кода XAML.

Теперь вы можете представить себе, насколько просто работать с XAML по сравнению с VB.Net.
В приведенном выше примере мы увидели, что то, что мы можем делать в XAML, также может быть выполнено на других процедурных языках, таких как C # и VB.Net.
Давайте посмотрим на другой пример, в котором мы будем использовать и XAML, и VB.Net. Мы разработаем графический интерфейс на XAML, и поведение будет реализовано на VB.Net.
В этом примере к главному окну добавляется кнопка. Когда пользователь нажимает эту кнопку, в окне сообщения отображается сообщение. Вот код в XAML, в котором объект кнопки объявлен с некоторыми свойствами.
<Window x:Class="MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Name = "btn" HorizontalAlignment = "Center" Width = "60" Height = "30" Content = "Click Me" />
</Grid>
</Window>В VB.Net реализовано событие (поведение) нажатия кнопки. Это событие отображает сообщение в окне сообщений.
Public Class MainWindow
Private Sub btn_Click(sender As Object, e As RoutedEventArgs) Handles btn.Click
MessageBox.Show("Button is Clicked")
End Sub
End ClassКогда приведенный выше код скомпилирован и выполнен, он отобразит следующий экран -

Теперь нажмите на кнопку выше с надписью «Click Me». Он отобразит следующее сообщение -

В этой главе будут описаны некоторые из основных и важных строительных блоков приложений XAML. Это объяснит, как
- для создания и инициализации объекта,
- объект можно легко изменить с помощью ресурсов, стилей и шаблонов,
- сделать объект интерактивным с помощью преобразований и анимации.
Объекты
XAML - это обычно декларативный язык, который может создавать и создавать экземпляры объектов. Это еще один способ описания объектов на основе XML, т. Е. Того, какие объекты необходимо создать и как они должны быть инициализированы перед выполнением программы. Объекты могут быть
- Контейнеры (стековая панель, док-панель)
- Элементы пользовательского интерфейса / элементы управления (кнопка, текстовое поле и т. Д.)
- Словари ресурсов
Ресурсы
Ресурсы - это обычно определения, связанные с каким-либо объектом, который вы ожидаете использовать чаще одного раза. Это возможность хранить данные локально для элементов управления или для текущего окна или глобально для всех приложений.
Стили
Платформа XAML предоставляет несколько стратегий для персонализации и настройки внешнего вида приложения. Стили дают нам возможность устанавливать некоторые свойства объекта и повторно использовать эти конкретные настройки для нескольких объектов для единообразного вида.
- В стилях вы можете установить только существующие свойства объекта, такие как Высота, Ширина, Размер шрифта и т. Д.
- Можно указать только поведение элемента управления по умолчанию.
- В стиль можно добавить несколько свойств.
На первой диаграмме вы можете видеть, что одинаковые свойства высоты и ширины установлены для всех трех кнопок отдельно; но на второй диаграмме вы можете видеть, что высота и ширина, одинаковые для всех кнопок, добавляются к стилю, а затем этот стиль связывается со всеми кнопками.


Шаблоны
Шаблон описывает общий вид и внешний вид элемента управления. Для каждого элемента управления есть связанный с ним шаблон по умолчанию, который придает внешний вид этому элементу управления. В XAML вы можете легко создавать свои собственные шаблоны, если хотите настроить визуальное поведение и внешний вид элемента управления.
На следующем снимке экрана показаны две кнопки: одна с шаблоном, а другая - по умолчанию.

Теперь, когда вы наводите указатель мыши на кнопку, она также меняет цвет, как показано ниже.

С помощью шаблонов вы можете получить доступ к большему количеству частей элемента управления, чем в стилях. Вы можете указать как существующее, так и новое поведение элемента управления.
Анимации и трансформации
Анимации и преобразования внутри среды выполнения Windows могут улучшить ваше приложение XAML, создавая интерактивность и движение. Вы можете легко интегрировать интерактивный внешний вид в свое приложение XAML, используя анимацию из библиотеки анимации среды выполнения Windows. Используются анимации
- чтобы улучшить пользовательский интерфейс или сделать его более привлекательным.
- привлечь внимание пользователя к изменению.
На следующем снимке экрана вы можете увидеть квадрат -

Когда вы наводите указатель мыши на этот квадрат, он будет расходиться во всех направлениях, как показано ниже.

Платформа пользовательского интерфейса XAML предлагает обширную библиотеку элементов управления, которая поддерживает разработку пользовательского интерфейса для Windows. Некоторые из них имеют визуальное представление, например Button, Textbox, TextBlock и т.д .; в то время как другие элементы управления используются в качестве контейнеров для других элементов управления или содержимого, например изображений. Все элементы управления XAML унаследованы отSystem.Windows.Controls.Control.
Полная иерархия наследования элементов управления выглядит следующим образом:

Вот список элементов управления, которые мы обсудим одно за другим в этой главе.
| Sr.No. | Элементы управления и описание |
|---|---|
| 1 | Кнопка Элемент управления, реагирующий на ввод данных пользователем. |
| 2 | Календарь Представляет элемент управления, который позволяет пользователю выбрать дату с помощью визуального отображения календаря. |
| 3 | CheckBox Элемент управления, который пользователь может выбрать или удалить. |
| 4 | Поле со списком Раскрывающийся список элементов, из которых пользователь может выбирать. |
| 5 | Контекстное меню Получает или задает элемент контекстного меню, который должен появляться всякий раз, когда контекстное меню запрашивается через пользовательский интерфейс (UI) внутри этого элемента. |
| 6 | DataGrid Представляет элемент управления, отображающий данные в настраиваемой сетке. |
| 7 | DatePicker Элемент управления, позволяющий пользователю выбрать дату. |
| 8 | Диалоги Приложение может также отображать дополнительные окна для пользователя для сбора или отображения важной информации. |
| 9 | Вид сетки Элемент управления, представляющий коллекцию элементов в строках и столбцах, которые можно прокручивать по горизонтали. |
| 10 | Образ Элемент управления, представляющий изображение. |
| 11 | ListBox Элемент управления, представляющий встроенный список элементов, из которых пользователь может выбирать. |
| 12 | Меню Представляет элемент управления меню Windows, который позволяет иерархически организовывать элементы, связанные с командами и обработчиками событий. |
| 13 | PasswordBox Элемент управления для ввода паролей. |
| 14 | Выскакивать Отображает содержимое поверх существующего содержимого в пределах окна приложения. |
| 15 | Индикатор Элемент управления, который показывает прогресс, отображая полосу. |
| 16 | ProgressRing Элемент управления, который указывает неопределенный прогресс, отображая кольцо. |
| 17 | Переключатель Элемент управления, который позволяет пользователю выбрать один параметр из группы параметров. |
| 18 | RichEditBox Элемент управления, позволяющий пользователю редактировать документы с форматированным текстом с таким содержимым, как форматированный текст, гиперссылки и изображения. |
| 19 | ScrollViewer Контейнерный элемент управления, который позволяет пользователю панорамировать и масштабировать его содержимое. |
| 20 | Поисковая строка Элемент управления, позволяющий пользователю вводить поисковые запросы. |
| 21 год | Слайдер Элемент управления, который позволяет пользователю выбирать из диапазона значений, перемещая элемент управления Thumb по дорожке. |
| 22 | TextBlock Элемент управления, отображающий текст. |
| 23 | TimePicker Элемент управления, позволяющий пользователю устанавливать значение времени. |
| 24 | Кнопка-переключатель Кнопка, которая может переключаться между 2 состояниями. |
| 25 | Подсказка Всплывающее окно, в котором отображается информация об элементе. |
| 26 | Окно Корневое окно, в котором есть опция минимизации / разворачивания, строка заголовка, граница и кнопка закрытия. |
В этой главе мы обсудим все эти элементы управления с реализацией.
Расположение элементов управления очень важно и важно для удобства использования приложения. Требуется организовать в вашем приложении группу элементов GUI. При выборе панелей компоновки следует учитывать ряд важных моментов;
- Позиции дочерних элементов.
- Размеры дочерних элементов.
- Наслоение перекрывающихся дочерних элементов друг на друга.
Фиксированное расположение пикселей элементов управления не работает, когда приложение использовалось на разных разрешениях экрана. XAML предоставляет богатый набор встроенных панелей макета для соответствующей организации элементов графического интерфейса. Вот некоторые из наиболее часто используемых и популярных панелей макета:
| Старший Нет | Панели и описание |
|---|---|
| 1 | StackPanel Панель стека - это простая и полезная панель макета в XAML. На панели стека дочерние элементы могут быть расположены в одну строку по горизонтали или вертикали в зависимости от свойства ориентации. |
| 2 | WrapPanel В WrapPanel дочерние элементы располагаются в последовательном порядке слева направо или сверху вниз в зависимости от свойства ориентации. |
| 3 | ДокПанель DockPanel определяет область для размещения дочерних элементов относительно друг друга по горизонтали или вертикали. С помощью DockPanel вы можете легко закрепить дочерние элементы сверху, снизу, справа, слева и по центру с помощью свойства Dock. |
| 4 | CanvasPanel Панель холста - это основная панель макета, на которой дочерние элементы могут быть размещены явно с использованием координат, относящихся к любой стороне холста, например левой, правой, верхней и нижней. |
| 5 | GridPanel Панель «Сетка» представляет собой гибкую область, состоящую из строк и столбцов. В сетке дочерние элементы могут быть расположены в табличной форме. |
Общая концепция событий в XAML аналогична событиям в других популярных языках программирования, таких как .NET и C ++. В XAML все элементы управления предоставляют некоторые события, чтобы на них можно было подписаться для определенных целей.
Каждый раз, когда происходит событие, приложение получает уведомление, и программа может реагировать на него, например, кнопки закрытия используются для закрытия диалогового окна.
Существует много типов событий, на которые можно подписаться для различного поведения приложения в зависимости от требований этого приложения, но наиболее часто используются события, связанные с мышью и клавиатурой, например,
- Click
- MouseDown
- MouseEnter
- MouseLeave
- MouseUp
- KeyDown
- KeyUp
В этой главе мы будем использовать некоторые из основных и наиболее часто используемых событий, чтобы понять, как событие определенного элемента управления может быть связано с кодом, за которым будет реализовано поведение в зависимости от того, что пользователь хочет сделать, когда определенное событие имеет место.
Давайте посмотрим на простой пример события нажатия кнопки. Ниже приводится реализация XAML для элемента управления Button, который создается и инициализируется некоторыми свойствами и событием Click (Click = "OnClick").
<Window x:Class = "XAMLEventHandling.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button1" Content = "Click" Click = "OnClick"
Width = "150" Height = "30" HorizontalAlignment = "Center" />
</Grid>
</Window>Каждый раз, когда нажимается эта кнопка, запускается OnClickсобытие, и вы можете добавить любой тип поведения в качестве ответа на Click. Давайте посмотрим на реализацию события OnClick, которое будет отображать сообщение при нажатии этой кнопки.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLEventHandling {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void OnClick(object sender, RoutedEventArgs e) {
MessageBox.Show("Button is clicked!");
}
}
}Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий результат:

Когда вы щелкаете по кнопке, запускается событие click (OnClick) и отображается следующее сообщение.

Теперь давайте посмотрим на немного сложный пример, в котором обрабатывается несколько событий.
пример
В следующем примере содержится текстовое поле с ContextMenu, которое управляет текстом в текстовом поле.
Следующий код XAML создает TextBox, ContextMenu и MenuItems с некоторыми свойствами и событиями, такими как Checked, Unchecked и Click.
<Window x:Class = "XAMLContextMenu.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBox Name = "textBox1" TextWrapping = "Wrap" Margin = "10" Grid.Row = "7">
Hi, this is XAML tutorial.
<TextBox.ContextMenu>
<ContextMenu>
<MenuItem Header = "_Bold" IsCheckable = "True"
Checked = "Bold_Checked" Unchecked = "Bold_Unchecked" />
<MenuItem Header = "_Italic" IsCheckable = "True"
Checked = "Italic_Checked" Unchecked = "Italic_Unchecked" />
<Separator />
<MenuItem Header = "Increase Font Size" Click = "IncreaseFont_Click" />
<MenuItem Header = "_Decrease Font Size" Click = "DecreaseFont_Click" />
</ContextMenu>
</TextBox.ContextMenu>
</TextBox>
</Grid>
</Window>Вот реализация на C # для различных событий, которые будут запускаться всякий раз, когда пункт меню отмечен, не отмечен или нажат.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace XAMLContextMenu {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void Bold_Checked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Bold;
}
private void Bold_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontWeight = FontWeights.Normal;
}
private void Italic_Checked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Italic;
}
private void Italic_Unchecked(object sender, RoutedEventArgs e) {
textBox1.FontStyle = FontStyles.Normal;
}
private void IncreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize < 18) {
textBox1.FontSize += 2;
}
}
private void DecreaseFont_Click(object sender, RoutedEventArgs e) {
if (textBox1.FontSize > 10) {
textBox1.FontSize -= 2;
}
}
}
}Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий результат:

Мы рекомендуем вам выполнить приведенный выше пример кода и поэкспериментировать с некоторыми другими событиями.
События
| Sr.No. | Элементы управления и описание |
|---|---|
| 1 | Checked Срабатывает, когда установлен ToggleButton. (Унаследовано от ToggleButton) |
| 2 | Click Происходит при нажатии кнопки управления. (Унаследовано от ButtonBase) |
| 3 | ContextMenuClosing Происходит непосредственно перед закрытием любого контекстного меню элемента. (Унаследовано от FrameworkElement.) |
| 4 | ContextMenuOpening Происходит при открытии любого контекстного меню элемента. (Унаследовано от FrameworkElement.) |
| 5 | DataContextChanged Происходит при изменении значения свойства FrameworkElement.DataContext. (Унаследовано от FrameworkElement) |
| 6 | DragEnter Происходит, когда система ввода сообщает о базовом событии перетаскивания с этим элементом в качестве цели. (Унаследовано от UIElement). |
| 7 | DragLeave Происходит, когда система ввода сообщает о базовом событии перетаскивания с этим элементом в качестве источника. (Унаследовано от UIElement) |
| 8 | DragOver Происходит, когда система ввода сообщает о базовом событии перетаскивания с этим элементом в качестве потенциальной цели перетаскивания. (Унаследовано от UIElement) |
| 9 | DragStarting Происходит при запуске операции перетаскивания. (Унаследовано от UIElement) |
| 10 | DropCompleted Происходит после завершения операции перетаскивания. (Унаследовано от UIElement) |
| 11 | DropDownClosed Происходит при закрытии раскрывающейся части ComboBox. |
| 12 | DropDownOpened Происходит при открытии раскрывающейся части ComboBox. |
| 13 | GotFocus Происходит, когда объект UIElement получает фокус. (Унаследовано от UIElement) |
| 14 | Holding Происходит, когда в области проверки нажатия этого элемента происходит необработанное в противном случае удержание. (Унаследовано от UIElement) |
| 15 | Intermediate Срабатывает, когда состояние ToggleButton переключается на неопределенное состояние. (Унаследовано от ToggleButton) |
| 16 | IsEnabledChanged Происходит при изменении свойства IsEnabled. (Унаследовано от Control) |
| 17 | KeyDown Происходит при нажатии клавиши клавиатуры, когда UIElement находится в фокусе. (Унаследовано от UIElement) |
| 18 | KeyUp Происходит при отпускании клавиши клавиатуры, когда UIElement находится в фокусе. (Унаследовано от UIElement) |
| 19 | LostFocus Происходит, когда UIElement теряет фокус. (Унаследовано от UIElement) |
| 20 | ManipulationCompleted Происходит после завершения манипуляции с UIElement. (Унаследовано от UIElement) |
| 21 год | ManipulationDelta Происходит, когда устройство ввода меняет положение во время манипуляции. (Унаследовано от UIElement) |
| 22 | ManipulationInertiaStarting Происходит, когда устройство ввода теряет контакт с объектом UIElement во время манипуляции и начинается инерция. (Унаследовано от UIElement) |
| 23 | ManipulationStarted Происходит, когда устройство ввода начинает манипуляции с UIElement. (Унаследовано от UIElement) |
| 24 | ManipulationStarting Происходит при первом создании обработчика манипуляций. (Унаследовано от UIElement) |
| 25 | SelectionChanged Происходит при изменении выделения текста. |
| 26 | SizeChanged Происходит, когда свойство ActualHeight или ActualWidth изменяет значение FrameworkElement. (Унаследовано от FrameworkElement) |
| 27 | Unchecked Происходит, когда флажок ToggleButton не установлен. (Унаследовано от ToggleButton) |
| 28 | ValueChanged Происходит при изменении значения диапазона. (Унаследовано от RangeBase) |
Привязка данных - это механизм в приложениях XAML, который обеспечивает простой и легкий способ для приложений среды выполнения Windows с использованием частичных классов для отображения данных и взаимодействия с ними. Управление данными полностью отделено от способа их отображения в этом механизме.
Связывание данных позволяет поток данных между элементами пользовательского интерфейса и объектом данных в пользовательском интерфейсе. Когда привязка установлена и данные или ваша бизнес-модель изменяются, они автоматически отражают обновления элементов пользовательского интерфейса и наоборот. Также можно выполнить привязку не к стандартному источнику данных, а к другому элементу на странице. Привязка данных может быть двух типов -
- Односторонняя привязка данных
- Двусторонняя привязка данных
Односторонняя привязка данных
При односторонней привязке данные привязываются от своего источника (то есть объекта, который хранит данные) к своей цели (то есть объекту, который отображает данные).
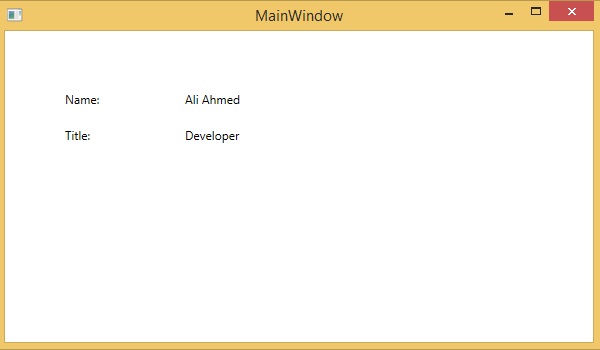
Давайте посмотрим на простой пример односторонней привязки данных. Следующий код XAML создает четыре текстовых блока с некоторыми свойствами.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Name}" />
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100" />
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>Текстовые свойства двух текстовых блоков статически устанавливаются на «Имя» и «Заголовок», в то время как два других текстовых блока Текстовые свойства привязаны к «Имя» и «Заголовок», которые являются переменными класса класса Employee, который показан ниже.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}В этом классе у нас всего две переменные, Name и Title, и один статический метод, в котором инициализируется объект Employee, который возвращает этот объект сотрудника. Итак, мы привязываемся к свойству Name и Title, но мы не выбрали, какому объекту принадлежит это свойство. Самый простой способ - назначить объект DataContext, свойства которого мы связываем в следующем коде C #:
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что мы успешно связались с Name и Title этого объекта Employee.

Двусторонняя привязка данных
При двусторонней привязке пользователь может изменять данные через пользовательский интерфейс и обновлять эти данные в источнике. Если источник изменяется, когда пользователь смотрит на представление, вы захотите обновить представление.
пример
Давайте посмотрим на следующий пример, в котором одно поле со списком с тремя элементами поля со списком и одно текстовое поле создаются с некоторыми свойствами. В этом примере у нас нет стандартного источника данных, но элементы пользовательского интерфейса привязаны к другим элементам пользовательского интерфейса.
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50"
Width = "100" Height = "23" VerticalAlignment = "Top"
Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий результат. Когда пользователь выбирает элемент из поля со списком, текст текстового поля и цвет фона будут соответственно обновлены.

Точно так же, когда пользователь вводит допустимое имя цвета в текстовое поле, тогда поле со списком и цвет фона текстового поля также будут обновлены.

В приложениях XAML расширения разметки - это метод / метод получения значения, которое не является ни конкретным объектом XAML, ни примитивным типом. Расширения разметки можно определить, открывая и закрывая фигурные скобки, а внутри фигурных скобок определяется область действия расширения разметки.
Связывание данных и статические ресурсы - это расширения разметки. Есть несколько предопределенных расширений разметки XAML вSystem.xaml который можно использовать.
Давайте посмотрим на простой пример, где StaticResources используется расширение разметки, которое является предопределенным расширением разметки XAML.
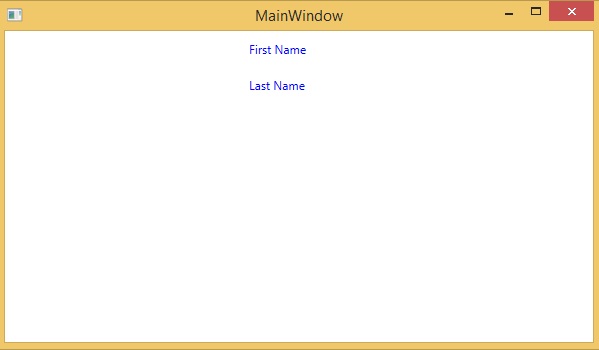
Следующий код XAML создает два текстовых блока с некоторыми свойствами, и их передний план определяется в Window.Resources.
<Window x:Class = "XAMLStaticResourcesMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<Grid>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10" />
</StackPanel>
</Grid>
</Window>В Window.Resources, ты можешь видеть x:Key используется, который однозначно идентифицирует элементы, которые созданы и на которые имеются ссылки в определенном XAML словаре, для идентификации ресурса в словаре ресурсов.
Когда вы скомпилируете и выполните приведенный выше код, он создаст следующий MainWindow. Вы можете увидеть два текстовых блока с синим цветом переднего плана.

В XAML пользовательские расширения разметки также могут быть определены путем наследования класса MarkupExtension и переопределения метода ProvideValue, который является абстрактным методом в классе MarkupExtension.
Давайте посмотрим на простой пример расширения пользовательской разметки.
<Window x:Class = "XAMLMarkupExtension.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:my = "clr-namespace:XAMLMarkupExtension"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Button Content = "{my:MyMarkupExtension FirstStr = Markup, SecondStr = Extension}"
Width = "200" Height = "20" />
</Grid>
</Window>В приведенном выше коде XAML создается кнопка с некоторыми свойствами, а для значения содержимого - настраиваемое расширение разметки. (my:MyMarkupExtension) используется с двумя значениями «Markup» и «Extension», которые присвоены FirstStr и SecondStr соответственно.
Фактически, MyMarkupExtensionэто класс, который является производным от, MarkupExtensionкак показано ниже, в реализации C #. Этот класс содержит две строковые переменные, FirstStr и SecondStr, которые объединены и возвращают эту строку из метода ProvideValue в Content кнопки.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Markup;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace XAMLMarkupExtension {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class MyMarkupExtension : MarkupExtension {
public MyMarkupExtension() { }
public String FirstStr { get; set; }
public String SecondStr { get; set; }
public override object ProvideValue(IServiceProvider serviceProvider) {
return FirstStr + " " + SecondStr;
}
}
}Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что «расширение разметки» было успешно использовано в качестве содержимого кнопки.

Свойство зависимости - это особый тип свойства, в котором за значением следует подробная система свойств, которая также является частью приложения среды выполнения Windows. Класс, определяющий свойство зависимости, должен быть унаследован от класса DependencyObject.
Многие классы элементов управления пользовательского интерфейса, которые используются в XAML, являются производными от класса DependencyObject и поддерживают свойства зависимостей. Следующий код XAML создает кнопку с некоторыми свойствами.
<Window x:Class = "XAMLDependencyProperty.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLDependencyProperty"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "40" Width = "175" Margin = "10" Content = "Dependency Property">
<Button.Style>
<Style TargetType = "{x:Type Button}">
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Red" />
</Trigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</Grid>
</Window>Расширение разметки x: Type в XAML имеет те же функции, что и typeof () в C #. Он используется, когда указаны атрибуты, которые принимают тип объекта, например <Style TargetType = "{x: Type Button}">
Когда вы скомпилируете и выполните приведенный выше код, он создаст следующий MainWindow. Когда указатель мыши находится над кнопкой, цвет переднего плана кнопки меняется. Когда мышь покидает кнопку, цвет возвращается к своему исходному.

Основное различие между свойствами зависимости и другими свойствами CLR:
Свойства CLR могут напрямую читать / писать из закрытого члена класса с помощью getter и setter. В случае свойств зависимости они не хранятся в локальном объекте.
Свойства зависимостей хранятся в словаре пар ключ / значение, который предоставляется классом DependencyObject.
Он также экономит много памяти, поскольку сохраняет свойство при изменении.
Его также можно связать в XAML.
В .NET framework также можно определить настраиваемые свойства зависимостей. Вот шаги для определения настраиваемого свойства зависимости в C #.
Объявите и зарегистрируйте свое свойство зависимостей в регистре системных вызовов.
Предоставьте сеттер и получатель для свойства.
Определите статический обработчик для обработки любых изменений, которые происходят глобально.
Определите обработчик экземпляра для обработки любых изменений, происходящих с этим конкретным экземпляром.
Ниже приведен код на C # для свойства зависимости, которое определено для установки свойства SetText пользовательского элемента управления.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication3 {
/// <summary>
/// Interaction logic for UserControl1.xaml
/// </summary>
public partial class UserControl1 : UserControl {
public UserControl1() {
InitializeComponent();
}
public static readonly DependencyProperty
SetTextProperty = DependencyProperty.Register("SetText", typeof(string),
typeof(UserControl1), new PropertyMetadata("",
new PropertyChangedCallback(OnSetTextChanged)));
public string SetText {
get {return(string) GetValue(SetTextProperty); }
set {SetValue(SetTextProperty, value);}
}
private static void OnSetTextChanged(DependencyObject d, DependencyPropertyChangedEventArgs e) {
UserControl1 UserControl1Control = d as UserControl1;
UserControl1Control.OnSetTextChanged(e);
}
private void OnSetTextChanged(DependencyPropertyChangedEventArgs e) {
tbTest.Text = e.NewValue.ToString();
}
}
}Вот файл XAML, в котором TextBlock определен как пользовательский элемент управления, а свойство Text будет назначено ему свойством зависимостей SetText.
Следующий код XAML создает пользовательский элемент управления с инициализацией его свойства зависимостей SetText и некоторых других свойств.
<Window x:Class = "WpfApplication3.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:views = "clr-namespace:WpfApplication3"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<views:UserControl1 SetText = "Hellow World" />
</Grid>
</Window>Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что свойство зависимости для пользовательского элемента управления было успешно использовано как текст.

Ресурсы - это обычно определения, связанные с каким-либо объектом, который вы ожидаете использовать чаще одного раза. Он имеет возможность хранить данные локально для элементов управления или для текущего окна или глобально для всех приложений.
Определение объекта как ресурса позволяет нам получить к нему доступ из другого места. Следовательно, это допускает повторное использование. Ресурсы определяются в словарях ресурсов, и любой объект может быть определен как ресурс, что фактически делает его совместно используемым активом. Для ресурса XAML указывается уникальный ключ, и с этим ключом на него можно ссылаться с помощью расширения разметки StaticResource.
Давайте снова посмотрим на простой пример, в котором создаются два текстовых блока с некоторыми свойствами, а их цвет переднего плана определяется в Window.Resources.
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</Window.Resources>
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "First Name" Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}"
Text = "Last Name" Width = "100" Margin = "10" />
</StackPanel>
</Window>Когда приведенный выше код скомпилирован и выполнен, он создаст следующий MainWindow. Вы можете увидеть два текстовых блока с синим цветом переднего плана. Преимущество ресурса в том, что если имеется несколько текстовых блоков и вы хотите изменить цвет их фона, вам нужно будет просто изменить его в словаре ресурсов.

Объем ресурсов
Ресурсы определены в словарях ресурсов, но существует множество мест, где можно определить словарь ресурсов. В приведенном выше примере словарь ресурсов определяется на уровне окна / страницы. В каком словаре определяется ресурс, сразу же ограничивается область действия этого ресурса. Таким образом, объем, то есть где вы можете использовать ресурс, зависит от того, где вы его определили.
Определите ресурс в словаре ресурсов сетки, и он будет доступен только этой сетке и ее дочерним элементам.
Определите его в окне / странице, и он будет доступен для всех элементов этого окна / страницы.
Корень приложения можно найти в словаре ресурсов App.xaml. Это корень нашего приложения, поэтому ресурсы, определенные здесь, относятся к всему приложению.
Что касается объема ресурса, то чаще всего это уровень приложения, уровень страницы и уровень конкретного элемента, например Grid, StackPanel и т. Д.

Словари ресурсов
Словари ресурсов в приложениях XAML подразумевают словари ресурсов в отдельных файлах. Это соблюдается почти во всех приложениях XAML. Определение ресурсов в отдельных файлах может иметь следующие преимущества:
Разделение между определением ресурсов в словаре ресурсов и кодом, связанным с пользовательским интерфейсом.
Определение всех ресурсов в отдельном файле, таком как App.xaml, сделает их доступными во всем приложении.
Итак, как мы можем определить наши ресурсы в словаре ресурсов в отдельном файле? Что ж, это очень просто, просто добавьте новый словарь ресурсов через Visual Studio, выполнив следующие действия:
В своем решении добавьте новую папку и назовите ее ResourceDictionaries.
Щелкните эту папку правой кнопкой мыши, выберите «Словарь ресурсов» в пункте подменю «Добавить» и назовите его. DictionaryWithBrush.xaml
Давайте посмотрим на то же приложение; только словарь ресурсов теперь определен на уровне приложения.
Вот код XAML для MainWindow.xaml.
<Window x:Class = "XAMLResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel Orientation = "Vertical">
<TextBlock Foreground = "{StaticResource myBrush}" Text = "First Name"
Width = "100" Margin = "10" />
<TextBlock Foreground = "{StaticResource myBrush}" Text = "Last Name"
Width = "100" Margin = "10"/>
</StackPanel>
</Window>Вот реализация в DictionaryWithBrush.xaml -
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush Color = "Blue" x:Key = "myBrush"></SolidColorBrush>
</ResourceDictionary>Вот реализация в app.xaml -
<Application x:Class = "XAMLResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml" />
</Application.Resources>
</Application>Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий результат:

Мы рекомендуем вам выполнить приведенный выше код и поэкспериментировать с дополнительными ресурсами, такими как цвет фона и т. Д.
Шаблон описывает общий вид и внешний вид элемента управления. Для каждого элемента управления есть связанный с ним шаблон по умолчанию, который придает внешний вид этому элементу управления.
В XAML вы можете легко создавать свои собственные шаблоны, если хотите настроить визуальное поведение и внешний вид элемента управления. Связь между логикой и шаблоном может быть достигнута путем привязки данных.
Основное различие между стилями и шаблонами -
Стили могут изменять только внешний вид вашего элемента управления со свойствами этого элемента управления по умолчанию.
С помощью шаблонов вы можете получить доступ к большему количеству частей элемента управления, чем в стилях. Вы также можете указать как существующее, так и новое поведение элемента управления.
Чаще всего используются шаблоны двух типов.
- Шаблон управления
- Шаблон данных
Шаблон управления
Шаблон элемента управления определяет или указывает внешний вид и структуру элемента управления. Все элементы пользовательского интерфейса имеют некоторый вид, а также поведение, например, Button имеет внешний вид и поведение. Событие щелчка или события наведения мыши - это поведение, которое запускается в ответ на щелчок и наведение, а также есть внешний вид кнопки по умолчанию, который можно изменить с помощью шаблона элемента управления.
Давайте снова посмотрим на простой пример, в котором две кнопки созданы с некоторыми свойствами. Один сtemplate а другой с default кнопка.
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red"/>
<GradientStop Offset = "1" Color = "Orange"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint="0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen"/>
<GradientStop Offset = "1" Color = "Gold"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8" CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!" Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40" Width = "150" Margin = "5" />
</StackPanel>
</Window>Когда приведенный выше код скомпилирован и выполнен, он создаст следующее MainWindow -

Когда вы наводите указатель мыши на кнопку с настраиваемым шаблоном, он также меняет цвет, как показано ниже -

Шаблон данных
Шаблон данных определяет и указывает внешний вид и структуру сбора данных. Он обеспечивает гибкость форматирования и определения представления данных в любом элементе пользовательского интерфейса. Он в основном используется для элементов управления элементами, связанных с данными, таких как ComboBox, ListBox и т. Д.
Давайте посмотрим на простой пример шаблона данных. Следующий код XAML создает поле со списком с шаблоном данных и текстовыми блоками.
<Window x:Class = "XAMLDataTemplate.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid VerticalAlignment = "Top">
<ComboBox Name = "Presidents" ItemsSource = "{Binding}" Height = "30" Width = "400">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal" Margin = "2">
<TextBlock Text = "Name: " Width = "95" Background = "Aqua" Margin = "2" />
<TextBlock Text = "{Binding Name}" Width = "95" Background = "AliceBlue" Margin = "2" />
<TextBlock Text = "Title: " Width = "95" Background = "Aqua" Margin = "10,2,0,2" />
<TextBlock Text = "{Binding Title}" Width = "95" Background = "AliceBlue" Margin = "2" />
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</Grid>
</Window>Вот реализация на C #, в которой объект сотрудника назначается DataContext -
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDataTemplate {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployees();
}
}
}Вот реализация на C # для класса Employee -
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
namespace XAMLDataTemplate {
public class Employee : INotifyPropertyChanged {
private string name; public string Name {
get { return name; }
set { name = value; RaiseProperChanged(); }
}
private string title; public string Title {
get { return title; }
set { title = value; RaiseProperChanged(); }
}
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Waqas", Title = "Software Engineer" };
return emp;
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaiseProperChanged( [CallerMemberName] string caller = ""){
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(caller));
}
}
public static ObservableCollection<Employee> GetEmployees() {
var employees = new ObservableCollection<Employee>();
employees.Add(new Employee() { Name = "Ali", Title = "Developer" });
employees.Add(new Employee() { Name = "Ahmed", Title = "Programmer" });
employees.Add(new Employee() { Name = "Amjad", Title = "Desiner" });
employees.Add(new Employee() { Name = "Waqas", Title = "Programmer" });
employees.Add(new Employee() { Name = "Bilal", Title = "Engineer" });
employees.Add(new Employee() { Name = "Waqar", Title = "Manager" });
return employees;
}
}
}Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий результат. Он содержит поле со списком, и когда вы щелкаете по полю со списком, вы видите, что набор данных, созданный в классе Employee, отображается как элементы поля со списком.

Мы рекомендуем вам выполнить приведенный выше код и поэкспериментировать с ним.
Платформа XAML предоставляет несколько стратегий для персонализации и настройки внешнего вида приложения. Стили дают нам возможность устанавливать некоторые свойства объекта и повторно использовать эти конкретные настройки для нескольких объектов для единообразного вида.
В стилях вы можете установить только существующие свойства объекта, такие как высота, ширина и размер шрифта.
Можно указать только поведение элемента управления по умолчанию.
В один стиль можно добавить несколько свойств.
Стили используются для придания единообразного вида набору элементов управления. Неявные стили используются для применения внешнего вида ко всем элементам управления заданного типа и упрощения приложения.
Представьте, что у нас есть три кнопки, и все они должны выглядеть одинаково - одинаковой ширины и высоты, одинакового размера шрифта и одного цвета переднего плана. Мы можем установить все эти свойства для самих элементов кнопки, и это все еще нормально для всех кнопок, как показано на следующей диаграмме.

Но в реальном приложении их обычно гораздо больше, и они должны выглядеть точно так же. И не только кнопки, конечно, вы обычно хотите, чтобы ваши текстовые блоки, текстовые поля, поля со списком и т. Д. Выглядели одинаково во всем приложении. Конечно, должен быть лучший способ добиться этого - он известен какstyling. Вы можете думать о стиле как о удобном способе применения набора значений свойств к нескольким элементам, как показано на следующей диаграмме.

Давайте посмотрим на пример, который содержит три кнопки, созданные в XAML с некоторыми свойствами.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue"
FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>Когда вы посмотрите на приведенный выше код, вы увидите, что для всех кнопок высота, ширина, цвет переднего плана, размер шрифта и свойства полей остаются неизменными. Когда приведенный выше код скомпилирован и выполнен, он отобразит следующий вывод:

Теперь давайте посмотрим на тот же пример, но на этот раз мы будем использовать style.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle" mc:Ignorable = "d"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30"/>
<Setter Property = "Width" Value = "80"/>
<Setter Property = "Foreground" Value = "Blue"/>
<Setter Property = "FontSize" Value = "12"/>
<Setter Property = "Margin" Value = "10"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}"/>
<Button Content = "Button3" Style = "{StaticResource myButtonStyle}"/>
</StackPanel>
</Window>Стили определены в словаре ресурсов, и каждый стиль имеет уникальный ключевой идентификатор и целевой тип. Внутри <style> вы можете видеть, что для каждого свойства, которое будет включено в стиль, определено несколько тегов-установщиков.
В приведенном выше примере все общие свойства каждой кнопки теперь определены в стиле, а затем стиль назначается каждой кнопке с уникальным ключом путем установки свойства стиля с помощью расширения разметки StaticResource.
Когда приведенный выше код скомпилирован и выполнен, он создаст следующее окно, которое будет таким же выводом.

Преимущество такого подхода сразу же очевидно. Мы можем повторно использовать этот стиль в любом месте его области, и если нам нужно изменить его, мы просто изменим его один раз в определении стиля, а не для каждого элемента.
На каком уровне определяется стиль, мгновенно ограничивается его область применения. Таким образом, область действия, то есть где вы можете использовать стиль, зависит от того, где вы его определили. Стиль можно определить на следующих уровнях -
| Старший Нет | Уровни и описание |
|---|---|
| 1 | Уровень контроля Определение стиля на уровне элемента управления может применяться только к этому конкретному элементу управления. |
| 2 | Уровень макета Определение стиля на любом уровне макета может быть доступно только этому макету и только его дочерним элементам. |
| 3 | Уровень окна Определение стиля на уровне окна может быть доступно для всех элементов этого окна. |
| 4 | Уровень приложения Определение стиля на уровне приложения делает его доступным для всего приложения. |
По сути, триггер позволяет вам изменять значения свойств или предпринимать действия в зависимости от значения свойства. Таким образом, он в основном позволяет вам динамически изменять внешний вид и / или поведение вашего элемента управления без необходимости создавать новый.
Триггеры используются для изменения значения любого заданного свойства при выполнении определенных условий. Триггеры обычно определяются в стиле или в корне документа, которые применяются к этому конкретному элементу управления. Есть три типа триггеров -
- Триггеры свойств
- Триггеры данных
- Триггеры событий
Триггеры свойств
В триггерах свойств, когда изменение происходит в одном свойстве, оно вызывает немедленное или анимированное изменение другого свойства. Например, вы можете использовать триггер свойства, если хотите изменить внешний вид кнопки, когда мышь находится над кнопкой.
пример
В следующем примере показано, как изменить цвет переднего плана кнопки, когда мышь входит в ее область.
<Window x:Class = "XAMLPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width = "100" Height = "70" Style = "{StaticResource TriggerStyle}"
Content = "Trigger"/>
</Grid>
</Window>Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий результат:

Когда мышь входит в область кнопки, цвет переднего плана меняется на зеленый.

Триггеры данных
Триггер данных выполняет некоторые действия, когда связанные данные удовлетворяют определенному условию. Давайте посмотрим на следующий код XAML, в котором флажок и текстовый блок созданы с некоторыми свойствами. Когда флажок установлен, цвет переднего плана меняется на красный.
<Window x:Class = "XAMLDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox" Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий результат:

Когда флажок установлен, цвет переднего плана текстового блока изменится на красный.

Триггеры событий
Триггер события выполняет определенное действие, когда запускается определенное событие. Обычно он используется для выполнения некоторой анимации, такой как DoubleAnimation, ColorAnimation и т. Д. Следующий блок кода создает простую кнопку. Когда запускается событие щелчка, оно увеличивает ширину и высоту кнопки.
<Window x:Class = "XAMLEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий результат:

Теперь нажмите на кнопку, и вы увидите, что она начнет расширяться в обоих измерениях.

Если вы знакомы с отладкой на любом процедурном языке (например, C #, C / C ++ и т. Д.) И знаете, как breakи ожидаете такой же отладки в XAML, то вы будете удивлены, узнав, что пока невозможно отлаживать код XAML так, как вы использовали для отладки кода любого другого процедурного языка. Отладка приложения XAML означает попытку найти ошибку;
При привязке данных ваши данные не отображаются на экране, и вы не знаете, почему
Или проблема связана со сложными макетами.
Или проблема с выравниванием, или проблемы с цветом полей, наложениями и т. Д. С некоторыми обширными шаблонами, такими как ListBox и поле со списком.
Отладка в XAML - это то, что вы обычно делаете, чтобы проверить, работают ли ваши привязки, а если не работает, то проверить, что не так. К сожалению, установка точек останова в привязках XAML возможна только в Silverlight, но мы можем использовать окно вывода для проверки ошибок привязки данных. Давайте посмотрим на следующий код XAML, чтобы найти ошибку в привязке данных.
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width="100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>Текстовые свойства двух текстовых блоков статически устанавливаются на «Имя» и «Заголовок», тогда как свойства Text двух других текстовых блоков привязаны к «FirstName» и «Title». Но переменные класса намеренно взяты как Имя и Заголовок в классе Сотрудника, которые являются неправильными именами переменных. Давайте теперь попробуем понять, где мы можем найти этот тип ошибки, когда желаемый результат не отображается.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed",
Title = "Developer"
};
return emp;
}
}
}Вот реализация класса MainWindow в коде C # -
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
}Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что мы успешно связали заголовок этого объекта Employee, но имя не привязано.

Чтобы проверить, что случилось с именем, давайте посмотрим на окно вывода, в котором создается много журнала.
Самый простой способ найти ошибку - просто найти ошибку, и вы найдете ниже упомянутую ошибку, в которой говорится: «Ошибка пути BindingExpression: свойство 'FirstName' не найдено в 'object' '' Employe»
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode = 11611730)'.
BindingExpression:Path = FirstName;
DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name = '');
target property is 'Text' (type 'String')Это ясно указывает на то, что FirstName не является членом класса Employee, поэтому это помогает исправить этот тип проблем в вашем приложении.
Когда вы меняете FirstName к Name снова вы увидите желаемый результат.
Инструменты отладки пользовательского интерфейса для XAML
Инструменты отладки пользовательского интерфейса для XAML представлены в Visual Studio 2015 для проверки кода XAML во время выполнения. С помощью этих инструментов код XAML представляется в виде визуального дерева вашего запущенного приложения WPF, а также различных свойств элемента пользовательского интерфейса в дереве. Чтобы включить этот инструмент, выполните действия, указанные ниже.
Step 1 - Перейдите в меню "Инструменты" и выберите "Параметры" в меню "Инструменты".
Step 2 - Вы увидите следующее диалоговое окно.

Step 3 - Перейдите в Общие параметры в разделе «Отладка» слева.
Step 4 - Отметьте выделенный параметр, например «Включить инструменты отладки пользовательского интерфейса для XAML».
Step 5 - Нажмите кнопку ОК.
Теперь запустите любое приложение XAML или используйте следующий код XAML -
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green"/>
<ComboBoxItem Content = "Yellow" IsSelected = "True"/>
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100"
Height = "23" VerticalAlignment = "Top" Text = "{
Binding ElementName = comboBox, Path = SelectedItem.Content,
Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>Когда приложение запускается, оно покажет живое визуальное дерево, в котором все элементы показаны в виде дерева.

Это живое визуальное дерево показывает полную структуру макета, чтобы понять, где размещены элементы пользовательского интерфейса. Но этот параметр доступен только в Visual Studio 2015. Если вы используете старую версию Visual Studio, вы не можете использовать этот инструмент; однако есть еще один инструмент, который можно интегрировать с Visual Studio, например XAML Spy для Visual Studio. Вы можете скачать его сhttp://xamlspy.com/download. Мы рекомендуем вам загрузить этот инструмент, если вы используете старую версию Visual Studio.
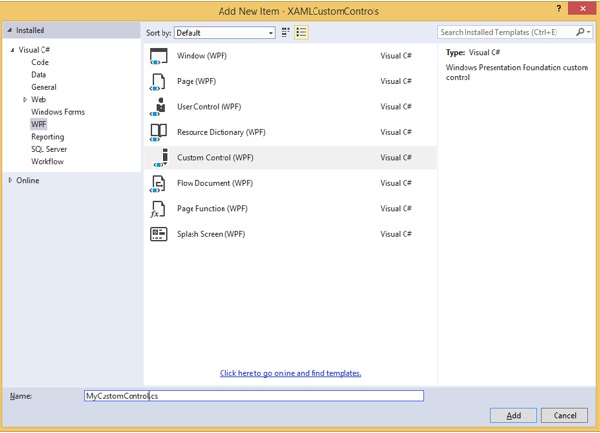
XAML имеет одну из самых мощных функций, предоставляемых для создания настраиваемых элементов управления, которые упрощают создание многофункциональных и настраиваемых элементов управления. Используются пользовательские элементы управления , когда все встроенные элементы управления , предоставляемые Microsoft не выполняют свои критерии , или вы не хотите платить за 3 - й контрольной группы.
В этой главе вы узнаете, как создавать собственные элементы управления. Прежде чем мы начнем рассматривать настраиваемые элементы управления, давайте сначала кратко рассмотрим пользовательский элемент управления.
Пользовательский контроль
Пользовательские элементы управления предоставляют способ сбора и объединения различных встроенных элементов управления вместе и упаковки их в повторно используемый XAML. Пользовательские элементы управления используются в следующих сценариях -
Если элемент управления состоит из существующих элементов управления, то есть вы можете создать один элемент управления из нескольких уже существующих элементов управления.
Если элементу управления не нужна поддержка тем. Пользовательские элементы управления не поддерживают сложные настройки, шаблоны элементов управления, а также их сложно стилизовать.
Если разработчик предпочитает писать элементы управления с использованием модели кода программной части, в которой для обработчиков событий написано представление, а затем прямой код.
Вы не будете делиться своим контролем между приложениями.
Давайте возьмем пример управления пользователем и выполним шаги, указанные ниже -
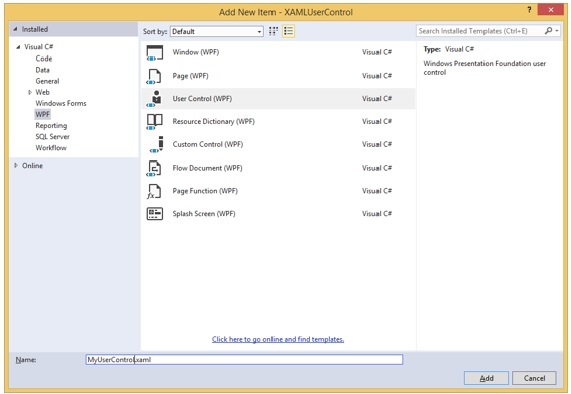
Step 1 - Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите Добавить> Новый элемент ...

Step 2 - Откроется следующий диалог, теперь выберите User Control (WPF) и назови это MyUserControl.

Step 3 - Нажмите кнопку «Добавить», и вы увидите, что в ваше решение будут добавлены два новых файла (MyUserControl.xaml и MyUserControl.cs).
Ниже приведен код XAML, в котором создается кнопка и текстовое поле с некоторыми свойствами в файле MyUserControl.xaml.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>Ниже приведен код C # для события нажатия кнопки в файле MyUserControl.cs, который обновляет текстовое поле.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Вот реализация в MainWindow.xaml для добавления пользовательского элемента управления.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий результат:

Теперь нажмите кнопку «Click Me», и вы увидите, что текст текстового поля обновлен.

Пользовательские элементы управления
Пользовательский элемент управления - это класс, который предлагает свой собственный стиль и шаблон, которые обычно определены в generic.xaml. Пользовательские элементы управления используются в следующих сценариях,
Если элемент управления не существует, и вам нужно создать его с нуля.
Если вы хотите расширить или добавить функциональность к уже существующему элементу управления, добавив дополнительное свойство или дополнительную функциональность в соответствии с вашим конкретным сценарием.
Если ваши элементы управления должны поддерживать тематику и стили.
Если вы хотите поделиться своим контролем над приложениями.
Давайте возьмем пример настраиваемого элемента управления и выполним шаги, указанные ниже.
Step 1 - Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите Добавить> Новый элемент ...

Step 2- Откроется следующее диалоговое окно. Теперь выберитеCustom Control (WPF) и назови это MyCustomControl.

Step 3 - Нажмите кнопку «Добавить», и вы увидите, что в ваше решение будут добавлены два новых файла (Themes / Generic.xaml и MyCustomControl.cs).
Ниже приведен код XAML, в котором задан стиль для настраиваемого элемента управления в файле Generic.xaml.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Ниже приведен код C # для класса MyCustomControl, который наследуется от класса кнопки и в конструкторе переопределяет метаданные.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Ниже приведена реализация события щелчка пользовательского элемента управления в C #, которая обновляет текст текстового блока.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Вот реализация в MainWindow.xaml для добавления настраиваемого элемента управления и TextBlock.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующий результат. Обратите внимание, что вывод содержит настраиваемый элемент управления, который представляет собой настраиваемую кнопку.

Теперь нажмите настроенную кнопку. Вы увидите, что текст текстового блока обновлен.
