Django - การอัปโหลดไฟล์
โดยทั่วไปจะมีประโยชน์สำหรับเว็บแอปที่จะสามารถอัปโหลดไฟล์ (รูปโปรไฟล์, เพลง, pdf, คำ ..... ) มาดูวิธีอัปโหลดไฟล์กันในบทนี้
การอัปโหลดรูปภาพ
ก่อนเริ่มเล่นกับรูปภาพตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Python Image Library (PIL) แล้ว ตอนนี้เพื่อแสดงให้เห็นถึงการอัปโหลดภาพมาสร้างแบบฟอร์มโปรไฟล์ใน myapp / form.py ของเรา -
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()อย่างที่คุณเห็นความแตกต่างหลัก ๆ ที่นี่เป็นเพียงไฟล์ forms.ImageField. ImageField จะตรวจสอบให้แน่ใจว่าไฟล์ที่อัปโหลดเป็นรูปภาพ หากไม่เป็นเช่นนั้นการตรวจสอบแบบฟอร์มจะล้มเหลว
ตอนนี้มาสร้างโมเดล "โปรไฟล์" เพื่อบันทึกโปรไฟล์ที่อัปโหลดของเรา สิ่งนี้ทำได้ใน myapp / models.py -
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"ดังที่คุณเห็นสำหรับโมเดล ImageField ใช้อาร์กิวเมนต์บังคับ: upload_to. สิ่งนี้แสดงถึงตำแหน่งบนฮาร์ดไดรฟ์ที่จะบันทึกรูปภาพของคุณ โปรดทราบว่าพารามิเตอร์จะถูกเพิ่มลงในตัวเลือก MEDIA_ROOT ที่กำหนดไว้ในไฟล์ settings.py ของคุณ
ตอนนี้เรามี Form และ Model แล้วมาสร้างมุมมองใน myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())ส่วนที่ไม่ควรพลาดคือมีการเปลี่ยนแปลงเมื่อสร้าง ProfileForm เราได้เพิ่มพารามิเตอร์ที่สอง: request.FILES. หากไม่ผ่านการตรวจสอบความถูกต้องของแบบฟอร์มจะล้มเหลวให้ข้อความแจ้งว่ารูปภาพว่างเปล่า
ตอนนี้เราต้องการเพียงไฟล์ saved.html เทมเพลตและไฟล์ profile.html แม่แบบสำหรับฟอร์มและหน้าการเปลี่ยนเส้นทาง -
myapp/templates/saved.html -
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html -
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>ต่อไปเราต้องการคู่ของ URL เพื่อเริ่มต้น: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
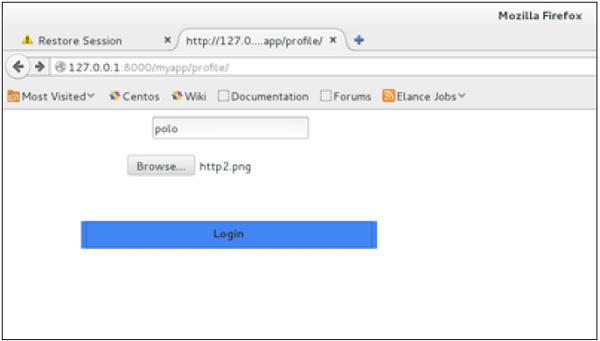
)เมื่อเข้าถึง "/ myapp / profile" เราจะได้รับเทมเพลต profile.html ต่อไปนี้ที่แสดงผล -

และในการโพสต์แบบฟอร์มเทมเพลตที่บันทึกไว้จะแสดงผล -

เรามีตัวอย่างสำหรับรูปภาพ แต่ถ้าคุณต้องการอัปโหลดไฟล์ประเภทอื่นไม่ใช่แค่รูปภาพให้แทนที่ไฟล์ ImageField ทั้งในแบบจำลองและแบบฟอร์มด้วย FileField.