CherryPy - คู่มือฉบับย่อ
CherryPy เป็นเว็บเฟรมเวิร์กของ Python ซึ่งมีอินเทอร์เฟซที่เป็นมิตรกับโปรโตคอล HTTP สำหรับนักพัฒนา Python เรียกอีกอย่างว่าไลบรารีเว็บแอปพลิเคชัน
CherryPy ใช้จุดแข็งของ Python เป็นภาษาไดนามิกในการสร้างแบบจำลองและผูกโปรโตคอล HTTP เข้ากับ API เป็นหนึ่งในเว็บเฟรมเวิร์กที่เก่าแก่ที่สุดสำหรับ Python ซึ่งมีอินเทอร์เฟซที่สะอาดตาและแพลตฟอร์มที่เชื่อถือได้
ประวัติ CherryPy
Remi Delon เปิดตัว CherryPy เวอร์ชันแรกเมื่อปลายเดือนมิถุนายน พ.ศ. 2545 นี่คือจุดเริ่มต้นของไลบรารีเว็บ Python ที่ประสบความสำเร็จ Remi เป็นแฮ็กเกอร์ชาวฝรั่งเศสที่ไว้วางใจ Python ว่าเป็นหนึ่งในทางเลือกที่ดีที่สุดสำหรับการพัฒนาเว็บแอปพลิเคชัน
โครงการที่พัฒนาโดย Remi ดึงดูดนักพัฒนาจำนวนมากที่สนใจแนวทางนี้ แนวทางนี้มีคุณสมบัติดังต่อไปนี้ -
CherryPy ใกล้เคียงกับรูปแบบ model-view-controller
คลาส CherryPy ต้องได้รับการประมวลผลและคอมไพล์โดยเอ็นจิ้น CherryPy เพื่อสร้างโมดูล Python ที่มีอยู่ในตัวซึ่งฝังแอปพลิเคชันที่สมบูรณ์และเว็บเซิร์ฟเวอร์ในตัวของมันเอง
CherryPy สามารถแมป URL และสตริงการสืบค้นลงในการเรียกเมธอด Python ตัวอย่างเช่น -
http://somehost.net/echo?message=hello would map to echo(message='hello')ในช่วงสองปีของการพัฒนาในโครงการ CherryPy ได้รับการสนับสนุนจากชุมชนและ Remi ได้เปิดตัวเวอร์ชันที่ปรับปรุงแล้วหลายรุ่น
ในเดือนมิถุนายน 2547 การอภิปรายเริ่มต้นขึ้นเกี่ยวกับอนาคตของโครงการและควรดำเนินการต่อด้วยสถาปัตยกรรมเดิมหรือไม่ การระดมความคิดและการอภิปรายโดยเจ้าหน้าที่ประจำโครงการหลายโครงการนำไปสู่แนวคิดของกลไกการเผยแพร่วัตถุและตัวกรองซึ่งในไม่ช้าก็กลายเป็นส่วนหลักของ CherryPy2 ต่อมาในเดือนตุลาคม 2547 รุ่นแรกของ CherryPy 2 alpha ได้รับการเผยแพร่เพื่อพิสูจน์แนวคิดของ แนวคิดหลักเหล่านี้ CherryPy 2.0 ประสบความสำเร็จอย่างแท้จริง อย่างไรก็ตามเป็นที่ยอมรับว่าการออกแบบยังคงสามารถปรับปรุงได้และจำเป็นต้องมีการปรับโครงสร้างใหม่
หลังจากการอภิปรายตามการตอบกลับ API ของ CherryPy ได้รับการปรับเปลี่ยนเพิ่มเติมเพื่อปรับปรุงความสง่างามซึ่งนำไปสู่การเปิดตัว CherryPy 2.1.0 ในเดือนตุลาคม 2548 หลังจากการเปลี่ยนแปลงต่างๆทีมงานได้เผยแพร่ CherryPy 2.2.0 ในเดือนเมษายน 2549
จุดแข็งของ CherryPy
คุณสมบัติดังต่อไปนี้ของ CherryPy ถือเป็นจุดแข็ง -
ความเรียบง่าย
การพัฒนาโปรเจ็กต์ใน CherryPy เป็นงานง่ายๆที่มีโค้ดไม่กี่บรรทัดที่พัฒนาตามแบบแผนและการเยื้องของ Python
CherryPy ยังเป็นแบบแยกส่วนมาก องค์ประกอบหลักได้รับการจัดการอย่างดีด้วยแนวคิดตรรกะที่ถูกต้องและคลาสพาเรนต์สามารถขยายไปยังคลาสย่อยได้
อำนาจ
CherryPy ใช้ประโยชน์จากพลังทั้งหมดของ Python นอกจากนี้ยังมีเครื่องมือและปลั๊กอินซึ่งเป็นส่วนขยายที่มีประสิทธิภาพที่จำเป็นในการพัฒนาแอปพลิเคชันระดับโลก
โอเพ่นซอร์ส
CherryPy เป็น Python Web Framework แบบโอเพนซอร์ส (ได้รับอนุญาตภายใต้ใบอนุญาต BSD แบบโอเพนซอร์ส) ซึ่งหมายความว่าเฟรมเวิร์กนี้สามารถใช้ในเชิงพาณิชย์ได้โดยมีค่าใช้จ่ายเป็นศูนย์
ช่วยเหลือชุมชน
มีชุมชนที่อุทิศตนซึ่งให้การสนับสนุนอย่างเต็มที่ด้วยคำถามและคำตอบประเภทต่างๆ ชุมชนพยายามให้ความช่วยเหลือแก่นักพัฒนาอย่างเต็มที่ตั้งแต่ระดับเริ่มต้นไปจนถึงระดับสูง
การปรับใช้
มีวิธีที่คุ้มค่าในการปรับใช้แอปพลิเคชัน CherryPy มีเซิร์ฟเวอร์ HTTP ที่พร้อมใช้งานจริงเพื่อโฮสต์แอปพลิเคชันของคุณ CherryPy ยังสามารถปรับใช้กับเกตเวย์ที่เข้ากันได้กับ WSGI
CherryPy มาในแพ็คเกจเช่นโครงการโอเพ่นซอร์สส่วนใหญ่ซึ่งสามารถดาวน์โหลดและติดตั้งได้หลายวิธีดังต่อไปนี้ -
- ใช้ Tarball
- ใช้ easy_install
- ใช้การโค่นล้ม
ข้อกำหนด
ข้อกำหนดพื้นฐานสำหรับการติดตั้งกรอบ CherryPy ได้แก่ -
- Python เวอร์ชัน 2.4 ขึ้นไป
- CherryPy 3.0
การติดตั้งโมดูล Python ถือเป็นกระบวนการที่ง่าย การติดตั้งรวมถึงการใช้คำสั่งต่อไปนี้
python setup.py build
python setup.py installแพ็คเกจของ Python ถูกเก็บไว้ในไดเร็กทอรีเริ่มต้นต่อไปนี้ -
- บน UNIX หรือ Linux
/usr/local/lib/python2.4/site-packages
or
/usr/lib/python2.4/site-packages- บน Microsoft Windows
C:\Python or C:\Python2x- บน Mac OS
Python:Lib:site-packageการติดตั้งโดยใช้ Tarball
Tarball คือไฟล์บีบอัดไฟล์หรือไดเร็กทอรี กรอบงาน CherryPy มี Tarball สำหรับแต่ละรุ่น (อัลฟาเบต้าและเสถียร)
ประกอบด้วยซอร์สโค้ดที่สมบูรณ์ของไลบรารี ชื่อนี้มาจากยูทิลิตี้ที่ใช้ใน UNIX และระบบปฏิบัติการอื่น ๆ
ต่อไปนี้เป็นขั้นตอนในการติดตั้ง CherryPy โดยใช้ tar ball -
Step 1 - ดาวน์โหลดเวอร์ชันตามความต้องการของผู้ใช้จาก http://download.cherrypy.org/
Step 2- ค้นหาไดเร็กทอรีที่ Tarball ถูกดาวน์โหลดและคลายการบีบอัด สำหรับระบบปฏิบัติการ Linux พิมพ์คำสั่งต่อไปนี้ -
tar zxvf cherrypy-x.y.z.tgzสำหรับ Microsoft Windows ผู้ใช้สามารถใช้ยูทิลิตี้เช่น 7-Zip หรือ Winzip เพื่อคลายการบีบอัดไฟล์เก็บถาวรผ่านอินเทอร์เฟซแบบกราฟิก
Step 3 - ย้ายไปที่ไดเร็กทอรีที่สร้างขึ้นใหม่และใช้คำสั่งต่อไปนี้เพื่อสร้าง CherryPy -
python setup.py buildสำหรับการติดตั้งส่วนกลางควรใช้คำสั่งต่อไปนี้ -
python setup.py installการติดตั้งโดยใช้ easy_install
Python Enterprise Application Kit (PEAK) มีโมดูล python ชื่อ Easy Install สิ่งนี้อำนวยความสะดวกในการปรับใช้แพ็คเกจ Python โมดูลนี้ช่วยลดความยุ่งยากในขั้นตอนการดาวน์โหลดสร้างและปรับใช้แอปพลิเคชันและผลิตภัณฑ์ Python
ต้องติดตั้ง Easy Install ในระบบก่อนติดตั้ง CherryPy
Step 1 - ดาวน์โหลดโมดูล ez_setup.py จาก http://peak.telecommunity.com และเรียกใช้โดยใช้สิทธิ์ระดับผู้ดูแลบนคอมพิวเตอร์: python ez_setup.py
Step 2 - คำสั่งต่อไปนี้ใช้เพื่อติดตั้ง Easy Install
easy_install product_nameStep 3- easy_install จะค้นหา Python Package Index (PyPI) เพื่อค้นหาผลิตภัณฑ์ที่กำหนด PyPI เป็นที่เก็บข้อมูลส่วนกลางสำหรับผลิตภัณฑ์ Python ทั้งหมด
ใช้คำสั่งต่อไปนี้เพื่อปรับใช้ CherryPy เวอร์ชันล่าสุด -
easy_install cherrypyStep 4 - easy_install จะดาวน์โหลด CherryPy สร้างและติดตั้งทั่วโลกในสภาพแวดล้อม Python ของคุณ
การติดตั้งโดยใช้การโค่นล้ม
แนะนำให้ติดตั้ง CherryPy โดยใช้ Subversion ในสถานการณ์ต่อไปนี้ -
คุณลักษณะมีอยู่หรือข้อบกพร่องได้รับการแก้ไขแล้วและใช้ได้เฉพาะในโค้ดที่อยู่ระหว่างการพัฒนา
เมื่อนักพัฒนาทำงานกับ CherryPy เอง
เมื่อผู้ใช้ต้องการสาขาจากสาขาหลักในที่เก็บการควบคุมการกำหนดเวอร์ชัน
สำหรับการแก้ไขข้อบกพร่องของรุ่นก่อนหน้า
หลักการพื้นฐานของการโค่นล้มคือการลงทะเบียนที่เก็บและติดตามแต่ละเวอร์ชันซึ่งรวมถึงชุดของการเปลี่ยนแปลงไว้ด้วย
ทำตามขั้นตอนเหล่านี้เพื่อทำความเข้าใจการติดตั้ง CherryPy โดยใช้ Subversion−
Step 1 - ในการใช้เวอร์ชันล่าสุดของโปรเจ็กต์จำเป็นต้องตรวจสอบโฟลเดอร์ trunk ที่พบในที่เก็บการโค่นล้ม
Step 2 - ป้อนคำสั่งต่อไปนี้จากเชลล์
svn co http://svn.cherrypy.org/trunk cherrypyStep 3 - ตอนนี้สร้างไดเรกทอรี CherryPy และดาวน์โหลดซอร์สโค้ดที่สมบูรณ์ลงในนั้น
ทดสอบการติดตั้ง
จำเป็นต้องได้รับการตรวจสอบว่าแอปพลิเคชันได้รับการติดตั้งอย่างถูกต้องในระบบหรือไม่ในลักษณะเดียวกับที่เราทำกับแอปพลิเคชันเช่น Java
คุณสามารถเลือกวิธีใดวิธีหนึ่งจากสามวิธีที่กล่าวถึงในบทก่อนหน้านี้เพื่อติดตั้งและปรับใช้ CherryPy ในสภาพแวดล้อมของคุณ CherryPy ต้องสามารถนำเข้าจาก Python shell ได้ดังนี้ -
import cherrypy
cherrypy.__version__
'3.0.0'หากไม่ได้ติดตั้ง CherryPy ทั่วโลกในสภาพแวดล้อม Python ของระบบโลคัลคุณต้องตั้งค่าตัวแปรสภาพแวดล้อม PYTHONPATH มิฉะนั้นจะแสดงข้อผิดพลาดในลักษณะต่อไปนี้ -
import cherrypy
Traceback (most recent call last):
File "<stdin>", line 1, in ?
ImportError: No module named cherrypyมีคำหลักที่สำคัญบางคำที่ต้องกำหนดเพื่อให้เข้าใจการทำงานของ CherryPy คำสำคัญและคำจำกัดความมีดังนี้ -
| ส. เลขที่ | คำหลักและคำจำกัดความ |
|---|---|
| 1. | Web Server เป็นอินเทอร์เฟซที่เกี่ยวข้องกับโปรโตคอล HTTP เป้าหมายคือการแปลงคำขอ HTTP ไปยังแอ็พพลิเคชันเซิร์ฟเวอร์เพื่อให้ได้รับการตอบสนอง |
| 2. | Application เป็นซอฟต์แวร์ที่รวบรวมข้อมูล |
| 3. | Application server เป็นส่วนประกอบที่มีแอปพลิเคชันตั้งแต่หนึ่งรายการขึ้นไป |
| 4. | Web application server เป็นการรวมกันของเว็บเซิร์ฟเวอร์และแอปพลิเคชันเซิร์ฟเวอร์ |
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงโค้ดตัวอย่างของ CherryPy -
import cherrypy
class demoExample:
def index(self):
return "Hello World!!!"
index.exposed = True
cherrypy.quickstart(demoExample())ตอนนี้ให้เราเข้าใจว่าโค้ดทำงานอย่างไร -
ชื่อแพคเกจ CherryPy จะถูกนำเข้าในคลาสที่ระบุเสมอเพื่อให้แน่ใจว่ามีการทำงานที่เหมาะสม
ในตัวอย่างข้างต้นชื่อฟังก์ชัน index ส่งคืนพารามิเตอร์“ Hello World !!!”
บรรทัดสุดท้ายเริ่มต้นเว็บเซิร์ฟเวอร์และเรียกใช้คลาสที่ระบุ (ที่นี่ demoExample) และส่งคืนค่าที่กล่าวถึงในดัชนีฟังก์ชันเริ่มต้น
โค้ดตัวอย่างส่งคืนผลลัพธ์ต่อไปนี้ -

CherryPy มาพร้อมกับเซิร์ฟเวอร์เว็บ (HTTP) ของตัวเอง นั่นคือเหตุผลที่ CherryPy มีอยู่ในตัวและอนุญาตให้ผู้ใช้เรียกใช้แอปพลิเคชัน CherryPy ภายในไม่กี่นาทีหลังจากได้รับไลบรารี
web server ทำหน้าที่เป็นประตูสู่แอปพลิเคชันด้วยความช่วยเหลือซึ่งคำขอและการตอบกลับทั้งหมดจะถูกติดตาม
ในการเริ่มต้นเว็บเซิร์ฟเวอร์ผู้ใช้ต้องทำการโทรต่อไปนี้ -
cherryPy.server.quickstart()internal engine of CherryPy รับผิดชอบกิจกรรมต่อไปนี้ -
- การสร้างและการจัดการอ็อบเจ็กต์การร้องขอและการตอบกลับ
- การควบคุมและจัดการกระบวนการ CherryPy
CherryPy - การกำหนดค่า
เฟรมเวิร์กมาพร้อมกับระบบคอนฟิกูเรชันของตัวเองที่ให้คุณกำหนดพารามิเตอร์เซิร์ฟเวอร์ HTTP การตั้งค่าสำหรับการกำหนดค่าสามารถจัดเก็บไว้ในไฟล์ข้อความที่มีไวยากรณ์ใกล้เคียงกับรูปแบบ INI หรือเป็นพจนานุกรม Python ที่สมบูรณ์
ในการกำหนดค่าอินสแตนซ์เซิร์ฟเวอร์ CherryPy นักพัฒนาจำเป็นต้องใช้ส่วนส่วนกลางของการตั้งค่า
global_conf = {
'global': {
'server.socket_host': 'localhost',
'server.socket_port': 8080,
},
}
application_conf = {
'/style.css': {
'tools.staticfile.on': True,
'tools.staticfile.filename': os.path.join(_curdir, 'style.css'),
}
}
This could be represented in a file like this:
[global]
server.socket_host = "localhost"
server.socket_port = 8080
[/style.css]
tools.staticfile.on = True
tools.staticfile.filename = "/full/path/to.style.css"การปฏิบัติตาม HTTP
CherryPy มีการพัฒนาอย่างช้าๆ แต่รวมถึงการรวบรวมข้อมูลจำเพาะของ HTTP ด้วยการสนับสนุน HTTP / 1.0 ในภายหลังการถ่ายโอนด้วยการสนับสนุน HTTP / 1.1
CherryPy ได้รับการกล่าวถึงว่าเป็นไปตามเงื่อนไขกับ HTTP / 1.1 เนื่องจากใช้ทุกระดับที่จำเป็นและจำเป็น แต่ไม่ใช่ทุกระดับที่ควรของข้อกำหนด ดังนั้น CherryPy จึงรองรับคุณสมบัติต่อไปนี้ของ HTTP / 1.1 -
หากไคลเอ็นต์อ้างว่ารองรับ HTTP / 1.1 ไคลเอ็นต์จะต้องส่งฟิลด์ส่วนหัวในคำขอใด ๆ ที่สร้างด้วยโปรโตคอลเวอร์ชันที่ระบุ หากยังไม่เสร็จสิ้น CherryPy จะหยุดดำเนินการตามคำขอทันที
CherryPy สร้างฟิลด์ส่วนหัววันที่ซึ่งใช้ในการกำหนดค่าทั้งหมด
CherryPy สามารถจัดการรหัสสถานะการตอบกลับ (100) ด้วยการสนับสนุนของลูกค้า
เซิร์ฟเวอร์ HTTP ในตัวของ CherryPy รองรับการเชื่อมต่อแบบต่อเนื่องซึ่งเป็นค่าเริ่มต้นใน HTTP / 1.1 ผ่านการใช้ส่วนหัว Connection: Keep-Alive
CherryPy จัดการคำขอและการตอบกลับที่เรียงเป็นกลุ่มได้อย่างถูกต้อง
CherryPy รองรับคำขอในสองวิธีที่แตกต่างกัน - ส่วนหัว If-Modified-Since และ If-Unmodified-Since และส่งการตอบกลับตามคำขอ
CherryPy อนุญาตวิธี HTTP ใด ๆ
CherryPy จัดการการรวมกันของเวอร์ชัน HTTP ระหว่างไคลเอนต์และการตั้งค่าที่กำหนดไว้สำหรับเซิร์ฟเวอร์
แอ็พพลิเคชันเซิร์ฟเวอร์แบบมัลติเธรด
CherryPy ได้รับการออกแบบตามแนวคิดมัลติเธรด ทุกครั้งที่นักพัฒนาได้รับหรือกำหนดค่าลงในเนมสเปซ CherryPy จะมีการดำเนินการในสภาพแวดล้อมแบบมัลติเธรด
ทั้ง cherrypy.request และ cherrypy.response เป็นที่เก็บข้อมูลแบบเธรดซึ่งหมายความว่าแอปพลิเคชันของคุณเรียกใช้โดยอิสระโดยการรู้ว่าคำขอใดเป็นพร็อกซีผ่านทางรันไทม์
แอ็พพลิเคชันเซิร์ฟเวอร์ที่ใช้รูปแบบเธรดไม่ได้รับการพิจารณาอย่างสูงเนื่องจากการใช้เธรดถูกมองว่าเป็นการเพิ่มโอกาสที่จะเกิดปัญหาเนื่องจากข้อกำหนดในการซิงโครไนซ์
ทางเลือกอื่น ๆ ได้แก่ -
รูปแบบหลายกระบวนการ
แต่ละคำขอได้รับการจัดการโดยกระบวนการ Python ของตัวเอง ที่นี่ประสิทธิภาพและความเสถียรของเซิร์ฟเวอร์ถือได้ว่าดีกว่า
รูปแบบอะซิงโครนัส
ที่นี่การยอมรับการเชื่อมต่อใหม่และการส่งข้อมูลกลับไปยังไคลเอนต์จะทำแบบอะซิงโครนัสจากกระบวนการร้องขอ เทคนิคนี้ขึ้นชื่อเรื่องประสิทธิภาพ
การส่ง URL
ชุมชน CherryPy ต้องการที่จะมีความยืดหยุ่นมากขึ้นและขอขอบคุณโซลูชันอื่น ๆ สำหรับผู้มอบหมายงาน CherryPy 3 มีดิสแพตเชอร์ในตัวอื่น ๆ และเสนอวิธีง่ายๆในการเขียนและใช้ดิสแพตเชอร์ของคุณเอง
- แอปพลิเคชันที่ใช้ในการพัฒนาวิธี HTTP (รับโพสต์วาง ฯลฯ )
- เส้นทางที่กำหนดเส้นทางใน URL - Routes Dispatcher
HTTP Method Dispatcher
ในบางแอ็พพลิเคชัน URI ไม่ขึ้นอยู่กับการดำเนินการซึ่งเซิร์ฟเวอร์จะดำเนินการบนทรัพยากร
ตัวอย่างเช่น,http://xyz.com/album/delete/10
URI ประกอบด้วยการดำเนินการที่ลูกค้าต้องการดำเนินการ
โดยค่าเริ่มต้นผู้มอบหมายงาน CherryPy จะแมปด้วยวิธีต่อไปนี้ -
album.delete(12)ผู้มอบหมายงานที่กล่าวถึงข้างต้นถูกกล่าวถึงอย่างถูกต้อง แต่สามารถทำให้เป็นอิสระได้ด้วยวิธีต่อไปนี้ -
http://xyz.com/album/10ผู้ใช้อาจสงสัยว่าเซิร์ฟเวอร์จัดส่งหน้าที่ตรงกันอย่างไร ข้อมูลนี้ดำเนินการโดยคำร้องขอ HTTP เอง เมื่อมีการร้องขอจากไคลเอ็นต์ไปยังเซิร์ฟเวอร์ CherryPy จะเป็นตัวจัดการที่เหมาะสมที่สุดตัวจัดการคือการแสดงทรัพยากรที่กำหนดเป้าหมายโดย URI
DELETE /album/12 HTTP/1.1Routes Dispatcher
นี่คือรายการพารามิเตอร์สำหรับวิธีการที่จำเป็นในการจัดส่ง -
พารามิเตอร์ name คือชื่อเฉพาะสำหรับเส้นทางที่จะเชื่อมต่อ
เส้นทางคือรูปแบบที่ตรงกับ URI
คอนโทรลเลอร์คืออินสแตนซ์ที่มีตัวจัดการเพจ
การใช้ Routes dispatcher จะเชื่อมต่อรูปแบบที่ตรงกับ URI และเชื่อมโยงตัวจัดการเพจเฉพาะ
ตัวอย่าง
ให้เรายกตัวอย่างเพื่อทำความเข้าใจวิธีการทำงาน -
import random
import string
import cherrypy
class StringMaker(object):
@cherrypy.expose
def index(self):
return "Hello! How are you?"
@cherrypy.expose
def generate(self, length=9):
return ''.join(random.sample(string.hexdigits, int(length)))
if __name__ == '__main__':
cherrypy.quickstart(StringMaker ())ทำตามขั้นตอนด้านล่างเพื่อรับผลลัพธ์ของโค้ดด้านบน -
Step 1 - บันทึกไฟล์ที่กล่าวถึงข้างต้นเป็นไฟล์ tutRoutes.py.
Step 2 - ไปที่ URL ต่อไปนี้ -
http://localhost:8080/generate?length=10Step 3 - คุณจะได้รับผลลัพธ์ต่อไปนี้ -

ภายใน CherryPy เครื่องมือในตัวมีอินเทอร์เฟซเดียวสำหรับเรียกไลบรารี CherryPy เครื่องมือที่กำหนดไว้ใน CherryPy สามารถใช้งานได้ดังต่อไปนี้ -
- จากการตั้งค่าการกำหนดค่า
- ในฐานะมัณฑนากร Python หรือผ่านแอตทริบิวต์ _cp_config พิเศษของตัวจัดการเพจ
- ในฐานะที่เป็น Python callable ที่สามารถใช้งานได้จากภายในฟังก์ชันใด ๆ
เครื่องมือตรวจสอบความถูกต้องพื้นฐาน
วัตถุประสงค์ของเครื่องมือนี้คือเพื่อให้การรับรองความถูกต้องพื้นฐานกับแอปพลิเคชันที่ออกแบบในแอปพลิเคชัน
อาร์กิวเมนต์
เครื่องมือนี้ใช้อาร์กิวเมนต์ต่อไปนี้ -
| ชื่อ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|
| ดินแดน | ไม่มี | สตริงกำหนดค่าขอบเขต |
| ผู้ใช้ | ไม่มี | พจนานุกรมของแบบฟอร์ม - ชื่อผู้ใช้: รหัสผ่านหรือฟังก์ชันที่เรียกได้ของ Python ที่ส่งคืนพจนานุกรมดังกล่าว |
| เข้ารหัส | ไม่มี | Python callable ใช้เพื่อเข้ารหัสรหัสผ่านที่ไคลเอนต์ส่งคืนและเปรียบเทียบกับรหัสผ่านที่เข้ารหัสที่ระบุไว้ในพจนานุกรมผู้ใช้ |
ตัวอย่าง
ให้เรายกตัวอย่างเพื่อทำความเข้าใจวิธีการทำงาน -
import sha
import cherrypy
class Root:
@cherrypy.expose
def index(self):
return """
<html>
<head></head>
<body>
<a href = "admin">Admin </a>
</body>
</html>
"""
class Admin:
@cherrypy.expose
def index(self):
return "This is a private area"
if __name__ == '__main__':
def get_users():
# 'test': 'test'
return {'test': 'b110ba61c4c0873d3101e10871082fbbfd3'}
def encrypt_pwd(token):
return sha.new(token).hexdigest()
conf = {'/admin': {'tools.basic_auth.on': True,
tools.basic_auth.realm': 'Website name',
'tools.basic_auth.users': get_users,
'tools.basic_auth.encrypt': encrypt_pwd}}
root = Root()
root.admin = Admin()
cherrypy.quickstart(root, '/', config=conf)get_usersฟังก์ชันส่งคืนพจนานุกรมแบบฮาร์ดโค้ด แต่ยังดึงค่าจากฐานข้อมูลหรือที่อื่น ๆ ผู้ดูแลชั้นเรียนมีฟังก์ชันนี้ซึ่งใช้ประโยชน์จากเครื่องมือในตัวการรับรองความถูกต้องของ CherryPy การพิสูจน์ตัวตนเข้ารหัสรหัสผ่านและรหัสผู้ใช้
เครื่องมือตรวจสอบสิทธิ์พื้นฐานไม่ปลอดภัยจริง ๆ เนื่องจากผู้บุกรุกสามารถเข้ารหัสและถอดรหัสรหัสผ่านได้
เครื่องมือแคช
จุดประสงค์ของเครื่องมือนี้คือเพื่อจัดเตรียมแคชหน่วยความจำของเนื้อหาที่สร้างโดย CherryPy
อาร์กิวเมนต์
เครื่องมือนี้ใช้อาร์กิวเมนต์ต่อไปนี้ -
| ชื่อ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|
| invalid_methods | ("POST", "PUT", "DELETE") | จำนวนสตริงของวิธี HTTP ที่จะไม่ถูกแคช วิธีการเหล่านี้จะทำให้ (ลบ) สำเนาของทรัพยากรที่แคชไว้ไม่ถูกต้อง |
| cache_Class | MemoryCache | คลาสอ็อบเจ็กต์ที่จะใช้สำหรับการแคช |
เครื่องมือถอดรหัส
วัตถุประสงค์ของเครื่องมือนี้คือการถอดรหัสพารามิเตอร์คำขอขาเข้า
อาร์กิวเมนต์
เครื่องมือนี้ใช้อาร์กิวเมนต์ต่อไปนี้ -
| ชื่อ | ค่าเริ่มต้น | คำอธิบาย |
|---|---|---|
| การเข้ารหัส | ไม่มี | ค้นหาส่วนหัวประเภทเนื้อหา |
| Default_encoding | "UTF-8" | การเข้ารหัสเริ่มต้นที่จะใช้เมื่อไม่มีหรือไม่พบ |
ตัวอย่าง
ให้เรายกตัวอย่างเพื่อทำความเข้าใจวิธีการทำงาน -
import cherrypy
from cherrypy import tools
class Root:
@cherrypy.expose
def index(self):
return """
<html>
<head></head>
<body>
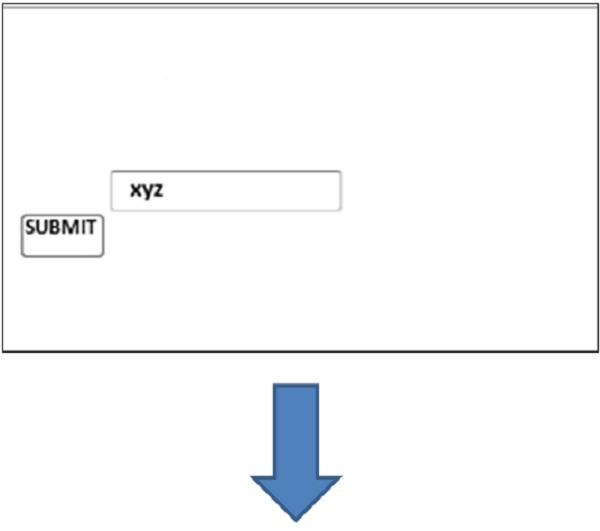
<form action = "hello.html" method = "post">
<input type = "text" name = "name" value = "" />
<input type = ”submit” name = "submit"/>
</form>
</body>
</html>
"""
@cherrypy.expose
@tools.decode(encoding='ISO-88510-1')
def hello(self, name):
return "Hello %s" % (name, )
if __name__ == '__main__':
cherrypy.quickstart(Root(), '/')รหัสด้านบนรับสตริงจากผู้ใช้และจะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้า "hello.html" ซึ่งจะแสดงเป็น "สวัสดี" พร้อมชื่อที่กำหนด
ผลลัพธ์ของโค้ดด้านบนมีดังนี้ -

hello.html
แอปพลิเคชั่นสแต็กแบบเต็มช่วยอำนวยความสะดวกในการสร้างแอปพลิเคชันใหม่ผ่านคำสั่งหรือการเรียกใช้ไฟล์
พิจารณาแอปพลิเคชัน Python เช่น web2py framework โครงการ / แอปพลิเคชันทั้งหมดถูกสร้างขึ้นในแง่ของกรอบ MVC ในทำนองเดียวกัน CherryPy ช่วยให้ผู้ใช้สามารถตั้งค่าและกำหนดค่าโครงร่างของโค้ดได้ตามความต้องการ
ในบทนี้เราจะเรียนรู้รายละเอียดเกี่ยวกับการสร้างแอปพลิเคชั่น CherryPy และดำเนินการ
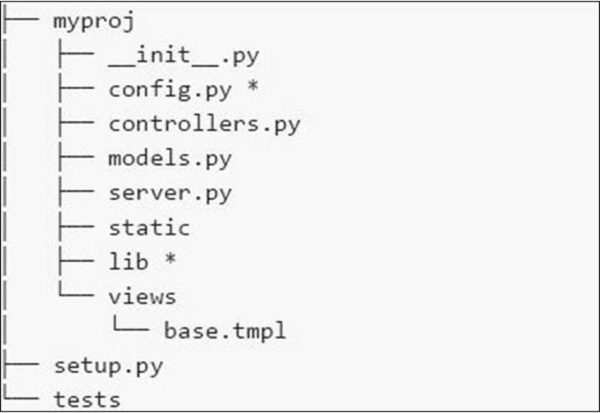
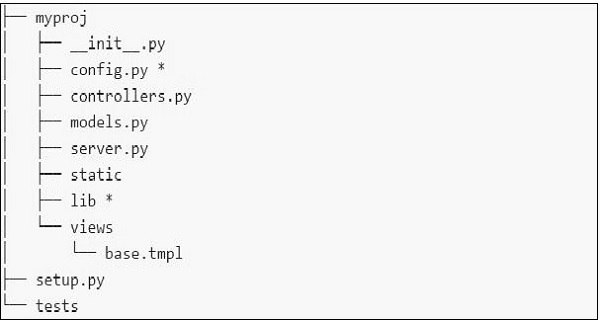
ระบบไฟล์
ระบบไฟล์ของแอปพลิเคชันจะแสดงในภาพหน้าจอต่อไปนี้ -

นี่คือคำอธิบายสั้น ๆ ของไฟล์ต่างๆที่เรามีในระบบไฟล์ -
config.py- ทุกแอปพลิเคชันต้องการไฟล์กำหนดค่าและวิธีการโหลด ฟังก์ชันนี้สามารถกำหนดได้ใน config.py
controllers.py- MVC เป็นรูปแบบการออกแบบยอดนิยมตามมาด้วยผู้ใช้ controllers.py คือที่วัตถุทั้งหมดที่มีการดำเนินการที่จะถูกติดตั้งอยู่บนcherrypy.tree
models.py - ไฟล์นี้โต้ตอบกับฐานข้อมูลโดยตรงสำหรับบริการบางอย่างหรือเพื่อจัดเก็บข้อมูลถาวร
server.py - ไฟล์นี้โต้ตอบกับเว็บเซิร์ฟเวอร์ที่พร้อมใช้งานจริงซึ่งทำงานได้อย่างเหมาะสมกับพร็อกซีโหลดบาลานซ์
Static - รวมไฟล์ CSS และรูปภาพทั้งหมด
Views - รวมไฟล์เทมเพลตทั้งหมดสำหรับแอปพลิเคชันที่กำหนด
ตัวอย่าง
ให้เราเรียนรู้รายละเอียดขั้นตอนในการสร้างแอปพลิเคชัน CherryPy
Step 1 - สร้างแอปพลิเคชันที่ควรมีแอปพลิเคชัน
Step 2- ภายในไดเร็กทอรีให้สร้างแพ็คเกจ python ที่ตรงกับโปรเจ็กต์ สร้างไดเร็กทอรี gedit และรวมไฟล์ _init_.py ไว้ในไฟล์เดียวกัน
Step 3 - ภายในแพ็คเกจประกอบด้วยไฟล์ controllers.py พร้อมเนื้อหาต่อไปนี้ -
#!/usr/bin/env python
import cherrypy
class Root(object):
def __init__(self, data):
self.data = data
@cherrypy.expose
def index(self):
return 'Hi! Welcome to your application'
def main(filename):
data = {} # will be replaced with proper functionality later
# configuration file
cherrypy.config.update({
'tools.encode.on': True, 'tools.encode.encoding': 'utf-8',
'tools.decode.on': True,
'tools.trailing_slash.on': True,
'tools.staticdir.root': os.path.abspath(os.path.dirname(__file__)),
})
cherrypy.quickstart(Root(data), '/', {
'/media': {
'tools.staticdir.on': True,
'tools.staticdir.dir': 'static'
}
})
if __name__ == '__main__':
main(sys.argv[1])Step 4- พิจารณาแอปพลิเคชันที่ผู้ใช้ป้อนค่าผ่านแบบฟอร์ม รวมสองแบบฟอร์ม - index.html และ submit.html ในแอปพลิเคชัน
Step 5 - ในรหัสด้านบนสำหรับคอนโทรลเลอร์เรามี index()ซึ่งเป็นฟังก์ชันเริ่มต้นและโหลดก่อนหากมีการเรียกตัวควบคุมเฉพาะ
Step 6 - การใช้งานไฟล์ index() วิธีการสามารถเปลี่ยนแปลงได้ดังต่อไปนี้ -
@cherrypy.expose
def index(self):
tmpl = loader.load('index.html')
return tmpl.generate(title='Sample').render('html', doctype='html')Step 7- สิ่งนี้จะโหลด index.html เมื่อเริ่มต้นแอปพลิเคชันที่กำหนดและนำไปยังสตรีมเอาต์พุตที่กำหนด ไฟล์ index.html มีดังนี้ -
index.html
<!DOCTYPE html >
<html>
<head>
<title>Sample</title>
</head>
<body class = "index">
<div id = "header">
<h1>Sample Application</h1>
</div>
<p>Welcome!</p>
<div id = "footer">
<hr>
</div>
</body>
</html>Step 8 - สิ่งสำคัญคือต้องเพิ่มวิธีการลงในคลาสรูทใน controller.py หากคุณต้องการสร้างฟอร์มที่ยอมรับค่าเช่นชื่อและชื่อเรื่อง
@cherrypy.expose
def submit(self, cancel = False, **value):
if cherrypy.request.method == 'POST':
if cancel:
raise cherrypy.HTTPRedirect('/') # to cancel the action
link = Link(**value)
self.data[link.id] = link
raise cherrypy.HTTPRedirect('/')
tmp = loader.load('submit.html')
streamValue = tmp.generate()
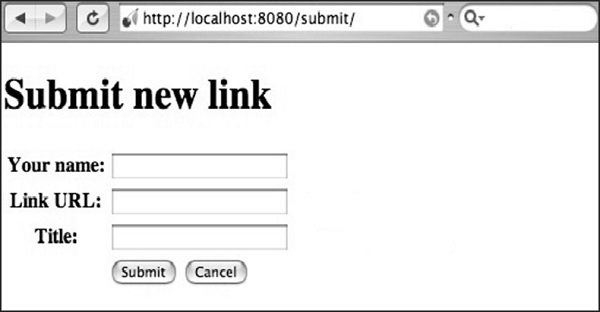
return streamValue.render('html', doctype='html')Step 9 - รหัสที่จะรวมอยู่ใน submit.html มีดังนี้ -
<!DOCTYPE html>
<head>
<title>Input the new link</title>
</head>
<body class = "submit">
<div id = " header">
<h1>Submit new link</h1>
</div>
<form action = "" method = "post">
<table summary = "">
<tr>
<th><label for = " username">Your name:</label></th>
<td><input type = " text" id = " username" name = " username" /></td>
</tr>
<tr>
<th><label for = " url">Link URL:</label></th>
<td><input type = " text" id=" url" name= " url" /></td>
</tr>
<tr>
<th><label for = " title">Title:</label></th>
<td><input type = " text" name = " title" /></td>
</tr>
<tr>
<td></td>
<td>
<input type = " submit" value = " Submit" />
<input type = " submit" name = " cancel" value = "Cancel" />
</td>
</tr>
</table>
</form>
<div id = "footer">
</div>
</body>
</html>Step 10 - คุณจะได้รับผลลัพธ์ต่อไปนี้ -

ที่นี่ชื่อวิธีการกำหนดเป็น“ POST” การตรวจสอบข้ามเมธอดที่ระบุในไฟล์เป็นสิ่งสำคัญเสมอ หากเมธอดมีเมธอด“ POST” ควรตรวจสอบค่าในฐานข้อมูลอีกครั้งในฟิลด์ที่เหมาะสม
หากเมธอดมีเมธอด“ GET” ค่าที่จะบันทึกจะปรากฏใน URL
บริการเว็บคือชุดของส่วนประกอบบนเว็บที่ช่วยในการแลกเปลี่ยนข้อมูลระหว่างแอปพลิเคชันหรือระบบซึ่งรวมถึงโปรโตคอลและมาตรฐานแบบเปิดด้วย สามารถเผยแพร่ใช้และพบได้บนเว็บ
บริการเว็บมีหลากหลายประเภทเช่น RWS (RESTfUL Web Service), WSDL, SOAP และอื่น ๆ อีกมากมาย
REST - การถ่ายโอนสถานะตัวแทน
ประเภทของโปรโตคอลการเข้าถึงระยะไกลซึ่งถ่ายโอนสถานะจากไคลเอนต์ไปยังเซิร์ฟเวอร์ซึ่งสามารถใช้เพื่อจัดการสถานะแทนการเรียกโพรซีเดอร์ระยะไกล
ไม่กำหนดการเข้ารหัสหรือโครงสร้างเฉพาะและวิธีการส่งคืนข้อความแสดงข้อผิดพลาดที่เป็นประโยชน์
ใช้ "กริยา" HTTP เพื่อดำเนินการโอนสถานะ
ทรัพยากรถูกระบุโดยไม่ซ้ำกันโดยใช้ URL
ไม่ใช่ API แต่เป็นเลเยอร์การขนส่ง API แทน
REST รักษาระบบการตั้งชื่อของทรัพยากรบนเครือข่ายและจัดเตรียมกลไกแบบรวมเพื่อดำเนินการกับทรัพยากรเหล่านี้ ทรัพยากรแต่ละรายการถูกระบุโดยตัวระบุอย่างน้อยหนึ่งตัว หากโครงสร้างพื้นฐาน REST ถูกนำไปใช้กับฐานของ HTTP ตัวระบุเหล่านี้จะถูกเรียกว่าเป็นUniform Resource Identifiers (URIs).
ต่อไปนี้เป็นชุดย่อยทั่วไปสองชุดของชุด URI -
| ชุดย่อย | แบบเต็ม | ตัวอย่าง |
|---|---|---|
| URL | Uniform Resource Locator | http://www.gmail.com/ |
| โกศ | ชื่อทรัพยากรที่เหมือนกัน | โกศ: isbn: 0-201-71088-9 โกศ: uuid: 13e8cf26-2a25-11db-8693-000ae4ea7d46 |
ก่อนที่จะทำความเข้าใจกับการนำสถาปัตยกรรม CherryPy มาใช้เรามาดูสถาปัตยกรรมของ CherryPy กันก่อน
CherryPy มีส่วนประกอบสามอย่างต่อไปนี้ -
cherrypy.engine - ควบคุมการเริ่มต้นกระบวนการ / การรื้อถอนและการจัดการเหตุการณ์
cherrypy.server - กำหนดค่าและควบคุมเซิร์ฟเวอร์ WSGI หรือ HTTP
cherrypy.tools - กล่องเครื่องมือของโปรแกรมอรรถประโยชน์ที่ตั้งฉากกันเพื่อประมวลผลคำขอ HTTP
REST Interface ผ่าน CherryPy
บริการเว็บ RESTful ใช้สถาปัตยกรรม CherryPy แต่ละส่วนด้วยความช่วยเหลือดังต่อไปนี้ -
- Authentication
- Authorization
- Structure
- Encapsulation
- การจัดการข้อผิดพลาด
การรับรองความถูกต้อง
การพิสูจน์ตัวตนช่วยในการตรวจสอบผู้ใช้ที่เรากำลังโต้ตอบด้วย CherryPy มีเครื่องมือสำหรับจัดการวิธีการตรวจสอบสิทธิ์แต่ละวิธี
def authenticate():
if not hasattr(cherrypy.request, 'user') or cherrypy.request.user is None:
# < Do stuff to look up your users >
cherrypy.request.authorized = False # This only authenticates.
Authz must be handled separately.
cherrypy.request.unauthorized_reasons = []
cherrypy.request.authorization_queries = []
cherrypy.tools.authenticate = \
cherrypy.Tool('before_handler', authenticate, priority=10)ฟังก์ชันข้างต้น authenticate () จะช่วยตรวจสอบการมีอยู่ของไคลเอ็นต์หรือผู้ใช้ เครื่องมือในตัวช่วยให้กระบวนการเสร็จสมบูรณ์อย่างเป็นระบบ
การอนุญาต
การอนุญาตช่วยในการรักษาความถูกต้องของกระบวนการผ่าน URI กระบวนการนี้ยังช่วยในการปรับเปลี่ยนวัตถุตามโอกาสในการขายโทเค็นของผู้ใช้
def authorize_all():
cherrypy.request.authorized = 'authorize_all'
cherrypy.tools.authorize_all = cherrypy.Tool('before_handler', authorize_all, priority=11)
def is_authorized():
if not cherrypy.request.authorized:
raise cherrypy.HTTPError("403 Forbidden",
','.join(cherrypy.request.unauthorized_reasons))
cherrypy.tools.is_authorized = cherrypy.Tool('before_handler', is_authorized,
priority = 49)
cherrypy.config.update({
'tools.is_authorized.on': True,
'tools.authorize_all.on': True
})เครื่องมือการอนุญาตในตัวช่วยในการจัดการกิจวัตรอย่างเป็นระบบดังที่กล่าวไว้ในตัวอย่างก่อนหน้านี้
โครงสร้าง
การรักษาโครงสร้างของ API ช่วยในการลดภาระงานในการทำแผนที่ URI ของแอปพลิเคชัน จำเป็นต้องรักษา API ให้ค้นพบและสะอาดอยู่เสมอ โครงสร้างพื้นฐานของ API สำหรับกรอบงาน CherryPy ควรมีดังต่อไปนี้ -
- บัญชีและผู้ใช้
- Autoresponder
- Contact
- File
- Folder
- รายการและฟิลด์
- ข้อความและแบทช์
การห่อหุ้ม
Encapsulation ช่วยในการสร้าง API ซึ่งมีน้ำหนักเบามนุษย์สามารถอ่านได้และเข้าถึงได้โดยไคลเอนต์ต่างๆ รายการของรายการพร้อมกับการสร้างการเรียกคืนการอัปเดตและการลบจำเป็นต้องมีการห่อหุ้ม API
การจัดการข้อผิดพลาด
กระบวนการนี้จะจัดการข้อผิดพลาดหากมีหาก API ไม่สามารถดำเนินการตามสัญชาตญาณเฉพาะ ตัวอย่างเช่น 400 เป็นคำขอที่ไม่ถูกต้องและ 403 เป็นคำขอที่ไม่ได้รับอนุญาต
ตัวอย่าง
พิจารณาสิ่งต่อไปนี้เป็นตัวอย่างสำหรับฐานข้อมูลการตรวจสอบความถูกต้องหรือข้อผิดพลาดของแอปพลิเคชัน
import cherrypy
import json
def error_page_default(status, message, traceback, version):
ret = {
'status': status,
'version': version,
'message': [message],
'traceback': traceback
}
return json.dumps(ret)
class Root:
_cp_config = {'error_page.default': error_page_default}
@cherrypy.expose
def index(self):
raise cherrypy.HTTPError(500, "Internal Sever Error")
cherrypy.quickstart(Root())รหัสด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

การจัดการ API (Application Programming Interface) ทำได้ง่ายผ่าน CherryPy เนื่องจากมีเครื่องมือการเข้าถึงในตัว
วิธี HTTP
รายการวิธีการ HTTP ที่ดำเนินการกับทรัพยากรมีดังนี้ -
| ส. เลขที่ | วิธีการและการทำงานของ HTTP |
|---|---|
| 1. | HEAD ดึงข้อมูลเมตาของทรัพยากร |
| 2. | GET ดึงข้อมูลเมตาของทรัพยากรและเนื้อหา |
| 3. | POST ร้องขอเซิร์ฟเวอร์เพื่อสร้างรีซอร์สใหม่โดยใช้ข้อมูลที่อยู่ในเนื้อหาคำร้องขอ |
| 4. | PUT ร้องขอเซิร์ฟเวอร์เพื่อแทนที่รีซอร์สที่มีอยู่ด้วยรีซอร์สที่แนบมาในเนื้อหาคำร้องขอ |
| 5. | DELETE ร้องขอให้เซิร์ฟเวอร์ลบทรัพยากรที่ระบุโดย URI นั้น |
| 6. | OPTIONS ร้องขอให้เซิร์ฟเวอร์ส่งคืนรายละเอียดเกี่ยวกับความสามารถทั้งแบบทั่วโลกหรือเฉพาะสำหรับทรัพยากร |
Atom Publishing Protocol (APP)
APP เกิดขึ้นจากชุมชน Atom เป็นโปรโตคอลระดับแอปพลิเคชันที่อยู่ด้านบนของ HTTP เพื่อให้สามารถเผยแพร่และแก้ไขทรัพยากรบนเว็บได้ หน่วยของข้อความระหว่างเซิร์ฟเวอร์ APP และไคลเอนต์ขึ้นอยู่กับรูปแบบเอกสาร Atom XML
Atom Publishing Protocol กำหนดชุดของการดำเนินการระหว่างบริการ APP และตัวแทนผู้ใช้โดยใช้ HTTP และกลไกและรูปแบบเอกสาร Atom XML เป็นหน่วยของข้อความ
ก่อนอื่นแอปจะกำหนดเอกสารบริการซึ่งจะให้ URI ของคอลเล็กชันต่างๆที่ให้บริการโดยบริการ APP แก่ตัวแทนผู้ใช้
ตัวอย่าง
ให้เราดูตัวอย่างเพื่อสาธิตการทำงานของ APP -
<?xml version = "1.0" encoding = "UTF-8"?>
<service xmlns = "http://purl.org/atom/app#" xmlns:atom = "http://www.w3.org/2005/Atom">
<workspace>
<collection href = "http://host/service/atompub/album/">
<atom:title> Albums</atom:title>
<categories fixed = "yes">
<atom:category term = "friends" />
</categories>
</collection>
<collection href = "http://host/service/atompub/film/">
<atom:title>Films</atom:title>
<accept>image/png,image/jpeg</accept>
</collection>
</workspace>
</service>APP ระบุวิธีดำเนินการ CRUD พื้นฐานกับสมาชิกของคอลเล็กชันหรือตัวรวบรวมโดยใช้วิธี HTTP ตามที่อธิบายไว้ในตารางต่อไปนี้ -
| การดำเนินการ | วิธี HTTP | รหัสสถานะ | เนื้อหา |
|---|---|---|---|
| ดึงข้อมูล | รับ | 200 | รายการ Atom ที่แสดงถึงทรัพยากร |
| สร้าง | โพสต์ | 201 | URI ของทรัพยากรที่สร้างขึ้นใหม่ผ่านส่วนหัว Location และ Content-Location |
| อัปเดต | วาง | 200 | รายการ Atom ที่แสดงถึงทรัพยากร |
| ลบ | ลบ | 200 | ไม่มี |
เลเยอร์การนำเสนอช่วยให้มั่นใจได้ว่าการสื่อสารที่ส่งผ่านเป้าหมายไปยังผู้รับที่ต้องการ CherryPy รักษาการทำงานของเลเยอร์การนำเสนอโดยเอ็นจิ้นเทมเพลตต่างๆ
เอ็นจินเทมเพลตรับอินพุตของเพจด้วยความช่วยเหลือของตรรกะทางธุรกิจจากนั้นประมวลผลไปยังเพจสุดท้ายซึ่งกำหนดเป้าหมายเฉพาะผู้ชมที่ต้องการเท่านั้น
Kid - เครื่องมือแม่แบบ
Kid เป็นเครื่องมือเทมเพลตแบบง่ายซึ่งรวมถึงชื่อของเทมเพลตที่จะประมวลผล (ซึ่งจำเป็น) และอินพุตของข้อมูลที่จะส่งผ่านเมื่อแสดงเทมเพลต
ในการสร้างเทมเพลตครั้งแรก Kid จะสร้างโมดูล Python ซึ่งสามารถใช้เป็นเทมเพลตเวอร์ชันแคชได้
kid.Template ฟังก์ชันส่งคืนอินสแตนซ์ของคลาสเทมเพลตซึ่งสามารถใช้เพื่อแสดงเนื้อหาเอาต์พุต
คลาสเทมเพลตมีชุดคำสั่งต่อไปนี้ -
| ส. เลขที่ | คำสั่งและคำอธิบาย |
|---|---|
| 1. | serialize ส่งคืนเนื้อหาเอาต์พุตเป็นสตริง |
| 2. | generate ส่งคืนเนื้อหาเอาต์พุตเป็นตัววนซ้ำ |
| 3. | write มันทิ้งเนื้อหาเอาต์พุตลงในไฟล์อ็อบเจ็กต์ |
พารามิเตอร์ที่ใช้โดยคำสั่งเหล่านี้มีดังนี้ -
| ส. เลขที่ | คำสั่งและคำอธิบาย |
|---|---|
| 1. | encoding แจ้งวิธีการเข้ารหัสเนื้อหาเอาต์พุต |
| 2. | fragment เป็นค่าบูลีนที่บอกกับ XML prolog หรือ Doctype |
| 3. | output การทำให้เป็นอนุกรมประเภทนี้ใช้เพื่อแสดงเนื้อหา |
ตัวอย่าง
ให้เราเป็นตัวอย่างเพื่อทำความเข้าใจวิธีการ kid ผลงาน -
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html xmlns:py = "http://purl.org/kid/ns#">
<head>
<title>${title}</title> <link rel = "stylesheet" href = "style.css" /> </head> <body> <p>${message}</p>
</body>
</html>
The next step after saving the file is to process the template via the Kid engine.
import kid
params = {'title': 'Hello world!!', 'message': 'CherryPy.'}
t = kid.Template('helloworld.kid', **params)
print t.serialize(output='html')คุณลักษณะของเด็ก
ต่อไปนี้เป็นคุณลักษณะของ Kid -
ภาษาเทมเพลตที่ใช้ XML
เป็นภาษาที่ใช้ XML เทมเพลต Kid ต้องเป็นเอกสาร XML ที่มีรูปแบบดีและมีรูปแบบการตั้งชื่อที่เหมาะสม
Kid ใช้แอ็ตทริบิวต์ภายในองค์ประกอบ XML เพื่ออัปเดตเอ็นจิ้นพื้นฐานในการดำเนินการที่จะติดตามเพื่อเข้าถึงองค์ประกอบ เพื่อหลีกเลี่ยงการทับซ้อนกับแอตทริบิวต์อื่น ๆ ที่มีอยู่ภายในเอกสาร XML Kid ได้แนะนำเนมสเปซของตนเอง
<p py:if = "...">...</p>การทดแทนตัวแปร
Kid มาพร้อมกับรูปแบบการทดแทนตัวแปรและแนวทางง่ายๆ - $ {variable-name}
ตัวแปรสามารถใช้ในแอตทริบิวต์ขององค์ประกอบหรือเป็นเนื้อหาข้อความขององค์ประกอบ Kid จะประเมินตัวแปรทุกครั้งที่มีการดำเนินการ
หากผู้ใช้ต้องการเอาต์พุตของสตริงลิเทอรัลเป็น $ {something} สามารถหลีกเลี่ยงได้โดยใช้การแทนที่ตัวแปรโดยการเพิ่มเครื่องหมายดอลลาร์เป็นสองเท่า
คำชี้แจงเงื่อนไข
สำหรับการสลับกรณีต่างๆในเทมเพลตจะใช้ไวยากรณ์ต่อไปนี้ -
<tag py:if = "expression">...</tag>ในที่นี้แท็กคือชื่อขององค์ประกอบเช่น DIV หรือ SPAN
นิพจน์เป็นนิพจน์ Python หากเป็นบูลีนที่ประเมินเป็น True องค์ประกอบจะรวมอยู่ในเนื้อหาเอาต์พุตมิฉะนั้นจะไม่เป็นส่วนหนึ่งของเนื้อหาเอาต์พุต
กลไกการวนซ้ำ
สำหรับการวนองค์ประกอบใน Kid จะใช้ไวยากรณ์ต่อไปนี้ -
<tag py:for = "expression">...</tag>ในที่นี้แท็กคือชื่อขององค์ประกอบ นิพจน์คือนิพจน์ Python ตัวอย่างเช่นสำหรับค่าใน [... ]
ตัวอย่าง
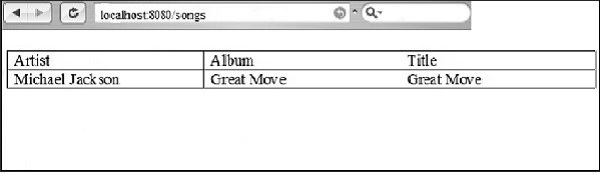
รหัสต่อไปนี้แสดงวิธีการทำงานของกลไกการวนซ้ำ -
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>${title}</title> <link rel = "stylesheet" href = "style.css" /> </head> <body> <table> <caption>A few songs</caption> <tr> <th>Artist</th> <th>Album</th> <th>Title</th> </tr> <tr py:for = "info in infos"> <td>${info['artist']}</td>
<td>${info['album']}</td> <td>${info['song']}</td>
</tr>
</table>
</body>
</html>
import kid
params = discography.retrieve_songs()
t = kid.Template('songs.kid', **params)
print t.serialize(output='html')output สำหรับรหัสด้านบนที่มีกลไกการวนซ้ำมีดังนี้ -

จนถึงปี 2548 รูปแบบที่ตามมาในเว็บแอปพลิเคชันทั้งหมดคือการจัดการคำขอ HTTP หนึ่งรายการต่อหน้า การนำทางของหน้าหนึ่งไปยังอีกหน้าที่จำเป็นต้องโหลดหน้าทั้งหมด สิ่งนี้จะลดประสิทธิภาพในระดับที่มากขึ้น
ดังนั้นจึงมีการเพิ่มขึ้นใน rich client applications ซึ่งใช้ในการฝัง AJAX, XML และ JSON ไว้ด้วย
AJAX
Asynchronous JavaScript และ XML (AJAX) เป็นเทคนิคในการสร้างเว็บเพจที่รวดเร็วและมีไดนามิก AJAX อนุญาตให้อัปเดตหน้าเว็บแบบอะซิงโครนัสโดยการแลกเปลี่ยนข้อมูลจำนวนเล็กน้อยเบื้องหลังกับเซิร์ฟเวอร์ ซึ่งหมายความว่าสามารถอัปเดตบางส่วนของหน้าเว็บได้โดยไม่ต้องโหลดซ้ำทั้งหน้า
Google Maps, Gmail, YouTube และ Facebook เป็นตัวอย่างบางส่วนของแอปพลิเคชัน AJAX
Ajax ขึ้นอยู่กับแนวคิดในการส่งคำขอ HTTP โดยใช้ JavaScript โดยเฉพาะอย่างยิ่ง AJAX อาศัยอ็อบเจ็กต์ XMLHttpRequest และ API เพื่อดำเนินการเหล่านั้น
JSON
JSON เป็นวิธีที่นำอ็อบเจ็กต์ JavaScript แบบอนุกรมในลักษณะที่แอปพลิเคชัน JavaScript สามารถประเมินและแปลงเป็นอ็อบเจ็กต์ JavaScript ซึ่งสามารถจัดการได้ในภายหลัง
ตัวอย่างเช่นเมื่อผู้ใช้ร้องขอเซิร์ฟเวอร์สำหรับวัตถุอัลบั้มที่จัดรูปแบบด้วยรูปแบบ JSON เซิร์ฟเวอร์จะส่งคืนผลลัพธ์ดังต่อไปนี้ -
{'description': 'This is a simple demo album for you to test', 'author': ‘xyz’}ตอนนี้ข้อมูลเป็นอาร์เรย์ที่เชื่อมโยงของ JavaScript และช่องคำอธิบายสามารถเข้าถึงได้ผ่าน -
data ['description'];การใช้ AJAX กับแอปพลิเคชัน
พิจารณาแอปพลิเคชันที่มีโฟลเดอร์ชื่อ "media" พร้อมด้วย index.html และปลั๊กอิน Jquery และไฟล์ที่มีการใช้งาน AJAX ให้เราพิจารณาชื่อไฟล์ว่า“ ajax_app.py”
ajax_app.py
import cherrypy
import webbrowser
import os
import simplejson
import sys
MEDIA_DIR = os.path.join(os.path.abspath("."), u"media")
class AjaxApp(object):
@cherrypy.expose
def index(self):
return open(os.path.join(MEDIA_DIR, u'index.html'))
@cherrypy.expose
def submit(self, name):
cherrypy.response.headers['Content-Type'] = 'application/json'
return simplejson.dumps(dict(title="Hello, %s" % name))
config = {'/media':
{'tools.staticdir.on': True,
'tools.staticdir.dir': MEDIA_DIR,}
}
def open_page():
webbrowser.open("http://127.0.0.1:8080/")
cherrypy.engine.subscribe('start', open_page)
cherrypy.tree.mount(AjaxApp(), '/', config=config)
cherrypy.engine.start()คลาส“ AjaxApp” เปลี่ยนเส้นทางไปยังหน้าเว็บของ“ index.html” ซึ่งรวมอยู่ในโฟลเดอร์สื่อ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
" http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>AJAX with jQuery and cherrypy</title>
<meta http-equiv = " Content-Type" content = " text/html; charset=utf-8" />
<script type = " text/javascript" src = " /media/jquery-1.4.2.min.js"></script>
<script type = " text/javascript">
$(function() { // When the testform is submitted... $("#formtest").submit(function() {
// post the form values via AJAX...
$.post('/submit', {name: $("#name").val()}, function(data) {
// and set the title with the result
$("#title").html(data['title']) ;
});
return false ;
});
});
</script>
</head>
<body>
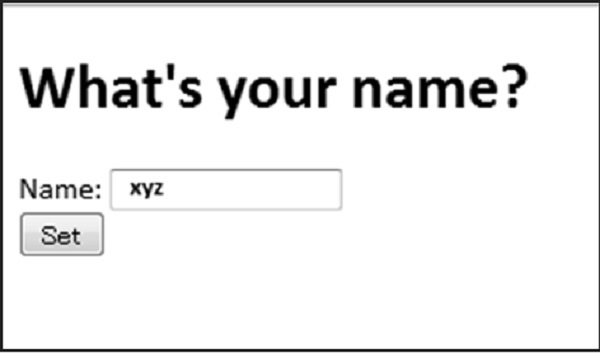
<h1 id = "title">What's your name?</h1>
<form id = " formtest" action = " #" method = " post">
<p>
<label for = " name">Name:</label>
<input type = " text" id = "name" /> <br />
<input type = " submit" value = " Set" />
</p>
</form>
</body>
</html>ฟังก์ชันสำหรับ AJAX รวมอยู่ในแท็ก <script>
เอาต์พุต
รหัสด้านบนจะสร้างผลลัพธ์ต่อไปนี้ -

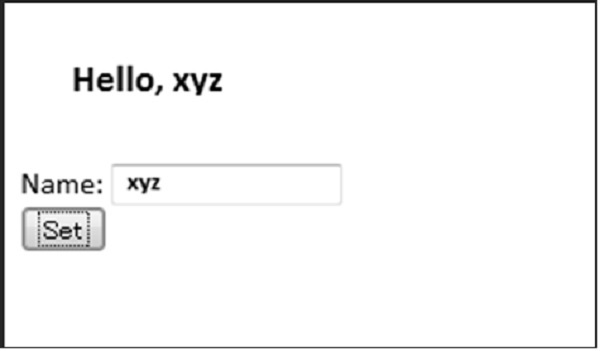
เมื่อผู้ใช้ส่งค่าแล้วจะมีการใช้งานฟังก์ชัน AJAX และหน้าจอจะเปลี่ยนเส้นทางไปยังแบบฟอร์มที่แสดงด้านล่าง -

ในบทนี้เราจะเน้นไปที่การสร้างแอปพลิเคชันในกรอบ CherryPy
พิจารณา Photoblogแอปพลิเคชันสำหรับแอปพลิเคชันสาธิต CherryPy แอปพลิเคชัน Photoblog เป็นบล็อกปกติ แต่ข้อความหลักจะเป็นรูปถ่ายแทนข้อความ ข้อสังเกตหลักของแอปพลิเคชัน Photoblog คือผู้พัฒนาสามารถมุ่งเน้นไปที่การออกแบบและการใช้งาน
โครงสร้างพื้นฐาน - การออกแบบเอนทิตี
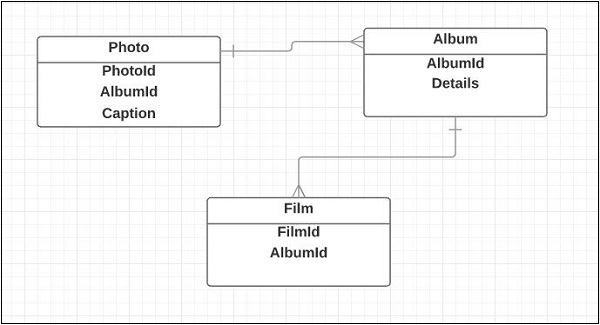
เอนทิตีออกแบบโครงสร้างพื้นฐานของแอปพลิเคชัน ต่อไปนี้เป็นเอนทิตีสำหรับแอปพลิเคชัน Photoblog -
- Film
- Photo
- Album
ต่อไปนี้เป็นแผนภาพคลาสพื้นฐานสำหรับความสัมพันธ์ของเอนทิตี -

โครงสร้างการออกแบบ
ตามที่กล่าวไว้ในบทที่แล้วโครงสร้างการออกแบบของโครงการจะเป็นดังที่แสดงในภาพหน้าจอต่อไปนี้ -

พิจารณาแอปพลิเคชันที่กำหนดซึ่งมีไดเร็กทอรีย่อยสำหรับแอปพลิเคชัน Photoblog ไดเรกทอรีย่อย ได้แก่ ภาพถ่ายอัลบั้มและภาพยนตร์ซึ่งจะรวมถึง controllers.py, models.py และ server.py
ในทางปฏิบัติแอปพลิเคชัน Photoblog จะจัดเตรียม API เพื่อจัดการเอนทิตีเหล่านั้นผ่านอินเทอร์เฟซ CRUD แบบเดิม - สร้างเรียกคืนอัปเดตและลบ
การเชื่อมต่อกับฐานข้อมูล
โมดูลการจัดเก็บประกอบด้วยชุดการทำงาน การเชื่อมต่อกับฐานข้อมูลเป็นหนึ่งในการดำเนินการ
เนื่องจากเป็นแอปพลิเคชันที่สมบูรณ์การเชื่อมต่อกับฐานข้อมูลจึงเป็นสิ่งจำเป็นสำหรับ API และเพื่อรักษาการทำงานของ Create, Retrieve, Update และ Delete
import dejavu
arena = dejavu.Arena()
from model import Album, Film, Photo
def connect():
conf = {'Connect': "host=localhost dbname=Photoblog user=test password=test"}
arena.add_store("main", "postgres", conf)
arena.register_all(globals())เวทีในโค้ดด้านบนจะเป็นส่วนต่อประสานระหว่างผู้จัดการหน่วยเก็บข้อมูลพื้นฐานกับเลเยอร์ตรรกะทางธุรกิจ
ฟังก์ชันเชื่อมต่อจะเพิ่มตัวจัดการหน่วยเก็บข้อมูลให้กับออบเจ็กต์อารีน่าสำหรับ PostgreSQL RDBMS
เมื่อได้รับการเชื่อมต่อแล้วเราสามารถสร้างแบบฟอร์มตามความต้องการทางธุรกิจและดำเนินการสมัคร
สิ่งที่สำคัญที่สุดก่อนที่จะสร้างแอปพลิเคชันใด ๆ คือ entity mapping และออกแบบโครงสร้างของแอปพลิเคชัน
การทดสอบเป็นกระบวนการที่แอปพลิเคชันดำเนินการจากมุมมองที่แตกต่างกันเพื่อ -
- ค้นหารายการปัญหา
- ค้นหาความแตกต่างระหว่างผลลัพธ์ที่คาดหวังและผลลัพธ์จริงสถานะ ฯลฯ
- ทำความเข้าใจขั้นตอนการใช้งาน
- ค้นหาแอปพลิเคชันที่มีประโยชน์สำหรับวัตถุประสงค์ที่เป็นจริง
เป้าหมายของการทดสอบไม่ใช่เพื่อทำให้นักพัฒนามีความผิด แต่เพื่อจัดหาเครื่องมือและปรับปรุงคุณภาพเพื่อประเมินความสมบูรณ์ของแอปพลิเคชันในช่วงเวลาที่กำหนด
ต้องมีการวางแผนการทดสอบล่วงหน้า สิ่งนี้เรียกร้องให้กำหนดวัตถุประสงค์ของการทดสอบทำความเข้าใจขอบเขตของกรณีทดสอบจัดทำรายการข้อกำหนดทางธุรกิจและตระหนักถึงความเสี่ยงที่เกี่ยวข้องในระยะต่างๆของโครงการ
การทดสอบถูกกำหนดให้เป็นด้านต่างๆที่ต้องตรวจสอบบนระบบหรือแอปพลิเคชัน ต่อไปนี้เป็นรายการของไฟล์common test approaches -
Unit testing- โดยปกติแล้วนักพัฒนาจะดำเนินการเอง สิ่งนี้มีจุดมุ่งหมายเพื่อตรวจสอบว่าหน่วยของรหัสทำงานตามที่คาดไว้หรือไม่
Usability testing- นักพัฒนามักลืมไปว่าพวกเขากำลังเขียนแอปพลิเคชันสำหรับผู้ใช้ปลายทางที่ไม่มีความรู้เกี่ยวกับระบบ การทดสอบการใช้งานจะตรวจสอบข้อดีข้อเสียของผลิตภัณฑ์
Functional/Acceptance testing - ในขณะที่การทดสอบการใช้งานจะตรวจสอบว่าแอปพลิเคชันหรือระบบสามารถใช้งานได้หรือไม่ แต่การทดสอบการใช้งานจะช่วยให้มั่นใจได้ว่ามีการใช้งานทุกฟังก์ชัน
Load and performance testing- ดำเนินการเพื่อทำความเข้าใจว่าระบบสามารถปรับให้เข้ากับโหลดและการทดสอบประสิทธิภาพที่จะดำเนินการได้หรือไม่ สิ่งนี้สามารถนำไปสู่การเปลี่ยนแปลงในฮาร์ดแวร์การเพิ่มประสิทธิภาพการสืบค้น SQL ฯลฯ
Regression testing - ตรวจสอบว่าการเปิดตัวผลิตภัณฑ์อย่างต่อเนื่องไม่ทำลายฟังก์ชันการทำงานก่อนหน้านี้
Reliability and resilience testing - การทดสอบความน่าเชื่อถือช่วยในการตรวจสอบความถูกต้องของแอปพลิเคชันระบบด้วยการแยกส่วนประกอบหนึ่งหรือหลายส่วน
การทดสอบหน่วย
แอปพลิเคชั่น Photoblog ใช้การทดสอบหน่วยอย่างต่อเนื่องเพื่อตรวจสอบสิ่งต่อไปนี้ -
- ฟังก์ชันใหม่ทำงานได้อย่างถูกต้องและเป็นไปตามที่คาดไว้
- ฟังก์ชันที่มีอยู่จะไม่ถูกทำลายโดยการเปิดตัวโค้ดใหม่
- ข้อบกพร่องได้รับการแก้ไขและยังคงได้รับการแก้ไข
Python มาพร้อมกับโมดูล unittest มาตรฐานที่เสนอแนวทางที่แตกต่างในการทดสอบหน่วย
Unittest
unittest มีรากฐานมาจาก JUnit ซึ่งเป็นแพ็คเกจทดสอบหน่วย Java ที่พัฒนาโดย Kent Beck และ Erich Gamma การทดสอบหน่วยจะส่งคืนข้อมูลที่กำหนดไว้ สามารถกำหนดวัตถุจำลองได้ วัตถุเหล่านี้ช่วยให้สามารถทดสอบกับอินเทอร์เฟซของการออกแบบของเราได้โดยไม่ต้องพึ่งพาแอปพลิเคชันโดยรวม นอกจากนี้ยังมีวิธีเรียกใช้การทดสอบในโหมดแยกพร้อมกับการทดสอบอื่น ๆ
มากำหนดคลาสดัมมี่ด้วยวิธีต่อไปนี้ -
import unittest
class DummyTest(unittest.TestCase):
def test_01_forward(self):
dummy = Dummy(right_boundary=3)
self.assertEqual(dummy.forward(), 1)
self.assertEqual(dummy.forward(), 2)
self.assertEqual(dummy.forward(), 3)
self.assertRaises(ValueError, dummy.forward)
def test_02_backward(self):
dummy = Dummy(left_boundary=-3, allow_negative=True)
self.assertEqual(dummy.backward(), -1)
self.assertEqual(dummy.backward(), -2)
self.assertEqual(dummy.backward(), -3)
self.assertRaises(ValueError, dummy.backward)
def test_03_boundaries(self):
dummy = Dummy(right_boundary=3, left_boundary=-3,allow_negative=True)
self.assertEqual(dummy.backward(), -1)
self.assertEqual(dummy.backward(), -2)
self.assertEqual(dummy.forward(), -1)
self.assertEqual(dummy.backward(), -2)
self.assertEqual(dummy.backward(), -3)คำอธิบายสำหรับรหัสมีดังนี้ -
ควรนำเข้าโมดูลที่ไม่เหมาะสมที่สุดเพื่อจัดเตรียมความสามารถในการทดสอบหน่วยสำหรับคลาสที่กำหนด
ควรสร้างคลาสโดยการรวมคลาสย่อย
ทุกวิธีในโค้ดข้างต้นเริ่มต้นด้วยการทดสอบคำ วิธีการทั้งหมดนี้เรียกโดยตัวจัดการที่ไม่เหมาะสมที่สุด
วิธีการยืนยัน / ล้มเหลวถูกเรียกโดยกรณีทดสอบเพื่อจัดการข้อยกเว้น
พิจารณาสิ่งนี้เป็นตัวอย่างในการเรียกใช้กรณีทดสอบ -
if __name__ == '__main__':
unittest.main()ผลลัพธ์ (เอาต์พุต) สำหรับการรันกรณีทดสอบจะเป็นดังนี้ -
----------------------------------------------------------------------
Ran 3 tests in 0.000s
OKการทดสอบการทำงาน
เมื่อฟังก์ชันการทำงานของแอปพลิเคชันเริ่มเป็นรูปเป็นร่างตามข้อกำหนดชุดการทดสอบการทำงานสามารถตรวจสอบความถูกต้องของแอปพลิเคชันเกี่ยวกับข้อกำหนดได้ อย่างไรก็ตามการทดสอบควรเป็นแบบอัตโนมัติเพื่อประสิทธิภาพที่ดีขึ้นซึ่งจะต้องใช้ผลิตภัณฑ์ของบุคคลที่สามเช่นซีลีเนียม
CherryPy มีคลาสตัวช่วยเช่นฟังก์ชันในตัวเพื่อความสะดวกในการเขียนการทดสอบการทำงาน
โหลดการทดสอบ
ขึ้นอยู่กับแอปพลิเคชันที่คุณกำลังเขียนและความคาดหวังของคุณในแง่ของปริมาณคุณอาจต้องเรียกใช้โหลดและการทดสอบประสิทธิภาพเพื่อตรวจจับคอขวดที่อาจเกิดขึ้นในแอปพลิเคชันที่ป้องกันไม่ให้แอปพลิเคชันทำงานได้ถึงระดับหนึ่ง
ส่วนนี้จะไม่ให้รายละเอียดเกี่ยวกับวิธีดำเนินการทดสอบประสิทธิภาพหรือโหลดเนื่องจากไม่อยู่ในแพ็คเกจ FunkLoad
ตัวอย่างพื้นฐานของ FunkLoad มีดังนี้ -
from funkload.FunkLoadTestCase
import FunkLoadTestCase
class LoadHomePage(FunkLoadTestCase):
def test_homepage(self):
server_url = self.conf_get('main', 'url')
nb_time = self.conf_getInt('test_homepage', 'nb_time')
home_page = "%s/" % server_url
for i in range(nb_time):
self.logd('Try %i' % i)
self.get(home_page, description='Get gome page')
if __name__ in ('main', '__main__'):
import unittest
unittest.main()นี่คือคำอธิบายโดยละเอียดของโค้ดด้านบน -
กรณีทดสอบต้องสืบทอดจากคลาส FunkLoadTestCase เพื่อให้ FunkLoad สามารถทำงานภายในเพื่อติดตามสิ่งที่เกิดขึ้นระหว่างการทดสอบ
ชื่อคลาสมีความสำคัญเนื่องจาก FunkLoad จะค้นหาไฟล์ตามชื่อคลาส
กรณีทดสอบที่ออกแบบมาสามารถเข้าถึงไฟล์คอนฟิกูเรชันได้โดยตรง เมธอด get () และ post () เรียกง่ายๆกับเซิร์ฟเวอร์เพื่อรับการตอบสนอง
บทนี้จะเน้นมากขึ้นเกี่ยวกับ SSL ของแอปพลิเคชัน CherryPy ที่เปิดใช้งานผ่านเซิร์ฟเวอร์ CherryPy HTTP ในตัว
การกำหนดค่า
การตั้งค่าการกำหนดค่าที่จำเป็นในเว็บแอปพลิเคชันมีหลายระดับ -
Web server - การตั้งค่าที่เชื่อมโยงกับเซิร์ฟเวอร์ HTTP
Engine - การตั้งค่าที่เกี่ยวข้องกับการโฮสต์เครื่องยนต์
Application - แอปพลิเคชันที่ผู้ใช้ใช้งาน
การปรับใช้
การปรับใช้แอปพลิเคชัน CherryPy ถือเป็นวิธีการที่ค่อนข้างง่ายซึ่งมีแพ็คเกจที่ต้องการทั้งหมดจากเส้นทางระบบ Python ในสภาพแวดล้อมที่โฮสต์บนเว็บที่ใช้ร่วมกันเว็บเซิร์ฟเวอร์จะอยู่ในส่วนหน้าซึ่งอนุญาตให้ผู้ให้บริการโฮสต์ดำเนินการกรอง เซิร์ฟเวอร์ส่วนหน้าสามารถเป็น Apache หรือlighttpd.
ส่วนนี้จะนำเสนอโซลูชันบางอย่างเพื่อเรียกใช้แอปพลิเคชัน CherryPy หลังเซิร์ฟเวอร์เว็บ Apache และ lighttpd
cherrypy
def setup_app():
class Root:
@cherrypy.expose
def index(self):
# Return the hostname used by CherryPy and the remote
# caller IP address
return "Hello there %s from IP: %s " %
(cherrypy.request.base, cherrypy.request.remote.ip)
cherrypy.config.update({'server.socket_port': 9091,
'environment': 'production',
'log.screen': False,
'show_tracebacks': False})
cherrypy.tree.mount(Root())
if __name__ == '__main__':
setup_app()
cherrypy.server.quickstart()
cherrypy.engine.start()SSL
SSL (Secure Sockets Layer)สามารถรองรับในแอปพลิเคชันที่ใช้ CherryPy ในการเปิดใช้งานการสนับสนุน SSL ต้องปฏิบัติตามข้อกำหนดต่อไปนี้ -
- ติดตั้งแพ็คเกจ PyOpenSSL ในสภาพแวดล้อมของผู้ใช้
- มีใบรับรอง SSL และคีย์ส่วนตัวบนเซิร์ฟเวอร์
การสร้างใบรับรองและคีย์ส่วนตัว
มาจัดการกับข้อกำหนดของใบรับรองและคีย์ส่วนตัว -
- ขั้นแรกผู้ใช้ต้องมีคีย์ส่วนตัว -
openssl genrsa -out server.key 2048- คีย์นี้ไม่ได้รับการป้องกันด้วยรหัสผ่านดังนั้นจึงมีการป้องกันที่อ่อนแอ
- คำสั่งต่อไปนี้จะออก -
openssl genrsa -des3 -out server.key 2048โปรแกรมจะต้องใช้ข้อความรหัสผ่าน หาก OpenSSL เวอร์ชันของคุณอนุญาตให้คุณระบุสตริงว่างได้ให้ทำเช่นนั้น มิฉะนั้นให้ป้อนข้อความรหัสผ่านเริ่มต้นแล้วลบออกจากคีย์ที่สร้างขึ้นดังนี้ -
openssl rsa -in server.key -out server.key- การสร้างใบรับรองมีดังนี้ -
openssl req -new -key server.key -out server.csrกระบวนการนี้จะขอให้คุณป้อนรายละเอียดบางอย่าง ในการทำเช่นนั้นต้องออกคำสั่งต่อไปนี้ -
openssl x509 -req -days 60 -in server.csr -signkey
server.key -out server.crtใบรับรองที่เพิ่งลงนามจะมีอายุ 60 วัน
รหัสต่อไปนี้แสดงการใช้งาน -
import cherrypy
import os, os.path
localDir = os.path.abspath(os.path.dirname(__file__))
CA = os.path.join(localDir, 'server.crt')
KEY = os.path.join(localDir, 'server.key')
def setup_server():
class Root:
@cherrypy.expose
def index(self):
return "Hello there!"
cherrypy.tree.mount(Root())
if __name__ == '__main__':
setup_server()
cherrypy.config.update({'server.socket_port': 8443,
'environment': 'production',
'log.screen': True,
'server.ssl_certificate': CA,
'server.ssl_private_key': KEY})
cherrypy.server.quickstart()
cherrypy.engine.start()ขั้นตอนต่อไปคือการเริ่มต้นเซิร์ฟเวอร์ หากคุณทำสำเร็จคุณจะเห็นข้อความต่อไปนี้บนหน้าจอของคุณ -
HTTP Serving HTTPS on https://localhost:8443/