Balsamiq Mockups - บทนำ
การติดตั้ง Balsamiq
ในการติดตั้ง Balsamiq โปรดตรวจสอบว่าคุณมีข้อกำหนดดังต่อไปนี้
สำหรับการเรียกใช้ Balsamiq บนคอมพิวเตอร์ของคุณ Adobe Air 2.6 จำเป็นต้องทำงาน ทำงานได้ดีบนคอมพิวเตอร์และระบบปฏิบัติการส่วนใหญ่ ข้อกำหนดขั้นต่ำของระบบสำหรับ Adobe Air 2.6 มีดังต่อไปนี้ -
สำหรับ Windows
โปรเซสเซอร์ที่เข้ากันได้กับ x86 2.33GHz หรือเร็วกว่าหรือโปรเซสเซอร์ Intel Atom TM 1.6GHz หรือเร็วกว่าสำหรับอุปกรณ์คลาสเน็ตบุ๊ก
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic หรือ Windows 10
RAM ขั้นต่ำ 512MB (แนะนำ 1GB)
การพัฒนา AIR SDK รองรับMicrosoft® Windows 7 ขึ้นไป 64 บิตเท่านั้น
สำหรับ Mac
- โปรเซสเซอร์Intel® Core ™ Duo 1.83GHz หรือเร็วกว่า
- Mac OS X v10.7 ขึ้นไป
- RAM ขั้นต่ำ 512MB (แนะนำ 1GB)
- AIR SDK Development รองรับ Mac OS 10.9 ขึ้นไป 64 บิตเท่านั้น
ลิงค์อ้างอิง - ข้อกำหนดของระบบ Balsamiq
กำลังดาวน์โหลด Balsamiq
เราสามารถดาวน์โหลด Balsamiq ได้จากลิงค์ต่อไปนี้ - Balsamiq Mockups สำหรับเดสก์ท็อป Balsamiq มีให้บริการบน Windows และ Mac OS
หน้าจอผู้ใช้
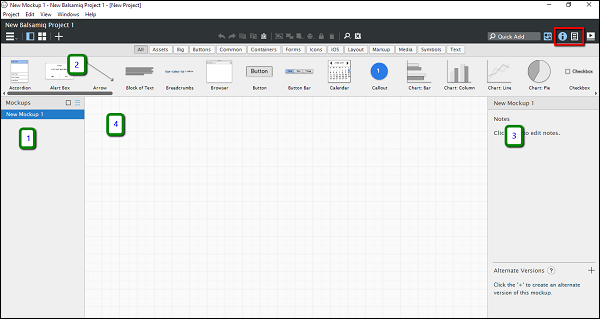
เมื่อการติดตั้งเสร็จสิ้นเราจะสามารถเปิด Balsamiq จากคอมพิวเตอร์ของเราได้ เราจะเห็นหน้าจอต่อไปนี้เป็นครั้งแรกเมื่อเราเรียกใช้ Balsamiq

ดังที่แสดงในภาพหน้าจอด้านบนอินเทอร์เฟซผู้ใช้สำหรับ Balsamiq แบ่งออกเป็นสี่ส่วนต่อไปนี้
- Navigator
- ไลบรารี UI
- Inspector
- พื้นที่โครงร่าง / พื้นที่
ในภาพหน้าจอส่วนที่ไฮไลต์ด้วยสีแดงคือการสลับสำหรับส่วนสารวัตร / ข้อมูลโครงการ จากการเลือกเราควรจะเห็นส่วนสารวัตร / ส่วนข้อมูลโครงการ (3)
ไลบรารี UI
ดังที่แสดงในภาพหน้าจอต่อไปนี้ไลบรารี UI ถูกแบ่งตามองค์ประกอบของหน้าจอที่แตกต่างกัน คุณสามารถเลื่อนในแนวนอนในส่วน“ ทั้งหมด” และรับแนวคิดเกี่ยวกับองค์ประกอบของหน้าจอที่มีอยู่ใน Balsamiq

ให้เราทำความคุ้นเคยกับหมวดหมู่องค์ประกอบหน้าจอพื้นฐานต่างๆที่มีอยู่ใน Balsamiq
All- ครอบคลุมองค์ประกอบ UI ทั้งหมดที่มีอยู่ใน Balsamiq คุณสามารถเลื่อนในแนวนอนเพื่อดู / ใช้งานได้
Assets - เพื่อจุดประสงค์ในการแนะนำเนื้อหาเหล่านี้คือเนื้อหาที่กำหนดเองซึ่งอัปโหลดโดยผู้ใช้
Big- หมวดหมู่นี้ประกอบด้วยองค์ประกอบของหน้าจอซึ่งมีขนาด / ลักษณะที่สูงพอสมควร คุณสามารถดูองค์ประกอบต่างๆเช่นตัวยึดตำแหน่งหน้าต่างเบราว์เซอร์ iPad iPhone ในหมวดหมู่นี้
Buttons- ประกอบด้วยปุ่มควบคุมทั้งหมดที่ใช้ในโครงร่างโทรศัพท์มือถือ / เว็บ ตัวอย่างทั่วไปจะเป็นปุ่มการดำเนินการช่องทำเครื่องหมาย ฯลฯ
Common - สิ่งเหล่านี้คือรูปร่าง / การควบคุมต่างๆที่ใช้เพื่อแสดงการโต้ตอบที่พบบ่อยที่สุด
Containers - ตามชื่อที่แนะนำมันรวมถึงหน้าต่างชุดฟิลด์เบราว์เซอร์และอื่น ๆ
Forms - ส่วนควบคุม UI ทั้งหมดที่เกี่ยวข้องกับฟอร์มมีอยู่ในหมวดหมู่นี้
Icons- ณ จุดใดจุดหนึ่งคุณอาจต้องระบุการดำเนินการเฉพาะด้วยไอคอน ตัวอย่างเช่นในอดีตที่ผ่านมาเรามีไอคอนฟล็อปปี้ดิสก์พร้อมปุ่มบันทึก การควบคุมหมวดหมู่นี้จะให้ไอคอนที่จำเป็นสำหรับการดำเนินการนี้แก่คุณ Balsamiq มีไอคอนมากมาย อย่าลังเลที่จะตรวจสอบ!
iOS - การควบคุม UI เฉพาะสำหรับระบบปฏิบัติการมือถือ Apple iOS มีอยู่ในหมวดหมู่นี้
Layout- เมื่อแสดงหน้า / คุณลักษณะพื้นฐานสิ่งสำคัญคือต้องแสดงเค้าโครงพื้นฐาน เค้าโครงหมวดหมู่ประกอบด้วยส่วนใหญ่เช่น Accordian แท็บแนวนอน / แนวตั้งเป็นต้น
Markup- สมมติว่าคุณต้องการเพิ่มความคิดเห็นเกี่ยวกับการควบคุมเฉพาะในโครงร่าง ช่องแสดงความคิดเห็นมีอยู่ในมาร์กอัป นอกจากนี้ไฮไลต์ยังใช้เพื่อแสดงการเชื่อมต่อระหว่างกันในหลายสถานการณ์ มีอยู่ในหมวดมาร์กอัป
Media - เมื่อพูดถึงการแสดงภาพ / เสียงในโครงร่างของเราการควบคุม UI ที่เกี่ยวข้องจะอยู่ในหมวดสื่อ
Symbols - สัญลักษณ์เป็นส่วนประกอบที่ใช้ซ้ำได้ซึ่งสามารถลดเวลาในการสร้างองค์ประกอบที่พบบ่อยที่สุด
Text - เมื่อชื่อไปการควบคุม UI ทั้งหมดที่เกี่ยวข้องกับข้อความหรือย่อหน้าเช่น Link Bar, Block of Text, Combo Box จะอยู่ในหมวดหมู่นี้
ในบทต่อไปเราจะสร้างโครงการแรกใน Balsamiq