Highcharts เชิงมุม - การตั้งค่าสภาพแวดล้อม
บทช่วยสอนนี้จะแนะนำคุณเกี่ยวกับวิธีการเตรียมสภาพแวดล้อมการพัฒนาเพื่อเริ่มงานของคุณด้วย Highcharts และ Angular Framework ในบทนี้เราจะพูดถึงการตั้งค่าสภาพแวดล้อมที่จำเป็นสำหรับ Angular 6 ในการติดตั้ง Angular 6 เราต้องการสิ่งต่อไปนี้ -
- Nodejs
- Npm
- CLI เชิงมุม
- IDE สำหรับเขียนโค้ดของคุณ
โหนดต้องมากกว่า 8.11 และ npm ต้องมากกว่า 5.6
โหนด
หากต้องการตรวจสอบว่ามีการติดตั้ง nodejs ในระบบของคุณหรือไม่ให้พิมพ์ node -vในเทอร์มินัล สิ่งนี้จะช่วยให้คุณเห็นเวอร์ชันของ nodejs ที่ติดตั้งในระบบของคุณในปัจจุบัน
C:\>node -v
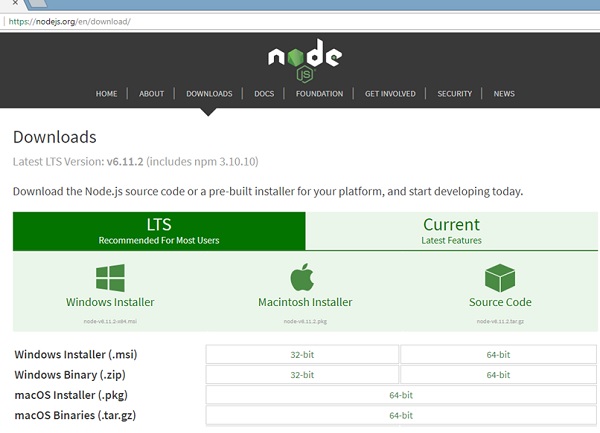
v8.11.3หากไม่พิมพ์อะไรเลยให้ติดตั้ง nodejs บนระบบของคุณ ในการติดตั้ง nodejs ให้ไปที่โฮมเพจhttps://nodejs.org/en/download/ ของ nodejs และติดตั้งแพ็คเกจตามระบบปฏิบัติการของคุณ
หน้าแรกของ nodejs จะมีลักษณะดังต่อไปนี้ -

ติดตั้งแพคเกจที่จำเป็นตามระบบปฏิบัติการของคุณ เมื่อติดตั้ง nodejs แล้ว npm ก็จะถูกติดตั้งควบคู่ไปด้วย หากต้องการตรวจสอบว่ามีการติดตั้ง npm หรือไม่ให้พิมพ์ npm -v ในเทอร์มินัล ควรแสดงเวอร์ชันของ npm
C:\>npm -v
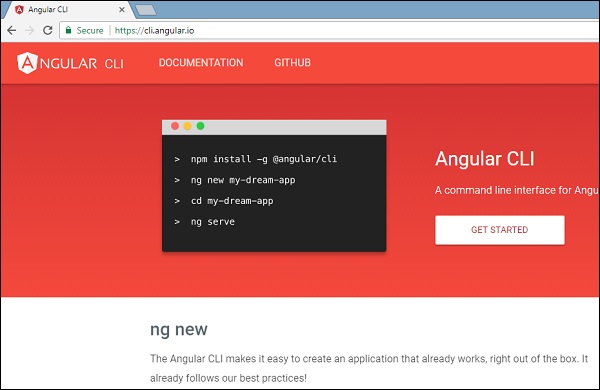
5.6.0การติดตั้ง Angular 6 นั้นง่ายมากด้วยความช่วยเหลือของ angular CLI ไปที่หน้าแรกhttps://cli.angular.io/ ของเชิงมุมเพื่อรับการอ้างอิงของคำสั่ง

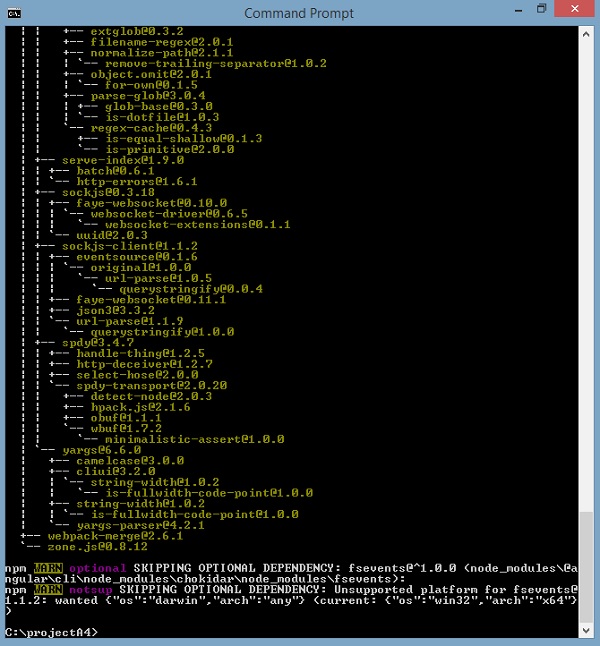
ประเภท npm install -g @angular/cliเพื่อติดตั้ง angular cli บนระบบของคุณ

คุณจะได้รับการติดตั้งด้านบนในเทอร์มินัลของคุณเมื่อติดตั้ง Angular CLI แล้ว คุณสามารถใช้ IDE ใดก็ได้ที่คุณเลือกเช่น WebStorm, Atom, Visual Studio Code เป็นต้น
ติดตั้ง Highcharts
รันคำสั่งต่อไปนี้เพื่อติดตั้งโมดูล highchart ในโปรเจ็กต์ที่สร้างขึ้น
highchartsApp>npm install highcharts --save
+ [email protected]
added 1 package in 137.534sรันคำสั่งต่อไปนี้เพื่อติดตั้งโมดูล highchart wrapper ในโปรเจ็กต์ที่สร้างขึ้น
highchartsApp>npm install highcharts-angular --save
+ [email protected]
added 1 package in 20.93sเพิ่มรายการต่อไปนี้ในไฟล์ highchartsApp.module.ts
import { HighchartsChartComponent } from 'highcharts-angular';
declarations: [
...
HighchartsChartComponent
],