Angular 2 - คู่มือฉบับย่อ
Angular JS เป็นเฟรมเวิร์กโอเพนซอร์สที่สร้างขึ้นบน JavaScript สร้างโดยนักพัฒนาที่ Google เฟรมเวิร์กนี้ใช้เพื่อเอาชนะอุปสรรคที่พบขณะทำงานกับแอพพลิเคชั่นหน้าเดียว นอกจากนี้การทดสอบถือเป็นสิ่งสำคัญในขณะที่สร้างกรอบ มั่นใจได้ว่าสามารถทดสอบกรอบงานได้อย่างง่ายดาย การเปิดตัวเฟรมเวิร์คครั้งแรกในเดือนตุลาคม 2010
คุณสมบัติของ Angular 2
ต่อไปนี้เป็นคุณสมบัติหลักของ Angular 2 -
Components- Angular เวอร์ชันก่อนหน้านี้มีจุดเน้นที่ Controllers แต่ตอนนี้ได้เปลี่ยนโฟกัสไปที่การมีส่วนประกอบเหนือคอนโทรลเลอร์แล้ว ส่วนประกอบช่วยในการสร้างแอปพลิเคชันเป็นโมดูลต่างๆ ซึ่งจะช่วยในการบำรุงรักษาแอปพลิเคชันได้ดีขึ้นในช่วงระยะเวลาหนึ่ง
TypeScript- Angular เวอร์ชันใหม่ขึ้นอยู่กับ TypeScript นี่คือส่วนเหนือของ JavaScript และดูแลโดย Microsoft
Services- บริการคือชุดรหัสที่สามารถใช้ร่วมกันโดยส่วนประกอบต่างๆของแอปพลิเคชัน ตัวอย่างเช่นหากคุณมีส่วนประกอบข้อมูลที่เลือกข้อมูลจากฐานข้อมูลคุณสามารถตั้งเป็นบริการที่ใช้ร่วมกันซึ่งสามารถใช้กับแอปพลิเคชันต่างๆได้
นอกจากนี้ Angular 2 ยังมีความสามารถในการจัดการเหตุการณ์ที่ดีกว่าเทมเพลตที่มีประสิทธิภาพและการสนับสนุนที่ดีขึ้นสำหรับอุปกรณ์เคลื่อนที่
ส่วนประกอบของ Angular 2
Angular 2 มีส่วนประกอบดังต่อไปนี้ -
Modules- ใช้เพื่อแยกแอปพลิเคชันออกเป็นรหัสตรรกะ โค้ดหรือโมดูลแต่ละชิ้นได้รับการออกแบบมาเพื่อทำงานเดียว
Component - สามารถใช้เพื่อรวมโมดูลเข้าด้วยกัน
Templates - ใช้เพื่อกำหนดมุมมองของแอปพลิเคชัน Angular JS
Metadata - สามารถใช้เพื่อเพิ่มข้อมูลเพิ่มเติมในคลาส Angular JS
Service - ใช้เพื่อสร้างส่วนประกอบที่สามารถแชร์ได้ทั้งแอปพลิเคชัน
เราจะพูดถึงส่วนประกอบทั้งหมดนี้โดยละเอียดในบทต่อ ๆ ไปของบทช่วยสอนนี้
เว็บไซต์อย่างเป็นทางการสำหรับ Angular คือ https://angular.io/ ไซต์มีข้อมูลและเอกสารเกี่ยวกับ Angular 2 ทั้งหมด

ในการเริ่มทำงานกับ Angular 2 คุณต้องติดตั้งส่วนประกอบสำคัญต่อไปนี้
Npm- สิ่งนี้เรียกว่าตัวจัดการแพ็กเกจโหนดที่ใช้เพื่อทำงานกับที่เก็บโอเพนซอร์ส Angular JS เป็นเฟรมเวิร์กมีการพึ่งพาส่วนประกอบอื่น ๆ และnpm สามารถใช้เพื่อดาวน์โหลดการอ้างอิงเหล่านี้และแนบเข้ากับโครงการของคุณ
Git - นี่คือซอฟต์แวร์ซอร์สโค้ดที่สามารถใช้เพื่อรับแอปพลิเคชันตัวอย่างจากไฟล์ github เว็บไซต์เชิงมุม
Editor- มีตัวแก้ไขมากมายที่สามารถใช้สำหรับการพัฒนา Angular JS เช่นโค้ด Visual Studio และ WebStorm ในบทช่วยสอนของเราเราจะใช้โค้ด Visual Studio ซึ่งไม่มีค่าใช้จ่ายจาก Microsoft
การติดตั้ง npm
ตอนนี้มาดูขั้นตอนในการติดตั้ง npm เว็บไซต์อย่างเป็นทางการสำหรับ npm คือhttps://www.npmjs.com/

Step 1 - ไปที่ส่วน "เริ่มต้นใช้งาน npm" ในเว็บไซต์

Step 2- ในหน้าจอถัดไปให้เลือกตัวติดตั้งที่จะดาวน์โหลดขึ้นอยู่กับระบบปฏิบัติการ สำหรับจุดประสงค์ของแบบฝึกหัดนี้ให้ดาวน์โหลดเวอร์ชัน Windows 64 บิต

Step 3- เปิดตัวติดตั้ง ในหน้าจอเริ่มต้นคลิกปุ่มถัดไป

Step 4 - ในหน้าจอถัดไปยอมรับข้อตกลงใบอนุญาตแล้วคลิกปุ่มถัดไป

Step 5 - ในหน้าจอถัดไปให้เลือกโฟลเดอร์ปลายทางสำหรับการติดตั้งแล้วคลิกปุ่มถัดไป

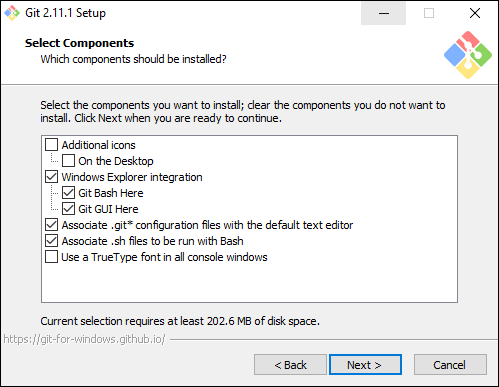
Step 6- เลือกส่วนประกอบในหน้าจอถัดไปและคลิกปุ่มถัดไป คุณสามารถยอมรับส่วนประกอบทั้งหมดสำหรับการติดตั้งเริ่มต้น

Step 7 - ในหน้าจอถัดไปให้คลิกปุ่มติดตั้ง

Step 8 - เมื่อการติดตั้งเสร็จสิ้นให้คลิกปุ่ม Finish

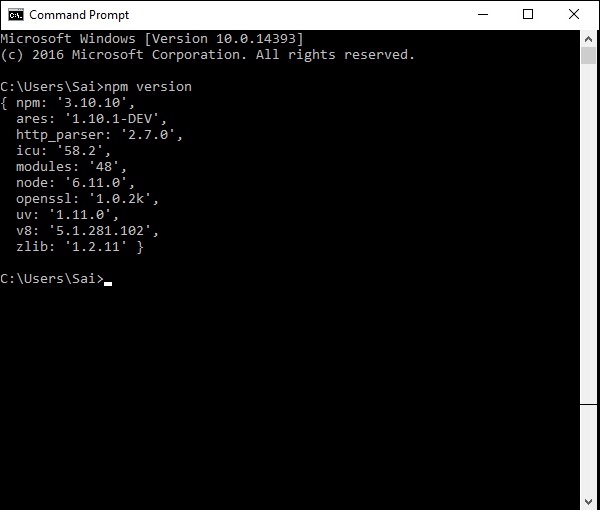
Step 9- เพื่อยืนยันการติดตั้งในพรอมต์คำสั่งคุณสามารถออกคำสั่งเวอร์ชัน npm คุณจะได้รับหมายเลขเวอร์ชันของ npm ดังที่แสดงในภาพหน้าจอต่อไปนี้

การติดตั้ง Visual Studio Code
ต่อไปนี้เป็นคุณสมบัติของ Visual Studio Code -
โปรแกรมแก้ไขแสงเมื่อเปรียบเทียบกับ Visual Studio เวอร์ชันจริง
สามารถใช้สำหรับการเข้ารหัสภาษาเช่น Clojure, Java, Objective-C และภาษาอื่น ๆ อีกมากมาย
ส่วนขยาย Git ในตัว
คุณลักษณะ IntelliSense ในตัว
ส่วนขยายอื่น ๆ อีกมากมายสำหรับการพัฒนา
เว็บไซต์อย่างเป็นทางการสำหรับรหัส Visual Studio คือ https://code.visualstudio.com/

Step 1- หลังจากดาวน์โหลดเสร็จแล้วโปรดทำตามขั้นตอนการติดตั้ง ในหน้าจอเริ่มต้นคลิกปุ่มถัดไป

Step 2 - ในหน้าจอถัดไปยอมรับข้อตกลงสิทธิ์การใช้งานและคลิกปุ่มถัดไป

Step 3 - ในหน้าจอถัดไปให้เลือกตำแหน่งปลายทางสำหรับการติดตั้งและคลิกปุ่มถัดไป

Step 4 - เลือกชื่อทางลัดของโปรแกรมแล้วคลิกปุ่มถัดไป

Step 5 - ยอมรับการตั้งค่าเริ่มต้นแล้วคลิกปุ่มถัดไป

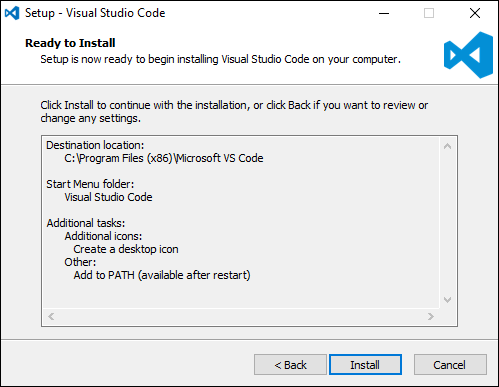
Step 6 - คลิกปุ่มติดตั้งในหน้าจอถัดไป

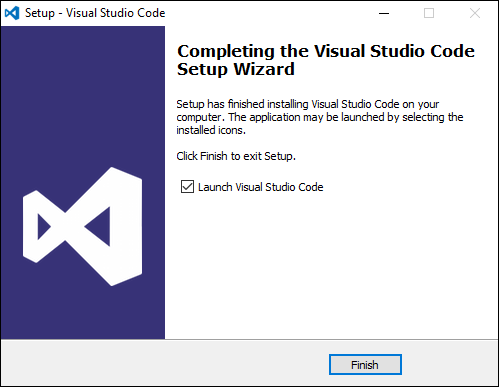
Step 7 - ในหน้าจอสุดท้ายให้คลิกปุ่ม Finish เพื่อเปิด Visual Studio Code

การติดตั้ง Git
คุณสมบัติหลักบางประการของ Git ได้แก่ -
- การแยกและการรวมโค้ดได้ง่าย
- ข้อกำหนดในการใช้เทคนิคมากมายสำหรับการไหลของโค้ดภายใน Git
- Git นั้นเร็วมากเมื่อเทียบกับเครื่องมือ SCM อื่น ๆ
- ให้การประกันข้อมูลที่ดีขึ้น
- ฟรีและโอเพ่นซอร์ส
เว็บไซต์อย่างเป็นทางการสำหรับ Git คือ https://git-scm.com/

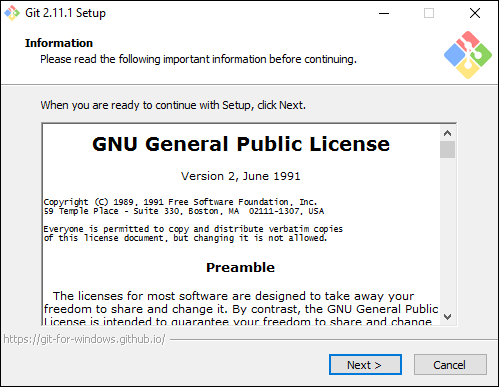
Step 1- หลังจากดาวน์โหลดเสร็จแล้วโปรดทำตามขั้นตอนการติดตั้ง ในหน้าจอเริ่มต้นคลิกปุ่มถัดไป

Step 2- เลือกส่วนประกอบที่ต้องติดตั้ง คุณสามารถยอมรับส่วนประกอบเริ่มต้น

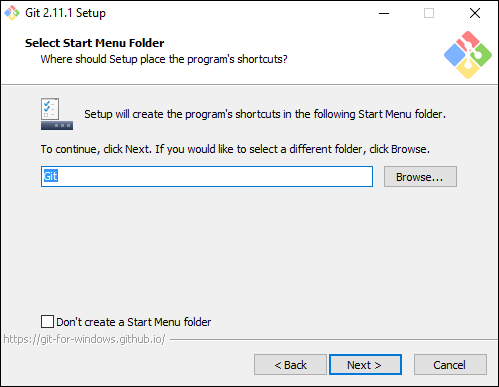
Step 3 - ในขั้นตอนต่อไปให้เลือกชื่อทางลัดของโปรแกรมแล้วคลิกปุ่มถัดไป

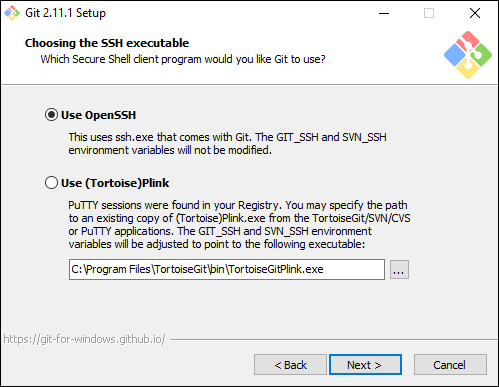
Step 4 - ยอมรับ SSH ที่เป็นค่าเริ่มต้นและคลิกปุ่มถัดไป

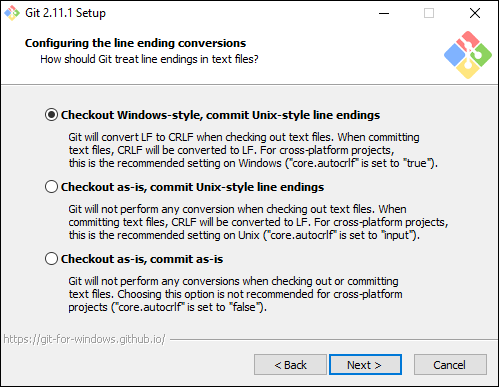
Step 5 - ยอมรับการตั้งค่าเริ่มต้นของ "Checkout Windows style, ยอมรับการลงท้ายสไตล์ Unix" แล้วคลิกปุ่ม Next

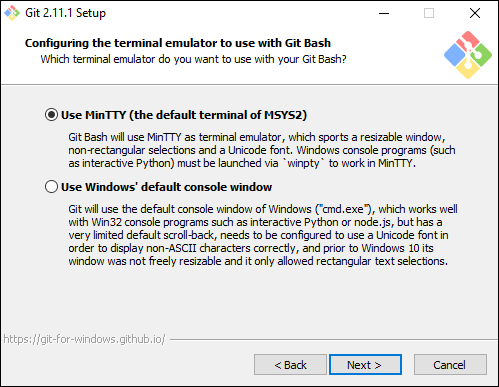
Step 6 - ตอนนี้ยอมรับการตั้งค่าเริ่มต้นของโปรแกรมจำลองเทอร์มินัลแล้วคลิกปุ่มถัดไป

Step 7 - ยอมรับการตั้งค่าเริ่มต้นแล้วคลิกปุ่มถัดไป

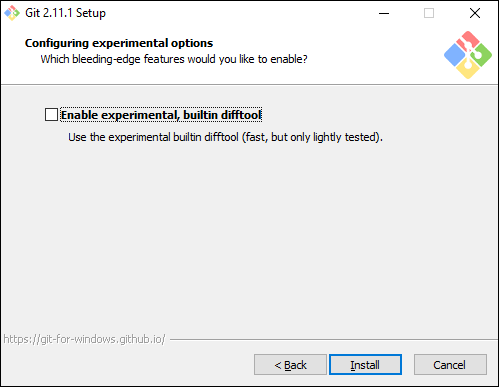
Step 8 - คุณสามารถข้ามตัวเลือกการทดลองและคลิกปุ่มติดตั้ง

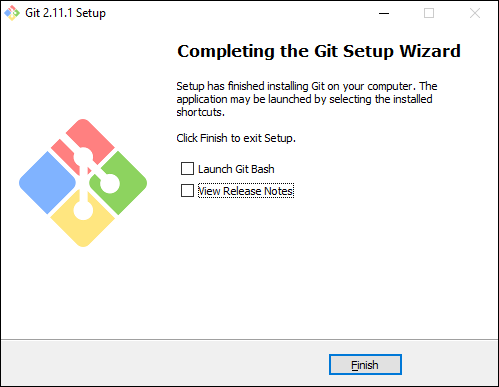
Step 9 - ในหน้าจอสุดท้ายให้คลิกปุ่ม Finish เพื่อทำการติดตั้งให้เสร็จสิ้น

มีหลายวิธีในการเริ่มต้นใช้งานแอปพลิเคชัน Angular JS ตัวแรกของคุณ
วิธีหนึ่งคือการทำทุกอย่างตั้งแต่เริ่มต้นซึ่งเป็นวิธีที่ยากที่สุดและไม่ใช่วิธีที่ต้องการ เนื่องจากการอ้างอิงจำนวนมากการตั้งค่านี้จึงเป็นเรื่องยาก
อีกวิธีหนึ่งคือใช้การเริ่มต้นอย่างรวดเร็วที่ Angular Github ซึ่งประกอบด้วยรหัสที่จำเป็นในการเริ่มต้น นี่เป็นสิ่งที่นักพัฒนาทุกคนเลือกใช้และนี่คือสิ่งที่เราจะแสดงสำหรับแอปพลิเคชัน Hello World
วิธีสุดท้ายคือการใช้ Angular CLI เราจะพูดถึงเรื่องนี้โดยละเอียดในบทที่แยกต่างหาก
ต่อไปนี้เป็นขั้นตอนในการรับแอปพลิเคชันตัวอย่างและทำงานผ่าน github
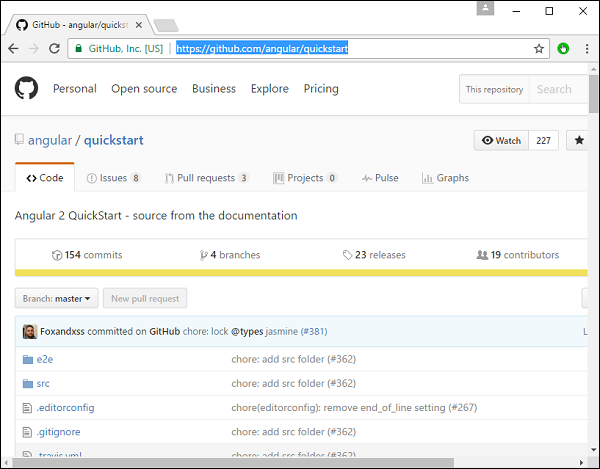
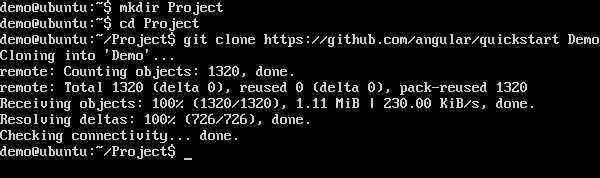
Step 1 - ไปที่ github url - https://github.com/angular/quickstart

Step 2- ไปที่พรอมต์คำสั่งของคุณสร้างไดเร็กทอรีโครงการ อาจเป็นไดเร็กทอรีว่าง ในตัวอย่างของเราเราได้สร้างไดเร็กทอรีชื่อ Project
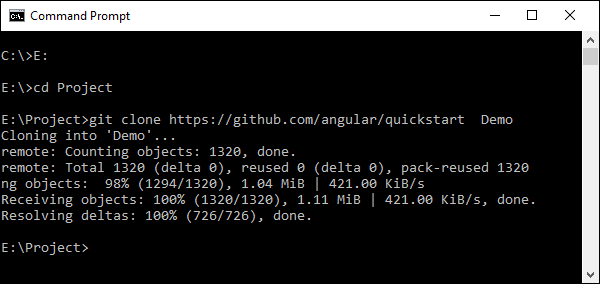
Step 3- ถัดไปในพรอมต์คำสั่งไปที่ไดเร็กทอรีนี้และออกคำสั่งต่อไปนี้เพื่อโคลนที่เก็บ github บนระบบโลคัลของคุณ คุณสามารถทำได้โดยออกคำสั่งต่อไปนี้ -
git clone https://github.com/angular/quickstart Demo
สิ่งนี้จะสร้างแอปพลิเคชัน Angular JS ตัวอย่างบนเครื่องของคุณ
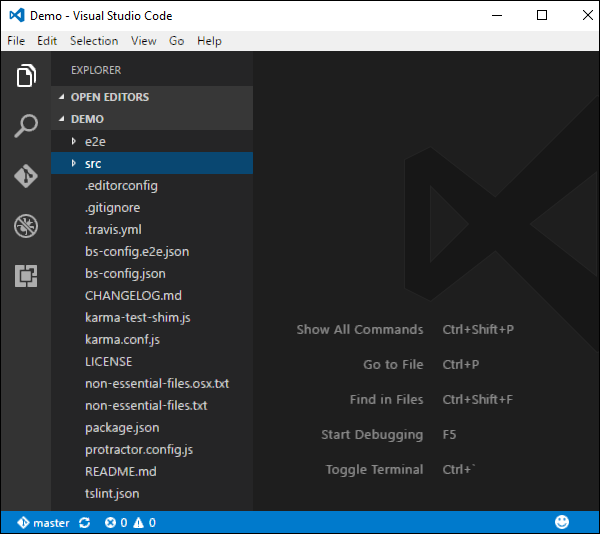
Step 4 - เปิดรหัสในรหัส Visual Studio

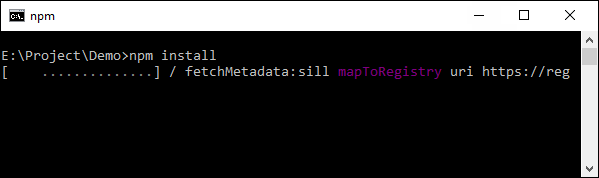
Step 5 - ไปที่พรอมต์คำสั่งและในโฟลเดอร์โครงการของคุณอีกครั้งและออกคำสั่งต่อไปนี้ -
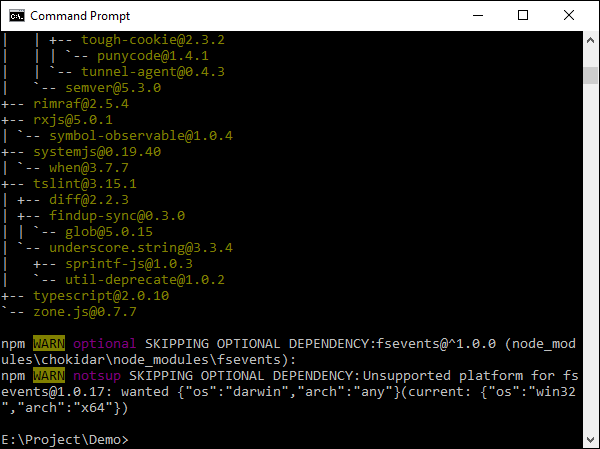
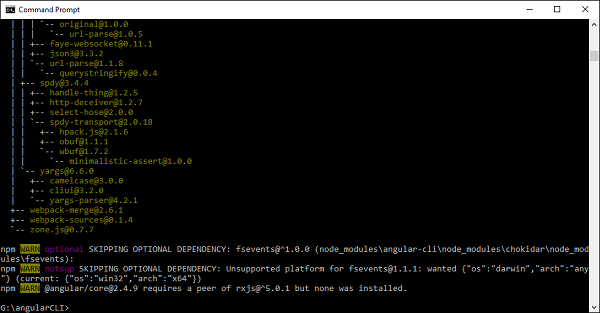
npm installสิ่งนี้จะติดตั้งแพ็คเกจที่จำเป็นทั้งหมดซึ่งจำเป็นสำหรับแอปพลิเคชัน Angular JS ในการทำงาน

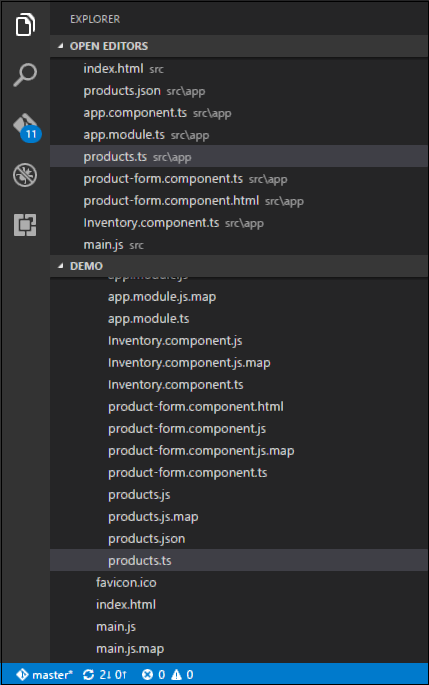
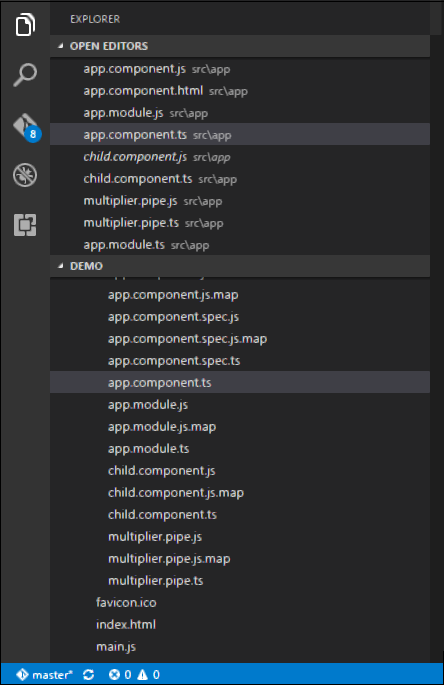
เมื่อเสร็จแล้วคุณจะเห็นโครงสร้างต้นไม้ที่ติดตั้งการอ้างอิงทั้งหมด

Step 6- ไปที่โฟลเดอร์ Demo → src → app → app.component.ts ค้นหาบรรทัดของโค้ดต่อไปนี้ -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }และแทนที่คีย์เวิร์ด Angular ด้วย World ดังที่แสดงด้านล่าง -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }มีไฟล์อื่น ๆ ที่สร้างขึ้นเพื่อเป็นส่วนหนึ่งของการสร้างโปรเจ็กต์สำหรับแอปพลิเคชัน Angular 2 ในขณะนี้คุณไม่จำเป็นต้องกังวลเกี่ยวกับไฟล์โค้ดอื่น ๆ เนื่องจากไฟล์เหล่านี้รวมอยู่ในแอปพลิเคชัน Angular 2 ของคุณและไม่จำเป็นต้องเปลี่ยนสำหรับแอปพลิเคชัน Hello World
เราจะพูดถึงไฟล์เหล่านี้ในบทต่อ ๆ ไปโดยละเอียด
Note - Visual Studio Code จะรวบรวมไฟล์ทั้งหมดของคุณโดยอัตโนมัติและสร้างไฟล์ JavaScript สำหรับไฟล์ typescript ทั้งหมดของคุณ
Step 7- ไปที่พรอมต์คำสั่งของคุณและออกคำสั่ง npm start สิ่งนี้จะทำให้ Node package manager เริ่มต้นเว็บเซิร์ฟเวอร์ lite และเปิดแอปพลิเคชัน Angular ของคุณ


แอปพลิเคชัน Angular JS จะเปิดขึ้นในเบราว์เซอร์และคุณจะเห็น“ Hello World” ในเบราว์เซอร์ดังที่แสดงในภาพหน้าจอต่อไปนี้

การปรับใช้
หัวข้อนี้มุ่งเน้นไปที่การปรับใช้แอปพลิเคชัน Hello world ข้างต้น เนื่องจากนี่เป็นแอปพลิเคชัน Angular JS จึงสามารถใช้งานได้กับทุกแพลตฟอร์ม การพัฒนาของคุณสามารถอยู่บนแพลตฟอร์มใดก็ได้
ในกรณีนี้จะอยู่ใน Windows โดยใช้รหัส Visual Studio ตอนนี้เรามาดูตัวเลือกการปรับใช้สองแบบ
การปรับใช้เซิร์ฟเวอร์ NGNIX บน Windows
โปรดทราบว่าคุณสามารถใช้เว็บเซิร์ฟเวอร์บนแพลตฟอร์มใดก็ได้เพื่อโฮสต์แอปพลิเคชัน Angular JS ในกรณีนี้เราจะนำตัวอย่างของ NGNIX ซึ่งเป็นเว็บเซิร์ฟเวอร์ยอดนิยม
Step 1 - ดาวน์โหลดเว็บเซิร์ฟเวอร์ NGNIX จาก url ต่อไปนี้ http://nginx.org/en/download.html

Step 2- หลังจากแตกไฟล์ zip ที่ดาวน์โหลดมาให้เรียกใช้คอมโพเนนต์ nginx exe ซึ่งจะทำให้เว็บเซิร์ฟเวอร์ทำงานในพื้นหลัง จากนั้นคุณจะสามารถไปที่หน้าแรกใน url -http://localhost

Step 3 - ไปที่โฟลเดอร์โครงการ Angular JS ใน Windows explorer
Step 4 - คัดลอกโฟลเดอร์ Project → Demo → node-modules

Step 5 - คัดลอกเนื้อหาทั้งหมดจากโฟลเดอร์ Project → Demo → src

Step 6 - คัดลอกเนื้อหาทั้งหมดไปยังโฟลเดอร์ nginx / html

ตอนนี้ไปที่ URL - http://localhostคุณจะเห็นแอปพลิเคชั่น hello world ดังที่แสดงในภาพหน้าจอต่อไปนี้

การตั้งค่าบน Ubuntu
ตอนนี้เรามาดูวิธีการโฮสต์แอปพลิเคชัน hello world เดียวกันบนเซิร์ฟเวอร์ Ubuntu
Step 1 - ออกคำสั่งต่อไปนี้บนเซิร์ฟเวอร์ Ubuntu ของคุณเพื่อติดตั้ง nginx
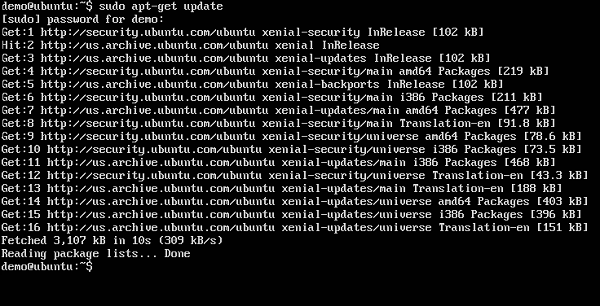
apt-get updateคำสั่งดังกล่าวจะทำให้แน่ใจว่าแพ็กเกจทั้งหมดในระบบเป็นข้อมูลล่าสุด

เมื่อทำเสร็จแล้วระบบควรจะทันสมัย

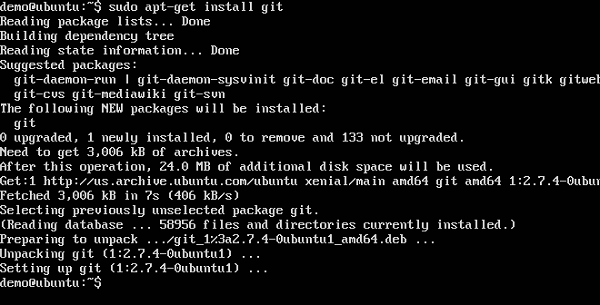
Step 2 - ตอนนี้ติดตั้ง GIT บนเซิร์ฟเวอร์ Ubuntu โดยออกคำสั่งต่อไปนี้
sudo apt-get install git
เมื่อเสร็จแล้ว GIT จะถูกติดตั้งบนระบบ

Step 3 - ในการตรวจสอบไฟล์ git เวอร์ชันออกคำสั่งต่อไปนี้
sudo git –version
Step 4 - ติดตั้ง npmซึ่งเป็นตัวจัดการแพ็คเกจโหนดบน Ubuntu ในการดำเนินการนี้ให้ใช้คำสั่งต่อไปนี้
sudo apt-get install npm
เมื่อทำเสร็จแล้ว npm จะถูกติดตั้งบนระบบ

Step 5 - ในการตรวจสอบไฟล์ npm เวอร์ชันออกคำสั่งต่อไปนี้
sudo npm -version
Step 6 - ถัดไปติดตั้ง nodejs. สามารถทำได้โดยใช้คำสั่งต่อไปนี้
sudo npm install nodejs
Step 7 - หากต้องการดูเวอร์ชันของ Node.js ให้ใช้คำสั่งต่อไปนี้
sudo nodejs –version
Step 8 - สร้างโฟลเดอร์โปรเจ็กต์และดาวน์โหลดโปรเจ็กต์ github starter โดยใช้คำสั่ง git ต่อไปนี้
git clone https://github.com/angular/quickstart Demo
เพื่อดาวน์โหลดไฟล์ทั้งหมดในระบบภายในเครื่อง

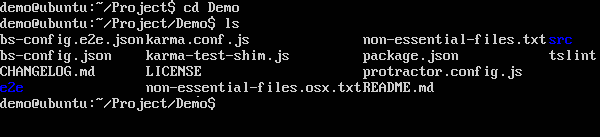
คุณสามารถไปยังโฟลเดอร์เพื่อดูไฟล์ที่ดาวน์โหลดจาก github ได้สำเร็จ

Step 9 - ถัดไปออกคำสั่งต่อไปนี้สำหรับ npm
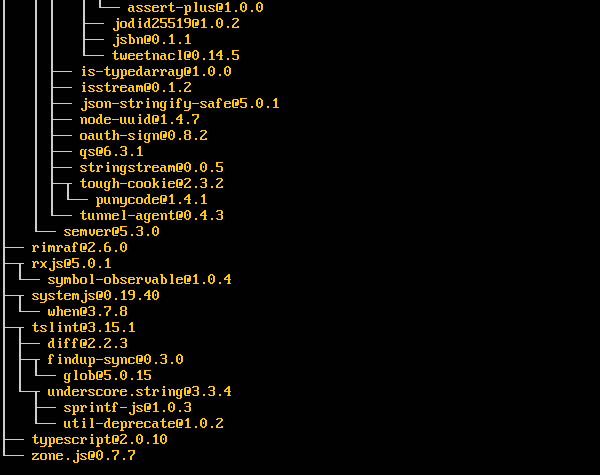
npm installสิ่งนี้จะติดตั้งแพ็คเกจที่จำเป็นทั้งหมดซึ่งจำเป็นสำหรับแอปพลิเคชัน Angular JS ในการทำงาน

เมื่อเสร็จแล้วคุณจะเห็นการอ้างอิงทั้งหมดที่ติดตั้งในระบบ

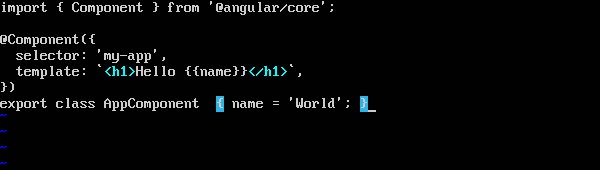
Step 10- ไปที่โฟลเดอร์ Demo → src → app → app.component.ts ใช้ vim editor หากจำเป็น ค้นหาบรรทัดของโค้ดต่อไปนี้ -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }และแทนที่คีย์เวิร์ด Angular ด้วย World ดังที่แสดงในโค้ดต่อไปนี้
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
มีไฟล์อื่น ๆ ที่สร้างขึ้นเพื่อเป็นส่วนหนึ่งของการสร้างโปรเจ็กต์สำหรับแอปพลิเคชัน Angular 2 ในขณะนี้คุณไม่จำเป็นต้องกังวลเกี่ยวกับไฟล์โค้ดอื่น ๆ เนื่องจากไฟล์เหล่านี้รวมอยู่ในแอปพลิเคชัน Angular 2 ของคุณและไม่จำเป็นต้องเปลี่ยนแปลงสำหรับแอปพลิเคชัน Hello World
เราจะพูดถึงไฟล์เหล่านี้ในบทต่อ ๆ ไปโดยละเอียด
Step 11- ถัดไปติดตั้งเซิร์ฟเวอร์ lite ซึ่งสามารถใช้เพื่อเรียกใช้แอปพลิเคชัน Angular 2 คุณสามารถทำได้โดยออกคำสั่งต่อไปนี้ -
sudo npm install –save-dev lite-server
เมื่อเสร็จแล้วคุณจะเห็นสถานะเสร็จสิ้น คุณไม่จำเป็นต้องกังวลเกี่ยวกับคำเตือน

Step 12- สร้างลิงก์สัญลักษณ์ไปยังโฟลเดอร์โหนดโดยใช้คำสั่งต่อไปนี้ สิ่งนี้ช่วยในการทำให้มั่นใจว่าตัวจัดการแพ็กเกจโหนดสามารถระบุตำแหน่งการติดตั้ง nodejs
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- ตอนนี้ถึงเวลาเริ่ม Angular 2 Application ผ่านคำสั่ง npm start ขั้นแรกจะสร้างไฟล์จากนั้นเปิดแอป Angular ในเซิร์ฟเวอร์ lite ซึ่งติดตั้งในขั้นตอนก่อนหน้านี้
ออกคำสั่งต่อไปนี้ -
sudo npm start
เมื่อเสร็จแล้วคุณจะเห็น URL

หากคุณไปที่ URL คุณจะเห็นแอป Angular 2 กำลังโหลดเบราว์เซอร์

การปรับใช้ nginx บน Ubuntu
Note- คุณสามารถใช้เว็บเซิร์ฟเวอร์บนแพลตฟอร์มใดก็ได้เพื่อโฮสต์แอปพลิเคชัน Angular JS ในกรณีนี้เราจะนำตัวอย่างของ NGNIX ซึ่งเป็นเว็บเซิร์ฟเวอร์ยอดนิยม
Step 1 - ออกคำสั่งต่อไปนี้บนเซิร์ฟเวอร์ Ubuntu ของคุณเพื่อติดตั้ง nginx เป็นเว็บเซิร์ฟเวอร์
sudo apt-get updateคำสั่งนี้จะทำให้แน่ใจว่าแพ็กเกจทั้งหมดในระบบเป็นข้อมูลล่าสุด

เมื่อทำเสร็จแล้วระบบควรจะทันสมัย

Step 2 - ตอนนี้ออกคำสั่งต่อไปนี้เพื่อติดตั้ง nginx.
apt-get install nginx
เมื่อเสร็จแล้ว nginx จะทำงานในพื้นหลัง

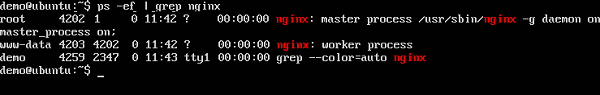
Step 3 - รันคำสั่งต่อไปนี้เพื่อยืนยันว่าไฟล์ nginx บริการกำลังทำงานอยู่
ps –ef | grep nginx
ตามค่าเริ่มต้นไฟล์สำหรับ nginx จะถูกเก็บไว้ในโฟลเดอร์ / var / www / html ดังนั้นให้สิทธิ์ที่จำเป็นในการคัดลอกไฟล์ Hello World ของคุณไปยังตำแหน่งนี้
Step 4 - ออกคำสั่งต่อไปนี้
sudo chmod 777 /var/www/html
Step 5 - คัดลอกไฟล์โดยใช้วิธีการใดก็ได้เพื่อคัดลอกไฟล์โครงการไปยังโฟลเดอร์ / var / www / html

ตอนนี้ถ้าคุณเรียกดู URL - http://192.168.1.200/index.html คุณจะพบแอปพลิเคชั่น Hello world Angular JS

โมดูลใช้ใน Angular JS เพื่อวางขอบเขตตรรกะในแอปพลิเคชันของคุณ ดังนั้นแทนที่จะเข้ารหัสทุกอย่างลงในแอปพลิเคชันเดียวคุณสามารถสร้างทุกอย่างเป็นโมดูลแยกต่างหากเพื่อแยกการทำงานของแอปพลิเคชันของคุณ มาตรวจสอบโค้ดที่เพิ่มลงในแอปพลิเคชันสาธิตกัน
ในรหัส Visual Studio ไปที่โฟลเดอร์ app.module.ts ในโฟลเดอร์แอปของคุณ สิ่งนี้เรียกว่าคลาสโมดูลรูท

รหัสต่อไปนี้จะปรากฏในไฟล์ app.module.ts ไฟล์.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }มาดูรายละเอียดของโค้ดแต่ละบรรทัดกัน
คำสั่งนำเข้าใช้เพื่ออิมพอร์ตฟังก์ชันจากโมดูลที่มีอยู่ ดังนั้น 3 คำสั่งแรกจึงใช้เพื่ออิมพอร์ตโมดูล NgModule, BrowserModule และ AppComponent ลงในโมดูลนี้
มัณฑนากร NgModule ใช้เพื่อกำหนดตัวเลือกการนำเข้าการประกาศและการบูตในภายหลัง
BrowserModule เป็นสิ่งจำเป็นโดยค่าเริ่มต้นสำหรับแอปพลิเคชันเชิงมุมบนเว็บ
ตัวเลือก bootstrap จะบอก Angular ว่าคอมโพเนนต์ใดที่จะบูตสแตรปในแอปพลิเคชัน
โมดูลประกอบด้วยส่วนต่างๆดังต่อไปนี้ -
Bootstrap array- ใช้เพื่อบอก Angular JS ว่าต้องโหลดส่วนประกอบใดเพื่อให้สามารถเข้าถึงฟังก์ชันการทำงานในแอปพลิเคชันได้ เมื่อคุณรวมคอมโพเนนต์ในอาร์เรย์ bootstrap คุณจะต้องประกาศเพื่อให้สามารถใช้กับส่วนประกอบอื่น ๆ ในแอปพลิเคชัน Angular JS ได้
Export array - ใช้เพื่อส่งออกส่วนประกอบคำสั่งและท่อซึ่งสามารถใช้ในโมดูลอื่น ๆ ได้
Import array - เช่นเดียวกับอาร์เรย์การส่งออกสามารถใช้อาร์เรย์นำเข้าเพื่อนำเข้าฟังก์ชันจากโมดูล Angular JS อื่น ๆ
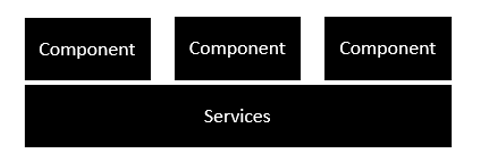
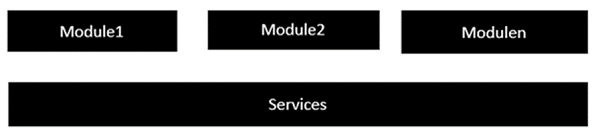
ภาพหน้าจอต่อไปนี้แสดงลักษณะทางกายวิภาคของแอปพลิเคชัน Angular 2 แต่ละแอปพลิเคชันประกอบด้วยส่วนประกอบ ส่วนประกอบแต่ละส่วนเป็นขอบเขตของฟังก์ชันการทำงานสำหรับแอปพลิเคชัน คุณต้องมีบริการแบบเลเยอร์ซึ่งใช้เพื่อแบ่งปันฟังก์ชันการทำงานระหว่างส่วนประกอบต่างๆ

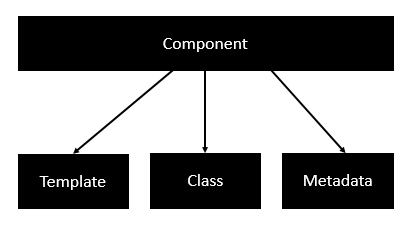
ต่อไปนี้เป็นลักษณะทางกายวิภาคของส่วนประกอบ ส่วนประกอบประกอบด้วย -
Class - นี่เป็นเหมือนคลาส C ++ หรือ Java ซึ่งประกอบด้วยคุณสมบัติและวิธีการ
Metadata - ใช้เพื่อตกแต่งชั้นเรียนและขยายการทำงานของชั้นเรียน
Template - ใช้เพื่อกำหนดมุมมอง HTML ที่แสดงในแอปพลิเคชัน

ต่อไปนี้เป็นตัวอย่างของส่วนประกอบ
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
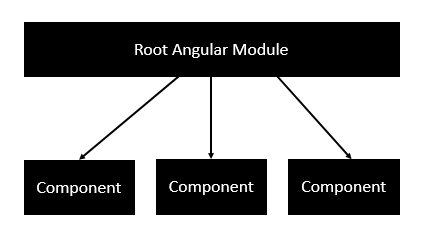
}แต่ละแอปพลิเคชันประกอบด้วยโมดูล แอปพลิเคชัน Angular 2 แต่ละแอปพลิเคชันจะต้องมี Angular Root Module หนึ่งโมดูล จากนั้นโมดูล Angular Root แต่ละโมดูลสามารถมีหลายองค์ประกอบเพื่อแยกฟังก์ชันการทำงาน

ต่อไปนี้เป็นตัวอย่างของโมดูลรูท
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
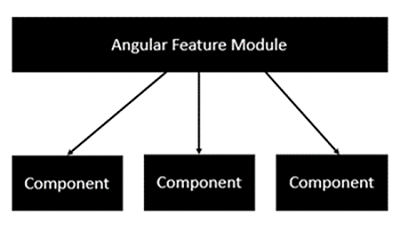
export class AppModule { }แต่ละแอปพลิเคชันประกอบด้วยโมดูลคุณลักษณะโดยแต่ละโมดูลมีคุณลักษณะแยกกันของแอปพลิเคชัน โมดูลคุณลักษณะเชิงมุมแต่ละโมดูลสามารถมีส่วนประกอบหลายอย่างเพื่อแยกฟังก์ชันการทำงาน

คอมโพเนนต์เป็นโค้ดตรรกะสำหรับแอปพลิเคชัน Angular JS ส่วนประกอบประกอบด้วยสิ่งต่อไปนี้ -
Template- ใช้เพื่อแสดงมุมมองสำหรับแอปพลิเคชัน สิ่งนี้มี HTML ที่ต้องแสดงผลในแอปพลิเคชัน ส่วนนี้ยังรวมถึงการผูกมัดและคำสั่ง
Class- นี่เหมือนกับคลาสที่กำหนดในภาษาใด ๆ เช่น C ซึ่งประกอบด้วยคุณสมบัติและวิธีการ ซึ่งมีรหัสที่ใช้เพื่อสนับสนุนมุมมอง ถูกกำหนดไว้ใน TypeScript
Metadata- มีข้อมูลเพิ่มเติมที่กำหนดไว้สำหรับคลาส Angular มีการกำหนดด้วยมัณฑนากร
ตอนนี้ไปที่ไฟล์ app.component.ts และสร้างส่วนประกอบ Angular แรกของเรา

เพิ่มโค้ดต่อไปนี้ลงในไฟล์และดูรายละเอียดในแต่ละด้าน
คลาส
มัณฑนากรชั้นเรียน คลาสถูกกำหนดใน TypeScript โดยปกติคลาสจะมีไวยากรณ์ต่อไปนี้ใน TypeScript
ไวยากรณ์
class classname {
Propertyname: PropertyType = Value
}พารามิเตอร์
Classname - นี่คือชื่อที่จะตั้งให้กับชั้นเรียน
Propertyname - ชื่อนี้จะตั้งให้กับที่พัก
PropertyType - เนื่องจาก TypeScript ถูกพิมพ์อย่างมากคุณจึงต้องระบุประเภทให้กับคุณสมบัติ
Value - นี่คือมูลค่าที่จะมอบให้กับทรัพย์สิน
ตัวอย่าง
export class AppComponent {
appTitle: string = 'Welcome';
}ในตัวอย่างต้องสังเกตสิ่งต่อไปนี้ -
เรากำลังกำหนดคลาสที่เรียกว่า AppComponent
คีย์เวิร์ดส่งออกถูกใช้เพื่อให้คอมโพเนนต์สามารถใช้ในโมดูลอื่น ๆ ในแอปพลิเคชัน Angular JS
appTitle คือชื่อของคุณสมบัติ
คุณสมบัติได้รับประเภทของสตริง
คุณสมบัติจะได้รับค่า "ยินดีต้อนรับ"
เทมเพลต
นี่คือมุมมองที่ต้องแสดงผลในแอปพลิเคชัน
ไวยากรณ์
Template: '
<HTML code>
class properties
'พารามิเตอร์
HTML Code - นี่คือโค้ด HTML ที่ต้องแสดงผลในแอปพลิเคชัน
Class properties - นี่คือคุณสมบัติของคลาสที่สามารถอ้างอิงได้ในเทมเพลต
ตัวอย่าง
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'ในตัวอย่างต้องสังเกตสิ่งต่อไปนี้ -
เรากำลังกำหนดโค้ด HTML ซึ่งจะแสดงในแอปพลิเคชันของเรา
เรากำลังอ้างอิงคุณสมบัติ appTitle จากคลาสของเราด้วย
ข้อมูลเมตา
ใช้เพื่อตกแต่งคลาส Angular JS พร้อมข้อมูลเพิ่มเติม
มาดูโค้ดที่เสร็จสมบูรณ์พร้อมคลาสเทมเพลตและข้อมูลเมตาของเรากัน
ตัวอย่าง
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}ในตัวอย่างข้างต้นต้องสังเกตสิ่งต่อไปนี้ -
เราใช้คีย์เวิร์ดอิมพอร์ตเพื่ออิมพอร์ตมัณฑนากร 'คอมโพเนนต์' จากโมดูลเชิงมุม / แกน
จากนั้นเราจะใช้มัณฑนากรเพื่อกำหนดส่วนประกอบ
ส่วนประกอบมีตัวเลือกที่เรียกว่า 'my-app' นี่ไม่ใช่แท็ก html ที่กำหนดเองของเราซึ่งสามารถใช้ได้ในหน้า html หลักของเรา
ตอนนี้ไปที่ไฟล์ index.html ในโค้ดของเรา

ตรวจสอบให้แน่ใจว่าขณะนี้แท็ก body มีการอ้างอิงถึงแท็กที่กำหนดเองของเราในคอมโพเนนต์ ดังนั้นในกรณีข้างต้นเราต้องตรวจสอบให้แน่ใจว่าแท็กเนื้อหามีรหัสต่อไปนี้ -
<body>
<my-app></my-app>
</body>เอาต์พุต
ตอนนี้ถ้าเราไปที่เบราว์เซอร์และดูผลลัพธ์เราจะเห็นว่าผลลัพธ์ถูกแสดงผลตามที่อยู่ในส่วนประกอบ

ในบทที่เกี่ยวกับส่วนประกอบเราได้เห็นตัวอย่างของเทมเพลตต่อไปนี้แล้ว
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'สิ่งนี้เรียกว่าไฟล์ inline template. มีวิธีอื่นในการกำหนดเทมเพลตและสามารถทำได้ผ่านคำสั่ง templateURL วิธีที่ง่ายที่สุดในการใช้สิ่งนี้ในส่วนประกอบมีดังนี้
ไวยากรณ์
templateURL:
viewname.component.htmlพารามิเตอร์
viewname - นี่คือชื่อของโมดูลส่วนประกอบแอป
หลังจากชื่อวิวคอมโพเนนต์จะต้องถูกเพิ่มในชื่อไฟล์
ต่อไปนี้เป็นขั้นตอนในการกำหนดเทมเพลตแบบอินไลน์
Step 1- สร้างไฟล์ชื่อ app.component.html ซึ่งจะมีโค้ด html สำหรับมุมมอง

Step 2 - เพิ่มรหัสต่อไปนี้ในไฟล์ที่สร้างขึ้นด้านบน
<div>{{appTitle}} Tutorialspoint </div>สิ่งนี้กำหนดแท็ก div อย่างง่ายและอ้างอิงคุณสมบัติ appTitle จากคลาส app.component
Step 3 - ในไฟล์ app.component.ts ให้เพิ่มรหัสต่อไปนี้
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}จากโค้ดด้านบนการเปลี่ยนแปลงเดียวที่สามารถสังเกตได้มาจาก templateURL ซึ่งให้ลิงก์ไปยังไฟล์ app.component.html ซึ่งอยู่ในโฟลเดอร์แอป
Step 4 - เรียกใช้รหัสในเบราว์เซอร์คุณจะได้รับผลลัพธ์ต่อไปนี้

จากผลลัพธ์จะเห็นได้ว่าไฟล์เทมเพลต (app.component.html) ถูกเรียกใช้ตามนั้น
ก directiveเป็นองค์ประกอบ HTML ที่กำหนดเองที่ใช้เพื่อขยายพลังของ HTML Angular 2 มีคำสั่งต่อไปนี้ที่เรียกว่าเป็นส่วนหนึ่งของโมดูล BrowserModule
- ngif
- ngFor
หากคุณดูไฟล์ app.module.ts คุณจะเห็นรหัสต่อไปนี้และโมดูล BrowserModule กำหนดไว้ ด้วยการกำหนดโมดูลนี้คุณจะสามารถเข้าถึง 2 คำสั่ง
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }ทีนี้มาดูรายละเอียดแต่ละคำสั่ง
ngIf
ngif องค์ประกอบใช้เพื่อเพิ่มองค์ประกอบให้กับโค้ด HTML หากประเมินว่าเป็นจริงมิฉะนั้นจะไม่เพิ่มองค์ประกอบลงในโค้ด HTML
ไวยากรณ์
*ngIf = 'expression'หากนิพจน์ประเมินว่าเป็นจริงแล้วจะมีการเพิ่มที่เกี่ยวข้องมิฉะนั้นจะไม่มีการเพิ่มองค์ประกอบ
ตอนนี้เรามาดูตัวอย่างวิธีใช้คำสั่ง * ngif
Step 1- ก่อนอื่นให้เพิ่มคุณสมบัติในคลาสชื่อ appStatus นี่จะเป็นประเภทบูลีน ให้ค่านี้เป็นจริง
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appStatus: boolean = true;
}Step 2 - ตอนนี้ในไฟล์ app.component.html ให้เพิ่มรหัสต่อไปนี้
<div *ngIf = 'appStatus'>{{appTitle}} Tutorialspoint </div>ในโค้ดด้านบนตอนนี้เรามีคำสั่ง * ngIf ในคำสั่งเรากำลังประเมินมูลค่าของคุณสมบัติ appStatus เนื่องจากค่าของคุณสมบัติควรประเมินเป็นจริงจึงหมายความว่าควรแสดงแท็ก div ในเบราว์เซอร์
เมื่อเราเพิ่มโค้ดด้านบนเราจะได้ผลลัพธ์ต่อไปนี้ในเบราว์เซอร์
เอาต์พุต

ngFor
ngFor องค์ประกอบใช้กับองค์ประกอบตามเงื่อนไขของ For loop
ไวยากรณ์
*ngFor = 'let variable of variablelist'ตัวแปรเป็นตัวแปรชั่วคราวเพื่อแสดงค่าในไฟล์ variablelist.
ตอนนี้เรามาดูตัวอย่างวิธีการใช้คำสั่ง * ngFor
Step 1- ก่อนอื่นให้เพิ่มคุณสมบัติให้กับคลาสชื่อ appList ซึ่งจะเป็นประเภทที่สามารถใช้กำหนดอาร์เรย์ประเภทใดก็ได้
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"Name" : "One"
},
{
"ID": "2",
"Name" : "Two"
} ];
}ดังนั้นเราจึงกำหนด appList เป็นอาร์เรย์ซึ่งมี 2 องค์ประกอบ แต่ละองค์ประกอบมีคุณสมบัติย่อย 2 รายการเป็น ID และชื่อ
Step 2 - ใน app.component.html กำหนดรหัสต่อไปนี้
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
</ul>
</div>ในโค้ดด้านบนตอนนี้เรากำลังใช้ ngFor directive เพื่อวนซ้ำผ่านอาร์เรย์ appList จากนั้นเรากำหนดรายการโดยแต่ละรายการคือพารามิเตอร์ ID และชื่อของอาร์เรย์
เมื่อเราเพิ่มโค้ดด้านบนเราจะได้ผลลัพธ์ต่อไปนี้ในเบราว์เซอร์
เอาต์พุต

ข้อมูลเมตาใช้ในการตกแต่งคลาสเพื่อให้สามารถกำหนดค่าลักษณะการทำงานที่คาดหวังของคลาสได้ ต่อไปนี้เป็นส่วนต่างๆของข้อมูลเมตา
Annotations- เหล่านี้เป็นมัณฑนากรในระดับชั้นเรียน นี่คืออาร์เรย์และตัวอย่างที่มีทั้ง @Component และ @Routes มัณฑนากร
ต่อไปนี้เป็นโค้ดตัวอย่างซึ่งมีอยู่ในไฟล์ app.component.ts
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})คอมโพเนนต์มัณฑนากรใช้เพื่อประกาศคลาสในไฟล์ app.component.ts เป็นคอมโพเนนต์
Design:paramtypes - ใช้สำหรับตัวสร้างและใช้กับ typescript เท่านั้น
propMetadata - นี่คือข้อมูลเมตาที่ใช้กับคุณสมบัติของคลาส
ต่อไปนี้เป็นโค้ดตัวอย่าง
export class AppComponent {
@Environment(‘test’)
appTitle: string = 'Welcome';
}ที่นี่ @ สภาพแวดล้อมคือข้อมูลเมตาที่ใช้กับคุณสมบัติ appTitle และค่าที่ระบุคือ 'test'
Parameters - สิ่งนี้กำหนดโดยมัณฑนากรในระดับคอนสตรัคเตอร์
ต่อไปนี้เป็นโค้ดตัวอย่าง
export class AppComponent {
constructor(@Environment(‘test’ private appTitle:string) { }
}ในตัวอย่างข้างต้นข้อมูลเมตาถูกนำไปใช้กับพารามิเตอร์ของตัวสร้าง
การผูกสองทางเป็นฟังก์ชันใน Angular JS แต่ได้ถูกลบออกจาก Angular 2.x เป็นต้นไป แต่ตอนนี้เนื่องจากเหตุการณ์ของคลาสใน Angular 2 เราสามารถผูกกับคุณสมบัติในคลาส AngularJS ได้
สมมติว่าคุณมีคลาสที่มีชื่อคลาสคุณสมบัติที่มีชนิดและค่า
export class className {
property: propertytype = value;
}จากนั้นคุณสามารถผูกคุณสมบัติของแท็ก html กับคุณสมบัติของคลาสได้
<html tag htmlproperty = 'property'>จากนั้นค่าของคุณสมบัติจะถูกกำหนดให้กับ htmlproperty ของ html
ลองดูตัวอย่างว่าเราจะบรรลุการเชื่อมโยงข้อมูลได้อย่างไร ในตัวอย่างของเราเราจะดูการแสดงภาพโดยแหล่งที่มาของภาพจะมาจากคุณสมบัติในคลาสของเรา ต่อไปนี้เป็นขั้นตอนในการบรรลุเป้าหมายนี้
Step 1- ดาวน์โหลด 2 ภาพใดก็ได้ สำหรับตัวอย่างนี้เราจะดาวน์โหลดรูปภาพง่ายๆที่แสดงด้านล่าง

Step 2 - จัดเก็บภาพเหล่านี้ไว้ในโฟลเดอร์ชื่อ Imagesในไดเรกทอรีแอป หากไม่มีโฟลเดอร์รูปภาพโปรดสร้างขึ้นมา
Step 3 - เพิ่มเนื้อหาต่อไปนี้ใน app.component.ts ดังที่แสดงด้านล่าง
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [ {
"ID": "1",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"url": 'app/Images/Two.jpg'
} ];
}Step 4 - เพิ่มเนื้อหาต่อไปนี้ใน app.component.html ดังที่แสดงด้านล่าง
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<img [src] = 'lst.url'>
</ul>
</div>ในไฟล์ app.component.html ด้านบนเรากำลังเข้าถึงรูปภาพจากคุณสมบัติในคลาสของเรา
เอาต์พุต
ผลลัพธ์ของโปรแกรมข้างต้นควรเป็นดังนี้ -

การดำเนินการ CRUD พื้นฐานที่เราจะพิจารณาในบทนี้คือการอ่านข้อมูลจากบริการบนเว็บโดยใช้ Angular 2
ตัวอย่าง
ในตัวอย่างนี้เราจะกำหนดแหล่งข้อมูลซึ่งเป็นไฟล์ jsonไฟล์ผลิตภัณฑ์ ต่อไปเราจะกำหนดบริการที่จะใช้ในการอ่านข้อมูลจากไฟล์jsonไฟล์. จากนั้นเราจะใช้บริการนี้ในไฟล์ app.component.ts หลักของเรา
Step 1 - ก่อนอื่นให้กำหนดไฟล์ product.json ของเราในโค้ด Visual Studio

ในไฟล์ products.json ให้ป้อนข้อความต่อไปนี้ นี่คือข้อมูลที่นำมาจากแอปพลิเคชัน Angular JS
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- กำหนดอินเทอร์เฟซซึ่งจะเป็นนิยามคลาสในการจัดเก็บข้อมูลจากไฟล์ products.json ของเรา สร้างไฟล์ชื่อ products.ts

Step 3 - ใส่รหัสต่อไปนี้ในไฟล์
export interface IProduct {
ProductID: number;
ProductName: string;
}อินเทอร์เฟซข้างต้นมีข้อกำหนดสำหรับ ProductID และ ProductName เป็นคุณสมบัติสำหรับอินเทอร์เฟซ
Step 4 - ในไฟล์ app.module.ts มีรหัสต่อไปนี้ -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - กำหนดไฟล์ products.service.ts ในโค้ด Visual Studio

Step 6 - ใส่รหัสต่อไปนี้ในไฟล์
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น
นำเข้า {Http, Response} จากคำสั่ง "@ angular / http" เพื่อให้แน่ใจว่าสามารถใช้ฟังก์ชัน http เพื่อรับข้อมูลจากไฟล์ products.json
ข้อความต่อไปนี้ใช้เพื่อใช้ประโยชน์จาก Reactive framework ซึ่งสามารถใช้เพื่อสร้างตัวแปร Observable เฟรมเวิร์กที่สังเกตได้ใช้เพื่อตรวจจับการเปลี่ยนแปลงใด ๆ ในการตอบสนอง http ซึ่งสามารถส่งกลับไปยังแอปพลิเคชันหลักได้
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';คำสั่งส่วนตัว _producturl = 'app / products.json' ในคลาสใช้เพื่อระบุตำแหน่งของแหล่งข้อมูลของเรา นอกจากนี้ยังสามารถระบุตำแหน่งของบริการเว็บได้หากต้องการ
ต่อไปเราจะกำหนดตัวแปรประเภท Http ซึ่งจะใช้เพื่อรับการตอบสนองจากแหล่งข้อมูล
เมื่อเราได้รับข้อมูลจากแหล่งข้อมูลแล้วเราจะใช้คำสั่ง JSON.stringify (data) เพื่อส่งข้อมูลไปยังคอนโซลในเบราว์เซอร์
Step 7 - ตอนนี้ในไฟล์ app.component.ts ให้วางโค้ดต่อไปนี้
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}ที่นี่สิ่งสำคัญในรหัสคือตัวเลือกสมัครสมาชิกซึ่งใช้เพื่อฟังฟังก์ชัน getproducts () ที่สังเกตได้เพื่อฟังข้อมูลจากแหล่งข้อมูล
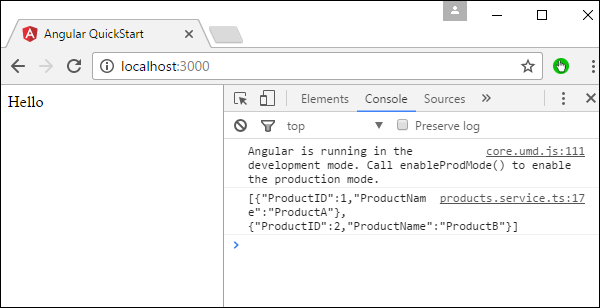
ตอนนี้บันทึกรหัสทั้งหมดและเรียกใช้แอปพลิเคชันโดยใช้ npm. ไปที่เบราว์เซอร์เราจะเห็นผลลัพธ์ต่อไปนี้

ในคอนโซลเราจะเห็นข้อมูลที่ดึงมาจากไฟล์ products.json
แอปพลิเคชัน Angular 2 มีตัวเลือกในการจัดการข้อผิดพลาด ซึ่งทำได้โดยการรวมไลบรารีจับ ReactJS จากนั้นใช้ฟังก์ชัน catch
มาดูรหัสที่จำเป็นสำหรับการจัดการข้อผิดพลาด สามารถเพิ่มรหัสนี้ที่ด้านบนของบทสำหรับการดำเนินการ CRUD โดยใช้ http
ในไฟล์ product.service.ts ให้ป้อนรหัสต่อไปนี้ -
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import 'rxjs/add/operator/catch';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl = 'app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)))
.catch(this.handleError);
}
private handleError(error: Response) {
console.error(error);
return Observable.throw(error.json().error());
}
}ฟังก์ชัน catch มีลิงก์ไปยังฟังก์ชัน Error Handler
ในฟังก์ชันตัวจัดการข้อผิดพลาดเราจะส่งข้อผิดพลาดไปยังคอนโซล นอกจากนี้เรายังโยนข้อผิดพลาดกลับไปที่โปรแกรมหลักเพื่อให้การดำเนินการดำเนินต่อไปได้
ตอนนี้เมื่อใดก็ตามที่คุณได้รับข้อผิดพลาดระบบจะเปลี่ยนเส้นทางไปยังคอนโซลข้อผิดพลาดของเบราว์เซอร์
การกำหนดเส้นทางช่วยในการนำผู้ใช้ไปยังเพจต่างๆตามตัวเลือกที่พวกเขาเลือกในหน้าหลัก ดังนั้นขึ้นอยู่กับตัวเลือกที่พวกเขาเลือกส่วนประกอบเชิงมุมที่ต้องการจะแสดงผลให้กับผู้ใช้
มาดูขั้นตอนที่จำเป็นเพื่อดูว่าเราจะใช้การกำหนดเส้นทางในแอปพลิเคชัน Angular 2 ได้อย่างไร
Step 1 - เพิ่มแท็กอ้างอิงพื้นฐานในไฟล์ index.html
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>Step 2- สร้างสองเส้นทางสำหรับแอปพลิเคชัน สำหรับสิ่งนี้ให้สร้าง 2 ไฟล์ที่เรียกว่าInventory.component.ts และ product.component.ts

Step 3 - วางรหัสต่อไปนี้ในไฟล์ product.component.ts
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}Step 4 - วางรหัสต่อไปนี้ในไฟล์ Inventory.component.ts
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}ส่วนประกอบทั้งสองไม่ได้ทำอะไรแปลก ๆ แต่เพียงแค่แสดงคำหลักตามส่วนประกอบ ดังนั้นสำหรับองค์ประกอบสินค้าคงคลังจะแสดงคำหลักสินค้าคงคลังให้กับผู้ใช้ และสำหรับส่วนประกอบของผลิตภัณฑ์จะแสดงคีย์เวิร์ดของผลิตภัณฑ์ให้กับผู้ใช้
Step 5 - ในไฟล์ app.module.ts ให้เพิ่มรหัสต่อไปนี้ -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น -
appRoutes ประกอบด้วย 2 เส้นทางหนึ่งคือส่วนประกอบของ Appproduct และอีกทางหนึ่งคือส่วนประกอบ AppInventory
ตรวจสอบให้แน่ใจว่าได้ประกาศทั้งสององค์ประกอบ
RouterModule.forRoot ช่วยให้มั่นใจได้ว่าจะเพิ่มเส้นทางไปยังแอปพลิเคชัน
Step 6 - ในไฟล์ app.component.ts ให้เพิ่มรหัสต่อไปนี้
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น -
<router-outlet> </router-outlet> เป็นตัวยึดเพื่อแสดงผลองค์ประกอบตามตัวเลือกที่ผู้ใช้เลือก
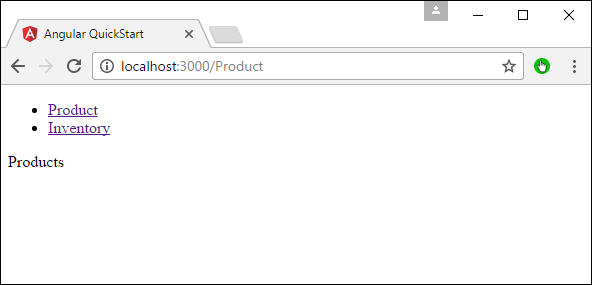
ตอนนี้บันทึกรหัสทั้งหมดและเรียกใช้แอปพลิเคชันโดยใช้ npm ไปที่เบราว์เซอร์คุณจะเห็นผลลัพธ์ต่อไปนี้

ตอนนี้ถ้าคุณคลิกลิงก์สินค้าคงคลังคุณจะได้ผลลัพธ์ต่อไปนี้

การเพิ่มเส้นทางข้อผิดพลาด
ในการกำหนดเส้นทางเราสามารถเพิ่มเส้นทางข้อผิดพลาดได้ สิ่งนี้สามารถเกิดขึ้นได้หากผู้ใช้ไปที่หน้าที่ไม่มีอยู่ในแอปพลิเคชัน
มาดูกันว่าเราจะนำสิ่งนี้ไปใช้ได้อย่างไร
Step 1 - เพิ่มคอมโพเนนต์ PageNotFound เป็น NotFound.component.ts ดังที่แสดงด้านล่าง -

Step 2 - เพิ่มรหัสต่อไปนี้ในไฟล์ใหม่
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}Step 3 - เพิ่มรหัสต่อไปนี้ในไฟล์ app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น -
ตอนนี้เรามีเส้นทางพิเศษที่เรียกว่า path: '**', component: PageNotFoundComponent ดังนั้น ** สำหรับเส้นทางใด ๆ ที่ไม่ตรงกับเส้นทางเริ่มต้น พวกเขาจะถูกนำไปยังคอมโพเนนต์ PageNotFoundComponent
ตอนนี้บันทึกรหัสทั้งหมดและเรียกใช้แอปพลิเคชันโดยใช้ npm ไปที่เบราว์เซอร์ของคุณและคุณจะเห็นผลลัพธ์ต่อไปนี้ ตอนนี้เมื่อคุณไปที่ลิงค์ที่ไม่ถูกต้องคุณจะได้ผลลัพธ์ต่อไปนี้

ใน Angular 2 ยังสามารถใช้การนำทางด้วยตนเองได้อีกด้วย ต่อไปนี้เป็นขั้นตอน
Step 1 - เพิ่มรหัสต่อไปนี้ในไฟล์ Inventory.component.ts
import { Component } from '@angular/core';
import { Router } from '@angular/router';
@Component ({
selector: 'my-app',
template: 'Inventory
<a class = "button" (click) = "onBack()">Back to Products</a>'
})
export class AppInventory {
constructor(private _router: Router){}
onBack(): void {
this._router.navigate(['/Product']);
}
}ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น -
ประกาศแท็ก html ซึ่งมีฟังก์ชัน onBack ที่แท็กไปยังเหตุการณ์การคลิก ดังนั้นเมื่อผู้ใช้คลิกสิ่งนี้พวกเขาจะถูกนำกลับไปที่หน้าผลิตภัณฑ์
ในฟังก์ชัน onBack ให้ใช้เราเตอร์นำทางเพื่อไปยังหน้าที่ต้องการ
Step 2- ตอนนี้บันทึกรหัสทั้งหมดและเรียกใช้แอปพลิเคชันโดยใช้ npm ไปที่เบราว์เซอร์คุณจะเห็นผลลัพธ์ต่อไปนี้

Step 3 - คลิกลิงก์สินค้าคงคลัง

Step 4 - คลิกลิงก์ "กลับไปที่ผลิตภัณฑ์" คุณจะได้รับผลลัพธ์ต่อไปนี้ซึ่งจะนำคุณกลับไปที่หน้าผลิตภัณฑ์

Angular 2 ยังสามารถออกแบบฟอร์มที่สามารถใช้การผูกแบบสองทางโดยใช้ไฟล์ ngModelคำสั่ง มาดูกันว่าเราจะบรรลุเป้าหมายนี้ได้อย่างไร
Step 1- สร้างโมเดลซึ่งเป็นแบบจำลองผลิตภัณฑ์ สร้างไฟล์ชื่อproducts.ts ไฟล์.

Step 2 - วางรหัสต่อไปนี้ในไฟล์
export class Product {
constructor (
public productid: number,
public productname: string
) { }
}นี่คือคลาสง่ายๆที่มีคุณสมบัติ 2 อย่างคือ productid และ productname
Step 3 - สร้างส่วนประกอบฟอร์มผลิตภัณฑ์ที่เรียกว่าส่วนประกอบ product-form.component.ts และเพิ่มรหัสต่อไปนี้ -
import { Component } from '@angular/core';
import { Product } from './products';
@Component ({
selector: 'product-form',
templateUrl: './product-form.component.html'
})
export class ProductFormComponent {
model = new Product(1,'ProductA');
}ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น
สร้างอ็อบเจ็กต์ของคลาสผลิตภัณฑ์และเพิ่มค่าให้กับ productid และ productname
ใช้ templateUrl เพื่อระบุตำแหน่งของ product-form.component.html ของเราซึ่งจะแสดงผลคอมโพเนนต์
Step 4- สร้างแบบฟอร์มจริง สร้างไฟล์ชื่อ product-form.component.html และวางโค้ดต่อไปนี้
<div class = "container">
<h1>Product Form</h1>
<form>
<div class = "form-group">
<label for = "productid">ID</label>
<input type = "text" class = "form-control" id = "productid" required
[(ngModel)] = "model.productid" name = "id">
</div>
<div class = "form-group">
<label for = "name">Name</label>
<input type = "text" class = "form-control" id = "name"
[(ngModel)] = "model.productname" name = "name">
</div>
</form>
</div>ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น
ngModel คำสั่งใช้เพื่อผูกวัตถุของผลิตภัณฑ์กับองค์ประกอบที่แยกจากกันบนแบบฟอร์ม
Step 5 - วางโค้ดต่อไปนี้ในไฟล์ app.component.ts
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<product-form></product-form>'
})
export class AppComponent { }Step 6 - วางโค้ดด้านล่างในไฟล์ app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ProductFormComponent } from './product-form.component';
@NgModule ({
imports: [ BrowserModule,FormsModule],
declarations: [ AppComponent,ProductFormComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 7- บันทึกรหัสทั้งหมดและเรียกใช้แอปพลิเคชันโดยใช้ npm ไปที่เบราว์เซอร์ของคุณคุณจะเห็นผลลัพธ์ต่อไปนี้

สามารถใช้ Command Line Interface (CLI) เพื่อสร้างแอปพลิเคชัน Angular JS ของเรา นอกจากนี้ยังช่วยในการสร้างหน่วยและการทดสอบแบบ end-to-end สำหรับแอปพลิเคชัน
เว็บไซต์อย่างเป็นทางการสำหรับ Angular CLI คือ https://cli.angular.io/

หากคุณคลิกที่ตัวเลือกเริ่มต้นคุณจะถูกนำไปที่ที่เก็บ github สำหรับ CLI https://github.com/angular/angular-cli

ตอนนี้เรามาดูบางสิ่งที่เราสามารถทำได้กับ Angular CLI
การติดตั้ง CLI
Note- โปรดตรวจสอบให้แน่ใจว่าได้ติดตั้ง Python บนระบบแล้ว สามารถดาวน์โหลด Python ได้จากเว็บไซต์https://www.python.org/

ขั้นตอนแรกคือการติดตั้ง CLI เราสามารถทำได้ด้วยคำสั่งต่อไปนี้ -
npm install –g angular-cliตอนนี้สร้างโฟลเดอร์ใหม่ชื่อ angularCLI ในไดเร็กทอรีใด ๆ และออกคำสั่งด้านบน

เมื่อเสร็จแล้ว CLI จะถูกติดตั้ง

การสร้างโครงการ
สามารถสร้างโครงการ Angular JS ได้โดยใช้คำสั่งต่อไปนี้
ไวยากรณ์
ng new Project_nameพารามิเตอร์
Project_name - นี่คือชื่อของโครงการที่ต้องสร้าง
เอาต์พุต
ไม่มี.
ตัวอย่าง
ลองใช้คำสั่งต่อไปนี้เพื่อสร้างโครงการใหม่
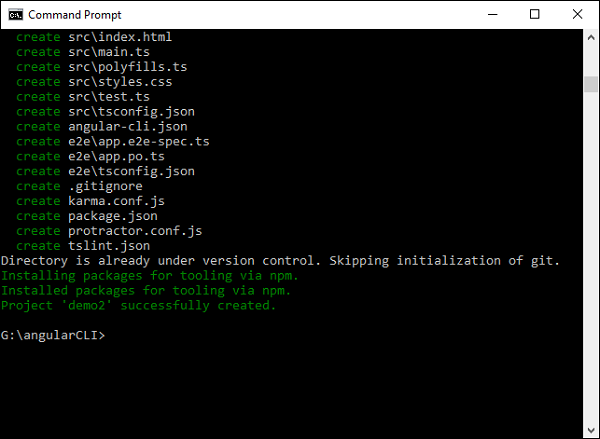
ng new demo2มันจะสร้างไฟล์โดยอัตโนมัติและเริ่มดาวน์โหลดแพ็คเกจ npm ที่จำเป็น

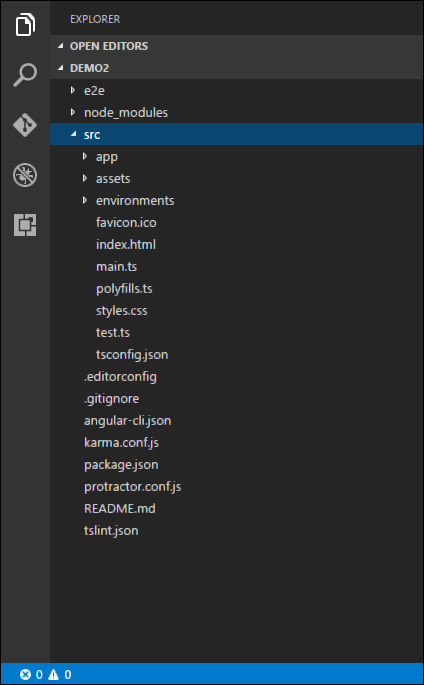
ตอนนี้ในโค้ด Visual Studio เราสามารถเปิดโครงการที่สร้างขึ้นใหม่ได้

กำลังดำเนินโครงการ
ในการเรียกใช้โครงการคุณต้องออกคำสั่งต่อไปนี้ -
ng server
หมายเลขพอร์ตดีฟอลต์สำหรับแอ็พพลิเคชันที่รันอยู่คือ 4200 คุณสามารถเรียกดูพอร์ตและดูแอ็พพลิเคชันที่กำลังทำงานอยู่

Dependency injection คือความสามารถในการเพิ่มฟังก์ชันการทำงานของส่วนประกอบที่รันไทม์ ลองมาดูตัวอย่างและขั้นตอนที่ใช้ในการใช้การฉีดพึ่งพากัน
Step 1- สร้างคลาสแยกต่างหากซึ่งมีมัณฑนากรแบบฉีดได้ มัณฑนากรแบบฉีดช่วยให้สามารถฉีดและใช้ฟังก์ชันของคลาสนี้ในโมดูล Angular JS ใดก็ได้
@Injectable()
export class classname {
}Step 2 - ถัดไปในโมดูล appComponent หรือโมดูลที่คุณต้องการใช้บริการคุณต้องกำหนดเป็นผู้ให้บริการใน @Component มัณฑนากร
@Component ({
providers : [classname]
})ลองดูตัวอย่างวิธีการบรรลุเป้าหมายนี้
Step 1 - สร้างไฟล์ ts ไฟล์สำหรับบริการที่เรียกว่า app.service.ts

Step 2 - วางรหัสต่อไปนี้ในไฟล์ที่สร้างด้านบน
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น
มัณฑนากรแบบฉีดนำเข้าจากโมดูลเชิงมุม / แกน
เรากำลังสร้างคลาสที่เรียกว่า appService ซึ่งตกแต่งด้วยมัณฑนากร Injectable
เรากำลังสร้างฟังก์ชันง่ายๆที่เรียกว่า getApp ซึ่งส่งคืนสตริงธรรมดาที่เรียกว่า“ Hello world”
Step 3 - ในไฟล์ app.component.ts ให้ใส่รหัสต่อไปนี้
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component({
selector: 'my-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น
ขั้นแรกเรากำลังนำเข้าโมดูล appService ของเราในโมดูล appComponent
จากนั้นเรากำลังลงทะเบียนบริการเป็นผู้ให้บริการในโมดูลนี้
ในตัวสร้างเรากำหนดตัวแปรที่เรียกว่า _appService ของประเภท appService เพื่อให้สามารถเรียกใช้ที่ใดก็ได้ในโมดูล appComponent
ตัวอย่างเช่นใน ngOnInit lifecyclehook เราเรียกว่าฟังก์ชัน getApp ของบริการและกำหนดเอาต์พุตให้เป็นคุณสมบัติค่าของคลาส AppComponent
บันทึกการเปลี่ยนแปลงรหัสทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้รับผลลัพธ์ต่อไปนี้

ในบทนี้เราจะดูไฟล์คอนฟิกูเรชันอื่น ๆ ซึ่งเป็นส่วนหนึ่งของโปรเจ็กต์ Angular 2
tsconfig.json
ไฟล์นี้ใช้เพื่อให้ตัวเลือกเกี่ยวกับ TypeScript ที่ใช้สำหรับโครงการ Angular JS
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"lib": [ "es2015", "dom" ],
"noImplicitAny": true,
"suppressImplicitAnyIndexErrors": true
}
}ต่อไปนี้เป็นประเด็นสำคัญที่ควรทราบเกี่ยวกับโค้ดด้านบน
เป้าหมายสำหรับการคอมไพล์คือ es5 และนั่นเป็นเพราะเบราว์เซอร์ส่วนใหญ่เข้าใจเฉพาะ ES5 typescript
อ็อพชัน sourceMap ใช้เพื่อสร้างไฟล์แผนที่ซึ่งมีประโยชน์เมื่อทำการดีบัก ดังนั้นในระหว่างการพัฒนาจึงควรให้ตัวเลือกนี้เป็นจริง
"emitDecoratorMetadata": true และ "trialDecorators": true เป็นสิ่งจำเป็นสำหรับผู้ตกแต่ง Angular JS หากไม่อยู่ในตำแหน่งแอปพลิเคชัน Angular JS จะไม่รวบรวม
package.json
ไฟล์นี้มีข้อมูลเกี่ยวกับโครงการ Angular 2 ต่อไปนี้เป็นการตั้งค่าทั่วไปในไฟล์
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart package.json from the documentation,
supplemented with testing support",
"scripts": {
"build": "tsc -p src/",
"build:watch": "tsc -p src/ -w",
"build:e2e": "tsc -p e2e/",
"serve": "lite-server -c=bs-config.json",
"serve:e2e": "lite-server -c=bs-config.e2e.json",
"prestart": "npm run build",
"start": "concurrently \"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run build:e2e",
"e2e": "concurrently \"npm run serve:e2e\" \"npm run protractor\"
--killothers --success first",
"preprotractor": "webdriver-manager update",
"protractor": "protractor protractor.config.js",
"pretest": "npm run build",
"test": "concurrently \"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run build",
"test:once": "karma start karma.conf.js --single-run",
"lint": "tslint ./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular/common": "~2.4.0",
"@angular/compiler": "~2.4.0",
"@angular/core": "~2.4.0",
"@angular/forms": "~2.4.0",
"@angular/http": "~2.4.0",
"@angular/platform-browser": "~2.4.0",
"@angular/platform-browser-dynamic": "~2.4.0",
"@angular/router": "~3.4.0",
"angular-in-memory-web-api": "~0.2.4",
"systemjs": "0.19.40",
"core-js": "^2.4.1",
"rxjs": "5.0.1",
"zone.js": "^0.7.4"
},
"devDependencies": {
"concurrently": "^3.2.0",
"lite-server": "^2.2.2",
"typescript": "~2.0.10",
"canonical-path": "0.0.2",
"tslint": "^3.15.1",
"lodash": "^4.16.4",
"jasmine-core": "~2.4.1",
"karma": "^1.3.0",
"karma-chrome-launcher": "^2.0.0",
"karma-cli": "^1.0.1",
"karma-jasmine": "^1.0.2",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~4.0.14",
"rimraf": "^2.5.4",
"@types/node": "^6.0.46",
"@types/jasmine": "2.5.36"
},
"repository": {}
}ประเด็นสำคัญบางประการที่ควรทราบเกี่ยวกับรหัสด้านบน -
การอ้างอิงมีสองประเภทอันดับแรกคือการอ้างอิงจากนั้นจึงมีการอ้างอิงของการพัฒนา จำเป็นต้องมีคนพัฒนาในระหว่างขั้นตอนการพัฒนาและคนอื่น ๆ จำเป็นในการเรียกใช้แอปพลิเคชัน
คำสั่ง "build: watch": "tsc -p src / -w" ใช้เพื่อรวบรวม typescript ในพื้นหลังโดยค้นหาการเปลี่ยนแปลงในไฟล์ typescript
systemjs.config.json
ไฟล์นี้มีไฟล์ระบบที่จำเป็นสำหรับแอปพลิเคชัน Angular JS สิ่งนี้จะโหลดไฟล์สคริปต์ที่จำเป็นทั้งหมดโดยไม่จำเป็นต้องเพิ่มแท็กสคริปต์ในหน้า html ไฟล์ทั่วไปจะมีรหัสต่อไปนี้
/**
* System configuration for Angular samples
* Adjust as necessary for your application needs.
*/
(function (global) {
System.config ({
paths: {
// paths serve as alias
'npm:': 'node_modules/'
},
// map tells the System loader where to look for things
map: {
// our app is within the app folder
app: 'app',
// angular bundles
'@angular/core': 'npm:@angular/core/bundles/core.umd.js',
'@angular/common': 'npm:@angular/common/bundles/common.umd.js',
'@angular/compiler': 'npm:@angular/compiler/bundles/compiler.umd.js',
'@angular/platform-browser': 'npm:@angular/platformbrowser/bundles/platform-browser.umd.js',
'@angular/platform-browser-dynamic':
'npm:@angular/platform-browserdynamic/bundles/platform-browser-dynamic.umd.js',
'@angular/http': 'npm:@angular/http/bundles/http.umd.js',
'@angular/router': 'npm:@angular/router/bundles/router.umd.js',
'@angular/forms': 'npm:@angular/forms/bundles/forms.umd.js',
// other libraries
'rxjs': 'npm:rxjs',
'angular-in-memory-web-api':
'npm:angular-in-memory-web-api/bundles/inmemory-web-api.umd.js'
},
// packages tells the System loader how to load when no filename
and/or no extension
packages: {
app: {
defaultExtension: 'js'
},
rxjs: {
defaultExtension: 'js'
}
}
});
})(this);ประเด็นสำคัญบางประการที่ควรทราบเกี่ยวกับรหัสด้านบน -
'npm:': 'node_modules /' บอกตำแหน่งในโครงการของเราซึ่งเป็นที่ตั้งของโมดูล npm ทั้งหมด
การแมปของแอพ: 'app' จะบอกโฟลเดอร์ที่โหลดไฟล์แอปพลิเคชันทั้งหมดของเรา
Angular 2 ช่วยให้คุณสามารถทำงานกับส่วนควบคุมของบุคคลที่สามได้ เมื่อคุณตัดสินใจเกี่ยวกับการควบคุมที่จะนำไปใช้คุณต้องทำตามขั้นตอนต่อไปนี้ -
Step 1 - ติดตั้งส่วนประกอบโดยใช้คำสั่ง npm
ตัวอย่างเช่นเราจะติดตั้งตัวควบคุมบุคคลที่สาม ng2-pagination ผ่านคำสั่งต่อไปนี้
npm install ng2-pagination --save
เมื่อเสร็จแล้วคุณจะเห็นว่าส่วนประกอบได้รับการติดตั้งเรียบร้อยแล้ว

Step 2 - รวมส่วนประกอบในไฟล์ app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - สุดท้ายติดตั้งองค์ประกอบในไฟล์ app.component.ts ของคุณ
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - บันทึกการเปลี่ยนแปลงรหัสทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้รับผลลัพธ์ต่อไปนี้


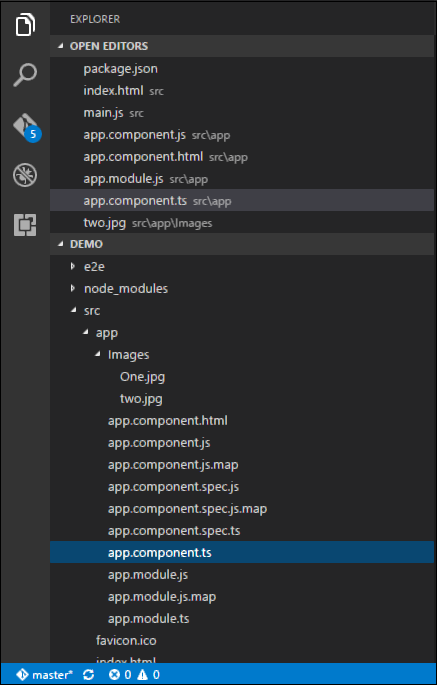
ในภาพด้านบนคุณจะเห็นว่ารูปภาพถูกจัดเก็บเป็น One.jpg และ two.jpg ในโฟลเดอร์รูปภาพ
Step 5 - เปลี่ยนรหัสของไฟล์ app.component.ts ดังต่อไปนี้
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}ประเด็นต่อไปนี้จำเป็นต้องสังเกตเกี่ยวกับรหัสข้างต้น
เรากำลังกำหนดอาร์เรย์ที่เรียกว่า appList ซึ่งเป็นประเภทใดก็ได้ เพื่อให้สามารถจัดเก็บองค์ประกอบประเภทใดก็ได้
เรากำลังกำหนด 2 องค์ประกอบ แต่ละองค์ประกอบมี 3 คุณสมบัติ ID ชื่อและ URL
URL สำหรับแต่ละองค์ประกอบคือเส้นทางสัมพัทธ์ไปยังรูปภาพ 2 ภาพ
Step 6 - ทำการเปลี่ยนแปลงต่อไปนี้กับไฟล์ app / app.component.html ซึ่งเป็นไฟล์เทมเพลตของคุณ
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น -
คำสั่ง ngFor ใช้เพื่อวนซ้ำองค์ประกอบทั้งหมดของคุณสมบัติ appList
สำหรับคุณสมบัติแต่ละรายการจะใช้องค์ประกอบรายการเพื่อแสดงรูปภาพ
จากนั้นคุณสมบัติ src ของแท็ก img จะถูกผูกไว้กับคุณสมบัติ url ของ appList ในคลาสของเรา
Step 7- บันทึกการเปลี่ยนแปลงรหัสทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้รับผลลัพธ์ต่อไปนี้ จากผลลัพธ์คุณจะเห็นได้อย่างชัดเจนว่ามีการเลือกภาพและแสดงในเอาต์พุต

ใน Angular JS การแสดงค่าคุณสมบัติของคลาสในรูปแบบ HTML ทำได้ง่ายมาก
มาดูตัวอย่างและทำความเข้าใจเพิ่มเติมเกี่ยวกับการแสดงข้อมูล ในตัวอย่างของเราเราจะดูการแสดงค่าของคุณสมบัติต่างๆในคลาสของเราในหน้า HTML
Step 1 - เปลี่ยนรหัสของไฟล์ app.component.ts ดังต่อไปนี้
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}ประเด็นต่อไปนี้จำเป็นต้องสังเกตเกี่ยวกับรหัสข้างต้น
เรากำลังกำหนดอาร์เรย์ที่เรียกว่า appList ซึ่งเป็นสตริงประเภท
เรากำลังกำหนดองค์ประกอบสตริง 3 รายการเป็นส่วนหนึ่งของอาร์เรย์ซึ่ง ได้แก่ Binding, Display และ Services
เราได้กำหนดคุณสมบัติที่เรียกว่า TutorialName ซึ่งมีค่าเป็น Angular 2
Step 2 - ทำการเปลี่ยนแปลงต่อไปนี้กับไฟล์ app / app.component.html ซึ่งเป็นไฟล์เทมเพลตของคุณ
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0]}}<br>
The second Topic is {{appList[1]}}<br>
The third Topic is {{appList[2]}}<br>
</div>ประเด็นต่อไปนี้จำเป็นต้องสังเกตเกี่ยวกับรหัสข้างต้น
เรากำลังอ้างถึงคุณสมบัติ TutorialName เพื่อบอกว่า "ชื่อของบทช่วยสอนในหน้า HTML ของเราคืออะไร"
เรากำลังใช้ค่าดัชนีสำหรับอาร์เรย์เพื่อแสดงแต่ละ 3 หัวข้อในอาร์เรย์ของเรา
Step 3- บันทึกการเปลี่ยนแปลงรหัสทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้รับผลลัพธ์ด้านล่าง จากผลลัพธ์คุณจะเห็นได้อย่างชัดเจนว่าข้อมูลถูกแสดงตามค่าของคุณสมบัติในคลาส

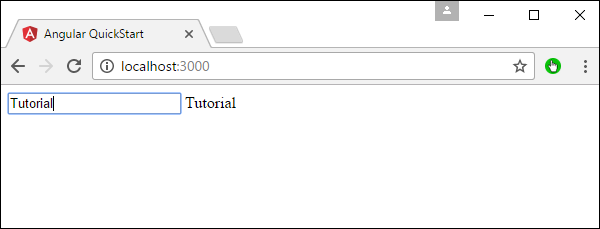
อีกตัวอย่างง่ายๆซึ่งมีผลผูกพันในทันทีคือการใช้แท็ก html อินพุต เพียงแค่แสดงข้อมูลตามที่พิมพ์ข้อมูลลงในแท็ก html
ทำการเปลี่ยนแปลงต่อไปนี้กับไฟล์ app / app.component.html ซึ่งเป็นไฟล์เทมเพลตของคุณ
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>ประเด็นต่อไปนี้จำเป็นต้องสังเกตเกี่ยวกับรหัสข้างต้น
[value] = ”username” - ใช้เพื่อผูกชื่อผู้ใช้นิพจน์เข้ากับคุณสมบัติค่าขององค์ประกอบอินพุต
(input) = ”expression” - นี่เป็นวิธีการประกาศในการผูกนิพจน์เข้ากับเหตุการณ์อินพุตขององค์ประกอบอินพุต
username = $event.target.value - นิพจน์ที่ดำเนินการเมื่อเหตุการณ์อินพุตถูกเริ่มทำงาน
$event - นิพจน์ที่เปิดเผยในการเชื่อมเหตุการณ์โดย Angular ซึ่งมีมูลค่าของน้ำหนักบรรทุกของเหตุการณ์
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

ตอนนี้พิมพ์บางอย่างในช่องป้อนข้อมูลเช่น“ Tutorialspoint” ผลลัพธ์จะเปลี่ยนตาม

ใน Angular 2 เหตุการณ์ต่างๆเช่นการคลิกปุ่มหรือเหตุการณ์อื่น ๆ สามารถจัดการได้อย่างง่ายดาย เหตุการณ์จะถูกทริกเกอร์จากเพจ html และถูกส่งข้ามไปยังคลาส Angular JS เพื่อประมวลผลต่อไป
ลองดูตัวอย่างว่าเราจะจัดการเหตุการณ์ได้อย่างไร ในตัวอย่างของเราเราจะดูการแสดงปุ่มคลิกและคุณสมบัติสถานะ ในขั้นต้นคุณสมบัติสถานะจะเป็นจริง เมื่อคลิกปุ่มคุณสมบัติสถานะจะกลายเป็นเท็จ
Step 1 - เปลี่ยนรหัสของไฟล์ app.component.ts ดังต่อไปนี้
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
Status: boolean = true;
clicked(event) {
this.Status = false;
}
}ประเด็นต่อไปนี้จำเป็นต้องสังเกตเกี่ยวกับรหัสข้างต้น
เรากำลังกำหนดตัวแปรที่เรียกว่าสถานะของประเภทบูลีนซึ่งเป็นจริงในตอนแรก
ต่อไปเรากำลังกำหนดฟังก์ชั่นการคลิกซึ่งจะถูกเรียกเมื่อใดก็ตามที่ปุ่มของเราถูกคลิกบนหน้า html ของเรา ในฟังก์ชันเราเปลี่ยนค่าคุณสมบัติสถานะจากจริงเป็นเท็จ
Step 2 - ทำการเปลี่ยนแปลงต่อไปนี้กับไฟล์ app / app.component.html ซึ่งเป็นไฟล์เทมเพลต
<div>
{{Status}}
<button (click) = "clicked()">Click</button>
</div>ประเด็นต่อไปนี้จำเป็นต้องสังเกตเกี่ยวกับรหัสข้างต้น
อันดับแรกเราเพียงแค่แสดงค่าของคุณสมบัติสถานะของคลาสของเรา
จากนั้นกำลังกำหนดแท็ก html ของปุ่มด้วยค่า Click จากนั้นเราตรวจสอบให้แน่ใจว่าเหตุการณ์การคลิกของปุ่มถูกกระตุ้นให้เกิดเหตุการณ์ที่ถูกคลิกในชั้นเรียนของเรา
Step 3 - บันทึกการเปลี่ยนแปลงรหัสทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้รับผลลัพธ์ต่อไปนี้

Step 4 - คลิกปุ่มคลิกคุณจะได้ผลลัพธ์ดังต่อไปนี้

Angular 2 มีตัวกรองและท่อจำนวนมากที่สามารถใช้ในการแปลงข้อมูลได้
ตัวพิมพ์เล็ก
ใช้เพื่อแปลงอินพุตเป็นตัวพิมพ์เล็กทั้งหมด
ไวยากรณ์
Propertyvalue | lowercaseพารามิเตอร์
ไม่มี
ผลลัพธ์
ค่าคุณสมบัติจะถูกแปลงเป็นตัวพิมพ์เล็ก
ตัวอย่าง
ขั้นแรกให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app.component.ts
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}จากนั้นตรวจสอบให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app / app.component.html
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | lowercase}}<br>
The second Topic is {{appList[1] | lowercase}}<br>
The third Topic is {{appList[2]| lowercase}}<br>
</div>เอาต์พุต
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

ตัวพิมพ์ใหญ่
ใช้เพื่อแปลงอินพุตเป็นตัวพิมพ์ใหญ่ทั้งหมด
ไวยากรณ์
Propertyvalue | uppercaseพารามิเตอร์
ไม่มี.
ผลลัพธ์
ค่าคุณสมบัติจะถูกแปลงเป็นตัวพิมพ์ใหญ่
ตัวอย่าง
ขั้นแรกให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app.component.ts
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}จากนั้นตรวจสอบให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app / app.component.html
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | uppercase }}<br>
The second Topic is {{appList[1] | uppercase }}<br>
The third Topic is {{appList[2]| uppercase }}<br>
</div>เอาต์พุต
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

ฝาน
ใช้เพื่อแบ่งส่วนข้อมูลจากสตริงอินพุต
ไวยากรณ์
Propertyvalue | slice:start:endพารามิเตอร์
start - นี่คือตำแหน่งเริ่มต้นจากจุดที่ควรเริ่มชิ้นงาน
end - นี่คือตำแหน่งเริ่มต้นจากจุดที่ชิ้นส่วนควรสิ้นสุด
ผลลัพธ์
ค่าคุณสมบัติจะถูกแบ่งตามตำแหน่งเริ่มต้นและตำแหน่งสิ้นสุด
ตัวอย่าง
ขั้นแรกให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app.component.ts
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}จากนั้นตรวจสอบให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app / app.component.html
<div>
The name of this Tutorial is {{TutorialName}}<br>
The first Topic is {{appList[0] | slice:1:2}}<br>
The second Topic is {{appList[1] | slice:1:3}}<br>
The third Topic is {{appList[2]| slice:2:3}}<br>
</div>เอาต์พุต
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

วันที่
ใช้เพื่อแปลงสตริงอินพุตเป็นรูปแบบวันที่
ไวยากรณ์
Propertyvalue | date:”dateformat”พารามิเตอร์
dateformat - นี่คือรูปแบบวันที่ที่สตริงอินพุตควรถูกแปลงเป็น
ผลลัพธ์
ค่าคุณสมบัติจะถูกแปลงเป็นรูปแบบวันที่
ตัวอย่าง
ขั้นแรกให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app.component.ts
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newdate = new Date(2016, 3, 15);
}จากนั้นตรวจสอบให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app / app.component.html
<div>
The date of this Tutorial is {{newdate | date:"MM/dd/yy"}}<br>
</div>เอาต์พุต
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

สกุลเงิน
ใช้เพื่อแปลงสตริงอินพุตเป็นรูปแบบสกุลเงิน
ไวยากรณ์
Propertyvalue | currencyพารามิเตอร์
ไม่มี.
ผลลัพธ์
มูลค่าทรัพย์สินจะถูกแปลงเป็นรูปแบบสกุลเงิน
ตัวอย่าง
ขั้นแรกให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app.component.ts
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 123;
}จากนั้นตรวจสอบให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app / app.component.html
<div>
The currency of this Tutorial is {{newValue | currency}}<br>
</div>เอาต์พุต
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

เปอร์เซ็นต์
ใช้เพื่อแปลงสตริงอินพุตเป็นรูปแบบเปอร์เซ็นต์
ไวยากรณ์
Propertyvalue | percentพารามิเตอร์
ไม่มี
ผลลัพธ์
ค่าคุณสมบัติจะถูกแปลงเป็นรูปแบบเปอร์เซ็นต์
ตัวอย่าง
ขั้นแรกให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app.component.ts
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 30;
}จากนั้นตรวจสอบให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app / app.component.html
<div>
The percentage is {{newValue | percent}}<br>
</div>เอาต์พุต
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

มีรูปแบบอื่นของท่อเปอร์เซ็นต์ดังนี้
ไวยากรณ์
Propertyvalue | percent: ‘{minIntegerDigits}.{minFractionDigits}{maxFractionDigits}’พารามิเตอร์
minIntegerDigits - นี่คือจำนวนเต็มจำนวนขั้นต่ำ
minFractionDigits - นี่คือจำนวนเศษส่วนขั้นต่ำ
maxFractionDigits - นี่คือจำนวนเศษส่วนสูงสุด
ผลลัพธ์
ค่าคุณสมบัติจะถูกแปลงเป็นรูปแบบเปอร์เซ็นต์
ตัวอย่าง
ขั้นแรกให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app.component.ts
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
newValue: number = 0.3;
}จากนั้นตรวจสอบให้แน่ใจว่ามีรหัสต่อไปนี้อยู่ในไฟล์ app / app.component.html
<div>
The percentage is {{newValue | percent:'2.2-5'}}<br>
</div>เอาต์พุต
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

Angular 2 ยังมีสิ่งอำนวยความสะดวกในการสร้างท่อที่กำหนดเอง วิธีทั่วไปในการกำหนดไปป์แบบกำหนดเองมีดังนี้
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({name: 'Pipename'})
export class Pipeclass implements PipeTransform {
transform(parameters): returntype { }
}ที่ไหน
'Pipename' - นี่คือชื่อของท่อ
Pipeclass - นี่คือชื่อของคลาสที่กำหนดให้กับไปป์ที่กำหนดเอง
Transform - นี่คือฟังก์ชั่นการทำงานกับท่อ
Parameters - นี่คือพารามิเตอร์ที่ส่งผ่านไปยังท่อ
Returntype - นี่คือประเภทการส่งคืนของท่อ
มาสร้างท่อแบบกำหนดเองที่คูณ 2 ตัวเลข จากนั้นเราจะใช้ท่อนั้นในคลาสส่วนประกอบของเรา
Step 1 - ขั้นแรกให้สร้างไฟล์ชื่อ multipier.pipe.ts

Step 2 - วางรหัสต่อไปนี้ในไฟล์ที่สร้างขึ้นด้านบน
import {
Pipe,
PipeTransform
} from '@angular/core';
@Pipe ({
name: 'Multiplier'
})
export class MultiplierPipe implements PipeTransform {
transform(value: number, multiply: string): number {
let mul = parseFloat(multiply);
return mul * value
}
}ประเด็นต่อไปนี้จำเป็นต้องสังเกตเกี่ยวกับรหัสข้างต้น
ก่อนอื่นเรานำเข้าโมดูล Pipe และ PipeTransform
จากนั้นเรากำลังสร้าง Pipe ที่มีชื่อว่า 'Multiplier'
การสร้างคลาสที่เรียกว่า MultiplierPipe ที่ใช้โมดูล PipeTransform
จากนั้นฟังก์ชันการแปลงจะรับค่าและพารามิเตอร์หลายตัวและส่งออกการคูณของตัวเลขทั้งสอง
Step 3 - ในไฟล์ app.component.ts ให้ใส่รหัสต่อไปนี้
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<p>Multiplier: {{2 | Multiplier: 10}}</p>'
})
export class AppComponent { }Note - ในเทมเพลตของเราเราใช้ไปป์ที่กำหนดเองใหม่
Step 4 - ตรวจสอบให้แน่ใจว่าใส่รหัสต่อไปนี้ในไฟล์ app.module.ts
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe],
bootstrap: [AppComponent]
})
export class AppModule {}สิ่งต่อไปนี้ต้องสังเกตเกี่ยวกับโค้ดด้านบน
เราจำเป็นต้องแน่ใจว่าได้รวมโมดูล MultiplierPipe ของเราไว้ด้วย
นอกจากนี้เรายังต้องตรวจสอบให้แน่ใจว่ารวมอยู่ในส่วนการประกาศด้วย
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

ใน Angular 2 คุณสามารถใช้โครงสร้างองค์ประกอบ DOM ของ HTML เพื่อเปลี่ยนค่าขององค์ประกอบในขณะทำงานได้ มาดูรายละเอียดกัน
แท็กอินพุต
ในไฟล์ app.component.ts ให้ใส่รหัสต่อไปนี้
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }สิ่งต่อไปนี้ต้องสังเกตเกี่ยวกับโค้ดด้านบน
[value] = ”username” - ใช้เพื่อผูกชื่อผู้ใช้นิพจน์เข้ากับคุณสมบัติค่าขององค์ประกอบอินพุต
(input) = ”expression” - นี่เป็นวิธีการประกาศในการผูกนิพจน์เข้ากับเหตุการณ์อินพุตขององค์ประกอบอินพุต
username = $event.target.value - นิพจน์ที่ดำเนินการเมื่อเหตุการณ์อินพุตถูกเริ่มทำงาน
$event - เป็นนิพจน์ที่เปิดเผยในการเชื่อมเหตุการณ์โดย Angular ซึ่งมีค่าของ payload ของเหตุการณ์
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้
ตอนนี้คุณสามารถพิมพ์อะไรก็ได้และอินพุตเดียวกันจะแสดงในข้อความถัดจากตัวควบคุมอินพุต

คลิกอินพุต
ในไฟล์ app.component.ts ให้ใส่รหัสต่อไปนี้
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
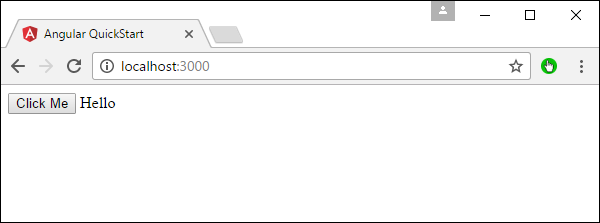
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
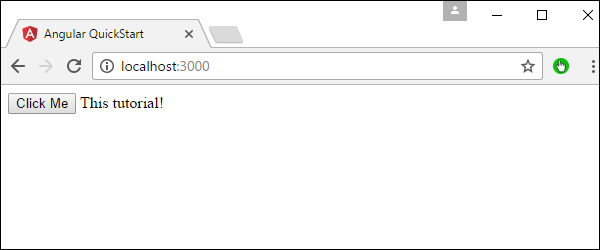
this.clickMessage = 'This tutorial!';
}
}เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

เมื่อคุณกดปุ่ม Click Me คุณจะได้ผลลัพธ์ดังต่อไปนี้

แอปพลิเคชัน Angular 2 ต้องผ่านชุดกระบวนการทั้งหมดหรือมีวงจรชีวิตตั้งแต่เริ่มต้นจนถึงจุดสิ้นสุดของแอปพลิเคชัน
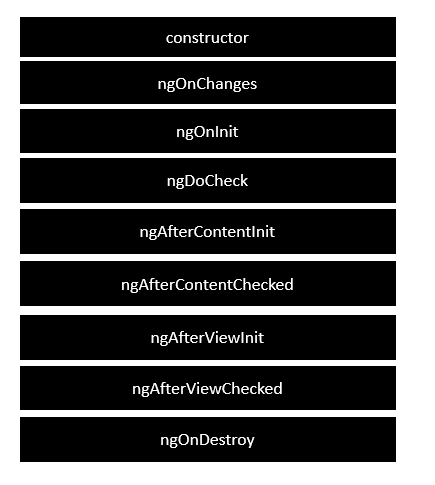
แผนภาพต่อไปนี้แสดงกระบวนการทั้งหมดในวงจรชีวิตของแอปพลิเคชัน Angular 2

ต่อไปนี้เป็นคำอธิบายของตะขอเกี่ยวกับวงจรชีวิตแต่ละรายการ
ngOnChanges - เมื่อค่าของคุณสมบัติที่ถูกผูกข้อมูลเปลี่ยนไปวิธีนี้จะถูกเรียกว่า
ngOnInit - สิ่งนี้ถูกเรียกเมื่อใดก็ตามที่การเริ่มต้นของคำสั่ง / องค์ประกอบหลังจาก Angular แสดงคุณสมบัติที่ผูกข้อมูลไว้ก่อน
ngDoCheck - ใช้สำหรับการตรวจจับและดำเนินการกับการเปลี่ยนแปลงที่ Angular ไม่สามารถตรวจพบได้ด้วยตัวเอง
ngAfterContentInit - สิ่งนี้เรียกว่าเป็นการตอบสนองหลังจาก Angular ฉายเนื้อหาภายนอกในมุมมองของคอมโพเนนต์
ngAfterContentChecked - สิ่งนี้เรียกว่าเป็นการตอบสนองหลังจาก Angular ตรวจสอบเนื้อหาที่ฉายในคอมโพเนนต์
ngAfterViewInit - สิ่งนี้เรียกว่าเป็นการตอบสนองหลังจาก Angular เริ่มต้นมุมมองขององค์ประกอบและมุมมองเด็ก
ngAfterViewChecked - สิ่งนี้เรียกว่าเป็นการตอบสนองหลังจาก Angular ตรวจสอบมุมมองของคอมโพเนนต์และมุมมองเด็ก
ngOnDestroy - นี่คือขั้นตอนการล้างข้อมูลก่อนที่ Angular จะทำลายคำสั่ง / ส่วนประกอบ
ต่อไปนี้เป็นตัวอย่างของการใช้งาน lifecycle hook ในapp.component.ts วางรหัสต่อไปนี้
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}ในโปรแกรมข้างต้นเรากำลังเรียกไฟล์ ngOnInit lifecycle hook เพื่อกล่าวถึงโดยเฉพาะว่าค่าของ this.values ควรตั้งค่าพารามิเตอร์เป็น“ สวัสดี”
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

ใน Angular JS สามารถซ้อนคอนเทนเนอร์ภายในกันได้ คอนเทนเนอร์ภายนอกเรียกว่าคอนเทนเนอร์หลักและคอนเทนเนอร์ด้านในเรียกว่าคอนเทนเนอร์ลูก ลองดูตัวอย่างวิธีการบรรลุเป้าหมายนี้ ต่อไปนี้เป็นขั้นตอน
Step 1 - สร้างไฟล์ ts ไฟล์สำหรับคอนเทนเนอร์ลูกที่เรียกว่า child.component.ts.

Step 2 - ในไฟล์ที่สร้างในขั้นตอนด้านบนให้วางโค้ดต่อไปนี้
import {
Component
} from '@angular/core';
@Component ({
selector: 'child-app',
template: '<div> {{values}} </div> '
})
export class ChildComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}โค้ดด้านบนกำหนดค่าของพารามิเตอร์ this.values เป็น“ Hello”
Step 3 - ในไฟล์ app.component.ts ให้ใส่รหัสต่อไปนี้
import {
Component
} from '@angular/core';
import {
ChildComponent
} from './child.component';
@Component ({
selector: 'my-app',
template: '<child-app></child-app> '
})
export class AppComponent { }ในโค้ดด้านบนโปรดสังเกตว่าขณะนี้เรากำลังเรียกใช้คำสั่งนำเข้าเพื่อนำเข้าไฟล์ child.componentโมดูล. นอกจากนี้เรากำลังเรียกตัวเลือก <child-app> จากองค์ประกอบลูกไปยังองค์ประกอบหลักของเรา
Step 4 - ต่อไปเราต้องตรวจสอบให้แน่ใจว่าองค์ประกอบลูกรวมอยู่ในไฟล์ app.module.ts ด้วย
import {
NgModule
} from '@angular/core';
import {
BrowserModule
} from '@angular/platform-browser';
import {
AppComponent
} from './app.component';
import {
MultiplierPipe
} from './multiplier.pipe'
import {
ChildComponent
} from './child.component';
@NgModule ({
imports: [BrowserModule],
declarations: [AppComponent, MultiplierPipe, ChildComponent],
bootstrap: [AppComponent]
})
export class AppModule {}เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้

บริการจะใช้เมื่อจำเป็นต้องจัดเตรียมฟังก์ชันการทำงานทั่วไปให้กับโมดูลต่างๆ ตัวอย่างเช่นเราสามารถมีฟังก์ชันฐานข้อมูลที่สามารถนำมาใช้ซ้ำระหว่างโมดูลต่างๆ และด้วยเหตุนี้คุณจึงสามารถสร้างบริการที่สามารถใช้งานฐานข้อมูลได้

ต้องดำเนินการขั้นตอนสำคัญต่อไปนี้เมื่อสร้างบริการ
Step 1- สร้างคลาสแยกต่างหากซึ่งมีมัณฑนากรแบบฉีดได้ มัณฑนากรแบบฉีดช่วยให้สามารถฉีดและใช้ฟังก์ชันของคลาสนี้ในโมดูล Angular JS ใดก็ได้
@Injectable()
export class classname {
}Step 2 - ถัดไปในโมดูล appComponent หรือโมดูลที่คุณต้องการใช้บริการคุณต้องกำหนดเป็นผู้ให้บริการใน @Component มัณฑนากร
@Component ({
providers : [classname]
})ลองดูตัวอย่างวิธีการบรรลุเป้าหมายนี้ ต่อไปนี้เป็นขั้นตอนที่เกี่ยวข้อง
Step 1 - สร้างไฟล์ ts ไฟล์สำหรับบริการที่เรียกว่า app.service.ts

Step 2 - วางรหัสต่อไปนี้ในไฟล์ที่สร้างด้านบน
import {
Injectable
} from '@angular/core';
@Injectable()
export class appService {
getApp(): string {
return "Hello world";
}
}ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น
มัณฑนากรแบบฉีดนำเข้าจากโมดูลเชิงมุม / แกน
เรากำลังสร้างคลาสที่เรียกว่า appService ซึ่งตกแต่งด้วยมัณฑนากร Injectable
เรากำลังสร้างฟังก์ชันง่ายๆที่เรียกว่า getApp ซึ่งส่งคืนสตริงธรรมดาที่เรียกว่า“ Hello world”
Step 3 - ในไฟล์ app.component.ts ให้ใส่รหัสต่อไปนี้
import {
Component
} from '@angular/core';
import {
appService
} from './app.service';
@Component ({
selector: 'demo-app',
template: '<div>{{value}}</div>',
providers: [appService]
})
export class AppComponent {
value: string = "";
constructor(private _appService: appService) { }
ngOnInit(): void {
this.value = this._appService.getApp();
}
}ประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับโปรแกรมข้างต้น
ขั้นแรกเรานำเข้าโมดูล appService ของเราในโมดูล appComponent
จากนั้นเราลงทะเบียนบริการเป็นผู้ให้บริการในโมดูลนี้
ในตัวสร้างเรากำหนดตัวแปรที่เรียกว่า _appService ของประเภท appService เพื่อให้สามารถเรียกใช้ที่ใดก็ได้ในโมดูล appComponent
ตัวอย่างเช่นใน ngOnInit lifecyclehook เราเรียกว่าฟังก์ชัน getApp ของบริการและกำหนดผลลัพธ์ให้กับคุณสมบัติค่าของคลาส AppComponent
เมื่อคุณบันทึกการเปลี่ยนแปลงโค้ดทั้งหมดและรีเฟรชเบราว์เซอร์คุณจะได้ผลลัพธ์ดังต่อไปนี้