กระติกน้ำ - SQLAlchemy
การใช้ SQL ดิบในเว็บแอปพลิเคชัน Flask เพื่อดำเนินการ CRUD บนฐานข้อมูลอาจเป็นเรื่องที่น่าเบื่อ แทน,SQLAlchemyชุดเครื่องมือ Python นั้นมีประสิทธิภาพ OR Mapperที่ช่วยให้นักพัฒนาแอปพลิเคชันสามารถใช้งาน SQL ได้เต็มประสิทธิภาพและยืดหยุ่น Flask-SQLAlchemy เป็นส่วนขยายของ Flask ที่เพิ่มการรองรับ SQLAlchemy ให้กับแอปพลิเคชัน Flask ของคุณ
What is ORM (Object Relation Mapping)?
แพลตฟอร์มภาษาโปรแกรมส่วนใหญ่เน้นเชิงวัตถุ ข้อมูลในเซิร์ฟเวอร์ RDBMS ในทางกลับกันจะถูกจัดเก็บเป็นตาราง การแม็ปความสัมพันธ์ของวัตถุเป็นเทคนิคในการแมปพารามิเตอร์วัตถุกับโครงสร้างตาราง RDBMS ที่อยู่ภายใต้ ORM API มีเมธอดในการดำเนินการ CRUD โดยไม่ต้องเขียนคำสั่ง SQL ดิบ
ในส่วนนี้เราจะศึกษาเทคนิค ORM ของ Flask-SQLAlchemy และสร้างเว็บแอปพลิเคชันขนาดเล็ก
Step 1 - ติดตั้งส่วนขยาย Flask-SQLAlchemy
pip install flask-sqlalchemyStep 2 - คุณต้องนำเข้าคลาส SQLAlchemy จากโมดูลนี้
from flask_sqlalchemy import SQLAlchemyStep 3 - ตอนนี้สร้างวัตถุแอปพลิเคชัน Flask และตั้งค่า URI สำหรับฐานข้อมูลที่จะใช้
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'Step 4- จากนั้นสร้างออบเจ็กต์ของคลาส SQLAlchemy โดยมีแอพพลิเคชั่นออบเจ็กต์เป็นพารามิเตอร์ วัตถุนี้มีฟังก์ชันตัวช่วยสำหรับการดำเนินการ ORM นอกจากนี้ยังมีคลาสโมเดลพาเรนต์โดยใช้โมเดลที่ผู้ใช้กำหนด ในตัวอย่างด้านล่าง astudents สร้างแบบจำลองแล้ว
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pinStep 5 - ในการสร้าง / ใช้ฐานข้อมูลที่กล่าวถึงใน URI ให้เรียกใช้ไฟล์ create_all() วิธี.
db.create_all()Session วัตถุประสงค์ของ SQLAlchemy จัดการการดำเนินการต่อเนื่องทั้งหมดของ ORM วัตถุ.
วิธีเซสชันต่อไปนี้ดำเนินการ CRUD -
db.session.add(วัตถุแบบจำลอง) - แทรกระเบียนลงในตารางที่แมป
db.session.delete(วัตถุโมเดล) - ลบบันทึกจากตาราง
model.query.all() - ดึงข้อมูลทั้งหมดจากตาราง (สอดคล้องกับแบบสอบถาม SELECT)
คุณสามารถใช้ตัวกรองกับชุดระเบียนที่ดึงมาโดยใช้แอตทริบิวต์ตัวกรอง ตัวอย่างเช่นในการดึงข้อมูลด้วยไฟล์city = ’Hyderabad’ ในตารางนักเรียนใช้ข้อความต่อไปนี้ -
Students.query.filter_by(city = ’Hyderabad’).all()ด้วยความเป็นมาส่วนใหญ่ตอนนี้เราจะจัดเตรียมฟังก์ชั่นมุมมองสำหรับแอปพลิเคชันของเราเพื่อเพิ่มข้อมูลนักเรียน
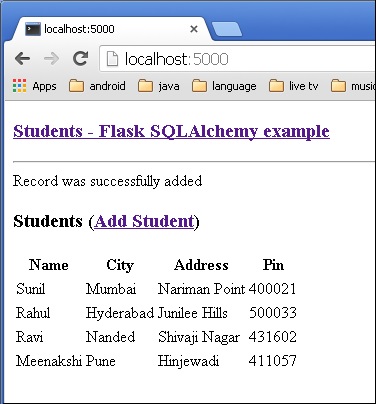
จุดเริ่มต้นของแอปพลิเคชันคือ show_all() ฟังก์ชันที่ผูกไว้กับ ‘/’URL ตารางชุดระเบียนของนักเรียนถูกส่งเป็นพารามิเตอร์ไปยังเทมเพลต HTML รหัสฝั่งเซิร์ฟเวอร์ในเทมเพลตจะแสดงระเบียนในรูปแบบตาราง HTML
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )สคริปต์ HTML ของเทมเพลต (‘show_all.html’) เป็นเช่นนี้ -
<!DOCTYPE html>
<html lang = "en">
<head></head>
<body>
<h3>
<a href = "{{ url_for('show_all') }}">Comments - Flask
SQLAlchemy example</a>
</h3>
<hr/>
{%- for message in get_flashed_messages() %}
{{ message }}
{%- endfor %}
<h3>Students (<a href = "{{ url_for('new') }}">Add Student
</a>)</h3>
<table>
<thead>
<tr>
<th>Name</th>
<th>City</th>
<th>Address</th>
<th>Pin</th>
</tr>
</thead>
<tbody>
{% for student in students %}
<tr>
<td>{{ student.name }}</td>
<td>{{ student.city }}</td>
<td>{{ student.addr }}</td>
<td>{{ student.pin }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</body>
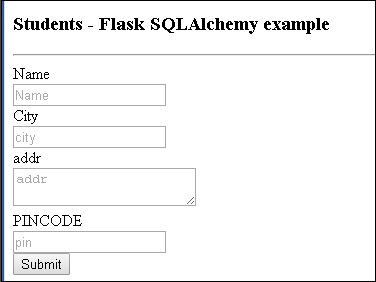
</html>หน้าด้านบนมีไฮเปอร์ลิงก์ไปยัง ‘/new’ การแมป URL new()ฟังก์ชัน เมื่อคลิกจะเปิดแบบฟอร์มข้อมูลนักเรียน ข้อมูลถูกโพสต์ไปยัง URL เดียวกันในPOST วิธี.
new.html
<!DOCTYPE html>
<html>
<body>
<h3>Students - Flask SQLAlchemy example</h3>
<hr/>
{%- for category, message in get_flashed_messages(with_categories = true) %}
<div class = "alert alert-danger">
{{ message }}
</div>
{%- endfor %}
<form action = "{{ request.path }}" method = "post">
<label for = "name">Name</label><br>
<input type = "text" name = "name" placeholder = "Name" /><br>
<label for = "email">City</label><br>
<input type = "text" name = "city" placeholder = "city" /><br>
<label for = "addr">addr</label><br>
<textarea name = "addr" placeholder = "addr"></textarea><br>
<label for = "PIN">City</label><br>
<input type = "text" name = "pin" placeholder = "pin" /><br>
<input type = "submit" value = "Submit" />
</form>
</body>
</html>เมื่อตรวจพบเมธอด http เป็น POST ข้อมูลฟอร์มจะถูกเพิ่มในตารางนักเรียนและแอปพลิเคชันจะกลับไปที่หน้าแรกที่แสดงข้อมูลที่เพิ่ม
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')ระบุด้านล่างนี้เป็นรหัสการสมัครที่สมบูรณ์ (app.py).
from flask import Flask, request, flash, url_for, redirect, render_template
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///students.sqlite3'
app.config['SECRET_KEY'] = "random string"
db = SQLAlchemy(app)
class students(db.Model):
id = db.Column('student_id', db.Integer, primary_key = True)
name = db.Column(db.String(100))
city = db.Column(db.String(50))
addr = db.Column(db.String(200))
pin = db.Column(db.String(10))
def __init__(self, name, city, addr,pin):
self.name = name
self.city = city
self.addr = addr
self.pin = pin
@app.route('/')
def show_all():
return render_template('show_all.html', students = students.query.all() )
@app.route('/new', methods = ['GET', 'POST'])
def new():
if request.method == 'POST':
if not request.form['name'] or not request.form['city'] or not request.form['addr']:
flash('Please enter all the fields', 'error')
else:
student = students(request.form['name'], request.form['city'],
request.form['addr'], request.form['pin'])
db.session.add(student)
db.session.commit()
flash('Record was successfully added')
return redirect(url_for('show_all'))
return render_template('new.html')
if __name__ == '__main__':
db.create_all()
app.run(debug = True)เรียกใช้สคริปต์จาก Python shell และป้อน http://localhost:5000/ ในเบราว์เซอร์

คลิก ‘Add Student’ ลิงค์เพื่อเปิด Student information แบบฟอร์ม.

กรอกแบบฟอร์มและส่ง โฮมเพจปรากฏขึ้นอีกครั้งพร้อมกับข้อมูลที่ส่ง
เราสามารถดูผลลัพธ์ที่แสดงด้านล่าง