Apache Tapestry - หน้าและส่วนประกอบ
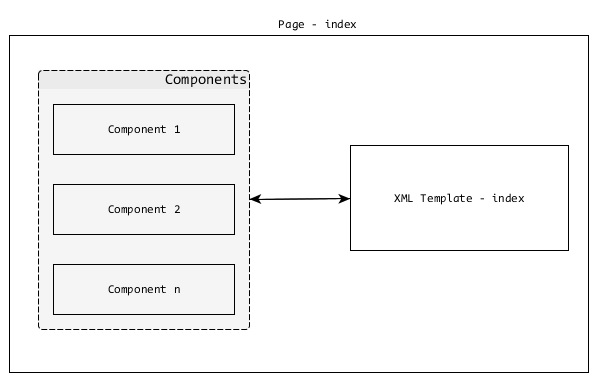
Tapestry Application เป็นชุดของ Tapestry Pages พวกเขาทำงานร่วมกันเพื่อสร้าง Web Application ที่กำหนดไว้อย่างดี แต่ละหน้าจะมีเทมเพลต XML ที่สอดคล้องกันและ Zero ส่วนประกอบอย่างน้อยหนึ่งรายการ เพจและคอมโพเนนต์จะเหมือนกันยกเว้นว่าเพจเป็นส่วนประกอบหลักและมักสร้างโดยนักพัฒนาแอปพลิเคชัน
Components are children of the root Pagecomponent. Tapestry มีส่วนประกอบในตัวมากมายและมีตัวเลือกในการสร้างส่วนประกอบที่กำหนดเอง

หน้า
ตามที่กล่าวไว้ก่อนหน้านี้ Pages เป็นส่วนประกอบของ Tapestry Application เพจเป็น POJO ธรรมดาวางไว้ใต้ -/src/main/java/«package_path»/pages/โฟลเดอร์ ทุกหน้าจะมีที่ตรงกันXML Template และตำแหน่งเริ่มต้นคือ - /src/main/resources/«package_name»/pages/.
คุณสามารถดูได้ที่นี่ว่าโครงสร้างพา ธ คล้ายกันสำหรับเพจและเทมเพลตยกเว้นว่าเทมเพลตอยู่ในไฟล์ Resource Folder.
ตัวอย่างเช่นหน้าลงทะเบียนผู้ใช้ในแอปพลิเคชัน Tapestry ที่มีชื่อแพ็คเกจ - com.example.MyFirstApplication จะมีไฟล์ Page และ Template ต่อไปนี้ -
Java Class -
/src/main/java/com/example/MyFirstApplication/pages/index.java
XML Template -
/src/main/resources/com/example/MyFirstApplication/pages/index.tml
ให้เราสร้างไฟล์ Hello Worldหน้า. ขั้นแรกเราต้องสร้างไฟล์Java Class ที่ - /src/main/java/com/example/MyFirstApplication/pages/HelloWorld.java”
package com.example.MyFirstApplication.pages;
public class HelloWorld {
}จากนั้นสร้างเทมเพลต XML ที่ -
“ /src/main/resources/com/example/MyFirstApplication/pages/helloworld.html”
<html xmlns:t = "http://tapestry.apache.org/schema/tapestry_5_4.xsd">
<head>
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>ตอนนี้สามารถเข้าถึงหน้านี้ได้ที่ https://localhost:8080/myapp/helloworld. นี่คือหน้า Tapestry ง่ายๆ Tapestry มีคุณสมบัติเพิ่มเติมมากมายในการพัฒนาเว็บเพจแบบไดนามิกซึ่งเราจะพูดถึงในบทต่อไปนี้