การเขียนโปรแกรม Dart - HTML DOM
ทุกหน้าเว็บจะอยู่ภายในหน้าต่างเบราว์เซอร์ซึ่งถือได้ว่าเป็นวัตถุ
ก Document objectแสดงถึงเอกสาร HTML ที่แสดงในหน้าต่างนั้น อ็อบเจ็กต์ Document มีคุณสมบัติต่างๆที่อ้างถึงอ็อบเจ็กต์อื่นซึ่งอนุญาตให้เข้าถึงและปรับเปลี่ยนเนื้อหาเอกสาร
วิธีการเข้าถึงและแก้ไขเนื้อหาเอกสารเรียกว่าไฟล์ Document Object Model, หรือ DOM. ออบเจ็กต์ถูกจัดเรียงตามลำดับชั้น โครงสร้างลำดับชั้นนี้ใช้กับการจัดระเบียบของออบเจ็กต์ในเอกสารเว็บ
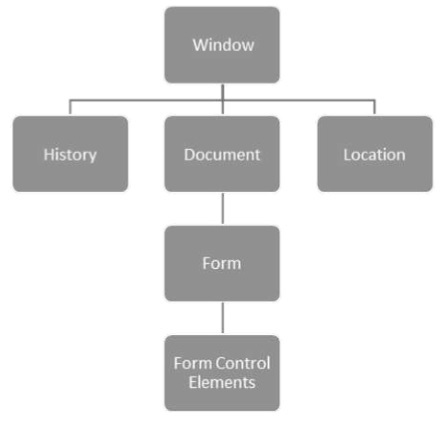
Window- ด้านบนของลำดับชั้น เป็นองค์ประกอบที่อยู่นอกสุดของลำดับชั้นของวัตถุ
Document- เอกสาร HTML แต่ละรายการที่โหลดลงในหน้าต่างจะกลายเป็นวัตถุเอกสาร เอกสารประกอบด้วยเนื้อหาของหน้า
Elements- แสดงเนื้อหาบนหน้าเว็บ ตัวอย่างเช่นกล่องข้อความชื่อหน้าเป็นต้น
Nodes - มักเป็นองค์ประกอบ แต่ยังสามารถเป็นแอตทริบิวต์ข้อความความคิดเห็นและประเภท DOM อื่น ๆ
นี่คือลำดับชั้นอย่างง่ายของวัตถุ DOM ที่สำคัญบางอย่าง -

Dart ให้ dart:htmlไลบรารีเพื่อจัดการกับวัตถุและองค์ประกอบใน DOM แอปพลิเคชันที่ใช้คอนโซลไม่สามารถใช้ไฟล์dart:htmlห้องสมุด. ในการใช้ไลบรารี HTML ในเว็บแอปพลิเคชันให้นำเข้าdart:html -
import 'dart:html';เราจะพูดถึงบางส่วน DOM Operations ในส่วนถัดไป
การค้นหาองค์ประกอบ DOM
dart:html ห้องสมุดจัดเตรียมไฟล์ querySelector เพื่อค้นหาองค์ประกอบใน DOM
Element querySelector(String selectors);querySelector() ฟังก์ชันส่งคืนองค์ประกอบแรกที่ตรงกับกลุ่มตัวเลือกที่ระบุ "selectors ควรเป็นสตริงโดยใช้ไวยากรณ์ตัวเลือก CSS ตามที่ระบุด้านล่าง
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');ตัวอย่าง: การจัดการ DOM
ทำตามขั้นตอนที่ระบุด้านล่างใน Webstorm IDE -
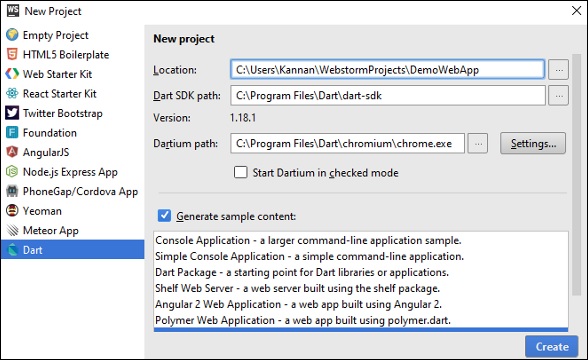
Step 1 - ไฟล์ NewProject →ในตำแหน่งที่ตั้งระบุชื่อโครงการเป็น DemoWebApp.

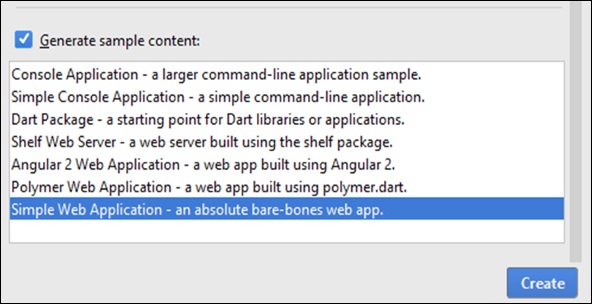
Step 1 - ในส่วน "สร้างเนื้อหาตัวอย่าง" ให้เลือก SimpleWebApplication.

จะสร้างโครงการตัวอย่าง DemoWebApp. มีpubspec.yaml ไฟล์ที่มีการอ้างอิงซึ่งจำเป็นต้องดาวน์โหลด
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <[email protected]>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
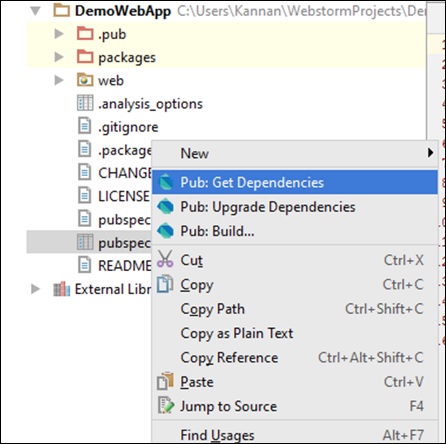
- dart_to_js_script_rewriterหากคุณเชื่อมต่อกับเว็บสิ่งเหล่านี้จะถูกดาวน์โหลดโดยอัตโนมัติมิฉะนั้นคุณสามารถคลิกขวาที่ไฟล์ pubspec.yaml และรับการอ้างอิง

ในโฟลเดอร์เว็บคุณจะพบไฟล์สามไฟล์: Index.html, main.dartและ style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}เรียกใช้ไฟล์ index.htmlไฟล์; คุณจะเห็นผลลัพธ์ต่อไปนี้บนหน้าจอของคุณ

การจัดการเหตุการณ์
dart:html ห้องสมุดจัดเตรียมไฟล์ onClickเหตุการณ์สำหรับ DOM Elements ไวยากรณ์แสดงให้เห็นว่าองค์ประกอบสามารถจัดการกับเหตุการณ์คลิกได้อย่างไร
querySelector('#Id').onClick.listen(eventHanlderFunction);querySelector() ฟังก์ชันส่งคืนองค์ประกอบจาก DOM และ onClick.listen() จะใช้เวลา eventHandlerซึ่งจะถูกเรียกใช้เมื่อเหตุการณ์การคลิกถูกยกขึ้น ไวยากรณ์ของeventHandler ได้รับด้านล่าง -
void eventHanlderFunction (MouseEvent event){ }ตอนนี้ให้เราเป็นตัวอย่างเพื่อทำความเข้าใจแนวคิดของการจัดการเหตุการณ์ใน Dart
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}เอาต์พุต
