CoffeeScript - ยูทิลิตี้บรรทัดคำสั่ง
ในการติดตั้ง CoffeeScript บน Node.js เราสามารถเข้าถึงไฟล์ coffee-command line utility. ที่นี่ไฟล์coffeeคำสั่งคือคำสั่งสำคัญ การใช้ตัวเลือกต่างๆของคำสั่งนี้เราสามารถรวบรวมและเรียกใช้ไฟล์ CoffeeScript
คุณสามารถดูรายการตัวเลือกของไฟล์ coffee คำสั่งโดยใช้ -h หรือ --helpตัวเลือก เปิดNode.js command prompt และดำเนินการคำสั่งต่อไปนี้ในนั้น
c:\>coffee -helpคำสั่งนี้ให้รายการตัวเลือกต่างๆของไฟล์ coffeeพร้อมกับคำอธิบายของการดำเนินการของแต่ละคนดังแสดงด้านล่าง

การรวบรวมรหัส CoffeeScript
ไฟล์ CoffeeScript จะถูกบันทึกด้วยนามสกุล .coffee. คุณสามารถรวบรวมไฟล์เหล่านี้โดยใช้ไฟล์-c or --compile ตัวเลือกของคำสั่งกาแฟตามที่แสดงด้านล่าง
c:\>coffee -c filename.coffeeตัวอย่าง
สมมติว่ามีไฟล์ในระบบของคุณพร้อมรหัส CoffeeScript ต่อไปนี้ซึ่งพิมพ์ข้อความบนคอนโซล
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - console.log() ฟังก์ชันพิมพ์สตริงที่กำหนดบนคอนโซล
ในการรวบรวมโค้ดด้านบนให้บันทึกในไฟล์ที่มีชื่อ sample.coffee. เปิดพรอมต์คำสั่ง Node.js เรียกดูเส้นทางที่คุณบันทึกไฟล์และคอมไพล์โดยใช้ไฟล์-c ตัวเลือกของคำสั่งกาแฟของไฟล์ coffee command-line utility ดังแสดงด้านล่าง
c:\> coffee -c sample.coffeeในการดำเนินการคำสั่งข้างต้นคอมไพเลอร์ CoffeeScript จะรวบรวมไฟล์ที่กำหนด (sample.coffee) และบันทึกไว้ในตำแหน่งปัจจุบันด้วยชื่อ sample.js ดังที่แสดงด้านล่าง

หากคุณเปิดไฟล์ sample.js คุณสามารถสังเกต JavaScript ที่สร้างขึ้นดังที่แสดงด้านล่าง
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);ดำเนินการโค้ด CoffeeScript
คุณสามารถเรียกใช้ไฟล์ CoffeeScript ได้โดยส่งชื่อไฟล์ไปยังคำสั่ง coffee ในพรอมต์คำสั่ง Node.js ดังต่อไปนี้
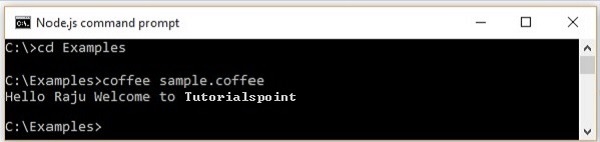
c:\> coffee sample.coffeeตัวอย่าง
ตัวอย่างเช่นให้เรารันไฟล์ sample.coffee สำหรับสิ่งนี้ให้เปิดพรอมต์คำสั่ง Node.js เรียกดูเส้นทางที่คุณบันทึกไฟล์และเรียกใช้ไฟล์โดยส่งชื่อไปยังคำสั่ง coffee โดยตรงดังที่แสดงด้านล่าง

ดูและรวบรวม
ในบางสถานการณ์มีโอกาสที่เราจะเปลี่ยนแปลงสคริปต์ของเราได้มาก ใช้–w ตัวเลือกของคำสั่งกาแฟคุณดูสคริปต์ของคุณสำหรับการเปลี่ยนแปลง
คุณสามารถดูและรวบรวมไฟล์พร้อมกันโดยใช้ไฟล์ -wcตามที่แสดงด้านล่าง เมื่อเราใช้ตัวเลือกนี้ไฟล์จะถูกคอมไพล์ใหม่ทุกครั้งที่คุณทำการเปลี่ยนแปลงในสคริปต์ของคุณ
c:\>coffee -wc file_nameตัวอย่าง
สมมติว่าเราได้รวบรวมไฟล์ชื่อ sample.coffee ใช้ -wcตัวเลือกและเราแก้ไขสคริปต์สามครั้ง ทุกครั้งที่เราเปลี่ยนสคริปต์ไฟล์.coffee ไฟล์ถูกคอมไพล์ใหม่โดยออกจากพรอมต์คำสั่ง Node.js ดังที่แสดงด้านล่าง

การตั้งค่าไดเรกทอรีผลลัพธ์
ใช้ -o เราสามารถตั้งค่าไดเร็กทอรีเอาต์พุตเพื่อวางไฟล์ JavaScript ที่คอมไพล์แล้วดังที่แสดงด้านล่าง
c:\>coffee -o "Required path where we want our .js files" file_nameตัวอย่าง
ให้เราบันทึกโค้ด JavaScript ของไฟล์ sample.coffee ในโฟลเดอร์ชื่อ data ในไดรฟ์ E โดยใช้ -o โดยดำเนินการคำสั่งต่อไปนี้ในพรอมต์คำสั่ง
c:\>coffee -o E://data sample.coffeeต่อไปนี้เป็นภาพรวมของโฟลเดอร์ที่กำหนดหลังจากดำเนินการคำสั่งด้านบน คุณสามารถสังเกตไฟล์ JavaScript ของ sample.coffee ได้ที่นี่

พิมพ์ JavaScript ที่คอมไพล์
หากเราต้องการพิมพ์ javascript ที่คอมไพล์แล้วบนคอนโซลเราต้องใช้ไฟล์ -p ตัวเลือกของคำสั่งกาแฟตามที่แสดงด้านล่าง
c:\>coffee -p file_nameตัวอย่าง
ตัวอย่างเช่นคุณสามารถพิมพ์โค้ด JavaScript ที่คอมไพล์แล้วของไฟล์sample.coffeeบนคอนโซลโดยใช้ตัวเลือก-pดังที่แสดงด้านล่าง

REPL (อ่านการประเมินการวนรอบการพิมพ์)
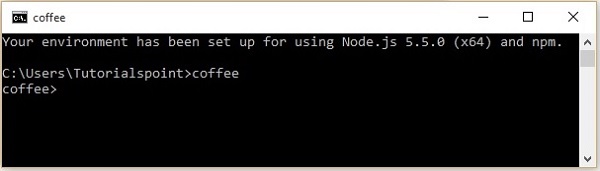
CoffeeScript ให้คุณมีเชลล์แบบโต้ตอบ REPL เชลล์นี้ใช้เพื่อประเมินนิพจน์ CoffeeScript คุณสามารถพิมพ์รหัส CoffeeScript ใดก็ได้ในเชลล์นี้และรับผลลัพธ์ทันที คุณสามารถเปิด REPL ได้โดยเรียกใช้ไฟล์coffee คำสั่งโดยไม่มีตัวเลือกใด ๆ ดังที่แสดงด้านล่าง

การใช้เชลล์นี้เราสามารถกำหนดค่าให้กับตัวแปรสร้างฟังก์ชันและประเมินผลลัพธ์ได้ ดังที่แสดงในภาพหน้าจอต่อไปนี้หากเราเรียกใช้ฟังก์ชันใน REPL มันจะพิมพ์ค่าของฟังก์ชัน ถ้าเราให้นิพจน์ไปมันจะประเมินและพิมพ์ผลลัพธ์ของนิพจน์ และถ้าเราพิมพ์คำสั่งลงไปมันจะพิมพ์ค่าของคำสั่งสุดท้าย

ใน REPL คุณสามารถเข้าถึงโหมดหลายบรรทัดได้โดยกดctrl + vซึ่งคุณสามารถประเมินโค้ดด้วยหลายบรรทัด (เช่นฟังก์ชัน) และคุณสามารถกลับไปที่โหมด REPL ได้โดยกดctrl + vอีกครั้ง นี่คือตัวอย่างการใช้งานโหมดหลายบรรทัด

เรียกใช้ CoffeeScript ผ่านเบราว์เซอร์
เราสามารถเรียกใช้ CoffeeScript โดยใช้แท็ก <script> ของ HTML เหมือนกับ JavaScript ดังที่แสดงด้านล่าง
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>แต่สำหรับสิ่งนี้เราต้องนำเข้าไลบรารีในแต่ละแอปพลิเคชันและรหัส CoffeeScript จะถูกตีความทีละบรรทัดก่อนที่เอาต์พุตจะแสดง วิธีนี้จะทำให้แอปพลิเคชันของคุณช้าลงจึงไม่แนะนำให้ใช้วิธีนี้
ดังนั้นในการใช้ CoffeeScript ในแอปพลิเคชันของคุณคุณต้องคอมไพล์ล่วงหน้าโดยใช้ยูทิลิตี้บรรทัดคำสั่ง Coffee จากนั้นคุณจึงสามารถใช้ JavaScript ที่สร้างขึ้นในแอปพลิเคชันของคุณได้