AngularJS - ภาพรวม
AngularJS เป็นเว็บแอปพลิเคชันเฟรมเวิร์กแบบโอเพนซอร์ส ได้รับการพัฒนาครั้งแรกในปี 2009 โดย Misko Hevery และ Adam Abrons ปัจจุบันได้รับการดูแลโดย Google เวอร์ชันล่าสุดคือ 1.2.21
คำจำกัดความของ AngularJS ตามเอกสารอย่างเป็นทางการมีดังนี้ -
AngularJS เป็นกรอบโครงสร้างสำหรับเว็บแอปพลิเคชันแบบไดนามิก ช่วยให้คุณใช้ HTML เป็นภาษาเทมเพลตของคุณและช่วยให้คุณสามารถขยายไวยากรณ์ของ HTML เพื่อแสดงส่วนประกอบแอปพลิเคชันของคุณอย่างชัดเจนและรวบรัด การผูกข้อมูลและการแทรกการพึ่งพาช่วยขจัดโค้ดส่วนใหญ่ที่คุณต้องเขียนในปัจจุบัน และทั้งหมดนี้เกิดขึ้นภายในเบราว์เซอร์ทำให้เป็นพันธมิตรที่เหมาะกับเทคโนโลยีเซิร์ฟเวอร์ใด ๆ
คุณสมบัติทั่วไป
คุณสมบัติทั่วไปของ AngularJS มีดังต่อไปนี้ -
AngularJS เป็นเฟรมเวิร์กที่มีประสิทธิภาพที่สามารถสร้าง Rich Internet Applications (RIA)
AngularJS ให้ตัวเลือกแก่นักพัฒนาในการเขียนแอปพลิเคชันฝั่งไคลเอ็นต์โดยใช้ JavaScript ในรูปแบบ Model View Controller (MVC) ที่สะอาด
แอปพลิเคชันที่เขียนด้วย AngularJS เป็นไปตามข้อกำหนดข้ามเบราว์เซอร์ AngularJS จัดการโค้ด JavaScript ที่เหมาะสมกับแต่ละเบราว์เซอร์โดยอัตโนมัติ
AngularJS เป็นโอเพ่นซอร์สฟรีและใช้งานโดยนักพัฒนาหลายพันคนทั่วโลก ได้รับอนุญาตภายใต้ใบอนุญาต Apache เวอร์ชัน 2.0
โดยรวมแล้ว AngularJS เป็นเฟรมเวิร์กสำหรับสร้างเว็บแอปพลิเคชันขนาดใหญ่ประสิทธิภาพสูงและดูแลรักษาง่าย
คุณสมบัติหลัก
คุณสมบัติหลักของ AngularJS มีดังนี้ -
Data-binding - เป็นการซิงโครไนซ์ข้อมูลระหว่างโมเดลและส่วนประกอบมุมมองโดยอัตโนมัติ
Scope- สิ่งเหล่านี้คือวัตถุที่อ้างถึงโมเดล พวกเขาทำหน้าที่เป็นกาวระหว่างตัวควบคุมและมุมมอง
Controller - นี่คือฟังก์ชัน JavaScript ที่เชื่อมโยงกับขอบเขตเฉพาะ
Services- AngularJS มาพร้อมกับบริการในตัวหลายอย่างเช่น $ http เพื่อสร้าง XMLHttpRequests สิ่งเหล่านี้เป็นวัตถุเดี่ยวที่สร้างอินสแตนซ์เพียงครั้งเดียวในแอป
Filters - สิ่งเหล่านี้เลือกชุดย่อยของรายการจากอาร์เรย์และส่งคืนอาร์เรย์ใหม่
Directives- Directives คือเครื่องหมายบนองค์ประกอบ DOM เช่นองค์ประกอบแอตทริบิวต์ css และอื่น ๆ สิ่งเหล่านี้สามารถใช้เพื่อสร้างแท็ก HTML ที่กำหนดเองซึ่งทำหน้าที่เป็นวิดเจ็ตที่กำหนดเองใหม่ AngularJS มีคำสั่งในตัวเช่น ngBind, ngModel เป็นต้น
Templates- นี่คือมุมมองที่แสดงผลพร้อมข้อมูลจากคอนโทรลเลอร์และโมเดล เหล่านี้สามารถเป็นไฟล์เดียว (เช่น index.html) หรือวิวหลายในหนึ่งหน้าใช้partials
Routing - เป็นแนวคิดในการเปลี่ยนมุมมอง
Model View Whatever- MVW เป็นรูปแบบการออกแบบสำหรับการแบ่งแอปพลิเคชันออกเป็นส่วนต่างๆที่เรียกว่า Model, View และ Controller ซึ่งแต่ละส่วนมีความรับผิดชอบที่แตกต่าง AngularJS ไม่ได้ใช้ MVC ในความหมายดั้งเดิม แต่เป็นสิ่งที่ใกล้เคียงกับ MVVM (Model-View-ViewModel) ทีม Angular JS เรียกมันอย่างขบขันว่า Model View Whatever
Deep Linking- การลิงก์ในรายละเอียดช่วยให้สามารถเข้ารหัสสถานะของแอปพลิเคชันใน URL เพื่อให้สามารถบุ๊กมาร์กได้ จากนั้นแอปพลิเคชันสามารถกู้คืนจาก URL ไปสู่สถานะเดียวกันได้
Dependency Injection - AngularJS มีระบบย่อยการฉีดแบบพึ่งพาในตัวที่ช่วยให้นักพัฒนาสามารถสร้างเข้าใจและทดสอบแอปพลิเคชันได้อย่างง่ายดาย
แนวคิด
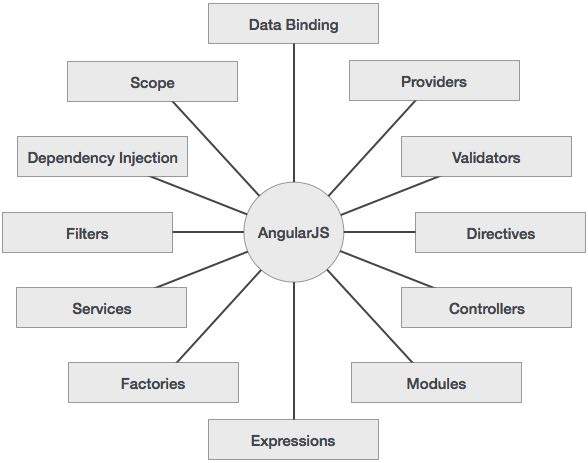
แผนภาพต่อไปนี้แสดงให้เห็นถึงบางส่วนที่สำคัญของ AngularJS ซึ่งเราจะพูดถึงโดยละเอียดในบทต่อ ๆ ไป

ข้อดีของ AngularJS
ข้อดีของ AngularJS คือ -
มันให้ความสามารถในการสร้าง Single Page Application ด้วยวิธีที่สะอาดและดูแลรักษาได้
ให้ความสามารถในการผูกข้อมูลกับ HTML ดังนั้นจึงให้ประสบการณ์ที่หลากหลายและตอบสนองแก่ผู้ใช้
รหัส AngularJS เป็นหน่วยที่สามารถทดสอบได้
AngularJS ใช้การฉีดแบบพึ่งพาและใช้ประโยชน์จากการแยกข้อกังวล
AngularJS มีส่วนประกอบที่ใช้ซ้ำได้
ด้วย AngularJS นักพัฒนาสามารถใช้งานได้มากขึ้นด้วยรหัสสั้น ๆ
ใน AngularJS มุมมองเป็นเพจ html ที่บริสุทธิ์และคอนโทรลเลอร์ที่เขียนด้วย JavaScript จะทำการประมวลผลทางธุรกิจ
เหนือสิ่งอื่นใดแอปพลิเคชัน AngularJS สามารถทำงานได้บนเบราว์เซอร์และสมาร์ทโฟนที่สำคัญทั้งหมดรวมถึงโทรศัพท์ / แท็บเล็ตที่ใช้ Android และ iOS
ข้อเสียของ AngularJS
แม้ว่า AngularJS จะมาพร้อมกับข้อดีมากมาย แต่นี่คือประเด็นที่น่ากังวล -
Not Secure- เนื่องจากเป็นเพียงเฟรมเวิร์ก JavaScript เท่านั้นแอปพลิเคชันที่เขียนด้วย AngularJS จึงไม่ปลอดภัย การรับรองความถูกต้องและการอนุญาตฝั่งเซิร์ฟเวอร์จะต้องรักษาความปลอดภัยของแอปพลิเคชัน
Not degradable - หากผู้ใช้แอปพลิเคชันของคุณปิดการใช้งาน JavaScript จะไม่มีสิ่งใดปรากฏให้เห็นยกเว้นหน้าพื้นฐาน
AngularJS Directives
กรอบ AngularJS สามารถแบ่งออกเป็นสามส่วนใหญ่ ๆ -
ng-app - คำสั่งนี้กำหนดและเชื่อมโยงแอปพลิเคชัน AngularJS กับ HTML
ng-model - คำสั่งนี้ผูกค่าของข้อมูลแอปพลิเคชัน AngularJS กับตัวควบคุมอินพุต HTML
ng-bind - คำสั่งนี้จะผูกข้อมูลแอปพลิเคชัน AngularJS กับแท็ก HTML