กระติกน้ำ - SQLite
Python มีการสนับสนุนในตัวสำหรับ SQlite. โมดูล SQlite3 มาพร้อมกับการแจกจ่าย Python สำหรับคำแนะนำโดยละเอียดเกี่ยวกับการใช้ฐานข้อมูล SQLite ใน Python โปรดดูที่ลิงค์นี้ ในส่วนนี้เราจะมาดูว่าแอปพลิเคชัน Flask โต้ตอบกับ SQLite อย่างไร
สร้างฐานข้อมูล SQLite ‘database.db’ และสร้างตารางของนักเรียนในนั้น
import sqlite3
conn = sqlite3.connect('database.db')
print "Opened database successfully";
conn.execute('CREATE TABLE students (name TEXT, addr TEXT, city TEXT, pin TEXT)')
print "Table created successfully";
conn.close()แอปพลิเคชั่น Flask ของเรามีสามอย่าง View ฟังก์ชั่น.
อันดับแรก new_student() ฟังก์ชันถูกผูกไว้กับกฎ URL (‘/addnew’). มันแสดงไฟล์ HTML ที่มีแบบฟอร์มข้อมูลนักเรียน
@app.route('/enternew')
def new_student():
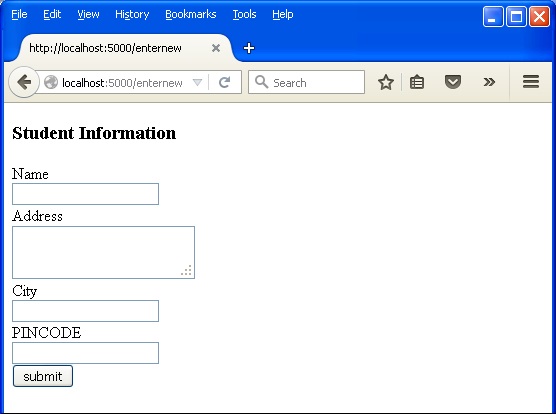
return render_template('student.html')สคริปต์ HTML สำหรับ ‘student.html’ มีดังนี้ -
<html>
<body>
<form action = "{{ url_for('addrec') }}" method = "POST">
<h3>Student Information</h3>
Name<br>
<input type = "text" name = "nm" /></br>
Address<br>
<textarea name = "add" ></textarea><br>
City<br>
<input type = "text" name = "city" /><br>
PINCODE<br>
<input type = "text" name = "pin" /><br>
<input type = "submit" value = "submit" /><br>
</form>
</body>
</html>ดังที่เห็นได้ข้อมูลแบบฟอร์มจะถูกโพสต์ไปยังไฟล์ ‘/addrec’ URL ที่ผูกไฟล์ addrec() ฟังก์ชัน
นี้ addrec() ฟังก์ชันดึงข้อมูลของแบบฟอร์มโดย POSTวิธีการและแทรกในตารางนักเรียน ข้อความที่เกี่ยวข้องกับความสำเร็จหรือข้อผิดพลาดในการดำเนินการแทรกจะแสดงผล‘result.html’.
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()สคริปต์ HTML ของ result.html มีคำสั่ง Escape {{msg}} ที่แสดงผลลัพธ์ของ Insert การดำเนินการ.
<!doctype html>
<html>
<body>
result of addition : {{ msg }}
<h2><a href = "\">go back to home page</a></h2>
</body>
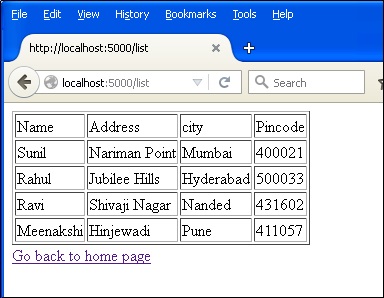
</html>แอปพลิเคชันนี้มีอีก list() ฟังก์ชันที่แสดงโดย ‘/list’URL จะเติมข้อมูล‘rows’ เป็น MultiDictวัตถุที่มีระเบียนทั้งหมดในตารางนักเรียน วัตถุนี้ถูกส่งไปยังไฟล์list.html แม่แบบ
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)นี้ list.html เป็นเทมเพลตที่วนซ้ำชุดแถวและแสดงผลข้อมูลในตาราง HTML
<!doctype html>
<html>
<body>
<table border = 1>
<thead>
<td>Name</td>
<td>Address>/td<
<td>city</td>
<td>Pincode</td>
</thead>
{% for row in rows %}
<tr>
<td>{{row["name"]}}</td>
<td>{{row["addr"]}}</td>
<td> {{ row["city"]}}</td>
<td>{{row['pin']}}</td>
</tr>
{% endfor %}
</table>
<a href = "/">Go back to home page</a>
</body>
</html>สุดท้าย ‘/’ กฎ URL แสดงผล a ‘home.html’ ซึ่งทำหน้าที่เป็นจุดเริ่มต้นของแอปพลิเคชัน
@app.route('/')
def home():
return render_template('home.html')นี่คือรหัสที่สมบูรณ์ของ Flask-SQLite ใบสมัคร
from flask import Flask, render_template, request
import sqlite3 as sql
app = Flask(__name__)
@app.route('/')
def home():
return render_template('home.html')
@app.route('/enternew')
def new_student():
return render_template('student.html')
@app.route('/addrec',methods = ['POST', 'GET'])
def addrec():
if request.method == 'POST':
try:
nm = request.form['nm']
addr = request.form['add']
city = request.form['city']
pin = request.form['pin']
with sql.connect("database.db") as con:
cur = con.cursor()
cur.execute("INSERT INTO students (name,addr,city,pin)
VALUES (?,?,?,?)",(nm,addr,city,pin) )
con.commit()
msg = "Record successfully added"
except:
con.rollback()
msg = "error in insert operation"
finally:
return render_template("result.html",msg = msg)
con.close()
@app.route('/list')
def list():
con = sql.connect("database.db")
con.row_factory = sql.Row
cur = con.cursor()
cur.execute("select * from students")
rows = cur.fetchall();
return render_template("list.html",rows = rows)
if __name__ == '__main__':
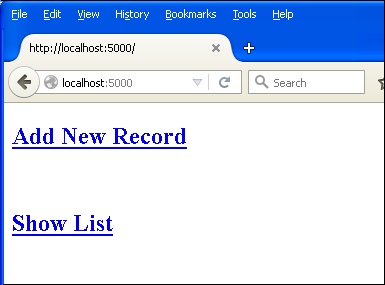
app.run(debug = True)เรียกใช้สคริปต์นี้จาก Python shell และเมื่อเซิร์ฟเวอร์การพัฒนาเริ่มทำงาน เยี่ยมชมhttp://localhost:5000/ ในเบราว์เซอร์ซึ่งแสดงเมนูง่ายๆเช่นนี้ -

คลิก ‘Add New Record’ เพื่อเปิดไฟล์ Student Information แบบฟอร์ม.

กรอกข้อมูลในช่องฟอร์มและส่ง ฟังก์ชันพื้นฐานจะแทรกระเบียนในตารางนักเรียน

กลับไปที่โฮมเพจและคลิก ‘Show List’ลิงค์ ตารางแสดงข้อมูลตัวอย่างจะแสดง