Django - การประมวลผลแบบฟอร์ม
การสร้างแบบฟอร์มใน Django คล้ายกับการสร้างแบบจำลอง อีกครั้งเราต้องสืบทอดจากคลาส Django และแอตทริบิวต์คลาสจะเป็นฟิลด์แบบฟอร์ม เพิ่มไฟล์forms.pyไฟล์ในโฟลเดอร์ myapp เพื่อบรรจุแบบฟอร์มแอปของเรา เราจะสร้างแบบฟอร์มเข้าสู่ระบบ
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())ดังที่เห็นด้านบนประเภทฟิลด์สามารถใช้อาร์กิวเมนต์ "วิดเจ็ต" สำหรับการแสดงผล html ในกรณีของเราเราต้องการให้รหัสผ่านถูกซ่อนไว้ไม่แสดง วิดเจ็ตอื่น ๆ อีกมากมายมีอยู่ใน Django:DateInput สำหรับวันที่ CheckboxInput สำหรับช่องทำเครื่องหมาย ฯลฯ
การใช้ฟอร์มในมุมมอง
คำขอ HTTP มีสองประเภทคือ GET และ POST ใน Django ออบเจ็กต์คำขอที่ส่งผ่านเป็นพารามิเตอร์ไปยังมุมมองของคุณมีแอตทริบิวต์ที่เรียกว่า "method" ซึ่งประเภทของคำขอถูกตั้งค่าและข้อมูลทั้งหมดที่ส่งผ่าน POST สามารถเข้าถึงได้ผ่านพจนานุกรม Request
มาสร้างมุมมองการเข้าสู่ระบบใน myapp / views.py ของเรา -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})มุมมองจะแสดงผลลัพธ์ของแบบฟอร์มการเข้าสู่ระบบที่โพสต์ผ่านไฟล์ loggedin.html. ในการทดสอบเราต้องใช้เทมเพลตฟอร์มการเข้าสู่ระบบก่อน เรียกว่า login.html
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>เทมเพลตจะแสดงแบบฟอร์มการเข้าสู่ระบบและโพสต์ผลลัพธ์ในมุมมองการเข้าสู่ระบบของเราด้านบน คุณอาจสังเกตเห็นแท็กในเทมเพลตซึ่งมีไว้เพื่อป้องกันการโจมตี Cross-site Request Forgery (CSRF) ในไซต์ของคุณ
{% csrf_token %}เมื่อเรามีเทมเพลตการเข้าสู่ระบบแล้วเราจำเป็นต้องใช้เทมเพลต loggedin.html ที่จะแสดงผลหลังจากการรักษาแบบฟอร์ม
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>ตอนนี้เราต้องการคู่ของ URL เพื่อเริ่มต้น: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
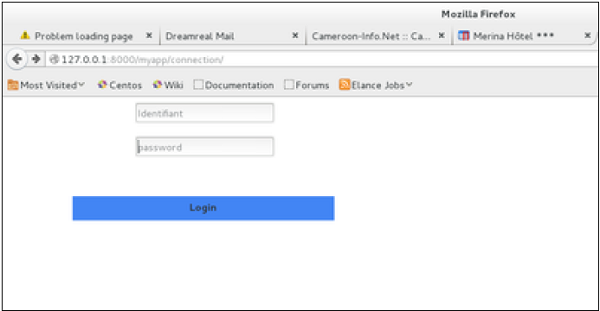
url(r'^login/', 'login', name = 'login'))เมื่อเข้าถึง "/ myapp / connection" เราจะได้รับเทมเพลต login.html ต่อไปนี้ที่แสดงผล -

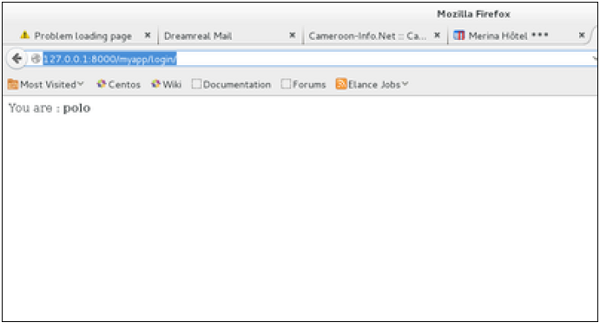
ในโพสต์แบบฟอร์มแสดงว่าแบบฟอร์มถูกต้อง ในกรณีของเราอย่าลืมกรอกข้อมูลทั้งสองช่องและคุณจะได้รับ -

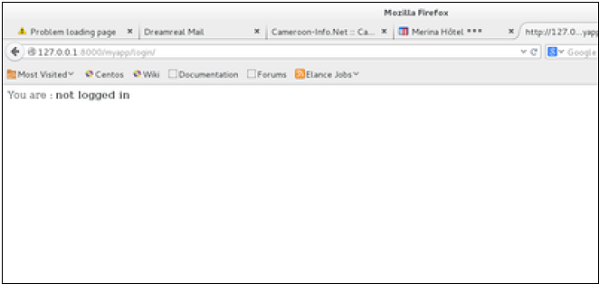
ในกรณีที่ชื่อผู้ใช้ของคุณคือโปโลและคุณลืมรหัสผ่าน คุณจะได้รับข้อความต่อไปนี้ -

ใช้การตรวจสอบแบบฟอร์มของเราเอง
ในตัวอย่างข้างต้นเมื่อตรวจสอบความถูกต้องของแบบฟอร์ม -
MyLoginForm.is_valid()เราใช้เพียงเครื่องมือตรวจสอบความถูกต้องของรูปแบบตัวเองของ Django เท่านั้นในกรณีของเราเพียงแค่ตรวจสอบให้แน่ใจว่าต้องกรอกฟิลด์ ตอนนี้เรามาลองตรวจสอบให้แน่ใจว่ามีผู้ใช้ที่พยายามเข้าสู่ระบบอยู่ใน DB ของเราเป็นรายการ Dreamreal สำหรับสิ่งนี้ให้เปลี่ยน myapp / form.py เป็น -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameหลังจากเรียกเมธอด "is_valid" เราจะได้ผลลัพธ์ที่ถูกต้องก็ต่อเมื่อผู้ใช้อยู่ในฐานข้อมูลของเรา หากคุณต้องการตรวจสอบฟิลด์ของฟอร์มของคุณเพียงแค่เพิ่มเมธอดโดยเริ่มต้นด้วย "clean_" ตามด้วยชื่อฟิลด์ของคุณในคลาสฟอร์มของคุณ การสร้างแบบฟอร์ม ValidationError เป็นสิ่งสำคัญ