Elm - ข้อความ
ข้อความเป็นส่วนประกอบในสถาปัตยกรรม Elm ส่วนประกอบเหล่านี้สร้างขึ้นโดย View เพื่อตอบสนองต่อการโต้ตอบของผู้ใช้กับอินเทอร์เฟซของแอปพลิเคชัน ข้อความแสดงถึงคำขอของผู้ใช้ในการเปลี่ยนแปลงสถานะของแอปพลิเคชัน
ไวยากรณ์
--Message Syntax
type Message = some_message1 |some_message2 ...|some_messageNความผิดหวัง
ตัวอย่างต่อไปนี้เป็นแอปพลิเคชันตัวนับอย่างง่าย แอปพลิเคชันจะเพิ่มและลดค่าของตัวแปรทีละ 1 เมื่อผู้ใช้คลิกที่ปุ่มเพิ่มและลบตามลำดับ
แอปพลิเคชันจะมี 4 องค์ประกอบ ส่วนประกอบอธิบายไว้ด้านล่าง -
ข้อความ
ข้อความสำหรับตัวอย่างนี้จะเป็น -
type Message = Add | Subtractรุ่น
โมเดลแสดงสถานะของแอปพลิเคชัน ในแอปพลิเคชันตัวนับคำจำกัดความของโมเดลจะได้รับด้านล่าง สถานะเริ่มต้นของตัวนับจะเป็นศูนย์
model = 0ดู
มุมมองแสดงถึงองค์ประกอบภาพของแอปพลิเคชัน มุมมองประกอบด้วยสองปุ่ม (+) และ (-) ข้อความเพิ่มและลบถูกสร้างขึ้นโดยมุมมองเมื่อผู้ใช้คลิกที่ปุ่ม + และ - ตามลำดับ ค่าที่แก้ไขแล้วของโมเดลจะแสดงโดย View
view model =
-- invoke text function
h1[]
[ div[] [text "CounterApp from TutorialsPoint" ]
,button[onClick Subtract] [text "-"]
,div[][text (toString model)]
,button[onClick Add] [text "+"]
]อัปเดต
คอมโพเนนต์นี้มีโค้ดที่ควรดำเนินการสำหรับแต่ละข้อความที่สร้างโดยมุมมอง สิ่งนี้แสดงในตัวอย่างด้านล่าง -
update msg model =
case msg of
Add -> model+1
Subtract -> model-1วางมันทั้งหมดเข้าด้วยกัน
Step 1- สร้างโฟลเดอร์MessagesApp และไฟล์ MessagesDemo.elm
Step 2 - เพิ่มรหัสต่อไปนี้ในไฟล์ elm -
import Html exposing (..)
import Html.Events exposing(onClick)
model = 0 -- Defining the Model
--Defining the View
view model =
h1[]
[ div[] [text "CounterApp from TutorialsPoint" ]
,button[onClick Subtract] [text "-"]
,div[][text (toString model)]
,button[onClick Add] [text "+"]
]
--Defining the Messages
type Message = Add | Subtract
--Defining Update
update msg model =
case msg of
Add -> model+1
Subtract -> model-1
-- Define the main method
main =
beginnerProgram
{
model=model
,view=view
,update=update
}Step 3 - เรียกใช้ไฟล์ elm make commandในเทอร์มินัล elm make command รวบรวมโค้ดและสร้างไฟล์ HTML จากไฟล์. elm ที่สร้างด้านบน
C:\Users\dell\elm\MessagesApp> elm make .\MessageDemo.elm
Some new packages are needed. Here is the upgrade plan.
Install:
elm-lang/core 5.1.1
elm-lang/html 2.0.0
elm-lang/virtual-dom 2.0.4
Do you approve of this plan? [Y/n] y
Starting downloads...
ΓùÅ elm-lang/html 2.0.0
ΓùÅ elm-lang/virtual-dom 2.0.4
ΓùÅ elm-lang/core 5.1.1
Packages configured successfully!
Success! Compiled 38 modules.
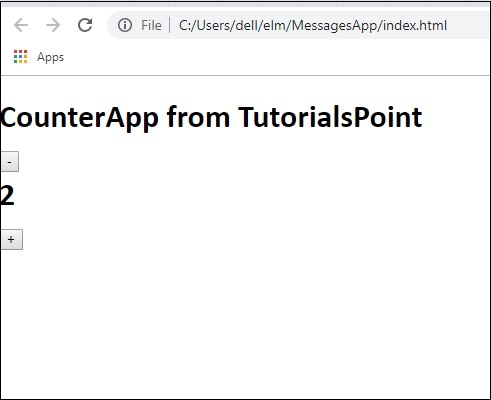
Successfully generated index.htmlStep 4 - เปิดไฟล์ index.html และตรวจสอบการทำงานตามที่แสดงด้านล่าง -