Google Tag Manager - เริ่มต้นใช้งาน
บทนี้ให้ภาพรวมเกี่ยวกับวิธีเริ่มต้นใช้งาน Google Tag Manager เพิ่มแท็กและวิเคราะห์เพื่อความสมบูรณ์
ในระหว่างดำเนินการเราจะใช้บล็อก (สร้างขึ้นในบทก่อนหน้า) เพื่อสาธิตขั้นตอนต่างๆ

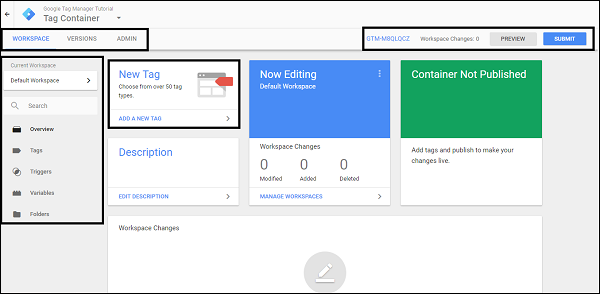
Step 1 - ดังที่แสดงในภาพหน้าจอด้านบนให้คลิกโค้ดคอนเทนเนอร์ (GTM-XXXXXXX) ที่มุมขวาบนข้างป้ายกำกับการเปลี่ยนแปลงพื้นที่ทำงาน: 0
คุณจะเห็นกล่องโต้ตอบติดตั้ง Google Tag Manager

ตอนนี้เราต้องการติดตั้งโค้ด Google Tag Manager ในบล็อกของเราที่นี่
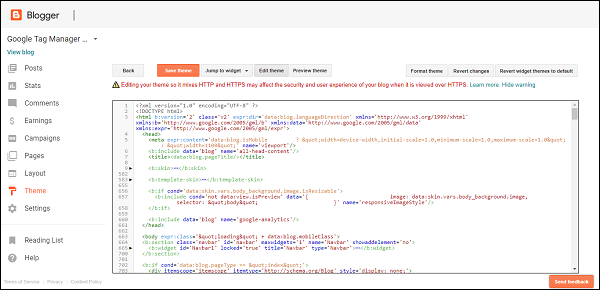
Step 2 - หากต้องการรับรหัส GTM ในรูปด้านบนที่เพิ่มในบล็อกให้ไปที่ https://Blogger.com และเข้าสู่ระบบด้วยข้อมูลประจำตัวของคุณ
คุณจะเห็นหน้าจอดังที่แสดงด้านล่างพร้อมชื่อโพสต์บล็อกของคุณในรายการ

Step 3 - จากแผงทางด้านซ้ายค้นหาตัวเลือก: ธีม
คุณจะเห็นหน้าจอต่อไปนี้

Step 4- คลิกแก้ไข HTML เพื่อแก้ไขโค้ด HTML สำหรับบล็อก ซอร์สโค้ด HTML สำหรับบล็อกของคุณจะปรากฏให้เห็นดังแสดงในรูปต่อไปนี้

ที่นี่เราต้องการติดตั้งรหัส Google Tag Manager ตามคำแนะนำของ GTM เราจะต้องใส่รหัสในตำแหน่งต่อไปนี้ -
- ให้สูงที่สุดในแท็ก <head>
- ในแท็ก <body>
Step 5- ค้นหาแท็ก <head> ในโค้ด HTML ด้านบน กลับไปhttps://tagmanager.google.comและคัดลอกโค้ดในกล่องโต้ตอบติดตั้ง Google Tag Manager ในขั้นตอนที่ 1 ด้านบน วางโค้ดที่คัดลอกไว้ใต้การเปิดแท็ก <head>
Step 6 - ในทำนองเดียวกันให้ค้นหาแท็ก <body> ในโค้ด HTML
Note- คุณสามารถใช้คีย์ลัด Ctrl + F เพื่อค้นหาแท็ก <head> และ <body> ฟังก์ชันการค้นหาของเบราว์เซอร์จะมีประโยชน์ในการค้นหาแท็ก
เมื่อคุณพบแท็ก <body> แล้วให้ทำตามขั้นตอนซ้ำเพื่อคัดลอกโค้ดที่เกี่ยวข้องกับแท็ก <body> จาก Google Tag Manager
เพื่อความสะดวกในการค้นหาแท็กโดยทั่วไปแท็ก <body> จะขึ้นต้นด้วย <body expr: class = '"loading" + data: blog.mobileClass'>
วางรหัสที่ต้องการใต้แท็ก <body> แล้วคลิกบันทึกธีม
มันจะแสดงข้อผิดพลาดต่อไปนี้และเป็นเรื่องปกติที่จะเห็นข้อผิดพลาดนั้น

Step 7 - เพื่อแก้ไขปัญหานี้ในโค้ด Google Tag Manager ใต้แท็ก <head> ให้ค้นหาบรรทัดด้วย -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =แทนที่ & ตามที่ขีดเส้นใต้ในบรรทัดด้านบนด้วย &แล้วคลิกบันทึกธีม ข้อผิดพลาดจะได้รับการแก้ไข
สรุปขั้นตอนการเพิ่ม Google Tag Manager Code ในบล็อกของคุณ
รู้เบื้องต้นเกี่ยวกับแท็ก
ตามที่ระบุไว้ในเว็บไซต์สนับสนุน Google Tag Manager แท็กคือโค้ดส่วนหนึ่งที่ส่งข้อมูลไปยังบุคคลที่สามเช่น Google Analytics
การหาข้อมูลจากที่นั่นเกี่ยวกับเครื่องมือวิเคราะห์เฉพาะอาจมีหลายแท็กที่เกี่ยวข้อง การมีทั้งหมดในหน้าเดียวถือเป็นข้อดีอย่างแท้จริงเนื่องจากนักการตลาดผลิตภัณฑ์จะได้เห็นเมตริกหลายรายการที่เกี่ยวข้องกับเพจ
อย่างไรก็ตามมีประเด็นที่สำคัญไม่แพ้กันที่ควรทราบที่นี่คือไม่ควรใช้แท็กบนเว็บไซต์มากเกินไป สิ่งนี้ไม่เพียงเพิ่มความสับสนในขณะจัดการแท็ก แต่ยังทำให้ยุ่งยากในการแยกความแตกต่างของข้อมูลที่มาจากแท็กต่างๆ
รหัสต่อไปนี้ตามที่เราเห็นในกล่องโต้ตอบติดตั้ง Google Tag Manager เป็นแท็ก
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->ตำแหน่งของแท็ก
ตำแหน่งของแท็กสามารถอยู่ที่ใดก็ได้ในซอร์สโค้ดของหน้า มากสามารถอยู่ที่ด้านบนเป็นด้านบนหรือสามารถนั่งในส่วนท้ายเพื่อส่งข้อมูลที่จำเป็น
สรุปข้อมูลเบื้องต้นเกี่ยวกับแท็กและวิธีสร้างแท็ก
ทริกเกอร์
ทริกเกอร์ตรวจจับได้จริงว่าแท็กจะเริ่มทำงานเมื่อใด นี่คือชุดของกฎสำหรับกำหนดค่าแท็กที่จะเริ่มทำงาน ตัวอย่างเช่นทริกเกอร์อาจตัดสินใจว่าแท็ก "X" จะเริ่มทำงานเมื่อผู้ใช้ดำเนินการ "Y" โดยเฉพาะอย่างยิ่งทริกเกอร์สามารถสั่งให้แท็กเริ่มทำงานเมื่อมีการคลิกปุ่มใดปุ่มหนึ่งในรูปแบบใดรูปแบบหนึ่ง
ทริกเกอร์คือเงื่อนไขที่สามารถแนบไปกับแท็กเพื่อให้ทำงานได้ตามที่ต้องการ ตัวอย่างในโลกแห่งความเป็นจริงจะพิจารณาว่ามีการกำหนดค่าแท็กสำหรับการทำธุรกรรมที่ประสบความสำเร็จบนหน้าอีคอมเมิร์ซ
แท็กจะระบุว่าธุรกรรมดำเนินการสำเร็จหรือไม่ ในการทำเช่นนั้นทริกเกอร์จะถูกสร้างขึ้นซึ่งจะบอกว่าแท็กเริ่มทำงานก็ต่อเมื่อหน้ายืนยันธุรกรรมแสดงต่อผู้ใช้
ให้ชัดเจนยิ่งขึ้นหากคุณต้องการติดตามการดูหน้าเว็บทั้งหมดของบล็อก / เว็บไซต์ ดังนั้นโดยเฉพาะคุณสามารถสร้างแท็กด้วย Google Analytics ซึ่งจะเริ่มทำงานเมื่อผู้ใช้เข้าถึงหน้าใด ๆ ในบล็อก / เว็บไซต์ของคุณ ทริกเกอร์ในกรณีนี้จะเป็นแบบทั่วไปโดยบอกว่าให้แท็กนี้เริ่มทำงานในทุกหน้า ทริกเกอร์จะถูกตั้งค่าตามนั้น
ทริกเกอร์บางครั้งอาจซับซ้อน ตัวอย่างเช่นหากมีคนคลิกปุ่มบนหน้าใดหน้าหนึ่งให้เริ่มการทำงานของแท็ก
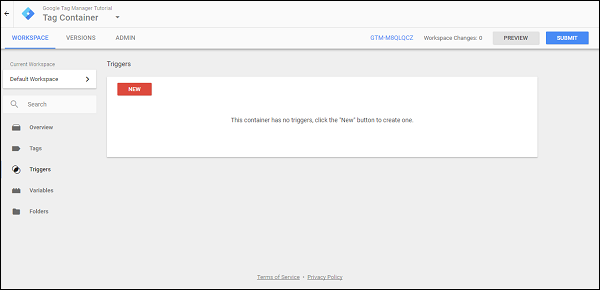
ดังแสดงในรูปต่อไปนี้คุณสามารถเข้าถึงทริกเกอร์ได้โดยคลิกทริกเกอร์ที่แผงด้านซ้ายของหน้าจอ

เนื่องจากยังไม่มีการกำหนดค่าทริกเกอร์ใด ๆ คุณจะไม่เห็นผลลัพธ์ของทริกเกอร์

ตัวแปร
โดยพื้นฐานแล้วตัวแปรคือค่าที่สามารถเปลี่ยนแปลงได้
ตัวอย่างเช่นให้เราพิจารณาการคลิกลิงก์ง่ายๆ เมื่อมีการคลิกลิงก์จะมีตัวแปรบิวท์อินหลายตัวที่รวบรวมจากเหตุการณ์การคลิกนี้ ในที่สุดตัวแปรเหล่านี้สามารถใช้เพื่อบันทึกลิงก์ซึ่งจะถูกเปลี่ยนเส้นทางเมื่อผู้ใช้คลิกที่ปุ่มลิงก์นั้น ๆ
ในรายละเอียดเล็กน้อยคุณยังสามารถบันทึกคลาส div เฉพาะขององค์ประกอบที่ถูกคลิกโดยใช้ตัวแปร พวกเขาเรียกว่าตัวแปรเนื่องจากหากมีปุ่มลิงก์ 10 ปุ่มที่แตกต่างกันบนหน้าการเปลี่ยนเส้นทางจากปุ่มลิงก์เหล่านี้จะเปลี่ยนไปขึ้นอยู่กับองค์ประกอบที่คลิก
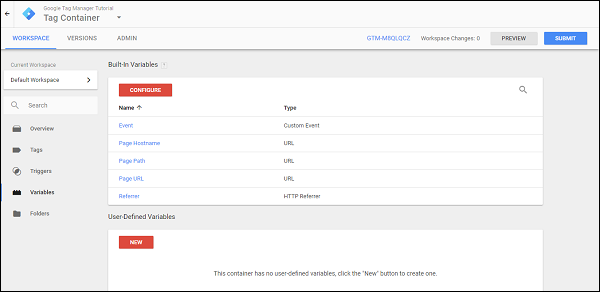
คุณสามารถเข้าถึงตัวแปรได้โดยใช้แผงด้านซ้ายและคลิกตัวแปร

Google Tag Manager มีตัวแปรสองประเภท -
- ตัวแปรในตัว
- ตัวแปรที่ผู้ใช้กำหนดเอง
ตามชื่อที่ระบุคุณมีขอบเขตในการใช้ตัวแปรที่มีอยู่ตามที่ Google Tag Manager เสนอหรือคุณสามารถสร้างตัวแปรของคุณเองได้
ให้เราพิจารณาตัวอย่างและดูว่าแท็กทำงานอย่างไร เราจะแก้ไขข้อบกพร่องของแท็กทันทีด้วย Google Tag Manager
การดีบักแท็ก
ในส่วนเริ่มต้นของบทนี้เราใช้เวลาในการเพิ่ม Google Tag Manager Tracking Code ในบล็อกของเราบน Blogger.com
นี่เป็นขั้นตอนแรกในการให้ Google Tag Manager ระบุโค้ดติดตามของเรา หากคุณสังเกตอย่างใกล้ชิดในสคริปต์ที่รวมอยู่ในแท็ก <head> จะมีโค้ดติดตามของ Google Tag Manager อยู่ในรูปแบบ GTM-XXXXXXX
ตอนนี้เมื่อพูดถึงการดีบักแท็กมันค่อนข้างง่ายกับอินเทอร์เฟซ Google Tag Manager เราจะใช้แท็ก Google Analytics พื้นฐานสำหรับการสาธิต เราสมมติว่ามีบัญชี Google Analytics อยู่แล้ว
การสร้างแท็ก Google Analytics พื้นฐาน
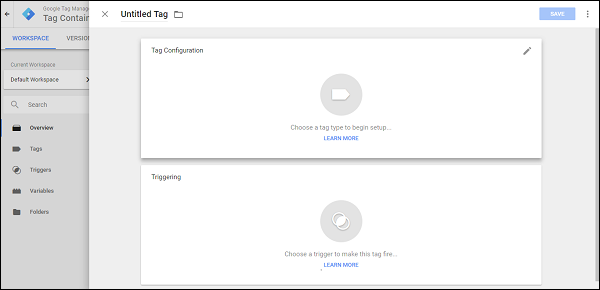
ใน Google Tag Manager ในการสร้างแท็กมีขั้นตอนต่างๆที่เกี่ยวข้อง หากต้องการดูรายละเอียดของแต่ละรายการให้เราพิจารณาหน้าจอต่อไปนี้

Step 1 - คลิกปุ่มเพิ่มแท็กใหม่
แผงทางด้านขวาจะเลื่อนเพื่อเริ่มกระบวนการสร้างแท็กใหม่ ซึ่งจะแสดงแท็กว่างเปล่าที่ไม่มีชื่อให้คุณกำหนดค่า

Step 2- ระบุชื่อแท็กของคุณ ให้เราตั้งชื่อ - First Tag
Step 3 - เมื่อเสร็จแล้วให้คลิกข้อความ / ไอคอน - เลือกประเภทแท็กเพื่อเริ่มการตั้งค่า ...
อีกแผงหนึ่งจะเลื่อนจากทางขวาซึ่งจะแสดงประเภทแท็กต่อไปนี้

ดังที่เราได้เห็นในคำจำกัดความมีแท็กต่างๆที่เกี่ยวข้องกับเครื่องมือวิเคราะห์ที่แตกต่างกัน ในขั้นตอนนี้ Google Tag Manager ต้องการให้คุณระบุประเภทแท็กที่คุณต้องการสร้าง
คุณจะสังเกตเห็นแท็กบางประเภทดังนี้ -
- Universal Analytics
- Google Analytics แบบคลาสสิก
- รีมาร์เก็ตติ้งของ AdWords
- Google Optimize
Note- Universal Analytics คือ Google Analytics เวอร์ชันปรับปรุงและเป็นที่นิยมมากที่สุด อย่างไรก็ตามมีหลายไซต์ที่ใช้ Google Analytics แบบคลาสสิก
สำหรับตัวอย่างนี้ให้เราดำเนินการระบุ Universal Analytics
Step 4- คลิก Universal Analytics เพื่อดำเนินการต่อ การควบคุมจะเปลี่ยนกลับไปที่หน้าจอก่อนหน้าและคุณจะต้องเลือกสิ่งที่คุณต้องการติดตาม ดูภาพหน้าจอต่อไปนี้สำหรับการอ้างอิง

Step 5 - ตรวจสอบเปิดใช้งานการตั้งค่าการลบล้างในแท็กนี้
Note- เรากำลังใช้ขั้นตอนนี้เพื่อทำความคุ้นเคยกับการสร้างแท็กให้เร็วขึ้น คุณสามารถดำเนินการต่อและสร้างตัวแปรการตั้งค่า Google Analytics ได้โดยไม่ต้องเลือกช่องทำเครื่องหมายด้านบนเช่นกัน
Step 6- เปิดอินเทอร์เฟซ Google Analytics ใน Google Analytics ค้นหาปุ่มADMINในหน้าแรก ภายใต้ส่วนคุณสมบัติคลิกการตั้งค่าคุณสมบัติ คุณจะสามารถเห็นหน้าจอคล้ายดังต่อไปนี้

Step 7- คัดลอกรหัสติดตาม รหัสติดตามจะมีรูปแบบ UA-XXXXX-X
Step 8- เมื่อคุณคัดลอกรหัสติดตามแล้วให้กลับไปที่อินเทอร์เฟซ Google Tag Manager ตามที่แสดงไว้ก่อนหน้านี้ให้วางรหัสการติดตามในกล่องข้อความที่เกี่ยวข้อง
ตอนนี้เรากำลังจะกำหนดค่าองค์ประกอบสำคัญของแท็ก - ทริกเกอร์
เราจะแจ้ง Google Tag Manager ว่าแท็กควรเริ่มทำงานหากผู้ใช้ดูหน้าเว็บ ในการดำเนินการดังกล่าวเราควรกำหนดค่าทริกเกอร์โดยใช้ส่วนถัดไปบนหน้าจอ
Step 9 - คลิกเลือกทริกเกอร์เพื่อทำให้แท็กนี้เริ่มทำงาน ...
กล่องโต้ตอบจะเลื่อนจากด้านซ้ายโดยให้คุณเลือกทริกเกอร์ มันจะแสดงทริกเกอร์ดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 10 - คลิกทุกหน้า
การควบคุมจะกลับไปที่หน้าจอการกำหนดค่าแท็ก คลิกปุ่มบันทึกสีน้ำเงินที่มุมขวาบน คุณกำหนดค่าแท็กแรกของคุณสำเร็จแล้ว!
Step 11 - ตอนนี้สำหรับโหมดการแก้ไขจุดบกพร่องให้คลิกปุ่มดูตัวอย่างเป็นสีเทา

ดังที่แสดงในภาพหน้าจอด้านบนกล่องสีส้มจะปรากฏขึ้น สิ่งนี้บ่งชี้ว่าโหมดดีบักเปิดอยู่ เข้าถึงบล็อกของคุณโดยใช้ลิงก์ที่มีให้
Step 12 - ตอนนี้เมื่อคุณเข้าถึงบล็อกคุณควรจะเห็นส่วนหนึ่งในบล็อกของคุณที่แสดงส่วนการแก้ไขข้อบกพร่องของ Google Tag Manager

นอกจากนี้หากคุณสังเกตอย่างใกล้ชิดก็มี First Tagแสดงภายใต้แท็กเริ่มทำงานในหน้านี้ ซึ่งบ่งชี้ว่าแท็กของเราเริ่มทำงานในการดูหน้าเว็บที่ประสบความสำเร็จ
Step 13- จากส่วนการดีบักคลิกตัวแปร จากนั้นคลิก Window Loaded ที่แผงด้านซ้าย การดำเนินการนี้หมายความว่าเรากำลังเลือกการดำเนินการสำหรับการวิเคราะห์ตัวแปรที่โหลดอันเป็นผลมาจากการกระทำนั้น
มันจะแสดงส่วนตัวแปรตามที่เห็นในกล่องสีเขียวในภาพหน้าจอต่อไปนี้

คุณสามารถวิเคราะห์ตัวแปรได้ชัดเจนขึ้นเมื่อเราไปยังบทถัดไป