แผนภูมิ Google เชิงมุม - แผนที่ต้นไม้
TreeMap เป็นการแสดงภาพของแผนผังข้อมูลโดยที่แต่ละโหนดอาจมีเด็กเป็นศูนย์หรือมากกว่าและมีพาเรนต์หนึ่งตัว (ยกเว้นรูท) แต่ละโหนดจะแสดงเป็นสี่เหลี่ยมผืนผ้าสามารถกำหนดขนาดและสีได้ตามค่าที่เรากำหนด ขนาดและสีมีมูลค่าเทียบกับโหนดอื่น ๆ ทั้งหมดในกราฟ ต่อไปนี้เป็นตัวอย่างของแผนภูมิทรีแมป
เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างแผนภูมิ TreeMap
การกำหนดค่า
เราเคยใช้ TreeMap คลาสเพื่อแสดงแผนภูมิ TreeMap
type = 'TreeMap';ตัวอย่าง
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
type='TreeMap';
data = [
["Global",null,0,0],
["America","Global",0,0],
["Europe","Global",0,0],
["Asia","Global",0,0],
["Australia","Global",0,0],
["Africa","Global",0,0],
["USA","America",52,31],
["Mexico","America",24,12],
["Canada","America",16,-23],
["France","Europe",42,-11],
["Germany","Europe",31,-2],
["Sweden","Europe",22,-13],
["China","Asia",36,4],
["Japan","Asia",20,-12],
["India","Asia",40,63],
["Egypt","Africa",21,0],
["Congo","Africa",10,12],
["Zaire","Africa",8,10],
];
columnNames = ["Location", "Parent","Market trade volume (size)","Market increase/decrease (color)"];
options = {
minColor:"#ff7777",
midColor:'#ffff77',
maxColor:'#77ff77',
headerHeight:15,
showScale:true
};
width = 550;
height = 400;
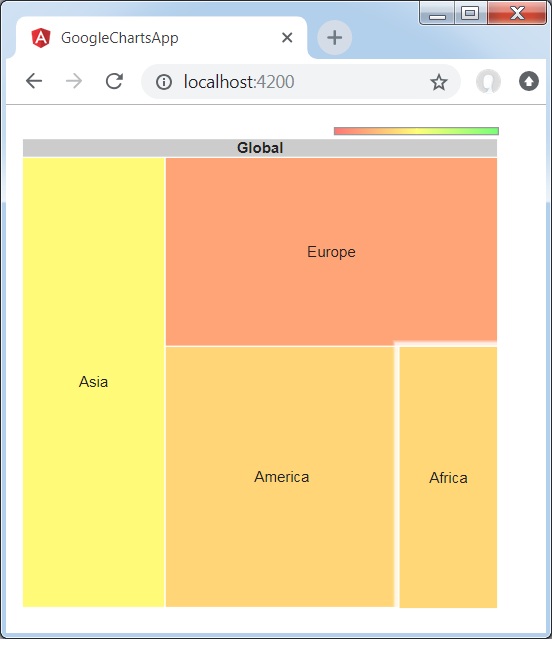
}ผลลัพธ์
ตรวจสอบผลลัพธ์