CoffeeScript - คู่มือฉบับย่อ
ในปัจจุบัน JavaScript เป็นภาษาไดนามิกกระแสหลักที่เร็วที่สุดและเรียกได้ว่าเป็นภาษากลางของเว็บ พัฒนาโดย Brendan Eich ในปี 1995 ใน 10 วัน
เนื่องจากคุณสมบัติที่มีประสิทธิภาพ JavaScript จึงเป็นที่นิยมและแพร่หลายไปทั่วโลกอย่างรวดเร็ว มันอยู่ที่นั่นในห้องทดลองเป็นเวลาน้อยมากซึ่งไม่เพียงพอที่จะขัดเกลาภาษาได้ อาจด้วยเหตุนี้การสร้างแรงบันดาลใจในส่วนที่ดี JavaScript จึงมีข้อผิดพลาดในการออกแบบจำนวนมากและทำให้เสียชื่อเสียงในการเป็นภาษาที่แปลก
CoffeeScript คืออะไร?
CoffeeScript เป็นภาษาที่มีพื้นฐานมาจาก Ruby และ Python ซึ่ง transcompiles(รวบรวมจากภาษาต้นทางหนึ่งไปยังอีกภาษาหนึ่ง) ลงใน JavaScript ให้ไวยากรณ์ที่ดีขึ้นโดยหลีกเลี่ยงส่วนที่เล่นโวหารของ JavaScript โดยยังคงรักษาความยืดหยุ่นและความสวยงามของภาษาไว้
ข้อดีของ CoffeeScript
ต่อไปนี้เป็นข้อดีของ CoffeeScript -
Easily understandable- CoffeeScript เป็น JavaScript รูปแบบชวเลขไวยากรณ์ค่อนข้างง่ายเมื่อเทียบกับ JavaScript การใช้ CoffeeScript เราสามารถเขียนโค้ดที่ชัดเจนชัดเจนและเข้าใจได้ง่าย
Write less do more - สำหรับโค้ดขนาดใหญ่ใน JavaScript เราจำเป็นต้องมีจำนวนบรรทัดของ CoffeeScript น้อยกว่ามาก
Reliable - CoffeeScript เป็นภาษาโปรแกรมที่ปลอดภัยและเชื่อถือได้ในการเขียนโปรแกรมแบบไดนามิก
Readable and maintainable- CoffeeScript ให้นามแฝงสำหรับตัวดำเนินการส่วนใหญ่ซึ่งทำให้อ่านโค้ดได้ นอกจากนี้ยังง่ายต่อการบำรุงรักษาโปรแกรมที่เขียนใน CoffeeScript
Class-based inheritance- JavaScript ไม่มีคลาส แทนที่จะเป็นแบบนั้นมันมีต้นแบบที่ทรงพลัง แต่สับสน แตกต่างจาก JavaScript ตรงที่เราสามารถสร้างคลาสและสืบทอดได้ใน CoffeeScript นอกจากนี้ยังมีคุณสมบัติอินสแตนซ์และแบบคงที่อีกด้วยmixins. ใช้ต้นแบบดั้งเดิมของ JavaScript เพื่อสร้างคลาส
No var keyword - ไม่จำเป็นต้องใช้ไฟล์ var คีย์เวิร์ดเพื่อสร้างตัวแปรใน CoffeeScript ดังนั้นเราจึงสามารถหลีกเลี่ยงการชะลอตัวของขอบเขตโดยไม่ตั้งใจหรือไม่ต้องการได้
Avoids problematic symbols- ไม่จำเป็นต้องใช้อัฒภาคและวงเล็บที่เป็นปัญหาใน CoffeeScript แทนที่จะใช้วงเล็บปีกกาเราสามารถใช้ช่องว่างเพื่อแยกความแตกต่างของรหัสบล็อกเช่นฟังก์ชันลูปเป็นต้น
Extensive library support- ใน CoffeeScript เราสามารถใช้ไลบรารีของ JavaScript และในทางกลับกัน ดังนั้นเราจึงสามารถเข้าถึงไลบรารีที่หลากหลายในขณะที่ทำงานกับ CoffeeScript
ประวัติของ CoffeeScript
CoffeeScript ได้รับการพัฒนาโดย Jeremy Ashkenas เกิดขึ้นครั้งแรกใน Git เมื่อวันที่ 13 ธันวาคม 2552
เดิมทีคอมไพเลอร์ของ CoffeeScript เขียนด้วยภาษา Ruby
ในเดือนมีนาคม 2010 คอมไพเลอร์ CoffeeScript ถูกแทนที่ คราวนี้แทนที่จะเป็น Ruby พวกเขาใช้ CoffeeScript เอง
และในปีเดียวกันนั้น CoffeeScript 1.0 ได้รับการเผยแพร่และในช่วงเวลาที่วางจำหน่ายถือเป็นหนึ่งในโครงการที่ต้องการมากที่สุดของ Git hub
ข้อ จำกัด ของ CoffeeScript
Sensitive to whitespaces- CoffeeScript มีความไวต่อช่องว่างมากดังนั้นโปรแกรมเมอร์จึงต้องระมัดระวังอย่างมากในขณะที่ระบุการเยื้อง หากเราไม่รักษาการเยื้องที่เหมาะสมโค้ดทั้งหมดอาจผิดพลาด
IDE ของ CoffeeScript ของ TutorialsPoint
คุณสามารถรวบรวมไฟล์ CoffeeScript โดยใช้คอมไพเลอร์ CoffeeScript ของ TutorialsPoint ที่มีให้ในส่วน Coding Ground ของเรา http://www.tutorialspoint.com/codingground.htm. ทำตามขั้นตอนด้านล่างเพื่อใช้คอมไพเลอร์ CoffeeScript ของเรา
ขั้นตอนที่ 1
ไปที่หน้าแรกของเว็บไซต์ของเราโดยการคลิกที่ลิงค์ต่อไปนี้www.tutorialspoint.com
ขั้นตอนที่ 2
คลิกที่ปุ่มชื่อ CODING GROUND ที่อยู่ที่มุมขวาบนของหน้าแรกตามที่ไฮไลต์ไว้ในภาพรวมที่ระบุด้านล่าง

ขั้นตอนที่ 3
สิ่งนี้จะนำไปสู่ CODING GROUNDซึ่งมีเทอร์มินัลออนไลน์และ IDE สำหรับภาษาโปรแกรมประมาณ 135 ภาษา เปิด CoffeeScript IDE ในส่วน Online IDEs ซึ่งแสดงในภาพรวมต่อไปนี้

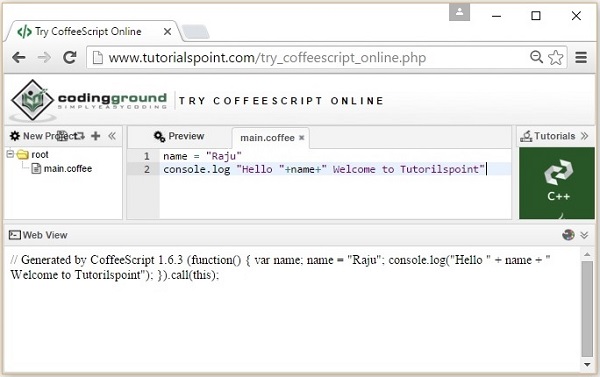
ขั้นตอนที่ 4
หากคุณวางรหัส CoffeeScript ของคุณใน main.coffee (คุณสามารถเปลี่ยนชื่อไฟล์ได้) แล้วคลิกไฟล์ Preview จากนั้นคุณจะเห็น JavaScript ที่คอมไพล์แล้วในคอนโซลดังที่แสดงในภาพรวมต่อไปนี้

คอมไพเลอร์ของ CoffeeScript เวอร์ชันล่าสุดเขียนด้วย CoffeeScript เอง ในการเรียกใช้ไฟล์ CoffeeScript ในระบบของคุณโดยไม่ต้องใช้เบราว์เซอร์คุณต้องมีรันไทม์ JavaScript
โหนด js
Node.js คือเฟรมเวิร์ก JavaScript ที่ใช้ในการพัฒนาแอพพลิเคชั่นเซิร์ฟเวอร์เครือข่าย นอกจากนี้ยังทำหน้าที่เป็นสะพานเชื่อมระหว่าง JavaScript และระบบปฏิบัติการ
CoffeeScript เวอร์ชันบรรทัดคำสั่งถูกแจกจ่ายเป็นแพ็คเกจ Node.js ดังนั้นในการติดตั้ง CoffeeScript (บรรทัดคำสั่ง) ในระบบของคุณก่อนอื่นคุณต้องติดตั้ง node.js
การติดตั้ง Node.js
ขั้นตอนในการดาวน์โหลดและติดตั้ง Node.js ในระบบของคุณมีดังนี้
ขั้นตอนที่ 1
ไปที่โฮมเพจ nodejsและดาวน์โหลดเวอร์ชันเสถียรสำหรับ windows โดยคลิกที่ปุ่ม hilighted ในภาพรวมที่ระบุด้านล่าง

ขั้นตอนที่ 2
เมื่อคลิกไฟล์. mscชื่อnode-v5.50-x64จะถูกดาวน์โหลดลงในระบบของคุณเรียกใช้ไฟล์ที่ดาวน์โหลดมาเพื่อเริ่มการตั้งค่า Node.js นี่คือภาพรวมของหน้ายินดีต้อนรับของวิซาร์ดการตั้งค่า Node.js

ขั้นตอนที่ 3
คลิกที่ปุ่มถัดไปในหน้ายินดีต้อนรับของวิซาร์ดการตั้งค่า Node.js ซึ่งจะนำคุณไปสู่หน้าข้อตกลงสิทธิ์การใช้งานสำหรับผู้ใช้ปลายทาง ยอมรับข้อตกลงสิทธิ์การใช้งานและคลิกที่ปุ่มถัดไปที่แสดงด้านล่าง

ขั้นตอนที่ 4
ในหน้าถัดไปคุณต้องตั้งค่าโฟลเดอร์ปลายทางเป็นเส้นทางที่คุณต้องการติดตั้ง Node.js เปลี่ยนเส้นทางไปยังโฟลเดอร์ที่ต้องการและคลิกที่ปุ่มถัดไป

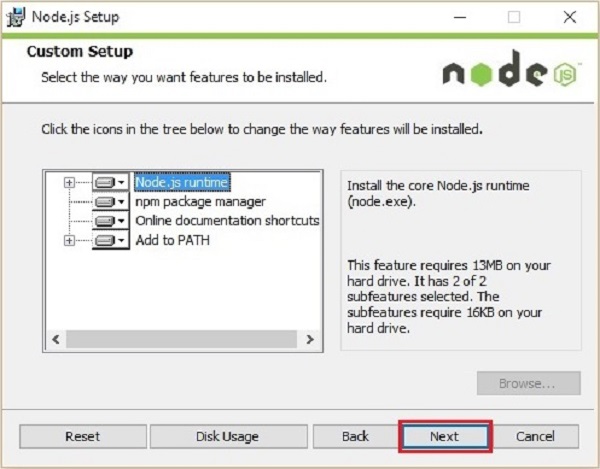
ขั้นตอนที่ 5
ใน Custom setup เลือกรันไทม์ Node.js เพื่อติดตั้งไฟล์ node.exe และคลิกถัดไป

ขั้นตอนที่ 6
สุดท้ายคลิกที่ปุ่มติดตั้งซึ่งจะเริ่มการติดตั้ง Node.js

คลิกที่ปุ่ม Finish ของวิซาร์ดการตั้งค่า Node.js ดังที่แสดงด้านล่างเพื่อทำการติดตั้ง Node.js ให้เสร็จสมบูรณ์

การติดตั้ง CoffeeScript
Node.js มีพรอมต์คำสั่ง (Node.js command prompt). คุณสามารถติดตั้ง CoffeeScript ได้ทั่วโลกโดยป้อนคำสั่งต่อไปนี้
c:\> npm install -g coffeescriptในการดำเนินการคำสั่งด้านบน CoffeeScript จะถูกติดตั้งในระบบของคุณโดยสร้างผลลัพธ์ต่อไปนี้

การยืนยัน
คุณสามารถตรวจสอบการติดตั้ง CoffeeScript ได้โดยพิมพ์คำสั่งต่อไปนี้
c:\> coffee -vเมื่อติดตั้งสำเร็จคำสั่งนี้จะแสดงเวอร์ชันของ CoffeeScript ดังที่แสดงด้านล่าง

ในการติดตั้ง CoffeeScript บน Node.js เราสามารถเข้าถึงไฟล์ coffee-command line utility. ที่นี่ไฟล์coffeeคำสั่งคือคำสั่งสำคัญ การใช้ตัวเลือกต่างๆของคำสั่งนี้เราสามารถรวบรวมและเรียกใช้ไฟล์ CoffeeScript
คุณสามารถดูรายการตัวเลือกของไฟล์ coffee คำสั่งโดยใช้ -h หรือ --helpตัวเลือก เปิดNode.js command prompt และดำเนินการคำสั่งต่อไปนี้ในนั้น
c:\>coffee -helpคำสั่งนี้ให้รายการตัวเลือกต่างๆของไฟล์ coffeeพร้อมกับคำอธิบายของการดำเนินการของแต่ละคนดังที่แสดงด้านล่าง

การรวบรวมรหัส CoffeeScript
ไฟล์ CoffeeScript จะถูกบันทึกด้วยนามสกุล .coffee. คุณสามารถรวบรวมไฟล์เหล่านี้โดยใช้ไฟล์-c or --compile ตัวเลือกของคำสั่งกาแฟตามที่แสดงด้านล่าง
c:\>coffee -c filename.coffeeตัวอย่าง
สมมติว่ามีไฟล์ในระบบของคุณพร้อมรหัส CoffeeScript ต่อไปนี้ซึ่งพิมพ์ข้อความบนคอนโซล
name = "Raju"
console.log "Hello"+name+" Welcome to Tutorialspoint"Note - console.log() ฟังก์ชันพิมพ์สตริงที่กำหนดบนคอนโซล
ในการคอมไพล์โค้ดด้านบนให้บันทึกในไฟล์ที่มีชื่อ sample.coffee. เปิดพรอมต์คำสั่ง Node.js เรียกดูเส้นทางที่คุณบันทึกไฟล์และคอมไพล์โดยใช้ไฟล์-c ตัวเลือกของคำสั่งกาแฟของไฟล์ coffee command-line utility ดังแสดงด้านล่าง
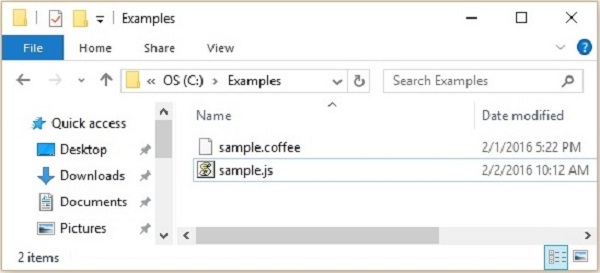
c:\> coffee -c sample.coffeeในการดำเนินการคำสั่งข้างต้นคอมไพเลอร์ CoffeeScript จะรวบรวมไฟล์ที่กำหนด (sample.coffee) และบันทึกไว้ในตำแหน่งปัจจุบันด้วยชื่อ sample.js ดังที่แสดงด้านล่าง

หากคุณเปิดไฟล์ sample.js คุณสามารถสังเกต JavaScript ที่สร้างขึ้นดังที่แสดงด้านล่าง
// Generated by CoffeeScript 1.10.0
(function() {
var name;
name = "Raju";
console.log("Hello " + name + " Welcome to Tutorialspoint");
}).call(this);ดำเนินการโค้ด CoffeeScript
คุณสามารถเรียกใช้ไฟล์ CoffeeScript ได้โดยส่งชื่อไฟล์ไปยังคำสั่ง coffee ในพรอมต์คำสั่ง Node.js ดังต่อไปนี้
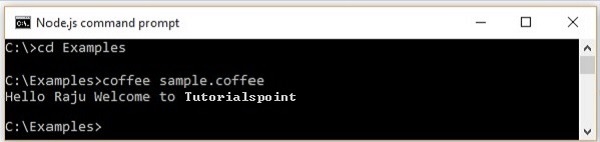
c:\> coffee sample.coffeeตัวอย่าง
ตัวอย่างเช่นให้เราเรียกใช้ไฟล์ sample.coffee สำหรับสิ่งนี้ให้เปิดพรอมต์คำสั่ง Node.js เรียกดูเส้นทางที่คุณบันทึกไฟล์และเรียกใช้ไฟล์โดยส่งชื่อไปยังคำสั่ง coffee โดยตรงดังที่แสดงด้านล่าง

ดูและรวบรวม
ในบางสถานการณ์มีโอกาสที่เราจะเปลี่ยนแปลงสคริปต์ของเราได้มาก ใช้–w ตัวเลือกของคำสั่งกาแฟคุณดูสคริปต์ของคุณสำหรับการเปลี่ยนแปลง
คุณสามารถดูและรวบรวมไฟล์พร้อมกันโดยใช้ไฟล์ -wcตามที่แสดงด้านล่าง เมื่อเราใช้ตัวเลือกนี้ไฟล์จะถูกคอมไพล์ใหม่ทุกครั้งที่คุณทำการเปลี่ยนแปลงในสคริปต์ของคุณ
c:\>coffee -wc file_nameตัวอย่าง
สมมติว่าเราได้รวบรวมไฟล์ชื่อ sample.coffee ใช้ -wcตัวเลือกและเราแก้ไขสคริปต์สามครั้ง ทุกครั้งที่เราเปลี่ยนสคริปต์ไฟล์.coffee ไฟล์ถูกคอมไพล์ใหม่โดยออกจากพรอมต์คำสั่ง Node.js ดังที่แสดงด้านล่าง

การตั้งค่าไดเรกทอรีผลลัพธ์
ใช้ -o เราสามารถตั้งค่าไดเร็กทอรีเอาต์พุตเพื่อวางไฟล์ JavaScript ที่คอมไพล์แล้วดังที่แสดงด้านล่าง
c:\>coffee -o "Required path where we want our .js files" file_nameตัวอย่าง
ให้เราบันทึกโค้ด JavaScript ของไฟล์ sample.coffee ในโฟลเดอร์ชื่อ data ในไดรฟ์ E โดยใช้ -o โดยดำเนินการคำสั่งต่อไปนี้ในพรอมต์คำสั่ง
c:\>coffee -o E://data sample.coffeeต่อไปนี้เป็นภาพรวมของโฟลเดอร์ที่กำหนดหลังจากดำเนินการคำสั่งด้านบน คุณสามารถสังเกตไฟล์ JavaScript ของ sample.coffee ได้ที่นี่

พิมพ์ JavaScript ที่คอมไพล์
หากเราต้องการพิมพ์ javascript ที่คอมไพล์แล้วบนคอนโซลเราต้องใช้ไฟล์ -p ตัวเลือกของคำสั่งกาแฟตามที่แสดงด้านล่าง
c:\>coffee -p file_nameตัวอย่าง
ตัวอย่างเช่นคุณสามารถพิมพ์โค้ด JavaScript ที่คอมไพล์แล้วของไฟล์sample.coffeeบนคอนโซลโดยใช้ตัวเลือก-pดังที่แสดงด้านล่าง

REPL (อ่านการประเมินการวนรอบการพิมพ์)
CoffeeScript ให้คุณมีเชลล์แบบโต้ตอบ REPL เชลล์นี้ใช้เพื่อประเมินนิพจน์ CoffeeScript คุณสามารถพิมพ์โค้ด CoffeeScript ในเชลล์นี้และรับผลลัพธ์ได้ทันที คุณสามารถเปิด REPL ได้โดยเรียกใช้ไฟล์coffee คำสั่งโดยไม่มีตัวเลือกใด ๆ ตามที่แสดงด้านล่าง

การใช้เชลล์นี้เราสามารถกำหนดค่าให้กับตัวแปรสร้างฟังก์ชันและประเมินผลลัพธ์ได้ ดังที่แสดงในภาพหน้าจอต่อไปนี้หากเราเรียกใช้ฟังก์ชันใน REPL มันจะพิมพ์ค่าของฟังก์ชัน ถ้าเราให้นิพจน์กับมันระบบจะประเมินและพิมพ์ผลลัพธ์ของนิพจน์ และถ้าเราพิมพ์คำสั่งลงไปมันจะพิมพ์ค่าของคำสั่งสุดท้าย

ใน REPL คุณสามารถเข้าถึงโหมดหลายบรรทัดได้โดยกดctrl + vซึ่งคุณสามารถประเมินโค้ดด้วยหลายบรรทัด (เช่นฟังก์ชัน) และคุณสามารถกลับไปที่โหมด REPL ได้โดยกดctrl + vอีกครั้ง นี่คือตัวอย่างการใช้งานโหมดหลายบรรทัด

เรียกใช้ CoffeeScript ผ่านเบราว์เซอร์
เราสามารถเรียกใช้ CoffeeScript โดยใช้แท็ก <script> ของ HTML เช่นเดียวกับ JavaScript ดังที่แสดงด้านล่าง
<script src="http://jashkenas.github.com/coffee-script/extras/coffee-script.js"
type="text/javascript" charset="utf-8"></script>
<script type="text/coffeescript">
# Some CoffeeScript
</script>แต่สำหรับสิ่งนี้เราต้องนำเข้าไลบรารีในแต่ละแอปพลิเคชันและรหัส CoffeeScript จะถูกตีความทีละบรรทัดก่อนที่จะแสดงผลลัพธ์ วิธีนี้จะทำให้แอปพลิเคชันของคุณช้าลงดังนั้นจึงไม่แนะนำให้ใช้วิธีนี้
ดังนั้นในการใช้ CoffeeScript ในแอปพลิเคชันของคุณคุณต้องคอมไพล์ล่วงหน้าโดยใช้ยูทิลิตี้บรรทัดคำสั่ง Coffee จากนั้นคุณจึงสามารถใช้ JavaScript ที่สร้างขึ้นในแอปพลิเคชันของคุณได้
ในบทที่แล้วเราได้เห็นวิธีการติดตั้ง CoffeeScript ในบทนี้ให้เราตรวจสอบไวยากรณ์ของ CoffeeScript
ไวยากรณ์ของ CoffeeScript นั้นสละสลวยกว่าเมื่อเทียบกับไวยากรณ์ของ JavaScript หลีกเลี่ยงคุณสมบัติที่ยุ่งยากเช่นวงเล็บปีกกาอัฒภาคและการชะลอตัวที่แปรผัน
คำสั่ง CoffeeScript
ซึ่งแตกต่างจากภาษาโปรแกรมอื่น ๆ เช่น C, C ++ และ Java คำสั่งใน CoffeeScript ไม่ได้ลงท้ายด้วยอัฒภาค (;) แทนที่จะเป็นเช่นนั้นทุกบรรทัดใหม่ถือเป็นคำสั่งแยกต่างหากโดยคอมไพเลอร์ CoffeeScript
ตัวอย่าง
นี่คือตัวอย่างของคำสั่ง CoffeeScript
name = "Javed"
age = 26ในทำนองเดียวกันเราสามารถเขียนสองคำสั่งในบรรทัดเดียวได้โดยการคั่นด้วยอัฒภาคตามที่แสดงด้านล่าง
name = "Javed";age = 26ตัวแปร CoffeeScript (ไม่มีคีย์เวิร์ด var)
ใน JavaScript เราประกาศตัวแปรโดยใช้ var คำหลักก่อนสร้างดังที่แสดงด้านล่าง
var name = "Javed"
var age = 20ในขณะที่สร้างตัวแปรใน CoffeeScript ไม่จำเป็นต้องประกาศโดยใช้ไฟล์ varคำสำคัญ. เราสามารถสร้างตัวแปรได้โดยตรงเพียงแค่กำหนดค่าให้ตามที่แสดงด้านล่าง
name = "Javed"
age = 20ไม่มีวงเล็บ
โดยทั่วไปเราใช้วงเล็บในขณะที่ประกาศฟังก์ชันเรียกมันและเพื่อแยกบล็อกโค้ดเพื่อหลีกเลี่ยงความคลุมเครือ ใน CoffeeScript ไม่จำเป็นต้องใช้วงเล็บและในขณะที่สร้างฟังก์ชันเราใช้เครื่องหมายลูกศร (->) แทนวงเล็บดังที่แสดงด้านล่าง
myfunction = -> alert "Hello"ถึงกระนั้นเราต้องใช้วงเล็บในบางสถานการณ์ ในขณะที่เรียกใช้ฟังก์ชันโดยไม่มีพารามิเตอร์เราจะใช้วงเล็บ ตัวอย่างเช่นหากเรามีฟังก์ชันชื่อ my_function ใน CoffeeScript เราจะต้องเรียกใช้ดังที่แสดงด้านล่าง
my_function()ในทำนองเดียวกันเรายังสามารถแยกรหัสที่ไม่ชัดเจนโดยใช้วงเล็บ หากคุณสังเกตตัวอย่างต่อไปนี้โดยไม่ต้องจัดฟันผลลัพธ์คือ 2233 และเมื่อใช้เครื่องหมายวงเล็บจะเป็น 45
alert "The result is "+(22+33)ไม่มี Curly Braces
ใน JavaScript สำหรับรหัสบล็อกเช่นฟังก์ชันลูปและคำสั่งเงื่อนไขเราใช้วงเล็บปีกกา ใน CoffeeScript ไม่จำเป็นต้องใช้วงเล็บปีกกา แต่เราต้องรักษาการเยื้อง (ช่องว่างสีขาว) ภายในร่างกายให้เหมาะสม นี่คือคุณสมบัติที่ได้รับแรงบันดาลใจจากภาษา Python
ต่อไปนี้เป็นตัวอย่างของฟังก์ชันใน CoffeeScript ที่นี่คุณสามารถสังเกตได้ว่าแทนที่จะใช้วงเล็บปีกกาเราใช้ช่องว่างสามช่องเป็นการเยื้องเพื่อแยกเนื้อหาของฟังก์ชันออกจากกัน
myfunction = ->
name = "John"
alert "Hello"+nameความคิดเห็น CoffeeScript
ในภาษาโปรแกรมใด ๆ เราใช้ความคิดเห็นเพื่อเขียนคำอธิบายเกี่ยวกับโค้ดที่เราเขียน ความคิดเห็นเหล่านี้ไม่ถือเป็นส่วนหนึ่งของโปรแกรม ความคิดเห็นใน CoffeeScript คล้ายกับความคิดเห็นของภาษา Ruby CoffeeScript ให้ข้อคิดเห็นสองประเภทดังนี้ -
ความคิดเห็นบรรทัดเดียว
เมื่อใดก็ตามที่เราต้องการแสดงความคิดเห็นหนึ่งบรรทัดใน CoffeeScript เราก็ต้องวางแฮชแท็กไว้ข้างหน้าดังที่แสดงด้านล่าง
# This is the single line comment in CoffeeScriptทุกบรรทัดที่ตามหลังแฮชแท็ก (#) ถือเป็นความคิดเห็นของคอมไพเลอร์ CoffeeScript และรวบรวมโค้ดส่วนที่เหลือในไฟล์ที่ระบุยกเว้นความคิดเห็น
ความคิดเห็นหลายบรรทัด
เมื่อใดก็ตามที่เราต้องการแสดงความคิดเห็นมากกว่าหนึ่งบรรทัดใน CoffeeScript (หลายบรรทัด) เราสามารถทำได้โดยการรวมบรรทัดเหล่านั้นไว้ในแท็กแฮชสามคู่ตามที่แสดงด้านล่าง
###
These are the multi line comments in CoffeeScript
We can write as many number of lines as we want
within the pair of triple hash tags.
###คำหลักที่สงวนไว้ของ CoffeeScript
รายการคำสงวนทั้งหมดใน CoffeeScript มีให้ในตารางต่อไปนี้ ไม่สามารถใช้เป็นตัวแปร CoffeeScript ฟังก์ชันเมธอดป้ายชื่อลูปหรือชื่อวัตถุใด ๆ
| กรณี ค่าเริ่มต้น ฟังก์ชัน หลากหลาย เป็นโมฆะ ด้วย const ปล่อย enum ส่งออก นำเข้า พื้นเมือง __hasProp __ ขยาย __slice __ผูก __indexOf ดำเนินการ |
อื่น อินเตอร์เฟซ แพ็คเกจ เอกชน มีการป้องกัน สาธารณะ คงที่ ผลผลิต จริง เท็จ โมฆะ นี้ ใหม่ ลบ ประเภทของ ใน ข้อโต้แย้ง ประเมิน |
อินสแตนซ์ของ กลับ โยน หยุดพัก ดำเนินการต่อ ดีบักเกอร์ ถ้า อื่น สวิตซ์ สำหรับ ในขณะที่ ทำ ลอง จับ ในที่สุด ชั้นเรียน ขยาย สุดยอด |
ไม่ได้กำหนด แล้ว เว้นแต่ จนถึง วน ของ โดย เมื่อไหร่ และ หรือ คือ ไม่ใช่ ไม่ ใช่ ไม่ บน ปิด |
ประเภทข้อมูล CoffeeScript
ลักษณะพื้นฐานที่สุดอย่างหนึ่งของภาษาโปรแกรมคือชุดประเภทข้อมูลที่รองรับ ค่าเหล่านี้คือประเภทของค่าที่สามารถแสดงและจัดการได้ในภาษาโปรแกรม
เนื่องจาก CoffeeScript รวบรวมทีละบรรทัดไปยัง JavaScript ชนิดข้อมูลที่ CoffeeScript จัดเตรียมไว้จะเหมือนกับ JavaScript ยกเว้นความจริงที่ว่า CoffeeScript เพิ่มสาระสำคัญเพิ่มเติมบางอย่าง
CoffeeScript จัดเตรียมชนิดข้อมูลต่อไปนี้ให้ใช้งานได้ -
Strings - ประเภทข้อมูล String แสดงถึงกลุ่มอักขระโดยทั่วไปและเราแสดงค่าสตริงด้วยเครื่องหมายคำพูดคู่ ("")
Example: "ราช", "เราะห์"
Number - ประเภทข้อมูลตัวเลขแสดงถึงค่าตัวเลข
Example: 12, 212 ฯลฯ
Boolean- ประเภทข้อมูลบูลีนแสดงถึงข้อมูลหนึ่งบิต ค่าที่เป็นไปได้มีเพียงสองค่าเท่านั้น: จริงและเท็จ
Arrays- ออบเจ็กต์ Array ช่วยให้คุณเก็บค่าหลายค่าไว้ในตัวแปรเดียว มันจัดเก็บคอลเลกชันตามลำดับขนาดคงที่ขององค์ประกอบประเภทเดียวกัน
Example: student = ["Rahman", "Ramu", "Ravi", "Robert"]
Objects- Objects ใน CoffeeScript นั้นคล้ายกับใน JavaScript ซึ่งเป็นชุดของคุณสมบัติ โดยที่คุณสมบัติมีคีย์และค่าคั่นด้วยเซมิโคลอน (:) กล่าวโดยย่ออ็อบเจ็กต์ CoffeeScript คือชุดของคู่คีย์ - ค่า
Example: นักเรียน = {ชื่อ: "โมฮัมเหม็ด" อายุ 24 ปีโทรศัพท์: 9848022338}
Null- ตัวแปรที่กำหนดและไม่เก็บค่าใด ๆ จะถือว่าเป็นค่าว่าง ซึ่งคล้ายกับค่า null ใน JavaScript
Undefined- ตัวแปรที่ไม่มีการกำหนดค่าใด ๆ ให้ถือว่าเป็นตัวแปรที่ไม่ได้กำหนด หากคุณใช้ตัวแปรดังกล่าวในโค้ดของคุณคุณจะได้รับข้อผิดพลาดที่ไม่ได้กำหนด
เราจะกล่าวถึงประเภทข้อมูล Arrays และ Objects โดยละเอียดในแต่ละบท
ตัวแปรคือชื่อคอนเทนเนอร์เท่านั้น คุณสามารถวางข้อมูลลงในคอนเทนเนอร์เหล่านี้จากนั้นอ้างถึงข้อมูลโดยใช้ชื่อคอนเทนเนอร์
ตัวแปร CoffeeScript
ใน JavaScript ก่อนที่จะใช้ตัวแปรเราจำเป็นต้องประกาศและเตรียมใช้งาน (กำหนดค่า) ไม่เหมือนกับ JavaScript ในขณะที่สร้างตัวแปรใน CoffeeScript ไม่จำเป็นต้องประกาศโดยใช้ไฟล์varคำสำคัญ. เราเพียงแค่สร้างตัวแปรเพียงแค่กำหนดค่าให้กับลิเทอรัลดังที่แสดงด้านล่าง
name = variable nameตัวอย่าง
ในโค้ด CoffeeScript ต่อไปนี้เราได้กำหนดตัวแปรสองตัว name และ ageประเภทข้อมูลสตริงและตัวเลขตามลำดับ บันทึกลงในไฟล์ที่มีชื่อvariable_example.coffee.
name = "Javed"
age = 25Compiling the code
คอมไพล์โค้ด CoffeeScript ด้านบนโดยดำเนินการคำสั่งต่อไปนี้ในพรอมต์คำสั่ง
c:\> compile -c variable_example.coffeeในการคอมไพล์ไฟล์ JavaScript ชื่อ variable_example.jsจะถูกสร้างขึ้นด้วยเนื้อหาต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าคอมไพเลอร์ประกาศตัวแปร (อายุและชื่อ) โดยใช้ไฟล์var คำหลักในนามของเรา
// Generated by CoffeeScript 1.10.0
(function() {
var age, name;
name = "Javed";
age = 25;
}).call(this);ขอบเขตตัวแปร
ขอบเขตของตัวแปรคือขอบเขตของโปรแกรมของคุณที่กำหนดไว้ ตัวแปร JavaScript และ CoffeeScript มีเพียงสองขอบเขต
Global Variables - ตัวแปรส่วนกลางมีขอบเขตทั่วโลกซึ่งหมายความว่าสามารถใช้ได้ทุกที่ในโค้ด JavaScript ของคุณ
Local Variables- ตัวแปรโลคัลจะมองเห็นได้เฉพาะในฟังก์ชันที่กำหนดไว้ พารามิเตอร์ของฟังก์ชันอยู่ในพื้นที่ของฟังก์ชันนั้นเสมอ
ปัญหาเกี่ยวกับตัวแปรใน JavaScript
ใน JavaScript เมื่อใดก็ตามที่เรากำหนดตัวแปรโดยไม่ใช้ varคำหลักถูกสร้างขึ้นโดยมีขอบเขตทั่วโลก สิ่งนี้ทำให้เกิดปัญหามากมาย ลองพิจารณาตัวอย่างต่อไปนี้ -
<script type = "text/javascript">
var i = 10;
document.write("The value of global variable i is "+ i);
document.write("<br>");
test();
function test() {
i = 20;
document.write("The value of local variable i is "+i);
document.write("<br>");
}
document.write("The value of global variable i is "+i);
</script>ในการดำเนินการ JavaScript ด้านบนจะให้ผลลัพธ์ต่อไปนี้ -
The value of global variable i is 10
The value of local variable i is 20
The value of global variable i is 20ในตัวอย่างข้างต้นเราได้สร้างตัวแปรชื่อ iในพื้นที่ส่วนกลางและกำหนดค่า 10 ให้กับมัน และภายในฟังก์ชันด้วยความพยายามที่จะสร้างตัวแปรท้องถิ่นที่มีชื่อเดียวกันเราได้ประกาศเป็นi = 20 ; ไม่มีคำหลัก var เนื่องจากเราพลาดไฟล์var คำสำคัญค่าของตัวแปรส่วนกลาง i ถูกกำหนดใหม่เป็น 20
ด้วยเหตุนี้ขอแนะนำให้ประกาศตัวแปรโดยใช้ var คำสำคัญ.
ขอบเขตตัวแปรใน CoffeeScript
เมื่อใดก็ตามที่เรารวบรวมไฟล์ CoffeeScript คอมไพลเลอร์ CoffeeScript จะสร้างฟังก์ชันที่ไม่ระบุชื่อและภายในฟังก์ชันนั้นจะแปลงรหัส CoffeeScript เป็น JavaScript ทีละบรรทัด (หากต้องการเราสามารถลบ Wrapper ฟังก์ชันระดับบนสุดได้โดยใช้-b หรือ --bare ตัวเลือกของคำสั่งคอมไพล์) ทุกตัวแปรที่เราสร้างจะถูกประกาศโดยใช้ var คำสำคัญภายในฟังก์ชันที่ไม่ระบุตัวตนดังนั้นโดยค่าเริ่มต้นทุกตัวแปรจะอยู่ในเครื่องใน CoffeeScript
(function() {
var age, name;
name = "javed";
age = 20;
}).call(this);อย่างไรก็ตามหากเราต้องการเราสามารถประกาศตัวแปรด้วยเนมสเปซส่วนกลาง เราสามารถทำได้อย่างชัดเจนดังที่แสดงด้านล่าง
obj = this
obj.age = 30ชื่อตัวแปร CoffeeScript (ตัวอักษร)
ขณะตั้งชื่อตัวแปรของคุณใน CoffeeScript โปรดคำนึงถึงกฎต่อไปนี้
คุณไม่ควรใช้คีย์เวิร์ดที่สงวนไว้ของ CoffeeScript เป็นชื่อตัวแปร คำหลักเหล่านี้จะกล่าวถึงในส่วนถัดไป ตัวอย่างเช่นชื่อตัวแปร break หรือ Boolean ไม่ถูกต้อง
ชื่อตัวแปร CoffeeScript ไม่ควรขึ้นต้นด้วยตัวเลข (0-9) ต้องขึ้นต้นด้วยตัวอักษรหรืออักขระขีดล่าง ตัวอย่างเช่น 123test เป็นชื่อตัวแปรที่ไม่ถูกต้อง แต่ _123test เป็นชื่อที่ถูกต้อง
ชื่อตัวแปร CoffeeScript คำนึงถึงขนาดตัวพิมพ์ ตัวอย่างเช่น,Name และ name เป็นตัวแปรสองตัวที่แตกต่างกัน
ตัวดำเนินการ CoffeeScript
ตัวดำเนินการคือสัญลักษณ์ที่บอกให้คอมไพเลอร์ทำหน้าที่ทางคณิตศาสตร์หรือตรรกะเฉพาะ ให้เราใช้สำนวนง่ายๆ4 + 5 is equal to 9. ที่นี่เรียกว่า 4 และ 5operands and ‘+’ is called the operator.
The operators provided by CoffeeScript are same as in JavaScript except a few differences. There are some problematic operators in JavaScript. CoffeeScript either removed them or modified their functionality and it also introduced some new operators.
Following is the list of operators supported by CoffeeScript.
- Arithmetic Operators
- Comparison Operators
- Logical (or Relational) Operators
- Assignment Operators
CoffeeScript Aliases
In addition to operators, CoffeeScript also provides aliases. CoffeeScript provides aliases to various operators and symbols in order to make your CoffeeScript code readable and more user friendly.
Let us have a look at all the operators and aliases of CoffeeScript one by one.
Arithmetic Operators
CoffeeScript supports the following arithmetic operators. Assume variable A holds 10 and variable B holds 20, then −
Show Examples
| S.No | Operator and Description | Example |
|---|---|---|
| 1 | + (Addition) Adds two operands |
A + B = 30 |
| 2 | − (Subtraction) Subtracts the second operand from the first |
A - B = -10 |
| 3 | * (Multiplication) Multiply both operands |
A * B = 200 |
| 4 | / (Division) Divide the numerator by the denominator |
B / A = 2 |
| 5 | % (Modulus) Outputs the remainder of an integer division |
B % A = 0 |
| 6 | ++ (Increment) Increases an integer value by one |
A++ = 11 |
| 7 | -- (Decrement) Decreases an integer value by one |
A-- = 9 |
Comparison Operators
JavaScript supports the following comparison operators. Assume variable A holds 10 and variable B holds 20, then −
Show Examples
| S.No | Operator and Description | Example |
|---|---|---|
| 1 | = = (Equal) Checks if the value of two operands are equal or not, if yes, then the condition becomes true. |
(A == B) is not true. |
| 2 | != (Not Equal) Checks if the value of two operands are equal or not, if the values are not equal, then the condition becomes true. |
(A != B) is true. |
| 3 | > (Greater than) Checks if the value of the left operand is greater than the value of the right operand, if yes, then the condition becomes true. |
(A > B) is not true. |
| 4 | < (Less than) Checks if the value of the left operand is less than the value of the right operand, if yes, then the condition becomes true. |
(A < B) is true. |
| 5 | >= (Greater than or Equal to) Checks if the value of the left operand is greater than or equal to the value of the right operand, if yes, then the condition becomes true. |
(A >= B) is not true. |
| 6 | <= (Less than or Equal to) Checks if the value of the left operand is less than or equal to the value of the right operand, if yes, then the condition becomes true. |
(A <= B) is true. |
Following table shows the aliases for few of the Comparison operators. Suppose A holds 20 and variable B holds 20.
Show Examples
| Operator | Alias | Example |
|---|---|---|
| = = (Equal) | is | A is B gives you true. |
| != = (Not Equal) | isnt | A isnt B gives you false. |
Logical Operators
CoffeeScript supports the following logical operators. Assume variable A holds 10 and variable B holds 20, then −
Show Examples
| S.No | Operator and Description | Example |
|---|---|---|
| 1 | && (Logical AND) If both the operands are non-zero, then the condition becomes true. |
(A && B) is true. |
| 2 | || (Logical OR) If any of the two operands are non-zero, then the condition becomes true. |
(A || B) is true. |
| 3 | ! (Logical NOT) Reverses the logical state of its operand. If a condition is true, then the Logical NOT operator will make it false. |
! (A && B) is false. |
The following table shows the aliases for some of the logical operators. Suppose X holds true and variable Y holds false.
Show Examples
| Operator | Alias | Example |
|---|---|---|
| && (Logical AND) | and | X and Y gives you false |
| || (Logical OR) | or | X or Y gives you true |
| ! (not x) | not | not X gives you false |
Bitwise Operators
CoffeeScript supports the following bitwise operators. Assume variable A holds 2 and variable B holds 3, then −
Show Examples
| S.No | Operator and Description | Example |
|---|---|---|
| 1 | & (Bitwise AND) It performs a Boolean AND operation on each bit of its integer arguments. |
(A & B) is 2. |
| 2 | | (BitWise OR) It performs a Boolean OR operation on each bit of its integer arguments. |
(A | B) is 3. |
| 3 | ^ (Bitwise XOR) It performs a Boolean exclusive OR operation on each bit of its integer arguments. Exclusive OR means that either operand one is true or operand two is true, but not both. |
(A ^ B) is 1. |
| 4 | ~ (Bitwise Not) It is a unary operator and operates by reversing all the bits in the operand. |
(~B) is -4. |
| 5 | << (Left Shift) It moves all the bits in its first operand to the left by the number of places specified in the second operand. New bits are filled with zeros. Shifting a value left by one position is equivalent to multiplying it by 2, shifting two positions is equivalent to multiplying by 4, and so on. |
(A << 1) is 4. |
| 6 | >> (Right Shift) Binary Right Shift Operator. The left operand’s value is moved right by the number of bits specified by the right operand. |
(A >> 1) is 1. |
Assignment Operators
CoffeeScript supports the following assignment operators −
Show Examples
| S.No | Operator and Description | Example |
|---|---|---|
| 1 | = (Simple Assignment ) Assigns values from the right side operand to the left side operand |
C = A + B will assign the value of A + B into C |
| 2 | += (Add and Assignment) It adds the right operand to the left operand and assigns the result to the left operand. |
C += A is equivalent to C = C + A |
| 3 | -= (Subtract and Assignment) It subtracts the right operand from the left operand and assigns the result to the left operand. |
C -= A is equivalent to C = C - A |
| 4 | *= (Multiply and Assignment) It multiplies the right operand with the left operand and assigns the result to the left operand. |
C *= A is equivalent to C = C * A |
| 5 | /= (Divide and Assignment) It divides the left operand with the right operand and assigns the result to the left operand. |
C /= A is equivalent to C = C / A |
| 6 | %= (Modules and Assignment) It takes modulus using two operands and assigns the result to the left operand. |
C %= A is equivalent to C = C % A |
Note − Same logic applies to Bitwise operators so they will become like <<=, >>=, >>=, &=, |= and ^=.
Equality Operator in CoffeeScript
While working with JavaScript, you will encounter two types of equality operators == and ===.
The == operator in JavaScript is type coercive, i.e., if the types of the two operands in an operation are different, then the data type of one of the operator is converted into other and then both are compared.
CoffeeScript avoids this undesirable coercion, it compiles the == operator in to the strict comparison operator of JavaScript ===.
If we compare two operands using ===, then it returns true, only if both the value and datatypes of them are equal, else it returns false.
Example
Consider the following example. Here we have two variables a and b. a holds the value 21 of integer type and b holds the same value, but it is of string type. In CoffeeScript, when we compare a and b, the result will be false. (Since the == operator of CoffeeScript is converted to === operator of JavaScript)
a=21
b="21"
result = 21=='21'
console.log resultOn compiling, the above CoffeeScript produces the following JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, result;
a = 21;
b = "21";
result = a === b;
console.log(result);
}).call(this);On executing, it produces the following output.
falseThe existential Operator
CoffeeScript provides a new operator known as existential operator to verify the existence of a variable. It is denoted by ?. Unless a variable is null or undefined, the existential operator returns true.
Example
Given below is an example of the existential operator. Here we have three variables, namely name, age, and subject and we are verifying the existence of the variables name and phone using existential operator.
name="Ramu"
age=24
subject="Engineering"
verify_name = name?
verify_phone = phone?
console.log verify_name
console.log verify_phoneOn compiling, this will generate the following JavaScript code.
// Generated by CoffeeScript 1.10.0
(function() {
var age, name, subject, verify_name, verify_phone;
name = "Ramu";
age = 24;
subject = "Engineering";
verify_name = name != null;
verify_phone = typeof phone !== "undefined" && phone !== null;
console.log(verify_name);
console.log(verify_phone);
}).call(this);If we execute the above CoffeeScript file, it produces the following output.
true
falseNote − We have an accessor variant of the existential operator ?. We can use it instead of the . operator to find out the null references.
Chained Comparisons
As in Python, we can use a chain of comparison operators in a single expression in CoffeeScript.
Example
Following is an example of using chained comparison.
score = 70
passed = 100 > score > 40
console.log passedOn compiling, the example CoffeeScript gives you the following JavaScript code.
// Generated by CoffeeScript 1.10.0
(function() {
var passed, score;
score = 70;
passed = (100 > score && score > 40);
console.log(passed);
}).call(this);If you execute the above CoffeeScript code, it produces the following output.
trueNote − CoffeeScript removes the ternary operator; instead of it, we can use the inline if statement.
CoffeeScript Aliases
In general, CoffeeScript provides aliases to various operators and symbols in order to make your CoffeeScript code readable and more user friendly. Following are the aliases provided by CoffeeScript.
| Name | Operator / symbol | Aliases |
|---|---|---|
| "equals to" operator | == | is |
| "not equals to" operator | !== | isnt |
| "not" operator | ! | not |
| "and" operator | && | and |
| "or" operator | || | or |
| boolean value true | true | true, yes, on |
| boolean value false | false | off, no |
| current object | this | @ |
| new line (or) semi colon | \n or ; | then |
| Inverse of if | ! if | unless |
| To test for array presence | in | |
| To test for object presence | of | |
| Exponentiation | a**b | |
| Integer division | a//b | |
| dividend dependent modulo | a%%b |
Example
The following example shows how to use aliases in CoffeeScript −
a=21; b=21
x = true; y = false
console.log a is b
console.log a isnt b
console.log x and y
console.log x or y
console.log yes or no
console.log on or off
console.log a**b
console.log a//b
console.log a%%bOn compiling the above example, it gives you the following JavaScript code.
// Generated by CoffeeScript 1.10.0
(function() {
var a, b, x, y,
modulo = function(a, b) { return (+a % (b = +b) + b) % b; };
a = 21;
b = 21;
x = true;
y = false;
console.log(a === b);
console.log(a !== b);
console.log(x && y);
console.log(x || y);
console.log(true || false);
console.log(true || false);
console.log(Math.pow(a, b));
console.log(Math.floor(a / b));
console.log(modulo(a, b));
}).call(this);If you execute the above CoffeeScript file, it produces the following output −
true
false
false
true
true
true
5.842587018385982e+27
1
0While programming, we encounter some scenarios where we have to choose a path from a given set of paths. In such situations, we need conditional statements. Conditional statements help us take decisions and perform right actions.
Following is the general form of a typical decision-making structure found in most of the programming languages.

JavaScript supports the if statement (including its variants) and switch statement. In addition to the conditionals available in JavaScript, CoffeeScript includes the unless statement, the negation of if, and even more.
Following are the conditional statements provided by CoffeeScript.
| S.No. | Statement & Description |
|---|---|
| 1 | if statement An if statement consists of a Boolean expression followed by one or more statements. These statements execute when the given Boolean expression is true. |
| 2 | if...else statement An if statement can be followed by an optional else statement, which executes when the Boolean expression is false. |
| 3 | unless statement An unless statement is similar to if with a Boolean expression followed by one or more statements except. These statements execute when a given Boolean expression is false. |
| 4 | unless...else statement An unless statement can be followed by an optional else statement, which executes when a Boolean expression is true. |
| 5 | switch statement A switch statement allows a variable to be tested for equality against a list of values. |
The then Keyword in CoffeeScript
The if and unless statements are block statements that are written in multiple lines. CoffeeScript provides the then keyword using which we can write the if and the unless statements in a single line.
Following are the statements in CoffeeScript that are written using then keyword.
| S.No. | Statement & Description |
|---|---|
| 1 | if-then statement Using the if-then statement we can write the if statement of CoffeeScript in a single line. It consists of a Boolean expression followed by then keyword, which is followed by one or more statements. These statements execute when the given Boolean expression is true. |
| 2 | if-then...else statement The if-then statement can be followed by an optional else statement, which executes when the Boolean expression is false. Using if-then...else statement, we can write the if...else statement in a single line. |
| 3 | unless-then statement Using the unless-then statement, we can write the unless statement of CoffeeScript in a single line. It consists of a Boolean expression followed by then keyword, which is followed by one or more statements. These statements execute when the given Boolean expression is false. |
| 4 | unless...then else statement The unless-then statement can be followed by an optional else statement, which executes when the Boolean expression is true. Using unless-then...else statement, we can write the unless...else statement in a single line. |
postfix if and postfix unless Statements
In CoffeeScript, you can also write the if and unless statements having a code block first followed by if or unless keyword as shown below. This is the postfix form of those statements. It comes handy while writing programs in CoffeeScript.
#Postfix if
Statements to be executed if expression
#Postfix unless
Statements to be executed unless expressionshow example
While coding, you may encounter a situation where you need to execute a block of code over and over again. In such situations, you can use loop statements.
In general, statements are executed sequentially: The first statement in a function is executed first, followed by the second, and so on.
A loop statement allows us to execute a statement or group of statements multiple times. Given below is the general form of a loop statement in most of the programming languages

JavaScript provides while, for and for..in loops. The loops in CoffeeScript are similar to those in JavaScript.
while loop and its variants are the only loop constructs in CoffeeScript. Instead of the commonly used for loop, CoffeeScript provides you Comprehensions which are discussed in detail in later chapters.
The while loop in CoffeeScript
The while loop is the only low-level loop that CoffeeScript provides. It contains a Boolean expression and a block of statements. The while loop executes the specified block of statements repeatedly as long as the given Boolean expression is true. Once the expression becomes false, the loop terminates.
Syntax
Following is the syntax of the while loop in CoffeeScript. Here, there is no need of the parenthesis to specify the Boolean expression and we have to indent the body of the loop using (consistent number of) whitespaces instead of wrapping it with curly braces.
while expression
statements to be executedExample
The following example demonstrates the usage of while loop in CoffeeScript. Save this code in a file with name while_loop_example.coffee
console.log "Starting Loop "
count = 0
while count < 10
console.log "Current Count : " + count
count++;
console.log "Set the variable to different value and then try"Open the command prompt and compile the .coffee file as shown below.
c:\> coffee -c while_loop_example.coffeeOn compiling, it gives you the following JavaScript.
// Generated by CoffeeScript 1.10.0
(function() {
var count;
console.log("Starting Loop ");
count = 0;
while (count < 10) {
console.log("Current Count : " + count);
count++;
}
console.log("Set the variable to different value and then try");
}).call(this);Now, open the command prompt again and run the CoffeeScript file as shown below.
c:\> coffee while_loop_example.coffeeOn executing, the CoffeeScript file produces the following output.
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Set the variable to different value and then tryVariants of while
The While loop in CoffeeScript have two variants namely the until variant and the loop variant.
| S.No. | Loop Type & Description |
|---|---|
| 1 | until variant of while The until variant of the while loop contains a Boolean expression and a block of code. The code block of this loop is executed as long as the given Boolean expression is false. |
| 2 | loop variant of while The loop variant is equivalent to the while loop with true value (while true). The statements in this loop will be executed repeatedly until we exit the loop using the Break statement. |
In the previous chapter, we have learnt various loops provided by CoffeeScript, while and its variants. In addition to those, CoffeeScript provides additional loop structures known as comprehensions.
These comprehensions replace the for loop in other programming languages, if we add the optional guard clauses and the value of the current array index explicitly. Using comprehensions, we can iterate arrays as well as objects and the comprehensions that iterate arrays are expressions, and we can return them in a function or assign to a variable.
| ส. | คำชี้แจงและคำอธิบาย |
|---|---|
| 1 | เพื่อ.. ในความเข้าใจ for..in ความเข้าใจเป็นรูปแบบพื้นฐานของความเข้าใจใน CoffeeScript โดยใช้สิ่งนี้เราสามารถวนซ้ำองค์ประกอบของรายการหรืออาร์เรย์ |
| 2 | เพื่อ.. ความเข้าใจ เช่นเดียวกับ Arrays CoffeeScriptScript มีคอนเทนเนอร์สำหรับเก็บคู่คีย์ - ค่าที่เรียกว่าอ็อบเจ็กต์ เราสามารถทำซ้ำวัตถุโดยใช้ไฟล์for..of ความเข้าใจโดย CoffeeScript |
| 3 | list comprehensions list ความเข้าใจใน CoffeeScript ใช้เพื่อแมปอาร์เรย์ของวัตถุกับอาร์เรย์อื่น |
ดัชนีความเข้าใจ
รายการ / อาร์เรย์ขององค์ประกอบมีดัชนีที่สามารถใช้ในการทำความเข้าใจ คุณสามารถใช้ในการทำความเข้าใจโดยใช้ตัวแปรตามที่แสดงด้านล่าง
for student,i in [element1, element2, element3]ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้ดัชนีของไฟล์ for…inความเข้าใจใน CoffeeScript บันทึกรหัสนี้ในไฟล์ที่มีชื่อfor_in_index.coffee
for student,i in ['Ram', 'Mohammed', 'John']
console.log "The name of the student with id "+i+" is: "+studentเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c for_in_index.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var i, j, len, ref, student;
ref = ['Ram', 'Mohammed', 'John'];
for (i = j = 0, len = ref.length; j < len; i = ++j) {
student = ref[i];
console.log("The name of the student with id " + i + " is: " + student);
}
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee for_in_index.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
The name of the student with id 0 is: Ram
The name of the student with id 1 is: Mohammed
The name of the student with id 2 is: Johnรูปแบบ Postfix ของความเข้าใจ
เช่นเดียวกับ postfix if และ unless, CoffeeScript ให้รูปแบบ postfix ของความเข้าใจซึ่งมีประโยชน์ในขณะที่เขียนโค้ด เมื่อใช้สิ่งนี้เราสามารถเขียนไฟล์for..in ความเข้าใจในบรรทัดเดียวดังที่แสดงด้านล่าง
#Postfix for..in comprehension
console.log student for student in ['Ram', 'Mohammed', 'John']
#postfix for..of comprehension
console.log key+"::"+value for key,value of { name: "Mohammed", age: 24, phone: 9848022338}การกำหนดให้กับตัวแปร
ความเข้าใจที่เราใช้ในการทำซ้ำอาร์เรย์สามารถกำหนดให้กับตัวแปรและส่งกลับโดยฟังก์ชัน
ตัวอย่าง
พิจารณาตัวอย่างที่ระบุด้านล่าง ที่นี่คุณสามารถสังเกตได้ว่าเราได้ดึงองค์ประกอบของอาร์เรย์โดยใช้for..in ความเข้าใจและกำหนดสิ่งนี้ให้กับตัวแปรชื่อ names. และเรายังมีฟังก์ชันที่ส่งคืนความเข้าใจอย่างชัดเจนโดยใช้returnคำสำคัญ. บันทึกรหัสนี้ในไฟล์ที่มีชื่อexample.coffee
my_function =->
student = ['Ram', 'Mohammed', 'John']
#Assigning comprehension to a variable
names = (x for x in student )
console.log "The contents of the variable names are ::"+names
#Returning the comprehension
return x for x in student
console.log "The value returned by the function is "+my_function()เปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var my_function;
my_function = function() {
var i, len, names, student, x;
student = ['Ram', 'Mohammed', 'John'];
names = (function() {
var i, len, results;
results = [];
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
results.push(x);
}
return results;
})();
console.log("The contents of the variable names are ::" + names);
for (i = 0, len = student.length; i < len; i++) {
x = student[i];
return x;
}
};
console.log("The value returned by the function is " + my_function());
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee example.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
The contents of the variable names are ::Ram,Mohammed,John
The value returned by the function is Ramตามคำหลัก
CoffeeScript มีช่วงเพื่อกำหนดรายการองค์ประกอบ ตัวอย่างเช่นช่วง [1..10] จะเทียบเท่ากับ [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] โดยที่ทุกองค์ประกอบจะเพิ่มขึ้นทีละ 1 นอกจากนี้เรายังสามารถเปลี่ยนการเพิ่มนี้ได้ ใช้by คำสำคัญของความเข้าใจ
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้งาน by คีย์เวิร์ดของ for..inความเข้าใจโดย CoffeeScript บันทึกรหัสนี้ในไฟล์ที่มีชื่อby_keyword_example.coffee
array = (num for num in [1..10] by 2)
console.log arrayเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c by_keyword_example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var array, num;
array = (function() {
var i, results;
results = [];
for (num = i = 1; i <= 10; num = i += 2) {
results.push(num);
}
return results;
})();
console.log(array);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee by_keyword_example.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
[ 1, 3, 5, 7, 9 ]ฟังก์ชันคือบล็อกของโค้ดที่ใช้ซ้ำได้ซึ่งสามารถเรียกใช้ได้ทุกที่ในโปรแกรมของคุณ ทำให้ไม่ต้องเขียนโค้ดเดิมซ้ำแล้วซ้ำเล่า ช่วยโปรแกรมเมอร์ในการเขียนโค้ดโมดูลาร์
ฟังก์ชันช่วยให้โปรแกรมเมอร์สามารถแบ่งโปรแกรมขนาดใหญ่ออกเป็นฟังก์ชันขนาดเล็กและสามารถจัดการได้
โดยทั่วไปการใช้ JavaScript เราสามารถกำหนดฟังก์ชันได้สองประเภท - named functionsฟังก์ชั่นปกติที่มีชื่อฟังก์ชันและ Function expressions. การใช้นิพจน์ฟังก์ชันเราสามารถกำหนดฟังก์ชันให้กับตัวแปรได้
//named function
function sayHello(){
return("Hello there");
}
//function expressions
var message = function sayHello(){
return("Hello there");
}ฟังก์ชั่นใน CoffeeScript
ไวยากรณ์ของฟังก์ชันใน CoffeeScript นั้นง่ายกว่าเมื่อเทียบกับ JavaScript ใน CoffeeScript เรากำหนดเฉพาะนิพจน์ฟังก์ชัน
functionคำสำคัญถูกกำจัดใน CoffeeScript ในการกำหนดฟังก์ชันที่นี่เราต้องใช้ลูกศรบาง ๆ (->).
เบื้องหลังคอมไพเลอร์ CoffeeScript จะแปลงลูกศรเป็นนิยามฟังก์ชันใน JavaScript ดังที่แสดงด้านล่าง
(function() {});ไม่บังคับให้ใช้ไฟล์ returnคำสำคัญใน CoffeeScript ทุกฟังก์ชันใน CoffeeScript จะส่งกลับคำสั่งสุดท้ายในฟังก์ชันโดยอัตโนมัติ
หากเราต้องการกลับไปที่ฟังก์ชันการโทรหรือคืนค่าก่อนที่เราจะถึงจุดสิ้นสุดของฟังก์ชันเราสามารถใช้ไฟล์ return คำสำคัญ.
นอกเหนือจากฟังก์ชันในบรรทัด (ฟังก์ชันที่อยู่ในบรรทัดเดียว) เรายังสามารถกำหนดฟังก์ชันหลายบรรทัดใน CoffeeScript ได้อีกด้วย เนื่องจากเครื่องมือจัดฟันที่เป็นลอนถูกกำจัดออกไปเราสามารถทำได้โดยรักษาการเยื้องที่เหมาะสม
การกำหนดฟังก์ชัน
ต่อไปนี้เป็นไวยากรณ์ของการกำหนดฟังก์ชันใน CoffeeScript
function_name = -> function_bodyตัวอย่าง
ด้านล่างเป็นตัวอย่างของฟังก์ชันใน CoffeeScript ที่นี่เราได้สร้างฟังก์ชันชื่อgreet. ฟังก์ชันนี้จะส่งคืนคำสั่งในนั้นโดยอัตโนมัติ บันทึกลงในไฟล์ที่มีชื่อfunction_example.coffee
greet = -> "This is an example of a function"
คอมไพล์โดยดำเนินการคำสั่งต่อไปนี้ในพรอมต์คำสั่ง
c:\>coffee -c function_example.coffeeในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าคอมไพเลอร์ CoffeeScript ส่งคืนค่าสตริงในฟังก์ชันที่ชื่อโดยอัตโนมัติgreet().
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return "This is an example of a function";
};
}).call(this);ฟังก์ชั่นหลายบรรทัด
นอกจากนี้เรายังสามารถกำหนดฟังก์ชันที่มีหลายบรรทัดได้โดยคงการเยื้องไว้แทนวงเล็บปีกกา แต่เราต้องสอดคล้องกับการเยื้องที่เราติดตามสำหรับบรรทัดตลอดทั้งฟังก์ชัน
greet = ->
console.log "Hello how are you"ในการคอมไพล์ CoffeeScript ด้านบนจะให้โค้ด JavaScript ต่อไปนี้ คอมไพเลอร์ CoffeeScript จะจับเนื้อหาของฟังก์ชันที่เราแยกออกโดยใช้การเยื้องและวางไว้ในวงเล็บปีกกา
// Generated by CoffeeScript 1.10.0
(function() {
var greet;
greet = function() {
return console.log("Hello how are you");
};
}).call(this);ฟังก์ชันที่มีอาร์กิวเมนต์
เรายังสามารถระบุอาร์กิวเมนต์ในฟังก์ชันโดยใช้วงเล็บดังที่แสดงด้านล่าง
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+cในการรวบรวมไฟล์ CoffeeScript ด้านบนไฟล์จะสร้าง JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
}).call(this);เรียกใช้ฟังก์ชัน
หลังจากกำหนดฟังก์ชันแล้วเราจำเป็นต้องเรียกใช้ฟังก์ชันนั้น คุณสามารถเรียกใช้ฟังก์ชันได้โดยใส่วงเล็บหลังชื่อดังที่แสดงในตัวอย่างต่อไปนี้
add = ->
a=20;b=30
c=a+b
console.log "Sum of the two numbers is: "+c
add()ในการคอมไพล์ตัวอย่างข้างต้นจะแสดง JavaScript ต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function() {
var a, b, c;
a = 20;
b = 30;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add();
}).call(this);ในการรันโค้ด CoffeeScript ข้างต้นจะสร้างผลลัพธ์ต่อไปนี้
Sum of the two numbers is: 50การเรียกใช้ฟังก์ชันด้วยอาร์กิวเมนต์
ในทำนองเดียวกันเราสามารถเรียกใช้ฟังก์ชันที่มีอาร์กิวเมนต์ได้โดยส่งผ่านไปยังฟังก์ชันดังที่แสดงด้านล่าง
my_function argument_1,argument_2
or
my_function (argument_1,argument_2)Note - ในขณะเรียกใช้ฟังก์ชันโดยส่งอาร์กิวเมนต์ไปยังฟังก์ชันการใช้วงเล็บเป็นทางเลือก
ในตัวอย่างต่อไปนี้เราได้สร้างฟังก์ชันชื่อ add() ที่ยอมรับสองพารามิเตอร์และเราได้เรียกใช้
add =(a,b) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20ในการคอมไพล์ตัวอย่างข้างต้นจะแสดง JavaScript ต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
}).call(this);ในการดำเนินการโค้ด CoffeeScript ด้านบนจะสร้างผลลัพธ์ต่อไปนี้
Sum of the two numbers is: 30อาร์กิวเมนต์เริ่มต้น
CoffeeScript รองรับอาร์กิวเมนต์เริ่มต้นด้วย เราสามารถกำหนดค่าเริ่มต้นให้กับอาร์กิวเมนต์ของฟังก์ชันดังที่แสดงในตัวอย่างต่อไปนี้
add =(a = 1, b = 2) ->
c=a+b
console.log "Sum of the two numbers is: "+c
add 10,20
#Calling the function with default arguments
add()ในการคอมไพล์ CoffeeScript ข้างต้นจะสร้างไฟล์ JavaScript ต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var add;
add = function(a, b) {
var c;
if (a == null) {
a = 1;
}
if (b == null) {
b = 2;
}
c = a + b;
return console.log("Sum of the two numbers is: " + c);
};
add(10, 20);
add()
}).call(this);ในการรันโค้ด CoffeeScript ข้างต้นจะสร้างผลลัพธ์ต่อไปนี้
Sum of the two numbers is: 30
Sum of the two numbers is: 3อ็อบเจ็กต์ String ช่วยให้คุณทำงานกับชุดอักขระ เช่นเดียวกับภาษาโปรแกรมส่วนใหญ่ Strings ใน CoffeeScript จะประกาศโดยใช้เครื่องหมายคำพูดเป็น -
my_string = "Hello how are you"
console.log my_stringในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var my_string;
my_string = "Hello how are you";
console.log(my_string);
}).call(this);การต่อสตริง
เราสามารถเชื่อมสองสตริงโดยใช้สัญลักษณ์ "+" ดังที่แสดงด้านล่าง
new_string = "Hello how are you "+"Welcome to Tutorialspoint"
console.log new_Stringในการคอมไพล์จะสร้างโค้ด JavaScript ต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var new_string;
new_string = "Hello how are you " + "Welcome to Tutorialspoint";
console.log(new_String);
}).call(this);หากคุณดำเนินการตามตัวอย่างข้างต้นคุณสามารถสังเกตสตริงที่ต่อกันดังที่แสดงด้านล่าง
Hello how are you Welcome to Tutorialspointการแก้ไขสตริง
CoffeeScript ยังมีคุณสมบัติที่เรียกว่า String interpolationเพื่อรวมตัวแปรใน stings คุณลักษณะของ CoffeeScript นี้ได้รับแรงบันดาลใจจากภาษา Ruby
การแก้ไขสตริงทำได้โดยใช้เครื่องหมายคำพูดคู่ ""แฮชแท็ก # และวงเล็บปีกกาคู่หนึ่ง { }. สตริงถูกประกาศด้วยเครื่องหมายคำพูดคู่และตัวแปรที่จะถูกแก้ไขจะถูกห่อไว้ภายในวงเล็บปีกกาซึ่งนำหน้าด้วยแท็กแฮชดังที่แสดงด้านล่าง
name = "Raju"
age = 26
message ="Hello #{name} your age is #{age}"
console.log messageในการรวบรวมตัวอย่างข้างต้นจะสร้าง JavaScript ดังต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าการแก้ไขสตริงถูกแปลงเป็นการต่อแบบปกติโดยใช้ไฟล์+ สัญลักษณ์.
// Generated by CoffeeScript 1.10.0
(function() {
var age, message, name;
name = "Raju";
age = 26;
message = "Hello " + name + " your age is " + age;
console.log(message);
}).call(this);หากคุณรันโค้ด CoffeeScript ข้างต้นจะให้ผลลัพธ์ดังต่อไปนี้
Hello Raju your age is 26ตัวแปรที่ส่งผ่านเป็น #{variable} จะถูกแก้ไขก็ต่อเมื่อสตริงอยู่ระหว่างเครื่องหมายคำพูดคู่ " ". ใช้เครื่องหมายคำพูดเดี่ยว' 'แทนที่จะเป็นเครื่องหมายคำพูดคู่จะสร้างบรรทัดตามที่ไม่มีการแก้ไข ลองพิจารณาตัวอย่างต่อไปนี้
name = "Raju"
age = 26
message ='Hello #{name} your age is #{age}'
console.log messageหากเราใช้เครื่องหมายคำพูดเดี่ยวแทนเครื่องหมายคำพูดคู่ในการแก้ไขคุณจะได้ผลลัพธ์ดังต่อไปนี้
Hello #{name} your age is #{age}CoffeeScript อนุญาตให้มีหลายบรรทัดใน Strings โดยไม่ต้องเชื่อมต่อกันดังที่แสดงด้านล่าง
my_string = "hello how are you
Welcome to tutorialspoint
Have a nice day."
console.log my_stringสร้างผลลัพธ์ต่อไปนี้
hello how are you Welcome to tutorialspoint Have a nice day.วัตถุสตริง JavaScript
ออบเจ็กต์ String ของ JavaScript ช่วยให้คุณสามารถทำงานกับชุดอักขระ วัตถุนี้มีวิธีการมากมายในการดำเนินการต่างๆบน Stings
เนื่องจากเราสามารถใช้ไลบรารี JavaScript ในโค้ด CoffeeScript ของเราเราจึงสามารถใช้วิธีการเหล่านั้นทั้งหมดในโปรแกรม CoffeeScript ของเรา
วิธีการสตริง
ต่อไปนี้เป็นรายการวิธีการของวัตถุ String ของ JavaScript คลิกที่ชื่อของวิธีการเหล่านี้เพื่อดูตัวอย่างการสาธิตการใช้งานใน CoffeeScript
| ส. | วิธีการและคำอธิบาย |
|---|---|
| 1 | ถ่าน () ส่งกลับอักขระที่ดัชนีที่ระบุ |
| 2 | charCodeAt () ส่งคืนตัวเลขที่ระบุค่า Unicode ของอักขระที่ดัชนีที่กำหนด |
| 3 | ประสาน () รวมข้อความของสองสตริงและส่งคืนสตริงใหม่ |
| 4 | indexOf () ส่งคืนดัชนีภายในอ็อบเจ็กต์สตริงการเรียกของการเกิดขึ้นครั้งแรกของค่าที่ระบุหรือ -1 หากไม่พบ |
| 5 | lastIndexOf () ส่งคืนดัชนีภายในอ็อบเจ็กต์สตริงการเรียกของการเกิดครั้งสุดท้ายของค่าที่ระบุหรือ -1 หากไม่พบ |
| 6 | localeCompare () ส่งคืนตัวเลขที่ระบุว่าสตริงอ้างอิงมาก่อนหรือหลังหรือเหมือนกับสตริงที่กำหนดในลำดับการจัดเรียง |
| 7 | การแข่งขัน() ใช้เพื่อจับคู่นิพจน์ทั่วไปกับสตริง |
| 8 | ค้นหา() ดำเนินการค้นหาการจับคู่ระหว่างนิพจน์ทั่วไปและสตริงที่ระบุ |
| 9 | ชิ้น () แยกส่วนของสตริงและส่งคืนสตริงใหม่ |
| 10 | แยก () แยกออบเจ็กต์ String เป็นอาร์เรย์ของสตริงโดยแยกสตริงออกเป็นสตริงย่อย |
| 11 | สถานีย่อย () ส่งคืนอักขระในสตริงที่เริ่มต้นที่ตำแหน่งที่ระบุผ่านจำนวนอักขระที่ระบุ |
| 12 | toLocaleLowerCase () อักขระภายในสตริงจะถูกแปลงเป็นตัวพิมพ์เล็กในขณะที่เกี่ยวข้องกับโลแคลปัจจุบัน |
| 13 | toLocaleUpperCase () อักขระภายในสตริงจะถูกแปลงเป็นตัวพิมพ์ใหญ่ในขณะที่เกี่ยวข้องกับโลแคลปัจจุบัน |
| 14 | toLowerCase () ส่งคืนค่าสตริงการโทรที่แปลงเป็นตัวพิมพ์เล็ก |
| 15 | toUpperCase () ส่งกลับค่าสตริงการโทรที่แปลงเป็นตัวพิมพ์ใหญ่ |
ออบเจ็กต์ Array ช่วยให้คุณเก็บค่าหลายค่าไว้ในตัวแปรเดียว มันจัดเก็บคอลเลกชันตามลำดับขนาดคงที่ขององค์ประกอบประเภทเดียวกัน อาร์เรย์ใช้ในการจัดเก็บชุดข้อมูล แต่มักจะมีประโยชน์มากกว่าที่จะคิดว่าอาร์เรย์เป็นชุดของตัวแปรประเภทเดียวกัน
ไวยากรณ์
ในการสร้างอาร์เรย์เราต้องสร้างอินสแตนซ์โดยใช้ new ตัวดำเนินการดังที่แสดงด้านล่าง
array = new (element1, element2,....elementN)ตัวสร้าง Array () ยอมรับรายการประเภทสตริงหรือจำนวนเต็ม เรายังสามารถระบุความยาวของอาร์เรย์ได้โดยส่งจำนวนเต็มเดียวไปยังตัวสร้าง
นอกจากนี้เรายังสามารถกำหนดอาร์เรย์ได้โดยเพียงแค่ระบุรายการองค์ประกอบในวงเล็บปีกกา ([ ]) ตามที่แสดงด้านล่าง
array = [element1, element2, ......elementN]ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างของการกำหนดอาร์เรย์ใน CoffeeScript บันทึกรหัสนี้ในไฟล์ที่มีชื่อarray_example.coffee
student = ["Rahman","Ramu","Ravi","Robert"]
เปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c array_example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = ["Rahman", "Ramu", "Ravi", "Robert"];
}).call(this);ขึ้นบรรทัดใหม่แทนลูกน้ำ
เรายังสามารถลบเครื่องหมายจุลภาค (,) ระหว่างองค์ประกอบของอาร์เรย์ได้ด้วยการสร้างแต่ละองค์ประกอบในบรรทัดใหม่โดยรักษาการเยื้องที่เหมาะสมดังที่แสดงด้านล่าง
student = [
"Rahman"
"Ramu"
"Ravi"
"Robert"
]ความเข้าใจเกี่ยวกับอาร์เรย์
เราสามารถดึงค่าของอาร์เรย์โดยใช้ความเข้าใจ
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการดึงองค์ประกอบของอาร์เรย์โดยใช้ความเข้าใจ บันทึกรหัสนี้ในไฟล์ที่มีชื่อarray_comprehensions.coffee
students = [ "Rahman", "Ramu", "Ravi", "Robert" ]
console.log student for student in studentsเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c array_comprehensions.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = ["Rahman", "Ramu", "Ravi", "Robert"];
for (i = 0, len = students.length; i − len; i++) {
student = students[i];
console.log(student);
}
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee array_comprehensions.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
Rahman
Ramu
Ravi
Robertไม่เหมือนกับ Arrays ในภาษาโปรแกรมอื่น ๆ อาร์เรย์ใน CoffeeScript สามารถมีข้อมูลได้หลายประเภทเช่นทั้งสตริงและตัวเลข
ตัวอย่าง
นี่คือตัวอย่างของอาร์เรย์ CoffeeScript ที่มีข้อมูลหลายประเภท
students = [ "Rahman", "Ramu", "Ravi", "Robert",21 ]
วัตถุใน CoffeeScript คล้ายกับใน JavaScript นี่คือชุดของคุณสมบัติโดยที่คุณสมบัติมีคีย์และค่าคั่นด้วยเซมิโคลอน (:). กล่าวโดยย่ออ็อบเจ็กต์ CoffeeScript คือชุดของคู่คีย์ - ค่า วัตถุถูกกำหนดโดยใช้วงเล็บปีกกาวัตถุว่างจะแสดงเป็น{}.
ไวยากรณ์
ด้านล่างเป็นไวยากรณ์ของวัตถุใน CoffeeScript ที่นี่เราวางคู่คีย์ - ค่าของวัตถุไว้ในวงเล็บปีกกาและคั่นด้วยเครื่องหมายจุลภาค (,).
object ={key1: value, key2: value,......keyN: value}ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างของการกำหนดวัตถุใน CoffeeScript บันทึกรหัสนี้ในไฟล์ที่มีชื่อobjects_example.coffee
student = {name: "Mohammed", age: 24, phone: 9848022338 }เปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
> coffee -c objects_example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var student;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
}).call(this);เช่นเดียวกับในอาร์เรย์เราสามารถลบเครื่องหมายจุลภาคได้โดยระบุคู่คีย์ - ค่าในบรรทัดใหม่ดังที่แสดงด้านล่าง
student = {
name: "Mohammed"
age: 24
phone: 9848022338
}การเยื้องแทนวงเล็บปีกกา
เช่นเดียวกับคำสั่งบล็อกอื่น ๆ ใน CoffeeScript เราสามารถใช้การเยื้องแทนวงเล็บปีกกา {} ดังแสดงในตัวอย่างต่อไปนี้
ตัวอย่าง
เราสามารถเขียนตัวอย่างข้างต้นใหม่ได้โดยไม่ต้องใช้วงเล็บปีกกาดังที่แสดงด้านล่าง
student =
name: "Mohammed"
age: 24
phone: 9848022338วัตถุที่ซ้อนกัน
ใน CoffeeScript เราสามารถเขียนวัตถุภายในวัตถุได้
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงวัตถุที่ซ้อนกันใน CoffeeScript บันทึกรหัสนี้ในไฟล์ที่มีชื่อnested_objects.coffee
contact =
personal:
email: "[email protected]"
phone: 9848022338
professional:
email: "[email protected]"
phone: 9848033228เปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
> coffee -c nested_objects.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var contact;
contact = {
personal: {
email: "[email protected]",
phone: 9848022338
},
professional: {
email: "[email protected]",
phone: 9848033228
}
};
}).call(this);ความเข้าใจในวัตถุ
ในการทำซ้ำเนื้อหาของวัตถุเราสามารถใช้ความเข้าใจ การวนซ้ำเนื้อหาของออบเจ็กต์จะเหมือนกับการวนซ้ำเนื้อหาของอาร์เรย์ ในออบเจ็กต์เนื่องจากเราต้องเรียกคืนคีย์และค่าองค์ประกอบสองรายการเราจะใช้ตัวแปรสองตัว
ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างที่แสดงวิธีการวนซ้ำเนื้อหาของวัตถุโดยใช้ความเข้าใจ บันทึกรหัสนี้ในไฟล์ที่มีชื่อobject_comprehensions.coffee
student =
name: "Mohammed"
age: 24
phone: 9848022338
console.log key+"::"+value for key,value of studentเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
> coffee -c object_comprehensions.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338
};
for (key in student) {
value = student[key];
console.log(key(+"::" + value));
}
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
> coffee object_comprehensions.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
name::Mohammed
age::24
phone::9848022338อาร์เรย์ของวัตถุ
ใน CoffeeScript อาร์เรย์สามารถมีวัตถุดังที่แสดงด้านล่าง
a = [
object1_key1: value
object1_key2: value
object1_key3: value
,
object2_key1: value
object2_key2: value
object2_key3: value
]ตัวอย่างต่อไปนี้แสดงวิธีกำหนดอาร์เรย์ของวัตถุ เราสามารถแสดงรายการคู่ค่าคีย์ของวัตถุที่เราต้องการในอาร์เรย์ได้โดยใช้เครื่องหมายจุลภาค(,).
students =[
name: "Mohammed"
age: 24
phone: 9848022338
,
name: "Ram"
age: 25
phone: 9800000000
,
name: "Ram"
age: 25
phone: 9800000000
]
console.log student for student in studentsเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c array_of_objects.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, student, students;
students = [
{
name: "Mohammed",
age: 24,
phone: 9848022338
}, {
name: "Ram",
age: 25,
phone: 9800000000
}, {
name: "Ram",
age: 25,
phone: 9800000000
}
];
for (i = 0, len = students.length; i < len; i++) {
student = students[i];
console.log(student);
}
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee array_of_objects.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
{ name: 'Mohammed', age: 24, phone: 9848022338 }
{ name: 'Ram', age: 25, phone: 9800000000 }
{ name: 'Ram', age: 25, phone: 9800000000 }คำหลักที่สงวนไว้
JavaScript ไม่อนุญาตให้ใช้คีย์เวิร์ดที่สงวนไว้เป็นชื่อคุณสมบัติของอ็อบเจ็กต์หากเราต้องการใช้เราจะต้องรวมคีย์เวิร์ดโดยใช้เครื่องหมายอัญประกาศคู่ " ".
ตัวอย่าง
ลองพิจารณาตัวอย่างต่อไปนี้ ที่นี่เราได้สร้างคุณสมบัติที่มีชื่อclassซึ่งเป็นคำหลักที่สงวนไว้ บันทึกรหัสนี้ในไฟล์ที่มีชื่อreserved_keywords.coffee
student ={
name: "Mohammed"
age: 24
phone: 9848022338
class: "X"
}
console.log key+"::"+value for key,value of studentเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c reserved_keywords.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าคอมไพเลอร์ CoffeeScript ห่อคลาสคีย์เวิร์ดด้วยเครื่องหมายคำพูดคู่ในนามของเรา
// Generated by CoffeeScript 1.10.0
(function() {
var key, student, value;
student = {
name: "Mohammed",
age: 24,
phone: 9848022338,
"class": "X"
};
for (key in student) {
value = student[key];
console.log(key + "::" + value);
}
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee array_of_objects.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
name::Mohammed
age::24
phone::9848022338
class::Xในบทที่แล้วเราได้เห็น Arrays ใน CoffeeScript ในขณะที่การเขียนโปรแกรมเราจะต้องเผชิญกับสถานการณ์บางอย่างที่เราต้องจัดเก็บลำดับของค่าตัวเลขในอาร์เรย์ดังที่แสดงด้านล่าง
numbers =[1,2,3,4,5,6,7,8,9,10]
CoffeeScript ให้วิธีสั้น ๆ ในการแสดงอาร์เรย์ที่มีลำดับของค่าตัวเลขที่เรียกว่า ranges. ฟีเจอร์ของ CoffeeScript นี้ได้รับแรงบันดาลใจมาจาก Ruby
ไวยากรณ์
ช่วงถูกสร้างขึ้นโดยค่าตัวเลขสองค่าตำแหน่งแรกและตำแหน่งสุดท้ายในช่วงคั่นด้วย .. หรือ .... ด้วยจุดสองจุด (1..4) ช่วงจะรวม (1, 2, 3, 4); มีจุดสามจุด (1 ... 4) ช่วงไม่รวมจุดสิ้นสุด (1, 2, 3)
ด้านล่างเป็นไวยากรณ์ของช่วงใน CoffeeScript เราจะกำหนดค่าในช่วงระหว่างวงเล็บเหลี่ยม[ ]เช่นเดียวกับอาร์เรย์ ในช่วงในขณะที่จัดเก็บลำดับของค่าตัวเลขแทนที่จะให้ค่าของลำดับทั้งหมดเราสามารถระบุได้begin และ end ค่าที่คั่นด้วยจุดสองจุด (..) ตามที่แสดงด้านล่าง
range =[Begin..End]ตัวอย่าง
นี่คือตัวอย่างของช่วงใน CoffeeScript บันทึกในไฟล์ที่มีชื่อranges_example.coffee.
numbers =[0..9]
console.log "The contents of the range are: "+ numbersเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c ranges_example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าช่วงถูกแปลงเป็นอาร์เรย์ CoffeeScript ที่สมบูรณ์
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The contents of the range are:: " + numbers);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee ranges_example.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9ไม่รวมค่าสุดท้าย
ช่วงจะถูกรวบรวมเป็นอาร์เรย์ที่สมบูรณ์ซึ่งประกอบด้วยตัวเลขทั้งหมด หากเราต้องการยกเว้นไฟล์end แล้วเราต้องแยกไฟล์ start และ end องค์ประกอบของช่วงโดยใช้จุดสามจุด (...) ตามที่แสดงด้านล่าง
range =[Begin...End]ตัวอย่าง
เราสามารถเขียนตัวอย่างข้างต้นใหม่ได้โดยไม่รวมไฟล์ endมูลค่าตามที่แสดงด้านล่าง บันทึกเนื้อหาต่อไปนี้ในไฟล์ที่มีชื่อrange_excluding_end.coffee
numbers =[0...9]
console.log "The contents of the range are:: "+ numbersเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c ranges_example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8];
console.log("The contents of the range are:: " + numbers);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee ranges_example.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าค่าสุดท้าย9 ไม่รวม
The contents of the range are:: 0,1,2,3,4,5,6,7,8การใช้ช่วงกับตัวแปร
นอกจากนี้เรายังสามารถกำหนดช่วงโดยกำหนดค่าเริ่มต้นและค่าสิ้นสุดให้กับตัวแปร
ตัวอย่าง
ลองพิจารณาตัวอย่างต่อไปนี้ ที่นี่เราได้กำหนดช่วงโดยใช้ตัวแปร บันทึกรหัสนี้ในไฟล์ที่มีชื่อrange_variables.coffee
start=0
end=9
numbers =[start..end]
console.log "The contents of the range are: "+ numbersเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c range_variables.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var end, i, numbers, results, start;
start = 0;
end = 9;
numbers = (function() {
results = [];
for (var i = start; start <= end ? i <= end : i >= end; start <= end ? i++ : i--) {
results.push(i);
}
return results;
}).apply(this);
console.log("The contents of the range are:: " + numbers);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee range_variables.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าค่าสุดท้าย9 ไม่รวม
The contents of the range are:: 0,1,2,3,4,5,6,7,8,9ช่วงที่มีอาร์เรย์
เราสามารถแบ่งอาร์เรย์โดยใช้กับช่วง เมื่อใดก็ตามที่เราระบุช่วงทันทีหลังจากอาร์เรย์ (ตัวแปร) คอมไพเลอร์ CoffeeScript จะแปลงเป็นไฟล์slice() การเรียกวิธีการของ JavaScript
สมมติว่าเรามีอาร์เรย์ที่มีค่าตัวเลขโดยพูดว่า 0 ถึง 9 จากนั้นเราสามารถดึงข้อมูล 4 องค์ประกอบแรกของมันได้ดังที่แสดงด้านล่าง
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]ค่าลบแสดงถึงองค์ประกอบจากจุดสิ้นสุดเช่น -1 หมายถึง 9 ถ้าเราระบุจำนวนลบ 3 ตามด้วยจุดสองจุดสามองค์ประกอบสุดท้ายของอาร์เรย์จะถูกแยกออก
data = num[-3..]หากเราระบุเพียงสองจุดในช่วงของอาร์เรย์เป็น num[..]จากนั้นอาร์เรย์ทั้งหมดจะถูกแยกออกมา นอกจากนี้เรายังสามารถแทนที่ส่วนอาร์เรย์ด้วยองค์ประกอบอื่น ๆ โดยใช้ช่วงดังที่แสดงด้านล่าง
num[2..6] = [13,14,15,16,17]ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้ช่วงกับอาร์เรย์ บันทึกรหัสนี้ในไฟล์ที่มีชื่อrange_arrays.coffee
#slicing an array using ranges
num = [1, 2, 3, 4, 5, 6, 7, 8, 9]
data = num[0..5]
console.log "The first four elements of the array : "+data
#Using negative values
data = num[-3..]
console.log "The last 3 elements of the array : "+data
#Extracting the whole array
console.log "Total elements of the array : "+num[..]
#Replacing the elements of an array
num[2..6] = [13,14,15,16,17]
console.log "New array : "+numเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c range_arrays.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าช่วงทั้งหมดถูกแปลงเป็นการเรียกเมธอด slice () ของ JavaScript
// Generated by CoffeeScript 1.10.0
(function() {
var data, num, ref;
num = [1, 2, 3, 4, 5, 6, 7, 8, 9];
data = num.slice(0, 6);
console.log("The first four elements of the array : " + data);
data = num.slice(-3);
console.log("The last 3 elements of the array : " + data);
console.log("Total elements of the array : " + num.slice(0));
[].splice.apply(num, [2, 5].concat(ref = [13, 14, 15, 16, 17])), ref;
console.log("New array : " + num);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee range_arrays.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าค่าสุดท้าย9 ไม่รวม
The first four elements of the array : 1,2,3,4,5,6
The last 3 elements of the array : 7,8,9
Total elements of the array : 1,2,3,4,5,6,7,8,9
New array : 1,2,13,14,15,16,17,8,9ช่วงที่มีสตริง
เรายังสามารถใช้ช่วงกับ Strings หากเราระบุช่วงหลังจาก Strings แล้ว CoffeeScript จะแบ่งส่วนและส่งกลับชุดย่อยของอักขระใหม่
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้ช่วงกับ Strings ที่นี่เราได้สร้างสตริงและแยกสตริงย่อยจากสตริงโดยใช้ช่วง บันทึกรหัสนี้ในไฟล์ที่มีชื่อranges_with_strings.coffee
my_string = "Welcome to tutorialspoint"
new_string = my_string[0..10]
console.log new_stringเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c ranges_with_strings.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var my_string, new_string;
my_string = "Welcome to tutorialspoint";
new_string = my_string.slice(0, 6);
console.log(new_string);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee ranges_with_strings.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าค่าสุดท้าย9 ไม่รวม
Welcome toความเข้าใจในช่วงต่างๆ
ในฐานะออบเจ็กต์และอาร์เรย์เรายังสามารถวนซ้ำองค์ประกอบของช่วงโดยใช้ความเข้าใจ
ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างของการใช้ความเข้าใจในช่วงต่างๆ ที่นี่เราได้สร้างช่วงและเรียกใช้องค์ประกอบในนั้นโดยใช้ความเข้าใจ บันทึกรหัสนี้ในไฟล์ที่มีชื่อcomprehensions_over_ranges.coffee
numbers =[0..9]
console.log "The elements of the range are: "
console.log num for num in numbersเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c comprehensions_over_ranges.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var i, len, num, numbers;
numbers = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
console.log("The elements of the range are: ");
for (i = 0, len = numbers.length; i < len; i++) {
num = numbers[i];
console.log(num);
}
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee comprehensions_over_ranges.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้ ที่นี่คุณสามารถสังเกตได้ว่าค่าสุดท้าย9 ไม่รวม
The elements of the range are:
0
1
2
3
4
5
6
7
8ในทำนองเดียวกันเราสามารถเปลี่ยนส่วนเพิ่มนี้ได้โดยใช้ by คำสำคัญของความเข้าใจ
array = (num for num in [1..10] by 2)
console.log arrayในบทก่อนหน้านี้เราได้เห็นวิธีการกำหนดฟังก์ชันและเรียกใช้ฟังก์ชันและส่งผ่านอาร์กิวเมนต์ไป โดยทั่วไปเราสามารถส่งอาร์กิวเมนต์จำนวนคงที่ไปยังฟังก์ชันได้ ในขณะที่เขียนโปรแกรมเราอาจเผชิญกับสถานการณ์ที่เราต้องส่งอาร์กิวเมนต์ตัวแปรไปยังฟังก์ชันเหล่านี้ ใน JavaScript เราใช้ออบเจ็กต์เพื่อยอมรับจำนวนอาร์กิวเมนต์ของฟังก์ชัน
CoffeeScript มีคุณสมบัติที่เรียกว่า splatsเพื่อส่งผ่านหลายอาร์กิวเมนต์ไปยังฟังก์ชัน เราใช้เครื่องหมายในฟังก์ชันโดยการวางจุดสามจุดหลังชื่ออาร์กิวเมนต์และแสดงโดย...
ไวยากรณ์
ให้ด้านล่างนี้คือไวยากรณ์ของการยอมรับหลายอาร์กิวเมนต์ภายในฟังก์ชันโดยใช้เครื่องหมาย
my_function = (arguments...)->
............
............
............ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างของการยอมรับหลายอาร์กิวเมนต์ภายในฟังก์ชันโดยใช้เครื่องหมาย ที่นี่เราได้กำหนดฟังก์ชันชื่อindian_team()ใช้แผ่นกั้น เรากำลังเรียกใช้ฟังก์ชันนี้ว่าสามครั้งและเรากำลังส่งผู้เล่น 4 คนผู้เล่น 6 คนและทีมเต็มพร้อมกันทุกครั้งที่เราเรียกมัน เนื่องจากเราใช้ Splats ในนิยามฟังก์ชันจึงยอมรับจำนวนอาร์กิวเมนต์ที่แปรผันทุกครั้งที่เราเรียกใช้ บันทึกรหัสนี้ในไฟล์ที่มีชื่อsplats_definition.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
#Passing 4 arguments
console.log "############## Four Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma"
#Passing 6 arguments
console.log "############## Six Players ############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan"
#Passing full squad
console.log "############## Full squad #############"
indian_team "Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"เปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c splats_definition.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
console.log("############## Four Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma");
console.log("############## Six Players ############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan");
console.log("############## Full squad #############");
indian_team("Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane");
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee splats_definition.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
############## Four Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma
############## Six Players ############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan
############## Full squad #############
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya Rahaneฟังก์ชั่นการโทรโดยใช้ Splats
เรายังสามารถเรียกใช้ฟังก์ชันโดยใช้เครื่องหมาย ด้วยเหตุนี้เราจะต้องสร้างอาร์เรย์ที่เก็บองค์ประกอบที่เราต้องการส่งผ่านไปยังฟังก์ชันและเราต้องเรียกใช้ฟังก์ชันโดยส่งอาร์เรย์ที่ต่อท้ายด้วยจุดสามจุดดังที่แสดงด้านล่าง
my_function values...ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างของการเรียกใช้ฟังก์ชันโดยใช้เครื่องหมาย บันทึกรหัสนี้ในไฟล์ที่มีชื่อsplats_call.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...เปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c splats_call.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, others, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee splats_call.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singh,Ajinkya RahaneSplats กับ Tailing Argument
นอกจากนี้เรายังสามารถส่งผ่านอาร์กิวเมนต์หางไปยัง Splats ในตัวอย่างด้านล่างนี้เราได้ส่งผ่านอาร์กิวเมนต์ tailing ที่ชื่อlastหลังระแนง บันทึกตัวอย่างนี้ในไฟล์ที่มีชื่อtailing_arguments.coffee
indian_team = (first, second, others..., last) ->
Captain = first
WiseCaptain = second
team = others
Wicketkeeper =last
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Wicket keeper is:"+last
console.log "Other team members: " +team
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...เปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c tailing_arguments.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, Wicketkeeper, WiseCaptain, first, i, last, others, second, team;
first = arguments[0], second = arguments[1], others = 4 <= arguments.length ? slice.call(arguments, 2, i = arguments.length - 1) : (i = 2, []), last = arguments[i++];
Captain = first;
WiseCaptain = second;
team = others;
Wicketkeeper = last;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Wicket keeper is:" + last);
return console.log("Other team members: " + team);
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee tailing_arguments.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Wicket keeper is:Ajinkya Rahane
Other team members: Shikhar Dhawan,Rohit Sharma,Gurkeerat Singh Mann,Rishi Dhawan,R Ashwin,Ravindra Jadeja,Axar Patel,Jasprit Bumrah,Umesh Yadav,Harbhajan Singh,Ashish Nehra,Hardik Pandya,Suresh Raina,Yuvraj Singhความเข้าใจกับ Splats
ภายในฟังก์ชั่นเรายังสามารถวนซ้ำองค์ประกอบของเครื่องหมายโดยใช้ความเข้าใจดังที่แสดงในตัวอย่างต่อไปนี้ บันทึกรหัสนี้ในไฟล์ที่มีชื่อsplats_comprehensions.coffee
indian_team = (first, second, others...) ->
Captain = first
WiseCaptain = second
team = others
console.log "Captain: " +Captain
console.log "Wise captain: " +WiseCaptain
console.log "Other team members:: "
console.log member for member in others
squad = [
"Mahendra Singh Dhoni"
"Virat Kohli"
"Shikhar Dhawan"
"Rohit Sharma"
"Gurkeerat Singh Mann"
"Rishi Dhawan"
"R Ashwin"
"Ravindra Jadeja"
"Axar Patel"
"Jasprit Bumrah"
"Umesh Yadav"
"Harbhajan Singh"
"Ashish Nehra"
"Hardik Pandya"
"Suresh Raina"
"Yuvraj Singh"
"Ajinkya Rahane"
]
indian_team squad...เปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c splats_comprehensions.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var indian_team, squad,
slice = [].slice;
indian_team = function() {
var Captain, WiseCaptain, first, i, len, member, others, results, second, team;
first = arguments[0], second = arguments[1], others = 3 <= arguments.length ? slice.call(arguments, 2) : [];
Captain = first;
WiseCaptain = second;
team = others;
console.log("Captain: " + Captain);
console.log("Wise captain: " + WiseCaptain);
console.log("Other team members:: ");
results = [];
for (i = 0, len = others.length; i < len; i++) {
member = others[i];
results.push(console.log(member));
}
return results;
};
squad = ["Mahendra Singh Dhoni", "Virat Kohli", "Shikhar Dhawan", "Rohit Sharma", "Gurkeerat Singh Mann", "Rishi Dhawan", "R Ashwin", "Ravindra Jadeja", "Axar Patel", "Jasprit Bumrah", "Umesh Yadav", "Harbhajan Singh", "Ashish Nehra", "Hardik Pandya", "Suresh Raina", "Yuvraj Singh", "Ajinkya Rahane"];
indian_team.apply(null, squad);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee splats_comprehensions.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
Captain: Mahendra Singh Dhoni
Wise captain: Virat Kohli
Other team members::
Shikhar Dhawan
Rohit Sharma
Gurkeerat Singh Mann
Rishi Dhawan
R Ashwin
Ravindra Jadeja
Axar Patel
Jasprit Bumrah
Umesh Yadav
Harbhajan Singh
Ashish Nehra
Hardik Pandya
Suresh Raina
Yuvraj Singh
Ajinkya Rahaneอ็อบเจ็กต์ Date เป็นชนิดข้อมูลที่สร้างขึ้นในภาษา JavaScript วัตถุวันที่ถูกสร้างเป็นnew Date( ).
เมื่อสร้างออบเจ็กต์ Date แล้ววิธีการต่างๆจะช่วยให้คุณสามารถใช้งานได้ วิธีการส่วนใหญ่ช่วยให้คุณได้รับและตั้งค่าฟิลด์ปีเดือนวันชั่วโมงนาทีวินาทีและมิลลิวินาทีของวัตถุโดยใช้เวลาท้องถิ่นหรือเวลา UTC (สากลหรือ GMT)
มาตรฐาน ECMAScript กำหนดให้ออบเจ็กต์ Date สามารถแสดงวันที่และเวลาเป็นมิลลิวินาทีได้อย่างแม่นยำภายใน 100 ล้านวันก่อนหรือหลัง 1/1/1970 นี่คือช่วงบวกหรือลบ 273,785 ปีดังนั้น JavaScript จึงแสดงวันที่และเวลาได้จนถึงปี 275755
เช่นเดียวกับวัตถุ JavaScript อื่น ๆ เรายังสามารถใช้วัตถุวันที่ในรหัส CoffeeScript ของเราได้
วิธีการวันที่
ต่อไปนี้เป็นรายการวิธีการของไฟล์ Dateวัตถุของ JavaScript คลิกที่ชื่อของวิธีการเหล่านี้เพื่อดูตัวอย่างการสาธิตการใช้งานใน CoffeeScript
| ส. | วิธีการและคำอธิบาย |
|---|---|
| 1 | getDate () ส่งคืนวันของเดือนสำหรับวันที่ที่ระบุตามเวลาท้องถิ่น |
| 2 | getDay () ส่งคืนวันในสัปดาห์สำหรับวันที่ที่ระบุตามเวลาท้องถิ่น |
| 3 | getFullYear () ส่งคืนปีของวันที่ที่ระบุตามเวลาท้องถิ่น |
| 4 | getHours () ส่งคืนชั่วโมงในวันที่ที่ระบุตามเวลาท้องถิ่น |
| 5 | getMilliseconds () ส่งคืนมิลลิวินาทีในวันที่ที่ระบุตามเวลาท้องถิ่น |
| 6 | getMinutes () ส่งคืนนาทีในวันที่ที่ระบุตามเวลาท้องถิ่น |
| 7 | getMonth () ส่งคืนเดือนในวันที่ที่ระบุตามเวลาท้องถิ่น |
| 8 | getSeconds () ส่งคืนวินาทีในวันที่ที่ระบุตามเวลาท้องถิ่น |
| 9 | getTime () ส่งคืนค่าตัวเลขของวันที่ที่ระบุเป็นจำนวนมิลลิวินาทีตั้งแต่วันที่ 1 มกราคม 1970 00:00:00 UTC |
| 10 | getTimezoneOffset () ส่งกลับค่าชดเชยโซนเวลาเป็นนาทีสำหรับโลแคลปัจจุบัน |
| 11 | getUTCDate () ส่งกลับวัน (วันที่) ของเดือนในวันที่ที่ระบุตามเวลาสากล |
| 12 | getUTCDay () ส่งคืนวันในสัปดาห์ในวันที่ที่ระบุตามเวลาสากล |
| 13 | getUTCFullYear () ส่งคืนปีในวันที่ที่ระบุตามเวลาสากล |
| 14 | getUTCHours () ส่งคืนชั่วโมงในวันที่ที่ระบุตามเวลาสากล |
| 15 | getUTCMinutes () ส่งคืนมิลลิวินาทีในวันที่ที่ระบุตามเวลาสากล |
| 16 | getUTCMilliseconds () ส่งคืนนาทีในวันที่ที่ระบุตามเวลาสากล |
| 17 | getUTCMonth () ส่งคืนเดือนในวันที่ที่ระบุตามเวลาสากล |
| 18 | getUTCSeconds () ส่งคืนวินาทีในวันที่ที่ระบุตามเวลาสากล |
| 19 | รับปี () เลิกใช้งาน - ส่งคืนปีในวันที่ที่ระบุตามเวลาท้องถิ่น ใช้ getFullYear แทน |
| 20 | setDate () ตั้งค่าวันของเดือนสำหรับวันที่ที่ระบุตามเวลาท้องถิ่น |
| 21 | setFullYear () ตั้งค่าปีเต็มสำหรับวันที่ที่ระบุตามเวลาท้องถิ่น |
| 22 | ชุดชั่วโมง () ตั้งค่าชั่วโมงสำหรับวันที่ที่ระบุตามเวลาท้องถิ่น |
| 23 | setMilliseconds () ตั้งค่ามิลลิวินาทีสำหรับวันที่ที่ระบุตามเวลาท้องถิ่น |
| 24 | setMinutes () ตั้งค่านาทีสำหรับวันที่ที่ระบุตามเวลาท้องถิ่น |
| 25 | setMonth () ตั้งค่าเดือนสำหรับวันที่ที่ระบุตามเวลาท้องถิ่น |
| 26 | setSeconds () ตั้งค่าวินาทีสำหรับวันที่ที่ระบุตามเวลาท้องถิ่น |
| 27 | ตั้งเวลา() ตั้งค่าวัตถุ Date เป็นเวลาที่แทนด้วยจำนวนมิลลิวินาทีตั้งแต่วันที่ 1 มกราคม 1970 00:00:00 UTC |
| 28 | setUTCDate () ตั้งค่าวันของเดือนสำหรับวันที่ที่ระบุตามเวลาสากล |
| 29 | setUTCFullYear () ตั้งค่าปีเต็มสำหรับวันที่ที่ระบุตามเวลาสากล |
| 30 | setUTCHours () ตั้งค่าชั่วโมงสำหรับวันที่ที่ระบุตามเวลาสากล |
| 31 | setUTCMilliseconds () ตั้งค่ามิลลิวินาทีสำหรับวันที่ที่ระบุตามเวลาสากล |
| 32 | setUTCMinutes () ตั้งค่านาทีสำหรับวันที่ที่ระบุตามเวลาสากล |
| 33 | setUTCMonth () ตั้งค่าเดือนสำหรับวันที่ที่ระบุตามเวลาสากล |
| 34 | setUTCSeconds () ตั้งค่าวินาทีสำหรับวันที่ที่ระบุตามเวลาสากล |
| 35 | ชุดปี () เลิกใช้งาน - ตั้งค่าปีสำหรับวันที่ที่ระบุตามเวลาท้องถิ่น ใช้ setFullYear แทน |
| 36 | toDateString () ส่งคืนส่วน "วันที่" ของวันที่เป็นสตริงที่มนุษย์อ่านได้ |
| 37 | toLocaleDateString () ส่งคืนส่วน "วันที่" ของวันที่เป็นสตริงโดยใช้ข้อตกลงของโลแคลปัจจุบัน |
| 38 | toLocaleString () แปลงวันที่เป็นสตริงโดยใช้รูปแบบของโลแคลปัจจุบัน |
| 39 | toLocaleTimeString () ส่งคืนส่วน "เวลา" ของวันที่เป็นสตริงโดยใช้ข้อตกลงของสถานที่ปัจจุบัน |
| 40 | toTimeString () ส่งคืนส่วน "เวลา" ของวันที่เป็นสตริงที่มนุษย์อ่านได้ |
| 41 | toUTCString () แปลงวันที่เป็นสตริงโดยใช้หลักการเวลาสากล |
Mathวัตถุของ JavaScript ให้คุณสมบัติและวิธีการสำหรับค่าคงที่ทางคณิตศาสตร์และฟังก์ชัน ไม่เหมือนกับวัตถุระดับโลกอื่น ๆMathไม่ใช่ตัวสร้าง คุณสมบัติและวิธีการทั้งหมดของMath เป็นแบบคงที่และสามารถเรียกได้โดยใช้ Math เป็นวัตถุโดยไม่ต้องสร้าง
ดังนั้นคุณอ้างถึงค่าคงที่ pi เช่น Math.PI และคุณเรียกฟังก์ชันไซน์ว่า Math.sin(x)โดยที่ x คืออาร์กิวเมนต์ของเมธอด เราสามารถใช้วัตถุคณิตศาสตร์ของ JavaScript ในโค้ด CoffeeScript ของเราเพื่อดำเนินการทางคณิตศาสตร์
ค่าคงที่ทางคณิตศาสตร์
หากเราต้องการใช้ค่าคงที่ทางคณิตศาสตร์ทั่วไปเช่น pi หรือ e เราสามารถใช้ค่าเหล่านี้ได้โดยใช้ JavaScript Math วัตถุ.
ต่อไปนี้เป็นรายการค่าคงที่ทางคณิตศาสตร์ที่มาจากวัตถุทางคณิตศาสตร์ของ JavaScript
| ส. | คุณสมบัติและคำอธิบาย |
|---|---|
| 1 | E ค่าคงที่ของออยเลอร์และฐานของลอการิทึมธรรมชาติประมาณ 2.718 |
| 2 | LN2 ลอการิทึมธรรมชาติของ 2 ประมาณ 0.693 |
| 3 | LN10 ลอการิทึมธรรมชาติ 10 ประมาณ 2.302 |
| 4 | LOG2E ลอการิทึมฐาน 2 ของ E ประมาณ 1.442 |
| 5 | LOG10E ลอการิทึมฐาน 10 ของ E ประมาณ 0.434 |
| 6 | PI อัตราส่วนของเส้นรอบวงของวงกลมต่อเส้นผ่านศูนย์กลางประมาณ 3.14159 |
| 7 | SQRT1_2 รากที่สองของ 1/2; เทียบเท่า 1 ส่วนรากที่สองของ 2 ประมาณ 0.707 |
| 8 | SQRT2 รากที่สองของ 2 ประมาณ 1.414 |
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้ค่าคงที่ทางคณิตศาสตร์ที่จัดเตรียมโดย JavaScript ใน CoffeeScript บันทึกรหัสนี้ในไฟล์ที่มีชื่อmath_example.coffee
e_value = Math.E
console.log "The value of the constant E is: " + e_value
LN2_value = Math.LN2
console.log "The value of the constant LN2 is: " + LN2_value
LN10_value = Math.LN10
console.log "The value of the constant LN10 is: " + LN10_value
LOG2E_value = Math.LOG2E
console.log "The value of the constant LOG2E is: " + LOG2E_value
LOG10E_value = Math.LOG10E
console.log "The value of the constant LOG10E is: " + LOG10E_value
PI_value = Math.PI
console.log "The value of the constant PI is: " + PI_value
SQRT1_2_value = Math.SQRT1_2
console.log "The value of the constant SQRT1_2 is: " + SQRT1_2_value
SQRT2_value = Math.SQRT2
console.log "The value of the constant SQRT2 is: " + SQRT2_valueเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c math_example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var LN10_value, LN2_value, LOG10E_value, LOG2E_value, PI_value, SQRT1_2_value, SQRT2_value, e_value;
e_value = Math.E;
console.log("The value of the constant E is: " + e_value);
LN2_value = Math.LN2;
console.log("The value of the constant LN2 is: " + LN2_value);
LN10_value = Math.LN10;
console.log("The value of the constant LN10 is: " + LN10_value);
LOG2E_value = Math.LOG2E;
console.log("The value of the constant LOG2E is: " + LOG2E_value);
LOG10E_value = Math.LOG10E;
console.log("The value of the constant LOG10E is: " + LOG10E_value);
PI_value = Math.PI;
console.log("The value of the constant PI is: " + PI_value);
SQRT1_2_value = Math.SQRT1_2;
console.log("The value of the constant SQRT1_2 is: " + SQRT1_2_value);
SQRT2_value = Math.SQRT2;
console.log("The value of the constant SQRT2 is: " + SQRT2_value);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee math_example.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
The value of the constant E is: 2.718281828459045
The value of the constant LN2 is: 0.6931471805599453
The value of the constant LN10 is: 2.302585092994046
The value of the constant LOG2E is: 1.4426950408889634
The value of the constant LOG10E is: 0.4342944819032518
The value of the constant PI is: 3.141592653589793
The value of the constant SQRT1_2 is: 0.7071067811865476
The value of the constant SQRT2 is: 1.4142135623730951วิธีการทางคณิตศาสตร์
นอกจากคุณสมบัติแล้ววัตถุคณิตศาสตร์ยังมีวิธีการ ต่อไปนี้เป็นรายการวิธีการของไฟล์Mathวัตถุของ JavaScript คลิกที่ชื่อของวิธีการเหล่านี้เพื่อดูตัวอย่างการสาธิตการใช้งานใน CoffeeScript
| ส. | วิธีการและคำอธิบาย |
|---|---|
| 1 | เอบีเอส () ส่งคืนค่าสัมบูรณ์ของตัวเลข |
| 2 | เอคอส () ส่งคืนค่าอาร์คโคซีน (เป็นเรเดียน) ของตัวเลข |
| 3 | asin () ส่งคืนค่าอาร์กไซน์ (เป็นเรเดียน) ของตัวเลข |
| 4 | atan () ส่งคืนอาร์กแทนเจนต์ (เป็นเรเดียน) ของตัวเลข |
| 5 | atan2 () ส่งคืนอาร์กแทนเจนต์ของผลหารของอาร์กิวเมนต์ |
| 6 | เพดาน () ส่งคืนจำนวนเต็มที่น้อยที่สุดที่มากกว่าหรือเท่ากับตัวเลข |
| 7 | cos () ส่งกลับค่าโคไซน์ของจำนวน |
| 8 | ประสบการณ์ () ส่งกลับค่า E Nโดยที่ N คืออาร์กิวเมนต์และ E คือค่าคงที่ของออยเลอร์ซึ่งเป็นฐานของลอการิทึมธรรมชาติ |
| 9 | ชั้น () ส่งคืนจำนวนเต็มที่มากที่สุดน้อยกว่าหรือเท่ากับตัวเลข |
| 10 | บันทึก () ส่งคืนลอการิทึมธรรมชาติ (ฐาน E) ของตัวเลข |
| 11 | สูงสุด () ส่งคืนค่าที่ใหญ่ที่สุดของจำนวนศูนย์หรือมากกว่า |
| 12 | นาที() ส่งคืนค่าที่เล็กที่สุดของตัวเลขศูนย์หรือมากกว่า |
| 13 | ธาร () ส่งกลับฐานเป็นเลขชี้กำลังนั่นคือเลขชี้กำลังฐาน |
| 14 | สุ่ม () ส่งคืนหมายเลขสุ่มหลอกระหว่าง 0 ถึง 1 |
| 15 | รอบ() ส่งคืนค่าของตัวเลขที่ปัดเศษเป็นจำนวนเต็มที่ใกล้เคียงที่สุด |
| 16 | บาป() ส่งคืนค่าไซน์ของตัวเลข |
| 17 | sqrt () ส่งคืนค่ารากที่สองของตัวเลข |
| 18 | ผิวสีแทน () ส่งกลับค่าแทนเจนต์ของตัวเลข |
ข้อยกเว้น (หรือเหตุการณ์พิเศษ) คือปัญหาที่เกิดขึ้นระหว่างการทำงานของโปรแกรม เมื่อมีข้อยกเว้นเกิดขึ้นโฟลว์ปกติของโปรแกรมจะหยุดชะงักและโปรแกรม / แอปพลิเคชันหยุดทำงานอย่างผิดปกติซึ่งไม่แนะนำดังนั้นจึงต้องจัดการข้อยกเว้นเหล่านี้
ข้อยกเว้นอาจเกิดขึ้นได้จากหลายสาเหตุ นี่คือบางสถานการณ์ที่เกิดข้อยกเว้น
- ผู้ใช้ป้อนข้อมูลที่ไม่ถูกต้อง
- ไม่พบไฟล์ที่ต้องเปิด
ข้อยกเว้นใน CoffeeScript
CoffeeScripts รองรับการจัดการข้อยกเว้น / ข้อผิดพลาดโดยใช้ไฟล์ try catch and finallyบล็อก ฟังก์ชันของบล็อกเหล่านี้เหมือนกับใน JavaScript, ไฟล์try บล็อกมีคำสั่งพิเศษ catch บล็อกมีการดำเนินการที่จะดำเนินการเมื่อมีข้อยกเว้นเกิดขึ้นและ finally บล็อกถูกใช้เพื่อดำเนินการคำสั่งโดยไม่มีเงื่อนไข
ต่อไปนี้เป็นไวยากรณ์ของ try catch และ finally บล็อกใน CoffeeScript
try
// Code to run
catch ( e )
// Code to run if an exception occurs
finally
// Code that is always executed regardless of
// an exception occurringtry บล็อกต้องตามด้วยอย่างใดอย่างหนึ่ง catch บล็อกหรือหนึ่ง finallyบล็อก (หรือหนึ่งในทั้งสองอย่าง) เมื่อมีข้อยกเว้นเกิดขึ้นในไฟล์try บล็อกข้อยกเว้นจะอยู่ใน e และ catchบล็อกถูกดำเนินการ ไม่จำเป็นfinally บล็อกดำเนินการโดยไม่มีเงื่อนไขหลังจากลอง / จับ
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการจัดการข้อยกเว้นโดยใช้บล็อก try and catch ใน CoffeeScript ที่นี่เราพยายามใช้สัญลักษณ์ที่ไม่ได้กำหนดในการดำเนินการ CoffeeScript และเราจัดการข้อผิดพลาดที่เกิดขึ้นโดยใช้ไฟล์try และ catchบล็อก บันทึกรหัสนี้ในไฟล์ที่มีชื่อException_handling.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stackเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c Exception_handling.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
}
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee Exception_handling.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3สุดท้ายบล็อก
นอกจากนี้เรายังสามารถเขียนตัวอย่างข้างต้นใหม่โดยใช้ finallyบล็อก. หากเราทำเช่นนั้นเนื้อหาของบล็อกนี้จะถูกดำเนินการโดยไม่มีเงื่อนไขหลังจากนั้นtry และ catch. บันทึกรหัสนี้ในไฟล์ที่มีชื่อException_handling_finally.coffee
try
x = y+20
console.log "The value of x is :" +x
catch e
console.log "exception/error occurred"
console.log "The STACKTRACE for the exception/error occurred is ::"
console.log e.stack
finally
console.log "This is the statement of finally block"เปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c Exception_handling_finally.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var e, error, x;
try {
x = y + 20;
console.log("The value of x is :" + x);
} catch (error) {
e = error;
console.log("exception/error occurred");
console.log("The STACKTRACE for the exception/error occurred is ::");
console.log(e.stack);
} finally {
console.log("This is the statement of finally block");
}
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee Exception_handling_finally.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
exception/error occurred The STACKTRACE for the exception/error occurred is ::
ReferenceError: y is not defined
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:3:7)
at Object.<anonymous> (C:\Examples\strings_exceptions\Exception_handling.coffee:2:1)
at Module._compile (module.js:413:34)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\coffee-script.js:134:23)
at compileScript (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:224:29)
at compilePath (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:174:14)
at Object.exports.run (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\lib\coffee-script\command.js:98:20)
at Object.<anonymous> (C:\Users\Tutorialspoint\AppData\Roaming\npm\node_modules\coffee-script\bin\coffee:7:41)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
at startup (node.js:139:18)
at node.js:999:3
This is the statement of finally blockคำชี้แจงการโยน
CoffeeScript ยังรองรับไฟล์ throwคำให้การ. คุณสามารถใช้คำสั่ง throw เพื่อเพิ่มข้อยกเว้นในตัวหรือข้อยกเว้นที่กำหนดเองของคุณ ในภายหลังสามารถจับข้อยกเว้นเหล่านี้ได้และคุณสามารถดำเนินการที่เหมาะสมได้
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้งาน throwคำสั่งใน CoffeeScript บันทึกรหัสนี้ในไฟล์ที่มีชื่อthrow_example.coffee
myFunc = ->
a = 100
b = 0
try
if b == 0
throw ("Divided by zero error.")
else
c = a / b
catch e
console.log "Error: " + e
myFunc()เปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c throw_example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var myFunc;
myFunc = function() {
var a, b, c, e, error;
a = 100;
b = 0;
try {
if (b === 0) {
throw "Divided by zero error.";
} else {
return c = a / b;
}
} catch (error) {
e = error;
return console.log("Error: " + e);
}
};
myFunc();
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee throw_example.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
Divided by zero error.นิพจน์ทั่วไปคืออ็อบเจ็กต์ที่อธิบายถึงรูปแบบของอักขระที่ JavaScript รองรับ ใน JavaScript คลาส RegExp แสดงถึงนิพจน์ทั่วไปและทั้ง String และ RegExp จะกำหนดวิธีการที่ใช้นิพจน์ทั่วไปเพื่อดำเนินการฟังก์ชันการจับคู่รูปแบบและการค้นหาและแทนที่ที่มีประสิทธิภาพบนข้อความ
นิพจน์ทั่วไปใน CoffeeScript
นิพจน์ทั่วไปใน CoffeeScript เหมือนกับ JavaScript ไปที่ลิงค์ต่อไปนี้เพื่อดูนิพจน์ทั่วไปใน JavaScript - javascript_regular_expressions
ไวยากรณ์
นิพจน์ทั่วไปใน CoffeeScript ถูกกำหนดโดยการวางรูปแบบ RegExp ระหว่างเครื่องหมายทับดังที่แสดงด้านล่าง
pattern =/pattern/ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างของนิพจน์ทั่วไปใน CoffeeScript ที่นี่เราได้สร้างนิพจน์ที่ค้นหาข้อมูลที่เป็นตัวหนา (ข้อมูลระหว่างแท็ก <b> ถึง </b>) บันทึกรหัสนี้ในไฟล์ที่มีชื่อregex_example.coffee
input_data ="hello how are you welcome to <b>Tutorials Point.</b>"
regex = /<b>(.*)<\/b>/
result = regex.exec(input_data)
console.log resultเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c regex_example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var input_data, regex, result;
input_data = "hello how are you welcome to <b>Tutorials Point.</b>";
regex = /<b>(.*)<\/b>/;
result = regex.exec(input_data);
console.log(result);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee regex_example.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b> Tutorials Point.</b>' ]heregex
นิพจน์ทั่วไปที่ซับซ้อนที่เราเขียนโดยใช้ไวยากรณ์ที่จัดเตรียมโดย JavaScript นั้นไม่สามารถอ่านได้ดังนั้นเพื่อให้นิพจน์ทั่วไปสามารถอ่านได้มากขึ้น CoffeeScript จึงจัดเตรียมไวยากรณ์เพิ่มเติมสำหรับนิพจน์ทั่วไปที่เรียกว่า heregex. การใช้ไวยากรณ์นี้เราสามารถทำลายนิพจน์ทั่วไปโดยใช้ช่องว่างและเรายังสามารถใช้ความคิดเห็นในนิพจน์ทั่วไปที่ขยายเพิ่มเติมเหล่านี้ได้ซึ่งทำให้เป็นมิตรกับผู้ใช้มากขึ้น
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้นิพจน์ทั่วไปขั้นสูงใน CoffeeScript heregex. ที่นี่เรากำลังเขียนตัวอย่างข้างต้นใหม่โดยใช้นิพจน์ทั่วไปขั้นสูง บันทึกรหัสนี้ในไฟล์ที่มีชื่อheregex_example.coffee
input_data ="hello how are you welcome to Tutorials Point."
heregex = ///
<b> #bold opening tag
(.*) #the tag value
</b> #bold closing tag
///
result = heregex.exec(input_data)
console.log resultเปิด command prompt และรวบรวมไฟล์. coffee ดังที่แสดงด้านล่าง
c:\> coffee -c heregex_example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var heregex, input_data, result;
input_data = "hello how are you welcome to <b> Tutorials Point.</b>";
heregex = /<b>(.*) <\/b>/;
result = heregex.exec(input_data);
console.log(result);
}).call(this);ตอนนี้เปิดไฟล์ command prompt อีกครั้งและเรียกใช้ไฟล์ CoffeeScript ดังที่แสดงด้านล่าง
c:\> coffee heregex_example.coffeeในการดำเนินการไฟล์ CoffeeScript จะสร้างเอาต์พุตต่อไปนี้
[ '<b>Tutorials Point.</b>',
'Tutorials Point.',
index: 29,
input: 'hello how are you welcome to <b>Tutorials Point.</b>' ]JavaScript ไม่มีไฟล์ classคำสำคัญ. เราสามารถบรรลุการสืบทอดใน JavaScript โดยใช้วัตถุและต้นแบบของมัน วัตถุทุกชิ้นมีต้นแบบของตัวเองและสืบทอดฟังก์ชันและคุณสมบัติจากต้นแบบของมัน เนื่องจากต้นแบบเป็นวัตถุเช่นกันจึงมีต้นแบบของตัวเองด้วย
แม้ว่าการสืบทอดต้นแบบจะมีพลังมากกว่าการสืบทอดแบบคลาสสิก แต่ก็เป็นเรื่องยากและสับสนสำหรับผู้ใช้มือใหม่
ชั้นเรียนใน CoffeeScript
ในการแก้ไขปัญหานี้ CoffeeScript มีโครงสร้างพื้นฐานที่เรียกว่า classซึ่งสร้างขึ้นโดยใช้ต้นแบบของ JavaScript คุณสามารถกำหนดคลาสใน CoffeeScript โดยใช้คีย์เวิร์ดของคลาสดังที่แสดงด้านล่าง
class Class_Nameตัวอย่าง
ลองพิจารณาตัวอย่างต่อไปนี้ที่นี่เราได้สร้างคลาสชื่อ Student โดยใช้คำหลัก class.
class Student
หากคุณรวบรวมโค้ดข้างต้นโค้ดจะสร้าง JavaScript ดังต่อไปนี้
var Student;
Student = (function() {
function Student() {}
return Student;
})();การสร้างอินสแตนซ์คลาส
เราสามารถสร้างอินสแตนซ์ของคลาสโดยใช้ตัวดำเนินการใหม่เช่นเดียวกับภาษาโปรแกรมเชิงวัตถุอื่น ๆ ดังที่แสดงด้านล่าง
new Class_Nameคุณสามารถสร้างอินสแตนซ์ของชั้นเรียน (นักเรียน) ที่สร้างไว้ด้านบนโดยใช้ new ตัวดำเนินการดังที่แสดงด้านล่าง
class Student
new Studentหากคุณรวบรวมโค้ดข้างต้นโค้ดจะสร้าง JavaScript ดังต่อไปนี้
var Student;
Student = (function() {
function Student() {}
return Student;
})();
new Student;การกำหนดตัวสร้าง
คอนสตรัคเตอร์เป็นฟังก์ชันที่เรียกใช้เมื่อเราสร้างอินสแตนซ์คลาสจุดประสงค์หลักคือการเตรียมใช้งานตัวแปรอินสแตนซ์ ใน CoffeeScript คุณสามารถกำหนดคอนสตรัคเตอร์ได้เพียงแค่สร้างฟังก์ชันที่มีชื่อconstructor ดังแสดงด้านล่าง
class Student
constructor: (name)->
@name = nameในที่นี้เราได้กำหนดตัวสร้างและกำหนดชื่อตัวแปรโลคัลให้กับตัวแปรอินสแตนซ์
@ ตัวดำเนินการเป็นนามแฝงของไฟล์ this คีย์เวิร์ดใช้เพื่อชี้ตัวแปรอินสแตนซ์ของคลาส
ถ้าเราวาง @ก่อนอาร์กิวเมนต์ของตัวสร้างจากนั้นจะถูกตั้งค่าเป็นตัวแปรอินสแตนซ์โดยอัตโนมัติ ดังนั้นโค้ดข้างต้นสามารถเขียนได้ง่ายๆดังที่แสดงด้านล่าง -
class Student
constructor: (@name)->ตัวอย่าง
นี่คือตัวอย่างของตัวสร้างใน CoffeeScript บันทึกลงในไฟล์ที่มีชื่อconstructor_example.coffee
#Defining a class
class Student
constructor: (@name)->
#instantiating a class by passing a string to constructor
student = new Student("Mohammed");
console.log "the name of the student is :"+student.nameCompiling the code
เปิดพรอมต์คำสั่งและรวบรวมตัวอย่างด้านบนดังที่แสดงด้านล่าง
c:\>coffee -c constructor_example.coffeeในการดำเนินการคำสั่งดังกล่าวจะสร้าง JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
function Student(name) {
this.name = name;
}
return Student;
})();
student = new Student("Mohammed");
console.log("The name of the student is :"+student.name);
}).call(this);Executing the Code
เรียกใช้ตัวอย่างข้างต้นโดยดำเนินการคำสั่งต่อไปนี้บนพรอมต์คำสั่ง
coffee constructor_example.coffeeเมื่อทำงานตัวอย่างข้างต้นจะให้ผลลัพธ์ต่อไปนี้
The name of the student is :Mohammedคุณสมบัติอินสแตนซ์
เช่นเดียวกับในวัตถุเรายังสามารถมีคุณสมบัติภายในคลาสได้ และสิ่งเหล่านี้เรียกว่าinstance properties.
ตัวอย่าง
ลองพิจารณาตัวอย่างต่อไปนี้ ที่นี่เราได้สร้างตัวแปร (ชื่ออายุ) และฟังก์ชัน (ข้อความ ()) ภายในคลาสและเข้าถึงโดยใช้วัตถุ บันทึกตัวอย่างนี้ในไฟล์ชื่อinstance_properties_example.coffee
#Defining a class
class Student
name="Ravi"
age=24
message: ->
"Hello "+name+" how are you"
#instantiating a class by passing a string to constructor
student = new Student();
console.log student.message()ในการคอมไพล์โค้ดด้านบนจะสร้างผลลัพธ์ต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var Student, student;
Student = (function() {
var age, name;
function Student() {}
name = "Ravi";
age = 24;
Student.prototype.message = function() {
return "Hello " + name + " how are you";
};
return Student;
})();
student = new Student();
console.log(student.message());
}).call(this);คุณสมบัติคงที่
เราสามารถกำหนดคุณสมบัติคงที่ในคลาส ขอบเขตของคุณสมบัติคงที่ถูก จำกัด ไว้ภายในคลาสและเราสร้างฟังก์ชันคงที่โดยใช้this keyword หรือนามแฝง @สัญลักษณ์และเราจะต้องเข้าถึงคุณสมบัติเหล่านี้โดยใช้ชื่อชั้นเป็นClass_Name.property
ตัวอย่าง
ในตัวอย่างต่อไปนี้เราได้สร้างฟังก์ชันคงที่ชื่อข้อความ และเข้าถึงมัน บันทึกลงในไฟล์ที่มีชื่อstatic_properties_example.coffee.
#Defining a class
class Student
@message:(name) ->
"Hello "+name+" how are you"
console.log Student.message("Raju")เปิดพรอมต์คำสั่งและรวบรวมไฟล์ CoffeeScript ด้านบนโดยใช้คำสั่งต่อไปนี้
c:\>coffee -c static_properties_example.coffeeในการคอมไพล์จะมี JavaScript ดังต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var Student;
Student = (function() {
function Student() {}
Student.message = function(name) {
return "Hello " + name + " how are you";
};
return Student;
})();
console.log(Student.message("Raju"));
}).call(this);เรียกใช้ coffeeScript ด้านบนในพรอมต์คำสั่งดังที่แสดงด้านล่าง
c:\>coffee static_properties_example.coffeeในการดำเนินการตัวอย่างข้างต้นจะให้ผลลัพธ์ต่อไปนี้
Hello Raju how are youมรดก
ใน CoffeeScript เราสามารถสืบทอดคุณสมบัติของคลาสหนึ่งในคลาสอื่นโดยใช้ไฟล์ extends คำสำคัญ.
ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างของการสืบทอดใน CoffeeScript ที่นี่เรามีสองคลาสคือAdd และ My_class. เราสืบทอดคุณสมบัติของคลาสที่ชื่อ Add ในคลาส My_class และเข้าถึงโดยใช้extends คำสำคัญ.
#Defining a class
class Add
a=20;b=30
addition:->
console.log "Sum of the two numbers is :"+(a+b)
class My_class extends Add
my_class = new My_class()
my_class.addition()CoffeeScript ใช้การสืบทอดต้นแบบเบื้องหลัง ใน CoffeeScript เมื่อใดก็ตามที่เราสร้างอินสแตนซ์คอนสตรัคเตอร์ของคลาสพาเรนต์จะถูกเรียกใช้จนกว่าเราจะแทนที่มัน
เราสามารถเรียกใช้ตัวสร้างของคลาสพาเรนต์จากคลาสย่อยโดยใช้ super() คำสำคัญตามที่แสดงในตัวอย่างด้านล่าง
#Defining a class
class Add
constructor:(@a,@b) ->
addition:=>
console.log "Sum of the two numbers is :"+(@a+@b)
class Mul extends Add
constructor:(@a,@b) ->
super(@a,@b)
multiplication:->
console.log "Product of the two numbers is :"+(@a*@b)
mul = new Mul(10,20)
mul.addition()
mul.multiplication()คลาสแบบไดนามิก
CoffeeScript ใช้การสืบทอดโปรโตไทป์เพื่อสืบทอดคุณสมบัติอินสแตนซ์ทั้งหมดของคลาสโดยอัตโนมัติ เพื่อให้แน่ใจว่าคลาสเป็นแบบไดนามิก แม้ว่าคุณจะเพิ่มคุณสมบัติให้กับคลาสพาเรนต์หลังจากสร้างชายด์แล้วคุณสมบัติจะยังคงแพร่กระจายไปยังเด็กที่สืบทอดมาทั้งหมด
class Animal
constructor: (@name) ->
class Parrot extends Animal
Animal::rip = true
parrot = new Parrot("Macaw")
console.log "This parrot is no more" if parrot.ripในการดำเนินการ CoffeeScript ข้างต้นจะสร้างรหัส JavaScript ต่อไปนี้
// Generated by CoffeeScript 1.10.0
(function() {
var Animal, Parrot, parrot,
extend = function(child, parent) { for (var key in parent) {
if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() {
this.constructor = child; } ctor.prototype = parent.prototype;
child.prototype = new ctor(); child.__super__ = parent.prototype; return child; },
hasProp = {}.hasOwnProperty;
Animal = (function() {
function Animal(name) {
this.name = name;
}
return Animal;
})();
Parrot = (function(superClass) {
extend(Parrot, superClass);
function Parrot() {
return Parrot.__super__.constructor.apply(this, arguments);
}
return Parrot;
})(Animal);
Animal.prototype.rip = true;
parrot = new Parrot("Macaw");
if (parrot.rip) {
console.log("This parrot is no more");
}
}).call(this);AJAX เป็นเทคนิคการพัฒนาเว็บสำหรับการสร้างเว็บแอปพลิเคชันแบบโต้ตอบ
AJAX ย่อมาจาก Aซิงโครนัส JavaScript และ Xมล. เป็นเทคนิคใหม่ในการสร้างเว็บแอปพลิเคชันที่ดีขึ้นเร็วขึ้นและโต้ตอบได้มากขึ้นด้วยความช่วยเหลือของ XML, HTML, CSS และ Java Script
Ajax ใช้ XHTML สำหรับเนื้อหา CSS สำหรับการนำเสนอพร้อมกับ Document Object Model และ JavaScript สำหรับการแสดงเนื้อหาแบบไดนามิก
เว็บแอปพลิเคชันทั่วไปส่งข้อมูลไปยังและจากเซิร์ฟเวอร์โดยใช้การร้องขอแบบซิงโครนัส หมายความว่าคุณกรอกแบบฟอร์มกดส่งและถูกนำไปยังหน้าใหม่พร้อมข้อมูลใหม่จากเซิร์ฟเวอร์
ด้วย AJAX เมื่อคุณกดส่ง JavaScript จะส่งคำขอไปยังเซิร์ฟเวอร์ตีความผลลัพธ์และอัปเดตหน้าจอปัจจุบัน ในแง่ที่บริสุทธิ์ที่สุดผู้ใช้จะไม่มีทางรู้เลยว่ามีการส่งสิ่งใดไปยังเซิร์ฟเวอร์ด้วยซ้ำ
XML มักใช้เป็นรูปแบบในการรับข้อมูลเซิร์ฟเวอร์แม้ว่ารูปแบบใด ๆ รวมถึงข้อความธรรมดาก็สามารถใช้ได้
AJAX เป็นเทคโนโลยีเว็บเบราว์เซอร์ที่ไม่ขึ้นกับซอฟต์แวร์เว็บเซิร์ฟเวอร์
ผู้ใช้สามารถใช้แอปพลิเคชันต่อไปได้ในขณะที่โปรแกรมไคลเอ็นต์ร้องขอข้อมูลจากเซิร์ฟเวอร์ในเบื้องหลัง
โดยทั่วไปเราใช้ jQuery เพื่อทำงานกับ Ajax ต่อไปนี้เป็นตัวอย่างของ Ajax และ jQuery
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() { $("#driver").click(function(event){
$('#stage').load('/jquery/result.html');
});
});
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file −</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>ที่นี่ load() เริ่มการร้องขอ Ajax ไปยัง URL ที่ระบุ /coffeescript/result.htmlไฟล์. หลังจากโหลดไฟล์นี้เนื้อหาทั้งหมดจะมีประชากรภายใน <div> ที่ติดแท็กที่มี ID เวที สมมติว่าไฟล์ /jquery/result.html ของเรามี HTML เพียงบรรทัดเดียว -
<h1>THIS IS RESULT...</h1>เมื่อคุณคลิกปุ่มที่กำหนดไฟล์ result.html จะถูกโหลด
CoffeeScript กับ Ajax
เราสามารถเขียนตัวอย่างด้านบนใหม่โดยใช้ CoffeeScript ดังที่แสดงด้านล่าง
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready ->
$('#driver').click (event) -> $('#stage').load '/jquery/result.html'
return
return
</script>
</head>
<body>
<p>Click on the button to load /jquery/result.html file -</p>
<div id = "stage" style = "background-color:cc0;">
STAGE
</div>
<input type = "button" id = "driver" value = "Load Data" />
</body>
</html>jQuery เป็นไลบรารี / เฟรมเวิร์กที่รวดเร็วและรัดกุมสร้างขึ้นโดยใช้ JavaScript ที่สร้างโดย John Resig ในปี 2549 พร้อมคำขวัญที่ดี - เขียนน้อยลงทำมากขึ้น
jQuery ช่วยลดความซับซ้อนในการข้ามเอกสาร HTML การจัดการเหตุการณ์การเคลื่อนไหวและการโต้ตอบ Ajax สำหรับการพัฒนาเว็บอย่างรวดเร็ว เยี่ยมชมการสอน jQuery เรารู้เกี่ยวกับjQuery
เรายังสามารถใช้ CoffeeScript เพื่อทำงานได้อีกด้วย jQuery. บทนี้สอนวิธีใช้ CoffeeScript เพื่อทำงานกับ jQuery
ใช้ CoffeeScript กับ jQuery
แม้ว่า jQuery จะแก้ปัญหาเบราว์เซอร์ได้ แต่การใช้งานร่วมกับ JavaScript ซึ่งมีบางส่วนที่ไม่ดีนั้นเป็นปัญหาเล็กน้อย การใช้ CoffeeScript แทน JavaScript เป็นความคิดที่ดีกว่า
คำนึงถึงประเด็นต่อไปนี้ในขณะที่แปลง to be ในขณะที่ใช้ jQuery กับ CoffeeScript
$สัญลักษณ์แสดงรหัส jQuery ในแอปพลิเคชันของเรา ใช้สิ่งนี้เพื่อแยกโค้ด jQuery ออกจากภาษาสคริปต์ดังที่แสดงด้านล่าง
$(document).readyไม่จำเป็นต้องใช้วงเล็บปีกกาใน CoffeeScript ยกเว้นในขณะที่เรียกฟังก์ชันด้วยพารามิเตอร์และจัดการกับรหัสที่ไม่ชัดเจนและเราต้องแทนที่นิยามฟังก์ชัน function() ด้วยเครื่องหมายลูกศรตามที่แสดงด้านล่าง
$(document).ready ->ลบคำสั่งส่งคืนที่ไม่จำเป็นเนื่องจาก CoffeeScript ส่งคืนคำสั่ง tailing ของฟังก์ชันโดยปริยาย
ตัวอย่าง
ต่อไปนี้เป็นโค้ด JavaScript ที่มีการแทรกองค์ประกอบ <div> ก่อนองค์ประกอบที่คลิก -
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type = "text/javascript" language = "javascript">
$(document).ready(function() {
$("div").click(function () { $(this).before('<div class="div"></div>' );
});
});
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>ตอนนี้เราสามารถแปลงรหัสด้านบนเป็นรหัส CoffeeScript ดังที่แสดงด้านล่าง
<html>
<head>
<title>The jQuery Example</title>
<script type = "text/javascript"
src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://coffeescript.org/extras/coffee-script.js"></script>
<script type="text/coffeescript">
$(document).ready -> $('div').click ->
$(this).before '<div class="div"></div>'
return
return
</script>
<style>
.div{ margin:10px;padding:12px; border:2px solid #666; width:60px;}
</style>
</head>
<body>
<p>Click on any square below:</p>
<span id = "result"> </span>
<div class = "div" style = "background-color:blue;"></div>
<div class = "div" style = "background-color:green;"></div>
<div class = "div" style = "background-color:red;"></div>
</body>
</html>ในการดำเนินการสิ่งนี้จะให้ผลลัพธ์ดังต่อไปนี้
Callback คืออะไร?
การโทรกลับเป็นการเทียบเท่าแบบอะซิงโครนัสสำหรับฟังก์ชัน ฟังก์ชันเรียกกลับถูกเรียกใช้เมื่อเสร็จสิ้นภารกิจที่กำหนด โหนดใช้การโทรกลับอย่างหนัก APIs ทั้งหมดของ Node ถูกเขียนขึ้นในลักษณะที่รองรับการโทรกลับ
ตัวอย่างเช่นฟังก์ชันในการอ่านไฟล์อาจเริ่มอ่านไฟล์และส่งคืนการควบคุมไปยังสภาพแวดล้อมการดำเนินการโดยไม่ จำกัด เพื่อให้สามารถเรียกใช้คำสั่งถัดไปได้ เมื่อไฟล์ I / O เสร็จสมบูรณ์มันจะเรียกใช้ฟังก์ชันการโทรกลับในขณะที่ส่งผ่านฟังก์ชันการเรียกกลับเนื้อหาของไฟล์เป็นพารามิเตอร์ ดังนั้นจึงไม่มีการบล็อกหรือรอ File I / O สิ่งนี้ทำให้ Node.js สามารถปรับขนาดได้สูงเนื่องจากสามารถประมวลผลคำขอจำนวนมากได้โดยไม่ต้องรอให้ฟังก์ชันใด ๆ ส่งคืนผลลัพธ์
ตัวอย่างรหัสบล็อก
สร้างไฟล์ข้อความชื่อ input.txt โดยมีเนื้อหาต่อไปนี้
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!สร้างไฟล์ js ชื่อ main.js ซึ่งมีรหัสต่อไปนี้ -
var fs = require("fs");
var data = fs.readFileSync('input.txt');
console.log(data.toString());
console.log("Program Ended");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!
Program Endedตัวอย่างรหัสที่ไม่ปิดกั้น
สร้างไฟล์ข้อความชื่อ input.txt โดยมีเนื้อหาต่อไปนี้
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!อัปเดตไฟล์ main.js ให้มีรหัสต่อไปนี้ -
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err) return console.error(err);
console.log(data.toString());
});
console.log("Program Ended");ตอนนี้เรียกใช้ main.js เพื่อดูผลลัพธ์ -
$ node main.jsตรวจสอบผลลัพธ์
Program Ended
Tutorials Point is giving self learning content
to teach the world in simple and easy way!!!!!สองตัวอย่างนี้อธิบายแนวคิดของ blocking and non-blocking calls. ตัวอย่างแรกแสดงให้เห็นว่าโปรแกรมบล็อกจนกว่าจะอ่านไฟล์จากนั้นเท่านั้นจึงจะสิ้นสุดโปรแกรมในขณะที่ในตัวอย่างที่สองโปรแกรมไม่รอการอ่านไฟล์ แต่เพียงแค่พิมพ์ "Program Ended"
ดังนั้นโปรแกรมบล็อกจะดำเนินการตามลำดับอย่างมาก จากมุมมองของการเขียนโปรแกรมมันง่ายกว่าที่จะใช้ตรรกะ แต่โปรแกรมที่ไม่ปิดกั้นจะไม่ดำเนินการตามลำดับ ในกรณีที่โปรแกรมจำเป็นต้องใช้ข้อมูลใด ๆ ในการประมวลผลควรเก็บไว้ในบล็อกเดียวกันเพื่อให้ดำเนินการตามลำดับ
MongoDB เป็นฐานข้อมูลแบบข้ามแพลตฟอร์มที่เน้นเอกสารซึ่งมีประสิทธิภาพสูงพร้อมใช้งานสูงและปรับขนาดได้ง่าย MongoDB ทำงานเกี่ยวกับแนวคิดการรวบรวมและเอกสาร สำหรับข้อมูลเพิ่มเติมโปรดอ่านกวดวิชา MongoDB
ในบทนี้คุณจะได้เรียนรู้วิธีสื่อสารกับฐานข้อมูล MongoDB โดยใช้ CoffeeScript
การติดตั้ง
ฐานข้อมูล MongoDB สามารถรวมเข้ากับ CoffeeScript โดยใช้ไดรเวอร์ Node.js 2.0 ของ MongoDB ก่อนอื่นคุณต้องติดตั้ง MongoDB ในระบบของคุณโดยอ้างอิงบทสภาพแวดล้อมของบทช่วยสอน MongoDB ของเรา
หลังจากติดตั้ง MongoDB เรียบร้อยแล้วเรียกดูไฟล์ bin โฟลเดอร์ (หากคุณไม่ได้กำหนดเส้นทาง) และเริ่มบริการ MongoDB ดังที่แสดงด้านล่าง
C:\Program Files\MongoDB\Server\3.2\bin> mongodสุดท้ายติดตั้งไดรเวอร์ MongoDB และการอ้างอิงโดยเรียกใช้คำสั่ง NPM ต่อไปนี้ในพรอมต์คำสั่ง
npm install mongodb --saveกำลังเชื่อมต่อกับ MongoDB
ในการเชื่อมต่อกับ MongoDB ก่อนอื่นให้สร้าง MongoClient โดยใช้สิ่งนี้เรียกใช้ไฟล์ connect()ฟังก์ชัน ฟังก์ชันนี้ยอมรับ url และฟังก์ชันเรียกกลับเป็นพารามิเตอร์
ตามโค้ด CoffeeScript แสดงวิธีเชื่อมต่อกับเซิร์ฟเวอร์ MongoDB หากเซิร์ฟเวอร์ MongoDB กำลังทำงานในระบบของคุณโปรแกรมนี้จะสร้างการเชื่อมต่อกับเซิร์ฟเวอร์
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Close connection
db.close()
returnบันทึกรหัสด้านบนในไฟล์ที่มีชื่อ connect_db.coffeeและดำเนินการตามที่แสดงด้านล่าง หากสร้างฐานข้อมูลสำเร็จจะมีข้อความดังต่อไปนี้
c:\> coffee connect_db.coffee
coffee connect_db.collection
Connection established to mongodb://localhost:27017/testdbการสร้างคอลเล็กชัน
คอลเลกชันใน MongoDB เก็บเอกสารที่เราจัดเก็บไว้ คุณสามารถสร้างคอลเลกชันโดยใช้ไฟล์collection()ฟังก์ชัน ฟังก์ชันนี้ยอมรับอาร์กิวเมนต์สตริงที่แสดงถึงชื่อของคอลเล็กชันที่เราต้องการสร้าง
ตามโค้ด CoffeeScript แสดงวิธีสร้างคอลเลกชันใน MongoDB ในกรณีที่มีข้อผิดพลาดใด ๆ จะปรากฏบนคอนโซล
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Create collection
col = db.collection('My_collection')
console.log "Collection created successfully."
#Close connection
db.close()
returnบันทึกรหัสด้านบนในไฟล์ที่มีชื่อ create_collection.coffeeและดำเนินการตามที่แสดงด้านล่าง หากสร้างคอลเลกชันสำเร็จจะมีข้อความดังต่อไปนี้
c:/> coffee create_collection.coffee
Connection established to mongodb://localhost:27017/testdb
Collection created successfully.การแทรกเอกสาร
คุณสามารถใส่เอกสารลงในคอลเลกชันใน MongoDB คุณต้องเรียกใช้ฟังก์ชันที่มีชื่อว่า insert() โดยส่งผ่านรายการเอกสารที่จำเป็นต้องใส่เป็นพารามิเตอร์
รหัส CoffeeScript ต่อไปนี้จะแสดงวิธีการแทรกเอกสารในคอลเล็กชันที่มีชื่อว่า My_collection. ในกรณีที่มีข้อผิดพลาดใด ๆ จะปรากฏบนคอนโซล
#Sample JSON Documents
doc1 = {name: 'Ram', age: 26, city: 'Hyderabad'}
doc2 = {name: 'Rahim', age: 27, city: 'Banglore'}
doc3 = {name: 'Robert', age: 28, city: 'Mumbai'}
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Inserting documents
col.insert [doc1,doc2,doc3], (err, result) ->
if err
console.log err
else
console.log "Documents inserted successfully"
#Close connection
db.close()
return
returnบันทึกรหัสด้านบนในไฟล์ที่มีชื่อ insert_documents.coffeeและดำเนินการตามที่แสดงด้านล่าง หากใส่เอกสารสำเร็จจะมีข้อความดังต่อไปนี้
c:/> coffee insert_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Documents inserted successfullyการอ่านเอกสาร
คุณสามารถดึงเอกสารที่เก็บไว้ใน MongoDB โดยใช้ฟังก์ชันที่มีชื่อว่า find(). โค้ด CoffeeScript ต่อไปนี้แสดงวิธีการดึงข้อมูลที่เก็บไว้ใน MongoDB
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Inserting Documents
col.find({name: 'Ram'}).toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnบันทึกรหัสด้านบนในไฟล์ที่มีชื่อ read_documents.coffeeและดำเนินการตามที่แสดงด้านล่าง โปรแกรมนี้จะดึงเอกสารที่จำเป็นในคอลเล็กชันที่ระบุและแสดงตามที่แสดงด้านล่าง
C:\> coffee read_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e269c10478809c3009ad1e,
name: 'Ram',
age: 26,
city: 'Hyderabad' } ]คุณยังสามารถอ่านเอกสารทั้งหมดที่มีอยู่ในคอลเลกชั่นเฉพาะได้โดยเรียกใช้ไฟล์ find() ฟังก์ชั่นโดยไม่ส่งผ่านอาร์กิวเมนต์ใด ๆ ตามที่แสดงด้านล่าง
#Requiring the Mongodb package
mongo = require 'mongodb'
#Creating a MongoClient object
MongoClient = mongo.MongoClient
#Preparing the URL
url = 'mongodb://localhost:27017/testdb'
#Connecting to the server
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection object
col = db.collection('My_collection')
#Reading all Documents
col.find().toArray (err, result)->
if err
console.log err
else
console.log 'Found:', result
#Closing connection
db.close()
return
returnบันทึกรหัสด้านบนในไฟล์ที่มีชื่อ read_all_documents.coffeeและดำเนินการตามที่แสดงด้านล่าง โปรแกรมนี้จะดึงเอกสารทั้งหมดในคอลเลกชันที่ระบุและแสดงตามที่แสดงด้านล่าง
C:\> coffee read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Hyderabad' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]การอัปเดตเอกสาร
คุณสามารถอัปเดตเอกสารที่เก็บไว้ใน MongoDB โดยใช้ฟังก์ชันที่ชื่อ update(). โค้ด CoffeeScript ต่อไปนี้จะแสดงวิธีการอัปเดตระเบียนที่เก็บไว้ใน MongoDB
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Reading Data
col.update {name:'Ram'},{$set:{city:'Delhi'}},(err, result)->
if err
console.log err
else
console.log "Document updated"
#Closing connection
db.close()
return
returnโปรแกรมนี้อัปเดตเมืองของพนักงานชื่อรามจากไฮเดอราบัดไปเดลี
บันทึกรหัสด้านบนในไฟล์ที่มีชื่อ update_documents.coffeeและดำเนินการตามที่แสดงด้านล่าง โปรแกรมนี้จะดึงเอกสารในคอลเล็กชันที่ระบุและแสดงตามที่แสดงด้านล่าง
C:\> coffee update_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document updatedหลังจากอัปเดตหากคุณเรียกใช้ไฟล์ read_documents.coffee จากนั้นจะสังเกตได้ว่าชื่อเมืองของคนชื่อรามอัพเดทจาก Hyderabad ถึง Delhi.
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ { _id: 56e2c5e27e0bad741a68c03e,
name: 'Ram',
age: 26,
city: 'Delhi' },
{ _id: 56e2c5e27e0bad741a68c03f,
name: 'Rahim',
age: 27,
city: 'Banglore' },
{ _id: 56e2c5e27e0bad741a68c040,
name: 'Robert',
age: 28,
city: 'Mumbai' } ]การลบเอกสาร
คุณสามารถลบเอกสารทั้งหมดออกจากคอลเลกชันโดยใช้ไฟล์ remove()ฟังก์ชัน ตามโค้ด CoffeeScript แสดงวิธีการลบระเบียนทั้งหมดที่เก็บไว้ใน MongoDB
#Get mongo client object
MongoClient = require('mongodb').MongoClient
#Connecting to mongodb
url = 'mongodb://localhost:27017/testdb'
MongoClient.connect url, (err, db) ->
if err
console.log 'Unable to connect . Error:', err
else
console.log 'Connection established to', url
#Creating collection
col = db.collection('My_collection')
#Deleting Data
col.remove()
console.log "Document deleted"
#Closing connection
db.close()
returnบันทึกรหัสด้านบนในไฟล์ที่มีชื่อ delete_documents.coffeeและดำเนินการตามที่แสดงด้านล่าง โปรแกรมนี้จะลบเอกสารทั้งหมดในคอลเล็กชันที่ระบุซึ่งแสดงข้อความต่อไปนี้
C:\> coffee delete_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Document deletedหลังจากลบหากคุณเรียกใช้ไฟล์ read_documents.coffee จากนั้นคุณจะได้รับคอลเลกชันที่ว่างเปล่าดังที่แสดงด้านล่าง
C:\> coffee Read_all_documents.coffee
Connection established to mongodb://localhost:27017/testdb
Found: [ ]SQLite เป็นเอ็นจิ้นฐานข้อมูลเชิงสัมพันธ์ที่อิงกับสคีมาที่มีน้ำหนักเบา เป็นตัวเลือกยอดนิยมในฐานะซอฟต์แวร์ฐานข้อมูลแบบฝังสำหรับการจัดเก็บในตัวเครื่องในเว็บเบราว์เซอร์
ซึ่งแตกต่างจากระบบการจัดการฐานข้อมูลอื่น ๆ SQLite ไม่ใช่เอ็นจินฐานข้อมูลไคลเอนต์ - เซิร์ฟเวอร์ สำหรับข้อมูลเพิ่มเติมโปรดอ่านบทแนะนำ SQLiteของเรา
ในบทนี้คุณจะได้เรียนรู้วิธีการสื่อสารกับฐานข้อมูล SQLite โดยใช้ CoffeeScript
การติดตั้ง
ฐานข้อมูล SQLite3 สามารถรวมกับ CoffeeScript โดยใช้ไฟล์ node-sqlite3โมดูล. โมดูลนี้ใช้ได้กับ Node.js v0.10.x, v0.12.x, v4.x และ v5.x โมดูลนี้รองรับฟังก์ชันต่างๆในการสื่อสารกับ SQLite3 โดยใช้ CoffeeScript นอกจากนี้ยังมีอินเทอร์เฟซการเชื่อมต่อแบบสอบถามและพารามิเตอร์แบบตรงไปตรงมาและ Query serialization API
คุณสามารถติดตั้งโมดูล node-sqlite3 โดยใช้ npm ดังที่แสดงด้านล่าง
npm install sqlite3ในการใช้โมดูล sqlite3 ก่อนอื่นคุณต้องสร้างวัตถุการเชื่อมต่อที่แสดงถึงฐานข้อมูลและวัตถุนี้จะช่วยคุณในการดำเนินการคำสั่ง SQL ทั้งหมด
กำลังเชื่อมต่อกับฐานข้อมูล
ในการเชื่อมต่อกับฐานข้อมูล SQLite ก่อนอื่นให้สร้างแพ็คเกจโดยเรียกใช้ไฟล์ require() ฟังก์ชันของ node-sqlite3 โมดูลและส่งผ่านสตริง sqlite3เป็นพารามิเตอร์ของมัน จากนั้นเชื่อมต่อกับฐานข้อมูลโดยส่งชื่อของฐานข้อมูลไปที่sqlite3.Database() สร้าง.
ตามโค้ด CoffeeScript จะแสดงวิธีการเชื่อมต่อกับฐานข้อมูลที่มีอยู่ หากไม่มีฐานข้อมูลฐานข้อมูลจะถูกสร้างขึ้นโดยใช้ชื่อที่กำหนดtest.dbเปิดและสุดท้ายวัตถุฐานข้อมูลจะถูกส่งกลับ
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Database opened successfully."นอกจากนี้เรายังสามารถจัดหา :memory:เพื่อสร้างฐานข้อมูลในหน่วยความจำแบบไม่ระบุชื่อและสตริงว่างเพื่อสร้างฐานข้อมูลที่ใช้ดิสก์แบบไม่ระบุชื่อแทน test.db บันทึกรหัสด้านบนในไฟล์ที่มีชื่อcreate_db.coffeeและดำเนินการตามที่แสดงด้านล่าง หากสร้างฐานข้อมูลสำเร็จจะมีข้อความดังต่อไปนี้ -
c:\> coffee create_db.coffee
Successfully connectedการสร้างตาราง
คุณสามารถสร้างตารางในฐานข้อมูล SQLite ผ่าน CoffeeScript โดยใช้ไฟล์ run()ฟังก์ชัน ส่งแบบสอบถามเพื่อสร้างตารางไปยังฟังก์ชันนี้ในรูปแบบสตริง
โปรแกรม CoffeeScript ต่อไปนี้จะถูกใช้เพื่อสร้างตารางก่อนหน้านี้ test.db ฐานข้อมูล -
#Creating sqlite3 package
sqlite3 = require('sqlite3')
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
db.run 'CREATE TABLE STUDENT (name TEXT, age INTEGER, city TEXT)'
console.log "Table created successfully"
return
db.close()serialize()ฟังก์ชันตั้งค่าฐานข้อมูลในโหมดอนุกรม ในโหมดนี้เมื่อมีการติดต่อกลับจะถูกเรียกทันที การสอบถามในการเรียกกลับนั้นจะดำเนินการตามลำดับ ในไม่ช้าฟังก์ชันจะกลับมาฐานข้อมูลจะถูกตั้งค่าเป็นโหมดปกติอีกครั้ง หลังจากเสร็จสิ้นการทำธุรกรรมเราจำเป็นต้องปิดการเชื่อมต่อโดยใช้close() ฟังก์ชัน
บันทึกรหัสด้านบนในไฟล์ที่มีชื่อ create_table.coffeeและดำเนินการตามที่แสดงด้านล่าง สิ่งนี้จะสร้างตารางชื่อSTUDENTในฐานข้อมูลtest.dbแสดงข้อความต่อไปนี้
C:\> coffee create_table.coffee
Successfully connected
Table created successfullyการแทรก / สร้างข้อมูล
คุณสามารถแทรกข้อมูลลงในฐานข้อมูล SQLite ผ่านรหัส CoffeeScript โดยดำเนินการคำสั่งแทรก ในการทำเช่นนั้นเราสามารถใช้ไฟล์prepare() ซึ่งเตรียมคำสั่ง SQL
นอกจากนี้ยังรับแบบสอบถามที่มีตัวแปรผูก (?) ค่าของตัวแปรเหล่านี้สามารถแนบได้โดยใช้ run()ฟังก์ชัน คุณสามารถแทรกหลายระเบียนโดยใช้คำสั่งที่เตรียมไว้และหลังจากใส่ระเบียนทั้งหมดแล้วคุณจะต้องจบคำสั่งที่เตรียมไว้โดยใช้finalize() ฟังก์ชัน
โปรแกรม CoffeeScript ต่อไปนี้จะแสดงวิธีการแทรกระเบียนในตารางชื่อ STUDENT ที่สร้างในตัวอย่างก่อนหน้านี้
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
stmt = db.prepare('INSERT INTO STUDENT VALUES (?,?,?)')
stmt.run 'Ram',24,'Hyderabad'
stmt.run 'Robert',25,'Mumbai'
stmt.run 'Rahim',26,'Bangalore'
stmt.finalize()
console.log "Data inserted successfully"
return
db.close()บันทึกรหัสด้านบนในไฟล์ที่มีชื่อ insert_data.coffeeและดำเนินการตามที่แสดงด้านล่าง สิ่งนี้จะเติมข้อมูลในตารางชื่อ STUDENT ที่แสดงข้อความต่อไปนี้
C:\> coffee insert_data.coffee
Successfully connected
Data inserted successfullyการอ่าน / ดึงข้อมูล
คุณสามารถรับข้อมูลจากตาราง SQLite โดยใช้ไฟล์ each()ฟังก์ชัน ฟังก์ชันนี้ยอมรับฟังก์ชันเรียกกลับที่เป็นทางเลือกซึ่งจะเรียกใช้ในแต่ละแถว
โปรแกรม CoffeeScript ต่อไปนี้จะแสดงวิธีการดึงข้อมูลและแสดงบันทึกจากตารางชื่อ STUDENT ที่สร้างขึ้นในตัวอย่างก่อนหน้านี้
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
console.log "The contents of the table STUDENT are ::"
db.each 'SELECT rowid AS id, name,age,city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.age+', '+ row.city
return
return
db.close()บันทึกรหัสด้านบนในไฟล์ที่มีชื่อ retrive_data.coffeeและดำเนินการตามที่แสดงด้านล่าง สิ่งนี้จะดึงข้อมูลทั้งหมดในตารางชื่อ STUDENT และแสดงบนคอนโซลดังนี้
C:\> coffee retrive_data.coffee
Successfully connected
The contents of the table STUDENT are ::
1: Ram, 24, Hyderabad
2: Robert, 25, Mumbai
3: Rahim, 26, Bangaloreกำลังอัปเดตข้อมูล
รหัส CoffeeScript ต่อไปนี้แสดงให้เห็นว่าเราสามารถใช้คำสั่ง UPDATE เพื่ออัปเดตระเบียนใด ๆ จากนั้นดึงข้อมูลและแสดงระเบียนที่อัปเดตในตารางชื่อ STUDENT
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Updating data
stmt = db.prepare('UPDATE STUDENT SET city = ? where name = ?')
stmt.run 'Delhi','Ram'
console.log "Table updated"
stmt.finalize()
#Retrieving data after update operation
console.log "The contents of the table STUDENT after update operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()บันทึกรหัสด้านบนในไฟล์ที่มีชื่อ update_data.coffeeและดำเนินการตามที่แสดงด้านล่าง สิ่งนี้จะอัปเดตเมืองของนักเรียนชื่อรามและแสดงระเบียนทั้งหมดในตารางหลังการอัปเดตดังนี้
C:\> coffee update_data.coffee
Successfully connected
Table updated
The contents of the table STUDENT after update operation are ::
1: Ram, Delhi
2: Robert, Mumbai
3: Rahim, Bangaloreการลบข้อมูล
โค้ด CoffeeScript ต่อไปนี้จะแสดงวิธีที่เราสามารถใช้คำสั่ง DELETE เพื่อลบบันทึกใด ๆ จากนั้นดึงข้อมูลและแสดงบันทึกที่เหลือจากตารางชื่อ STUDENT
#Creating sqlite3 package
sqlite3 = require('sqlite3').verbose()
#Creating a Database instance
db = new (sqlite3.Database)('test.db')
console.log "Successfully connected"
db.serialize ->
#Deleting data
stmt = db.prepare('DELETE FROM STUDENT WHERE name = ?')
stmt.run 'Ram'
console.log "Record deleted"
stmt.finalize()
#Retrieving data after delete operation
console.log "The contents of the table STUDENT after delete operation are ::"
db.each 'SELECT rowid AS id, name, city FROM STUDENT', (err, row) ->
console.log row.id + ': ' +row.name+', '+ row.city
return
return
db.close()บันทึกรหัสด้านบนในไฟล์ที่มีชื่อ delete_data.coffeeและดำเนินการตามที่แสดงด้านล่าง จะลบบันทึกของนักเรียนชื่อรามและแสดงข้อมูลที่เหลือทั้งหมดในตารางหลังจากการลบดังนี้
Successfully connected
Record deleted
The contents of the table STUDENT after delete operation are ::
2: Robert, Mumbai
3: Rahim, Bangalore