Flexbox - จัดแนวรายการ
align-items คุณสมบัติเหมือนกับ justify content. แต่ที่นี่รายการถูกจัดแนวข้ามการเข้าถึงข้าม (แนวตั้ง)
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;คุณสมบัตินี้รับค่าต่อไปนี้ -
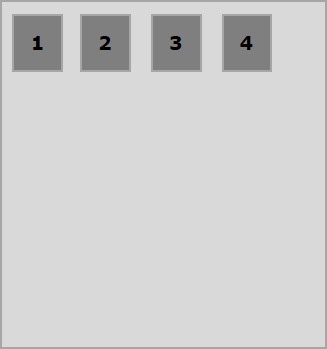
flex-start - รายการที่ยืดหยุ่นถูกจัดแนวในแนวตั้งที่ด้านบนของภาชนะ
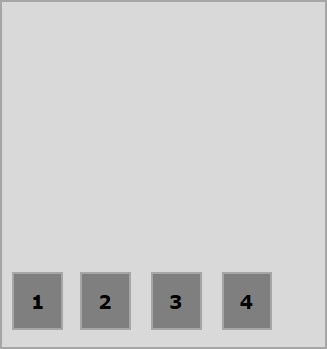
flex-end - รายการที่ยืดหยุ่นถูกจัดแนวในแนวตั้งที่ด้านล่างของภาชนะ
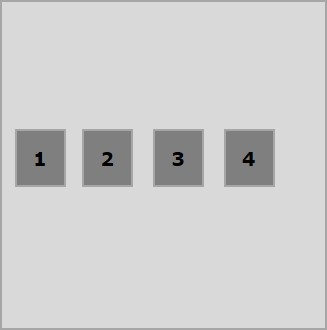
flex-center - รายการที่ยืดหยุ่นถูกจัดแนวในแนวตั้งที่กึ่งกลางของภาชนะ
stretch - รายการดิ้นถูกจัดแนวในแนวตั้งเพื่อให้เต็มพื้นที่แนวตั้งทั้งหมดของภาชนะ
baseline - รายการดิ้นถูกจัดแนวเพื่อให้เส้นฐานของข้อความเรียงตามแนวนอน
ดิ้นเริ่มต้น
ในการส่งผ่านค่านี้ไปยังการจัดตำแหน่งคุณสมบัติรายการแบบยืดหยุ่นจะถูกจัดแนวในแนวตั้งที่ด้านบนของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-start ไปที่ align-items ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ปลายงอ
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-itemsรายการแบบยืดหยุ่นจะจัดแนวในแนวตั้งที่ด้านล่างของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-end ไปที่ align-items ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ศูนย์
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-itemsรายการที่ยืดหยุ่นจะถูกจัดแนวในแนวตั้งที่กึ่งกลางของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-center ไปที่ align-items ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ยืด
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-itemsรายการแบบยืดหยุ่นจะจัดแนวในแนวตั้งเพื่อให้เต็มพื้นที่แนวตั้งทั้งหมดของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า stretch ไปที่ align-items ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
พื้นฐาน
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-itemsรายการแบบยืดหยุ่นจะถูกจัดแนวเพื่อให้เส้นฐานของข้อความจัดแนวตามเส้นแนวนอน
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า baseline ไปที่ align-items ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -