Docker - การตั้งค่า NGINX
NGINX เป็นเว็บแอปพลิเคชันน้ำหนักเบายอดนิยมที่ใช้สำหรับการพัฒนาแอปพลิเคชันฝั่งเซิร์ฟเวอร์ เป็นเว็บเซิร์ฟเวอร์แบบโอเพนซอร์สที่พัฒนาขึ้นเพื่อทำงานบนระบบปฏิบัติการที่หลากหลาย ตั้งแต่nginx เป็นเว็บเซิร์ฟเวอร์ยอดนิยมสำหรับการพัฒนา Docker มั่นใจได้ว่ารองรับไฟล์ nginx.
ตอนนี้เราจะเห็นขั้นตอนต่างๆในการรับ Docker container สำหรับ nginx ขึ้นและทำงาน
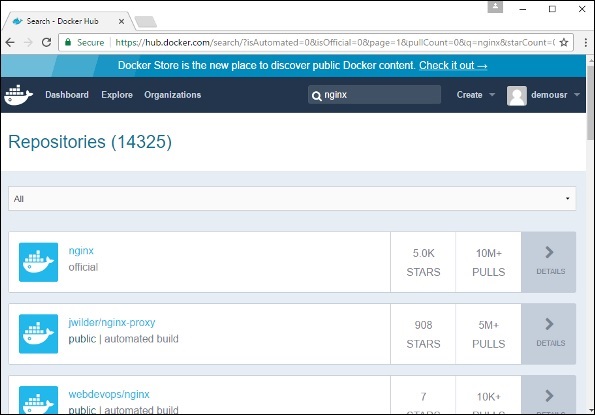
Step 1- ขั้นตอนแรกคือการดึงภาพจาก Docker Hub เมื่อคุณเข้าสู่ Docker Hub คุณจะสามารถค้นหาและดูภาพสำหรับnginxดังแสดงด้านล่าง เพียงพิมพ์ nginx ในช่องค้นหาและคลิกที่ไฟล์nginx (อย่างเป็นทางการ) ที่ปรากฏในผลการค้นหา

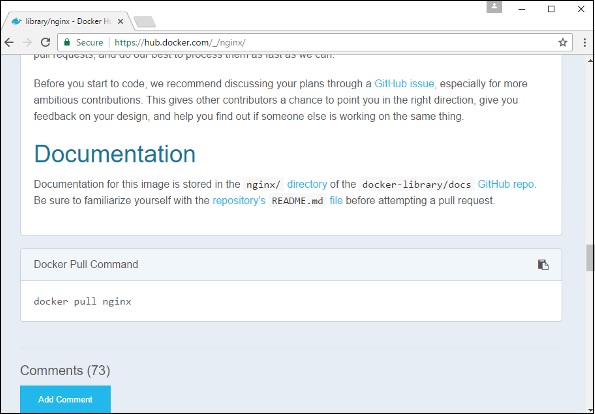
Step 2 - คุณจะเห็นว่า Docker pull คำสั่งสำหรับ nginx ในรายละเอียดของที่เก็บใน Docker Hub

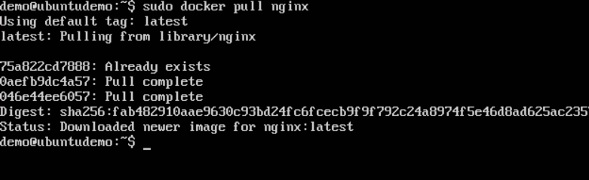
Step 3 - บน Docker Host ให้ใช้ Docker pull คำสั่งดังที่แสดงด้านบนเพื่อดาวน์โหลดอิมเมจ nginx ล่าสุดจาก Docker Hub

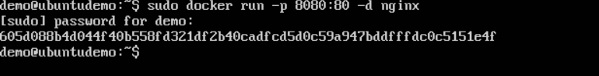
Step 4 - ตอนนี้ให้เรียกใช้ nginx คอนเทนเนอร์ผ่านคำสั่งต่อไปนี้
sudo docker run –p 8080:80 –d nginxเรากำลังเปิดเผยพอร์ตบน nginx เซิร์ฟเวอร์ซึ่งเป็นพอร์ต 80 ถึงพอร์ต 8080 บน Docker Host

เมื่อคุณรันคำสั่งคุณจะได้ผลลัพธ์ต่อไปนี้หากคุณเรียกดู URL http://dockerhost:8080. นี่แสดงให้เห็นว่าไฟล์nginx คอนเทนเนอร์เปิดใช้งานแล้ว

Step 5 - ลองดูตัวอย่างอื่นที่เราสามารถโฮสต์หน้าเว็บง่ายๆในไฟล์ ngnixภาชนะ ในตัวอย่างของเราเราจะสร้างไฟล์HelloWorld.html ไฟล์และโฮสต์ไว้ในไฟล์ nginx ภาชนะ
ก่อนอื่นมาสร้างไฟล์ HTML ชื่อ HelloWorld.html

เพิ่มบรรทัดง่ายๆของ Hello World ในไฟล์ HTML

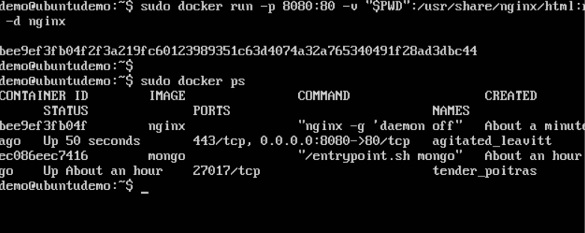
จากนั้นให้เรียกใช้คำสั่ง Docker ต่อไปนี้
sudo docker run –p 8080:80 –v
“$PWD”:/usr/share/nginx/html:ro –d nginxประเด็นต่อไปนี้ต้องสังเกตเกี่ยวกับคำสั่งดังกล่าว -
เรากำลังเปิดเผยพอร์ตบน nginx เซิร์ฟเวอร์ซึ่งเป็นพอร์ต 80 ถึงพอร์ต 8080 บน Docker Host
ต่อไปเราจะแนบไดรฟ์ข้อมูลบนคอนเทนเนอร์ซึ่งเป็น /usr/share/nginx/htmlไปยังไดเร็กทอรีการทำงานปัจจุบันของเรา นี่คือที่เก็บไฟล์ HelloWorld.html ของเรา

ตอนนี้ถ้าเราเรียกดู URL http://dockerhost:8080/HelloWorld.html เราจะได้ผลลัพธ์ต่อไปนี้ตามที่คาดไว้ -