Balsamiq Mockups - คู่มือฉบับย่อ
เมื่อพูดถึงการพัฒนาซอฟต์แวร์สิ่งสำคัญยิ่งกว่าคือต้องรู้ว่าซอฟต์แวร์จริงจะมีหน้าตาอย่างไรก่อนที่จะเริ่มการพัฒนาจริง นี่เป็นกิจกรรมที่สำคัญเนื่องจากเป็นแนวทางสำหรับผู้มีส่วนได้ส่วนเสียทั้งหมดในโครงการซอฟต์แวร์
ตามเนื้อผ้ามีการใช้ย่อหน้าของข้อความเพื่ออธิบายหรือกระตุ้นความต้องการซอฟต์แวร์ อย่างไรก็ตามเมื่อพูดถึงความเข้าใจในข้อความเหล่านี้ทุกคนจะมีวิธีคิดภาพความต้องการของตนเอง สิ่งนี้นำไปสู่การผสมผสานในทีมพัฒนาซอฟต์แวร์และต้นทุนสูงสุดอยู่ในแง่ของความพยายามเงินและเวลาที่สูญเปล่า
Wireframing สามารถกำหนดเป็นกิจกรรมเพื่อแสดงภาพเค้าโครงของหน้าจอที่กำหนด (มือถือหรือเว็บ) ในช่วงไม่กี่ปีที่ผ่านมามีความต้องการ Wireframing หน้าจอ / หน้าเพิ่มมากขึ้นเพื่อวัดความสามารถในการยอมรับ
ทำไมต้อง Wireframing?
จำเป็นต้องใช้ Wireframing เพื่อประหยัดเวลาในการลงทุนในการทำความเข้าใจข้อกำหนดของซอฟต์แวร์ ดังที่พวกเขากล่าวว่ารูปภาพมีค่ามากกว่าหนึ่งพันคำ Wireframing ให้ข้อมูลคร่าวๆเกี่ยวกับความต้องการของฟีเจอร์ / หน้าใด ๆ โดยการแสดงเค้าโครงหน้าจอและองค์ประกอบอย่างมีประสิทธิภาพ ในท้ายที่สุดมันยังช่วยให้ทีมพัฒนามุ่งไปสู่เป้าหมายสุดท้ายร่วมกัน
เจ้าของกิจกรรม Wireframing มักจะเป็น Business Analyst / User Interface Designer / Interaction Designer สมาชิกในทีมนี้จะต้องทำงานร่วมกับทีมก่อนหลังและระหว่างกระบวนการ Wireframing
Balsamiq เป็นเครื่องมือ Wireframing
สำหรับมืออาชีพที่ได้รับมอบหมายให้ทำกิจกรรม Wireframing ควรประหยัดเวลาด้วยการใช้เครื่องมือ หนึ่งในเครื่องมือที่มีประสิทธิภาพที่สุดในการทำ Wireframing คือการใช้ปากกาและดินสอง่ายๆ! ไม่ต้องลงทุนอะไรเลย! อย่างไรก็ตามในการสื่อสารกับทีมเราจำเป็นต้องมีรูปลักษณ์ที่คล้ายกับปากกาและดินสอ แต่มีคุณสมบัติเพิ่มเติมเช่นการแชร์ทางอีเมลหรือสื่อที่คล้ายกัน
Balsamiqทำหน้าที่เป็นเครื่องมือที่ยอดเยี่ยมตอบสนองความต้องการทั้งหมดของ Wireframing การทำงานร่วมกันและความคิดสร้างสรรค์ ชุดคุณสมบัติที่เป็นเอกลักษณ์ช่วยให้สมาชิกในทีมทำ Wireframing ได้อย่างรวดเร็วได้รับความเห็นพ้องต้องกันเกี่ยวกับคุณลักษณะที่จะพัฒนา ในที่สุดสิ่งนี้จะทำให้ทีมสอดคล้องกับฟังก์ชันการทำงานในแง่ของเลย์เอาต์
นอกจากนี้ยังเปิดใช้งานการทำงานร่วมกันในทีมต่างๆเพื่อให้สมาชิกในทีมสามารถทำงานร่วมกับทีมที่อยู่ร่วมกันหรือจากระยะไกลได้ ความสามารถในการส่งออก Wireframes ในรูปแบบ PDF / PNG ช่วยให้เกิดความยืดหยุ่นในขณะที่แชร์ Wireframes กับทีม
ตอนนี้เรารู้แล้วว่า Balsamiq มีประสิทธิภาพในการสร้าง Wireframes ได้อย่างไร หากเราใช้ช่วงเวลานี้ในช่วงต้นของการพัฒนาซอฟต์แวร์เพื่อกำหนดความคาดหวังของผู้มีส่วนได้ส่วนเสียจะมีความพึงพอใจสูงขึ้นในหมู่ผู้มีส่วนได้ส่วนเสียเมื่อพิจารณาถึงระยะเวลาที่น้อยที่สุดที่ต้องใช้ในการสร้างโครงร่าง นี่คือเหตุผลหลักที่องค์กรผลิตภัณฑ์ส่วนใหญ่ใช้ Balsamiq ซึ่งการพบปะกับลูกค้า / ผู้มีส่วนได้ส่วนเสียเป็นสิ่งสำคัญ
สำหรับผู้จัดการผลิตภัณฑ์ / นักวิเคราะห์ UX Balsamiq Mockups เป็นแพลตฟอร์มสำหรับเพิ่มมูลค่าในช่วงต้นของการพัฒนา ด้วยการใช้ชุดเครื่องมือที่หลากหลายผู้จัดการผลิตภัณฑ์ / นักวิเคราะห์ UX สามารถขับเคลื่อนผลิตภัณฑ์ไปสู่ความสำเร็จได้อย่างราบรื่น
การติดตั้ง Balsamiq
ในการติดตั้ง Balsamiq โปรดตรวจสอบว่าคุณมีข้อกำหนดดังต่อไปนี้
สำหรับการเรียกใช้ Balsamiq บนคอมพิวเตอร์ของคุณ Adobe Air 2.6 จำเป็นต้องทำงาน ทำงานได้ดีบนคอมพิวเตอร์และระบบปฏิบัติการส่วนใหญ่ ข้อกำหนดขั้นต่ำของระบบสำหรับ Adobe Air 2.6 มีดังต่อไปนี้ -
สำหรับ Windows
โปรเซสเซอร์ที่เข้ากันได้กับ x86 2.33GHz หรือเร็วกว่าหรือโปรเซสเซอร์ Intel Atom TM 1.6GHz หรือเร็วกว่าสำหรับอุปกรณ์คลาสเน็ตบุ๊ก
Microsoft® Windows Server 2008, Windows 7, Windows 8 Classic หรือ Windows 10
RAM ขั้นต่ำ 512MB (แนะนำ 1GB)
การพัฒนา AIR SDK รองรับMicrosoft® Windows 7 ขึ้นไป 64 บิตเท่านั้น
สำหรับ Mac
- โปรเซสเซอร์Intel® Core ™ Duo 1.83GHz หรือเร็วกว่า
- Mac OS X v10.7 ขึ้นไป
- RAM ขั้นต่ำ 512MB (แนะนำ 1GB)
- AIR SDK Development รองรับ Mac OS 10.9 ขึ้นไป 64 บิตเท่านั้น
ลิงค์อ้างอิง - ข้อกำหนดของระบบ Balsamiq
กำลังดาวน์โหลด Balsamiq
เราสามารถดาวน์โหลด Balsamiq ได้จากลิงค์ต่อไปนี้ - Balsamiq Mockups สำหรับเดสก์ท็อป Balsamiq มีให้บริการบน Windows และ Mac OS
หน้าจอผู้ใช้
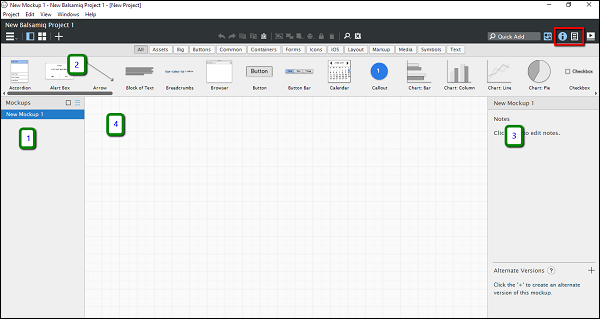
เมื่อการติดตั้งเสร็จสิ้นเราจะสามารถเปิด Balsamiq จากคอมพิวเตอร์ของเราได้ เราจะเห็นหน้าจอต่อไปนี้เป็นครั้งแรกเมื่อเราเรียกใช้ Balsamiq

ดังที่แสดงในภาพหน้าจอด้านบนอินเทอร์เฟซผู้ใช้สำหรับ Balsamiq แบ่งออกเป็นสี่ส่วนต่อไปนี้
- Navigator
- ไลบรารี UI
- Inspector
- พื้นที่โครงร่าง / พื้นที่
ในภาพหน้าจอส่วนที่ไฮไลต์ด้วยสีแดงคือการสลับสำหรับส่วนสารวัตร / ข้อมูลโครงการ จากการเลือกเราควรจะเห็นส่วนสารวัตร / ส่วนข้อมูลโครงการ (3)
ไลบรารี UI
ดังที่แสดงในภาพหน้าจอต่อไปนี้ไลบรารี UI ถูกแบ่งตามองค์ประกอบของหน้าจอที่แตกต่างกัน คุณสามารถเลื่อนในแนวนอนในส่วน“ ทั้งหมด” และรับแนวคิดเกี่ยวกับองค์ประกอบของหน้าจอที่มีอยู่ใน Balsamiq

ให้เราทำความคุ้นเคยกับหมวดหมู่องค์ประกอบหน้าจอพื้นฐานต่างๆที่มีอยู่ใน Balsamiq
All- ครอบคลุมองค์ประกอบ UI ทั้งหมดที่มีอยู่ใน Balsamiq คุณสามารถเลื่อนในแนวนอนเพื่อดู / ใช้งานได้
Assets - เพื่อจุดประสงค์ในการแนะนำเนื้อหาเหล่านี้คือเนื้อหาที่กำหนดเองซึ่งอัปโหลดโดยผู้ใช้
Big- หมวดหมู่นี้ประกอบด้วยองค์ประกอบของหน้าจอซึ่งมีขนาด / ลักษณะที่สูงพอสมควร คุณสามารถดูองค์ประกอบต่างๆเช่นตัวยึดตำแหน่งหน้าต่างเบราว์เซอร์ iPad iPhone ในหมวดหมู่นี้
Buttons- ประกอบด้วยปุ่มควบคุมทั้งหมดที่ใช้ในโครงร่างโทรศัพท์มือถือ / เว็บ ตัวอย่างทั่วไปจะเป็นปุ่มการดำเนินการช่องทำเครื่องหมาย ฯลฯ
Common - สิ่งเหล่านี้คือรูปร่าง / การควบคุมต่างๆที่ใช้เพื่อแสดงการโต้ตอบที่พบบ่อยที่สุด
Containers - ตามชื่อที่แนะนำมันรวมถึงหน้าต่างชุดฟิลด์เบราว์เซอร์และอื่น ๆ
Forms - ส่วนควบคุม UI ทั้งหมดที่เกี่ยวข้องกับฟอร์มมีอยู่ในหมวดหมู่นี้
Icons- ณ จุดใดจุดหนึ่งคุณอาจต้องระบุการดำเนินการเฉพาะด้วยไอคอน ตัวอย่างเช่นในอดีตที่ผ่านมาเรามีไอคอนฟล็อปปี้ดิสก์พร้อมปุ่มบันทึก การควบคุมหมวดหมู่นี้จะให้ไอคอนที่จำเป็นสำหรับการดำเนินการนี้แก่คุณ Balsamiq มีไอคอนมากมาย อย่าลังเลที่จะตรวจสอบ!
iOS - การควบคุม UI เฉพาะสำหรับระบบปฏิบัติการมือถือ Apple iOS มีอยู่ในหมวดหมู่นี้
Layout- เมื่อแสดงหน้า / คุณลักษณะพื้นฐานสิ่งสำคัญคือต้องแสดงเค้าโครงพื้นฐาน เค้าโครงหมวดหมู่ประกอบด้วยส่วนใหญ่เช่น Accordian แท็บแนวนอน / แนวตั้งเป็นต้น
Markup- สมมติว่าคุณต้องการเพิ่มความคิดเห็นเกี่ยวกับการควบคุมเฉพาะในโครงร่าง ช่องแสดงความคิดเห็นมีอยู่ในมาร์กอัป นอกจากนี้ไฮไลต์ยังใช้เพื่อแสดงการเชื่อมต่อระหว่างกันในหลายสถานการณ์ มีอยู่ในหมวดมาร์กอัป
Media - เมื่อพูดถึงการแสดงภาพ / เสียงในโครงร่างของเราการควบคุม UI ที่เกี่ยวข้องจะอยู่ในหมวดสื่อ
Symbols - สัญลักษณ์เป็นส่วนประกอบที่ใช้ซ้ำได้ซึ่งสามารถลดเวลาในการสร้างองค์ประกอบที่พบบ่อยที่สุด
Text - เมื่อชื่อไปการควบคุม UI ทั้งหมดที่เกี่ยวข้องกับข้อความหรือย่อหน้าเช่น Link Bar, Block of Text, Combo Box จะอยู่ในหมวดหมู่นี้
ในบทต่อไปเราจะสร้างโครงการแรกใน Balsamiq
ให้เราสร้างโครงการแรกของเราใน Balsamiq ก่อนที่เราจะเข้าสู่ Wireframing การวางแผนหน้าจอ / หน้านั้นสำคัญกว่าเพื่อให้ความพยายามของเรามีสมาธิ เราจะเดินผ่านเว็บไซต์ของ บริษัท ในขณะที่เราสร้าง Wireframes
แนวคิด: เว็บไซต์ของ บริษัท
สำหรับวัตถุประสงค์ของบทช่วยสอนนี้เราจะสร้างเว็บไซต์ของ บริษัท โครงร่างนี้สามารถเกี่ยวข้องกับเว็บไซต์ของ บริษัท ขนาดเล็ก / ขนาดกลางจำนวนมาก
จะเกิดอะไรขึ้นในขั้นตอนการวางแผน?
ในขั้นตอนการวางแผนเราใช้เวลาในการระดมความคิดว่าจะนำเสนอหน้าใดในเว็บไซต์และเนื้อหาของแต่ละหน้า พิจารณาหน้าต่อไปนี้สำหรับเว็บไซต์

ในบทต่อไปเราจะดูวิธีใช้ Balsamiq เพื่อออกแบบทั้งสี่หน้านี้
ในบทนี้เราจะพูดถึงวิธีใช้ Balsamiq เพื่อออกแบบสี่หน้าต่อไปนี้สำหรับเว็บไซต์ของเรา -
หน้าแรก
หน้าผลิตภัณฑ์และบริการ
หน้าเกี่ยวกับเรา
หน้าติดต่อเรา
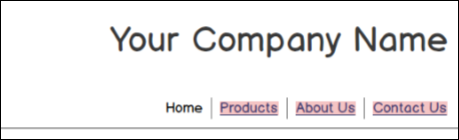
ตอนนี้เราได้สร้างเพจขึ้นมาแล้วส่วนที่สำคัญคือการทำให้พวกเขาปรากฏตามลำดับเหมือนหน้าเว็บ ในตัวอย่างของเราการนำทางทำได้โดยใช้link bar ที่มุมบนขวา
ให้เราดูว่าเราจะเชื่อมต่อกับหน้าแรกได้อย่างไร Home และหน้าที่สอง Products and Services.
ไปที่ Home หน้า
คลิกที่ link bar
อ้างถึงไฟล์ properties บานหน้าต่าง

ตามที่ไฮไลต์จาก Links คลิกที่เมนูแบบเลื่อนลงสำหรับ Products. มันจะแสดงรายการจำลองที่มีให้คุณ ตัวเลือกดังแสดงด้านล่าง

จากรายการคลิก Products and Services.
เมื่อเสร็จแล้วสำหรับ Home Pageทำซ้ำขั้นตอนเดียวกันสำหรับหน้าอื่น - About Us, Contact Us. โปรดทราบว่าในหน้าอื่น ๆ เราจะแทรกลิงก์การนำทางสำหรับหน้าอื่น ๆ นอกเหนือจากที่เลือกไว้
ในบทนี้เราจะดูวิธีการรวมการจำลองทั้งหมดของโครงการเข้าด้วยกันและส่งออกเป็นภาพ PNG หรือไฟล์ PDF
หากคุณต้องแสดงโครงร่างที่คุณสร้างให้กับผู้ใช้ปลายทาง / ไคลเอ็นต์คุณจะต้องแสดงโครงร่างนี้ในรูปแบบทั่วไปเช่น PDF เพื่อจุดประสงค์นี้ Balsamiq Mockups ให้ความยืดหยุ่นexport the mockups in the form of PNG images or PDF file.
ให้เราส่งออกจำลองในรูปแบบ PDF โดยคลิกที่เมนูโครงการจากนั้นคลิกส่งออกเป็น PDF จะแสดงหน้าจอดังที่แสดงในภาพหน้าจอด้านล่าง

จากหน้าจอด้านบนให้เลือกกล่องกาเครื่องหมาย -“ แสดงคำแนะนำการเชื่อมโยง” คลิกส่งออกเป็น PDF มันจะแสดงป๊อปอัปเพื่อขอตำแหน่งที่จะส่งออก PDF ของคุณ เมื่อคุณระบุตำแหน่งแล้วไฟล์ PDF จะถูกส่งออกไปยังตำแหน่งที่ระบุ ความคืบหน้าจะแสดงในแถบความคืบหน้าดังภาพด้านล่าง

จะมีกล่องยืนยันเมื่อส่งออก PDF ดังที่แสดงด้านล่าง

เมื่อคลิกข้อความนี้คุณจะเห็น PDF ใน PDF คุณสามารถลองใช้การนำทางบนแถบลิงก์ที่ไฮไลต์ได้

เพื่อประสบการณ์การรับชมและการนำทางที่ดีที่สุดให้ใช้ Adobe Acrobat Reader