แผนภูมิ Google เชิงมุม - คู่มือฉบับย่อ
Google Chartsเป็นไลบรารีการสร้างแผนภูมิแบบ JavaScript ที่มีวัตถุประสงค์เพื่อปรับปรุงเว็บแอปพลิเคชันโดยการเพิ่มความสามารถในการสร้างแผนภูมิแบบโต้ตอบ รองรับแผนภูมิที่หลากหลาย แผนภูมิถูกวาดโดยใช้ SVG ในเบราว์เซอร์มาตรฐานเช่น Chrome, Firefox, Safari, Internet Explorer (IE) ใน IE 6 แบบเดิม VML จะใช้ในการวาดกราฟิก
angular-google-chartsเป็นเครื่องห่อแบบเชิงมุมแบบโอเพนซอร์สสำหรับ Google Charts เพื่อให้การแสดงภาพแผนภูมิ Google ที่สวยงามและมีคุณสมบัติครบถ้วนภายในแอปพลิเคชันเชิงมุมและสามารถใช้ร่วมกับส่วนประกอบเชิงมุมได้อย่างราบรื่น มีบทที่กล่าวถึงองค์ประกอบพื้นฐานทั้งหมดของ Google Charts พร้อมด้วยตัวอย่างที่เหมาะสมภายในแอปพลิเคชัน Angular
คุณสมบัติ
ต่อไปนี้เป็นคุณสมบัติเด่นของห้องสมุด Google Charts
Compatability - ใช้งานได้บนเบราว์เซอร์และแพลตฟอร์มมือถือหลัก ๆ ทั้งหมดเช่น Android และ iOS
Multitouch Support- รองรับมัลติทัชบนแพลตฟอร์มที่ใช้หน้าจอสัมผัสเช่น Android และ iOS เหมาะอย่างยิ่งสำหรับสมาร์ทโฟน / แท็บเล็ตที่ใช้ iPhone / iPad และ Android
Free to Use - โอเพ่นซอร์สและใช้งานได้ฟรีเพื่อวัตถุประสงค์ที่ไม่ใช่เชิงพาณิชย์
Lightweight - ไลบรารีหลัก loader.js เป็นไลบรารีที่มีน้ำหนักเบามาก
Simple Configurations - ใช้ json เพื่อกำหนดการกำหนดค่าต่างๆของแผนภูมิและง่ายต่อการเรียนรู้และใช้งาน
Dynamic - อนุญาตให้แก้ไขแผนภูมิแม้หลังจากสร้างแผนภูมิแล้ว
Multiple axes- ไม่ จำกัด เฉพาะแกน x, y รองรับหลายแกนบนแผนภูมิ
Configurable tooltips- Tooltip เกิดขึ้นเมื่อผู้ใช้วางเมาส์เหนือจุดใด ๆ บนแผนภูมิ googlecharts มีคำแนะนำเครื่องมือในตัวจัดรูปแบบหรือตัวจัดรูปแบบการเรียกกลับเพื่อควบคุมคำแนะนำเครื่องมือโดยทางโปรแกรม
DateTime support- จัดการวันเวลาเป็นพิเศษ ให้การควบคุม inbuilt มากมายในหมวดหมู่ที่ชาญฉลาดวันที่
Print - พิมพ์แผนภูมิโดยใช้หน้าเว็บ
External data- รองรับการโหลดข้อมูลแบบไดนามิกจากเซิร์ฟเวอร์ ให้การควบคุมข้อมูลโดยใช้ฟังก์ชันการโทรกลับ
Text Rotation - รองรับการหมุนฉลากในทิศทางใดก็ได้
ประเภทแผนภูมิที่รองรับ
ห้องสมุด Google Charts มีแผนภูมิประเภทต่อไปนี้:
| ซีเนียร์ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 | Line Charts ใช้ในการวาดแผนภูมิตามเส้น / เส้นโค้ง |
| 2 | Area Charts ใช้เพื่อวาดแผนภูมิพื้นที่ที่ชาญฉลาด |
| 3 |
Pie Charts ใช้ในการวาดแผนภูมิวงกลม |
| 4 |
Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines ใช้เพื่อวาดแผนภูมิที่กระจัดกระจาย |
| 5 |
Bubble Charts ใช้เพื่อวาดแผนภูมิฟอง |
| 6 |
Dynamic Charts ใช้เพื่อวาดแผนภูมิแบบไดนามิกที่ผู้ใช้สามารถแก้ไขแผนภูมิได้ |
| 7 |
Combinations ใช้เพื่อวาดการรวมกันของแผนภูมิต่างๆ |
| 8 |
3D Charts ใช้เพื่อวาดแผนภูมิ 3 มิติ |
| 9 |
Angular Gauges ใช้ในการวาดแผนภูมิประเภทมาตรวัดความเร็ว |
| 10 |
Heat Maps ใช้ในการวาดแผนที่ความร้อน |
| 11 |
Tree Maps ใช้ในการวาดแผนที่ต้นไม้ |
ในบทต่อไปเราจะพูดถึงแผนภูมิแต่ละประเภทที่กล่าวถึงข้างต้นโดยละเอียดพร้อมตัวอย่าง
ใบอนุญาต
Google Charts เป็นโอเพ่นซอร์สและใช้งานได้ฟรี ตามลิงค์ - ข้อกำหนดในการให้บริการ
บทช่วยสอนนี้จะแนะนำคุณเกี่ยวกับวิธีการเตรียมสภาพแวดล้อมการพัฒนาเพื่อเริ่มงานของคุณด้วย Google Charts และ Angular Framework ในบทนี้เราจะพูดถึงการตั้งค่าสภาพแวดล้อมที่จำเป็นสำหรับ Angular 6 ในการติดตั้ง Angular 6 เราต้องการสิ่งต่อไปนี้ -
- Nodejs
- Npm
- CLI เชิงมุม
- IDE สำหรับเขียนโค้ดของคุณ
โหนดต้องมากกว่า 8.11 และ npm ต้องมากกว่า 5.6
โหนด
หากต้องการตรวจสอบว่ามีการติดตั้ง nodejs ในระบบของคุณหรือไม่ให้พิมพ์ node -vในเทอร์มินัล สิ่งนี้จะช่วยให้คุณเห็นเวอร์ชันของ nodejs ที่ติดตั้งในระบบของคุณในปัจจุบัน
C:\>node -v
v8.11.3หากไม่พิมพ์อะไรเลยให้ติดตั้ง nodejs บนระบบของคุณ ในการติดตั้ง nodejs ให้ไปที่โฮมเพจhttps://nodejs.org/en/download/ ของ nodejs และติดตั้งแพ็คเกจตามระบบปฏิบัติการของคุณ
ติดตั้งแพคเกจที่จำเป็นตามระบบปฏิบัติการของคุณ เมื่อติดตั้ง nodejs แล้ว npm ก็จะถูกติดตั้งควบคู่ไปด้วย หากต้องการตรวจสอบว่ามีการติดตั้ง npm หรือไม่ให้พิมพ์ npm -v ในเทอร์มินัล ควรแสดงเวอร์ชันของ npm
C:\>npm -v
5.6.0การติดตั้ง Angular 6 นั้นง่ายมากด้วยความช่วยเหลือของ angular CLI ไปที่หน้าแรกhttps://cli.angular.io/ ของเชิงมุมเพื่อรับการอ้างอิงของคำสั่ง

ประเภท npm install -g @angular/cliเพื่อติดตั้ง angular cli บนระบบของคุณ

คุณจะได้รับการติดตั้งด้านบนในเทอร์มินัลของคุณเมื่อติดตั้ง Angular CLI แล้ว คุณสามารถใช้ IDE ใดก็ได้ที่คุณเลือกเช่น WebStorm, Atom, Visual Studio Code เป็นต้น
ติดตั้ง Google Charts Wrapper
เรียกใช้คำสั่งต่อไปนี้เพื่อติดตั้งโมดูล Google Charts Wrapper ในโปรเจ็กต์ที่สร้างขึ้น
googleChartsApp> npm angular-google-charts
+ [email protected]
added 2 packages in 20.526sเพิ่มรายการต่อไปนี้ในไฟล์ app.module.ts
import { GoogleChartsModule } from 'angular-google-charts';
imports: [
...
GoogleChartsModule
],ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดแผนภูมิโดยใช้ Google Chart API ใน Angular
ขั้นตอนที่ 1 - สร้างแอปพลิเคชันเชิงมุม
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน Angular ที่เราสร้างในAngular 6 -บทการตั้งค่าโครงการ -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อgoogleChartsAppตามที่อธิบายไว้ในเชิงมุมที่ 6 - การติดตั้งโครงการบท |
| 2 | แก้ไขapp.module.ts , app.component.tsและapp.component.htmlตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { GoogleChartsModule } from 'angular-google-charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,GoogleChartsModule
],
providers: [], bootstrap: [AppComponent]
})
export class AppModule { }ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข app.component.html.
<google-chart #chart
[title]="title"
[type]="type"
[data]="data"
[columnNames]="columnNames"
[options]="options"
[width]="width"
[height]="height">
</google-chart>เราจะเห็น app.component.ts ที่อัปเดตในตอนท้ายหลังจากทำความเข้าใจกับการกำหนดค่าแล้ว
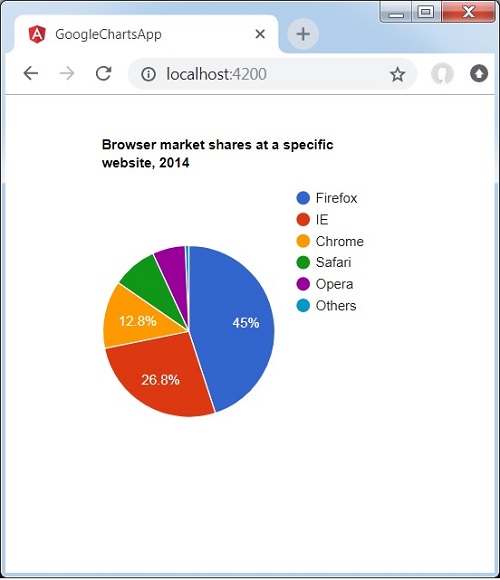
ขั้นตอนที่ 2 - ใช้การกำหนดค่า
ตั้งชื่อเรื่อง
title = 'Browser market shares at a specific website, 2014';ตั้งค่าประเภทแผนภูมิ
type='PieChart';ข้อมูล
กำหนดค่าข้อมูลที่จะแสดงบนแผนภูมิ
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];ชื่อคอลัมน์
กำหนดค่าชื่อคอลัมน์ที่จะแสดง
columnNames = ['Browser', 'Percentage'];ตัวเลือก
กำหนดค่าตัวเลือกอื่น ๆ
options = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'], is3D: true
};ตัวอย่าง
พิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจไวยากรณ์การกำหนดค่าเพิ่มเติม -
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Browser market shares at a specific website, 2014';
type = 'PieChart';
data = [
['Firefox', 45.0],
['IE', 26.8],
['Chrome', 12.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
];
columnNames = ['Browser', 'Percentage'];
options = {
};
width = 550;
height = 400;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

แผนภูมิพื้นที่ใช้เพื่อวาดแผนภูมิตามพื้นที่ ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิตามพื้นที่ดังต่อไปนี้
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
พื้นที่พื้นฐาน
แผนภูมิพื้นที่พื้นฐาน |
| 2 |
พื้นที่ที่มีค่าลบ
แผนภูมิพื้นที่มีค่าเป็นลบ |
| 3 |
พื้นที่ที่ซ้อนกัน
แผนภูมิที่มีพื้นที่ซ้อนทับกัน |
| 4 |
พื้นที่ที่มีจุดที่ขาดหายไป
แผนภูมิที่มีจุดที่ขาดหายไปในข้อมูล |
แผนภูมิแท่งใช้เพื่อวาดแผนภูมิแบบแท่ง ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิแท่งดังต่อไปนี้
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
เบสิคบาร์
แผนภูมิแท่งพื้นฐาน |
| 2 |
แผนภูมิแท่งที่จัดกลุ่ม
แผนภูมิแท่งที่จัดกลุ่ม |
| 3 |
บาร์ซ้อน
แผนภูมิแท่งที่มีแถบซ้อนทับกัน |
| 4 |
แถบลบ
แผนภูมิแท่งที่มีสแต็กลบ |
แผนภูมิฟองใช้เพื่อวาดแผนภูมิแบบฟอง ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิแบบฟองต่อไปนี้
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
ฟองพื้นฐาน
แผนภูมิฟองพื้นฐาน |
| 2 |
แผนภูมิฟองพร้อมป้ายกำกับข้อมูล
แผนภูมิฟองพร้อมป้ายกำกับข้อมูล |
แผนภูมิแท่งเทียนใช้เพื่อแสดงมูลค่าเปิดและปิดเหนือความแปรปรวนของมูลค่าและโดยปกติจะใช้เพื่อแสดงหุ้น ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิแท่งเทียนต่อไปนี้
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
เชิงเทียนพื้นฐาน
แผนภูมิแท่งเทียนพื้นฐาน |
| 2 |
เชิงเทียนพร้อมสีที่กำหนดเอง
แผนภูมิแท่งเทียนที่กำหนดเอง |
แผนภูมิ Colummn ใช้ในการวาดแผนภูมิตาม colummn ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิตาม colummn ต่อไปนี้
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
คอลัมน์พื้นฐาน
แผนภูมิ colummn พื้นฐาน |
| 2 |
แผนภูมิคอลัมน์ที่จัดกลุ่ม
แผนภูมิ Colummn ที่จัดกลุ่ม |
| 3 |
คอลัมน์แบบเรียงซ้อน
แผนภูมิ Colummn ที่มี colummn ซ้อนทับกัน |
| 4 |
คอลัมน์ที่ซ้อนกันเชิงลบ
แผนภูมิ Colummn พร้อมกองลบ |
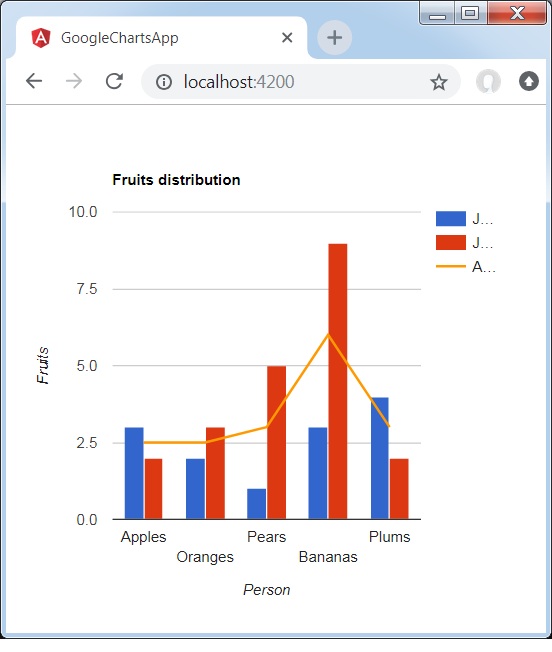
แผนภูมิผสมช่วยในการแสดงผลแต่ละชุดเป็นประเภทเครื่องหมายที่แตกต่างกันจากรายการต่อไปนี้: เส้นพื้นที่แท่งเชิงเทียนและพื้นที่ขั้นบันได ในการกำหนดประเภทเครื่องหมายเริ่มต้นสำหรับชุดข้อมูลให้ใช้คุณสมบัติ seriesType คุณสมบัติ Series ถูกใช้เพื่อระบุคุณสมบัติของแต่ละซีรีส์ทีละรายการ ต่อไปนี้เป็นตัวอย่างของแผนภูมิคอลัมน์ที่แสดงความแตกต่าง
เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างของแผนภูมิคอลัมน์ที่แสดงความแตกต่าง
การกำหนดค่า
เราเคยใช้ ComboChart คลาสเพื่อแสดง Combination Chart
type='ComboChart';ตัวอย่าง
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fruits distribution';
type = 'ComboChart';
data = [
["Apples", 3, 2, 2.5],
["Oranges",2, 3, 2.5],
["Pears", 1, 5, 3],
["Bananas", 3, 9, 6],
["Plums", 4, 2, 3]
];
columnNames = ['Fruits', 'Jane','Jone','Average'];
options = {
hAxis: {
title: 'Person'
},
vAxis:{
title: 'Fruits'
},
seriesType: 'bars',
series: {2: {type: 'line'}}
};
width = 550;
height = 400;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

ฮิสโตแกรมคือแผนภูมิที่จัดกลุ่มข้อมูลตัวเลขลงในที่เก็บข้อมูลโดยแสดงที่เก็บข้อมูลเป็นคอลัมน์ที่แบ่งกลุ่ม ใช้เพื่ออธิบายการแจกแจงของชุดข้อมูลว่าค่าต่างๆอยู่ในช่วงบ่อยเพียงใด Google Charts จะเลือกจำนวนที่เก็บข้อมูลให้คุณโดยอัตโนมัติ ที่เก็บข้อมูลทั้งหมดมีความกว้างเท่ากันและมีความสูงเป็นสัดส่วนกับจำนวนจุดข้อมูลในที่เก็บข้อมูล ฮิสโตแกรมคล้ายกับแผนภูมิคอลัมน์ในแง่มุมอื่น ๆ ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิตามฮิสโตแกรมต่อไปนี้
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
ฮิสโตแกรมพื้นฐาน
แผนภูมิฮิสโตแกรมพื้นฐาน |
| 2 |
การควบคุมสี
สีที่กำหนดเองของแผนภูมิ Histrogram |
| 3 |
การควบคุมที่เก็บข้อมูล
ถังที่กำหนดเองของแผนภูมิ Histrogram |
| 4 |
หลายซีรีส์
แผนภูมิ Histrogram มีหลายชุด |
แผนภูมิเส้นใช้เพื่อวาดแผนภูมิตามเส้น ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิตามเส้นต่อไปนี้
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
เส้นพื้นฐาน
แผนภูมิเส้นพื้นฐาน |
| 2 |
มีจุดที่มองเห็นได้
แผนภูมิที่มีจุดข้อมูลที่มองเห็นได้ |
| 3 |
สีพื้นหลังที่ปรับแต่งได้
แผนภูมิด้วยสีพื้นหลังที่กำหนดเอง |
| 4 |
สีของเส้นที่ปรับแต่งได้
แผนภูมิด้วยสีเส้นที่กำหนดเอง |
| 5 |
แกนที่ปรับแต่งได้และป้ายกำกับ
จัดทำแผนภูมิด้วยแกนที่กำหนดเองและป้ายกำกับ |
| 6 |
กากบาท
แผนภูมิเส้นแสดงกากบาทที่จุดข้อมูลบนการเลือก |
| 7 |
สไตล์เส้นที่ปรับแต่งได้
แผนภูมิด้วยสีเส้นที่กำหนดเอง |
| 8 |
แผนภูมิเส้นที่มีเส้นโค้ง
แผนภูมิด้วยเส้นโค้งเรียบ |
Google Map Chart ใช้ Google Maps API เพื่อแสดงแผนที่ ค่าข้อมูลจะแสดงเป็นเครื่องหมายบนแผนที่ ค่าข้อมูลอาจเป็นพิกัด (คู่ละยาว) หรือแอดเดรสจริง แผนที่จะถูกปรับขนาดตามเพื่อให้รวมจุดที่ระบุไว้ทั้งหมด
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
แผนที่พื้นฐาน
แผนที่ Google พื้นฐาน |
| 2 |
แผนที่โดยใช้ละติจูด / ลองจิจูด
แผนที่ที่มีการระบุตำแหน่งโดยใช้ละติจูดและลองจิจูด |
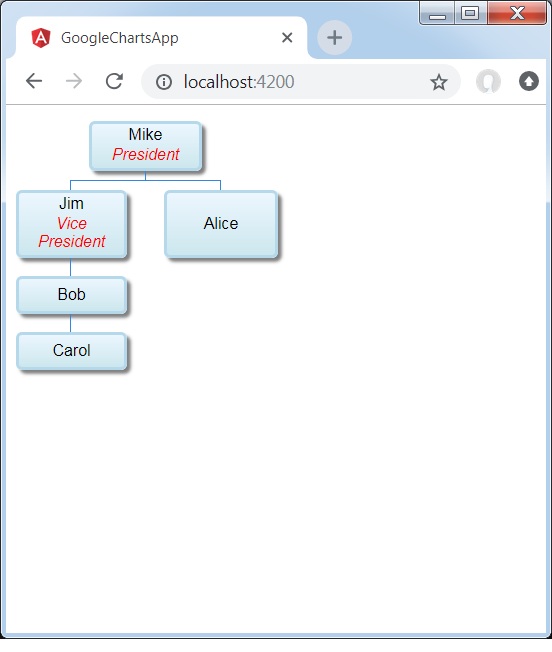
ต่อไปนี้เป็นตัวอย่างแผนผังองค์กร
แผนผังองค์กรช่วยในการแสดงลำดับชั้นของโหนดซึ่งใช้เพื่อแสดงภาพความสัมพันธ์ที่เหนือกว่า / รองลงมาในองค์กร ตัวอย่างเช่นแผนผังครอบครัวคือแผนผังองค์กรประเภทหนึ่ง เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างแผนผังองค์กร
การกำหนดค่า
เราเคยใช้ OrgChart คลาสเพื่อแสดงแผนผังองค์กร
type='OrgChart';ตัวอย่าง
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type = 'OrgChart';
data = [
[{v:'Mike', f:'Mike<div style="color:red; font-style:italic">President</div>'},
'', 'The President'],
[{v:'Jim', f:'Jim<div style="color:red; font-style:italic">Vice President</div>'},
'Mike', 'VP'],
['Alice', 'Mike', ''],
['Bob', 'Jim', 'Bob Sponge'],
['Carol', 'Bob', '']
];
columnNames = ["Name","Manager","Tooltip"];
options = {
allowHtml: true
};
width = 550;
height = 400;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

แผนภูมิวงกลมใช้เพื่อวาดแผนภูมิวงกลม ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิวงกลมต่อไปนี้
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
พายพื้นฐาน
แผนภูมิวงกลมพื้นฐาน |
| 2 |
แผนภูมิโดนัท
แผนภูมิโดนัท. |
| 3 |
แผนภูมิวงกลม 3 มิติ
แผนภูมิวงกลม 3 มิติ |
| 4 |
แผนภูมิวงกลมที่มีชิ้นส่วนระเบิด
แผนภูมิวงกลมที่มีชิ้นส่วนระเบิด |
แผนภูมิ sankey เป็นเครื่องมือในการแสดงภาพและใช้เพื่อแสดงการไหลจากชุดค่าหนึ่งไปยังอีกชุดหนึ่ง อ็อบเจ็กต์ที่เชื่อมต่อเรียกว่าโหนดและการเชื่อมต่อเรียกว่าลิงค์ Sankeys ใช้เพื่อแสดงการทำแผนที่แบบกลุ่มต่อกลุ่มระหว่างสองโดเมนหรือหลายเส้นทางผ่านชุดของขั้นตอน
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
แผนภูมิ Sankey พื้นฐาน
แผนภูมิ Sankey พื้นฐาน |
| 2 |
แผนภูมิ Sankey หลายระดับ
แผนภูมิ Sankey หลายระดับ |
| 3 |
การปรับแต่งแผนภูมิ Sankey
แผนภูมิ Sankey ที่กำหนดเอง |
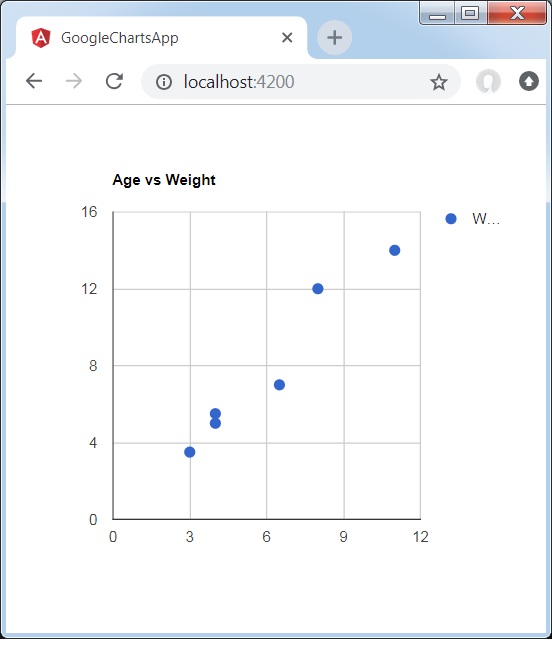
ต่อไปนี้เป็นตัวอย่างของแผนภูมิกระจาย
เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างของแผนภูมิกระจาย
การกำหนดค่า
เราเคยใช้ ScatterChart คลาสเพื่อแสดงแผนภูมิกระจาย
type = 'ScatterChart';ตัวอย่าง
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Age vs Weight';
type='ScatterChart';
data = [
[8,12],
[4, 5.5],
[11,14],
[4,5],
[3,3.5],
[6.5,7]
];
columnNames = ['Age', 'Weight'];
options = {
};
width = 550;
height = 400;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

แผนภูมิพื้นที่แบบขั้นบันไดคือแผนภูมิพื้นที่แบบขั้นบันได เราจะพูดถึงประเภทของแผนภูมิพื้นที่แบบขั้นบันไดต่อไปนี้
| ซีเนียร์ No | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
แผนภูมิขั้นพื้นฐาน
แผนภูมิพื้นที่ขั้นพื้นฐาน |
| 2 |
แผนภูมิขั้นตอนที่ซ้อนกัน
แผนภูมิพื้นที่ขั้นบันไดแบบเรียงซ้อน |
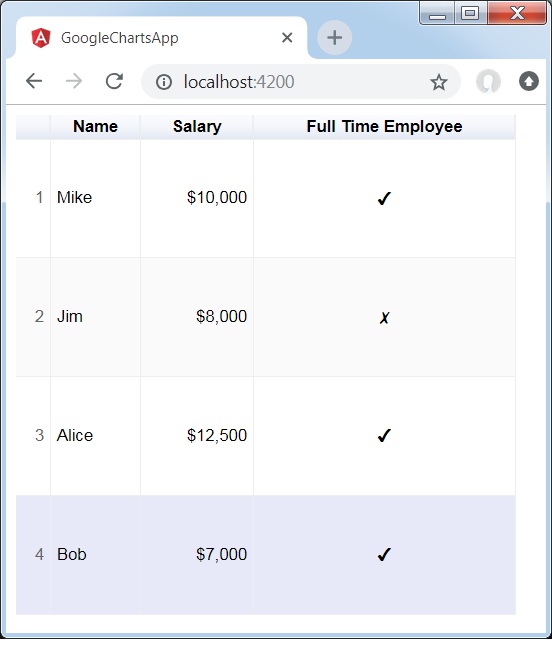
แผนภูมิตารางช่วยในการแสดงผลตารางซึ่งสามารถจัดเรียงและเพจได้ เซลล์ตารางสามารถจัดรูปแบบโดยใช้สตริงรูปแบบหรือโดยการแทรก HTML โดยตรงเป็นค่าของเซลล์ ค่าตัวเลขจัดชิดขวาตามค่าเริ่มต้น ค่าบูลีนจะแสดงเป็นเครื่องหมายถูกหรือเครื่องหมายกากบาท ผู้ใช้สามารถเลือกแถวเดียวด้วยแป้นพิมพ์หรือเมาส์ สามารถใช้ส่วนหัวคอลัมน์สำหรับการเรียงลำดับ แถวส่วนหัวยังคงแก้ไขระหว่างการเลื่อน ตารางเริ่มการทำงานของเหตุการณ์ที่เกี่ยวข้องกับการโต้ตอบของผู้ใช้
เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างของแผนภูมิตาราง
การกำหนดค่า
เราเคยใช้ Table คลาสเพื่อแสดงแผนภูมิตาราง
type = 'Table';ตัวอย่าง
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = "";
type = 'Table';
data = [
['Mike', {v: 10000, f: '$10,000'}, true],
['Jim', {v:8000, f: '$8,000'}, false],
['Alice', {v: 12500, f: '$12,500'}, true],
['Bob', {v: 7000, f: '$7,000'}, true]
];
columnNames = ["Name", "Salary","Full Time Employee"];
options = {
alternatingRowStyle:true,
showRowNumber:true
};
width = 550;
height = 400;
}ผลลัพธ์
ตรวจสอบผลลัพธ์

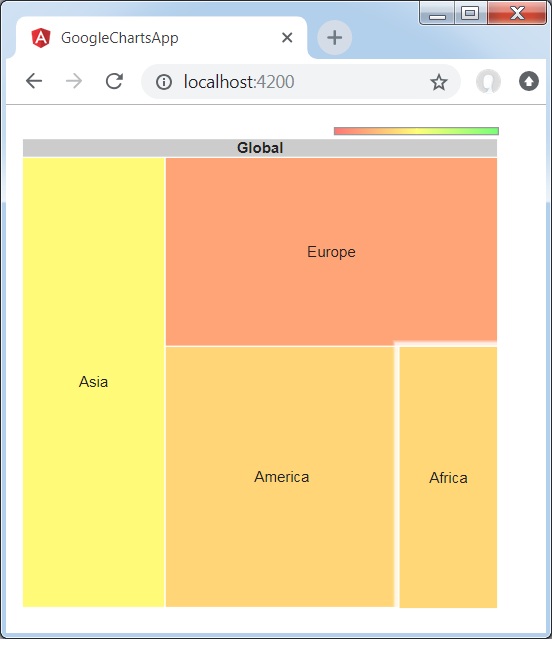
TreeMap เป็นการแสดงภาพของแผนผังข้อมูลโดยที่แต่ละโหนดอาจมีเด็กเป็นศูนย์หรือมากกว่าและมีพาเรนต์หนึ่งตัว (ยกเว้นรูท) แต่ละโหนดจะแสดงเป็นสี่เหลี่ยมผืนผ้าสามารถกำหนดขนาดและสีได้ตามค่าที่เรากำหนด ขนาดและสีมีมูลค่าเทียบกับโหนดอื่น ๆ ทั้งหมดในกราฟ ต่อไปนี้เป็นตัวอย่างของแผนภูมิทรีแมป
เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างแผนภูมิ TreeMap
การกำหนดค่า
เราเคยใช้ TreeMap คลาสเพื่อแสดงแผนภูมิ TreeMap
type = 'TreeMap';ตัวอย่าง
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
}ผลลัพธ์
ตรวจสอบผลลัพธ์