Flexbox - คู่มือฉบับย่อ
CAscading Sไทเล Sheets (CSS) เป็นภาษาการออกแบบที่เรียบง่ายซึ่งมีไว้เพื่อลดความซับซ้อนของกระบวนการทำให้หน้าเว็บแสดงได้ CSS จัดการกับรูปลักษณ์ส่วนหนึ่งของหน้าเว็บ
การใช้ CSS คุณสามารถควบคุมสีของข้อความรูปแบบของฟอนต์ระยะห่างระหว่างย่อหน้าการกำหนดขนาดและการจัดวางคอลัมน์ภาพพื้นหลังหรือสีที่ใช้การออกแบบเค้าโครงรูปแบบต่างๆในการแสดงผลสำหรับอุปกรณ์และขนาดหน้าจอต่างๆ รวมถึงเอฟเฟกต์อื่น ๆ อีกมากมาย
ในการกำหนดตำแหน่งและขนาดของกล่องใน CSS คุณสามารถใช้หนึ่งในโหมดเค้าโครงที่มีให้ -
The block layout - โหมดนี้ใช้ในการจัดวางเอกสาร
The inline layout - โหมดนี้ใช้ในการจัดวางข้อความ
The table layout - โหมดนี้ใช้ในการจัดวางตาราง
The table layout - โหมดนี้ใช้ในการวางตำแหน่งองค์ประกอบ
โหมดทั้งหมดนี้ใช้เพื่อจัดแนวองค์ประกอบเฉพาะเช่นเอกสารข้อความตาราง ฯลฯ อย่างไรก็ตามโหมดเหล่านี้ไม่มีวิธีแก้ปัญหาที่สมบูรณ์ในการจัดวางเว็บไซต์ที่ซับซ้อน ในขั้นต้นจะใช้การรวมกันขององค์ประกอบลอยองค์ประกอบตำแหน่งและเค้าโครงตาราง (บ่อยครั้ง) แต่การลอยตัวอนุญาตให้วางตำแหน่งกล่องในแนวนอนเท่านั้น
Flexbox คืออะไร?
นอกเหนือจากโหมดที่กล่าวมาแล้ว CSS3 ยังมีโหมดเค้าโครงแบบยืดหยุ่นอีกโหมดหนึ่งซึ่งเรียกกันทั่วไปว่า Flexbox.
เมื่อใช้โหมดนี้คุณสามารถสร้างเค้าโครงสำหรับแอปพลิเคชันและเว็บเพจที่ซับซ้อนได้อย่างง่ายดาย ไม่เหมือนกับการลอยตัวเลย์เอาต์ Flexbox ให้การควบคุมทิศทางการจัดตำแหน่งลำดับขนาดของกล่องได้อย่างสมบูรณ์
คุณสมบัติของ Flexbox
ต่อไปนี้เป็นคุณสมบัติเด่นของเลย์เอาต์ Flexbox -
Direction - คุณสามารถจัดเรียงรายการบนหน้าเว็บในทิศทางใดก็ได้เช่นซ้ายไปขวาขวาไปซ้ายบนลงล่างและจากล่างขึ้นบน
Order - เมื่อใช้ Flexbox คุณสามารถจัดลำดับเนื้อหาของหน้าเว็บใหม่ได้
Wrap - ในกรณีที่มีเนื้อที่ไม่สอดคล้องกันสำหรับเนื้อหาของหน้าเว็บ (ในบรรทัดเดียว) คุณสามารถตัดเป็นหลายบรรทัด (ทั้งแนวนอน) และแนวตั้ง
Alignment - การใช้ Flexbox คุณสามารถจัดแนวเนื้อหาของหน้าเว็บให้สอดคล้องกับคอนเทนเนอร์ได้
Resize - การใช้ Flexbox คุณสามารถเพิ่มหรือลดขนาดของรายการในเพจเพื่อให้พอดีกับพื้นที่ว่าง
รองรับเบราว์เซอร์
ต่อไปนี้เป็นเบราว์เซอร์ที่รองรับ Flexbox
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+
- Android 4.4 ขึ้นไป
- iOS 7.1 ขึ้นไป
ในการใช้ Flexbox ในแอปพลิเคชันของคุณคุณต้องสร้าง / กำหนดคอนเทนเนอร์แบบยืดหยุ่นโดยใช้ไฟล์ display ทรัพย์สิน.
Usage -
display: flex | inline-flexคุณสมบัตินี้ยอมรับสองค่า
flex - สร้างคอนเทนเนอร์ดิ้นระดับบล็อก
inline-flex - สร้างกล่องคอนเทนเนอร์เฟล็กซ์แบบอินไลน์
ตอนนี้เราจะดูวิธีการใช้ display คุณสมบัติพร้อมตัวอย่าง
ดิ้น
เมื่อส่งผ่านค่านี้ไปยังคุณสมบัติการแสดงผลคอนเทนเนอร์ดิ้นระดับบล็อกจะถูกสร้างขึ้น ใช้พื้นที่ความกว้างเต็มของคอนเทนเนอร์หลัก (เบราว์เซอร์)
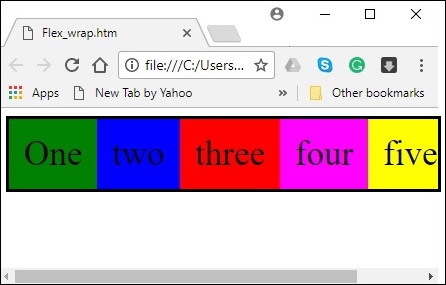
ตัวอย่างต่อไปนี้สาธิตวิธีการสร้างคอนเทนเนอร์ดิ้นระดับบล็อก ที่นี่เรากำลังสร้างกล่องหกกล่องที่มีสีที่แตกต่างกันและเราได้ใช้ภาชนะที่ยืดหยุ่นเพื่อเก็บไว้
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
เนื่องจากเราได้ให้ค่า flex ไปที่ display คุณสมบัติคอนเทนเนอร์ใช้ความกว้างของคอนเทนเนอร์ (เบราว์เซอร์)
คุณสามารถสังเกตสิ่งนี้ได้โดยเพิ่มเส้นขอบให้กับคอนเทนเนอร์ดังที่แสดงด้านล่าง
.container {
display:inline-flex;
border:3px solid black;
}มันจะให้ผลลัพธ์ดังต่อไปนี้ -
อินไลน์เฟล็ก
เมื่อส่งผ่านค่านี้ไปยังไฟล์ displayจะมีการสร้างคอนเทนเนอร์ดิ้นระดับอินไลน์ เพียงแค่ใช้สถานที่ที่จำเป็นสำหรับเนื้อหา
ตัวอย่างต่อไปนี้สาธิตวิธีการสร้างคอนเทนเนอร์แบบอินไลน์ ที่นี่เรากำลังสร้างกล่องหกกล่องที่มีสีต่างกันและเราได้ใช้คอนเทนเนอร์อินไลน์เฟล็กซ์เพื่อเก็บกล่อง
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
เนื่องจากเราใช้คอนเทนเนอร์เฟล็กซ์แบบอินไลน์จึงใช้พื้นที่ที่จำเป็นในการห่อองค์ประกอบ
flex-direction คุณสมบัติใช้เพื่อระบุทิศทางที่ต้องวางองค์ประกอบของ flex container (flex-items)
usage -
flex-direction: row | row-reverse | column | column-reverseคุณสมบัตินี้รับสี่ค่า -
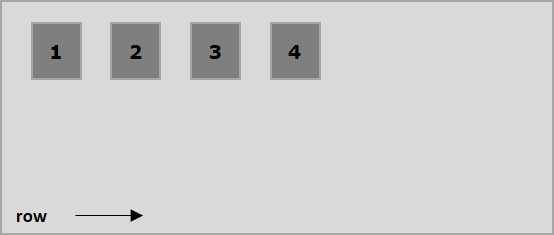
row - จัดองค์ประกอบของภาชนะในแนวนอนจากซ้ายไปขวา
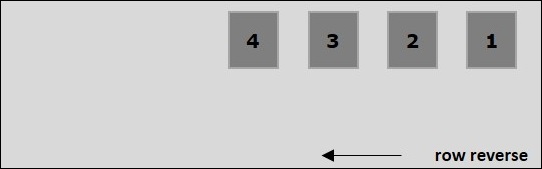
row-reverse - จัดองค์ประกอบของภาชนะในแนวนอนจากขวาไปซ้าย
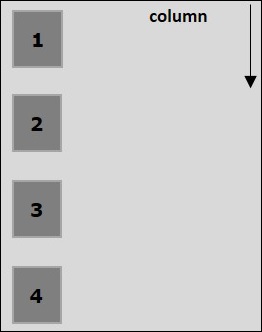
column - จัดเรียงองค์ประกอบของภาชนะในแนวตั้งจากซ้ายไปขวา
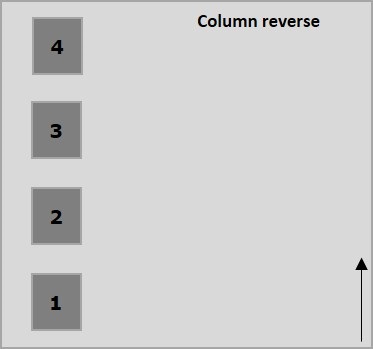
column-reverse - จัดเรียงองค์ประกอบของภาชนะในแนวตั้งจากขวาไปซ้าย
ตอนนี้เราจะนำตัวอย่างบางส่วนเพื่อสาธิตการใช้ไฟล์ direction ทรัพย์สิน.
แถว
เมื่อส่งผ่านค่านี้ไปยังไฟล์ direction คุณสมบัติองค์ประกอบของคอนเทนเนอร์จะเรียงตามแนวนอนจากซ้ายไปขวาดังที่แสดงด้านล่าง

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า rowไปดิ้นทิศทางอสังหาริมทรัพย์ ที่นี่เรากำลังสร้างกล่องหกกล่องที่มีสีต่างกันโดยมีค่าทิศทางการโค้งงอrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
แถวย้อนกลับ
เมื่อส่งผ่านค่านี้ไปยังไฟล์ direction คุณสมบัติองค์ประกอบของคอนเทนเนอร์จะเรียงตามแนวนอนจากขวาไปซ้ายดังที่แสดงด้านล่าง

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า row-reverseไปดิ้นทิศทางอสังหาริมทรัพย์ ที่นี่เรากำลังสร้างกล่องหกกล่องที่มีสีต่างกันโดยมีค่าทิศทางการโค้งงอrow-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
คอลัมน์
เมื่อส่งผ่านค่านี้ไปยังไฟล์ direction คุณสมบัติองค์ประกอบของคอนเทนเนอร์จะถูกจัดเรียงในแนวตั้งจากบนลงล่างดังที่แสดงด้านล่าง

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า columnไปดิ้นทิศทางอสังหาริมทรัพย์ ที่นี่เรากำลังสร้างกล่องหกกล่องที่มีสีต่างกันโดยมีค่าทิศทางการโค้งงอcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
คอลัมน์ย้อนกลับ
เมื่อส่งผ่านค่านี้ไปยังไฟล์ direction คุณสมบัติองค์ประกอบของคอนเทนเนอร์จะถูกจัดเรียงในแนวตั้งจากล่างขึ้นบนตามที่แสดงด้านล่าง

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า column-reverseไปดิ้นทิศทางอสังหาริมทรัพย์ ที่นี่เรากำลังสร้างกล่องหกกล่องที่มีสีต่างกันโดยมีค่าทิศทางการโค้งงอcolumn-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
โดยทั่วไปในกรณีที่มีพื้นที่ไม่เพียงพอสำหรับคอนเทนเนอร์ส่วนที่เหลือของรายการดิ้นจะถูกซ่อนไว้ดังที่แสดงด้านล่าง

flex-wrap คุณสมบัติถูกใช้เพื่อระบุตัวควบคุมว่า flex-container เป็นแบบบรรทัดเดียวหรือหลายบรรทัด
usage -
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverseคุณสมบัตินี้รับค่าต่อไปนี้ -
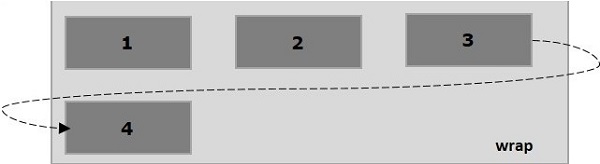
wrap - ในกรณีที่มีพื้นที่ไม่เพียงพอองค์ประกอบของคอนเทนเนอร์ (เฟล็กซิเท็ม) จะห่อหุ้มเป็นเส้นโค้งเพิ่มเติมจากบนลงล่าง
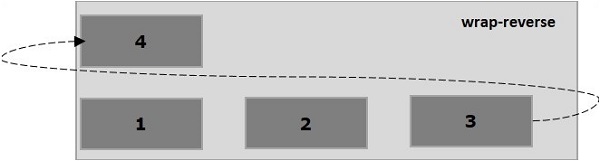
wrap-reverse - ในกรณีที่มีพื้นที่ไม่เพียงพอองค์ประกอบของคอนเทนเนอร์ (flex-items) จะรวมเป็นเส้นโค้งเพิ่มเติมจากล่างขึ้นบน
ตอนนี้เราจะดูวิธีการใช้ wrap คุณสมบัติพร้อมตัวอย่าง
ห่อ
เมื่อส่งผ่านค่า wrap ไปยังสถานที่ให้บริการ flex-wrapองค์ประกอบของคอนเทนเนอร์จะเรียงตามแนวนอนจากซ้ายไปขวาตามที่แสดงด้านล่าง

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า wrapไปดิ้นห่อทรัพย์สิน ที่นี่เรากำลังสร้างกล่องหกกล่องที่มีสีต่างกันโดยมีค่าทิศทางการโค้งงอrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ห่อกลับ
เมื่อส่งผ่านค่า wrap-reverse ไปยังสถานที่ให้บริการ flex-wrapองค์ประกอบของคอนเทนเนอร์จะเรียงตามแนวนอนจากซ้ายไปขวาตามที่แสดงด้านล่าง

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า wrap-reverseไปดิ้นห่อทรัพย์สิน ที่นี่เรากำลังสร้างกล่องหกกล่องที่มีสีต่างกันโดยมีค่าทิศทางการโค้งงอrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
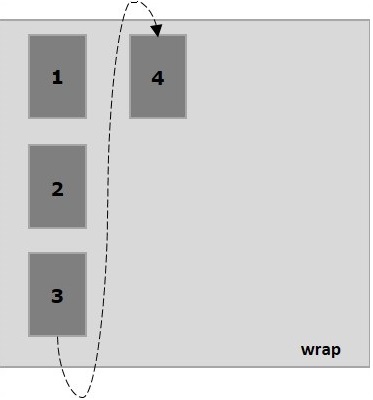
ห่อ (คอลัมน์)
เมื่อส่งผ่านค่า wrap ไปยังสถานที่ให้บริการ flex-wrap และมูลค่า column ไปยังสถานที่ให้บริการ flex-directionองค์ประกอบของคอนเทนเนอร์จะเรียงตามแนวนอนจากซ้ายไปขวาตามที่แสดงด้านล่าง

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า wrap ไปที่ flex-wrapทรัพย์สิน. ที่นี่เรากำลังสร้างกล่องหกกล่องที่มีสีต่างกันโดยมีค่าทิศทางการโค้งงอcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
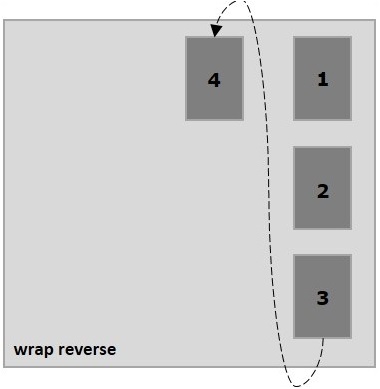
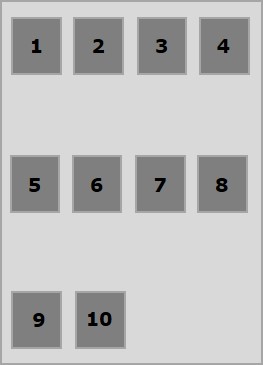
ห่อย้อนกลับ (คอลัมน์)
เมื่อส่งผ่านค่า wrap-reverse ไปยังสถานที่ให้บริการ flex-wrap และมูลค่า column ไปยังสถานที่ให้บริการ flex-directionองค์ประกอบของคอนเทนเนอร์จะเรียงตามแนวนอนจากซ้ายไปขวาตามที่แสดงด้านล่าง

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า wrap-reverseไปดิ้นห่อทรัพย์สิน ที่นี่เรากำลังสร้างกล่องหกกล่องที่มีสีต่างกันและมีค่าทิศทางการโค้งงอcolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
บ่อยครั้งที่คุณสามารถสังเกตเห็นช่องว่างเพิ่มเติมที่เหลืออยู่ในภาชนะหลังจากจัดเรียงรายการดิ้นดังที่แสดงด้านล่าง
การใช้ทรัพย์สิน justify-contentคุณสามารถจัดแนวเนื้อหาตามแกนหลักโดยการกระจายพื้นที่เพิ่มเติมตามที่ต้องการ คุณยังสามารถปรับการจัดตำแหน่งของเฟล็กซิเทมได้ในกรณีที่มันล้นเส้น
usage -
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;คุณสมบัตินี้รับค่าต่อไปนี้ -
flex-start - รายการดิ้นจะถูกวางไว้ที่จุดเริ่มต้นของคอนเทนเนอร์
flex-end - รายการดิ้นจะอยู่ที่ส่วนท้ายของภาชนะ
center - รายการดิ้นจะถูกวางไว้ที่กึ่งกลางของภาชนะบรรจุซึ่งจะมีการกระจายพื้นที่เพิ่มเติมอย่างเท่าเทียมกันในตอนเริ่มต้นและตอนท้ายของรายการแบบยืดหยุ่น
space-between - พื้นที่พิเศษจะกระจายเท่า ๆ กันระหว่างรายการดิ้น
space-around - ช่องว่างพิเศษจะกระจายเท่า ๆ กันระหว่างสิ่งของที่ยืดหยุ่นได้เพื่อให้ช่องว่างระหว่างขอบของคอนเทนเนอร์และเนื้อหาเป็นครึ่งหนึ่งของช่องว่างระหว่างรายการที่ยืดหยุ่น
ตอนนี้เราจะดูวิธีใช้คุณสมบัติ justify-content พร้อมตัวอย่าง
ดิ้นเริ่มต้น
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ justify-contentรายการแบบยืดหยุ่นจะถูกวางไว้ที่จุดเริ่มต้นของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-start ไปที่ justify-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ปลายงอ
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ justify-contentรายการที่ยืดหยุ่นจะถูกวางไว้ที่ส่วนท้ายของภาชนะ

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-end ไปที่ justify-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ศูนย์
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ justify-contentรายการเฟล็กซ์จะถูกวางไว้ที่กึ่งกลางของคอนเทนเนอร์ซึ่งจะมีการกระจายพื้นที่เพิ่มเติมอย่างเท่าเทียมกันในตอนเริ่มต้นและตอนท้ายของรายการเฟล็กซ์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า center ไปที่ justify-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ช่องว่างระหว่าง
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ justify-contentช่องว่างพิเศษจะกระจายเท่า ๆ กันระหว่างรายการดิ้นเพื่อให้ช่องว่างระหว่างสองรายการดิ้นเท่ากันและจุดเริ่มต้นและจุดสิ้นสุดของรายการดิ้นสัมผัสกับขอบของภาชนะ

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า space-between ไปที่ justify-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
อวกาศรอบ ๆ
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ justify-contentช่องว่างพิเศษจะกระจายเท่า ๆ กันระหว่างรายการดิ้นเพื่อให้ช่องว่างระหว่างสองรายการดิ้นเท่ากัน อย่างไรก็ตามช่องว่างระหว่างขอบของคอนเทนเนอร์และเนื้อหา (จุดเริ่มต้นและจุดสิ้นสุดของรายการดิ้น) จะเป็นครึ่งหนึ่งของช่องว่างระหว่างรายการดิ้น

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า space-around ไปที่ justify-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
เว้นวรรคเท่า ๆ กัน
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ justify-contentช่องว่างพิเศษจะกระจายเท่า ๆ กันระหว่างรายการดิ้นเพื่อให้ช่องว่างระหว่างสองรายการดิ้นเท่ากัน (รวมถึงช่องว่างถึงขอบ)

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า space-evenly ไปที่ justify-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
align-items คุณสมบัติเหมือนกับ justify content. แต่ที่นี่รายการถูกจัดแนวข้ามการเข้าถึงข้าม (แนวตั้ง)
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;คุณสมบัตินี้รับค่าต่อไปนี้ -
flex-start - รายการที่ยืดหยุ่นถูกจัดแนวในแนวตั้งที่ด้านบนของภาชนะ
flex-end - รายการที่ยืดหยุ่นถูกจัดแนวในแนวตั้งที่ด้านล่างของภาชนะ
flex-center - รายการที่ยืดหยุ่นถูกจัดแนวในแนวตั้งที่กึ่งกลางของภาชนะ
stretch - รายการดิ้นถูกจัดแนวในแนวตั้งเพื่อให้เต็มพื้นที่แนวตั้งทั้งหมดของภาชนะ
baseline - รายการดิ้นถูกจัดแนวเพื่อให้เส้นฐานของข้อความเรียงตามแนวนอน
ดิ้นเริ่มต้น
ในการส่งผ่านค่านี้ไปยังการจัดตำแหน่งคุณสมบัติรายการแบบยืดหยุ่นจะถูกจัดแนวในแนวตั้งที่ด้านบนของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-start ไปที่ align-items ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ปลายงอ
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-itemsรายการแบบยืดหยุ่นจะจัดแนวในแนวตั้งที่ด้านล่างของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-end ไปที่ align-items ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ศูนย์
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-itemsรายการที่ยืดหยุ่นจะถูกจัดแนวในแนวตั้งที่กึ่งกลางของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-center ไปที่ align-items ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ยืด
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-itemsรายการแบบยืดหยุ่นจะจัดแนวในแนวตั้งเพื่อให้เต็มพื้นที่แนวตั้งทั้งหมดของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า stretch ไปที่ align-items ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
พื้นฐาน
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-itemsรายการแบบยืดหยุ่นจะถูกจัดแนวเพื่อให้เส้นฐานของข้อความจัดแนวตามเส้นแนวนอน
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า baseline ไปที่ align-items ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ในกรณีที่ flex-container มีหลายบรรทัด (เมื่อ flex-wrap: wrap) คุณสมบัติ align-content จะกำหนดการจัดแนวของแต่ละบรรทัดภายในคอนเทนเนอร์
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;คุณสมบัตินี้รับค่าต่อไปนี้ -
stretch - เส้นในเนื้อหาจะยืดออกเพื่อเติมเต็มพื้นที่ที่เหลือ
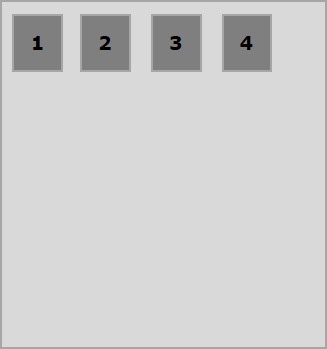
flex-start - ทุกบรรทัดในเนื้อหาบรรจุที่จุดเริ่มต้นของคอนเทนเนอร์
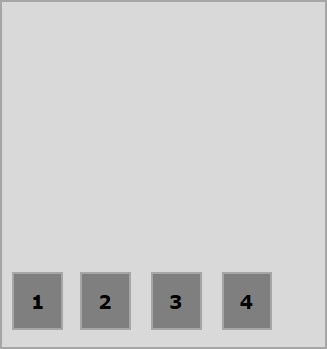
flex-end - ทุกบรรทัดในเนื้อหาบรรจุที่ส่วนท้ายของคอนเทนเนอร์
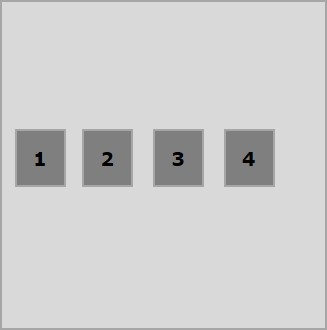
center - ทุกบรรทัดในเนื้อหาบรรจุที่กึ่งกลางของคอนเทนเนอร์
space-between - พื้นที่พิเศษกระจายระหว่างเส้นอย่างเท่าเทียมกัน
space-around - ช่องว่างพิเศษจะถูกกระจายระหว่างบรรทัดอย่างเท่าเทียมกันโดยมีพื้นที่เท่ากันรอบ ๆ แต่ละบรรทัด (รวมถึงบรรทัดแรกและบรรทัดสุดท้าย)
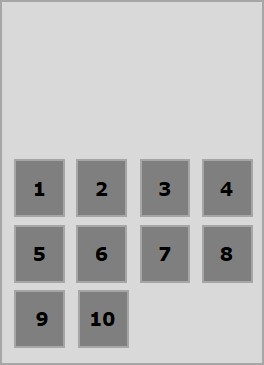
ศูนย์
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-contentเส้นทั้งหมดจะถูกบรรจุไว้ที่กึ่งกลางของภาชนะ

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า center ไปที่ align-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
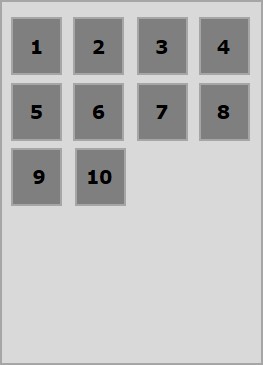
ดิ้นเริ่มต้น
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-contentเส้นทั้งหมดจะถูกบรรจุที่จุดเริ่มต้นของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-start ไปที่ align-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ปลายงอ
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-contentเส้นทั้งหมดจะบรรจุที่ส่วนท้ายของภาชนะ

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-end ไปที่ align-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
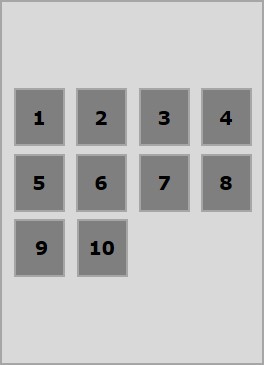
ยืด
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-contentเส้นจะยืดออกจนเต็มพื้นที่ที่เหลือ

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า stretch ไปที่ align-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
อวกาศรอบ ๆ
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-contentช่องว่างพิเศษจะถูกกระจายระหว่างบรรทัดเท่า ๆ กันโดยมีช่องว่างรอบ ๆ แต่ละบรรทัดเท่ากัน (รวมถึงบรรทัดแรกและบรรทัดสุดท้าย)

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า space-around ไปที่ align-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
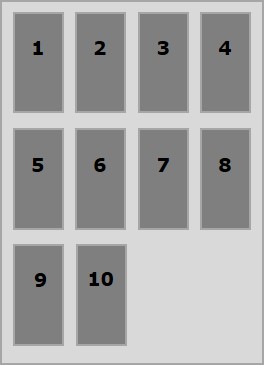
ช่องว่างระหว่าง
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-contentช่องว่างพิเศษจะถูกกระจายระหว่างบรรทัดอย่างเท่าเทียมกันโดยที่บรรทัดแรกจะอยู่ที่ด้านบนและบรรทัดสุดท้ายจะอยู่ที่ด้านล่างของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า space-between ไปที่ align-content ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
flex-order คุณสมบัติถูกใช้เพื่อกำหนดลำดับของรายการ flexbox
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงไฟล์ orderทรัพย์สิน. ที่นี่เรากำลังสร้างกล่องสีหกกล่องโดยมีป้ายกำกับหนึ่งสองสามสี่ห้าหกเรียงตามลำดับเดียวกันและเรากำลังจัดเรียงกล่องใหม่ตามลำดับหนึ่งสองห้าหกสามสี่โดยใช้ คุณสมบัติ Flex-order
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
- สั่งซื้อแล้ว
คุณยังสามารถกำหนดค่า –ve ให้กับลำดับดังที่แสดงด้านล่าง
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ดิ้นพื้นฐาน
เราใช้ไฟล์ flex-basis เพื่อกำหนดขนาดดีฟอลต์ของ flex-item ก่อนที่จะมีการกระจายพื้นที่
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงการใช้คุณสมบัติพื้นฐานดิ้น ที่นี่เรากำลังสร้างกล่องสี 3 กล่องและกำหนดขนาดเป็น 150 px
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ยืดหยุ่นเติบโต
เราใช้ไฟล์ flex-grow เพื่อตั้งค่า flex-growปัจจัย. ในกรณีที่มีพื้นที่มากเกินไปในคอนเทนเนอร์จะมีการระบุว่ารายการเฟล็กซ์ควรจะเติบโตเท่าใด
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
งอ - หด
เราใช้คุณสมบัติ flex-shrink ใช้ในการตั้งค่า flex shrink-factor. ในกรณีที่มีพื้นที่ไม่เพียงพอในคอนเทนเนอร์จะระบุว่ารายการดิ้นควรหดเท่าใด
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
ดิ้น
มีชวเลขเพื่อกำหนดค่าให้กับคุณสมบัติทั้งสามนี้พร้อมกัน มันถูกเรียกว่าflex. เมื่อใช้คุณสมบัตินี้คุณสามารถตั้งค่าเป็นค่า flex-grow, flex-shrink และ flex-based นี่คือไวยากรณ์ของคุณสมบัตินี้
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}คุณสมบัตินี้คล้ายกับ align-itemsแต่ที่นี่จะนำไปใช้กับรายการดิ้นแต่ละรายการ
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;คุณสมบัตินี้รับค่าต่อไปนี้ -
flex-start - รายการดิ้นจะถูกจัดแนวในแนวตั้งที่ด้านบนของภาชนะ
flex-end - รายการดิ้นจะถูกจัดแนวในแนวตั้งที่ด้านล่างของคอนเทนเนอร์
flex-center - รายการดิ้นจะถูกจัดแนวในแนวตั้งที่กึ่งกลางของภาชนะ
Stretch - รายการดิ้นจะจัดแนวในแนวตั้งเพื่อให้เต็มพื้นที่แนวตั้งทั้งหมดของภาชนะ
baseline - รายการดิ้นจะถูกจัดแนวที่เส้นฐานของแกนกากบาท
ดิ้นเริ่มต้น
เมื่อส่งผ่านค่านี้ไปยังคุณสมบัติ align-self รายการที่ยืดหยุ่นจะถูกจัดแนวในแนวตั้งที่ด้านบนของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-start ไปที่ align-self ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
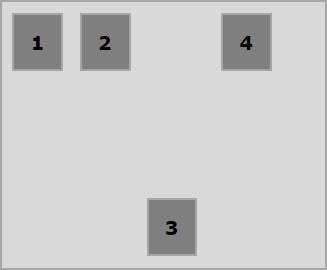
ปลายงอ
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-selfรายการที่ยืดหยุ่นจะถูกจัดแนวในแนวตั้งที่ด้านล่างของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า flex-end ไปที่ align-self ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
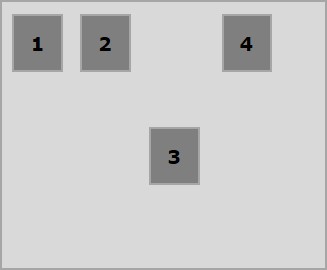
ศูนย์
เมื่อส่งผ่านค่า center ไปยังสถานที่ให้บริการ align-selfรายการที่ยืดหยุ่นจะถูกจัดแนวในแนวตั้งที่กึ่งกลางของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งผ่านค่า center ไปที่ align-self ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -
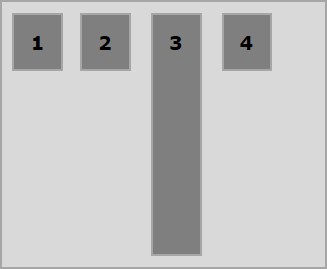
ยืด
ในการส่งผ่านค่านี้ไปยังคุณสมบัติ align-selfรายการที่ยืดหยุ่นโดยเฉพาะจะถูกจัดวางในแนวตั้งเพื่อให้เต็มพื้นที่แนวตั้งทั้งหมดของคอนเทนเนอร์

ตัวอย่างต่อไปนี้แสดงให้เห็นถึงผลลัพธ์ของการส่งค่ายืดไปที่ align-self ทรัพย์สิน.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>มันจะให้ผลลัพธ์ดังต่อไปนี้ -