Angular CLI - คู่มือฉบับย่อ
Angular CLI ช่วยให้เริ่มต้นกับโครงการ Angular ได้อย่างง่ายดาย Angular CLI มาพร้อมกับคำสั่งที่ช่วยให้เราสร้างและเริ่มโครงการได้เร็วมาก ตอนนี้ให้เราทำตามคำสั่งที่มีเพื่อสร้างโครงการส่วนประกอบและบริการเปลี่ยนพอร์ต ฯลฯ
ในการทำงานกับ Angular CLI เราจำเป็นต้องติดตั้งลงในระบบของเรา ให้เราใช้คำสั่งต่อไปนี้เหมือนกัน -
npm install -g @angular/cliในการสร้างโปรเจ็กต์ใหม่เราสามารถรันคำสั่งต่อไปนี้ในบรรทัดคำสั่งและโปรเจ็กต์จะถูกสร้างขึ้น
ng new PROJECT-NAME
cd PROJECT-NAME
ng serve //ng serve // จะรวบรวมและคุณสามารถดูผลลัพธ์ของโครงการของคุณในเบราว์เซอร์ -
http://localhost:4200/4200 เป็นพอร์ตเริ่มต้นที่ใช้เมื่อสร้างโปรเจ็กต์ใหม่ คุณสามารถเปลี่ยนพอร์ตด้วยคำสั่งต่อไปนี้ -
ng serve --host 0.0.0.0 --port 4201ตารางต่อไปนี้แสดงรายการคำสั่งที่สำคัญบางคำสั่งที่จำเป็นในขณะทำงานกับโครงการ Angular 4
| ซีเนียร์ No | คำสั่งและคำอธิบาย |
|---|---|
| 1 | Component องค์ประกอบ ng g องค์ประกอบใหม่ |
| 2 | Directive ng g คำสั่ง new-directive |
| 3 | Pipe ท่อ g ท่อใหม่ |
| 4 | Service ng g บริการใหม่ - บริการ |
| 5 | Module ng g โมดูล my-module |
เมื่อใดก็ตามที่มีการสร้างโมดูลส่วนประกอบหรือบริการใหม่การอ้างอิงของสิ่งเดียวกันจะได้รับการอัพเดตในโมดูลหลัก app.module.ts.
ในการทำงานกับ Angular CLI เราจำเป็นต้องติดตั้ง Node ในระบบของเรา
ดาวน์โหลดไฟล์ Node.js
ดาวน์โหลดรุ่นล่าสุดของ Node.js เก็บไฟล์ติดตั้งจากNode.js ดาวน์โหลด ในขณะที่เขียนบทช่วยสอนนี้เวอร์ชันที่พร้อมใช้งานใน OS ต่างๆมีดังต่อไปนี้
| ระบบปฏิบัติการ | ชื่อที่เก็บถาวร |
|---|---|
| Windows | โหนด v6.3.1-x64.msi |
| ลินุกซ์ | โหนด v6.3.1-linux-x86.tar.gz |
| Mac | โหนด v6.3.1-darwin-x86.tar.gz |
| SunOS | โหนด v6.3.1-sunos-x86.tar.gz |
การติดตั้งบน UNIX / Linux / Mac OS X และ SunOS
ขึ้นอยู่กับสถาปัตยกรรมระบบปฏิบัติการของคุณดาวน์โหลดและแตกไฟล์ archive node-v6.3.1-osname.tar.gz ไปยัง / tmp จากนั้นย้ายไฟล์ที่แยกแล้วไปยังไดเร็กทอรี / usr / local / nodejs ตัวอย่างเช่น:
$ cd /tmp $ wget http://nodejs.org/dist/v6.3.1/node-v6.3.1-linux-x64.tar.gz
$ tar xvfz node-v6.3.1-linux-x64.tar.gz $ mkdir -p /usr/local/nodejs
$ mv node-v6.3.1-linux-x64/* /usr/local/nodejsเพิ่ม / usr / local / nodejs / bin ให้กับตัวแปรสภาพแวดล้อม PATH
| ระบบปฏิบัติการ | เอาต์พุต |
|---|---|
| ลินุกซ์ | ส่งออก PATH = $ PATH: / usr / local / nodejs / bin |
| Mac | ส่งออก PATH = $ PATH: / usr / local / nodejs / bin |
| FreeBSD | ส่งออก PATH = $ PATH: / usr / local / nodejs / bin |
การติดตั้งบน Windows
ใช้ไฟล์ MSI และทำตามคำแนะนำเพื่อติดตั้ง Node.js โดยค่าเริ่มต้นโปรแกรมติดตั้งจะใช้การแจกจ่าย Node.js ใน C: \ Program Files \ nodejs โปรแกรมติดตั้งควรตั้งค่าไดเร็กทอรี C: \ Program Files \ nodejs \ bin ในตัวแปรสภาพแวดล้อม PATH ของหน้าต่าง รีสตาร์ทพร้อมต์คำสั่งที่เปิดอยู่เพื่อให้การเปลี่ยนแปลงมีผล
ตรวจสอบการติดตั้ง: การเรียกใช้ไฟล์
สร้างไฟล์ js ชื่อ main.js บนเครื่องของคุณ (Windows หรือ Linux) โดยมีรหัสต่อไปนี้
/* Hello, World! program in node.js */
console.log("Hello, World!")ตอนนี้เรียกใช้ไฟล์ main.js โดยใช้ Node.js interpreter เพื่อดูผลลัพธ์ -
$ node main.jsหากทุกอย่างเรียบร้อยดีกับการติดตั้งของคุณสิ่งนี้ควรให้ผลลัพธ์ดังนี้ -
Hello, World!ตอนนี้ติดตั้ง Node แล้วให้รันคำสั่งต่อไปนี้เพื่อติดตั้ง Angular CLI
ให้เราใช้คำสั่งต่อไปนี้เหมือนกัน -
npm install -g @angular/cliตรวจสอบการติดตั้ง
ตอนนี้เรียกใช้คำสั่งต่อไปนี้เพื่อดูผลลัพธ์ -
$ ng --versionหากทุกอย่างเรียบร้อยดีกับการติดตั้งของคุณสิ่งนี้ควรให้ผลลัพธ์ดังนี้ -
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4บน Windows ในกรณีที่ไม่รู้จัก ng เป็นคำสั่งภายในหรือภายนอกให้อัพเดตตัวแปรเส้นทางระบบเพื่อรวมพา ธ ต่อไปนี้
C:\Users\<User Directory>\AppData\Roaming\npmไวยากรณ์
ng version [options]
ng v [options]คำสั่งเวอร์ชัน ng แสดงเวอร์ชัน Angular CLI ที่ติดตั้ง ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | - ช่วย = จริง | เท็จ | json | JSON |
แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
ตัวอย่าง
\>Node ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 9.1.0
Node: 12.16.1
OS: win32 x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.901.0
@angular-devkit/core 9.1.0
@angular-devkit/schematics 9.1.0
@schematics/angular 9.1.0
@schematics/update 0.901.0
rxjs 6.5.4ไวยากรณ์
ng new <name> [options]
ng n <name> [options]ng คำสั่งใหม่สร้างพื้นที่ทำงานที่กำหนด nameด้วยแอปพลิเคชันเชิงมุมเริ่มต้น มีการแจ้งเตือนแบบโต้ตอบเพื่อตั้งค่าการกำหนดค่าเพิ่มเติม ข้อความแจ้งทั้งหมดมีค่าเริ่มต้นให้เลือก ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <ชื่อ> | ชื่อของพื้นที่ทำงานใหม่และโครงการเริ่มต้น |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย | |
|---|---|---|---|
| 1 | --collection = คอลเลกชัน | ชุดแผนผังที่จะใช้ในการสร้างแอปเริ่มต้น นามแฝง: -c. |
|
| 2 | --commit = จริง | เท็จ | ข้อมูลคอมมิตที่เก็บ git เริ่มต้น ค่าเริ่มต้น: จริง |
|
| 3 | --createApplication = true | false | เมื่อเป็นจริง (ค่าเริ่มต้น) สร้างโปรเจ็กต์แอปเริ่มต้นใหม่ในโฟลเดอร์ src ของพื้นที่ทำงานใหม่ เมื่อเป็นเท็จสร้างพื้นที่ทำงานว่างโดยไม่มีแอปเริ่มต้น จากนั้นคุณสามารถใช้คำสั่งสร้างแอปพลิเคชันเพื่อสร้างแอปทั้งหมดในโฟลเดอร์โครงการ ค่าเริ่มต้น: จริง |
|
| 4 | --defaults = จริง | เท็จ | เมื่อเป็นจริงให้ปิดใช้งานพร้อมต์อินพุตแบบโต้ตอบสำหรับตัวเลือกที่มีค่าเริ่มต้น | |
| 5 | --directory = ไดเรกทอรี | ชื่อไดเร็กทอรีที่จะสร้างเวิร์กสเปซ | |
| 6 | --dryRun = จริง | เท็จ | เมื่อเป็นจริงจะเรียกใช้และรายงานกิจกรรมโดยไม่ต้องเขียนผลลัพธ์ ค่าเริ่มต้น: เท็จ นามแฝง: -d. |
|
| 7 | - บังคับ = จริง | เท็จ | เมื่อเป็นจริงบังคับให้เขียนทับไฟล์ที่มีอยู่ ค่าเริ่มต้น: เท็จ นามแฝง: -f. |
|
| 8 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
|
| 9 | --inlineStyle = จริง | เท็จ | เมื่อเป็นจริงให้รวมสไตล์อินไลน์ไว้ในไฟล์ TS คอมโพเนนต์ โดยค่าเริ่มต้นไฟล์สไตล์ภายนอกจะถูกสร้างขึ้นและอ้างอิงในไฟล์ TS คอมโพเนนต์ ค่าเริ่มต้น: เท็จ |
|
| 10 | --inlineStyle = จริง | เท็จ | เมื่อเป็นจริงให้รวมสไตล์อินไลน์ไว้ในไฟล์ TS คอมโพเนนต์ โดยค่าเริ่มต้นไฟล์สไตล์ภายนอกจะถูกสร้างขึ้นและอ้างอิงในไฟล์ TS คอมโพเนนต์ ค่าเริ่มต้น: เท็จ นามแฝง: -t. |
|
| 11 | --interactive = จริง | เท็จ | เมื่อเป็นเท็จปิดใช้งานพร้อมต์อินพุตแบบโต้ตอบ | |
| 12 | --minimal = จริง | เท็จ | เมื่อเป็นจริงให้สร้างโครงการโดยไม่มีกรอบการทดสอบใด ๆ (ใช้เพื่อการเรียนรู้เท่านั้น) ค่าเริ่มต้น: เท็จ |
|
| 13 | --newProjectRoot = newProjectRoot | เส้นทางที่จะสร้างโปรเจ็กต์ใหม่โดยสัมพันธ์กับรูทพื้นที่ทำงานใหม่ ค่าเริ่มต้น: โครงการ |
|
| 14 | --packageManager = npm | yarn | pnpm | cnpm | ตัวจัดการแพ็คเกจที่ใช้ในการติดตั้งการอ้างอิง | |
| 15 | --prefix = คำนำหน้า | คำนำหน้าเพื่อใช้กับตัวเลือกที่สร้างขึ้นสำหรับโปรเจ็กต์เริ่มต้น ค่าเริ่มต้น: แอป นามแฝง: -p. |
|
| 16 | --routing = จริง | เท็จ | เมื่อเป็นจริงจะสร้างโมดูลการกำหนดเส้นทางสำหรับโครงการเริ่มต้น | |
| 17 | --skipGit = จริง | เท็จ | เมื่อเป็นจริงอย่าเริ่มต้นที่เก็บ git ค่าเริ่มต้น: เท็จ นามแฝง: -g. |
|
| 18 | --skipInstall = จริง | เท็จ | เมื่อเป็นจริงอย่าติดตั้งแพ็คเกจการอ้างอิง ค่าเริ่มต้น: เท็จ |
|
| 19 | --skipTests = จริง | เท็จ | เมื่อเป็นจริงจะไม่สร้างไฟล์ทดสอบ "spec.ts" สำหรับโปรเจ็กต์ใหม่ ค่าเริ่มต้น: เท็จ นามแฝง: -S. |
|
| 20 | --strict = จริง | เท็จ | สร้างพื้นที่ทำงานด้วยอ็อพชันคอมไพเลอร์ TypeScript ที่เข้มงวดขึ้น ค่าเริ่มต้น: เท็จ |
|
| 21 | - style = css | scss | sass | less | styl | นามสกุลไฟล์หรือตัวประมวลผลล่วงหน้าที่จะใช้สำหรับไฟล์สไตล์ | |
| 22 | --verbose = จริง | เท็จ | เมื่อเป็นจริงให้เพิ่มรายละเอียดเพิ่มเติมในการบันทึกเอาต์พุต ค่าเริ่มต้น: เท็จ นามแฝง: -v. |
|
| 23 | --viewEncapsulation = จำลอง | พื้นเมือง | ไม่มี | ShadowDom | กลยุทธ์การห่อหุ้มมุมมองที่จะใช้ในโครงการเริ่มต้น |
ตัวอย่าง
\>Node ng new TutorialsPoint
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
CREATE TutorialsPoint/angular.json (3630 bytes)
CREATE TutorialsPoint/package.json (1291 bytes)
CREATE TutorialsPoint/README.md (1031 bytes)
CREATE TutorialsPoint/tsconfig.json (489 bytes)
CREATE TutorialsPoint/tslint.json (3125 bytes)
CREATE TutorialsPoint/.editorconfig (274 bytes)
CREATE TutorialsPoint/.gitignore (631 bytes)
CREATE TutorialsPoint/browserslist (429 bytes)
CREATE TutorialsPoint/karma.conf.js (1026 bytes)
CREATE TutorialsPoint/tsconfig.app.json (210 bytes)
CREATE TutorialsPoint/tsconfig.spec.json (270 bytes)
CREATE TutorialsPoint/src/favicon.ico (948 bytes)
CREATE TutorialsPoint/src/index.html (300 bytes)
CREATE TutorialsPoint/src/main.ts (372 bytes)
CREATE TutorialsPoint/src/polyfills.ts (2835 bytes)
CREATE TutorialsPoint/src/styles.css (80 bytes)
CREATE TutorialsPoint/src/test.ts (753 bytes)
CREATE TutorialsPoint/src/assets/.gitkeep (0 bytes)
CREATE TutorialsPoint/src/environments/environment.prod.ts (51 bytes)
CREATE TutorialsPoint/src/environments/environment.ts (662 bytes)
CREATE TutorialsPoint/src/app/app-routing.module.ts (246 bytes)
CREATE TutorialsPoint/src/app/app.module.ts (393 bytes)
CREATE TutorialsPoint/src/app/app.component.html (25755 bytes)
CREATE TutorialsPoint/src/app/app.component.spec.ts (1083 bytes)
CREATE TutorialsPoint/src/app/app.component.ts (218 bytes)
CREATE TutorialsPoint/src/app/app.component.css (0 bytes)
CREATE TutorialsPoint/e2e/protractor.conf.js (808 bytes)
CREATE TutorialsPoint/e2e/tsconfig.json (214 bytes)
CREATE TutorialsPoint/e2e/src/app.e2e-spec.ts (647 bytes)
CREATE TutorialsPoint/e2e/src/app.po.ts (301 bytes)
Packages installed successfully.ที่นี่คำสั่งใหม่ได้สร้างพื้นที่ทำงานเชิงมุมและโครงการที่มีชื่อ TutorialsPoint ในไดเรกทอรีโหนดของเรา
ไวยากรณ์
ng help [options]คำสั่งวิธีใช้ ng แสดงรายการคำสั่งที่มีพร้อมคำอธิบายสั้น ๆ ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | - ช่วย = จริง | เท็จ | json | JSON |
แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
ตัวอย่าง
\>Node ng help
Available Commands:
add Adds support for an external library to your project.
analytics Configures the gathering of Angular CLI usage metrics. See https://v
8.angular.io/cli/usage-analytics-gathering.
build (b) Compiles an Angular app into an output directory named dist/ at the
given output path. Must be executed from within a workspace directory.
deploy Invokes the deploy builder for a specified project or for the default p
roject in the workspace.
config Retrieves or sets Angular configuration values in the angular.json file
for the workspace.
doc (d) Opens the official Angular documentation (angular.io) in a browser, an
d searches for a given keyword.
e2e (e) Builds and serves an Angular app, then runs end-to-end tests using Pro
tractor.
generate (g) Generates and/or modifies files based on a schematic.
help Lists available commands and their short descriptions.
lint (l) Runs linting tools on Angular app code in a given project folder.
new (n) Creates a new workspace and an initial Angular app.
run Runs an Architect target with an optional custom builder configuration def
ined in your project.
serve (s) Builds and serves your app, rebuilding on file changes.
test (t) Runs unit tests in a project.
update Updates your application and its dependencies. See https://update.angul
ar.io/
version (v) Outputs Angular CLI version.
xi18n (i18n-extract) Extracts i18n messages from source code.
For more detailed help run "ng [command name] --help"ในกรณีของแต่ละคำสั่งให้ใช้อ็อพชัน --help หรือ -h กับคำสั่ง ขั้นแรกให้ย้ายไปที่โครงการเชิงมุมที่สร้างโดยใช้คำสั่งng newจากนั้นเรียกใช้คำสั่ง
ตัวอย่าง
\>Node\>TutorialsPoint> ng serve --help
Builds and serves your app, rebuilding on file changes.
usage: ng serve <project> [options]
arguments:
project
The name of the project to build. Can be an application or a library.
options:
--allowed-hosts
Whitelist of hosts that are allowed to access the dev server.
--aot
Build using Ahead of Time compilation.
--base-href
Base url for the application being built.
--browser-target
Target to serve.
--build-event-log
**EXPERIMENTAL** Output file path for Build Event Protocol events
--common-chunk
Use a separate bundle containing code used across multiple bundles.
--configuration (-c)
A named build target, as specified in the "configurations" section of angula
r.json.
Each named target is accompanied by a configuration of option defaults for t
hat target.
Setting this explicitly overrides the "--prod" flag
--deploy-url
URL where files will be deployed.
--disable-host-check
Don't verify connected clients are part of allowed hosts.
--eval-source-map
Output in-file eval sourcemaps.
--help
Shows a help message for this command in the console.
--hmr
Enable hot module replacement.
--hmr-warning
Show a warning when the --hmr option is enabled.
--host
Host to listen on.
--live-reload
Whether to reload the page on change, using live-reload.
--open (-o)
Opens the url in default browser.
--optimization
Enables optimization of the build output.
--poll
Enable and define the file watching poll time period in milliseconds.
--port
Port to listen on.
--prod
Shorthand for "--configuration=production".
When true, sets the build configuration to the production target.
By default, the production target is set up in the workspace configuration s
uch that all builds make use of bundling, limited tree-shaking, and also limited
dead code elimination.
--progress
Log progress to the console while building.
--proxy-config
Proxy configuration file.
--public-host
The URL that the browser client (or live-reload client, if enabled) should u
see to connect to the development server. Use for a complex dev server setup, such as one with reverse proxies.
--serve-path
The pathname where the app will be served.
--serve-path-default-warning
Show a warning when deploy-url/base-href use unsupported serve path values.
--source-map
Output sourcemaps.
--ssl
Serve using HTTPS.
--ssl-cert
SSL certificate to use for serving HTTPS.
--ssl-key
SSL key to use for serving HTTPS.
--vendor-chunk
Use a separate bundle containing only vendor libraries.
--vendor-source-map
Resolve vendor packages sourcemaps.
--verbose
Adds more details to output logging.
--watch
Rebuild on change.ไวยากรณ์
ng generate <schematic> [options]
ng g <schematic> [options]คำสั่ง ng create สร้างและ / หรือแก้ไขไฟล์ตามแผนผัง ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <schematic> | แผนผังหรือคอลเลกชัน: แผนผังที่จะสร้าง ตัวเลือกนี้สามารถรับหนึ่งในคำสั่งย่อยต่อไปนี้ -
|
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --defaults = จริง | เท็จ | เมื่อเป็นจริงให้ปิดใช้งานพร้อมต์อินพุตแบบโต้ตอบสำหรับตัวเลือกที่มีค่าเริ่มต้น |
| 2 | --dryRun = จริง | เท็จ | เมื่อเป็นจริงจะเรียกใช้และรายงานกิจกรรมโดยไม่ต้องเขียนผลลัพธ์ ค่าเริ่มต้น: เท็จ นามแฝง: -d. |
| 3 | - บังคับ = จริง | เท็จ | เมื่อเป็นจริงบังคับให้เขียนทับไฟล์ที่มีอยู่ ค่าเริ่มต้น: เท็จ นามแฝง: -f. |
| 4 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
| 5 | --interactive = จริง | เท็จ | เมื่อเป็นเท็จปิดใช้งานพร้อมต์อินพุตแบบโต้ตอบ |
ขั้นแรกให้ย้ายไปที่โครงการเชิงมุมที่สร้างโดยใช้คำสั่งng newจากนั้นเรียกใช้คำสั่ง
ตัวอย่าง
\>Node\>TutorialsPoint> ng generate component goals
CREATE src/app/goals/goals.component.html (20 bytes)
CREATE src/app/goals/goals.component.spec.ts (621 bytes)
CREATE src/app/goals/goals.component.ts (271 bytes)
CREATE src/app/goals/goals.component.css (0 bytes)
UPDATE src/app/app.module.ts (471 bytes)ที่นี่คำสั่ง ng สร้างได้สร้างองค์ประกอบใหม่ในโครงการของเรา TutorialsPoint และเพิ่มรายการองค์ประกอบใหม่นี้ใน app.module.ts
ไวยากรณ์
ng build <project> [options]
ng b <project> [options]คำสั่ง ng build รวบรวมแอปพลิเคชัน / ไลบรารีเชิงมุมไว้ในไดเร็กทอรีเอาต์พุตชื่อ dist ที่พา ธ ที่กำหนด ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <โครงการ> | ชื่อของแอปพลิเคชันหรือไลบรารีที่จะสร้าง |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --aot = จริง | เท็จ | สร้างโดยใช้การรวบรวมล่วงหน้า ค่าเริ่มต้น: เท็จ |
| 2 | --baseHref = baseHref | URL พื้นฐานสำหรับแอปพลิเคชันที่กำลังสร้าง |
| 3 | --buildEventLog = buildEventLog | EXPERIMENTAL เส้นทางไฟล์เอาต์พุตสำหรับเหตุการณ์ Build Event Protocol |
| 4 | --buildOptimizer = จริง | เท็จ | เปิดใช้งานการเพิ่มประสิทธิภาพ '@ angular-devkit / build-optimizer' เมื่อใช้ตัวเลือก 'aot' ค่าเริ่มต้น: เท็จ |
| 5 | --commonChunk = จริง | เท็จ | ใช้บันเดิลแยกต่างหากที่มีโค้ดที่ใช้กับหลายบันเดิล ค่าเริ่มต้น: เท็จ |
| 6 | --configuration = การกำหนดค่า | เป้าหมายการสร้างที่มีชื่อตามที่ระบุในส่วน "การกำหนดค่า" ของ angular.json แต่ละเป้าหมายที่ตั้งชื่อมาพร้อมกับการกำหนดค่าตัวเลือกเริ่มต้นสำหรับเป้าหมายนั้น การตั้งค่านี้จะลบล้างแฟล็ก "--prod" อย่างชัดเจน นามแฝง: -c. |
| 7 | --crossOrigin = ไม่มี | ไม่ระบุชื่อ | ใช้ข้อมูลรับรอง | กำหนดการตั้งค่าแอตทริบิวต์ crossorigin ขององค์ประกอบที่ให้การสนับสนุน CORS ค่าเริ่มต้น: ไม่มี |
| 8 | --deleteOutputPath = true | false | ลบเส้นทางเอาต์พุตก่อนสร้าง ค่าเริ่มต้น: จริง |
| 9 | --deployUrl = deployUrl | URL ที่จะนำไฟล์ไปใช้งาน |
| 10 | --experimentalRollupPass = จริง | เท็จ | เชื่อมต่อโมดูลกับ Rollup ก่อนที่จะรวมเข้ากับ Webpack ค่าเริ่มต้น: เท็จ |
| 11 | --extractCss = จริง | เท็จ | แยก css จากสไตล์ส่วนกลางลงในไฟล์ css แทน js ค่าเริ่มต้น: เท็จ |
| 12 | --extractLicenses = จริง | เท็จ | แยกใบอนุญาตทั้งหมดในไฟล์แยกต่างหาก ค่าเริ่มต้น: เท็จ |
| 13 | --forkTypeChecker = จริง | เท็จ | รันตัวตรวจสอบประเภท TypeScript ในกระบวนการแยก ค่าเริ่มต้น: จริง |
| 14 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
| 15 | --i18nMissingTranslation = คำเตือน | ข้อผิดพลาด | ละเว้น | วิธีจัดการคำแปลที่ขาดหายไปสำหรับ i18n ค่าเริ่มต้น: คำเตือน |
| 16 | --index = ดัชนี | กำหนดค่าการสร้างดัชนี HTML ของแอปพลิเคชัน |
| 17 | --localize = จริง | เท็จ | |
| 18 | --main = หลัก | เส้นทางแบบเต็มสำหรับจุดเริ่มต้นไปยังแอปที่สัมพันธ์กับพื้นที่ทำงานปัจจุบัน |
| 19 | --namedChunks = จริง | เท็จ | ใช้ชื่อไฟล์สำหรับส่วนที่โหลดแบบขี้เกียจ ค่าเริ่มต้น: จริง |
| 20 | --ngswConfigPath = ngswConfigPath | พา ธ ไปยัง ngsw-config.json |
| 21 | --optimization = จริง | เท็จ | เปิดใช้งานการเพิ่มประสิทธิภาพของเอาต์พุตบิลด์ |
| 22 | --outputHashing = ไม่มี | ทั้งหมด | สื่อ | บันเดิล | กำหนดโหมดการแฮชป้องกันการแคชชื่อไฟล์เอาต์พุต ค่าเริ่มต้น: ไม่มี |
| 23 | --outputPath = outputPath | เส้นทางแบบเต็มสำหรับไดเร็กทอรีเอาต์พุตใหม่ที่สัมพันธ์กับพื้นที่ทำงานปัจจุบัน ตามค่าเริ่มต้นเขียนเอาต์พุตไปยังโฟลเดอร์ชื่อ dist / ในโปรเจ็กต์ปัจจุบัน |
| 24 | - เสา | เปิดใช้งานและกำหนดไฟล์การดูช่วงเวลาการสำรวจความคิดเห็นเป็นมิลลิวินาที |
| 25 | --polyfills = polyfills | เส้นทางแบบเต็มสำหรับไฟล์ polyfills สัมพันธ์กับพื้นที่ทำงานปัจจุบัน |
| 26 | --preserveSymlinks = จริง | เท็จ | อย่าใช้เส้นทางจริงเมื่อแก้ไขโมดูล ค่าเริ่มต้น: เท็จ |
| 27 | --prod = จริง | เท็จ | ชวเลขสำหรับ "--configuration = production" เมื่อเป็นจริงให้ตั้งค่าคอนฟิกบิลด์เป็นเป้าหมายการผลิต โดยค่าเริ่มต้นเป้าหมายการผลิตจะถูกตั้งค่าในคอนฟิกูเรชันพื้นที่ทำงานเพื่อให้บิลด์ทั้งหมดใช้การรวมกลุ่มการเขย่าต้นไม้แบบ จำกัด และการกำจัดโค้ดที่ตายแล้วอย่าง จำกัด |
| 28 | --progress = จริง | เท็จ | บันทึกความคืบหน้าไปยังคอนโซลขณะสร้าง ค่าเริ่มต้น: จริง |
| 27 | --resourcesOutputPath = resourcesOutputPath | พา ธ ที่จะวางทรัพยากรสไตล์เทียบกับ outputPath |
| 28 | --serviceWorker = จริง | เท็จ | สร้างการกำหนดค่าผู้ปฏิบัติงานบริการสำหรับบิลด์การผลิต ค่าเริ่มต้น: เท็จ |
| 29 | --showCircularDependencies = จริง | เท็จ | แสดงคำเตือนการพึ่งพาแบบวงกลมบนบิลด์ ค่าเริ่มต้น: จริง |
| 30 | --sourceMap = จริง | เท็จ | แผนผังแหล่งที่มาของเอาต์พุต ค่าเริ่มต้น: จริง |
| 31 | --statsJson = จริง | เท็จ | สร้างไฟล์ 'stats.json' ซึ่งสามารถวิเคราะห์ได้โดยใช้เครื่องมือเช่น 'webpack-bundle-analyzer' ค่าเริ่มต้น: เท็จ |
| 32 | --subresourceIntegrity = true | false | เปิดใช้งานการตรวจสอบความสมบูรณ์ของแหล่งข้อมูลย่อย ค่าเริ่มต้น: เท็จ |
| 33 | --tsConfig = tsConfig | เส้นทางแบบเต็มสำหรับไฟล์คอนฟิกูเรชัน TypeScript ที่สัมพันธ์กับพื้นที่ทำงานปัจจุบัน |
| 34 | --vendorChunk = จริง | เท็จ | ใช้บันเดิลแยกต่างหากที่มีเฉพาะไลบรารีของผู้จำหน่าย ค่าเริ่มต้น: จริง |
| 35 | --verbose = จริง | เท็จ | เพิ่มรายละเอียดเพิ่มเติมในการบันทึกเอาต์พุต ค่าเริ่มต้น: จริง |
| 36 | --watch = จริง | เท็จ | เรียกใช้บิลด์เมื่อไฟล์เปลี่ยนแปลง ค่าเริ่มต้น: เท็จ |
| 37 | --webWorkerTsConfig = webWorkerTsConfig | คอนฟิกูเรชัน TypeScript สำหรับโมดูล Web Worker |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng create แทนที่เนื้อหาของ app.component.html ด้วยเนื้อหาต่อไปนี้แล้วรันคำสั่ง
<app-goals></app-goals>
<router-outlet></router-outlet>ตัวอย่าง
\>Node\>TutorialsPoint> ng build
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 61.4 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 65 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.67 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T01:31:35.612Z - Hash: d5fd9371cdc40ae353bc - Time: 210494msคำสั่ง ng build ได้สร้าง Project TutorialsPoint สำเร็จแล้ว
ไวยากรณ์
ng run project:target[:configuration]คำสั่ง ng run รันเป้าหมายสถาปนิกด้วยคอนฟิกูเรชันตัวสร้างแบบกำหนดเองที่เป็นทางเลือกที่กำหนดใน angular.json ในโปรเจ็กต์ของคุณ นี่โครงการคือชื่อของแอปพลิเคชันตามที่กำหนดใน angular.json ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <เป้าหมาย> | เป้าหมายสถาปนิกที่จะเรียกใช้ |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --configuration = การกำหนดค่า | การกำหนดค่าตัวสร้างที่มีชื่อซึ่งกำหนดไว้ในส่วน "การกำหนดค่า" ของ angular.json ตัวสร้างใช้คอนฟิกูเรชันที่มีชื่อเพื่อรันเป้าหมายที่กำหนด นามแฝง: -c. |
| 2 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng createจากนั้นรันคำสั่ง
ตัวอย่าง
\>Node\>TutorialsPoint> ng run TutorialsPoint:build
Generating ES5 bundles for differential loading...
ES5 bundle generation complete.
chunk {polyfills} polyfills-es2015.js, polyfills-es2015.js.map (polyfills) 141 kB [initial] [rendered]
chunk {polyfills-es5} polyfills-es5.js, polyfills-es5.js.map (polyfills-es5) 656 kB [initial] [rendered]
chunk {main} main-es2015.js, main-es2015.js.map (main) 12.9 kB [initial] [rendered]
chunk {main} main-es5.js, main-es5.js.map (main) 15.1 kB [initial] [rendered]
chunk {runtime} runtime-es2015.js, runtime-es2015.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {runtime} runtime-es5.js, runtime-es5.js.map (runtime) 6.16 kB [entry] [rendered]
chunk {styles} styles-es2015.js, styles-es2015.js.map (styles) 12.4 kB [initial] [rendered]
chunk {styles} styles-es5.js, styles-es5.js.map (styles) 13.9 kB [initial] [rendered]
chunk {vendor} vendor-es2015.js, vendor-es2015.js.map (vendor) 2.66 MB [initial] [rendered]
chunk {vendor} vendor-es5.js, vendor-es5.js.map (vendor) 3.11 MB [initial] [rendered]
Date: 2020-06-04T02:31:28.919Z - Hash: dd73885c28e550d01341 - Time: 13742msคำสั่ง ng build ได้สร้าง Project TutorialsPoint สำเร็จแล้ว
ไวยากรณ์
ng serve <project> [options]
ng s <project> [options]คำสั่ง ng serve สร้างและให้บริการแอปพลิเคชัน สร้างแอปพลิเคชันขึ้นมาใหม่หากมีการเปลี่ยนแปลงเกิดขึ้น นี่โครงการคือชื่อของแอปพลิเคชันตามที่กำหนดใน angular.json ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <โครงการ> | ชื่อโครงการที่จะสร้าง อาจเป็นแอปพลิเคชันหรือห้องสมุด |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --allowedHosts | รายการโฮสต์ที่อนุญาตให้เข้าถึงเซิร์ฟเวอร์ dev |
| 2 | --aot = จริง | เท็จ | สร้างโดยใช้การรวบรวมล่วงหน้า |
| 3 | --baseHref = baseHref | URL พื้นฐานสำหรับแอปพลิเคชันที่กำลังสร้าง |
| 4 | --buildEventLog = buildEventLog | EXPERIMENTAL เส้นทางไฟล์เอาต์พุตสำหรับเหตุการณ์ Build Event Protocol |
| 5 | --commonChunk = จริง | เท็จ | ใช้บันเดิลแยกต่างหากที่มีโค้ดที่ใช้กับหลายบันเดิล |
| 6 | --configuration = การกำหนดค่า | เป้าหมายการสร้างที่มีชื่อตามที่ระบุในส่วน "การกำหนดค่า" ของ angular.json แต่ละเป้าหมายที่ตั้งชื่อมาพร้อมกับการกำหนดค่าตัวเลือกเริ่มต้นสำหรับเป้าหมายนั้น การตั้งค่านี้จะลบล้างแฟล็ก "--prod" อย่างชัดเจน นามแฝง: -c |
| 7 | --deployUrl = deployUrl | URL ที่จะนำไฟล์ไปใช้งาน |
| 8 | --disableHostCheck = จริง | เท็จ | อย่ายืนยันว่าไคลเอนต์ที่เชื่อมต่อเป็นส่วนหนึ่งของโฮสต์ที่อนุญาต ค่าเริ่มต้น: เท็จ |
| 9 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
| 10 | --hmr = จริง | เท็จ | เปิดใช้งานการเปลี่ยนโมดูลร้อน ค่าเริ่มต้น: เท็จ |
| 11 | --hmrWarning = จริง | เท็จ | แสดงคำเตือนเมื่อเปิดใช้งานตัวเลือก --hmr ค่าเริ่มต้น: จริง |
| 12 | --host = โฮสต์ | โฮสต์ที่จะฟัง ค่าเริ่มต้น: localhost |
| 13 | --liveReload = จริง | เท็จ | ไม่ว่าจะโหลดหน้าใหม่เมื่อมีการเปลี่ยนแปลงโดยใช้การโหลดซ้ำ ค่าเริ่มต้น: จริง |
| 14 | --open = จริง | เท็จ | เปิด url ในเบราว์เซอร์เริ่มต้น ค่าเริ่มต้น: เท็จ นามแฝง: -o |
| 15 | --optimization = จริง | เท็จ | เปิดใช้งานการเพิ่มประสิทธิภาพของเอาต์พุตบิลด์ |
| 16 | - เสา | เปิดใช้งานและกำหนดไฟล์การดูช่วงเวลาการสำรวจความคิดเห็นเป็นมิลลิวินาที |
| 17 | --ท่าเรือ | พอร์ตเพื่อฟัง ค่าเริ่มต้น: 4200 |
| 18 | --prod = จริง | เท็จ | ชวเลขสำหรับ "--configuration = production" เมื่อเป็นจริงให้ตั้งค่าคอนฟิกบิลด์เป็นเป้าหมายการผลิต โดยค่าเริ่มต้นเป้าหมายการผลิตจะถูกตั้งค่าในคอนฟิกูเรชันพื้นที่ทำงานเพื่อให้บิลด์ทั้งหมดใช้การรวมกลุ่มการเขย่าต้นไม้แบบ จำกัด และการกำจัดโค้ดที่ตายแล้วอย่าง จำกัด |
| 19 | --progress = จริง | เท็จ | บันทึกความคืบหน้าไปยังคอนโซลขณะสร้าง |
| 20 | --proxyConfig = proxyConfig | ไฟล์คอนฟิกูเรชันพร็อกซี |
| 21 | --publicHost = publicHost | URL ที่ไคลเอนต์เบราว์เซอร์ (หรือไคลเอ็นต์รีโหลดสดหากเปิดใช้งาน) ควรใช้เพื่อเชื่อมต่อกับเซิร์ฟเวอร์การพัฒนา ใช้สำหรับการตั้งค่าเซิร์ฟเวอร์ dev ที่ซับซ้อนเช่นเซิร์ฟเวอร์ที่มีพร็อกซีย้อนกลับ |
| 22 | --servePath = servePath | ชื่อพา ธ ที่จะให้บริการแอป |
| 23 | --servePathDefaultWarning = true | false | แสดงคำเตือนเมื่อ deploy-url / base-href ใช้ค่าพา ธ การแสดงผลที่ไม่รองรับ ค่าเริ่มต้น: จริง |
| 24 | --sourceMap = จริง | เท็จ | แผนผังแหล่งที่มาของเอาต์พุต |
| 25 | --ssl = จริง | เท็จ | ให้บริการโดยใช้ HTTPS ค่าเริ่มต้น: เท็จ |
| 26 | --sslCert = sslCert | ใบรับรอง SSL ที่จะใช้ในการให้บริการ HTTPS |
| 27 | --sslKey = sslKey | คีย์ SSL ที่จะใช้ในการให้บริการ HTTPS |
| 28 | --vendorChunk = จริง | เท็จ | ใช้บันเดิลแยกต่างหากที่มีเฉพาะไลบรารีของผู้จำหน่าย |
| 29 | --verbose = จริง | เท็จ | เพิ่มรายละเอียดเพิ่มเติมในการบันทึกเอาต์พุต |
| 30 | --watch = จริง | เท็จ | สร้างใหม่ในการเปลี่ยนแปลง ค่าเริ่มต้น: จริง |
ขั้นแรกให้ย้ายไปที่โครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng buildจากนั้นเรียกใช้คำสั่ง
ตัวอย่าง
\>Node\>TutorialsPoint> ng serve
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-04T04:01:47.562Z - Hash: a90c5fc750c475cdc4d1 - Time: 10164ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.ที่นี่คำสั่ง ng serve ได้สร้างและให้บริการโครงการของเรา TutorialsPoint สำเร็จแล้วตอนนี้เปิด http: // localhost: 4200 ในหน้าต่างเบราว์เซอร์และตรวจสอบผลลัพธ์

ไวยากรณ์
ng lint <project> [options]
ng l <project> [options]ng lint เรียกใช้ linting tool บนโค้ดแอพเชิงมุม ตรวจสอบคุณภาพรหัสของโครงการเชิงมุมที่ระบุ มันใช้ TSLint เป็นเครื่องมือการขุยเริ่มต้นและใช้การกำหนดค่าเริ่มต้นที่มีอยู่ในไฟล์ tslint.json ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <โครงการ> | ชื่อโครงการที่จะขุย |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --configuration = การกำหนดค่า | การกำหนดค่าผ้าสำลีที่จะใช้ นามแฝง: -c |
| 2 | --ไม่รวม | ไฟล์ที่จะแยกออกจากการเป็นขุย |
| 3 | - ไฟล์ | ไฟล์ที่จะรวมไว้ในผ้าสำลี |
| 4 | --fix = จริง | เท็จ | แก้ไขข้อผิดพลาดที่เป็นขุย (อาจเขียนทับไฟล์ที่เป็นขุย) ค่าเริ่มต้น: เท็จ |
| 5 | - บังคับ = จริง | เท็จ | ประสบความสำเร็จแม้ว่าจะมีข้อผิดพลาดที่เป็นขุยก็ตาม ค่าเริ่มต้น: เท็จ |
| 6 | --format = รูปแบบ | รูปแบบผลลัพธ์ (ร้อยแก้ว, json, สไตล์, verbose, pmd, msbuild, checkstyle, vso, fileslist) ค่าเริ่มต้น: ร้อยแก้ว |
| 7 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
| 8 | --silent = จริง | เท็จ | แสดงข้อความผลลัพธ์ ค่าเริ่มต้น: เท็จ |
| 9 | --tsConfig = tsConfig | ชื่อของไฟล์คอนฟิกูเรชัน TypeScript |
| 10 | --tslintConfig = tslintConfig | ชื่อของไฟล์คอนฟิกูเรชัน TSLint |
| 11 | --typeCheck = จริง | เท็จ | ควบคุมการตรวจสอบชนิดของผ้าสำลี ค่าเริ่มต้น: เท็จ |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng build
อัปเดต goal.component.html และ goal.component.ts ดังต่อไปนี้
goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component'
constructor() { }
ngOnInit(): void {
}
}goal.component.html
<p>{{title}}</p>ตอนนี้เรียกใช้คำสั่ง linting
ตัวอย่าง
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:9:27 - Missing semicolon
ERROR: D:/Node/TutorialsPoint/src/app/goals/goals.component.ts:13:2 - file should end with a newline
Lint errors found in the listed files.คำสั่ง ng lint ได้ตรวจสอบคุณภาพโค้ดของแอพพลิเคชั่นและพิมพ์สถานะ linting
ตอนนี้แก้ไขข้อผิดพลาดใน goal.component.ts
goal.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-goals',
templateUrl: './goals.component.html',
styleUrls: ['./goals.component.css']
})
export class GoalsComponent implements OnInit {
title = 'Goal Component';
constructor() { }
ngOnInit(): void {
}
}ตอนนี้เรียกใช้คำสั่ง linting
ตัวอย่าง
\>Node\>TutorialsPoint> ng lint
Linting "TutorialsPoint"...
All files pass linting.ไวยากรณ์
ng test <project> [options]
ng t <project> [options]การทดสอบ ng เรียกใช้กรณีทดสอบหน่วยในโค้ดแอปเชิงมุม ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <โครงการ> | ชื่อของโครงการที่จะทดสอบ |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --browsers = เบราว์เซอร์ | แทนที่การทดสอบเบราว์เซอร์ที่รัน |
| 2 | --codeCoverage = จริง | เท็จ | ส่งออกรายงานการครอบคลุมรหัส ค่าเริ่มต้น: เท็จ |
| 3 | --codeCoverageExclude | Globs ที่จะแยกออกจากความครอบคลุมของรหัส |
| 4 | --configuration = การกำหนดค่า | เป้าหมายการสร้างที่มีชื่อตามที่ระบุในส่วน "การกำหนดค่า" ของ angular.json แต่ละเป้าหมายที่ตั้งชื่อมาพร้อมกับการกำหนดค่าตัวเลือกเริ่มต้นสำหรับเป้าหมายนั้น การตั้งค่านี้จะลบล้างแฟล็ก "--prod" อย่างชัดเจน นามแฝง: -c |
| 5 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
| 6 | - รวม | กลุ่มของไฟล์ที่จะรวมสัมพันธ์กับเวิร์กสเปซหรือรูทโปรเจ็กต์ มี 2 กรณีพิเศษ -
|
| 7 | --karmaConfig = กรรมConfig | ชื่อของไฟล์คอนฟิกูเรชัน Karma |
| 8 | --main = หลัก | ชื่อของไฟล์จุดเริ่มต้นหลัก |
| 9 | - เสา | เปิดใช้งานและกำหนดไฟล์การดูช่วงเวลาการสำรวจความคิดเห็นเป็นมิลลิวินาที |
| 10 | --polyfills = polyfills | ชื่อของไฟล์ polyfills |
| 11 | --preserveSymlinks = จริง | เท็จ | อย่าใช้เส้นทางจริงเมื่อแก้ไขโมดูล ค่าเริ่มต้น: เท็จ |
| 12 | --prod = จริง | เท็จ | ชวเลขสำหรับ "--configuration = production" เมื่อเป็นจริงให้ตั้งค่าคอนฟิกบิลด์เป็นเป้าหมายการผลิต โดยค่าเริ่มต้นเป้าหมายการผลิตจะถูกตั้งค่าในคอนฟิกูเรชันพื้นที่ทำงานเพื่อให้บิลด์ทั้งหมดใช้การรวมกลุ่มการเขย่าต้นไม้แบบ จำกัด และการกำจัดโค้ดที่ตายแล้วอย่าง จำกัด |
| 13 | --progress = จริง | เท็จ | บันทึกความคืบหน้าไปยังคอนโซลขณะสร้าง |
| 13 | --progress = จริง | เท็จ | บันทึกความคืบหน้าไปยังคอนโซลขณะสร้าง |
| 14 | - ผู้รายงาน | กรรมผู้สื่อข่าวที่จะใช้. ส่งตรงถึงนักวิ่งแห่งกรรม. |
| 15 | --sourceMap = จริง | เท็จ | แผนผังแหล่งที่มาของเอาต์พุต ค่าเริ่มต้น: จริง |
| 16 | --tsConfig = tsConfig | ชื่อของไฟล์คอนฟิกูเรชัน TypeScript |
| 17 | --watch = จริง | เท็จ | เรียกใช้บิลด์เมื่อไฟล์เปลี่ยนแปลง |
| 18 | --webWorkerTsConfig = webWorkerTsConfig | คอนฟิกูเรชัน TypeScript สำหรับโมดูล Web Worker |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng build
ตอนนี้รันคำสั่งทดสอบ
ตัวอย่าง
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this module.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 0 of 4 SUCCESS (0 secs / 0 secs)
...
AppComponent should render title FAILED
TypeError: Cannot read property 'textContent' of null
at <Jasmine>
at UserContext.<anonymous> (http://localhost:9876/_karma_webpack_/src/app/app.component.spec.ts:33:51)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 4 (1 FAILED) (0 secs / 0.203 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 4 (1 FAILED) (0 secs / 0.221 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0 secs / 0.244 sec
Chrome 83.0.4103 (Windows 7.0.0): Executed 4 of 4 (1 FAILED) (0.282 secs / 0.244
secs)
TOTAL: 1 FAILED, 3 SUCCESSตอนนี้เพื่อแก้ไขความล้มเหลวให้อัปเดต app.component.spec.ts
app.component.spec.ts
import { TestBed, async } from '@angular/core/testing';
import { RouterTestingModule } from '@angular/router/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [
RouterTestingModule
],
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app).toBeTruthy();
});
});ตอนนี้รันคำสั่งทดสอบ
ตัวอย่าง
\>Node\>TutorialsPoint> ng test
...
WARN: ''app-goals' is not a known element:
1. If 'app-goals' is an Angular component, then verify that it is part of this m
odule.
2. If 'app-goals' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@
NgModule.schemas' of this component to suppress this message.'
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.097 secs / 0.073 se
cs)
TOTAL: 2 SUCCESSการทดสอบ ng ยังเปิดเบราว์เซอร์และแสดงสถานะการทดสอบ

ไวยากรณ์
ng e2e <project> [options]
ng e <project> [options]ng e2e สร้างให้บริการแอปพลิเคชันจากนั้นรันกรณีทดสอบ end to end โดยใช้ไม้โปรแทรกเตอร์ ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <โครงการ> | ชื่อของโครงการที่จะทดสอบ |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --baseUrl = baseUrl | URL ฐานสำหรับไม้โปรแทรกเตอร์ที่จะเชื่อมต่อ |
| 2 | --configuration = การกำหนดค่า | เป้าหมายการสร้างที่มีชื่อตามที่ระบุในส่วน "การกำหนดค่า" ของ angular.json แต่ละเป้าหมายที่ตั้งชื่อมาพร้อมกับการกำหนดค่าตัวเลือกเริ่มต้นสำหรับเป้าหมายนั้น การตั้งค่านี้จะลบล้างแฟล็ก "--prod" อย่างชัดเจน นามแฝง: -c |
| 3 | --devServerTarget = devServerTarget | เป้าหมายเซิร์ฟเวอร์ Dev เพื่อรันการทดสอบ |
| 4 | --grep = grep | ดำเนินการตามข้อกำหนดที่มีชื่อตรงกับรูปแบบซึ่งรวบรวมไว้ภายใน RegExp |
| 5 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
| 6 | --host = โฮสต์ | โฮสต์ที่จะฟัง |
| 7 | --invertGrep = จริง | เท็จ | สลับการเลือกที่ระบุโดยตัวเลือก "grep" ค่าเริ่มต้น: เท็จ |
| 8 | --port | The port to use to serve the application. |
| 9 | --prod=true|false | Shorthand for "--configuration=production". When true, sets the build configuration to the production target. By default, the production target is set up in the workspace configuration such that all builds make use of bundling, limited tree-shaking, and also limited dead code elimination. |
| 10 | --protractorConfig=protractorConfig | The name of the Protractor configuration file. |
| 11 | --specs | Override specs in the protractor config. |
| 12 | --suite=suite | Override suite in the protractor config. |
| 13 | --webdriverUpdate=true|false | Try to update webdriver. Default: true |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng build
ตอนนี้รันคำสั่ง e2e
ตัวอย่าง
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.3 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:20:15.029Z - Hash: 16f321e3d4599af26622 - Time: 20899ms
** Angular Live Development Server is listening on localhost:4200, open your bro
wser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
x should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
...
From: Task: Run it("should display welcome message") in control flow
...
**************************************************
* Failures *
**************************************************
1) workspace-project App should display welcome message
- Failed: No element found using locator: By(css selector, app-root .content span)
Executed 1 of 1 spec (1 FAILED) in 2 secs.ตอนนี้เพื่อแก้ไขความล้มเหลวให้อัปเดต app.component.html
app.component.html
<div class="content" role="main">
<span>{{ title }} app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>ตอนนี้รันคำสั่ง e2e
ตัวอย่าง
\>Node\>TutorialsPoint> ng e2e
...
chunk {main} main.js, main.js.map (main) 14.9 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.4 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3 MB [initial] [rendered]
Date: 2020-06-06T04:28:33.514Z - Hash: 5d8bf2fc7ff59fa390b0 - Time: 10529ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
: Compiled successfully.
...
workspace-project App
√ should display welcome message
Executed 1 of 1 spec SUCCESS in 2 secs.ng e2e ยังเปิดเบราว์เซอร์และใช้เพื่อเรียกใช้กรณีทดสอบการยอมรับโดยใช้ UI
ไวยากรณ์
ng add <collection> [options]ng เพิ่มแพ็คเกจ npm ในพื้นที่ทำงาน ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <collection> | ชื่อของแพ็กเกจที่จะเพิ่ม |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --defaults = จริง | เท็จ | เมื่อเป็นจริงให้ปิดใช้งานพร้อมต์อินพุตแบบโต้ตอบสำหรับตัวเลือกที่มีค่าเริ่มต้น |
| 2 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
| 3 | --registry = รีจิสทรี | NPM Registry ที่จะใช้ |
| 4 | --verbose = จริง | เท็จ | แสดงรายละเอียดเพิ่มเติมเกี่ยวกับการดำเนินการภายในระหว่างการดำเนินการ ค่าเริ่มต้น: เท็จ |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng build
ตอนนี้เรียกใช้คำสั่งเพิ่ม
ตัวอย่าง
\>Node\>TutorialsPoint> ng add @angular/pwa
Installing packages for tooling via npm.
Installed packages for tooling via npm.
CREATE ngsw-config.json (620 bytes)
CREATE src/manifest.webmanifest (1352 bytes)
CREATE src/assets/icons/icon-128x128.png (1253 bytes)
CREATE src/assets/icons/icon-144x144.png (1394 bytes)
CREATE src/assets/icons/icon-152x152.png (1427 bytes)
CREATE src/assets/icons/icon-192x192.png (1790 bytes)
CREATE src/assets/icons/icon-384x384.png (3557 bytes)
CREATE src/assets/icons/icon-512x512.png (5008 bytes)
CREATE src/assets/icons/icon-72x72.png (792 bytes)
CREATE src/assets/icons/icon-96x96.png (958 bytes)
UPDATE angular.json (3803 bytes)
UPDATE package.json (1332 bytes)
UPDATE src/app/app.module.ts (682 bytes)
UPDATE src/index.html (482 bytes)
√ Packages installed successfully.ไวยากรณ์
ng analytics <settingOrProject> <projectSetting> [options]คำสั่งการวิเคราะห์ ng กำหนดค่าเมตริกการใช้งาน CLI เชิงมุม ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <settingOrProject> = on | off | ci | project | prompt | เปิดหรือปิดใช้งานการวิเคราะห์การใช้งานทั้งหมดสำหรับผู้ใช้โดยตรงหรือแจ้งให้ผู้ใช้ตั้งค่าสถานะแบบโต้ตอบหรือตั้งค่าสถานะเริ่มต้นสำหรับโครงการ ต่อไปนี้เป็นรายละเอียดของตัวเลือก
|
| 2 | <projectSetting> = เปิด | ปิด | พร้อมต์ | ตั้งค่าสถานะการเปิดใช้งานการวิเคราะห์เริ่มต้นสำหรับโครงการ |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng build
ตอนนี้รันคำสั่งการวิเคราะห์
ตัวอย่าง
\>Node\>TutorialsPoint> ng analytics offไวยากรณ์
ng config <jsonPath> <value> [options]คำสั่ง ng config ดึงหรือตั้งค่าคอนฟิกูเรชันเชิงมุมใน angular.json ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <jsonPath> | คีย์คอนฟิกูเรชันเพื่อตั้งค่าหรือคิวรีในรูปแบบพา ธ JSON ตัวอย่างเช่น "a [3] .foo.bar [2]" หากไม่มีการระบุค่าใหม่ให้ส่งกลับค่าปัจจุบันของคีย์นี้ |
| 2 | <value> | หากระบุค่าใหม่สำหรับคีย์การกำหนดค่าที่กำหนด |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --global = จริง | เท็จ | เมื่อเป็นจริงให้เข้าถึงคอนฟิกูเรชันส่วนกลางในโฮมไดเร็กทอรีของผู้โทร ค่าเริ่มต้น: เท็จ นามแฝง: -g |
| 2 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng build
ตอนนี้รันคำสั่ง config
ตัวอย่าง
\>Node\>TutorialsPoint> ng config projects.TutorialsPoint.projectType
applicationไวยากรณ์
ng doc <keyword> [options]
ng d <keyword> [options]คำสั่ง ng doc เปิดเอกสาร Angular อย่างเป็นทางการในเบราว์เซอร์และค้นหาคำสำคัญที่กำหนด ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <คำหลัก> | คีย์เวิร์ดที่จะค้นหาตามที่ระบุไว้ในแถบค้นหาใน angular.io |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng build
ตอนนี้รันคำสั่ง doc
ตัวอย่าง
\>Node\>TutorialsPoint> ng doc buildตอนนี้หน้าต่างเบราว์เซอร์จะเปิดขึ้นและค้นหาคำหลักที่เกี่ยวข้อง

ไวยากรณ์
ng update [options]ng update command อัพเดตแอปพลิเคชันและการอ้างอิง ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <คำหลัก> | คีย์เวิร์ดที่จะค้นหาตามที่ระบุไว้ในแถบค้นหาใน angular.io |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | - ทั้งหมด = จริง | เท็จ | จะอัปเดตแพ็คเกจทั้งหมดใน package.json หรือไม่ ค่าเริ่มต้น: เท็จ |
| 2 | --allowDirty = จริง | เท็จ | อนุญาตให้อัปเดตเมื่อที่เก็บมีไฟล์ที่แก้ไขหรือไม่ถูกติดตาม |
| 3 | --createCommits = จริง | เท็จ | สร้างการควบคุมซอร์สคอมมิตสำหรับการอัพเดตและการโอนย้าย ค่าเริ่มต้น: เท็จ นามแฝง: -C |
| 4 | - บังคับ = จริง | เท็จ | หากเป็นเท็จจะแสดงข้อผิดพลาดหากแพ็กเกจที่ติดตั้งเข้ากันไม่ได้กับการอัปเดต ค่าเริ่มต้น: เท็จ |
| 5 | - จาก = จาก | เวอร์ชันที่จะย้ายจาก ใช้ได้เฉพาะกับแพ็กเกจเดียวที่กำลังอัปเดตและเฉพาะในการย้ายข้อมูลเท่านั้น |
| 6 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
| 7 | --migrateOnly = true | false | ดำเนินการโอนย้ายเท่านั้นไม่อัปเดตเวอร์ชันที่ติดตั้ง |
| 8 | --next = จริง | เท็จ | ใช้เวอร์ชันที่ใหญ่ที่สุดรวมทั้งเบต้าและ RC ค่าเริ่มต้น: เท็จ |
| 9 | - แพคเกจ | ชื่อแพ็กเกจที่จะอัปเดต |
| 10 | - ถึง = ถึง | เวอร์ชันที่จะใช้การย้ายข้อมูล ใช้ได้เฉพาะกับแพ็กเกจเดียวที่กำลังอัปเดตและเฉพาะในการย้ายข้อมูลเท่านั้น ต้องมีการระบุ ตรวจพบเวอร์ชันที่ติดตั้งเริ่มต้น |
| 11 | --verbose = จริง | เท็จ | แสดงรายละเอียดเพิ่มเติมเกี่ยวกับการดำเนินการภายในระหว่างการดำเนินการ ค่าเริ่มต้น: เท็จ |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng build
ตอนนี้รันคำสั่งอัพเดต ตอนนี้ ng จะอัปเดตการอ้างอิงโดยใช้ npm
ตัวอย่าง
\>Node\>TutorialsPoint> ng update
Using package manager: 'npm'
Collecting installed dependencies...
Found 31 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!ไวยากรณ์
ng xi18n <project> [options]
ng i18n-extract <project> [options]คำสั่ง ng xi18n แยกข้อความ i18n จากซอร์สโค้ด ตัวเลือกคือพารามิเตอร์ที่เป็นทางเลือก
อาร์กิวเมนต์
| ซีเนียร์ | อาร์กิวเมนต์และไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | <โครงการ> | ชื่อโครงการ อาจเป็นแอปพลิเคชันหรือไลบรารี |
ตัวเลือก
| ซีเนียร์ | ตัวเลือกและไวยากรณ์ | คำอธิบาย |
|---|---|---|
| 1 | --browserTarget = browserTarget | เป้าหมายที่จะดึงออกมา |
| 2 | --configuration = การกำหนดค่า | เป้าหมายการสร้างที่มีชื่อตามที่ระบุในส่วน "การกำหนดค่า" ของ angular.json แต่ละเป้าหมายที่ตั้งชื่อมาพร้อมกับการกำหนดค่าตัวเลือกเริ่มต้นสำหรับเป้าหมายนั้น การตั้งค่านี้จะลบล้างแฟล็ก "--prod" อย่างชัดเจน นามแฝง: -c |
| 3 | --createCommits = จริง | เท็จ | สร้างการควบคุมซอร์สคอมมิตสำหรับการอัพเดตและการโอนย้าย ค่าเริ่มต้น: เท็จ นามแฝง: -C |
| 4 | --format = xmb | xlf | xlif | xliff | xlf2 | xliff2 | รูปแบบผลลัพธ์สำหรับไฟล์ที่สร้างขึ้น ค่าเริ่มต้น: xlf |
| 5 | --help = true | false | json | JSON | แสดงข้อความวิธีใช้สำหรับคำสั่งนี้ในคอนโซล ค่าเริ่มต้น: เท็จ |
| 6 | --outFile = outFile | ชื่อของไฟล์ที่จะส่งออก |
| 7 | --outputPath = outputPath | เส้นทางที่จะวางเอาต์พุต |
| 8 | --prod = จริง | เท็จ | ชวเลขสำหรับ "--configuration = production" เมื่อเป็นจริงให้ตั้งค่าคอนฟิกบิลด์เป็นเป้าหมายการผลิต โดยค่าเริ่มต้นเป้าหมายการผลิตจะถูกตั้งค่าในคอนฟิกูเรชันพื้นที่ทำงานเพื่อให้บิลด์ทั้งหมดใช้การรวมกลุ่มการเขย่าต้นไม้แบบ จำกัด และการกำจัดโค้ดที่ตายแล้วอย่าง จำกัด |
| 9 | --progress = จริง | เท็จ | บันทึกความคืบหน้าไปยังคอนโซล ค่าเริ่มต้น: จริง |
ขั้นแรกให้ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng build อัปเดต app.component.html ดังนี้:
app.component.spec.ts
<div class="content" role="main">
<span i18n>app is running!</span>
</div>
<app-goals></app-goals>
<router-outlet></router-outlet>ตอนนี้รันคำสั่ง xi18n
ตัวอย่าง
\>Node\>TutorialsPoint> ng xi18nเพิ่มการสนับสนุนการแปล
\>Node\>TutorialsPoint> ng add @angular/localize
Installing packages for tooling via npm.
Installed packages for tooling via npm.
UPDATE src/polyfills.ts (3064 bytes)ตอนนี้ ng จะสร้างไฟล์ messages.xlf ในโฟลเดอร์รูทซึ่งเป็นไฟล์แปลมาตรฐานอุตสาหกรรม
Messages.xlf
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en-US" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="6226cbeebaffaec0342459915ef7d9b0e9e92977" datatype="html">
<source>app is running!</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">2</context>
</context-group>
</trans-unit>
</body>
</file>
</xliff>ไวยากรณ์
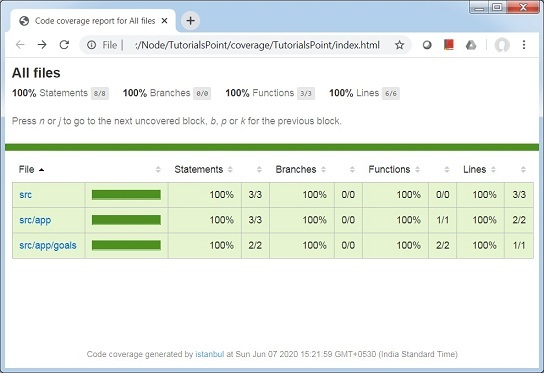
ng test <project> --codeCoverage=trueคำสั่งทดสอบ ng ช่วยให้ตรวจสอบความครอบคลุมของโค้ดโดยใช้กรณีทดสอบที่เขียนขึ้น ดูตัวอย่างด้านล่าง
ย้ายไปยังโครงการเชิงมุมที่อัปเดตโดยใช้คำสั่งng xi18n ตอนนี้รันการทดสอบด้วยคำสั่ง codeCoverage
ตัวอย่าง
\>Node\>TutorialsPoint> ng test --codeCoverage=true
10% building 2/2 modules 0 active07 06 2020 15:21:46.292:WARN [karma]: No captur
ed browser, open http://localhost:9876/
07 06 2020 15:21:46.299:INFO [karma-server]: Karma v4.4.1 server started at http
://0.0.0.0:9876/
07 06 2020 15:21:46.300:INFO [launcher]: Launching browsers Chrome with concurre
ncy unlimited
07 06 2020 15:21:46.312:INFO [launcher]: Starting browser Chrome
07 06 2020 15:21:55.456:WARN [karma]: No captured browser, open http://localhost
:9876/
07 06 2020 15:21:55.533:INFO [Chrome 83.0.4103 (Windows 7.0.0)]: Connected on so
cket gJgRaX_rXI6ZqoAiAAAA with id 261512
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 1 of 2 SUCCESS (0 secs / 0.053 secs)
...
Chrome 83.0.4103 (Windows 7.0.0): Executed 2 of 2 SUCCESS (0.107 secs / 0.082 se
cs)
TOTAL: 2 SUCCESS
=============================== Coverage summary ===============================
Statements : 100% ( 8/8 )
Branches : 100% ( 0/0 )
Functions : 100% ( 3/3 )
Lines : 100% ( 6/6 )
================================================================================ตอนนี้คำสั่งทดสอบ ng ได้สร้างโฟลเดอร์ความครอบคลุมภายใน TutorialsPoint ซึ่งเป็นโฟลเดอร์โครงการและได้จัดเตรียมรายงานความครอบคลุมในรูปแบบ html ซึ่งมีให้ในรูปแบบ \> Node \> TutorialsPoint \> coverage \> TutorialsPoint \> index.html