Angular CLI - การครอบคลุมรหัส
ไวยากรณ์
ng test <project> --codeCoverage=trueคำสั่งทดสอบ ng ช่วยให้ตรวจสอบความครอบคลุมของรหัสโดยใช้กรณีทดสอบที่เขียนขึ้น ดูตัวอย่างด้านล่าง
ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng xi18n ตอนนี้รันการทดสอบด้วยคำสั่ง codeCoverage
ตัวอย่าง
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
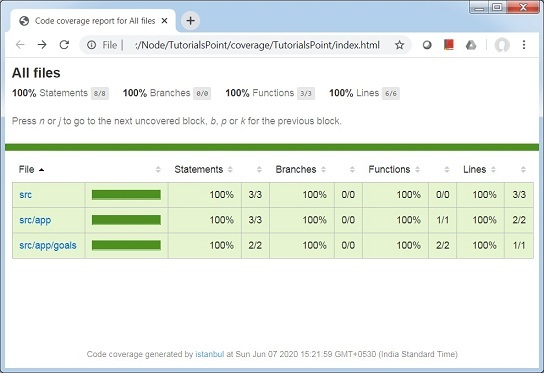
================================================================================ตอนนี้คำสั่งทดสอบ ng ได้สร้างโฟลเดอร์ความครอบคลุมภายใน TutorialsPoint ซึ่งเป็นโฟลเดอร์โครงการและได้จัดเตรียมรายงานความครอบคลุมในรูปแบบ html พร้อมใช้งานในรูปแบบ \> Node \> TutorialsPoint \> coverage \> TutorialsPoint \> index.html