CakePHP - การสร้าง Validators
สามารถสร้างตัวตรวจสอบความถูกต้องได้โดยเพิ่มสองบรรทัดต่อไปนี้ในตัวควบคุม
use Cake\Validation\Validator;
$validator = new Validator();การตรวจสอบข้อมูล
เมื่อเราสร้างตัวตรวจสอบความถูกต้องแล้วเราสามารถใช้ออบเจ็กต์ตัวตรวจสอบความถูกต้องเพื่อตรวจสอบข้อมูล รหัสต่อไปนี้อธิบายว่าเราจะตรวจสอบข้อมูลสำหรับหน้าเข้าสู่ระบบได้อย่างไร
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());การใช้ออบเจ็กต์ $ validator เราได้เรียกไฟล์ notEmpty()ซึ่งจะทำให้แน่ใจได้ว่าชื่อผู้ใช้จะต้องไม่ว่างเปล่า หลังจากนั้นเราได้ล่ามโซ่add() วิธีเพิ่มการตรวจสอบความถูกต้องอีกหนึ่งรายการสำหรับรูปแบบอีเมลที่เหมาะสม
หลังจากนั้นเราได้เพิ่มการตรวจสอบความถูกต้องสำหรับฟิลด์รหัสผ่านด้วยวิธี notEmpty () ซึ่งจะยืนยันว่าฟิลด์รหัสผ่านจะต้องไม่ว่างเปล่า
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']);
$builder->fallbacks();
});สร้างไฟล์ ValidsController.php ไฟล์ที่ src/Controller/ValidsController.php. คัดลอกรหัสต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator();
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>สร้างไดเร็กทอรี Valids ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View เรียกว่าไฟล์ index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Valids/index.php
<?php
if($errors) {
foreach($errors as $error)
foreach($error as $msg)
echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation'));
echo $this->Form->control('username');
echo $this->Form->control('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http: // localhost / cakephp4 / การตรวจสอบ
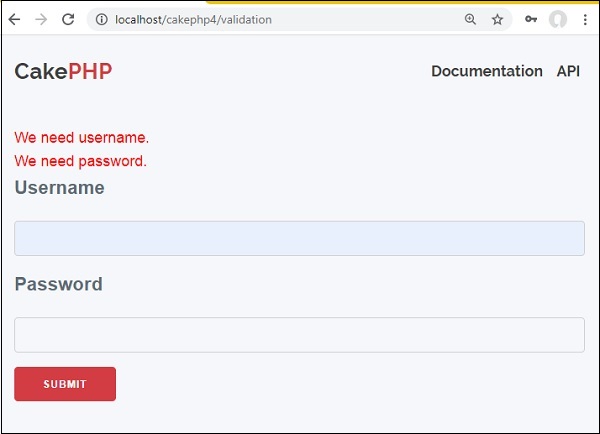
เอาต์พุต
คลิกที่ปุ่มส่งโดยไม่ต้องป้อนอะไรเลย คุณจะได้รับผลลัพธ์ต่อไปนี้

Http - ไคลเอนต์
ไคลเอ็นต์ http สามารถใช้เพื่อส่งคำขอเช่น GET, POST, PUT เป็นต้น
ในการทำงานกับไคลเอนต์ http ให้เพิ่มสิ่งต่อไปนี้ -
use Cake\Http\Client;ให้เราทำตัวอย่างเพื่อทำความเข้าใจการทำงานของไคลเอนต์ HTTP
วิธีการรับ HTTP
ในการรับข้อมูลจากให้ http url คุณสามารถทำได้ดังนี้ -
$response = $http->get('https://jsonplaceholder.typicode.com/users');ในกรณีที่คุณต้องส่งพารามิเตอร์การสืบค้นข้อมูลบางรายการสามารถส่งผ่านได้ดังนี้ -
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);หากต้องการรับคำตอบคุณสามารถทำได้ดังนี้ -
สำหรับ normal text data -
$response->getBody();สำหรับ Json -
$response->getJson();สำหรับ Xml -
$response->getXml()ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});สร้างไฟล์ RequestsController.php ไฟล์ที่ src/Controller/RequestsController.php. คัดลอกรหัสต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client();
$response = $http->get('https://jsonplaceholder.typicode.com/users');
$stream = $response->getJson();
$this->set('response',$stream);
}
}
?>สร้างไดเร็กทอรี Requests ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View เรียกว่าไฟล์ index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Requests/index.php
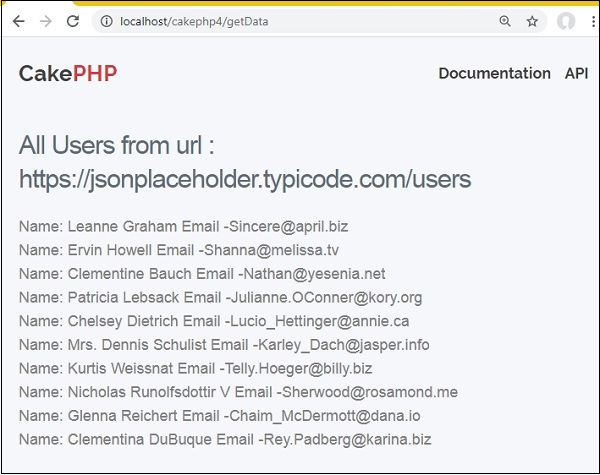
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) {
echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http://localhost/cakephp4/getDataเอาต์พุต
คลิกที่ปุ่มส่งโดยไม่ต้องป้อนอะไรเลย คุณจะได้รับผลลัพธ์ต่อไปนี้

วิธี HTTP POST
ในการทำงานกับโพสต์คุณต้องโทรไปที่ไคลเอนต์ $ http ดังนี้ -
$response = $http->post('yoururl', data);ให้เราดูตัวอย่างเดียวในเรื่องเดียวกัน
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});สร้างไฟล์ RequestsController.php ไฟล์ที่ src/Controller/RequestsController.php.คัดลอกรหัสต่อไปนี้ในไฟล์คอนโทรลเลอร์ ละเว้นหากสร้างแล้ว
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client();
$response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);
}
}
?>สร้างไดเร็กทอรี Requests ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ Viewไฟล์ชื่อ index.php คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Requests/index.php
<h3>Testing Post Method</h3>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http: // localhost / cakephp4 / postData
เอาต์พุต
ด้านล่างเป็นผลลัพธ์ของรหัส -

ในทำนองเดียวกันคุณสามารถลองใช้วิธี PUT
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);