Angular 2 - การดำเนินการ CRUD โดยใช้ HTTP
การดำเนินการ CRUD พื้นฐานที่เราจะพิจารณาในบทนี้คือการอ่านข้อมูลจากบริการบนเว็บโดยใช้ Angular 2
ตัวอย่าง
ในตัวอย่างนี้เราจะกำหนดแหล่งข้อมูลซึ่งเป็นไฟล์ jsonไฟล์ผลิตภัณฑ์ ต่อไปเราจะกำหนดบริการที่จะใช้ในการอ่านข้อมูลจากไฟล์jsonไฟล์. จากนั้นเราจะใช้บริการนี้ในไฟล์ app.component.ts หลักของเรา
Step 1 - ก่อนอื่นให้กำหนดไฟล์ product.json ของเราในโค้ด Visual Studio

ในไฟล์ products.json ให้ป้อนข้อความต่อไปนี้ นี่คือข้อมูลที่นำมาจากแอปพลิเคชัน Angular JS
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- กำหนดอินเทอร์เฟซซึ่งจะเป็นนิยามคลาสในการจัดเก็บข้อมูลจากไฟล์ products.json ของเรา สร้างไฟล์ชื่อ products.ts

Step 3 - ใส่รหัสต่อไปนี้ในไฟล์
export interface IProduct {
ProductID: number;
ProductName: string;
}อินเทอร์เฟซข้างต้นมีข้อกำหนดสำหรับ ProductID และ ProductName เป็นคุณสมบัติสำหรับอินเทอร์เฟซ
Step 4 - ในไฟล์ app.module.ts มีรหัสต่อไปนี้ -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - กำหนดไฟล์ products.service.ts ในโค้ด Visual Studio

Step 6 - ใส่รหัสต่อไปนี้ในไฟล์
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น
นำเข้า {Http, Response} จากคำสั่ง "@ angular / http" เพื่อให้แน่ใจว่าสามารถใช้ฟังก์ชัน http เพื่อรับข้อมูลจากไฟล์ products.json
ข้อความต่อไปนี้ใช้เพื่อใช้ประโยชน์จาก Reactive framework ซึ่งสามารถใช้เพื่อสร้างตัวแปร Observable เฟรมเวิร์กที่สังเกตได้ใช้เพื่อตรวจจับการเปลี่ยนแปลงใด ๆ ในการตอบสนอง http ซึ่งสามารถส่งกลับไปยังแอปพลิเคชันหลักได้
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';คำสั่งส่วนตัว _producturl = 'app / products.json' ในคลาสใช้เพื่อระบุตำแหน่งของแหล่งข้อมูลของเรา นอกจากนี้ยังสามารถระบุตำแหน่งของบริการเว็บได้หากต้องการ
ต่อไปเราจะกำหนดตัวแปรประเภท Http ซึ่งจะใช้เพื่อรับการตอบสนองจากแหล่งข้อมูล
เมื่อเราได้รับข้อมูลจากแหล่งข้อมูลแล้วเราจะใช้คำสั่ง JSON.stringify (data) เพื่อส่งข้อมูลไปยังคอนโซลในเบราว์เซอร์
Step 7 - ตอนนี้ในไฟล์ app.component.ts ให้วางโค้ดต่อไปนี้
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}ที่นี่สิ่งสำคัญในรหัสคือตัวเลือกสมัครสมาชิกซึ่งใช้เพื่อฟังฟังก์ชัน getproducts () ที่สังเกตได้เพื่อรับฟังข้อมูลจากแหล่งข้อมูล
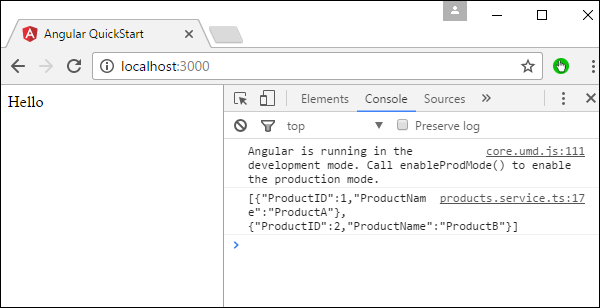
ตอนนี้บันทึกรหัสทั้งหมดและเรียกใช้แอปพลิเคชันโดยใช้ npm. ไปที่เบราว์เซอร์เราจะเห็นผลลัพธ์ต่อไปนี้

ในคอนโซลเราจะเห็นข้อมูลที่ดึงมาจากไฟล์ products.json