CakePHP - คู่มือฉบับย่อ
CakePHP เป็นเฟรมเวิร์ก MVC แบบโอเพ่นซอร์ส ทำให้การพัฒนาปรับใช้และบำรุงรักษาแอปพลิเคชันง่ายขึ้นมาก CakePHP มีไลบรารีจำนวนมากเพื่อลดภาระงานส่วนใหญ่ที่มากเกินไป
ข้อดีของ CakePHP
ข้อดีของการใช้ CakePHP มีดังต่อไปนี้ -
โอเพ่นซอร์ส
กรอบ MVC
Templating Engine
การดำเนินการแคช
URL ที่เป็นมิตรกับเครื่องมือค้นหา
Easy CRUD (สร้างอ่านอัปเดตลบ) การโต้ตอบฐานข้อมูล
ห้องสมุดและผู้ช่วยเหลือ
การตรวจสอบในตัว
Localisation
อีเมลคุกกี้ความปลอดภัยเซสชันและส่วนประกอบการจัดการคำขอ
ดูผู้ช่วยเหลือสำหรับ AJAX, JavaScript, HTML Forms และอื่น ๆ
รอบการร้องขอ CakePHP
ภาพประกอบต่อไปนี้อธิบายถึงการทำงานของ Request Lifecycle ใน CakePHP -

รอบการร้องขอ CakePHP ทั่วไปเริ่มต้นด้วยผู้ใช้ขอเพจหรือทรัพยากรในแอปพลิเคชันของคุณ ในระดับสูงแต่ละคำขอจะดำเนินการตามขั้นตอนต่อไปนี้ -
กฎการเขียนเว็บเซิร์ฟเวอร์จะส่งคำขอไปที่ webroot / index.php
ตัวโหลดอัตโนมัติและไฟล์ bootstrap ของแอปพลิเคชันของคุณจะถูกเรียกใช้งาน
ๆ dispatch filters ที่กำหนดค่าไว้สามารถจัดการคำขอและสร้างการตอบกลับได้
ผู้มอบหมายงานจะเลือกตัวควบคุมและการดำเนินการที่เหมาะสมตามกฎการกำหนดเส้นทาง
เรียกการกระทำของคอนโทรลเลอร์และคอนโทรลเลอร์จะโต้ตอบกับโมเดลและส่วนประกอบที่ต้องการ
คอนโทรลเลอร์มอบหมายการสร้างการตอบสนองให้กับ View เพื่อสร้างผลลัพธ์ที่เกิดจากข้อมูลแบบจำลอง
มุมมองใช้ Helpers และ Cells เพื่อสร้างเนื้อหาตอบสนองและส่วนหัว
การตอบกลับจะถูกส่งกลับไปยังไคลเอนต์
ในบทนี้เราจะแสดงการติดตั้ง CakePHP 4.0.3 เวอร์ชัน PHP ขั้นต่ำที่เราต้องติดตั้งคือPHP 7.3.
คุณต้องติดตั้ง PHP 7.3 และ Composer ก่อนเริ่มการติดตั้ง cakePHP
สำหรับ Windows ผู้ใช้ติดตั้งหรืออัปเดตเซิร์ฟเวอร์ WAMP ด้วยเวอร์ชัน PHP> 7.3
ไปที่www.wampserver.com/en/download-wampserver-64bits/และติดตั้ง
สำหรับผู้ใช้ Linux โปรดดูเว็บไซต์ Tutorials Point ซึ่งมีอยู่ที่www.tutorialspoint.com/php7/php7_installation_linux.htmสำหรับการติดตั้ง PHP
การติดตั้ง Composer
ไปที่นักแต่งเพลงที่ https://getcomposer.org/download/และคลิกที่ดาวน์โหลดตามระบบปฏิบัติการ (OS) ของคอมพิวเตอร์ของคุณและติดตั้งคอมโพสิตในระบบของคุณ เพิ่มตำแหน่งไปยังตัวแปร PATH สำหรับผู้ใช้ windows เพื่อให้คุณสามารถใช้ตัวแต่งจากไดเร็กทอรีใดก็ได้
เมื่อคุณติดตั้งนักแต่งเพลงเสร็จแล้วให้เราเริ่มติดตั้ง CakePHP
การติดตั้ง CakePHP
ไปที่โฟลเดอร์ที่ wamp ตั้งอยู่สำหรับผู้ใช้ windows และใน www / โฟลเดอร์สร้างโฟลเดอร์ cakephp4/.
สำหรับผู้ใช้ Linux ให้สร้างโฟลเดอร์ var/www/html/ จากนั้นสร้างโฟลเดอร์ cakephp4/.
cakephp4 / คือโฟลเดอร์ที่เราจะติดตั้ง CakePHP
ใช้นักแต่งเพลงเพื่อดำเนินการคำสั่งต่อไปนี้ -
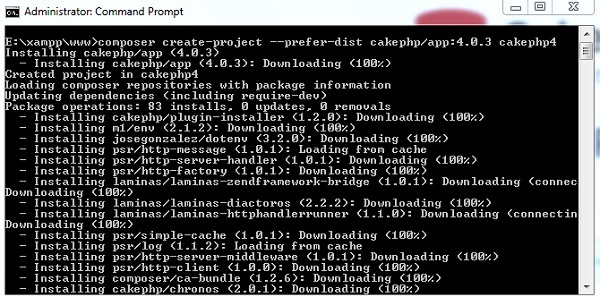
composer create-project --prefer-dist cakephp/app:4.0.3 cakephp4นี่คือสิ่งที่คุณควรเห็นเมื่อคำสั่งดำเนินการ -

เมื่อการติดตั้งเสร็จสมบูรณ์ให้ใช้ localhost เพื่อเปิดโครงการของคุณในเบราว์เซอร์
เส้นทางเดียวกันคือ http: // localhost / cakephp

ที่นี่เราจะเรียนรู้เกี่ยวกับโครงสร้างโฟลเดอร์และอนุสัญญาการตั้งชื่อใน CakePHP เริ่มต้นด้วยการทำความเข้าใจโครงสร้างโฟลเดอร์
โครงสร้างโฟลเดอร์
ดูภาพหน้าจอต่อไปนี้ มันแสดงโครงสร้างโฟลเดอร์ของ CakePHP

ตารางต่อไปนี้อธิบายถึงบทบาทของแต่ละโฟลเดอร์ใน CakePHP -
| ซีเนียร์ No | ชื่อโฟลเดอร์และคำอธิบาย |
|---|---|
| 1 | bin bin โฟลเดอร์มีไฟล์ปฏิบัติการคอนโซลเค้ก |
| 2 | config configโฟลเดอร์เก็บไฟล์การกำหนดค่า (ไม่กี่) ไฟล์ที่ CakePHP ใช้ รายละเอียดการเชื่อมต่อฐานข้อมูล bootstrapping ไฟล์คอนฟิกูเรชันหลักและอื่น ๆ ควรเก็บไว้ที่นี่ |
| 3 | logs logs โดยปกติโฟลเดอร์จะมีไฟล์บันทึกของคุณขึ้นอยู่กับการกำหนดค่าบันทึกของคุณ |
| 4 | plugins โฟลเดอร์ปลั๊กอินเป็นที่จัดเก็บปลั๊กอินของแอปพลิเคชันของคุณ |
| 5 | resources ไฟล์สำหรับการทำให้เป็นสากลในโฟลเดอร์โลแคลตามลำดับจะถูกเก็บไว้ที่นี่ เช่น locales / en_US. |
| 6 | src srcโฟลเดอร์จะเป็นที่ที่คุณใช้เวทมนตร์ของคุณ เป็นที่วางไฟล์แอปพลิเคชันของคุณและคุณจะพัฒนาแอปพลิเคชันส่วนใหญ่ มาดูโฟลเดอร์ใน src กัน
|
| 7 | templates ไฟล์การนำเสนอเทมเพลตจะอยู่ที่นี่: องค์ประกอบหน้าข้อผิดพลาดเค้าโครงและไฟล์เทมเพลตดู |
| 8 | tests tests โฟลเดอร์จะเป็นที่ที่คุณใส่กรณีทดสอบสำหรับแอปพลิเคชันของคุณ |
| 9 | tmp tmpโฟลเดอร์คือที่ CakePHP เก็บข้อมูลชั่วคราว ข้อมูลจริงที่จัดเก็บขึ้นอยู่กับว่าคุณกำหนดค่า CakePHP ไว้อย่างไร แต่โดยปกติแล้วโฟลเดอร์นี้จะใช้เพื่อจัดเก็บคำอธิบายโมเดลและข้อมูลเซสชัน |
| 10 | vendor vendorโฟลเดอร์คือที่ที่จะติดตั้ง CakePHP และการอ้างอิงแอปพลิเคชันอื่น ๆ ให้คำมั่นสัญญาส่วนตัวที่จะไม่แก้ไขไฟล์ในโฟลเดอร์นี้ เราไม่สามารถช่วยคุณได้หากคุณแก้ไขแกนหลัก |
| 11 | webroot webrootไดเร็กทอรีคือรูทเอกสารสาธารณะของแอปพลิเคชันของคุณ มันมีไฟล์ทั้งหมดที่คุณต้องการให้เข้าถึงได้แบบสาธารณะ |
อนุสัญญาการตั้งชื่อ
หลักการตั้งชื่อไม่ใช่สิ่งที่บังคับให้ปฏิบัติ แต่เป็นแนวทางปฏิบัติในการเขียนโค้ดที่ดีและจะเป็นประโยชน์มากเมื่อโครงการของคุณมีขนาดใหญ่
อนุสัญญาควบคุม
ชื่อคลาสคอนโทรลเลอร์ต้องเป็นพหูพจน์ PascalCased และชื่อต้องลงท้ายด้วย Controller ตัวอย่างเช่นสำหรับนักเรียนในชั้นเรียนชื่อของคอนโทรลเลอร์สามารถเป็นได้StudentsController. วิธีการสาธารณะบนคอนโทรลเลอร์มักถูกเปิดเผยว่า 'การกระทำ' สามารถเข้าถึงได้ผ่านเว็บเบราว์เซอร์
ตัวอย่างเช่นแผนที่ / users / view ไปยังไฟล์ view()วิธีการของ UsersController ออกจากกล่อง ไม่สามารถเข้าถึงวิธีการป้องกันหรือส่วนตัวด้วยการกำหนดเส้นทาง
อนุสัญญาไฟล์และชื่อคลาส
ส่วนใหญ่เราจะเห็นว่าชื่อไฟล์คลาสของเราเกือบจะเหมือนกัน คล้ายกับใน cakephp
ตัวอย่างเช่นคลาส StudentsController จะมีชื่อไฟล์เป็น StudentsController.php ไฟล์จะต้องถูกบันทึกเป็นชื่อโมดูลและในโฟลเดอร์ที่เกี่ยวข้องในโฟลเดอร์แอพ
อนุสัญญาฐานข้อมูล
ตารางที่ใช้สำหรับโมเดล CakePHP ส่วนใหญ่มีชื่อพหูพจน์พร้อมขีดล่าง
ตัวอย่างเช่น student_details, student_marks ชื่อฟิลด์มีขีดล่างหากประกอบด้วยสองคำตัวอย่างเช่น first_name, last_name
อนุสัญญาแบบจำลอง
สำหรับโมเดลคลาสจะถูกตั้งชื่อตามตารางฐานข้อมูลชื่อเป็นพหูพจน์ PascalCased และต่อท้ายด้วย Table
ตัวอย่างเช่น StudentDetailsTable, StudentMarksTable
ดูอนุสัญญา
สำหรับเทมเพลตมุมมองไฟล์จะขึ้นอยู่กับฟังก์ชันคอนโทรลเลอร์
ตัวอย่างเช่นถ้าคลาส StudentDetailsController มีฟังก์ชัน showAll () เทมเพลตมุมมองจะถูกตั้งชื่อเป็น show_all.php และบันทึกไว้ใน template / yrmodule / show_all.php
ในบทนี้เราจะเข้าใจไฟล์ Environment Variables, General Configuration, Database Configuration และ Email Configuration ใน CakePHP
ConfigurationCakePHP มาพร้อมกับไฟล์กำหนดค่าหนึ่งไฟล์โดยค่าเริ่มต้นและเราสามารถแก้ไขได้ตามความต้องการของเรา มีโฟลเดอร์เฉพาะหนึ่งโฟลเดอร์“config”เพื่อจุดประสงค์นี้. CakePHP มาพร้อมกับตัวเลือกการกำหนดค่าต่างๆ
เริ่มต้นด้วยการทำความเข้าใจตัวแปรสภาพแวดล้อมใน CakePHP
ตัวแปรสภาพแวดล้อม
ตัวแปรสภาพแวดล้อมทำให้การทำงานของแอปพลิเคชันของคุณในสภาพแวดล้อมต่างๆเป็นเรื่องง่าย ตัวอย่างเช่นบนเซิร์ฟเวอร์ dev เซิร์ฟเวอร์ทดสอบเซิร์ฟเวอร์การจัดเตรียมและสภาพแวดล้อมเซิร์ฟเวอร์ที่ใช้งานจริง สำหรับสภาพแวดล้อมเหล่านี้คุณสามารถใช้ประโยชน์จากไฟล์env() function เพื่ออ่านการกำหนดค่าสำหรับสภาพแวดล้อมที่คุณต้องการและสร้างแอปพลิเคชันของคุณ
ในโฟลเดอร์ config ของคุณคุณจะเจอ config / .env.example ไฟล์นี้มีตัวแปรทั้งหมดที่จะเปลี่ยนแปลงตามสภาพแวดล้อมของคุณ ในการเริ่มต้นคุณสามารถสร้างไฟล์ในโฟลเดอร์ config เช่น config / .env และกำหนดตัวแปรเหล่านั้นและใช้งานได้ ในกรณีที่คุณต้องการตัวแปรเพิ่มเติมก็สามารถเข้าไปในไฟล์นั้นได้
คุณสามารถอ่านตัวแปรสภาพแวดล้อมของคุณโดยใช้ฟังก์ชัน env () ดังที่แสดงด้านล่าง -
ตัวอย่าง
$debug = env('APP_DEBUG', false);ค่าแรกคือชื่อของตัวแปรสภาพแวดล้อมที่คุณต้องการและค่าที่สองคือค่าเริ่มต้น ค่าดีฟอลต์ถูกใช้หากไม่พบค่าสำหรับตัวแปรสภาวะแวดล้อม
การกำหนดค่าทั่วไป
ตารางต่อไปนี้อธิบายถึงบทบาทของตัวแปรต่างๆและผลกระทบต่อแอปพลิเคชัน CakePHP ของคุณอย่างไร
| ซีเนียร์ No | ชื่อตัวแปรและคำอธิบาย |
|---|---|
| 1 | debug เปลี่ยนเอาต์พุตการดีบัก CakePHP false= โหมดการผลิต ไม่มีข้อความแสดงข้อผิดพลาดข้อผิดพลาดหรือคำเตือน true = แสดงข้อผิดพลาดและคำเตือน |
| 2 | App.namespace เนมสเปซสำหรับค้นหาคลาสของแอปภายใต้ |
| 3 | App.baseUrl ยกเลิกการแสดงความคิดเห็นคำจำกัดความนี้หากคุณไม่ได้วางแผนที่จะใช้ mod_rewrite ของ Apache กับ CakePHP อย่าลืมลบไฟล์. htaccess ของคุณด้วย |
| 4 | App.base ไดเร็กทอรีฐานที่แอปอยู่หากเป็นเท็จระบบจะตรวจพบโดยอัตโนมัติ |
| 5 | App.encoding กำหนดว่าแอปพลิเคชันของคุณใช้การเข้ารหัสอะไร การเข้ารหัสนี้ใช้เพื่อสร้างชุดอักขระในโครงร่างและเข้ารหัสเอนทิตี ควรตรงกับค่าการเข้ารหัสที่ระบุสำหรับฐานข้อมูลของคุณ |
| 6 | App.webroot ไดเร็กทอรี webroot |
| 7 | App.wwwRoot เส้นทางไฟล์ไปยัง webroot |
| 8 | App.fullBaseUrl ชื่อโดเมนแบบเต็ม (รวมถึงโปรโตคอล) ไปยังรูทของแอปพลิเคชันของคุณ |
| 9 | App.imageBaseUrl เส้นทางเว็บไปยังไดเร็กทอรีรูปภาพสาธารณะภายใต้ webroot |
| 10 | App.cssBaseUrl เส้นทางเว็บไปยังไดเร็กทอรี css สาธารณะภายใต้ webroot |
| 11 | App.jsBaseUrl เส้นทางเว็บไปยังไดเร็กทอรี js สาธารณะภายใต้ webroot |
| 12 | App.paths กำหนดค่าพา ธ สำหรับรีซอร์สที่ไม่ใช่คลาส รองรับไฟล์plugins, templates, locales, subkeys, ซึ่งอนุญาตให้กำหนดเส้นทางสำหรับปลั๊กอินดูเทมเพลตและไฟล์โลแคลตามลำดับ |
| 13 | Security.salt สตริงสุ่มที่ใช้ในการแฮช ค่านี้ยังใช้เป็นเกลือ HMAC เมื่อทำการเข้ารหัสแบบสมมาตร |
| 14 | Asset.timestamp ผนวกการประทับเวลาซึ่งเป็นเวลาที่แก้ไขล่าสุดของไฟล์เฉพาะที่ท้าย URL ของไฟล์เนื้อหา (CSS, JavaScript, รูปภาพ) เมื่อใช้ตัวช่วยที่เหมาะสม ค่าที่ถูกต้องคือ -
|
การกำหนดค่าฐานข้อมูล
สามารถกำหนดค่าฐานข้อมูลในรูปแบบ config/app.php and config/app_local.phpไฟล์. ไฟล์นี้มีการเชื่อมต่อเริ่มต้นพร้อมพารามิเตอร์ที่ให้ไว้ซึ่งสามารถแก้ไขได้ตามที่เราเลือก
ข้อมูลโค้ดด้านล่างแสดงพารามิเตอร์และค่าเริ่มต้นซึ่งควรแก้ไขตามข้อกำหนด
Config / app_local.php
*/
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],ให้เราเข้าใจแต่ละพารามิเตอร์โดยละเอียดใน config/app_local.php.
| โฮสต์ | ชื่อโฮสต์ของเซิร์ฟเวอร์ฐานข้อมูล (หรือที่อยู่ IP) |
|---|---|
| ชื่อผู้ใช้ | ชื่อผู้ใช้ฐานข้อมูล |
| รหัสผ่าน | รหัสผ่านฐานข้อมูล |
| ฐานข้อมูล | ชื่อฐานข้อมูล |
| ท่าเรือ | พอร์ต TCP หรือซ็อกเก็ต Unix ที่ใช้เชื่อมต่อกับเซิร์ฟเวอร์ |
config / app.php
'Datasources' => [
'default' => [
'className' => Connection::class,
'driver' => Mysql::class,
'persistent' => false,
'timezone' => 'UTC',
//'encoding' => 'utf8mb4',
'flags' => [],
'cacheMetadata' => true,
'log' => false,
'quoteIdentifiers' => false,
//'init' => ['SET GLOBAL innodb_stats_on_metadata = 0'],
],
]ให้เราเข้าใจแต่ละพารามิเตอร์โดยละเอียดใน config/app.php.
บันทึก| ซีเนียร์ No | คีย์และคำอธิบาย |
|---|---|
| 1 | className ชื่อคลาสเนมสเปซแบบเต็มของคลาสที่แสดงถึงการเชื่อมต่อกับเซิร์ฟเวอร์ฐานข้อมูล คลาสนี้มีหน้าที่โหลดไดรเวอร์ฐานข้อมูลจัดเตรียมกลไกธุรกรรม SQL และเตรียมคำสั่ง SQL เหนือสิ่งอื่นใด |
| 2 | driver ชื่อคลาสของไดรเวอร์ที่ใช้เพื่อใช้งานความจำเพาะทั้งหมดสำหรับเครื่องมือฐานข้อมูล ซึ่งอาจเป็นชื่อคลาสสั้น ๆ โดยใช้ไวยากรณ์ของปลั๊กอินชื่อเนมสเปซแบบเต็มหรืออินสแตนซ์ไดรเวอร์ที่สร้างขึ้น ตัวอย่างของชื่อคลาสแบบสั้น ได้แก่ Mysql, Sqlite, Postgres และ Sqlserver |
| 3 | persistent ไม่ว่าจะใช้การเชื่อมต่อถาวรกับฐานข้อมูลหรือไม่ |
| 4 | encoding ระบุชุดอักขระที่จะใช้เมื่อส่งคำสั่ง SQL ไปยังเซิร์ฟเวอร์เช่น 'utf8' เป็นต้น |
| 5 | timezone เขตเวลาของเซิร์ฟเวอร์ที่จะตั้งค่า |
| 6 | init รายการของคิวรีที่ควรส่งไปยังเซิร์ฟเวอร์ฐานข้อมูลเมื่อสร้างการเชื่อมต่อ |
| 7 | log ตั้งค่าเป็น true เพื่อเปิดใช้งานการบันทึกแบบสอบถาม เมื่อเปิดใช้งานแบบสอบถามจะถูกบันทึกในระดับการดีบักด้วยขอบเขต queriesLog |
| 8 | quoteIdentifiers ตั้งค่าเป็นจริงหากคุณใช้คำสงวนหรืออักขระพิเศษในชื่อตารางหรือคอลัมน์ของคุณ การเปิดใช้การตั้งค่านี้จะส่งผลให้คิวรีที่สร้างโดยใช้ Query Builder มีตัวระบุที่อ้างถึงเมื่อสร้าง SQL มันลดประสิทธิภาพ |
| 9 | flags อาร์เรย์ที่เชื่อมโยงของค่าคงที่ PDO ที่ควรส่งผ่านไปยังอินสแตนซ์ PDO ที่อยู่ภายใต้ |
| 10 | cacheMetadata ไม่ว่าจะเป็นแบบบูลีนจริงหรือสตริงที่มีการกำหนดค่าแคชเพื่อจัดเก็บข้อมูลเมตาไม่แนะนำให้ปิดใช้งานการแคชข้อมูลเมตาและอาจส่งผลให้ประสิทธิภาพต่ำมาก |
การกำหนดค่าอีเมล
สามารถกำหนดค่าอีเมลในไฟล์ได้ config/app.php. ไม่จำเป็นต้องกำหนดการกำหนดค่าอีเมลใน config / app.php สามารถใช้อีเมลได้โดยไม่ต้องใช้ เพียงใช้วิธีการที่เกี่ยวข้องเพื่อตั้งค่าการกำหนดค่าทั้งหมดแยกกันหรือโหลดอาร์เรย์ของการกำหนดค่า การกำหนดค่าสำหรับค่าเริ่มต้นของอีเมลถูกสร้างขึ้นโดยใช้config() และ configTransport().
การขนส่งการกำหนดค่าอีเมล
ด้วยการกำหนดการขนส่งแยกจากโปรไฟล์การจัดส่งคุณสามารถใช้การกำหนดค่าการขนส่งซ้ำในหลายโปรไฟล์ได้อย่างง่ายดาย คุณสามารถระบุการกำหนดค่าต่างๆสำหรับการผลิตการพัฒนาและการทดสอบ การขนส่งแต่ละรายการต้องการ className ตัวเลือกที่ถูกต้องมีดังนี้ -
Mail - ส่งโดยใช้ฟังก์ชันเมล PHP
Smtp - ส่งโดยใช้ SMTP
Debug - อย่าส่งอีเมลเพียงส่งคืนผลลัพธ์
คุณสามารถเพิ่มการขนส่งแบบกำหนดเอง (หรือแทนที่การขนส่งที่มีอยู่) โดยเพิ่มไฟล์ที่เหมาะสมลงใน src/Mailer/Transport. ควรตั้งชื่อการขนส่งYourTransport.php, ที่ไหน 'Your' คือชื่อของการขนส่ง
ต่อไปนี้เป็นตัวอย่างของการขนส่งการกำหนดค่าอีเมล
'EmailTransport' => [
'default' => [
'className' => 'Mail',
// The following keys are used in SMTP transports
'host' => 'localhost',
'port' => 25,
'timeout' => 30,
'username' => 'user',
'password' => 'secret',
'client' => null,
'tls' => null,
'url' => env('EMAIL_TRANSPORT_DEFAULT_URL', null),
],
],โปรไฟล์การส่งอีเมล
โปรไฟล์การจัดส่งช่วยให้คุณกำหนดคุณสมบัติต่างๆเกี่ยวกับข้อความอีเมลจากแอปพลิเคชันของคุณได้ล่วงหน้าและตั้งชื่อการตั้งค่า ซึ่งจะช่วยประหยัดการทำซ้ำในแอปพลิเคชันของคุณและทำให้การบำรุงรักษาและการพัฒนาง่ายขึ้น แต่ละโปรไฟล์ยอมรับคีย์จำนวนหนึ่ง
ต่อไปนี้เป็นตัวอย่างโปรไฟล์การส่งอีเมล
'Email' => [
'default' => [
'transport' => 'default',
'from' => 'you@localhost',
],
],ในบทนี้เราจะเรียนรู้หัวข้อต่อไปนี้ที่เกี่ยวข้องกับการกำหนดเส้นทาง -
- ข้อมูลเบื้องต้นเกี่ยวกับการกำหนดเส้นทาง
- การเชื่อมต่อเส้นทาง
- การส่งผ่านอาร์กิวเมนต์ไปยังเส้นทาง
- การสร้าง URL
- URL เปลี่ยนเส้นทาง
ข้อมูลเบื้องต้นเกี่ยวกับการกำหนดเส้นทาง
ในส่วนนี้เราจะดูวิธีที่คุณสามารถใช้เส้นทางวิธีที่คุณสามารถส่งผ่านอาร์กิวเมนต์จาก URL ไปยังการดำเนินการของผู้ควบคุมวิธีสร้าง URL และวิธีเปลี่ยนเส้นทางไปยัง URL ที่ต้องการ โดยปกติเส้นทางจะถูกนำไปใช้ในไฟล์config/routes.php. การกำหนดเส้นทางสามารถทำได้สองวิธี -
- วิธีการคงที่
- ตัวสร้างเส้นทางที่กำหนดขอบเขต
นี่คือตัวอย่างที่นำเสนอทั้งสองประเภท
// Using the scoped route builder.
Router::scope('/', function ($routes) {
$routes->connect('/', ['controller' => 'Articles', 'action' => 'index']);
});
// Using the static method.
Router::connect('/', ['controller' => 'Articles', 'action' => 'index']);ทั้งสองวิธีจะเรียกใช้วิธีดัชนีของ ArticlesController. จากสองวิธีนี้scoped route builder ให้ประสิทธิภาพที่ดีขึ้น
การเชื่อมต่อเส้นทาง
Router::connect()ใช้วิธีการเชื่อมต่อเส้นทาง ต่อไปนี้เป็นไวยากรณ์ของวิธีการ -
static Cake\Routing\Router::connect($route, $defaults =[], $options =[])มีสามอาร์กิวเมนต์สำหรับไฟล์ Router::connect() วิธีการ -
อาร์กิวเมนต์แรกมีไว้สำหรับเทมเพลต URL ที่คุณต้องการจับคู่
อาร์กิวเมนต์ที่สองมีค่าเริ่มต้นสำหรับองค์ประกอบเส้นทางของคุณ
อาร์กิวเมนต์ที่สามมีตัวเลือกสำหรับเส้นทางซึ่งโดยทั่วไปมีกฎนิพจน์ทั่วไป
นี่คือรูปแบบพื้นฐานของเส้นทาง -
$routes->connect(
'URL template',
['default' => 'defaultValue'],
['option' => 'matchingRegex']
);ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ไฟล์ดังที่แสดงด้านล่าง
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/', ['controller' => 'Tests', 'action' => 'show']); $builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']);
$builder->fallbacks();
});สร้างไฟล์ TestsController.php ไฟล์ที่ src/Controller/TestsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show()
{
}
}สร้างโฟลเดอร์ Tests ภายใต้ src/Template และภายใต้โฟลเดอร์นั้นให้สร้างไฟล์ View fileเรียกว่า show.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Tests/show.php
<h1>This is CakePHP tutorial and this is an example of connecting routes.</h1>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ซึ่งมีอยู่ที่ http: // localhost / cakephp4 /
เอาต์พุต
URL ด้านบนจะให้ผลลัพธ์ดังต่อไปนี้

ผ่านข้อโต้แย้ง
อาร์กิวเมนต์ที่ส่งผ่านคืออาร์กิวเมนต์ที่ส่งผ่านใน URL อาร์กิวเมนต์เหล่านี้สามารถส่งผ่านไปยังการกระทำของคอนโทรลเลอร์ได้ อาร์กิวเมนต์ที่ส่งผ่านเหล่านี้มอบให้กับคอนโทรลเลอร์ของคุณสามวิธี
เป็นอาร์กิวเมนต์ของวิธีการดำเนินการ
ตัวอย่างต่อไปนี้แสดงให้เห็นว่าเราสามารถส่งผ่านข้อโต้แย้งไปยังการกระทำของคอนโทรลเลอร์ได้อย่างไร ไปที่ URL ต่อไปนี้ที่ http: // localhost / cakephp4 / testing / value1 / value2
สิ่งนี้จะตรงกับเส้นเส้นทางต่อไปนี้
$builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);ที่นี่ค่า 1 จาก URL จะถูกกำหนดให้กับ arg1 และ value2 จะถูกกำหนดให้กับ arg2
เป็นอาร์เรย์ดัชนีเชิงตัวเลข
เมื่ออาร์กิวเมนต์ถูกส่งไปยังการกระทำของคอนโทรลเลอร์คุณจะได้รับอาร์กิวเมนต์ด้วยคำสั่งต่อไปนี้
$args = $this->request->params[‘pass’]อาร์กิวเมนต์ที่ส่งไปยังการกระทำของคอนโทรลเลอร์จะถูกเก็บไว้ในตัวแปร $ args
ใช้เส้นทางอาร์เรย์
อาร์กิวเมนต์สามารถส่งผ่านไปยังการดำเนินการโดยคำสั่งต่อไปนี้ -
$routes->connect('/', ['controller' => 'Tests', 'action' => 'show',5,6]);ข้อความข้างต้นจะส่งสองอาร์กิวเมนต์ 5 และ 6 ไปยังเมธอด TestController's show ()
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);
$builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']); $builder->fallbacks();
});สร้างไฟล์ TestsController.php ไฟล์ที่ src/Controller/TestsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show($arg1, $arg2) {
$this->set('argument1',$arg1);
$this->set('argument2',$arg2);
}
}สร้างโฟลเดอร์ Tests ที่ src/Template และภายใต้โฟลเดอร์นั้นให้สร้างไฟล์ Viewไฟล์ชื่อ show.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Tests/show.php.
<h1>This is CakePHP tutorial and this is an example of Passed arguments.</h1>
<?php
echo "Argument-1:".$argument1."<br/>"; echo "Argument-2:".$argument2."<br/>";
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ http: // localhost / cakephp4 / testing / Virat / Kunal
เอาต์พุต
เมื่อดำเนินการ URL ด้านบนจะสร้างผลลัพธ์ต่อไปนี้

การสร้าง URL
นี่คือคุณสมบัติเด็ดของ CakePHP ด้วยการใช้ URL ที่สร้างขึ้นเราสามารถเปลี่ยนโครงสร้างของ URL ในแอปพลิเคชันได้อย่างง่ายดายโดยไม่ต้องแก้ไขโค้ดทั้งหมด
url( string|array|null $url null , boolean $full false )ฟังก์ชันข้างต้นจะรับสองอาร์กิวเมนต์ -
อาร์กิวเมนต์แรกคืออาร์เรย์ที่ระบุสิ่งต่อไปนี้ - 'controller', 'action', 'plugin'. นอกจากนี้คุณสามารถระบุองค์ประกอบที่กำหนดเส้นทางหรือพารามิเตอร์สตริงการสืบค้น หากเป็นสตริงก็สามารถกำหนดชื่อของสตริง URL ที่ถูกต้องได้
หากเป็นจริง URL ฐานแบบเต็มจะอยู่ข้างหน้าผลลัพธ์ ค่าเริ่มต้นเป็นเท็จ
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->fallbacks();
});สร้างไฟล์ GeneratesController.php ไฟล์ที่ src/Controller/GeneratesController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/GeneratesController.php
<?php
declare(strict_types=1);
namespace App\Controller;
21
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class GeneratesController extends AppController {
public function show()
{
}
}สร้างโฟลเดอร์ Generates at src/Template และภายใต้โฟลเดอร์นั้นให้สร้างไฟล์ Viewไฟล์ชื่อ show.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Generates/show.php
<h1>This is CakePHP tutorial and this is an example of Generating URLs<h1>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http: // localhost / cakephp4 / สร้าง
เอาต์พุต
URL ด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

เปลี่ยนเส้นทางการกำหนดเส้นทาง
การกำหนดเส้นทางการเปลี่ยนเส้นทางมีประโยชน์เมื่อเราต้องการแจ้งแอปพลิเคชันไคลเอนต์ว่า URL นี้ถูกย้ายไปแล้ว URL สามารถเปลี่ยนเส้นทางได้โดยใช้ฟังก์ชันต่อไปนี้ -
static Cake\Routing\Router::redirect($route, $url, $options =[])มีสามอาร์กิวเมนต์สำหรับฟังก์ชันข้างต้นดังนี้ -
สตริงที่อธิบายเทมเพลตของเส้นทาง
URL ที่จะเปลี่ยนเส้นทางไป
อาร์เรย์ที่ตรงกับองค์ประกอบที่มีชื่อในเส้นทางไปยังนิพจน์ทั่วไปซึ่งองค์ประกอบนั้นควรจับคู่
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.phpไฟล์ดังที่แสดงด้านล่าง ที่นี่เราได้ใช้คอนโทรลเลอร์ที่สร้างขึ้นก่อนหน้านี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->redirect('/redirect','https://tutorialspoint.com/'); $builder->fallbacks();
});ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้
URL 1 - http: // localhost / cakephp4 / สร้าง
เอาต์พุตสำหรับ URL 1

URL 2 - http: // localhost / cakephp4 / เปลี่ยนเส้นทาง
เอาต์พุตสำหรับ URL 2
คุณจะถูกเปลี่ยนเส้นทางไปที่ https://tutorialspoint.com
ตัวควบคุมตามชื่อระบุว่าควบคุมแอปพลิเคชัน มันทำหน้าที่เหมือนสะพานเชื่อมระหว่างโมเดลและมุมมอง ตัวควบคุมจัดการกับข้อมูลคำขอตรวจสอบให้แน่ใจว่ามีการเรียกแบบจำลองที่ถูกต้องและแสดงผลการตอบกลับหรือมุมมองที่ถูกต้อง
มีการเรียกวิธีการในคลาสของคอนโทรลเลอร์ actions. คอนโทรลเลอร์แต่ละตัวทำตามหลักการตั้งชื่อ ชื่อคลาส Controller อยู่ในรูปพหูพจน์ Camel Cased และลงท้ายด้วย Controller -PostsController.
AppController
AppConttrollerคลาสเป็นคลาสหลักของคอนโทรลเลอร์ของแอปพลิเคชันทั้งหมด คลาสนี้ขยายไฟล์Controllerคลาส CakePHP AppController ถูกกำหนดไว้ที่src/Controller/AppController.php. ไฟล์มีรหัสต่อไปนี้
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Controller\Controller;
class AppController extends Controller {
public function initialize(): void {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
}
}AppControllerสามารถใช้เพื่อโหลดส่วนประกอบที่จะใช้ในทุกคอนโทรลเลอร์ของแอปพลิเคชันของคุณ แอตทริบิวต์และวิธีการที่สร้างขึ้นใน AppController จะพร้อมใช้งานในคอนโทรลเลอร์ทั้งหมดที่ขยาย initialize() วิธีการจะถูกเรียกใช้ที่ส่วนท้ายของคอนสตรัคเตอร์ของคอนโทรลเลอร์เพื่อโหลดส่วนประกอบ
การดำเนินการของคอนโทรลเลอร์
วิธีการในคลาสคอนโทรลเลอร์เรียกว่าการดำเนินการ การดำเนินการเหล่านี้มีหน้าที่ในการส่งการตอบสนองที่เหมาะสมสำหรับเบราว์เซอร์ / ผู้ใช้ที่ร้องขอ มุมมองถูกแสดงโดยชื่อของการกระทำเช่นชื่อของวิธีการในตัวควบคุม
ตัวอย่าง
class RecipesController extends AppController {
public function view($id) { // Action logic goes here. } public function share($customerId, $recipeId) { // Action logic goes here. } public function search($query) {
// Action logic goes here.
}
}ดังที่คุณเห็นในตัวอย่างด้านบนไฟล์ RecipesController มี 3 การกระทำ - View, แบ่งปันและ Search.
กำลังเปลี่ยนเส้นทาง
สำหรับการเปลี่ยนเส้นทางผู้ใช้ไปยังการกระทำอื่นของคอนโทรลเลอร์เดียวกันเราสามารถใช้เมธอด setAction () ต่อไปนี้เป็นไวยากรณ์สำหรับเมธอด setAction ()
Cake\Controller\Controller::setAction($action, $args...)รหัสต่อไปนี้จะเปลี่ยนเส้นทางผู้ใช้ไปยังดัชนีการกระทำของตัวควบคุมเดียวกัน
$this->setAction('index');ตัวอย่างต่อไปนี้แสดงการใช้งานวิธีการข้างต้น
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/redirect-controller',['controller'=>'Redirects','action'=>'action1']); $builder->connect('/redirect-controller2',['controller'=>'Redirects','action'=>'action2']);
$builder->fallbacks();
});สร้างไฟล์ RedirectsController.phpไฟล์ที่ src / Controller / RedirectsController.php คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/RedirectsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class RedirectsController extends AppController {
public function action1() {
}
public function action2(){
echo "redirecting from action2";
$this->setAction('action1');
}
}สร้างไดเร็กทอรี Redirects ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ Viewไฟล์ชื่อ action1.php คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Redirects/action1.php
<h1>This is an example of how to redirect within controller.</h1>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้
http: // localhost / cakephp4 / redirect-controller
เอาต์พุต
เมื่อดำเนินการคุณจะได้รับผลลัพธ์ต่อไปนี้

ตอนนี้ไปที่ URL ต่อไปนี้: http: // localhost / cakephp4 / redirect-controller2
URL ด้านบนจะให้ผลลัพธ์ดังต่อไปนี้

กำลังโหลดโมเดล
ใน CakePHP สามารถโหลดโมเดลได้โดยใช้ไฟล์ loadModel()วิธี. ต่อไปนี้เป็นไวยากรณ์สำหรับloadModel() วิธีการ -
Cake\Controller\Controller::loadModel(string $modelClass, string $type)มีสองอาร์กิวเมนต์สำหรับฟังก์ชันข้างต้นดังนี้ -
อาร์กิวเมนต์แรกคือชื่อของคลาสโมเดล
อาร์กิวเมนต์ที่สองคือประเภทของที่เก็บที่จะโหลด
ตัวอย่าง
หากคุณต้องการโหลด Articles model ในคอนโทรลเลอร์คุณสามารถโหลดได้โดยเขียนบรรทัดต่อไปนี้ในการกระทำของคอนโทรลเลอร์
$this->loadModel('Articles');ตัวอักษร“ V” ใน MVC ใช้สำหรับ Views มุมมองมีหน้าที่ในการส่งเอาต์พุตไปยังผู้ใช้ตามคำขอView Classes เป็นวิธีที่มีประสิทธิภาพในการเร่งกระบวนการพัฒนา
ดูเทมเพลต
ไฟล์ View Templates ของ CakePHP รับข้อมูลจากคอนโทรลเลอร์จากนั้นแสดงผลลัพธ์เพื่อให้สามารถแสดงต่อผู้ใช้ได้อย่างเหมาะสม เราสามารถใช้ตัวแปรโครงสร้างการควบคุมต่างๆในเทมเพลต
ไฟล์เทมเพลตจะถูกเก็บไว้ใน src/Template/ในไดเร็กทอรีที่ตั้งชื่อตามคอนโทรลเลอร์ที่ใช้ไฟล์และตั้งชื่อตามการกระทำที่สอดคล้องกับ ตัวอย่างเช่นไฟล์Viewไฟล์สำหรับตัวควบคุมผลิตภัณฑ์ “view()” โดยปกติจะพบใน src / Template / Products / view.php
เรียกสั้น ๆ ว่าชื่อคอนโทรลเลอร์ (ProductsController) เหมือนกับชื่อของโฟลเดอร์ (Products) แต่ไม่มีคำว่า Controller และชื่อของ action / method (view ()) ของ Controller (ProductsController) จะเหมือนกับชื่อของ ไฟล์ View (view.php)
ดูตัวแปร
ตัวแปรมุมมองคือตัวแปรที่ได้รับค่าจากตัวควบคุม เราสามารถใช้ตัวแปรในเทมเพลตมุมมองได้มากเท่าที่เราต้องการ เราสามารถใช้ไฟล์set()วิธีการส่งผ่านค่าไปยังตัวแปรในมุมมอง ตัวแปรชุดเหล่านี้จะพร้อมใช้งานทั้งในมุมมองและเค้าโครงที่การกระทำของคุณแสดงผล ต่อไปนี้เป็นไวยากรณ์ของset() วิธี.
Cake\View\View::set(string $var, mixed $value)วิธีนี้ใช้สองอาร์กิวเมนต์ - the name of the variable และ its value.
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('template',['controller'=>'Products','action'=>'view']); $builder->fallbacks();
});สร้างไฟล์ ProductsController.php ไฟล์ที่ src/Controller/ProductsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/ProductsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class ProductsController extends AppController {
public function view(){
$this->set('Product_Name','XYZ');
}
}สร้างไดเรกทอรีผลิตภัณฑ์ที่ src/Template และภายใต้โฟลเดอร์นั้นให้สร้างไฟล์ Viewไฟล์ชื่อ view.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
Value of variable is: <?php echo $Product_Name; ? >ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้
http: // localhost / cakephp4 / template
เอาต์พุต
URL ด้านบนจะสร้างผลลัพธ์ต่อไปนี้

หลายครั้งในขณะที่สร้างหน้าเว็บเราต้องการทำซ้ำบางส่วนของหน้าในหน้าอื่น ๆ CakePHP มีสิ่งอำนวยความสะดวกดังกล่าวซึ่งสามารถขยายมุมมองในมุมมองอื่นได้และสำหรับสิ่งนี้เราไม่จำเป็นต้องทำรหัสซ้ำอีก
extend() วิธีการใช้เพื่อขยายมุมมองใน Viewไฟล์. เมธอดนี้ใช้อาร์กิวเมนต์เดียวคือชื่อของไฟล์มุมมองพร้อมพา ธ อย่าใช้นามสกุล. ctp ในขณะที่ระบุชื่อของไฟล์ View
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('extend',['controller'=>'Extends','action'=>'index']);
$builder->fallbacks();
});สร้างไฟล์ ExtendsController.php ไฟล์ที่ src/Controller/ExtendsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src / Controller / ExtendsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ExtendsController extends AppController{
public function index(){
}
}
?>สร้างไดเร็กทอรี Extends ที่ src/Template และภายใต้โฟลเดอร์นั้นให้สร้างไฟล์ Viewไฟล์ชื่อ header.php คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src / แม่แบบ / ขยาย / header.php
<div align="center">
<h1>Common Header</h1>
</div>
<?= $this->fetch('content') ?>สร้างใหม่ View ภายใต้ Extends ไดเรกทอรีที่เรียกว่า index.php.คัดลอกรหัสต่อไปนี้ในไฟล์นั้น ที่นี่เรากำลังขยายมุมมองด้านบนheader.php.
src / แม่แบบ / ขยาย / index.php
<?php $this->extend('header'); ?>
This is an example of extending view.ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ http: // localhost / cakephp4 / expand
เอาต์พุต
เมื่อดำเนินการคุณจะได้รับผลลัพธ์ต่อไปนี้

บางส่วนของหน้าเว็บซ้ำกันบนหน้าเว็บหลายหน้า แต่อยู่คนละตำแหน่งกัน CakePHP สามารถช่วยให้เรานำชิ้นส่วนซ้ำ ๆ เหล่านี้กลับมาใช้ใหม่ได้ เรียกว่าชิ้นส่วนที่ใช้ซ้ำได้เหล่านี้Elements - help box, extra menu, ฯลฯ โดยพื้นฐานแล้วองค์ประกอบคือ mini-view. เรายังสามารถส่งผ่านตัวแปรในองค์ประกอบ
Cake\View\View::element(string $elementPath, array $data, array $options =[]มีสามอาร์กิวเมนต์สำหรับฟังก์ชันข้างต้นดังนี้ -
อาร์กิวเมนต์แรกคือชื่อของไฟล์เทมเพลตในไฟล์ /src/Template/element/ โฟลเดอร์
อาร์กิวเมนต์ที่สองคืออาร์เรย์ของข้อมูลที่จะทำให้พร้อมใช้งานสำหรับมุมมองที่แสดงผล
อาร์กิวเมนต์ที่สามมีไว้สำหรับอาร์เรย์ของตัวเลือก เช่นแคช
จาก 3 อาร์กิวเมนต์อันแรกเป็นข้อบังคับในขณะที่ส่วนที่เหลือเป็นทางเลือก
ตัวอย่าง
สร้างไฟล์องค์ประกอบที่ src/Template/element ไดเรกทอรีที่เรียกว่า helloworld.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src / แม่แบบ / องค์ประกอบ / helloworld.php
<p>Hello World</p>สร้างโฟลเดอร์ Elems ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ Viewไฟล์ชื่อ index.php คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src / แม่แบบ / Elems / index.php
Element Example: <?php echo $this->element('helloworld'); ?>ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในโปรแกรมต่อไปนี้
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/element-example',['controller'=>'Elems','action'=>'index']); $builder->fallbacks();
});สร้างไฟล์ ElemsController.php ไฟล์ที่ src/Controller/ElemsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src / คอนโทรลเลอร์ / ElemsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ElemsController extends AppController{
public function index(){
}
}
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ http: // localhost / cakephp4 / element-example
เอาต์พุต
เมื่อดำเนินการ URL ด้านบนจะให้ผลลัพธ์ต่อไปนี้แก่คุณ

มีการเรียกกลับ / เหตุการณ์หลายอย่างที่เราสามารถใช้กับ View Events ได้ เหตุการณ์เหล่านี้มีประโยชน์ในการดำเนินการหลายอย่างก่อนที่จะเกิดอะไรขึ้นหรือหลังจากเกิดอะไรขึ้น ต่อไปนี้เป็นรายการโทรกลับที่สามารถใช้ได้กับ CakePHP -
| ซีเนียร์ No | ฟังก์ชันและคำอธิบายเหตุการณ์ |
|---|---|
| 1 | Helper::beforeRender(Event $event,$viewFile) beforeRender เมธอดถูกเรียกตามเมธอด beforeRender ของคอนโทรลเลอร์ แต่ก่อนที่คอนโทรลเลอร์จะแสดงผล view และ layout. สิ่งนี้ได้รับไฟล์ที่แสดงเป็นอาร์กิวเมนต์ |
| 2 | Helper::beforeRenderFile(Event $event, $viewFile) วิธีนี้เรียกว่าก่อนที่จะแสดงไฟล์มุมมองแต่ละไฟล์ ซึ่งรวมถึงelements, views, parent views และ layouts. |
| 3 | Helper::afterRenderFile(Event $event, $viewFile, $content) วิธีนี้เรียกว่าหลังจากแสดงไฟล์ View แต่ละไฟล์ ซึ่งรวมถึงelements, views, parent views และ layouts. การโทรกลับสามารถแก้ไขและส่งคืนได้$content เพื่อเปลี่ยนวิธีแสดงเนื้อหาที่แสดงในเบราว์เซอร์ |
| 4 | Helper::afterRender(Event $event, $viewFile) เมธอดนี้เรียกว่าหลังจากแสดงผลมุมมองแล้ว แต่ก่อนที่การเรนเดอร์เค้าโครงจะเริ่มขึ้น |
| 5 | Helper::beforeLayout(Event $event, $layoutFile) วิธีนี้เรียกว่าก่อนเริ่มการแสดงเค้าโครง สิ่งนี้ได้รับชื่อไฟล์เค้าโครงเป็นอาร์กิวเมนต์ |
| 6 | Helper::afterLayout(Event $event, $layoutFile) วิธีนี้เรียกว่าหลังจากการแสดงเค้าโครงเสร็จสมบูรณ์ สิ่งนี้ได้รับชื่อไฟล์เค้าโครงเป็นอาร์กิวเมนต์ |
การทำงานกับฐานข้อมูลใน CakePHP นั้นง่ายมาก เราจะเข้าใจการดำเนินการ CRUD (สร้างอ่านอัปเดตลบ) ในบทนี้
นอกจากนี้เรายังต้องกำหนดค่าฐานข้อมูลของเราใน config/app_local.php file.
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],การเชื่อมต่อเริ่มต้นมีรายละเอียดดังต่อไปนี้ -
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',คุณสามารถเปลี่ยนแปลงรายละเอียดเช่นโฮสต์ชื่อผู้ใช้รหัสผ่านและฐานข้อมูลตามที่คุณเลือก
เมื่อเสร็จแล้วตรวจสอบให้แน่ใจว่าได้อัปเดตแล้วใน config / app_local.php ในวัตถุ Datasources
ตอนนี้เราจะดำเนินการตามรายละเอียดข้างต้นไปที่ฐานข้อมูล phpmyadmin หรือ mysql ของคุณและสร้างผู้ใช้ my_app ดังที่แสดงด้านล่าง -

ให้สิทธิพิเศษที่จำเป็นและบันทึกไว้ ตอนนี้เรามีรายละเอียดฐานข้อมูลตามการกำหนดค่าที่กล่าวถึงใน app_local.php เมื่อคุณตรวจสอบหน้าแรกของ CakePHP นี่คือสิ่งที่คุณควรได้รับ -

ตอนนี้เราจะสร้างตารางผู้ใช้ต่อไปนี้ในฐานข้อมูล
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL, PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=latin1แทรกบันทึก
ในการแทรกบันทึกในฐานข้อมูลอันดับแรกเราต้องใช้ตาราง TableRegistryชั้นเรียน. เราสามารถดึงอินสแตนซ์ออกจากรีจิสทรีโดยใช้get()วิธี. get() method จะใช้ชื่อของตารางฐานข้อมูลเป็นอาร์กิวเมนต์
อินสแตนซ์ใหม่นี้ใช้เพื่อสร้างเอนทิตีใหม่ กำหนดค่าที่จำเป็นด้วยอินสแตนซ์ของเอนทิตีใหม่ ตอนนี้เราต้องโทรไปที่ไฟล์save() วิธีการด้วย TableRegistry อินสแตนซ์ของคลาสซึ่งจะแทรกระเบียนใหม่ในฐานข้อมูล
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/add', ['controller' => 'Users', 'action' => 'add']); $builder->fallbacks();
});สร้างไฟล์ UsersController.php ไฟล์ที่ src/Controller/UsersController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/controller/UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Auth\DefaultPasswordHasher;
class UsersController extends AppController{
public function add(){
if($this->request->is('post')){ $username = $this->request->getData('username'); $hashPswdObj = new DefaultPasswordHasher;
$password = $hashPswdObj->hash($this->request->getData('password')); $users_table = TableRegistry::get('users');
$users = $users_table->newEntity($this->request->getData()); $users->username = $username; $users->password = $password; $this->set('users', $users); if($users_table->save($users))
echo "User is added.";
}
}
}
?>สร้างไดเร็กทอรี Users ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ Viewไฟล์ชื่อ add.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Users/add.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/add'));
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
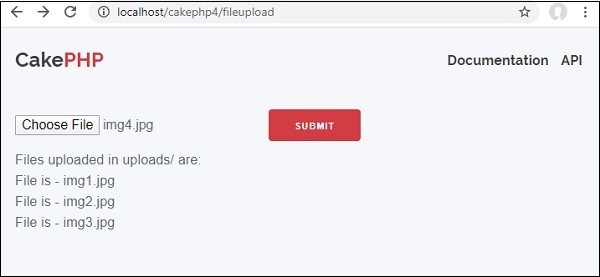
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ http: // localhost / cakephp4 / ผู้ใช้ / เพิ่ม
เอาต์พุต
เมื่อดำเนินการคุณจะได้รับผลลัพธ์ต่อไปนี้

ข้อมูลจะถูกบันทึกในตารางผู้ใช้ดังที่แสดงด้านล่าง -

ในการดูบันทึกของฐานข้อมูลอันดับแรกเราต้องยึดตารางโดยใช้ไฟล์ TableRegistryชั้นเรียน. เราสามารถดึงอินสแตนซ์ออกจากรีจิสทรีโดยใช้get()วิธี. get() method จะใช้ชื่อของตารางฐานข้อมูลเป็นอาร์กิวเมนต์
ตอนนี้อินสแตนซ์ใหม่นี้ใช้เพื่อค้นหาเรกคอร์ดจากฐานข้อมูลโดยใช้เมธอด find () วิธีนี้จะส่งคืนระเบียนทั้งหมดจากตารางที่ร้องขอ
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในรหัสต่อไปนี้
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users', ['controller' => 'Users', 'action' => 'index']); $builder->fallbacks();
});สร้างไฟล์ UsersController.php ไฟล์ที่ src/Controller/UsersController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src / คอนโทรลเลอร์ / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query);
}
}
?>สร้างไดเร็กทอรี Users ที่ src/Template, ละเว้นหากสร้างไว้แล้วและภายใต้ไดเร็กทอรีนั้นสร้างไฟล์ View เรียกว่าไฟล์ index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src / แม่แบบ / ผู้ใช้ / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row): echo "<tr><td>".$row->id."</td>";
echo "<td<".$row-<username."</td>"; echo "<td>".$row->password."</td>";
echo "<td><a href='".$this-<Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>";
echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ http: // localhost / cakephp4 / users
เอาต์พุต
เมื่อดำเนินการ URL ด้านบนจะให้ผลลัพธ์ต่อไปนี้แก่คุณ

ในการอัปเดตระเบียนในฐานข้อมูลอันดับแรกเราต้องใช้ตาราง TableRegistryชั้นเรียน. เราสามารถดึงอินสแตนซ์ออกจากรีจิสทรีโดยใช้ไฟล์get()วิธี. get()method จะใช้ชื่อของตารางฐานข้อมูลเป็นอาร์กิวเมนต์ ตอนนี้อินสแตนซ์ใหม่นี้ใช้เพื่อรับบันทึกเฉพาะที่เราต้องการอัปเดต
โทร get()วิธีการกับอินสแตนซ์ใหม่นี้และส่งคีย์หลักเพื่อค้นหาเรกคอร์ดซึ่งจะถูกบันทึกในอินสแตนซ์อื่น ใช้อินสแตนซ์นี้เพื่อตั้งค่าใหม่ที่คุณต้องการอัปเดตจากนั้นเรียกไฟล์save() วิธีการด้วย TableRegistry อินสแตนซ์ของคลาสเพื่ออัปเดตบันทึก
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังแสดงในโค้ดต่อไปนี้
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/edit', ['controller' => 'Users', 'action' => 'edit']); $builder->fallbacks();
});สร้างไฟล์ UsersController.php ไฟล์ที่ src/Controller/UsersController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src / คอนโทรลเลอร์ / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query); } public function edit($id){
if($this->request->is('post')){ $username = $this->request->getData('username'); $password = $this->request->getData('password'); $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users->username = $username; $users->password = $password; if($users_table->save($users)) echo "User is udpated"; $this->setAction('index');
} else {
$users_table = TableRegistry::get('users')->find(); $users = $users_table->where(['id'=>$id])->first();
$this->set('username',$users->username);
$this->set('password',$users->password);
$this->set('id',$id);
}
}
}
?>สร้างไดเร็กทอรี Users at src/Template, ละเว้นหากสร้างไว้แล้วและภายใต้ไดเร็กทอรีนั้นสร้างมุมมองที่เรียกว่า index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src / แม่แบบ / ผู้ใช้ / index.php
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>สร้างใหม่ View ไฟล์ภายใต้ไดเร็กทอรี Users ที่เรียกว่า edit.php และคัดลอกรหัสต่อไปนี้ในนั้น
src / แม่แบบ / ผู้ใช้ / edit.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/edit/'.$id)); echo $this->Form->control('username',['value'=>$username]); echo $this->Form->control('password',['value'=>$password]); echo $this->Form->button('Submit');
echo $this->Form->end();
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้และคลิกที่ Edit link เพื่อแก้ไขบันทึก
http: // localhost / cakephp4 / ผู้ใช้
เอาต์พุต
หลังจากเข้าไปที่ URL ด้านบนแล้วจะแสดงระเบียนในตารางผู้ใช้ดังที่แสดงด้านล่าง -

คลิกที่ปุ่มแก้ไขและจะแสดงหน้าจอต่อไปนี้ -

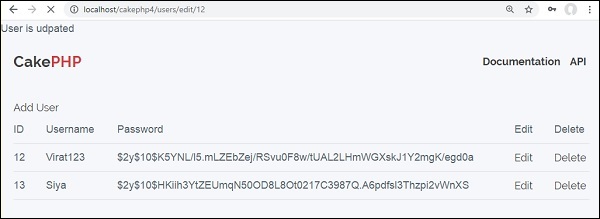
ตอนนี้เราจะอัปเดตชื่อ Virat เป็น Virat123 และส่งรายละเอียด หน้าจอถัดไปที่แสดงจะเป็นดังนี้ -

ในการลบบันทึกในฐานข้อมูลอันดับแรกเราต้องยึดตารางโดยใช้ไฟล์ TableRegistryชั้นเรียน. เราสามารถดึงอินสแตนซ์ออกจากรีจิสทรีโดยใช้ไฟล์get()วิธี. เมธอด get () จะใช้ชื่อของตารางฐานข้อมูลเป็นอาร์กิวเมนต์ ตอนนี้อินสแตนซ์ใหม่นี้ใช้เพื่อรับบันทึกเฉพาะที่เราต้องการลบ
โทร get()วิธีการกับอินสแตนซ์ใหม่นี้และส่งคีย์หลักเพื่อค้นหาเรกคอร์ดซึ่งจะถูกบันทึกในอินสแตนซ์อื่น ใช้อินสแตนซ์ของคลาส TableRegistry เพื่อเรียกไฟล์delete วิธีการลบบันทึกจากฐานข้อมูล
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังแสดงในโค้ดต่อไปนี้
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/users/delete', ['controller' => 'Users', 'action' => 'delete']);
$builder->fallbacks();
});สร้างไฟล์ UsersController.php ไฟล์ที่ src/Controller/UsersController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src / คอนโทรลเลอร์ / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
public function delete($id){ $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users_table->delete($users); echo "User deleted successfully."; $this->setAction('index');
}
}
?>เพียงแค่สร้างที่ว่างเปล่า View ไฟล์ภายใต้ Users ไดเรกทอรีที่เรียกว่า delete.ctp.
src / แม่แบบ / ผู้ใช้ / delete.ctp
สร้างไดเร็กทอรี Users ที่ src/Template, ละเว้นหากสร้างไว้แล้วและภายใต้ไดเร็กทอรีนั้นสร้างไฟล์ Viewเรียกว่าไฟล์ index.ctp. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src / แม่แบบ / ผู้ใช้ / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
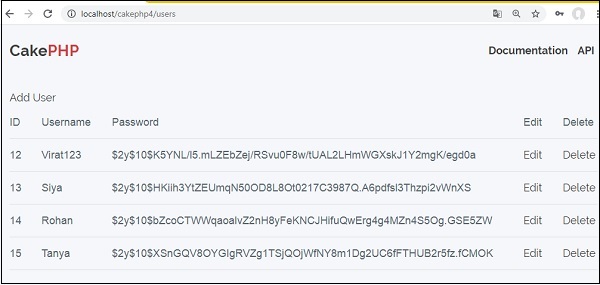
</table>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้และคลิกที่ Delete link เพื่อลบบันทึก
http: // localhost: 85 / CakePHP / ผู้ใช้
เอาต์พุต
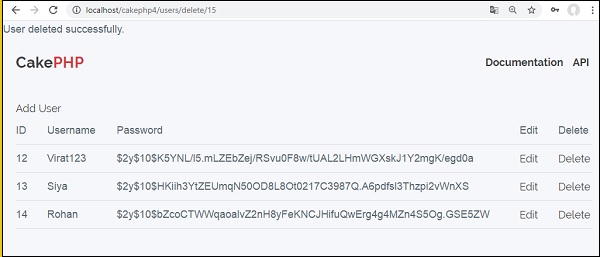
หลังจากเข้าไปที่ URL ด้านบนและคลิกที่ลิงค์ Delete คุณจะได้รับผลลัพธ์ต่อไปนี้ซึ่งคุณสามารถลบบันทึกได้

คลิกที่ลิงค์ลบเพื่อลบบันทึก

บทนี้เกี่ยวข้องกับข้อมูลเกี่ยวกับกระบวนการตรวจสอบสิทธิ์ที่มีอยู่ใน CakePHP
การรับรองความถูกต้อง
การพิสูจน์ตัวตนเป็นกระบวนการในการระบุผู้ใช้ที่ถูกต้อง CakePHP รองรับการตรวจสอบสิทธิ์สามประเภท
FormAuthenticate- ช่วยให้คุณสามารถรับรองความถูกต้องของผู้ใช้ตามรูปแบบข้อมูล POST โดยปกติแล้วนี่คือแบบฟอร์มการเข้าสู่ระบบที่ผู้ใช้ป้อนข้อมูลลงใน นี่คือวิธีการรับรองความถูกต้องเริ่มต้น
BasicAuthenticate - ช่วยให้คุณสามารถตรวจสอบผู้ใช้โดยใช้การตรวจสอบสิทธิ์ HTTP พื้นฐาน
DigestAuthenticate - ช่วยให้คุณสามารถตรวจสอบผู้ใช้โดยใช้การตรวจสอบความถูกต้องของ Digest HTTP
ตัวอย่างสำหรับ FormAuthentication
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังแสดงในโค้ดต่อไปนี้
config/routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/auth',['controller'=>'Authexs','action'=>'index']); $routes->connect('/login',['controller'=>'Authexs','action'=>'login']);
$routes->connect('/logout',['controller'=>'Authexs','action'=>'logout']); $routes->fallbacks('DashedRoute');
});
Plugin::routes();เปลี่ยนรหัสของไฟล์ AppController.php ดังแสดงในโปรแกรมต่อไปนี้
src/Controller/AppController.php
<?php
namespace App\Controller;
use Cake\Controller\Controller;
use Cake\Event\Event;
use Cake\Controller\Component\AuthComponent;
class AppController extends Controller {
public function initialize() {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
$this->loadComponent('Auth', [ 'authenticate' => [ 'Form' => [ 'fields' => [ 'username' => 'username', 'password' => 'password' ] ] ], 'loginAction' => [ 'controller' => 'Authexs', 'action' => 'login' ], 'loginRedirect' => [ 'controller' => 'Authexs', 'action' => 'index' ], 'logoutRedirect' => [ 'controller' => 'Authexs', 'action' => 'login' ] ]); } public function beforeFilter(Event $event) {
$this->Auth->allow(['index','view']); $this->set('loggedIn', $this->Auth->user());
}
}สร้าง AuthexsController.php ไฟล์ที่ src/Controller/AuthexsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/AuthexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Event\Event;
use Cake\Auth\DefaultPasswordHasher;
class AuthexsController extends AppController {
var $components = array('Auth');
public function index(){
}
public function login(){
if($this->request->is('post')) { $user = $this->Auth->identify(); if($user){
$this->Auth->setUser($user);
return $this->redirect($this->Auth->redirectUrl());
} else
$this->Flash->error('Your username or password is incorrect.'); } } public function logout(){ return $this->redirect($this->Auth->logout());
}
}
?>สร้างไดเร็กทอรี Authexs ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View เรียกว่าไฟล์ login.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Authexs/login.php
<?php
echo $this->Form->create();
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
?>สร้างใหม่ View เรียกว่าไฟล์ logout.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Authexs/logout.php
You are successfully logged out.สร้างใหม่ View เรียกว่าไฟล์ index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Authexs/index.php
You are successfully logged in.
<?php
echo $this->Html->link('logout',[
"controller" => "Authexs","action" => "logout"
]);
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้
http: // localhost / cakephp4 / auth
เอาต์พุต
เนื่องจากการตรวจสอบความถูกต้องได้ถูกนำไปใช้และเมื่อคุณพยายามไปที่ URL ข้างต้นคุณจะถูกนำไปยังหน้าเข้าสู่ระบบดังที่แสดงด้านล่าง

หลังจากให้ข้อมูลรับรองที่ถูกต้องคุณจะเข้าสู่ระบบและเปลี่ยนเส้นทางไปยังหน้าจอดังที่แสดงด้านล่าง

หลังจากคลิกที่ไฟล์ logout คุณจะถูกนำไปที่หน้าจอเข้าสู่ระบบอีกครั้ง
ความล้มเหลวของระบบต้องได้รับการจัดการอย่างมีประสิทธิภาพเพื่อให้ระบบทำงานได้อย่างราบรื่น CakePHP มาพร้อมกับการดักข้อผิดพลาดเริ่มต้นซึ่งจะพิมพ์และบันทึกข้อผิดพลาดเมื่อเกิดขึ้น ตัวจัดการข้อผิดพลาดเดียวกันนี้ถูกใช้เพื่อตรวจจับExceptions.
ตัวจัดการข้อผิดพลาดแสดงข้อผิดพลาดเมื่อการดีบักเป็นจริงและบันทึกข้อผิดพลาดเมื่อการดีบักเป็นเท็จ CakePHP มีคลาสข้อยกเว้นจำนวนหนึ่งและการจัดการข้อยกเว้นในตัวจะจับข้อยกเว้นที่ไม่ถูกจับและแสดงหน้าเว็บที่มีประโยชน์
ข้อผิดพลาดและการกำหนดค่าข้อยกเว้น
ข้อผิดพลาดและข้อยกเว้นสามารถกำหนดค่าในไฟล์ได้ config\app.php. การจัดการข้อผิดพลาดยอมรับตัวเลือกบางอย่างที่อนุญาตให้คุณปรับแต่งการจัดการข้อผิดพลาดสำหรับแอปพลิเคชันของคุณ -
| ตัวเลือก | ประเภทข้อมูล | คำอธิบาย |
|---|---|---|
| errorLevel | int | ระดับข้อผิดพลาดที่คุณสนใจในการจับภาพ ใช้ค่าคงที่ข้อผิดพลาด php ในตัวและ bitmasks เพื่อเลือกระดับข้อผิดพลาดที่คุณสนใจ |
| ติดตาม | บูล | รวมสแต็กเทรซสำหรับข้อผิดพลาดในล็อกไฟล์ สแต็กเทรซจะรวมอยู่ในบันทึกหลังจากแต่ละข้อผิดพลาด สิ่งนี้มีประโยชน์สำหรับการค้นหาว่าเกิดข้อผิดพลาดที่ไหน / เมื่อใด |
| ข้อยกเว้น | สตริง | ชั้นเรียนที่รับผิดชอบในการแสดงข้อยกเว้นที่ไม่ถูกจับ หากคุณเลือกไฟล์custom คุณควรวางไฟล์สำหรับคลาสนั้นไว้ใน src/Error. คลาสนี้จำเป็นต้องใช้ไฟล์render() วิธี. |
| บันทึก | บูล | เมื่อเป็นจริงจะมีการบันทึกข้อยกเว้น + สแต็กเทรซ Cake\Log\Log. |
| skipLog | อาร์เรย์ | อาร์เรย์ของชื่อคลาสข้อยกเว้นที่ไม่ควรบันทึก สิ่งนี้มีประโยชน์ในการลบNotFoundExceptions หรือข้อความบันทึกทั่วไป แต่ไม่น่าสนใจอื่น ๆ |
| extraFatalErrorMemory | int | ตั้งค่าเป็นจำนวนเมกะไบต์เพื่อเพิ่มขีด จำกัด หน่วยความจำโดยเมื่อพบข้อผิดพลาดร้ายแรง สิ่งนี้ช่วยให้ห้องหายใจสามารถทำการบันทึกหรือจัดการข้อผิดพลาดได้อย่างสมบูรณ์ |
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในรหัสต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/exception/:arg1/:arg2',
['controller'=>'Exps','action'=>'index'],
['pass' => ['arg1', 'arg2']]);
$builder->fallbacks();
});สร้าง ExpsController.php ไฟล์ที่ src/Controller/ExpsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/ExpsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Core\Exception\Exception;
class ExpsController extends AppController {
public function index($arg1,$arg2) { try{ $this->set('argument1',$arg1); $this->set('argument2',$arg2); if(($arg1 > 1 || $arg1 > 10) || ($arg2 < 1 || $arg2 > 10)) throw new Exception("One of the number is out of range [1-10]."); } catch(\Exception $ex){
echo $ex->getMessage();
}
}
}
?>สร้างไดเร็กทอรี Exps ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ Viewไฟล์ชื่อ index.php คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Exps/index.php
This is CakePHP tutorial and this is an example of Passed arguments.
Argument-1: <?=$argument1?><br/>
Argument-2: <?=$argument2?><br/>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้
http: // localhost / cakephp4 / ข้อยกเว้น / 5/0
เอาต์พุต
เมื่อดำเนินการคุณจะได้รับผลลัพธ์ต่อไปนี้

การเข้าสู่ CakePHP เป็นเรื่องง่ายมาก คุณต้องใช้ฟังก์ชันเดียว คุณสามารถบันทึกข้อผิดพลาดข้อยกเว้นกิจกรรมของผู้ใช้การดำเนินการของผู้ใช้สำหรับกระบวนการเบื้องหลังเช่น cronjob การบันทึกข้อมูลใน CakePHP เป็นเรื่องง่าย ฟังก์ชัน log () มีให้โดย LogTrait ซึ่งเป็นบรรพบุรุษร่วมสำหรับคลาส CakePHP เกือบทั้งหมด
การกำหนดค่าการบันทึก
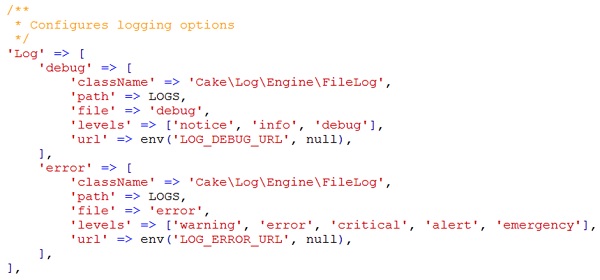
เราสามารถกำหนดค่าล็อกอินไฟล์ config/app.php. มีส่วนบันทึกในไฟล์ซึ่งคุณสามารถกำหนดค่าตัวเลือกการบันทึกดังที่แสดงในภาพหน้าจอต่อไปนี้

ตามค่าเริ่มต้นคุณจะเห็นบันทึกสองระดับ - error และ debugกำหนดค่าสำหรับคุณแล้ว แต่ละคนจะจัดการข้อความในระดับที่แตกต่างกัน
CakePHP รองรับระดับการบันทึกต่างๆดังที่แสดงด้านล่าง -
Emergency - ระบบใช้งานไม่ได้
Alert - ต้องดำเนินการทันที
Critical - เงื่อนไขวิกฤต
Error - เงื่อนไขข้อผิดพลาด
Warning - เงื่อนไขการเตือน
Notice - สภาพปกติ แต่มีนัยสำคัญ
Info - ข้อความให้ข้อมูล
Debug - ข้อความระดับดีบัก
กำลังเขียนไฟล์บันทึก
มีสองวิธีที่เราสามารถเขียนลงในไฟล์บันทึก
ประการแรกคือการใช้แบบคงที่ write()วิธี. ต่อไปนี้เป็นไวยากรณ์ของแบบคงที่write() วิธี.
| ไวยากรณ์ | เขียน (จำนวนเต็ม | สตริง$ ระดับผสม$ ข้อความสตริง | อาร์เรย์$ บริบท []) |
|---|---|
| พารามิเตอร์ | ระดับความรุนแรงของข้อความที่กำลังเขียน ค่าต้องเป็นจำนวนเต็มหรือสตริงที่ตรงกับระดับที่ทราบ เนื้อหาข้อความที่จะบันทึก ข้อมูลเพิ่มเติมที่จะใช้ในการบันทึกข้อความ สามารถส่งผ่านคีย์ขอบเขตพิเศษเพื่อใช้สำหรับการกรองล็อกเอ็นจินที่จะใช้ต่อไป ถ้าสตริงหรืออาร์เรย์ดัชนีตัวเลขถูกส่งผ่านไปจะถือว่าเป็นคีย์ขอบเขต ดูCake\Log\Log::config() สำหรับข้อมูลเพิ่มเติมเกี่ยวกับขอบเขตการบันทึก |
| ผลตอบแทน | บูลีน |
| คำอธิบาย | เขียนข้อความที่กำหนดและพิมพ์ไปยังล็อกอะแด็ปเตอร์ที่กำหนดค่าไว้ทั้งหมด อะแด็ปเตอร์ที่กำหนดค่าจะถูกส่งผ่านทั้ง$level and $ตัวแปรข้อความ $ level คือหนึ่งในสตริง / ค่าต่อไปนี้ |
ประการที่สองคือการใช้ไฟล์ log() shortcut ฟังก์ชั่นที่มีให้โดยใช้ไฟล์ LogTrait บันทึกการโทร () จะโทรภายใน Log::write() -
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('logex',['controller'=>'Logexs','action'=>'index']);
$builder->fallbacks();
});สร้างไฟล์ LogexsController.php ไฟล์ที่ src/Controller/LogexsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/LogexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Log\Log;
class LogexsController extends AppController{
public function index(){
/*The first way to write to log file.*/
Log::write('debug',"Something didn't work.");
/*The second way to write to log file.*/
$this->log("Something didn't work.",'debug');
}
}
?>สร้างไดเร็กทอรี Logexs ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ Viewไฟล์ชื่อ index.php คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Logexs/index.php
Something is written in log file. Check log file logs\debug.logดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้
http: // localhost / cakephp4 / logex
เอาต์พุต
เมื่อดำเนินการคุณจะได้รับผลลัพธ์ต่อไปนี้

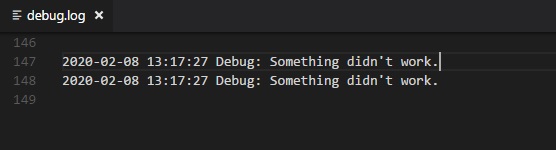
บันทึกจะถูกเพิ่มลงในไฟล์ log / debug.log -

CakePHP มีแท็กต่างๆในตัวเพื่อจัดการกับรูปแบบ HTML ได้อย่างง่ายดายและปลอดภัย เช่นเดียวกับเฟรมเวิร์ก PHP อื่น ๆ องค์ประกอบหลักของ HTML ก็ถูกสร้างขึ้นโดยใช้ CakePHP ต่อไปนี้เป็นฟังก์ชันต่างๆที่ใช้ในการสร้างองค์ประกอบ HTML
ใช้ฟังก์ชันต่อไปนี้เพื่อ generate select options -
| ไวยากรณ์ | _selectOptions (อาร์เรย์$ elementarray ( )อาร์เรย์$ parentarray ()บูลีน$ showParentsnullอาร์เรย์$ attributesarray () ) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | อาร์เรย์ |
| คำอธิบาย | ส่งคืนอาร์เรย์ขององค์ประกอบ OPTION / OPTGROUP ที่จัดรูปแบบ |
ใช้ฟังก์ชันต่อไปนี้ to generate HTML select element.
| ไวยากรณ์ | เลือก (สตริง $fieldName, array $อาร์เรย์ตัวเลือก () อาร์เรย์ $ แอตทริบิวต์อาร์เรย์ ()) |
|---|---|
| พารามิเตอร์ | แอตทริบิวต์ชื่อของ SELECT อาร์เรย์ขององค์ประกอบ OPTION (เป็นคู่ 'value' => 'ข้อความ') ที่จะใช้ในองค์ประกอบ SELECT |
| ผลตอบแทน | จัดรูปแบบองค์ประกอบ SELECT |
| คำอธิบาย | ส่งคืนองค์ประกอบ SELECT ที่จัดรูปแบบ |
ใช้ฟังก์ชันต่อไปนี้ to generate button ในหน้า HTML
| ไวยากรณ์ | ปุ่ม (string $ title, array $ optionsarray ()) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | แท็กปุ่ม HTML |
| คำอธิบาย | สร้างไฟล์ <button>แท็ก แอตทริบิวต์ type มีค่าเริ่มต้นเป็นtype="submit". คุณสามารถเปลี่ยนเป็นค่าอื่นได้โดยใช้$options['type']. |
ใช้ฟังก์ชันต่อไปนี้ to generate checkbox ในหน้า HTML
| ไวยากรณ์ | ช่องทำเครื่องหมาย (สตริง $fieldName, array $ตัวเลือก ()) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | องค์ประกอบการป้อนข้อความ HTML |
| คำอธิบาย | สร้างวิดเจ็ตอินพุตช่องทำเครื่องหมาย |
ใช้ฟังก์ชันต่อไปนี้ to create form ในหน้า HTML
| ไวยากรณ์ | สร้าง (ผสม$ modelnullอาร์เรย์$ optionarray () ) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | แท็ก FORM ที่จัดรูปแบบแล้ว |
| คำอธิบาย | ส่งกลับองค์ประกอบ HTML FORM |
ใช้ฟังก์ชันต่อไปนี้เพื่อ provide file uploading functionality ในหน้า HTML
| ไวยากรณ์ | ไฟล์ (สตริง $ fieldName อาร์เรย์ $ optionsarray ()) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | อินพุตไฟล์ที่สร้างขึ้น |
| คำอธิบาย | สร้างวิดเจ็ตอินพุตไฟล์ |
ฟังก์ชันต่อไปนี้ใช้ในการสร้าง hidden element ในหน้า HTML
| ไวยากรณ์ | ซ่อน (สตริง$ fieldNameอาร์เรย์$ optionsarray () ) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | อินพุตที่ซ่อนอยู่ที่สร้างขึ้น |
| คำอธิบาย | สร้างช่องป้อนข้อมูลที่ซ่อนอยู่ |
ฟังก์ชันต่อไปนี้ใช้ในการสร้าง input element ในหน้า HTML
| ไวยากรณ์ | อินพุต (สตริง $ fieldName อาร์เรย์ $ ตัวเลือกอาร์เรย์ ()) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | วิดเจ็ตฟอร์มที่เสร็จสมบูรณ์ |
| คำอธิบาย | สร้างองค์ประกอบการป้อนแบบฟอร์มพร้อมด้วย label และ wrapper div |
ฟังก์ชันต่อไปนี้ใช้ในการสร้าง radio button ในหน้า HTML
| ไวยากรณ์ | วิทยุ (สตริง$ fieldNameอาร์เรย์$ optionsarray ()อาร์เรย์$ attributesarray () ) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | ตั้งค่าวิดเจ็ตวิทยุเสร็จสมบูรณ์ |
| คำอธิบาย | สร้างชุดวิดเจ็ตวิทยุ จะสร้างตำนานและชุดฟิลด์ตามค่าเริ่มต้น ใช้ตัวเลือก $ เพื่อควบคุมสิ่งนี้ |
ฟังก์ชันต่อไปนี้ใช้ในการสร้าง submit บนหน้า HTML
| ไวยากรณ์ | ส่ง (string $ caption null อาร์เรย์ $ options array ()) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | ปุ่มส่ง HTML |
| คำอธิบาย | สร้างองค์ประกอบปุ่มส่ง วิธีนี้จะสร้างองค์ประกอบ <input /> ที่สามารถใช้ในการส่งและรีเซ็ตแบบฟอร์มโดยใช้ตัวเลือก $ การส่งภาพสามารถสร้างได้โดยการจัดหาเส้นทางภาพสำหรับ $ caption |
ใช้ฟังก์ชันต่อไปนี้ to generate textarea element ในหน้า HTML
| ไวยากรณ์ | Textarea (สตริง $ fieldName อาร์เรย์ $ ตัวเลือกอาร์เรย์ ()) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | องค์ประกอบการป้อนข้อความ HTML ที่สร้างขึ้น |
| คำอธิบาย | สร้างวิดเจ็ต textarea |
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในรหัสต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});สร้างไฟล์ RegistrationsController.php ไฟล์ที่
src/Controller/RegistrationsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female'); $this->set('gender',$gender);
}
}
?>สร้างไดเร็กทอรี Registrations ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View เรียกว่าไฟล์ index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
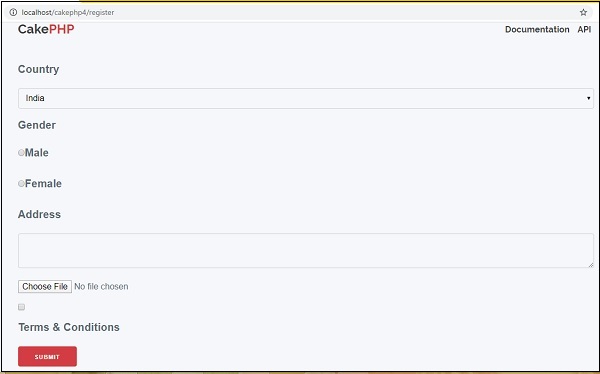
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address'); echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms'). '<label for="country">Terms ∓ Conditions</label></div>'; echo $this->Form->button('Submit');
echo $this->Form->end();
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http: // localhost / cakephp4 / register
เอาต์พุต
เมื่อดำเนินการคุณจะได้รับผลลัพธ์ต่อไปนี้

เช่นเดียวกับเฟรมเวิร์กอื่น ๆ CakePHP ยังสนับสนุน Internationalization เราจำเป็นต้องทำตามขั้นตอนเหล่านี้เพื่อเปลี่ยนจากภาษาเดียวเป็นหลายภาษา
ขั้นตอนที่ 1
สร้างทรัพยากรไดเร็กทอรีโลแคลแยกต่างหาก \locales.
ขั้นตอนที่ 2
สร้างไดเร็กทอรีย่อยสำหรับแต่ละภาษาภายใต้ไดเร็กทอรี src \ Locale ชื่อของไดเร็กทอรีย่อยสามารถเป็นรหัส ISO สองตัวอักษรของภาษาหรือชื่อโลแคลแบบเต็มเช่น en_US, fr_FR เป็นต้น
ขั้นตอนที่ 3
สร้างแยกต่างหาก default.poไฟล์ภายใต้ไดเร็กทอรีย่อยของแต่ละภาษา ไฟล์นี้มีรายการในรูปแบบmsgid และ msgstrดังแสดงในโปรแกรมต่อไปนี้
msgid "msg"
msgstr "CakePHP Internationalization example."ที่นี่ msgid เป็นคีย์ที่จะใช้ในไฟล์ดูเทมเพลตและ msgstr คือค่าที่เก็บการแปล
ขั้นตอนที่ 4
ในไฟล์ดูเทมเพลตเราสามารถใช้ข้อมูลข้างต้น msgidดังที่แสดงด้านล่างซึ่งจะถูกแปลตามค่าที่ตั้งของโลแคล
<?php echo __('msg'); ?>สามารถตั้งค่าภาษาเริ่มต้นในไฟล์ config/app.php ไฟล์ตามบรรทัดต่อไปนี้
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'en_US')ในการเปลี่ยนโลคัลขณะรันไทม์เราสามารถใช้บรรทัดต่อไปนี้
use Cake\I18n\I18n;
I18n::locale('de_DE');ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('locale',
['controller'=>'Localizations','action'=>'index']);
$builder->fallbacks();
});สร้างไฟล์ LocalizationsController.php ไฟล์ที่ src/Controller/LocalizationsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/LocalizationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\I18n;
class LocalizationsController extends AppController {
public function index() {
if($this->request->is('post')) {
$locale = $this->request->getData('locale');
I18n::setLocale($locale);
}
}
}
?>สร้างไฟล์ locales ไดเรกทอรีที่ทรัพยากร \locales. สร้าง 3 ไดเรกทอรีที่เรียกว่าen_US, fr_FR, de_DEภายใต้ไดเร็กทอรีโลแคล สร้างไฟล์ภายใต้แต่ละไดเร็กทอรีที่เรียกว่าdefault.po. คัดลอกรหัสต่อไปนี้ในไฟล์ที่เกี่ยวข้อง
resources/locales/en_US/default.po
msgid "msg"
msgstr "CakePHP Internationalization example."resources/locales/fr_FR/default.po
msgid "msg"
msgstr "Exemple CakePHP internationalisation."resources/locales/de_DE/default.po
msgid "msg"
msgstr "CakePHP Internationalisierung Beispiel."สร้างไดเร็กทอรี Localizations ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View เรียกว่าไฟล์ index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Localizations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/locale'));
echo $this->Form->radio("locale", [ ['value'=>'en_US','text'=>'English'], ['value'=>'de_DE','text'=>'German'], ['value'=>'fr_FR','text'=>'French'], ] ); echo $this->Form->button('Change Language');
echo $this->Form->end();
?>
<?php echo __('msg'); ?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ http: // localhost / cakephp4 / ภาษา
เอาต์พุต
เมื่อดำเนินการคุณจะได้รับผลลัพธ์ต่อไปนี้

อีเมล์
CakePHP มีคลาสอีเมลเพื่อจัดการฟังก์ชันที่เกี่ยวข้องกับอีเมล ในการใช้ฟังก์ชันอีเมลในคอนโทรลเลอร์ใด ๆ เราต้องโหลดคลาสอีเมลก่อนโดยเขียนบรรทัดต่อไปนี้
use Cake\Mailer\Email;คลาสอีเมลมีวิธีการที่เป็นประโยชน์ต่างๆซึ่งอธิบายไว้ด้านล่าง
| ไวยากรณ์ | จาก (string | array | null $ email null, string | null $ name null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | อาร์เรย์ | $ this |
| คำอธิบาย | ระบุว่าจากที่อยู่อีเมลใด อีเมลจะถูกส่งไป |
| ไวยากรณ์ | ถึง (string | array | null $ email null, string | null $ name null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | อาร์เรย์ | $ this |
| คำอธิบาย | ระบุว่าอีเมลจะส่งถึงใคร |
| ไวยากรณ์ | ส่ง (string | array | null $ content null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | อาร์เรย์ |
| คำอธิบาย | ส่งอีเมลโดยใช้เนื้อหาเทมเพลตและเค้าโครงที่ระบุ |
| ไวยากรณ์ | หัวเรื่อง (สตริง | null $ subject null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | อาร์เรย์ | $ this |
| คำอธิบาย | รับ / ตั้งหัวเรื่อง |
| ไวยากรณ์ | ไฟล์แนบ (string | array | null $ attachment snull) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | อาร์เรย์ | $ this |
| คำอธิบาย | เพิ่มไฟล์แนบในข้อความอีเมล |
| ไวยากรณ์ | สำเนาลับ (สตริง | อาร์เรย์ | null $ email null, string | null $ name null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | อาร์เรย์ | $ this |
| คำอธิบาย | สำเนาลับ |
| ไวยากรณ์ | cc (string | array | null $ email null, string | null $ name null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | อาร์เรย์ | $ this |
| คำอธิบาย | ซีซี |
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/email',['controller'=>'Emails','action'=>'index']); $builder->fallbacks();
});สร้างไฟล์ EmailsController.php ไฟล์ที่ src/Controller/EmailsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/EmailsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Mailer\Email;
class EmailsController extends AppController{
public function index(){
$email = new Email('default'); $email->to('[email protected]')
->subject('About')
->send('My message');
}
}
?>สร้างไดเร็กทอรี Emails ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View ชื่อ index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Emails/index.php
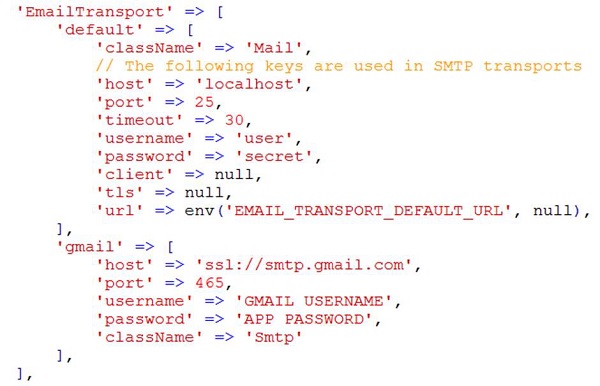
Email Sent.ก่อนที่เราจะส่งอีเมลใด ๆ เราจำเป็นต้องกำหนดค่าก่อน ในภาพหน้าจอด้านล่างคุณจะเห็นว่ามีการขนส่งสองแบบคือค่าเริ่มต้นและ Gmail เราได้ใช้การขนส่งของ Gmail
คุณต้องแทนที่“ GMAIL USERNAME” ด้วยชื่อผู้ใช้ Gmail และ“ รหัสผ่านแอป” ด้วยรหัสผ่านแอปพลิเคชันของคุณ คุณต้องเปิดการยืนยันแบบ 2 ขั้นตอนใน Gmail และสร้างรหัสผ่านใหม่ของแอปเพื่อส่งอีเมล
config/app.php

ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ - http: // localhost / cakephp / email
เอาต์พุต
เมื่อดำเนินการคุณจะได้รับผลลัพธ์ต่อไปนี้

เซสชันช่วยให้เราสามารถจัดการผู้ใช้ที่ไม่ซ้ำกันในคำขอต่างๆและจัดเก็บข้อมูลสำหรับผู้ใช้บางราย ข้อมูลเซสชันสามารถเข้าถึงได้ทุกที่ทุกที่ที่คุณสามารถเข้าถึงเพื่อร้องขอออบเจ็กต์กล่าวคือเซสชันสามารถเข้าถึงได้จากคอนโทรลเลอร์มุมมองผู้ช่วยเหลือเซลล์และส่วนประกอบ
การเข้าถึงวัตถุเซสชัน
สามารถสร้างวัตถุเซสชันได้โดยเรียกใช้รหัสต่อไปนี้
$session = $this->request->session();การเขียนข้อมูลเซสชัน
ในการเขียนบางสิ่งในเซสชันเราสามารถใช้ไฟล์ write() session วิธี.
Session::write($key, $value)วิธีการข้างต้นจะใช้อาร์กิวเมนต์สองข้อคือ value และ key ภายใต้ซึ่งค่าจะถูกเก็บไว้
ตัวอย่าง
$session->write('name', 'Virat Gandhi');การอ่านข้อมูลเซสชัน
ในการดึงข้อมูลที่เก็บไว้จากเซสชันเราสามารถใช้ไฟล์ read() session วิธี.
Session::read($key)ฟังก์ชันข้างต้นจะใช้อาร์กิวเมนต์เดียวเท่านั้นนั่นคือ the key of the value,ซึ่งใช้ในขณะเขียนข้อมูลเซสชัน เมื่อระบุคีย์ที่ถูกต้องแล้วฟังก์ชันจะคืนค่า
ตัวอย่าง
$session->read('name');เมื่อคุณต้องการตรวจสอบว่ามีข้อมูลเฉพาะในเซสชันหรือไม่คุณสามารถใช้ไฟล์ check() session วิธี.
Session::check($key)ฟังก์ชันข้างต้นจะใช้คีย์เป็นอาร์กิวเมนต์เท่านั้น
ตัวอย่าง
if ($session->check('name')) {
// name exists and is not null.
}ลบข้อมูลเซสชัน
ในการลบข้อมูลจากเซสชันเราสามารถใช้ไฟล์ delete() session วิธีการลบข้อมูล
Session::delete($key)ฟังก์ชันข้างต้นจะใช้เฉพาะคีย์ของค่าที่จะลบออกจากเซสชัน
ตัวอย่าง
$session->delete('name');เมื่อคุณต้องการอ่านและลบข้อมูลจากเซสชันเราสามารถใช้ไฟล์ consume() session วิธี.
static Session::consume($key)ฟังก์ชันข้างต้นจะใช้คีย์เป็นอาร์กิวเมนต์เท่านั้น
ตัวอย่าง
$session->consume('name');ทำลายเซสชัน
เราจำเป็นต้องทำลายเซสชันผู้ใช้เมื่อผู้ใช้ออกจากไซต์และทำลายเซสชัน destroy() ใช้วิธีการ
Session::destroy()ตัวอย่าง
$session->destroy();การทำลายเซสชันจะลบข้อมูลเซสชันทั้งหมดออกจากเซิร์ฟเวอร์ แต่จะไม่ลบคุกกี้เซสชัน
ต่ออายุเซสชัน
ในสถานการณ์ที่คุณต้องการต่ออายุเซสชันผู้ใช้เราสามารถใช้ไฟล์ renew() session วิธี.
Session::renew()ตัวอย่าง
$session->renew();เสร็จสิ้นเซสชัน
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/session-object',['controller'=>'Sessions','action'=>'index']);
$builder->connect('/session-read',['controller'=>'Sessions','action'=>'retrieve_session_data']); $builder->connect('/session-write',['controller'=>'Sessions','action'=> 'write_session_data']);
$builder->connect('/session-check',['controller'=>'Sessions','action'=>'check_session_data']); $builder->connect('/session-delete',['controller'=>'Sessions','action'=>'delete_session_data']);
$builder->connect('/session-destroy',['controller'=>'Sessions','action'=>'destroy_session_data']); $builder->fallbacks();
});สร้างไฟล์ SessionsController.php ไฟล์ที่ src/Controller/SessionsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/SessionsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SessionsController extends AppController {
public function retrieveSessionData() {
//create session object
$session = $this->request->getSession();
//read data from session
$name = $session->read('name');
$this->set('name',$name);
}
public function writeSessionData(){
//create session object
$session = $this->request->getSession();
//write data in session
$session->write('name','Virat Gandhi'); } public function checkSessionData(){ //create session object $session = $this->request->getSession(); //check session data $name = $session->check('name'); $address = $session->check('address'); $this->set('name',$name); $this->set('address',$address); } public function deleteSessionData(){ //create session object $session = $this->request->getSession(); //delete session data $session->delete('name');
}
public function destroySessionData(){
//create session object
$session = $this->request->getSession();
//destroy session
$session->destroy();
}
}
?>สร้างไดเร็กทอรี Sessions ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View เรียกว่าไฟล์ write_session_data.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Sessions/write_session_data.php
The data has been written in session.สร้างใหม่ View เรียกว่าไฟล์ retrieve_session_data.php ภายใต้เดียวกัน Sessions ไดเร็กทอรีและคัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Sessions/retrieve_session_data.php
Here is the data from session.
Name: <?=$name;?>สร้างใหม่ View เรียกว่าไฟล์ check_session_data.ctp ภายใต้ไดเร็กทอรี Sessions เดียวกันและคัดลอกโค้ดต่อไปนี้ในไฟล์นั้น
src/Template/Sessions/check_session_data.ctp
<?php if($name): ?> name exists in the session. <?php else: ?> name doesn't exist in the database <?php endif;?> <?php if($address): ?>
address exists in the session.
<?php else: ?>
address doesn't exist in the database
<?php endif;?>สร้างใหม่ View เรียกว่าไฟล์ delete_session_data.ctp, ภายใต้ไดเร็กทอรี Sessions เดียวกันและคัดลอกโค้ดต่อไปนี้ในไฟล์นั้น
src/Template/Sessions/delete_session_data.ctp
Data deleted from session.สร้างใหม่ View เรียกว่าไฟล์ destroy_session_data.ctp, ภายใต้ไดเร็กทอรี Sessions เดียวกันและคัดลอกโค้ดต่อไปนี้ในไฟล์นั้น
src/Template/Sessions/destroy_session_data.ctp
Session Destroyed.เอาต์พุต
ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ URL นี้จะช่วยคุณเขียนข้อมูลในเซสชัน
http: // localhost / cakephp4 / session-write

ไปที่ URL ต่อไปนี้ to read session data − http://localhost/cakephp4/session-read

ไปที่ URL ต่อไปนี้ to check session data - http: // localhost / cakephp4 / การตรวจสอบเซสชัน

ไปที่ URL ต่อไปนี้ to delete session data - http: // localhost / cakephp4 / session-delete ไปที่ไฟล์

ไปที่ URL ต่อไปนี้ to destroy session data - http: // localhost / cakephp4 / session-destroy

การจัดการคุกกี้ด้วย CakePHP นั้นง่ายและปลอดภัย มีคลาส CookieComponent ซึ่งใช้สำหรับจัดการ Cookie คลาสนี้มีวิธีการทำงานกับคุกกี้หลายวิธี
ในการทำงานกับคุกกี้ให้เพิ่ม 2 คลาสนี้ในคอนโทรลเลอร์ของคุณ -
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;ต้องสร้างวัตถุคุกกี้ก่อนเพื่อลงทะเบียนคุกกี้
$cookie = new Cookie(name,value,expiration time,path,domain);ชื่อและค่าเป็นสิ่งจำเป็นและอื่น ๆ เป็นพารามิเตอร์ทางเลือก
เขียนคุกกี้
ต่อไปนี้เป็นไวยากรณ์ในการเขียนคุกกี้
$cookie = new Cookie(name,value,expiration time,path,domain);คุกกี้ที่สร้างขึ้นจะต้องถูกเพิ่มลงใน cookieCollection ดังที่แสดงด้านล่าง -
$cookie = new Cookie('name','XYZ'); $cookies = new CookieCollection([$cookie]);หากสร้างวัตถุรวบรวมคุกกี้ไว้แล้วสามารถเพิ่มคุกกี้ที่เหลือได้ดังที่แสดงด้านล่าง -
$cookies = $cookies->add($cookie);อ่านคุกกี้
หากต้องการอ่านคุกกี้ให้ใช้วิธี get () จากการรวบรวมคุกกี้
ไวยากรณ์
ไวยากรณ์สำหรับคุกกี้อ่านมีดังนี้ -
Cake\Http\Cookie\CookieCollection::get($name)สิ่งนี้จะส่งกลับคุณ cookiecollection Interface เพื่อให้ได้มูลค่าของคุกกี้คุณจะต้องเรียกใช้เมธอด getValue ()
Cake\Http\Cookie\CookieCollection Interface::getValue()ตรวจสอบคุกกี้
has() วิธีการจาก cookieCollection จะบอกคุณว่ามีคุกกี้อยู่หรือไม่
Cake\Http\Cookie\CookieCollection::has($name)ตัวอย่าง
echo $isPresent = $this->cookies->has('name');ลบคุกกี้
remove()ใช้วิธีการลบคุกกี้ ต่อไปนี้เป็นไวยากรณ์ของวิธี remove ()
Cake\Http\Cookie\CookieCollection::remove($name)เมธอด remove () จะใช้อาร์กิวเมนต์หนึ่งชื่อของตัวแปรคุกกี้ ($ name) เพื่อลบ
ตัวอย่าง 1
$test = $this->cookies->remove('name');ตัวอย่าง 2
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('cookie/testcookies',['controller'=>'Cookies','action'=>'testCookies']); $builder->fallbacks();
});สร้างไฟล์ CookiesController.php ไฟล์ที่ src/Controller/CookiesController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/Cookies/CookiesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;
class CookiesController extends AppController{
public $cookies; public function testCookies() { $cookie = new Cookie('name','XYZ');
$this->cookies = new CookieCollection([$cookie]);
$cookie_val = $this->cookies->get('name');
$this->set('cookie_val',$cookie_val->getValue());
$isPresent = $this->cookies->has('name');
$this->set('isPresent',$isPresent);
$this->set('count', $this->cookies->count());
$test = $this->cookies->remove('name');
$this->set('count_afterdelete', $test->count());
}
}
?>สร้างไดเร็กทอรี Cookies ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View เรียกว่าไฟล์ test_cookies.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Cookie/test_cookies.php
The value of the cookie is: <?php echo $cookie_val; ?> <br/> <?php if($isPresent):
?>
The cookie is present.
<?php
else:
?>
The cookie isn't present.
<?php
endif;
?>
<br/>
<?php
echo "The count of cookie before delete is :" .$count; ?> <br/> <?php echo "The count of cookie after delete is :" .$count_afterdelete;
?>เอาต์พุต
ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ - http: // localhost / cakephp4 / cookie / testcookies

ความปลอดภัยเป็นอีกหนึ่งคุณสมบัติที่สำคัญในขณะที่สร้างเว็บแอปพลิเคชัน ทำให้ผู้ใช้เว็บไซต์มั่นใจได้ว่าข้อมูลของพวกเขาจะปลอดภัย CakePHP มีเครื่องมือบางอย่างเพื่อรักษาความปลอดภัยให้กับแอปพลิเคชันของคุณ
การเข้ารหัสและถอดรหัส
ไลบรารีความปลอดภัยใน CakePHP มีวิธีการซึ่งเราสามารถเข้ารหัสและถอดรหัสข้อมูลได้ ต่อไปนี้เป็นสองวิธีที่ใช้เพื่อวัตถุประสงค์เดียวกัน
static Cake\Utility\Security::encrypt($text, $key, $hmacSalt = null) static Cake\Utility\Security::decrypt($cipher, $key, $hmacSalt = null)วิธีการเข้ารหัสจะใช้ข้อความและคีย์เป็นอาร์กิวเมนต์ในการเข้ารหัสข้อมูลและค่าที่ส่งคืนจะเป็นค่าที่เข้ารหัสด้วยการตรวจสอบ HMAC
ในการแฮชข้อมูล hash()ใช้วิธีการ ต่อไปนี้เป็นไวยากรณ์ของวิธี hash ()
static Cake\Utility\Security::hash($string, $type = NULL, $salt = false)CSRF
CSRF ย่อมาจาก Cross Site Request Forgery. เมื่อเปิดใช้งานส่วนประกอบ CSRF คุณจะได้รับการป้องกันจากการโจมตี CSRF เป็นช่องโหว่ที่พบบ่อยในเว็บแอปพลิเคชัน
ช่วยให้ผู้โจมตีสามารถจับภาพและเล่นซ้ำคำขอก่อนหน้าและบางครั้งส่งคำขอข้อมูลโดยใช้แท็กรูปภาพหรือทรัพยากรบนโดเมนอื่น ๆ CSRF สามารถเปิดใช้งานได้โดยเพียงแค่เพิ่มไฟล์CsrfComponent ไปยังอาร์เรย์ส่วนประกอบของคุณดังที่แสดงด้านล่าง -
public function initialize(): void {
parent::initialize();
$this->loadComponent('Csrf');
}CsrfComponent รวมเข้ากับไฟล์ FormHelper. ทุกครั้งที่คุณสร้างแบบฟอร์มด้วย FormHelper จะแทรกฟิลด์ที่ซ่อนไว้ซึ่งมีโทเค็น CSRF
แม้ว่าจะไม่แนะนำให้ใช้ แต่คุณอาจต้องการปิดใช้งาน CsrfComponent สำหรับคำขอบางอย่าง คุณสามารถทำได้โดยใช้ตัวเลือกเหตุการณ์ของตัวควบคุมในช่วงbeforeFilter() วิธี.
public function beforeFilter(Event $event) { $this->eventManager()->off($this->Csrf);
}ส่วนประกอบความปลอดภัย
ส่วนประกอบด้านความปลอดภัยช่วยเพิ่มความปลอดภัยให้กับแอปพลิเคชันของคุณ มีวิธีการสำหรับงานต่างๆเช่น -
Restricting which HTTP methods your application accepts- คุณควรตรวจสอบเมธอด HTTP เสมอซึ่งจะใช้ก่อนที่จะเรียกใช้ผลข้างเคียง คุณควรตรวจสอบวิธี HTTP หรือใช้Cake\Network\Request::allowMethod() เพื่อให้แน่ใจว่าใช้วิธี HTTP ที่ถูกต้อง
Form tampering protection- ตามค่าเริ่มต้น SecurityComponent จะป้องกันไม่ให้ผู้ใช้ปลอมแปลงแบบฟอร์มในรูปแบบเฉพาะ SecurityComponent จะป้องกันสิ่งต่อไปนี้ -
ไม่สามารถเพิ่มฟิลด์ที่ไม่รู้จักลงในแบบฟอร์ม
ไม่สามารถลบฟิลด์ออกจากแบบฟอร์ม
ไม่สามารถแก้ไขค่าในอินพุตที่ซ่อนอยู่ได้
Requiring that SSL be used - การดำเนินการทั้งหมดที่ต้องใช้ SSL- ปลอดภัย
Limiting cross controller communication- เราสามารถ จำกัด ผู้ควบคุมที่สามารถส่งคำขอไปยังผู้ควบคุมนี้ได้ นอกจากนี้เรายังสามารถ จำกัด การดำเนินการที่สามารถส่งคำขอไปยังการดำเนินการของผู้ควบคุมนี้ได้
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config/routes.php ตามที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('login',['controller'=>'Logins','action'=>'index']);
$builder->fallbacks();
});สร้างไฟล์ LoginsController.php ไฟล์ที่ src/Controller/LoginsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/LoginsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class LoginsController extends AppController {
public function initialize() : void {
parent::initialize();
$this->loadComponent('Security');
}
public function index(){
}
}
?>สร้างไดเร็กทอรี Logins ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ Viewไฟล์ชื่อ index.php คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Logins/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/login')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ - http: // localhost / cakephp4 / login
เอาต์พุต
เมื่อดำเนินการคุณจะได้รับผลลัพธ์ต่อไปนี้

บ่อยครั้งในขณะสร้างเว็บไซต์เราจำเป็นต้องตรวจสอบความถูกต้องบางอย่างก่อนที่จะประมวลผลข้อมูลเพิ่มเติม CakePHP มีแพ็คเกจการตรวจสอบความถูกต้องเพื่อสร้างตัวตรวจสอบความถูกต้องที่สามารถตรวจสอบข้อมูลได้อย่างง่ายดาย
วิธีการตรวจสอบ
CakePHP มีวิธีการตรวจสอบความถูกต้องที่หลากหลายใน Validation Class รายการที่ได้รับความนิยมมากที่สุดมีดังต่อไปนี้
| ไวยากรณ์ | เพิ่ม (string $ field, array | string $name, array|Cake\Validation\ValidationRule $กฎ []) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | $ นี้ |
| คำอธิบาย | เพิ่มกฎใหม่ในชุดกฎของฟิลด์ หากอาร์กิวเมนต์ที่สองเป็นอาร์เรย์รายการกฎสำหรับฟิลด์จะถูกแทนที่ด้วยอาร์กิวเมนต์ที่สองและอาร์กิวเมนต์ที่สามจะถูกละเว้น |
| ไวยากรณ์ | allowEmpty ( ฟิลด์สตริง$บูลีน | สตริง | เรียกได้$ เมื่อเป็นจริงสตริง | null $ ข้อความ null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | $ นี้ |
| คำอธิบาย | อนุญาตให้ฟิลด์ว่าง |
| ไวยากรณ์ | ตัวอักษรและตัวเลข ( ฟิลด์สตริง$ , สตริง | null $ ข้อความ null, สตริง | เรียกได้ | null $ เมื่อ null) |
| พารามิเตอร์ |
|
| ผลตอบแทน | $ นี้ |
| คำอธิบาย | เพิ่มกฎตัวเลขและตัวอักษรลงในฟิลด์ |
| ไวยากรณ์ | creditCard ( ฟิลด์สตริง$สตริง$ type 'all' สตริง | null $ ข้อความ null สตริง | callable | null $ เมื่อ null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | $ นี้ |
| คำอธิบาย | เพิ่มกฎบัตรเครดิตลงในฟิลด์ |
| ไวยากรณ์ | อีเมล (ฟิลด์สตริง $ บูลีน$ checkMXเท็จสตริง | null $ ข้อความ null สตริง | เรียกได้ | null, $ เมื่อเป็นโมฆะ) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | $ นี้ |
| คำอธิบาย | เพิ่มกฎการตรวจสอบอีเมลลงในฟิลด์ |
| ไวยากรณ์ | maxLength ( ฟิลด์สตริง$ , จำนวนเต็ม$ สูงสุด , สตริง | null $ ข้อความ null, สตริง | เรียกได้ | null $ เมื่อ null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | $ นี้ |
| คำอธิบาย | เพิ่มกฎการตรวจสอบความยาวสตริงลงในฟิลด์ |
| ไวยากรณ์ | minLength ( ฟิลด์สตริง$ , จำนวนเต็ม$ นาที , สตริง | null $ ข้อความ null, สตริง | เรียกได้ | null $ เมื่อ null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | $ นี้ |
| คำอธิบาย | เพิ่มกฎการตรวจสอบความยาวสตริงลงในฟิลด์ |
| ไวยากรณ์ | notBlank ( ฟิลด์สตริง$สตริง | null $ ข้อความ null สตริง | callable | null $ เมื่อ null) |
|---|---|
| พารามิเตอร์ |
|
| ผลตอบแทน | $ นี้ |
| คำอธิบาย | เพิ่มกฎ notBlank ลงในฟิลด์ |
สามารถสร้าง Validator ได้โดยเพิ่มสองบรรทัดต่อไปนี้ในคอนโทรลเลอร์
use Cake\Validation\Validator;
$validator = new Validator();การตรวจสอบข้อมูล
เมื่อเราสร้างตัวตรวจสอบความถูกต้องแล้วเราสามารถใช้ออบเจ็กต์ตัวตรวจสอบความถูกต้องเพื่อตรวจสอบข้อมูล รหัสต่อไปนี้อธิบายถึงวิธีที่เราสามารถตรวจสอบข้อมูลสำหรับหน้าเข้าสู่ระบบ
$validator->notEmpty('username', 'We need username.')->add( 'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']); $validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());การใช้ออบเจ็กต์ $ validator เราได้เรียกไฟล์ notEmpty()ซึ่งจะทำให้แน่ใจได้ว่าชื่อผู้ใช้จะต้องไม่ว่างเปล่า หลังจากนั้นเราได้ล่ามโซ่add() วิธีเพิ่มการตรวจสอบความถูกต้องอีกหนึ่งรายการสำหรับรูปแบบอีเมลที่เหมาะสม
หลังจากนั้นเราได้เพิ่มการตรวจสอบความถูกต้องสำหรับฟิลด์รหัสผ่านด้วยวิธี notEmpty () ซึ่งจะยืนยันว่าฟิลด์รหัสผ่านจะต้องไม่ว่างเปล่า
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']); $builder->fallbacks();
});สร้างไฟล์ ValidsController.php ไฟล์ที่ src/Controller/ValidsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator(); $validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.'); $errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>สร้างไดเร็กทอรี Valids ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View เรียกว่าไฟล์ index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Valids/index.php
<?php
if($errors) { foreach($errors as $error) foreach($error as $msg) echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http: // localhost / cakephp4 / การตรวจสอบ
เอาต์พุต
คลิกที่ปุ่มส่งโดยไม่ต้องป้อนอะไรเลย คุณจะได้รับผลลัพธ์ต่อไปนี้

Http - ไคลเอนต์
ไคลเอ็นต์ http สามารถใช้เพื่อส่งคำขอเช่น GET, POST, PUT เป็นต้น
ในการทำงานกับไคลเอนต์ http ให้เพิ่มสิ่งต่อไปนี้ -
use Cake\Http\Client;ให้เราทำตัวอย่างเพื่อทำความเข้าใจการทำงานของไคลเอนต์ HTTP
วิธีการรับ HTTP
ในการรับข้อมูลจากให้ http url คุณสามารถทำได้ดังนี้ -
$response = $http->get('https://jsonplaceholder.typicode.com/users');ในกรณีที่คุณต้องส่งพารามิเตอร์การสืบค้นข้อมูลบางรายการสามารถส่งผ่านได้ดังนี้ -
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);หากต้องการรับคำตอบคุณสามารถทำได้ดังนี้ -
สำหรับ normal text data -
$response->getBody();สำหรับ Json -
$response->getJson();สำหรับ Xml -
$response->getXml()ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});สร้างไฟล์ RequestsController.php ไฟล์ที่ src/Controller/RequestsController.php. คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->get('https://jsonplaceholder.typicode.com/users'); $stream = $response->getJson(); $this->set('response',$stream);
}
}
?>สร้างไดเร็กทอรี Requests ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View เรียกว่าไฟล์ index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) { echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http://localhost/cakephp4/getDataเอาต์พุต
คลิกที่ปุ่มส่งโดยไม่ต้องป้อนอะไรเลย คุณจะได้รับผลลัพธ์ต่อไปนี้

วิธี HTTP POST
ในการทำงานกับโพสต์คุณต้องโทรไปที่ไคลเอนต์ $ http ดังนี้ -
$response = $http->post('yoururl', data);ให้เราดูตัวอย่างเดียวในเรื่องเดียวกัน
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});สร้างไฟล์ RequestsController.php ไฟล์ที่ src/Controller/RequestsController.php.คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์ ละเว้นหากสร้างแล้ว
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);
}
}
?>สร้างไดเร็กทอรี Requests ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ Viewไฟล์ชื่อ index.php คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src/Template/Requests/index.php
<h3>Testing Post Method</h3>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http: // localhost / cakephp4 / postData
เอาต์พุต
ด้านล่างเป็นผลลัพธ์ของรหัส -

ในทำนองเดียวกันคุณสามารถลองใช้วิธี PUT
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);หากเราต้องการแสดงชุดข้อมูลที่มีขนาดใหญ่เราสามารถใช้การแบ่งหน้าได้และคุณลักษณะนี้สามารถใช้ได้กับ cake php 4 ซึ่งใช้งานง่ายมาก
เรามีตารางชื่อ "บทความ" พร้อมข้อมูลต่อไปนี้ -

ให้เราใช้การแบ่งหน้าเพื่อแสดงข้อมูลในรูปแบบของหน้าแทนที่จะแสดงทั้งหมดพร้อมกัน
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']); $builder->fallbacks();
});สร้างไฟล์ PostsController.php ไฟล์ที่ src/Controller/PostsController.php.คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์ ไม่ต้องสนใจหากสร้างแล้ว
src / Controller / PostsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class PostsController extends AppController {
public function index(){
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']); $this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>ข้อมูลจากตารางบทความถูกดึงมาโดยใช้ -
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']);ในการใช้การแบ่งหน้าและเราจะแสดงข้อมูลด้วย 3 ต่อเร็กคอร์ดและสิ่งเดียวกันจะทำดังนี้ -
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));นี่เพียงพอที่จะเปิดใช้งานการแบ่งหน้าในตารางบทความ
สร้างไดเร็กทอรี Posts ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ Viewไฟล์ชื่อ index.php คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src / แม่แบบ / กระทู้ / index.php
<div>
<?php foreach ($articles as $key=>$article) {?> <a href="#"> <div> <p><?= $article->title ?> </p>
<p><?= $article->details ?></p> </div> </a> <br/> <?php } ?> <ul class="pagination"> <?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?> <?= $this->Paginator->next(">>") ?>
</ul>
</div>การแบ่งหน้าสำหรับรายการเพจทำได้ดังนี้ -
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?> <?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http: // localhost / cakephp4 / กระทู้
เอาต์พุต
เมื่อคุณเรียกใช้รหัสคุณจะเห็นผลลัพธ์ต่อไปนี้ -

คลิกที่ตัวเลขด้านล่างเพื่อสลับไปยังหน้าถัดไปหรือใช้ปุ่มถัดไปหรือก่อนหน้า
For example

คุณจะเห็นว่า page = 2 ต่อท้าย page url ในเบราว์เซอร์
ในการทำงานกับวันที่และเวลาใน cakephp4 เราจะใช้ประโยชน์จากคลาส FrozenTime ที่มีอยู่
ในการทำงานกับวันที่และเวลาให้รวมชั้นเรียนไว้ในตัวควบคุมของคุณ
use Cake\I18n\FrozenTime;ให้เราทำงานตามตัวอย่างและแสดงวันที่และเวลาโดยใช้คลาส FrozenTime
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('datetime',['controller'=>'Dates','action'=>'index']);
$builder->fallbacks();
});สร้างไฟล์ DatesController.php ไฟล์ที่ src/Controller/DatesController.php.คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์ ละเว้นหากสร้างแล้ว
src / คอนโทรลเลอร์ / DatesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\FrozenTime;
class DatesController extends AppController{
public function index(){
$time = FrozenTime::now();
$now = FrozenTime::parse('now'); $_now = $now->i18nFormat('yyyy-MM-dd HH:mm:ss'); $this->set('timenow', $_now); $now = FrozenTime::parse('now');
$nice = $now->nice();
$this->set('nicetime', $nice);
$hebrewdate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=hebrew');
$this->set("hebrewdate",$hebrewdate);
$japanesedate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=japanese');
$this->set("japanesedate",$japanesedate);
$time = FrozenTime::now(); $this->set("current_year",$time->year); $this->set("current_month",$time->month); $this->set("current_day",$time->day);
}
}
?>สร้างไดเร็กทอรี Dates ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ Viewไฟล์ชื่อ index.php คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src / แม่แบบ / วันที่ / index.php
<?php
echo "The Current date and time is = ".$timenow;
echo "<br/>";
echo "Using nice format available = ".$nicetime; echo "<br/>"; echo "Date and Time as per Hebrew Calender =" .$hebrewdate;
echo "<br/>";
echo "Date and Time as per Japanese Calender =" .$japanesedate; echo "<br/>"; echo "Current Year = ".$current_year;
echo "<br/>";
echo "Current Month = ".$current_month; echo "<br/>"; echo "Current Day = ".$current_day;
?>ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http: // localhost / cakephp4 / วันที่และเวลา
เอาต์พุต
เมื่อคุณเรียกใช้รหัสคุณจะเห็นผลลัพธ์ต่อไปนี้ -

ในการอัปโหลดไฟล์เราจะใช้ตัวช่วยแบบฟอร์ม นี่คือตัวอย่างสำหรับการอัปโหลดไฟล์
ตัวอย่าง
ทำการเปลี่ยนแปลงในไฟล์ config / route.php ดังที่แสดงในโปรแกรมต่อไปนี้
config / route.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('fileupload',['controller'=>'Files','action'=>'index']); $builder->fallbacks();
});สร้างไฟล์ FilesController.php ไฟล์ที่ src/Controller/FilesController.php.คัดลอกโค้ดต่อไปนี้ในไฟล์คอนโทรลเลอร์ ไม่ต้องสนใจหากสร้างแล้ว
สร้างไฟล์อัพโหลด / ไดเร็กทอรีใน src /. ไฟล์ที่อัพโหลดจะถูกบันทึกไว้ในไฟล์อัพโหลด / โฟลเดอร์
src / คอนโทรลเลอร์ / FilesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\View\Helper\FormHelper;
class FilesController extends AppController {
public function index(){
if ($this->request->is('post')) { $fileobject = $this->request->getData('submittedfile'); $uploadPath = '../uploads/';
$destination = $uploadPath.$fileobject->getClientFilename(); // Existing files with the same name will be replaced. $fileobject->moveTo($destination);
}
}
}
?>สร้างไดเร็กทอรี Files ที่ src/Template และภายใต้ไดเร็กทอรีนั้นให้สร้างไฟล์ View เรียกว่าไฟล์ index.php. คัดลอกรหัสต่อไปนี้ในไฟล์นั้น
src / แม่แบบ / ไฟล์ / index.php
<?php
echo $this->Form->create(NULL, ['type' => 'file']);
echo $this->l;Form->file('submittedfile'); echo $this->Form->button('Submit');
echo $this->Form->end(); $uploadPath ='../uploads/';
$files = scandir($uploadPath, 0);
echo "Files uploaded in uploads/ are:<br/>";
for($i = 2; $i < count($files); $i++)
echo "File is - ".$files[$i]."<br>";
?>ไฟล์ที่บันทึกในการอัพโหลด / โฟลเดอร์จะแสดงรายการสำหรับผู้ใช้ ดำเนินการตามตัวอย่างข้างต้นโดยไปที่ URL ต่อไปนี้ -
http: // localhost / cakephp4 / fileupload -
เอาต์พุต
เมื่อคุณรันโค้ดด้านบนคุณจะเห็นผลลัพธ์ต่อไปนี้ -