กรอบการทดสอบเอสเปรสโซ - AdapterView
AdapterViewเป็นชนิดพิเศษในมุมมองของการออกแบบเป็นพิเศษที่จะทำให้การเก็บรวบรวมข้อมูลที่คล้ายกันเช่นรายการสินค้าและรายชื่อผู้ใช้เรียกจากแหล่งข้อมูลพื้นฐานโดยใช้อะแดปเตอร์ แหล่งข้อมูลอาจเป็นรายการที่เรียบง่ายไปจนถึงรายการฐานข้อมูลที่ซับซ้อน บางส่วนของมุมมองที่ได้มาจากAdapterViewมีListView , GridViewและปินเนอร์
AdapterViewแสดงผลอินเทอร์เฟซผู้ใช้แบบไดนามิกโดยขึ้นอยู่กับจำนวนข้อมูลที่มีอยู่ในแหล่งข้อมูลพื้นฐาน นอกจากนี้AdapterView ยังแสดงเฉพาะข้อมูลที่จำเป็นขั้นต่ำซึ่งสามารถแสดงผลได้ในพื้นที่ที่มองเห็นได้ของหน้าจอ AdapterViewทำสิ่งนี้เพื่อประหยัดหน่วยความจำและทำให้อินเทอร์เฟซผู้ใช้ดูราบรื่นแม้ว่าข้อมูลพื้นฐานจะมีขนาดใหญ่ก็ตาม
ในการวิเคราะห์ลักษณะของสถาปัตยกรรมAdapterViewทำให้ตัวเลือกonViewและตัวจับคู่มุมมองไม่เกี่ยวข้องเนื่องจากมุมมองเฉพาะที่จะทดสอบอาจไม่แสดงผลเลยในตอนแรก โชคดีที่เอสเปรสโซมีวิธีการคือonData ( ) ซึ่งยอมรับตัวจับคู่แฮมเครสต์ (ที่เกี่ยวข้องกับประเภทข้อมูลของข้อมูลพื้นฐาน) เพื่อจับคู่ข้อมูลพื้นฐานและส่งคืนวัตถุประเภทDataInteraction ที่สอดคล้องกับมุมมอง o ข้อมูลที่ตรงกัน โค้ดตัวอย่างมีดังนี้
onData(allOf(is(instanceOf(String.class)), startsWith("Apple"))).perform(click())ที่นี่onData ()ตรงกับรายการ“ Apple” หากมีอยู่ในข้อมูลพื้นฐาน (รายการอาร์เรย์) และส่งคืนวัตถุDataInteractionเพื่อโต้ตอบกับมุมมองที่ตรงกัน (TextView ที่สอดคล้องกับรายการ“ Apple”)
วิธีการ
DataInteractionมีวิธีการด้านล่างในการโต้ตอบกับมุมมอง
ดำเนินการ ()
สิ่งนี้ยอมรับการดำเนินการมุมมองและเริ่มการทำงานของการดำเนินการที่ส่งผ่านในมุมมอง
onData(allOf(is(instanceOf(String.class)), startsWith("Apple"))).perform(click())ตรวจสอบ ()
สิ่งนี้ยอมรับการยืนยันมุมมองและตรวจสอบการยืนยันที่ผ่านในมุมมอง
onData(allOf(is(instanceOf(String.class)), startsWith("Apple")))
.check(matches(withText("Apple")))inAdapterView ()
สิ่งนี้ยอมรับการจับคู่การดู เลือกAdapterViewเฉพาะตามการจับคู่มุมมองที่ส่งผ่านและส่งคืนวัตถุDataInteractionเพื่อโต้ตอบกับAdapterView ที่ตรงกัน
onData(allOf())
.inAdapterView(withId(R.id.adapter_view))
.atPosition(5)
.perform(click())ที่ตำแหน่ง ()
สิ่งนี้ยอมรับอาร์กิวเมนต์ประเภทจำนวนเต็มและอ้างถึงตำแหน่งของรายการในข้อมูลพื้นฐาน มันเลือกมุมมองที่สอดคล้องกับค่าตำแหน่งที่ส่งผ่านของข้อมูลและส่งคืนออบเจ็กต์DataInteractionเพื่อโต้ตอบกับมุมมองที่ตรงกัน มันจะมีประโยชน์ถ้าเรารู้ลำดับที่ถูกต้องของข้อมูลพื้นฐาน
onData(allOf())
.inAdapterView(withId(R.id.adapter_view))
.atPosition(5)
.perform(click())onChildView ()
สิ่งนี้ยอมรับการจับคู่มุมมองและตรงกับมุมมองภายในมุมมองลูกที่ระบุ ตัวอย่างเช่นเราสามารถโต้ตอบกับรายการที่เฉพาะเจาะจงเช่นซื้อปุ่มในรายการสินค้าตามAdapterView
onData(allOf(is(instanceOf(String.class)), startsWith("Apple")))
.onChildView(withId(R.id.buy_button))
.perform(click())เขียนใบสมัครตัวอย่าง
ทำตามขั้นตอนดังต่อไปนี้ในการเขียนโปรแกรมที่ง่ายขึ้นอยู่กับAdapterViewและเขียนกรณีทดสอบโดยใช้OnData ()วิธีการ
เริ่ม Android studio
สร้างโครงการใหม่ตามที่กล่าวไว้ก่อนหน้านี้และชื่อมันMyFruitApp
ย้ายแอปพลิเคชันไปยังเฟรมเวิร์ก AndroidX โดยใช้Refactor → ย้ายไปที่เมนูตัวเลือกAndroidX
นำการออกแบบเริ่มต้นในกิจกรรมหลักและเพิ่มListView เนื้อหาของactivity_main.xmlมีดังนี้
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
xmlns:app = "http://schemas.android.com/apk/res-auto"
xmlns:tools = "http://schemas.android.com/tools"
android:layout_width = "match_parent"
android:layout_height = "match_parent"
tools:context = ".MainActivity">
<ListView
android:id = "@+id/listView"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content" />
</RelativeLayout>เพิ่มทรัพยากรเค้าโครงใหม่item.xmlเพื่อระบุเทมเพลตรายการของมุมมองรายการ เนื้อหาของitem.xmlมีดังนี้
<?xml version = "1.0" encoding = "utf-8"?>
<TextView xmlns:android = "http://schemas.android.com/apk/res/android"
android:id = "@+id/name"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:padding = "8dp"
/>ตอนนี้สร้างอะแดปเตอร์ที่มีอาร์เรย์ผลไม้เป็นข้อมูลพื้นฐานและตั้งค่าเป็นมุมมองรายการ สิ่งนี้ต้องทำในonCreate ()ของMainActivityตามที่ระบุด้านล่าง
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Find fruit list view
final ListView listView = (ListView) findViewById(R.id.listView);
// Initialize fruit data
String[] fruits = new String[]{
"Apple",
"Banana",
"Cherry",
"Dates",
"Elderberry",
"Fig",
"Grapes",
"Grapefruit",
"Guava",
"Jack fruit",
"Lemon",
"Mango",
"Orange",
"Papaya",
"Pears",
"Peaches",
"Pineapple",
"Plums",
"Raspberry",
"Strawberry",
"Watermelon"
};
// Create array list of fruits
final ArrayList<String> fruitList = new ArrayList<String>();
for (int i = 0; i < fruits.length; ++i) {
fruitList.add(fruits[i]);
}
// Create Array adapter
final ArrayAdapter adapter = new ArrayAdapter(this, R.layout.item, fruitList);
// Set adapter in list view
listView.setAdapter(adapter);
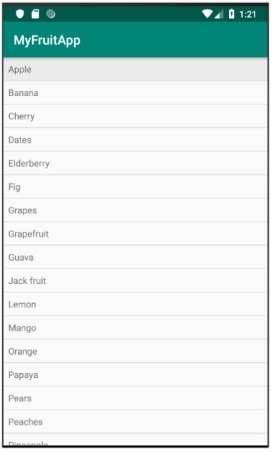
}ตอนนี้รวบรวมรหัสและเรียกใช้แอปพลิเคชัน ภาพหน้าจอของแอป My Fruitมีดังนี้

ตอนนี้เปิดไฟล์ExampleInstrumentedTest.javaและเพิ่มActivityTestRuleตามที่ระบุด้านล่าง
@Rule
public ActivityTestRule<MainActivity> mActivityRule =
new ActivityTestRule<MainActivity>(MainActivity.class);ตรวจสอบให้แน่ใจว่าการกำหนดค่าการทดสอบเสร็จสิ้นในapp / build.gradle -
dependencies {
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test:runner:1.1.1'
androidTestImplementation 'androidx.test:rules:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.1.1'
}เพิ่มกรณีทดสอบใหม่เพื่อทดสอบมุมมองรายการด้านล่าง
@Test
public void listView_isCorrect() {
// check list view is visible
onView(withId(R.id.listView)).check(matches(isDisplayed()));
onData(allOf(is(instanceOf(String.class)), startsWith("Apple"))).perform(click());
onData(allOf(is(instanceOf(String.class)), startsWith("Apple")))
.check(matches(withText("Apple")));
// click a child item
onData(allOf())
.inAdapterView(withId(R.id.listView))
.atPosition(10)
.perform(click());
}สุดท้ายเรียกใช้กรณีทดสอบโดยใช้เมนูบริบทของ android studio และตรวจสอบว่ากรณีทดสอบทั้งหมดประสบความสำเร็จหรือไม่