Google Tag Manager - คู่มือฉบับย่อ
เพื่อทำความเข้าใจ Google Tag Manager อันดับแรกเราต้องเข้าใจแนวคิดที่เกี่ยวข้องสองสามประการ
การตลาดผลิตภัณฑ์ - ความเป็นมา
ด้วยการถือกำเนิดของอินเทอร์เน็ตและเว็บจึงมีความจำเป็นอย่างยิ่งที่จะต้องโดดเด่นกว่าส่วนอื่น ๆ ในการโปรโมตผลิตภัณฑ์ของคุณ ยุคนี้ก้าวข้ามยุคสมัยที่การโฆษณาและการตลาดใช้ในการทำงานร่วมกับสื่อกระดาษได้อย่างยอดเยี่ยม
ด้วยความต้องการในการทำการตลาดให้ผลิตภัณฑ์กลายเป็นงานที่เน้นและมีทักษะจึงมีผู้เชี่ยวชาญสายพันธุ์ใหม่ที่เรียกว่า“ นักการตลาดผลิตภัณฑ์” คนเหล่านี้จะต้องได้รับการอัปเดตตามแนวโน้มของตลาดพฤติกรรมของผู้ใช้และความชอบและไม่ชอบของผู้ชม
นักการตลาดผลิตภัณฑ์ที่สวมหมวกนักวิเคราะห์และนักโฆษณาจำเป็นต้องรู้หลาย ๆ สิ่งที่จะอยู่เหนือสิ่งต่างๆ สิ่งหนึ่งคือการสร้างแคมเปญการตลาดเพื่อการมีส่วนร่วมของผู้ใช้ที่ประสบความสำเร็จ
หากเราใช้คำจำกัดความของ Wikipedia สำหรับการตลาดผลิตภัณฑ์ - Product Marketing is the process of promoting and selling a product to an audience.
ในระยะสั้นนักการตลาดผลิตภัณฑ์จำเป็นต้องสร้างแคมเปญส่งเสริมการขายต่างๆเพื่อให้อยู่เหนือคู่แข่งซึ่งจะช่วยเพิ่มยอดขาย
ตั้งแต่ดอทคอมเฟื่องฟูสำหรับการตลาดผลิตภัณฑ์ที่ประสบความสำเร็จการมีอยู่ของผลิตภัณฑ์ไม่เพียง แต่ต้องมีในโลกแห่งความเป็นจริงเท่านั้น แต่ยังรวมถึงโลกของเว็บด้วย การปรากฏตัวและการยอมรับในโลกของเว็บเป็นสัดส่วนโดยตรงกับความสำเร็จของผลิตภัณฑ์
เครื่องมือการตลาดผลิตภัณฑ์
ในการเพิ่มยอดขายผลิตภัณฑ์ควบคู่ไปกับการสร้างสรรค์นักการตลาดผลิตภัณฑ์จำเป็นต้องตระหนักถึงเครื่องมือที่มีประสิทธิภาพบางอย่าง เครื่องมือเหล่านี้พิสูจน์ได้เองว่ามีประโยชน์ในการทำการตลาดผลิตภัณฑ์และวิเคราะห์แนวโน้มของผู้ใช้ตามนั้น
ต่อไปนี้เป็นเครื่องมือทางการตลาดผลิตภัณฑ์ที่ใช้กันทั่วไป -
- Google Analytics
- Chartbeat
- Kissmetrics
- Sprint Metrics
- Woopra
- Clicky
- การทดสอบผู้ใช้
- ไข่บ้า
- Mouseflow
- Mint
เห็นได้ชัดว่า Google ติดอันดับต้น ๆ ด้วยข้อเสนอของพวกเขา - Google Analytics Google เปิดตัวเครื่องมือวิเคราะห์นี้เร็วมากในช่วงวิวัฒนาการทางการตลาดผลิตภัณฑ์ อันที่จริงมันเป็นเครื่องมือที่น่าเชื่อถือและใช้กันมากที่สุดในแวดวงการตลาดผลิตภัณฑ์
เครื่องมือนี้มีวิธีการทำงานที่ไม่เหมือนใครโดยใช้อินเทอร์เฟซที่ใช้งานง่าย ผู้ใช้ต้องเพิ่มหมายเลขบัญชี Google Analytics ในเว็บไซต์ / หน้าบล็อกของตน ดังนั้นการเข้าชมของผู้ใช้และการคลิกจะถูกติดตามโดย Google Analytics
การใช้เครื่องมือวิเคราะห์ต่างๆ
เช่นเดียวกับ Google Analytics เครื่องมืออื่น ๆ ทั้งหมดตามที่ระบุไว้ในรายการด้านบนมีวิธีการทำงานที่แตกต่างกัน เมื่อพูดถึงการใช้เครื่องมือบางอย่างจะเรียกร้องให้มีการแก้ไขโค้ดเว็บไซต์ / บล็อกเพื่อเริ่มติดตามพฤติกรรมของผู้ใช้
เครื่องมือเหล่านี้ให้การวิเคราะห์ว่าหน้าใดถูกใช้บ่อยที่สุดกิจกรรมที่ดำเนินการโดยผู้ใช้ ฯลฯ นอกจากนี้เครื่องมือเหล่านี้ยังสามารถให้ข้อเสนอแนะอย่างรวดเร็วในรูปแบบของข้อมูลสำหรับคุณลักษณะที่เพิ่งเปิดตัว
วิธีการทำงานของ Google Analytics ค่อนข้างคล้ายกับวิธีการทำงานของเครื่องมืออื่น ๆ ที่ระบุไว้ส่วนใหญ่ ตอนนี้ให้พิจารณาองค์กรผลิตภัณฑ์ที่ค่อนข้างใหญ่โดยมุ่งเน้นที่การสร้างคุณลักษณะใหม่เพื่อปรับปรุงประสบการณ์ของลูกค้า สำหรับองค์กรขนาดใหญ่เช่นนี้การมีกระบวนการ / ท่อปล่อยขนาดใหญ่จะมีประโยชน์ซึ่งจะทำให้ได้คุณสมบัติที่ต้องการออกมาอย่างราบรื่น
เข้าสู่ Google Analytics เพื่อให้ Google Analytics มีประโยชน์จำเป็นต้องให้ทุกหน้าในรหัสเว็บไซต์ผลิตภัณฑ์มีหมายเลขบัญชีนี้ อย่างไรก็ตามมันฟังดูเรียบง่ายสำหรับองค์กรผลิตภัณฑ์ขนาดใหญ่บางครั้งการเพิ่มโค้ดชิ้นเล็ก ๆ ในหน้าอาจเป็นเรื่องยุ่งยากและเรียกร้องให้มีการทดสอบอย่างเข้มงวดหลังจากสร้างคุณลักษณะนี้
หากองค์กรผลิตภัณฑ์มีเป้าหมายที่จะใช้เครื่องมือวิเคราะห์ข้อมูลหลายรายการตามที่ระบุไว้ในรายการด้านบนให้คูณความพยายามในแง่ของเวลาและต้นทุนด้วยจำนวนเครื่องมือที่ใช้ สิ่งนี้จะกลายเป็นความเจ็บปวดเมื่อผลิตภัณฑ์ครบกำหนด ในที่สุดการวัดพฤติกรรมของผู้ใช้ก็เป็นสิ่งที่จำเป็นเช่นกัน ในกรณีเช่นนี้จำเป็นอย่างยิ่งที่จะต้องมีกลไกแบบหนึ่งต่อทั้งหมดเพื่อให้นักการตลาดผลิตภัณฑ์สามารถสร้างแคมเปญต่างๆได้ง่ายขึ้นในทันที
เนื่องจากเครื่องมือต่าง ๆ ใช้เทคนิคที่แตกต่างกันในการติดตามพฤติกรรมของผู้ใช้จึงจำเป็นต้องใช้สื่อเดียวซึ่งอธิบายถึงเทคนิคต่างๆเหล่านี้ด้วยเครื่องมือที่แตกต่างกัน
Google Tag Manager - บทนำ
สำหรับนักการตลาดผลิตภัณฑ์การใช้เครื่องมือต่าง ๆ เรียกร้องให้มีช่วงการเรียนรู้ตามลำดับ การมีเครื่องมือที่แตกต่างกันทำให้ต้องป้อนรหัสที่แตกต่างกันและด้วยเหตุนี้การเปลี่ยนแปลงในเว็บไซต์ หากมีขั้นตอนการเปลี่ยนรหัสเว็บไซต์ที่ง่ายและตรงไปตรงมามันจะกลายเป็นความสุขในการเพิ่มรหัสต่างๆที่เกี่ยวข้องกับเครื่องมือวิเคราะห์ต่างๆ
Google Tag Manager (GTM) เป็นเครื่องมือฟรีที่ช่วยให้นักการตลาดเพิ่มและอัปเดตแท็กเว็บไซต์ได้ง่าย แท็กเปิดใช้งานการตรวจสอบการดูหน้าเว็บไซต์การติดตามการแปลง ฯลฯ การใช้ Google Tag Manager เราสามารถมีโซลูชันการจัดการแท็กที่มีประสิทธิภาพซึ่งช่วยให้อัปเดตแท็กเว็บไซต์ได้อย่างรวดเร็วและง่ายดาย โดยพื้นฐานแล้วแท็กเป็นข้อมูลโค้ดซึ่งมีไว้สำหรับการวิเคราะห์การเข้าชมและการเพิ่มประสิทธิภาพทางการตลาด
สำหรับนักการตลาดผลิตภัณฑ์ที่มีส่วนร่วมในโซลูชันการวิเคราะห์ผลิตภัณฑ์ต่างๆ Google Tag Manager เป็นสิ่งที่ต้องมีเนื่องจากครอบคลุมหลาย ๆ ด้านของการตลาดผลิตภัณฑ์ภายใต้หลังคาเดียวกัน คุณสามารถเพิ่มและอัปเดต AdWords, Google Analytics, Firebase Analytics, Floodlight และแท็กของบุคคลที่สามอื่น ๆ โดยใช้ Google Tag Manager
สำหรับการตั้งค่า Google Tag Manager จำเป็นต้องมีเว็บไซต์ สำหรับจุดประสงค์ของบทแนะนำนี้เราจะดำเนินการตามขั้นตอนต่อไปนี้เพื่อตั้งค่า Google Tag Manager
- ตั้งค่าบล็อกด้วย Blogger.com
- สร้างบัญชีด้วย Google Tag Manager
- ติดตั้งแท็กในบล็อก
สร้างบล็อกด้วย Blogger.com
Step 1 - ในการเริ่มต้นสร้างบล็อกให้ไปที่ลิงค์นี้ - https://blogger.com. หน้าแรกของบล็อกเกอร์จะปรากฏขึ้นดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 2 - คลิกปุ่ม - สร้างบล็อกของคุณเพื่อเริ่มสร้างบล็อก
ในขั้นตอนต่อไป Blogger จะขอบัญชี Google ของคุณ บล็อกเกอร์ซึ่งเป็นหนึ่งในผลิตภัณฑ์ของ Google ทำให้ชีวิตของคุณง่ายขึ้นโดยอนุญาตให้บัญชี Google สร้างบล็อกทางออนไลน์
Step 3 - ป้อนข้อมูลรับรองของคุณสำหรับ Google และคุณจะเห็นหน้าจอต่อไปนี้สำหรับการสร้างบล็อกของคุณ

Step 4 - เลือกชื่อที่อยู่และธีมบล็อกที่คุณเลือก
การป้อนชื่อนั้นค่อนข้างตรงไปตรงมาคุณสามารถระบุชื่อเรื่องใดก็ได้ตามที่คุณต้องการ ด้วยที่อยู่เมื่อคุณเริ่มพิมพ์ที่อยู่บล็อกที่ต้องการอินเทอร์เฟซจะเริ่มค้นหาความพร้อมใช้งาน ภาพหน้าจอต่อไปนี้แสดงวิธีการค้นหาที่อยู่บล็อก

เมื่อคุณทำตามขั้นตอนนี้และมีที่อยู่บล็อกแล้วคุณจะเห็นข้อความต่อไปนี้ในกล่องข้อความ

ดังที่แสดงในภาพหน้าจอด้านบนที่อยู่บล็อก - https://gtmtutorial2017.blogspot.com ถูกเลือก
Step 5 - เมื่อคุณเลือกแบบที่ต้องการได้แล้วให้คลิกปุ่มสีแดง - สร้างบล็อก!
ระบบจะใช้เวลาสักครู่และบล็อกใหม่ของคุณจะพร้อมใช้งาน เมื่อเสร็จแล้วคุณจะเห็นอินเทอร์เฟซต่อไปนี้เพื่อเริ่มเขียนบล็อก

ต้องมีอย่างน้อยหนึ่งโพสต์เพื่อให้ Google Tag Manager ทำงานได้อย่างมีประสิทธิภาพ
Step 6 - สร้างโพสต์แรกของคุณในบล็อกโดยคลิกปุ่มลิงค์เป็นสีน้ำเงิน - สร้างโพสต์ใหม่

Step 7- คุณสามารถเริ่มเขียนเนื้อหาของโพสต์บล็อกแรกของคุณได้ ระบุชื่อโพสต์ตามต้องการที่ด้านบนของหน้าจอ
หลายครั้งบล็อกเกอร์ทำให้ง่ายต่อการเขียนทั้ง HTML และเนื้อหา Rich Text สามารถทำได้โดยใช้ปุ่มสลับเขียน / HTML ที่มุมบนซ้ายของหน้าจอ ให้เราดูวิธีใช้ตัวเลือกการเขียนเป็นตัวอย่าง
Step 8- คลิกเขียนโปรแกรมแก้ไข Rich Text จะปรากฏขึ้น เริ่มเพิ่มเนื้อหาบางส่วน
Step 9 - เมื่อเสร็จแล้วให้คลิกปุ่มเผยแพร่ที่ส่วนบนขวาของหน้าจอ
คุณจะถูกนำกลับไปที่หน้าจอดังที่แสดงในภาพหน้าจอด้านบนโดยจะมีโพสต์ใหม่ปรากฏในรายการ สรุปการสร้างไซต์ใน Blogger.com
ขั้นตอนต่อไปคือการสร้างบัญชี Google Tag Manager จากนั้นเราจะเพิ่มรหัสคอนเทนเนอร์ลงในเว็บไซต์ สุดท้ายเราจะสามารถติดตามการดูเพจ / เหตุการณ์ที่เกี่ยวข้องด้วย GTM
สร้างบัญชีด้วย Google Tag Manager (GTM)
Step 1- การเริ่มต้นกับ Google Tag Manager ให้ใช้ลิงค์นี้: Google Tag Manager คุณจะเห็นหน้าแรกต่อไปนี้สำหรับ Google Tag Manager

Step 2- คลิกลิงก์ใดก็ได้เพื่อสมัครฟรี ลิงก์มีอยู่ในหน้า - ตรงกลางและที่มุมขวาบน
Step 3 - สำรวจหน้าเว็บได้ตามต้องการเนื่องจากให้ข้อมูลที่เป็นประโยชน์มากเกี่ยวกับ Google Tag Manager
เมื่อคุณคลิกลงทะเบียนฟรีคุณจะพบกับหน้าจอต่อไปนี้และ URL จะเปลี่ยนเป็น - https://tagmanager.google.com/?hl=en. สิ่งนี้จะแสดงขึ้นใต้หน้าจอสำหรับการเข้าสู่ระบบด้วยบัญชี Google ของคุณ

เมื่อคุณป้อนข้อมูลรับรองสำหรับ Google แล้วอินเทอร์เฟซตัวจัดการแท็กจะปรากฏขึ้น
Step 4- GTM จะกำหนดให้คุณเพิ่มบัญชีใหม่ของคุณ มีสองขั้นตอน -
- ตั้งค่าบัญชี
- ตั้งค่าคอนเทนเนอร์

Step 5- ในขั้นตอนแรกให้เพิ่มชื่อบัญชี สำหรับวัตถุประสงค์ของบทช่วยสอนนี้เราจะใช้ชื่อ - บทช่วยสอน Google Tag Manager คุณสามารถเลือกที่จะแบ่งปันข้อมูลโดยไม่ระบุตัวตนกับ Google และผู้อื่นเพื่อปรับปรุงประสบการณ์การตลาดผลิตภัณฑ์ของคุณ
Step 6 - คลิกดำเนินการต่อ
Step 7- ขั้นตอนต่อไปคือการตั้งค่าคอนเทนเนอร์ ระบุชื่อสำหรับคอนเทนเนอร์ ให้เราเพิ่มชื่อเป็น - Tag Container ภายใต้ตำแหน่งที่จะใช้คอนเทนเนอร์ดังที่แสดงในภาพหน้าจอต่อไปนี้ให้เลือกเว็บ
Step 8 - คลิกสร้าง

จากนั้นคุณจะเห็นหน้าจอเพื่อยอมรับข้อกำหนดในการให้บริการของ Google Tag Manager
Step 9 - คลิกใช่เพื่อดำเนินการต่อ
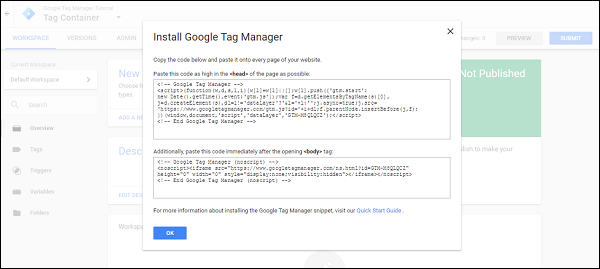
Step 10 - ในที่สุดคุณจะได้รับชุดข้อมูลโค้ดดังที่แสดงในภาพหน้าจอต่อไปนี้ซึ่งจะถูกเพิ่มเข้าไปใน head และ body แท็ก

ข้อมูลโค้ดเหล่านี้จำเป็นเพื่อให้ข้อมูลจากบล็อกที่สร้างขึ้นสามารถไหลไปยังอินเทอร์เฟซของ Google Tag Manager ได้
เราจะดำเนินการสร้างแท็กและกระบวนการต่างๆในบทต่อไป
อินเทอร์เฟซ Google Tag Manager
ให้เราใช้เวลาทำความคุ้นเคยกับส่วนต่างๆบนอินเทอร์เฟซ Google Tag Manager

ขั้นแรกให้เราเข้าใจวิธีจัดการส่วนต่อไปนี้ -
- Workspace
- Versions
- Admin
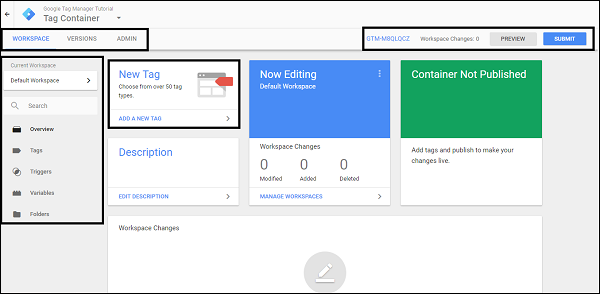
พื้นที่ทำงาน
ส่วนพื้นที่ทำงานจะแสดงงานที่กำลังดำเนินการอยู่ ส่วนนี้มีส่วนย่อยที่แตกต่างกันเช่น -
- Overview
- Tags
- Triggers
- Variables
- Folders
เราจะเรียนรู้เพิ่มเติมเกี่ยวกับส่วนย่อยเหล่านี้ในบทต่อ ๆ ไป
เวอร์ชัน
เป็นเรื่องปกติมากที่องค์กรขนาดใหญ่จะสร้างแท็กเพียงไม่กี่แท็กและมีไว้สำหรับกระบวนการตรวจสอบหรืออนุมัติ
ในขณะเดียวกันอาจต้องมีความเข้าใจเกี่ยวกับแท็กก่อนหน้านี้ที่เผยแพร่บนเว็บไซต์ สำหรับวัตถุประสงค์ทั้งหมดนี้เราสามารถใช้ส่วนเวอร์ชัน แสดงแท็กที่เป็นไปได้ทั้งหมดที่เผยแพร่ในพื้นที่ทำงานปัจจุบันและอนุญาตให้ย้อนกลับการเปลี่ยนแปลงได้หากจำเป็น

ธุรการ
หากคุณต้องการกำหนดค่าบัญชี Google Tag Manager สำหรับสภาพแวดล้อมที่แตกต่างกันหรือผู้ใช้ที่แตกต่างกันคุณสามารถใช้ส่วนนี้ได้

คุณยังสามารถกำหนดค่ารายละเอียดบัญชีและตรวจสอบกิจกรรมที่เกี่ยวข้องกับบัญชีหากมีผู้ใช้หลายคนที่เชื่อมโยงกับบัญชีนี้
บทนี้ให้ภาพรวมเกี่ยวกับวิธีเริ่มต้นใช้งาน Google Tag Manager เพิ่มแท็กและวิเคราะห์เพื่อความสมบูรณ์
ในระหว่างดำเนินการเราจะใช้บล็อก (สร้างในบทก่อนหน้า) เพื่อสาธิตขั้นตอนต่างๆ

Step 1 - ดังที่แสดงในภาพหน้าจอด้านบนให้คลิกโค้ดคอนเทนเนอร์ (GTM-XXXXXXX) ที่มุมขวาบนข้างป้ายกำกับการเปลี่ยนแปลงพื้นที่ทำงาน: 0
คุณจะเห็นกล่องโต้ตอบติดตั้ง Google Tag Manager

ตอนนี้เราต้องการติดตั้งโค้ด Google Tag Manager ในบล็อกของเราที่นี่
Step 2 - หากต้องการรับรหัส GTM ในรูปด้านบนที่เพิ่มในบล็อกให้ไปที่ https://Blogger.com และเข้าสู่ระบบด้วยข้อมูลประจำตัวของคุณ
คุณจะเห็นหน้าจอดังที่แสดงด้านล่างพร้อมชื่อโพสต์บล็อกของคุณในรายการ

Step 3 - จากแผงทางด้านซ้ายค้นหาตัวเลือก: ธีม
คุณจะเห็นหน้าจอต่อไปนี้

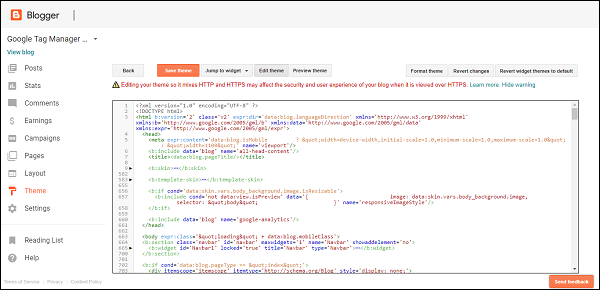
Step 4- คลิกแก้ไข HTML เพื่อแก้ไขโค้ด HTML สำหรับบล็อก ซอร์สโค้ด HTML สำหรับบล็อกของคุณจะปรากฏให้เห็นดังแสดงในรูปต่อไปนี้

ที่นี่เราต้องการติดตั้งรหัส Google Tag Manager ตามคำแนะนำของ GTM เราจะต้องใส่รหัสในตำแหน่งต่อไปนี้ -
- ให้สูงที่สุดในแท็ก <head>
- ในแท็ก <body>
Step 5- ค้นหาแท็ก <head> ในโค้ด HTML ด้านบน กลับไปhttps://tagmanager.google.comและคัดลอกโค้ดในกล่องโต้ตอบติดตั้ง Google Tag Manager ในขั้นตอนที่ 1 ด้านบน วางโค้ดที่คัดลอกไว้ใต้การเปิดแท็ก <head>
Step 6 - ในทำนองเดียวกันให้ค้นหาแท็ก <body> ในโค้ด HTML
Note- คุณสามารถใช้คีย์ลัด Ctrl + F เพื่อค้นหาแท็ก <head> และ <body> ฟังก์ชันการค้นหาของเบราว์เซอร์จะมีประโยชน์ในการค้นหาแท็ก
เมื่อคุณพบแท็ก <body> แล้วให้ทำตามขั้นตอนซ้ำเพื่อคัดลอกโค้ดที่เกี่ยวข้องกับแท็ก <body> จาก Google Tag Manager
เพื่อความสะดวกในการค้นหาแท็กโดยทั่วไปแท็ก <body> จะขึ้นต้นด้วย <body expr: class = '"loading" + data: blog.mobileClass'>
วางรหัสที่ต้องการใต้แท็ก <body> แล้วคลิกบันทึกธีม
มันจะแสดงข้อผิดพลาดต่อไปนี้และเป็นเรื่องปกติที่จะเห็นข้อผิดพลาดนั้น

Step 7 - เพื่อแก้ไขปัญหานี้ในโค้ด Google Tag Manager ใต้แท็ก <head> ให้ค้นหาบรรทัดด้วย -
j = d.createElement(s),dl = l != 'dataLayer'?' &l = '+l:'';j.async = true;j.src =แทนที่ & ตามที่ขีดเส้นใต้ในบรรทัดด้านบนด้วย &แล้วคลิกบันทึกธีม ข้อผิดพลาดจะได้รับการแก้ไข
สรุปขั้นตอนการเพิ่ม Google Tag Manager Code ในบล็อกของคุณ
รู้เบื้องต้นเกี่ยวกับแท็ก
ตามที่ระบุไว้ในเว็บไซต์สนับสนุน Google Tag Manager แท็กคือโค้ดส่วนหนึ่งที่ส่งข้อมูลไปยังบุคคลที่สามเช่น Google Analytics
การหาข้อมูลจากที่นั่นเกี่ยวกับเครื่องมือวิเคราะห์เฉพาะอาจมีหลายแท็กที่เกี่ยวข้อง การมีทั้งหมดในหน้าเดียวถือเป็นข้อดีอย่างแท้จริงเนื่องจากนักการตลาดผลิตภัณฑ์จะได้เห็นเมตริกหลายรายการที่เกี่ยวข้องกับเพจ
อย่างไรก็ตามมีประเด็นที่สำคัญไม่แพ้กันที่ควรทราบที่นี่คือไม่ควรใช้แท็กบนเว็บไซต์มากเกินไป สิ่งนี้ไม่เพียงเพิ่มความสับสนในขณะจัดการแท็ก แต่ยังทำให้ยุ่งยากในการแยกความแตกต่างของข้อมูลที่มาจากแท็กต่างๆ
รหัสต่อไปนี้ตามที่เราเห็นในกล่องโต้ตอบติดตั้ง Google Tag Manager เป็นแท็ก
<!-- Google Tag Manager -->
<script>
(function(w,d,s,l,i){
w[l] = w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});
var f = d.getElementsByTagName(s)[0], j = d.createElement(s),
dl = l != 'dataLayer'?' &l = '+l:'';
j.async = true;
j.src = 'https://www.googletagmanager.com/gtm.js?id='+i+dl;
f.parentNode.insertBefore(j,f);
})
(window,document,'script','dataLayer','GTM-M8QLQCZ');
</script>
<!-- End Google Tag Manager -->ตำแหน่งของแท็ก
ตำแหน่งของแท็กสามารถอยู่ที่ใดก็ได้ในซอร์สโค้ดของหน้า มากสามารถอยู่ที่ด้านบนเป็นด้านบนหรือสามารถนั่งในส่วนท้ายเพื่อส่งข้อมูลที่จำเป็น
สรุปข้อมูลเบื้องต้นเกี่ยวกับแท็กและวิธีสร้างแท็ก
ทริกเกอร์
ทริกเกอร์ตรวจจับได้จริงว่าแท็กจะเริ่มทำงานเมื่อใด นี่คือชุดของกฎสำหรับกำหนดค่าแท็กที่จะเริ่มทำงาน ตัวอย่างเช่นทริกเกอร์อาจตัดสินใจว่าแท็ก "X" จะเริ่มทำงานเมื่อผู้ใช้ดำเนินการ "Y" โดยเฉพาะอย่างยิ่งทริกเกอร์สามารถสั่งให้แท็กเริ่มทำงานเมื่อมีการคลิกปุ่มใดปุ่มหนึ่งในรูปแบบใดรูปแบบหนึ่ง
ทริกเกอร์คือเงื่อนไขที่สามารถแนบไปกับแท็กเพื่อให้ทำงานได้ตามที่ต้องการ ตัวอย่างในโลกแห่งความเป็นจริงจะพิจารณาว่ามีการกำหนดค่าแท็กสำหรับการทำธุรกรรมที่ประสบความสำเร็จบนหน้าอีคอมเมิร์ซ
แท็กจะระบุว่าธุรกรรมดำเนินการสำเร็จหรือไม่ ในการทำเช่นนั้นทริกเกอร์จะถูกสร้างขึ้นซึ่งจะบอกว่าแท็กเริ่มทำงานก็ต่อเมื่อหน้ายืนยันธุรกรรมแสดงต่อผู้ใช้
ให้ชัดเจนยิ่งขึ้นหากคุณต้องการติดตามการดูหน้าเว็บทั้งหมดของบล็อก / เว็บไซต์ ดังนั้นโดยเฉพาะคุณสามารถสร้างแท็กด้วย Google Analytics ซึ่งจะเริ่มทำงานเมื่อผู้ใช้เข้าถึงหน้าใด ๆ ในบล็อก / เว็บไซต์ของคุณ ทริกเกอร์ในกรณีนี้จะเป็นแบบทั่วไปโดยบอกว่าให้แท็กนี้เริ่มทำงานในทุกหน้า ทริกเกอร์จะถูกตั้งค่าตามนั้น
ทริกเกอร์บางครั้งอาจซับซ้อน ตัวอย่างเช่นหากมีคนคลิกปุ่มบนหน้าใดหน้าหนึ่งให้เริ่มการทำงานของแท็ก
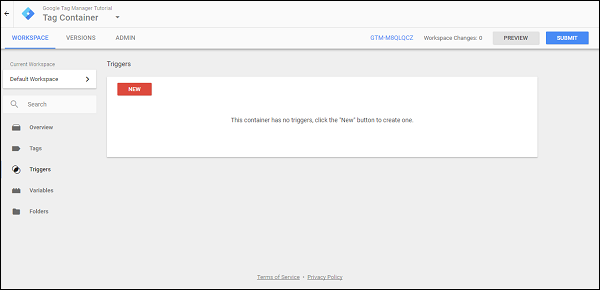
ดังแสดงในรูปต่อไปนี้คุณสามารถเข้าถึงทริกเกอร์ได้โดยคลิกทริกเกอร์ที่แผงด้านซ้ายของหน้าจอ

เนื่องจากยังไม่มีการกำหนดค่าทริกเกอร์ใด ๆ คุณจะไม่เห็นผลลัพธ์ของทริกเกอร์

ตัวแปร
โดยพื้นฐานแล้วตัวแปรคือค่าที่สามารถเปลี่ยนแปลงได้
ตัวอย่างเช่นให้เราพิจารณาการคลิกลิงก์ง่ายๆ เมื่อมีการคลิกลิงก์จะมีตัวแปรบิวท์อินหลายตัวที่รวบรวมจากเหตุการณ์การคลิกนี้ ในที่สุดตัวแปรเหล่านี้สามารถใช้เพื่อบันทึกลิงก์ซึ่งจะถูกเปลี่ยนเส้นทางเมื่อผู้ใช้คลิกที่ปุ่มลิงก์นั้น ๆ
ในรายละเอียดเล็กน้อยคุณยังสามารถบันทึกคลาส div เฉพาะขององค์ประกอบที่ถูกคลิกโดยใช้ตัวแปร พวกเขาเรียกว่าตัวแปรเนื่องจากหากมีปุ่มลิงก์ 10 ปุ่มที่แตกต่างกันในหน้าการเปลี่ยนเส้นทางจากปุ่มลิงก์เหล่านี้จะเปลี่ยนไปขึ้นอยู่กับองค์ประกอบที่คลิก
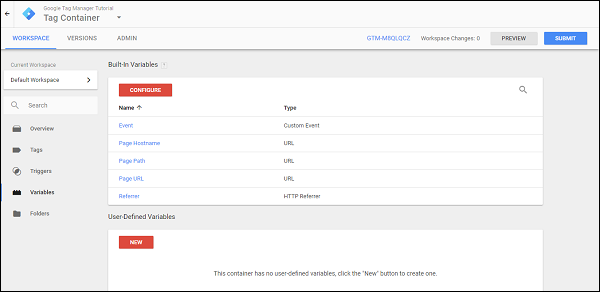
คุณสามารถเข้าถึงตัวแปรได้โดยใช้แผงด้านซ้ายและคลิกตัวแปร

Google Tag Manager มีตัวแปรสองประเภท -
- ตัวแปรในตัว
- ตัวแปรที่ผู้ใช้กำหนดเอง
ตามชื่อที่ระบุคุณมีขอบเขตในการใช้ตัวแปรที่มีอยู่ตามที่ Google Tag Manager เสนอหรือคุณสามารถสร้างตัวแปรของคุณเองได้
ให้เราพิจารณาตัวอย่างและดูว่าแท็กทำงานอย่างไร เราจะแก้ไขข้อบกพร่องของแท็กทันทีด้วย Google Tag Manager
การดีบักแท็ก
ในส่วนเริ่มต้นของบทนี้เราใช้เวลาในการเพิ่ม Google Tag Manager Tracking Code ในบล็อกของเราบน Blogger.com
นี่เป็นขั้นตอนแรกในการให้ Google Tag Manager ระบุโค้ดติดตามของเรา หากคุณสังเกตอย่างใกล้ชิดในสคริปต์ที่รวมอยู่ในแท็ก <head> จะมีโค้ดติดตามของ Google Tag Manager อยู่ในรูปแบบ GTM-XXXXXXX
ตอนนี้เมื่อพูดถึงการดีบักแท็กมันค่อนข้างง่ายกับอินเทอร์เฟซ Google Tag Manager เราจะใช้แท็ก Google Analytics พื้นฐานสำหรับการสาธิต เราสมมติว่ามีบัญชี Google Analytics อยู่แล้ว
การสร้างแท็ก Google Analytics พื้นฐาน
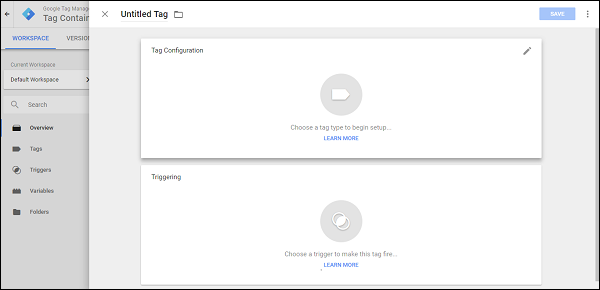
ใน Google Tag Manager ในการสร้างแท็กมีขั้นตอนต่างๆที่เกี่ยวข้อง หากต้องการดูรายละเอียดของแต่ละรายการให้เราพิจารณาหน้าจอต่อไปนี้

Step 1 - คลิกปุ่มเพิ่มแท็กใหม่
แผงทางด้านขวาจะเลื่อนเพื่อเริ่มกระบวนการสร้างแท็กใหม่ ซึ่งจะแสดงแท็กว่างเปล่าที่ไม่มีชื่อให้คุณกำหนดค่า

Step 2- ระบุชื่อแท็กของคุณ ให้เราตั้งชื่อ - First Tag
Step 3 - เมื่อเสร็จแล้วให้คลิกข้อความ / ไอคอน - เลือกประเภทแท็กเพื่อเริ่มการตั้งค่า ...
อีกแผงหนึ่งจะเลื่อนจากทางขวาซึ่งจะแสดงประเภทแท็กต่อไปนี้

ดังที่เราได้เห็นในคำจำกัดความมีแท็กต่างๆที่เกี่ยวข้องกับเครื่องมือวิเคราะห์ที่แตกต่างกัน ในขั้นตอนนี้ Google Tag Manager ต้องการให้คุณระบุประเภทแท็กที่คุณต้องการสร้าง
คุณจะสังเกตเห็นแท็กบางประเภทดังนี้ -
- Universal Analytics
- Google Analytics แบบคลาสสิก
- รีมาร์เก็ตติ้งของ AdWords
- Google Optimize
Note- Universal Analytics คือ Google Analytics เวอร์ชันปรับปรุงและเป็นที่นิยมมากที่สุด อย่างไรก็ตามมีหลายไซต์ที่ใช้ Google Analytics แบบคลาสสิก
สำหรับตัวอย่างนี้ให้เราดำเนินการระบุ Universal Analytics
Step 4- คลิก Universal Analytics เพื่อดำเนินการต่อ การควบคุมจะเปลี่ยนกลับไปที่หน้าจอก่อนหน้าและคุณจะต้องเลือกสิ่งที่คุณต้องการติดตาม ดูภาพหน้าจอต่อไปนี้สำหรับการอ้างอิง

Step 5 - ตรวจสอบเปิดใช้งานการตั้งค่าการลบล้างในแท็กนี้
Note- เรากำลังใช้ขั้นตอนนี้เพื่อทำความคุ้นเคยกับการสร้างแท็กให้เร็วขึ้น คุณสามารถดำเนินการต่อและสร้างตัวแปรการตั้งค่า Google Analytics ได้โดยไม่ต้องเลือกช่องทำเครื่องหมายด้านบนเช่นกัน
Step 6- เปิดอินเทอร์เฟซ Google Analytics ใน Google Analytics ค้นหาปุ่มADMINในหน้าแรก ภายใต้ส่วนคุณสมบัติคลิกการตั้งค่าคุณสมบัติ คุณจะสามารถเห็นหน้าจอคล้ายดังต่อไปนี้

Step 7- คัดลอกรหัสติดตาม รหัสติดตามจะมีรูปแบบ UA-XXXXX-X
Step 8- เมื่อคุณคัดลอกรหัสติดตามแล้วให้กลับไปที่อินเทอร์เฟซ Google Tag Manager ตามที่แสดงไว้ก่อนหน้านี้ให้วางรหัสการติดตามในกล่องข้อความที่เกี่ยวข้อง
ตอนนี้เรากำลังจะกำหนดค่าองค์ประกอบสำคัญของแท็ก - ทริกเกอร์
เราจะแจ้ง Google Tag Manager ว่าแท็กควรเริ่มทำงานหากผู้ใช้ดูหน้าเว็บ ในการดำเนินการดังกล่าวเราควรกำหนดค่าทริกเกอร์โดยใช้ส่วนถัดไปบนหน้าจอ
Step 9 - คลิกเลือกทริกเกอร์เพื่อทำให้แท็กนี้เริ่มทำงาน ...
กล่องโต้ตอบจะเลื่อนจากด้านซ้ายโดยให้คุณเลือกทริกเกอร์ มันจะแสดงทริกเกอร์ดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 10 - คลิกทุกหน้า
การควบคุมจะกลับไปที่หน้าจอการกำหนดค่าแท็ก คลิกปุ่มบันทึกสีน้ำเงินที่มุมขวาบน คุณกำหนดค่าแท็กแรกของคุณสำเร็จแล้ว!
Step 11 - ตอนนี้สำหรับโหมดการแก้ไขจุดบกพร่องให้คลิกปุ่มดูตัวอย่างเป็นสีเทา

ดังที่แสดงในภาพหน้าจอด้านบนกล่องสีส้มจะปรากฏขึ้น สิ่งนี้บ่งชี้ว่าโหมดดีบักเปิดอยู่ เข้าถึงบล็อกของคุณโดยใช้ลิงก์ที่มีให้
Step 12 - ตอนนี้เมื่อคุณเข้าถึงบล็อกคุณควรจะเห็นส่วนหนึ่งในบล็อกของคุณที่แสดงส่วนการแก้ไขข้อบกพร่องของ Google Tag Manager

นอกจากนี้หากคุณสังเกตอย่างใกล้ชิดก็มี First Tagแสดงภายใต้แท็กเริ่มทำงานในหน้านี้ สิ่งนี้บ่งชี้ว่าแท็กของเราเริ่มทำงานในการดูหน้าเว็บที่ประสบความสำเร็จ
Step 13- จากส่วนการดีบักคลิกตัวแปร จากนั้นคลิก Window Loaded ที่แผงด้านซ้าย การดำเนินการนี้หมายความว่าเรากำลังเลือกการดำเนินการสำหรับการวิเคราะห์ตัวแปรที่โหลดอันเป็นผลมาจากการกระทำนั้น
มันจะแสดงส่วนตัวแปรตามที่เห็นในกล่องสีเขียวในภาพหน้าจอต่อไปนี้

คุณสามารถวิเคราะห์ตัวแปรได้ชัดเจนขึ้นเมื่อเราไปยังบทถัดไป
เมื่อคุณเข้าใจกระบวนการสร้างแท็กแล้วคุณควรเจาะลึกลงไปและดูว่าการติดตามบรรลุผลได้อย่างไรโดยใช้วิธีการต่างๆ
แท็กมุมมองหน้า
นักการตลาดผลิตภัณฑ์จำเป็นต้องเข้าใจจำนวนผู้เข้าชมเว็บไซต์ / บล็อกของผลิตภัณฑ์ สิ่งนี้สำคัญมากเนื่องจากช่วยให้เข้าใจแนวโน้มของผู้เข้าชม สามารถทราบได้ว่าการเพิ่มประสิทธิภาพ / คุณลักษณะเฉพาะที่เพิ่มเข้ามาในเว็บไซต์ / บล็อกนั้นเป็นที่ชื่นชอบของผู้เยี่ยมชมหรือไม่คือผู้เยี่ยมชมที่เข้าถึงเว็บไซต์เป็นประจำทุกวัน / สัปดาห์เป็นต้น
การพิจารณาว่า "การดูหน้าเว็บ" มีความสำคัญอย่างมากในการทำความเข้าใจความน่าเชื่อถือของเว็บไซต์ / บล็อกให้เราดูว่าการดูหน้าเว็บสามารถติดตามโดยใช้แท็กได้อย่างไร
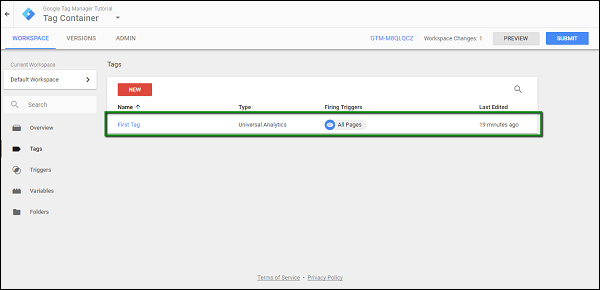
Step 1 - ตามที่เราได้ทำตามขั้นตอนในบทที่แล้วให้เราเข้าไปที่ส่วนแท็กใน Google Tag Manager

จะแสดงแท็กที่เพิ่งสร้าง - แท็กแรก
Step 2 - คลิกแท็กแรกมันจะแสดงกล่องโต้ตอบพร้อมทริกเกอร์ที่กำหนดค่าไว้ ฯลฯ

ตามที่ไฮไลต์ไว้ในภาพหน้าจอด้านบนให้เรามุ่งเน้นไปที่รหัสติดตาม
รหัสติดตามนี้เชื่อมโยงกับ Google Analytics. เมื่อเราเริ่มโหมดแก้ไขข้อบกพร่องและเยี่ยมชมบล็อกนั้นจะนับเป็นการดูหน้าเดียว
ในช่วงเวลานี้โดยเฉพาะ Google Analytics จะบันทึกการดูเพจในอินเทอร์เฟซ
Step 3 - แก้ไขข้อบกพร่องโดยใช้ Google Tag Manager และเปิดไฟล์ Google Analytics dashboard, ภายใต้แหล่งที่มาของการเข้าชม→ภาพรวมคุณจะเห็นสถิติต่อไปนี้

สิ่งนี้แสดงให้เห็นว่าการดูหน้าเว็บได้รับการบันทึกและการดูหน้าที่เกี่ยวข้องจะถูกติดตามเพิ่มเติมใน Google Analytics
ลิงค์แท็ก
หลายครั้งจะมีข้อเสนอส่งเสริมการขายบางอย่างที่ผู้ใช้อาจต้องออกจากบล็อกหรือเว็บไซต์ นอกเหนือจากการส่งเสริมการขายแล้วสิ่งเหล่านี้อาจเป็นแบบสำรวจของบุคคลที่สามที่ผู้ใช้อาจต้องทำ การสำรวจเหล่านี้จะให้สถิติบางอย่างซึ่งจะแตกต่างจากข้อมูลที่เข้ามาผ่านแท็กต่างๆ
เพื่อจุดประสงค์นี้การเปิดใช้งานการติดตามจำนวนครั้งที่มีการคลิกลิงก์และผู้ใช้จะถูกนำออกจากเว็บไซต์จึงมีประโยชน์ ลิงก์ดังกล่าวเรียกว่าoutbound links และสามารถติดตามลิงก์เหล่านี้ได้อย่างง่ายดายโดยใช้ Google Tag Manager
เพื่อสาธิตสิ่งนี้เราจะสร้างลิงค์ในบล็อกของเรา

ภาพหน้าจอด้านบนแสดงลิงก์ที่เรียกว่า - ลิงก์ขาออก ลิงก์นี้จะใช้สำหรับการติดตามใน Google Tag Manager มันเปลี่ยนเส้นทางไปที่https://www.google.com
Step 1- ไปที่พื้นที่ทำงานของ Google Tag Manager คลิกแท็กจากแผงด้านซ้าย คลิกปุ่มใหม่บนหน้าเพื่อเริ่มสร้างแท็กลิงก์ขาออก
ให้เราตั้งชื่อแท็กว่า - Outbound Link Tag
Step 2 - ทำตามขั้นตอนเดียวกับการตั้งค่าแท็กเริ่มต้นสำหรับการป้อนรหัส Google Analytics ในฟิลด์ที่ถูกต้อง - รหัสการติดตาม
Step 3- เลือกฟิลด์ประเภทการติดตามเป็นเหตุการณ์ คุณจะสามารถเห็นตัวเลือกต่อไปนี้เพิ่มเติม

ตัวเลือกเหล่านี้เป็นไปตามประเภทการติดตาม - เหตุการณ์ โปรดสังเกตว่าตัวเลือกเหล่านี้จะไม่สามารถใช้ได้เลยในประเภทการติดตาม - การดูหน้า เนื่องจากเรากำลังแนบโค้ด Google Analytics กับ Google Tag Manager เพื่อดูรายละเอียดของเหตุการณ์แบบเรียลไทม์เราจึงต้องการพารามิเตอร์บางอย่าง
Step 4- กรอกรายละเอียดแบบฟอร์มด้านล่าง ข้อความที่เป็นตัวหนาคือค่าที่ต้องป้อนในกล่องข้อความ
หมวดหมู่ - Outbound
หนังบู๊ - Click
เว้นช่องป้ายกำกับและค่าว่างไว้
เก็บ Hit แบบไม่โต้ตอบเป็น False
Step 5 - ถัดไปในส่วนทริกเกอร์คลิกเลือกทริกเกอร์เพื่อทำให้แท็กนี้เริ่มทำงาน ...
Step 6- คลิกไอคอน+สีน้ำเงินที่มุมขวาบน มันจะเปิดส่วนทริกเกอร์ที่กำหนดเอง ตั้งชื่อทริกเกอร์นี้เป็น - คลิกทริกเกอร์
Step 7 - คลิกเลือกประเภททริกเกอร์เพื่อเริ่มการตั้งค่า ...
จะแสดงประเภททริกเกอร์ต่อไปนี้ดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 8- ตามที่ไฮไลต์ไว้ในรูปด้านบนคลิก Just Links ภายใต้ Click trigger type ซึ่งจะแสดงตัวเลือกต่างๆในการกำหนดค่าประเภททริกเกอร์ที่สร้างขึ้นใหม่
ตอนนี้เราจำเป็นต้องกำหนดค่าให้ทริกเกอร์เริ่มทำงานหาก URL ที่คลิกมีเส้นทางหน้าเป็น https://www.google.com. โปรดทราบว่าเราได้กำหนดค่าลิงก์ในบล็อกของเราให้เปลี่ยนเส้นทางไปยัง URL เดียวกัน

Step 9 - กำหนดค่าทริกเกอร์ตามที่ระบุไว้ในรูปด้านบน
เราต้องการกำหนดค่าทริกเกอร์นี้ให้เริ่มการทำงานในการคลิกลิงก์บางส่วนเมื่อ URL ของหน้าเว็บเท่ากับhttps://www.google.com. เมื่อเสร็จแล้วหน้าจอจะมีลักษณะดังต่อไปนี้

Step 10 - คลิกไฟล์ SAVEเพื่อบันทึกทริกเกอร์ที่สร้างขึ้นใหม่นี้ หน้าจอจะกลับไปที่การตั้งค่าแท็กสำหรับการเชื่อมโยงขาออกแท็ก
Step 11 - คลิกบันทึกเพื่อเสร็จสิ้นการกำหนดค่า

ดังที่ไฮไลต์ไว้ในรูปด้านบนแท็กที่สมบูรณ์สำหรับลิงก์ขาออกควรมีลักษณะดังนี้
ตอนนี้ให้เรามีแท็กในการทำงาน
Step 12- จากพื้นที่ทำงานให้คลิกปุ่มดูตัวอย่าง โหมดดีบักจะเริ่มขึ้น
Step 13- ในเบราว์เซอร์ของคุณในแท็บอื่นให้เปิดบล็อกของคุณ หน้าต่างแก้ไขข้อบกพร่องจะแสดงที่ด้านล่างของหน้าจอ

ดังที่แสดงไว้ด้านบนเนื่องจากเรายังไม่ได้คลิกลิงก์แท็กจึงยังคงปรากฏภายใต้แท็กไม่ทำงานในหน้านี้
Step 14- คลิกลิงก์ขาออกตามที่สร้างไว้ในขั้นตอนก่อนหน้าแท็กจะเริ่มทำงาน คุณสามารถเห็นมันปรากฏภายใต้แท็กที่เริ่มทำงานในหน้านี้

นี่เป็นการสรุปแนวทางในการสร้างแท็กสำหรับลิงก์ขาออกเพื่อติดตามลิงก์ในบล็อก / เว็บไซต์
การติดตามเหตุการณ์
การติดตามเหตุการณ์หมายถึงการดำเนินการใด ๆ ที่แตกต่างจากการโหลดหน้าเว็บ เบราว์เซอร์มีการตอบสนองเฉพาะต่อการกระทำใด ๆ ที่คุณทำบนเพจ ตัวอย่างเช่นการดำเนินการอาจทำได้ง่ายเพียงแค่คลิกลิงก์หรือส่งแบบฟอร์มไปยังรูปแบบที่ซับซ้อนเช่นการติดตามการดูไฟล์และการดาวน์โหลด
ด้วย Google Tag Manager คุณสามารถติดตามเหตุการณ์ที่สร้างขึ้นในเบราว์เซอร์ได้อย่างง่ายดาย บันทึกการตอบสนองจากเบราว์เซอร์สำหรับการดำเนินการที่เป็นไปได้ดังนั้นการติดตามเหตุการณ์เฉพาะได้อย่างง่ายดาย
เราจะใช้ตัวอย่างข้างต้นเพื่อดูการติดตามเหตุการณ์ในการดำเนินการ ในตัวอย่างก่อนหน้านี้เราได้สร้างลิงก์ซึ่งเปลี่ยนเส้นทางออกจากบล็อกของเรา ในตัวอย่างนี้เราจะสร้างลิงค์อื่นซึ่งจะชี้ไปที่บล็อกของเรา เรากำลังใช้ตัวอย่างนี้เพื่อแสดงให้เห็นว่าลิงก์ที่ออกจากบล็อกสามารถติดตามได้อย่างราบรื่น
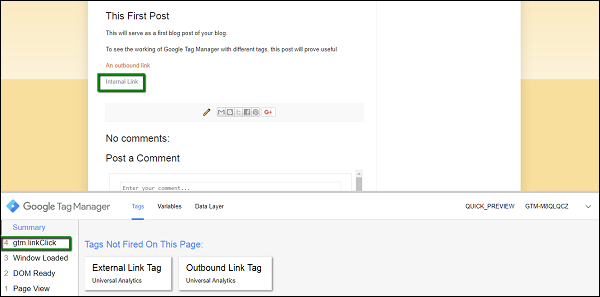
ฉันได้สร้างลิงค์ชื่อ Internal Link ในบล็อก ลิงก์นี้จะเปลี่ยนเส้นทางไปยังหน้าบล็อกเดียวกัน

ให้เราไปที่ Google Tag Manager Dashboard และสร้างทริกเกอร์ใหม่สำหรับลิงก์ขาออก เราจะใช้ URL คลิกตัวแปรในตัวสำหรับสิ่งนี้ การใช้ URL การคลิกเราจะตรวจสอบว่าลิงก์ที่ถูกคลิกกำลังเปลี่ยนเส้นทางผู้ใช้ภายนอกบล็อกหรือไม่
ในการเปิดใช้งาน URL การคลิกตัวแปรที่สร้างขึ้นให้ทำตามขั้นตอนต่อไปนี้
Step 1- ในส่วนตัวแปรให้คลิกปุ่มสีแดงกำหนดค่า มันจะแสดงตัวแปรบิวท์อินที่มี มีตัวแปรบิวท์อินที่แตกต่างกันซึ่ง ได้แก่ - เพจยูทิลิตี้ข้อผิดพลาดการคลิก ฯลฯ
Step 2- จากหมวดหมู่การคลิกให้เลือกช่องคลิก URL ซึ่งจะแสดงตัวแปรที่มีอยู่ใน Click URL ทันที ดูหน้าจอต่อไปนี้สำหรับการอ้างอิง

เมื่อกำหนดค่าตัวแปรแล้วเราสามารถกำหนดค่าทริกเกอร์ได้
ทริกเกอร์จะเปิดใช้งานเมื่อผู้ใช้คลิก URL ทั้งหมดซึ่งกำลังเปลี่ยนเส้นทางไปนอกบล็อก การสร้างทริกเกอร์นี้ค่อนข้างง่าย
Step 3- ไปที่ Triggers คลิก New ตั้งชื่อทริกเกอร์ ให้เราพูดชื่อคือ - External Link Trigger
Step 4 - ภายใต้การกำหนดค่าทริกเกอร์คลิกเลือกประเภททริกเกอร์เพื่อเริ่มการตั้งค่า ...
Step 5- จากตัวเลือกที่มีอยู่ภายใต้คลิกเลือกเพียงลิงก์ ดูขั้นตอนต่อไปนี้ในหน้าจอ

เมื่อคลิก Just Links ระบบจะนำคุณกลับไปที่ส่วนแรกซึ่งคุณจะต้องระบุข้อยกเว้น URL ต่อไปนี้เป็นขั้นตอนในการทำ
Step 6 - สำหรับตัวเลือกทริกเกอร์นี้จะเริ่มทำงานให้เลือกคลิกลิงก์บางส่วน
Step 7- ภายใต้เงื่อนไขให้เลือก URL การคลิกซึ่งควรเลือกไว้ก่อนหน้านี้ เลือกค่าที่ไม่มีจากตัวเลือกเงื่อนไข
Step 8- ในกล่องข้อความสำหรับค่าให้ป้อนค่าซึ่งเป็น URL บล็อกของคุณ ในกรณีของเราเราจะป้อน gtmtutorial2017.blogspot.in เมื่อเสร็จสิ้นหน้าจอจะมีลักษณะดังต่อไปนี้

Step 9 - คลิกปุ่มบันทึกเป็นสีน้ำเงินเพื่อบันทึกทริกเกอร์ใหม่ของคุณ
ตอนนี้ถึงเวลากำหนดค่าแท็กของเราซึ่งเราจะใช้เพื่อติดตามเหตุการณ์การคลิกซึ่งจะเปลี่ยนเส้นทางผู้ใช้ออกไปนอกบล็อก
Step 10- เปิดส่วนแท็กคลิกปุ่มใหม่ ระบุชื่อแท็กของคุณให้เราเรียกว่า - แท็กลิงก์ภายนอก
Step 11 - ภายใต้การกำหนดค่าแท็กคลิกเลือกประเภทแท็กเพื่อเริ่มการตั้งค่า…เลือกประเภทแท็กเป็น Universal Analytics และป้อนรายละเอียดต่อไปนี้บนหน้าจอ
- ภายใต้ประเภทการติดตามเลือกเหตุการณ์
- สำหรับหมวดหมู่ - ป้อนลิงก์ภายนอก
- ในการดำเนินการ - ป้อนคลิก
- สำหรับป้ายกำกับคลิกไอคอนตัวเลือก

Step 12 - บนแผงด้านข้างที่ปรากฏขึ้นให้เลือกคลิก URL
Step 13- เมื่อเสร็จแล้วให้เลือกช่องเปิดใช้งานการลบล้างการตั้งค่าในแท็กนี้ ในกล่องข้อความรหัสติดตามป้อนรหัสติดตาม Google Analytics ของคุณ
Step 14- เลื่อนลงเพื่อกำหนดค่า Triggering เราจะใช้ทริกเกอร์ที่สร้างขึ้นใหม่
Step 15- คลิกเลือกทริกเกอร์เพื่อทำให้แท็กนี้เริ่มทำงาน ... มันจะแสดงทริกเกอร์ที่ใช้ได้ เลือก External Link Trigger ซึ่งเราได้สร้างไว้ก่อนหน้านี้

สรุปการกำหนดค่าของแท็ก คลิกปุ่มบันทึก
Step 16- ตอนนี้หากต้องการแก้ไขข้อบกพร่องของแท็กให้คลิกปุ่มแสดงตัวอย่างเป็นสีเทา จะเริ่ม Google Tag Manager ในโหมดแก้ไขข้อบกพร่อง
Step 17- กลับไปที่บล็อกของคุณและรีเฟรชบล็อกสำหรับ Google Tag Manager Debugger เพื่อเริ่มต้น เมื่อพิจารณาจากตัวอย่างข้างต้นมีสองลิงก์ที่แสดงในหน้านี้ นอกจากนี้ยังมีแท็กลิงก์ภายนอกซึ่งแสดงภายใต้แท็กไม่ได้ทำงานในหน้านี้

ถึงเวลาทดสอบการกำหนดค่าของแท็กแล้ว เราจะใช้ Ctrl + Click ในทั้งสองสถานการณ์เพื่อตรวจสอบว่าแท็กเริ่มทำงานหรือไม่ Ctrl + Click จะเปิดลิงค์ในแท็บใหม่โดยไม่ต้องรีเฟรชหน้าปัจจุบัน เราจำเป็นต้องมีหน้าเว็บที่สมบูรณ์เนื่องจากเราจะไม่สามารถเห็นแท็กเริ่มทำงานได้หากเพจรีเฟรช
Step 18- ขั้นแรกให้ใช้ Ctrl + คลิกที่ลิงก์ภายในตามที่ไฮไลต์ไว้ในรูปด้านบน ตามหลักการแล้วแท็กไม่ควรเริ่มทำงานเนื่องจากลิงก์กำลังนำทางผู้ใช้ในบล็อกเดียวกัน

ดังที่แสดงในรูปด้านบนภายใต้ส่วนสรุปในดีบักเกอร์คุณจะเห็นเหตุการณ์อื่น - gtm.linkClick ซึ่งหมายความว่า GTM ได้บันทึกเหตุการณ์การคลิก
แต่คุณจะไม่เห็นการเปลี่ยนแปลงใด ๆ ในส่วนแท็กที่เริ่มทำงานในหน้านี้ เนื่องจากเราได้กำหนดค่าแท็บสำหรับลิงก์ขาออก
Step 19 - ตอนนี้ Ctrl + คลิกลิงก์ขาออก (ซึ่งสร้างขึ้นในส่วนก่อนหน้านี้)
สังเกตส่วนสรุปมันจะได้รับการอัปเดตสำหรับเหตุการณ์อื่นอีกครั้ง - gtm.linkClick

ดังแสดงในรูปด้านบนสำหรับเหตุการณ์ถัดไปที่บันทึกไว้จะมีแท็กเริ่มทำงาน - แท็กลิงก์ภายนอก คุณจะสามารถเห็นได้ภายใต้แท็กที่เริ่มทำงานในหน้านี้
ด้วยวิธีนี้คุณสามารถใช้การติดตามเหตุการณ์กับ Google Tag Manager และกำหนดค่าแท็กสำหรับข้อมูลสำคัญที่คุณต้องการจากเว็บไซต์ / บล็อกของคุณ
การติดตามแบบฟอร์ม
บ่อยกว่านั้นในเว็บไซต์ / บล็อกใด ๆ คุณจะเห็นแบบฟอร์มซึ่งจะรวบรวมรายละเอียดบางอย่างจากผู้ใช้ ในฐานะนักการตลาดผลิตภัณฑ์เป็นเรื่องที่น่าเบื่อที่จะทราบว่าผู้เยี่ยมชมใช้แบบฟอร์มนี้หรือไม่
อาจเป็นแนวทางที่ดีในการทราบว่าผู้ใช้กรอกข้อมูลลงในแบบฟอร์มนี้กี่ครั้งและพบข้อผิดพลาดกี่ครั้ง ด้วย Google Tag Manager คุณสามารถติดตามการส่งแบบฟอร์มได้อย่างง่ายดาย ส่วนนี้จะนำคุณเข้าสู่กระบวนการ
สำหรับตัวอย่างนี้เราจะสร้างแบบฟอร์มติดต่อเราในบล็อกของเรา
Step 1- สำหรับบล็อกเกอร์หากต้องการสร้างแบบฟอร์มติดต่อให้ใช้ตัวเลือกเค้าโครง→เพิ่มแกดเจ็ต เมื่อคุณคลิกเพิ่ม Gadget คุณจะเห็นหน้าจอต่อไปนี้ซึ่งคุณจะพบกับ Blog Search Gadget คลิกไอคอนเครื่องหมายบวก (+) สีน้ำเงินเพื่อแทรกลงในบล็อก

เมื่อเสร็จแล้วจะปรากฏในบล็อกของคุณดังที่แสดงในภาพหน้าจอต่อไปนี้

ตอนนี้ให้เรากำหนดค่าทริกเกอร์ที่เกี่ยวข้องและแท็ก
ในการเริ่มต้นด้วยทริกเกอร์เราจะทำตามขั้นตอนเดียวกัน ก่อนอื่นเราจะเพิ่มเปิดใช้งานตัวแปรในตัวที่เรียกว่า Form ID จากนั้นเราจะสร้างทริกเกอร์ซึ่งจะใช้ตัวแปรที่สร้างขึ้นใหม่นี้
เมื่อเสร็จแล้วเราจะใช้ทริกเกอร์ใหม่นี้เพื่อกำหนดค่าแท็กสำหรับติดตามการโต้ตอบกับแบบฟอร์ม
ในการเปิดใช้งาน Form ID ของตัวแปรบิวท์อินให้ทำตามขั้นตอนต่อไปนี้
Step 2- ในส่วนตัวแปรให้คลิกปุ่มสีแดงกำหนดค่า จากประเภทฟอร์มให้เลือกช่องรหัสแบบฟอร์ม สิ่งนี้จะแสดง Form ID ในตัวแปรที่มีทันที ดูหน้าจอต่อไปนี้สำหรับการอ้างอิง

เมื่อกำหนดค่าตัวแปรแล้วเราสามารถกำหนดค่าทริกเกอร์ได้
ทริกเกอร์จะเปิดใช้งานเมื่อผู้ใช้ส่งข้อมูลใด ๆ ในแบบฟอร์มติดต่อเรา
Step 3- โดยไปที่ Triggers คลิก New ตั้งชื่อทริกเกอร์ ให้เราตั้งชื่อว่า - Form Submission Trigger
Step 4 - ภายใต้การกำหนดค่าทริกเกอร์คลิกเลือกประเภททริกเกอร์เพื่อเริ่มการตั้งค่า ...
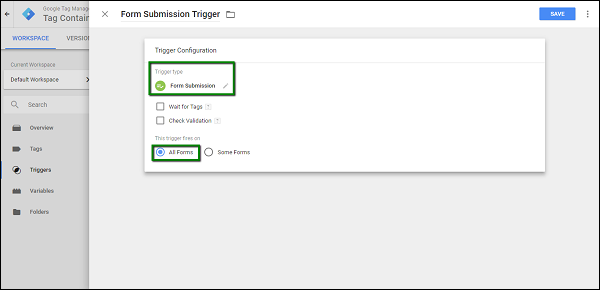
Step 5- จากตัวเลือกที่มีอยู่ภายใต้การมีส่วนร่วมของผู้ใช้ให้เลือกการส่งแบบฟอร์ม ดูขั้นตอนต่อไปนี้ในหน้าจอ

เมื่อคลิกการส่งแบบฟอร์มคุณจะถูกนำกลับไปที่ส่วนแรกซึ่งคุณจะต้องระบุรหัสแบบฟอร์ม
Step 6 - สำหรับตัวเลือกทริกเกอร์นี้จะเริ่มทำงานให้เลือกทุกรูปแบบ
เมื่อคุณทำตามขั้นตอนข้างต้นเสร็จแล้วระบบจะเปิดใช้งานการติดตามสำหรับแบบฟอร์มทั้งหมดที่ส่งมาในหน้าบล็อก คุณยังสามารถใช้ Form ID เฉพาะซึ่งสามารถกำหนดค่าได้เมื่อคุณสร้างบล็อกของคุณ
สำหรับการกำหนดค่า Form ID เฉพาะคุณสามารถขอรับการสนับสนุนจากผู้พัฒนาเว็บไซต์ / บล็อกของคุณเพื่อรับรายละเอียดเพิ่มเติม หลังจากเสร็จสิ้นขั้นตอนเหล่านี้โปรดดูหน้าจอต่อไปนี้สำหรับข้อมูลอ้างอิงทั้งหมด

Step 7 - คลิกปุ่มบันทึกเป็นสีน้ำเงินเพื่อบันทึกทริกเกอร์ใหม่ของคุณ
ตอนนี้ถึงเวลากำหนดค่าแท็กของเราซึ่งเราจะใช้เพื่อติดตามเหตุการณ์การคลิกที่จะเปลี่ยนเส้นทางของผู้ใช้ภายนอกบล็อก
Step 8- เปิดส่วนแท็กคลิกปุ่มใหม่ ตั้งชื่อให้กับแท็กของคุณให้เราเรียกว่าแท็กการส่งแบบฟอร์ม
Step 9 - ภายใต้การกำหนดค่าแท็กคลิกเลือกประเภทแท็กเพื่อเริ่มการตั้งค่า…เลือกประเภทแท็กเป็น Universal Analytics และกรอกรายละเอียดต่อไปนี้ -
- ภายใต้ประเภทการติดตามเลือกเหตุการณ์
- สำหรับหมวดหมู่ - ป้อนการส่งแบบฟอร์ม
- ในการดำเนินการ - ป้อนแบบฟอร์มที่ส่ง
- สำหรับป้ายกำกับคลิกไอคอนตัวเลือก

Step 10 - บนแผงด้านข้างที่ปรากฏขึ้นให้เลือก Form ID
Step 11- เมื่อเสร็จแล้วให้เลือกเปิดใช้งานการลบล้างการตั้งค่าในแท็กนี้ ในกล่องข้อความรหัสติดตามป้อนรหัสติดตาม Google Analytics ของคุณ

เลื่อนลงเพื่อกำหนดค่า Triggering เราจะใช้ทริกเกอร์ที่สร้างขึ้นใหม่
Step 12- คลิกเลือกทริกเกอร์เพื่อทำให้แท็กนี้เริ่มทำงาน ... มันจะแสดงทริกเกอร์ที่ใช้ได้ เลือก Form Submission Trigger ซึ่งเราได้สร้างไว้ก่อนหน้านี้

สรุปการกำหนดค่าของแท็ก คลิกปุ่มบันทึก
Step 13- ตอนนี้หากต้องการแก้ไขข้อบกพร่องของแท็กให้คลิกปุ่มแสดงตัวอย่างเป็นสีเทา จะเริ่ม Google Tag Manager ในโหมดแก้ไขข้อบกพร่อง
Step 14- กลับไปที่บล็อกของคุณและรีเฟรชบล็อกเพื่อให้ Google Tag Manager Debugger เริ่มทำงาน จะมีแท็กการส่งแบบฟอร์มซึ่งแสดงอยู่ภายใต้แท็กไม่ได้ทำงานในหน้านี้

Step 15- ตอนนี้โต้ตอบกับแบบฟอร์มค้นหาบล็อกนี้โดยป้อนค่าบางอย่างในนั้น ให้เราพิมพ์คำว่า First เนื่องจากบล็อกโพสต์แรกของเรามีคำว่า First
Step 16- คลิกค้นหา เหตุการณ์ใหม่จะปรากฏในสรุปและแท็กการส่งแบบฟอร์มจะปรากฏในแท็กที่เริ่มทำงานในหน้านี้

ด้วยวิธีนี้เราสามารถสร้างแท็กการส่งแบบฟอร์มโดยใช้ Google Tag Manager
นอกเหนือจากการสร้างแท็กและจัดการทริกเกอร์และตัวแปรที่เกี่ยวข้องแล้ว Google Tag Manager ยังมีคุณลักษณะเพิ่มเติมที่จะนำเสนอ ซึ่งรวมถึงสิ่งดูแลทำความสะอาดเช่นการจัดระเบียบผู้ใช้โฟลเดอร์ที่ใช้สำหรับจัดระเบียบแท็กตามลำดับที่ต้องการเป็นต้น
ในส่วนนี้เราจะได้รับภาพรวมเกี่ยวกับวิธีจัดการผู้ใช้และโฟลเดอร์ต่างๆที่เกี่ยวข้องกับแท็ก
การจัดการผู้ใช้
ไม่ใช่เรื่องแปลกสำหรับทีมการตลาดผลิตภัณฑ์ที่จะใช้บัญชี Google Tag Manager บัญชีเดียวเพื่อจัดการแคมเปญการตลาดต่างๆ จะมีบทบาทที่แตกต่างกันซึ่งจะมีสิทธิ์บางอย่างเช่นการสร้างแท็กการลบ / แก้ไขแท็กการสร้างผู้ใช้อื่นเป็นต้น
การจัดการผู้ใช้มีพอร์ทัลเต็มรูปแบบสำหรับการจัดการผู้ใช้ที่ใช้คุณสมบัติ GTM การจัดการผู้ใช้ทำงานในสองระดับ -
- ระดับบัญชี
- ระดับคอนเทนเนอร์
ในการเข้าถึง User Management ให้คลิก ADMIN จากแถบเมนูด้านซ้ายบน

ดังแสดงในรูปต่อไปนี้คุณจะสามารถเห็นการจัดการผู้ใช้ที่เชื่อมโยงกับบัญชีและคอนเทนเนอร์

ความแตกต่างที่สำคัญระหว่างสองอย่างนี้คือ - หากคุณให้สิทธิ์การเข้าถึงแก่ผู้ใช้ในระดับบัญชีผู้ใช้จะมีสิทธิ์เข้าถึงคอนเทนเนอร์ทั้งหมดภายใต้บัญชีนั้น ในขณะที่หากมีการให้สิทธิ์การเข้าถึงแก่ผู้ใช้ในระดับคอนเทนเนอร์ผู้ใช้สามารถแก้ไข / เพิ่ม / ลบแท็กภายใต้คอนเทนเนอร์นั้นเท่านั้น
หากต้องการดูรายละเอียดระดับการเข้าถึงทั้งหมดให้คลิกการจัดการผู้ใช้ under the Container level (เน้นด้วยสีเหลืองด้านบน)
ซึ่งจะแสดงบัญชีที่มีอยู่พร้อมสิทธิ์ที่มีให้ ส่วนใหญ่จะเป็นบัญชี Google ที่คุณใช้เพื่อเข้าสู่ระบบ GTM
คลิกปุ่มใหม่เป็นสีแดง มันจะแสดงหน้าจอต่อไปนี้

ดังที่แสดงในรูปคุณสามารถเพิ่มที่อยู่อีเมลที่คุณต้องการซึ่งคุณต้องการกำหนดสิทธิ์ในการเข้าถึงจากนั้นให้สิทธิ์ที่ต้องการในระดับคอนเทนเนอร์
ต่อไปนี้เป็นสิทธิ์ที่ใช้ได้ -
No Access - บล็อกผู้ใช้ไม่ให้เข้าถึงแท็กคอนเทนเนอร์
Read- ผู้ใช้จะสามารถอ่านแท็กได้เท่านั้น ไม่สามารถทำการแก้ไขหรือลบได้
Edit - ผู้ใช้สามารถเพิ่ม / แก้ไข / ลบแท็กที่มีอยู่
Approve- ผู้ใช้มีสิทธิ์ระดับสูงในการอนุมัติแท็กกับสภาพแวดล้อมจริง เพิ่มเติมเกี่ยวกับสภาพแวดล้อมในบทช่วยสอนในภายหลัง
Publish - สิทธิ์ทั้งหมดคล้ายกับผู้ดูแลระบบ
สรุปภาพรวมของการจัดการผู้ใช้ในระดับคอนเทนเนอร์
At the account levelหนึ่งสามารถกำหนดค่าผู้ใช้เป็นผู้ใช้ทั่วไปหรือผู้ใช้ผู้ดูแลระบบ

สามารถกำหนดสิทธิ์ที่คล้ายกันให้กับผู้ใช้ที่เพิ่มได้ ความแตกต่างเพียงอย่างเดียวคือ - ผู้ใช้จะสามารถเข้าถึงคอนเทนเนอร์ทั้งหมดภายใต้บัญชีนี้
สรุปภาพรวมของการจัดการผู้ใช้ในระดับบัญชี
โฟลเดอร์
จำเป็นต้องมีโฟลเดอร์โดยเฉพาะอย่างยิ่งเมื่อคุณมีแท็กและทริกเกอร์จำนวนมากในบัญชีของคุณ โฟลเดอร์สามารถพิสูจน์ได้ว่ามีประโยชน์เมื่อคุณมีแท็ก / ทริกเกอร์จำนวนมากเพื่อจัดการ
สำหรับการจัดระเบียบแท็กและทริกเกอร์ในโฟลเดอร์เหล่านี้เราสามารถใช้ความคิดสร้างสรรค์ของตนเองได้ โฟลเดอร์สามารถสร้างขึ้นบนพื้นฐานของพื้นที่แอปพลิเคชันที่แตกต่างกันหรือผู้ใช้หรืออาจมีจุดประสงค์ว่าทำไมจึงสร้างขึ้น ทีมการตลาดผลิตผลสามารถตัดสินใจด้วยตนเองในการจัดโครงสร้างโฟลเดอร์เฉพาะ
อีกวิธีในการดูโฟลเดอร์อาจมาจากลักษณะของเครื่องมือวิเคราะห์ที่ใช้อยู่ บนพื้นฐานของเครื่องมือวิเคราะห์เราสามารถสร้างแท็กซึ่งจะเป็นประโยชน์ในระยะยาว
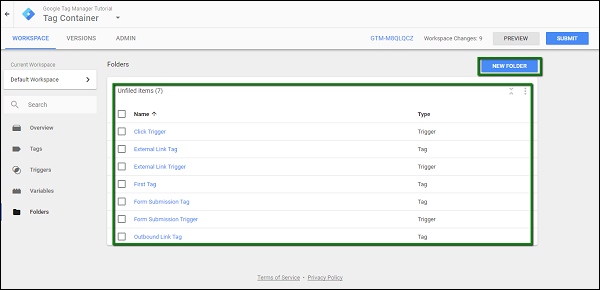
สำหรับการสร้างโฟลเดอร์ต่างๆให้คลิกโฟลเดอร์จากแผงด้านซ้าย คุณจะเห็นหน้าจอต่อไปนี้

แท็กที่สร้างขึ้นจนถึงตอนนี้จะแสดงบนหน้าจอ คุณอาจจัดแท็กโดยสร้างโฟลเดอร์ต่างๆโดยใช้ตัวเลือก - โฟลเดอร์ใหม่ที่แสดงที่มุมขวาบนของหน้าจอ
เมื่อคุณคลิกโฟลเดอร์ใหม่ป๊อปอัปด่วนจะเปิดขึ้นดังนี้

จากหน้าจอก่อนหน้านี้คุณสามารถย้ายแท็กตามความต้องการของคุณไปยังโฟลเดอร์ที่ต้องการได้ตลอดเวลา
สรุปการแนะนำการสร้างโฟลเดอร์ใน Google Tag Manager
เราได้สร้างแก้ไขและดีบักแท็กในสภาพแวดล้อมการดีบักเกอร์ของเรา จนถึงตอนนี้เรายังไม่เห็นแท็กอยู่ในบล็อกของเรา
เพื่อให้แท็กอยู่ในบล็อกเราจำเป็นต้องเผยแพร่แท็ก เราต้องการให้แท็กเผยแพร่มากกว่าที่จะมีโหมดดูตัวอย่างเสมอไป
การเผยแพร่แท็กนั้นค่อนข้างง่าย
Step 1 - คลิกปุ่มส่งที่มุมขวาบนของหน้าจอ
มันจะแสดงหน้าจอต่อไปนี้

Step 2 - ป้อนชื่อเวอร์ชันที่สามารถระบุตัวตนได้เพื่อให้เข้าใจได้ง่ายสำหรับการเปลี่ยนแปลงที่เกิดขึ้น
ด้วยคำอธิบายเวอร์ชันคุณสามารถอธิบายการเปลี่ยนแปลง / เพิ่มเติมของแท็กในเวอร์ชันนั้นได้อย่างละเอียดมากที่สุด
Step 3 - เลื่อนลงไปที่การเปลี่ยนแปลงพื้นที่ทำงานคุณจะเห็นการเปลี่ยนแปลงทั้งหมดที่เกิดขึ้นในแท็กซึ่งไม่ได้เผยแพร่หรือในโหมดดูตัวอย่าง

ในทำนองเดียวกันภายใต้ประวัติกิจกรรมคุณจะได้รับความเข้าใจอย่างถ่องแท้เกี่ยวกับการเปลี่ยนแปลง / อัปเดตที่เกิดขึ้นในบัญชีตั้งแต่เริ่มต้น
Step 4- ระบุชื่อรุ่นคำอธิบาย คุณอาจต้องการระบุชื่อเวอร์ชันเป็นเวอร์ชันแรกและระบุคำอธิบายเป็นการอัปเดต Google Tag Manager ครั้งแรกได้
ในขณะนี้เราจะออกจากการเผยแพร่สู่สิ่งแวดล้อมเป็นแบบสด นี่เป็นเพราะเรายังไม่มีสภาพแวดล้อมอื่น ๆ นอกเหนือจาก Live

Step 5 - คลิกเผยแพร่และคุณจะได้รับข้อมูลสรุปสำหรับเวอร์ชันนี้โดยเฉพาะ

นี่คือวิธีเผยแพร่การเปลี่ยนแปลงที่ทำในพื้นที่ทำงานสำหรับ Google Tag Manager
คุณสามารถใช้ปลั๊กอิน Google Chrome - Google Tag Assistantเพื่อดูว่าแท็กเริ่มทำงานโดยไม่เปิดโหมดแสดงตัวอย่าง
การสร้างสภาพแวดล้อมใน Google Tag Manager
มีหลายวิธีที่เราสามารถกำหนดค่าสภาพแวดล้อมที่จะใช้กับ Google Tag Manager
โดยปกติแล้วในโลกของซอฟต์แวร์คำว่า Environment จะใช้ในบริบทที่มีการทดสอบ / ตรวจสอบคุณลักษณะเฉพาะ
Step 1 - หากต้องการดูสภาพแวดล้อมที่มีอยู่ใน Google Tag Manager ให้คลิก ADMIN
Step 2 - ในส่วนคอนเทนเนอร์คลิกสภาพแวดล้อม

คุณจะสามารถเห็นหน้าจอดังภาพด้านบน
โดยปกติ บริษัท ซอฟต์แวร์ขนาดใหญ่จะมีการแบ่งเว็บไซต์ในสภาพแวดล้อมที่แตกต่างกันเพื่อให้กระบวนการเผยแพร่คุณลักษณะนี้ง่ายขึ้น นักพัฒนาทำงานบนเว็บไซต์การพัฒนาของตนจากนั้นการเปลี่ยนแปลงคุณลักษณะจะถูกผลักไปที่ไซต์การจัดเตรียม สุดท้ายเมื่อการเปลี่ยนแปลงได้รับการตรวจสอบในไซต์การจัดเตรียมการเปลี่ยนแปลงจะถูกพุชไปยังสภาพแวดล้อมแบบสด
ในบริบทของ Google Tag Manager มีความยืดหยุ่นในการเพิ่มสภาพแวดล้อมที่แตกต่างกันซึ่งจะช่วยให้คุณตรวจสอบความถูกต้องของแท็กได้อย่างสมบูรณ์ก่อนที่จะอยู่บนเว็บไซต์ Live สำหรับบทช่วยสอนนี้เราจะสร้างสภาพแวดล้อมที่เรียกว่าสภาพแวดล้อม Dev ต่อไปนี้เป็นขั้นตอน
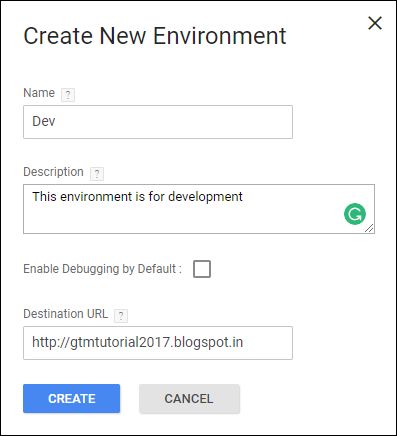
Step 3- คลิกปุ่มใหม่เป็นสีแดง คุณจะสามารถเห็นกล่องโต้ตอบต่อไปนี้

Step 4- กรอกรายละเอียดตามที่แสดงในรูปด้านบน เราจะแสร้งทำเป็นว่าไซต์ dev ของเราเป็นไซต์เดียวกับที่เรากำลังทำงานอยู่ในขณะนี้เพื่อที่จะผลักดันการเปลี่ยนแปลงให้สอดคล้องกัน
Step 5 - คลิกสร้างและคุณจะเห็นข้อความแจ้งดังต่อไปนี้

ดังแสดงในรูปด้านบนพรอมต์แสดงสองวิธีในการใช้สภาพแวดล้อม
Using a Share Preview Link - ลิงก์นี้มีประโยชน์เมื่อคุณต้องการหมุนเวียนการเปลี่ยนแปลงในแท็กไปยังสมาชิกในทีมของคุณเมื่อมีทีมใหญ่ขึ้น
With a snippet- หากคุณชัดเจนว่าไซต์ใดไซต์หนึ่งกำลังจะทำงานเป็นสภาพแวดล้อมการพัฒนา / การจัดเตรียมของคุณคุณสามารถใช้ตัวเลือกข้อมูลโค้ดนี้ได้ มีตัวอย่างข้อมูลสำหรับสภาพแวดล้อมนี้เพื่อให้คุณสามารถเข้าถึงเว็บไซต์เพื่อดูการเปลี่ยนแปลงที่เกิดขึ้นเมื่อเร็ว ๆ นี้
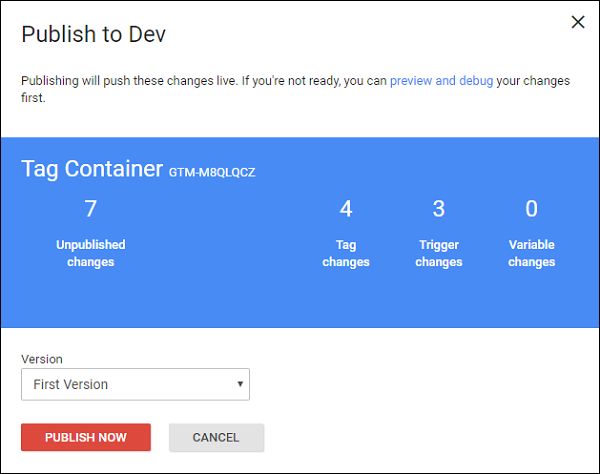
Step 6- คลิก PUBLISH TO DEV เพื่อดูการทำงานเหล่านี้ หน้าจอถัดไปจะถามถึงการเปลี่ยนแปลงที่มีเพื่อผลักดันในสภาพแวดล้อมที่สร้างขึ้นใหม่

การเปลี่ยนแปลงที่ยังไม่ถูกส่งไปยังสภาพแวดล้อมที่เกี่ยวข้องจะปรากฏขึ้น นอกจากนี้ยังมีการแสดงชื่อเวอร์ชันเพื่อให้ผู้ใช้ทราบชัดเจนว่าเวอร์ชันใดกำลังเผยแพร่ไปยังสภาพแวดล้อมที่เกี่ยวข้อง
Step 7- คลิกเผยแพร่ทันทีเพื่อดูการเปลี่ยนแปลงที่มีอยู่ในสภาพแวดล้อมที่คุณสร้างขึ้นใหม่ จะแสดงข้อความแสดงความสำเร็จพร้อมประทับวันที่และเวลา
จากรายการสภาพแวดล้อมที่มีให้คลิกชื่อของสภาพแวดล้อมใหม่ในกรณีของเรา - Dev

ตัวเลือกที่ใช้ได้ในการแชร์ลิงก์สภาพแวดล้อมจะปรากฏขึ้นดังที่แสดงด้านล่าง

เมื่อใช้วิธีการใด ๆ ข้างต้นคุณจะสามารถเห็นการเปลี่ยนแปลงในแท็กของคุณในสภาพแวดล้อมการพัฒนา (Dev) ของคุณ
ชั้นข้อมูลสามารถมองเห็นได้ว่าเป็นออบเจ็กต์ที่เก็บข้อมูลทั้งหมดเพื่อส่งผ่านและประมวลผลด้วย Google Tag Manager นี่เป็นแนวคิดทางเทคนิคเล็กน้อย คำว่าชั้นข้อมูลใช้เพื่อแสดงโครงสร้างข้อมูลที่ Google Tag Manager ใช้ในการจัดเก็บประมวลผลและส่งผ่านข้อมูลระหว่างเว็บไซต์ / บล็อกของคุณและเครื่องจัดการแท็ก
เพื่ออธิบายเพิ่มเติมชั้นข้อมูลสามารถป้อนข้อมูลลงในเครื่องมือวิเคราะห์เกี่ยวกับผู้เยี่ยมชมของคุณ ในมุมมองอื่นสำหรับคำจำกัดความชั้นข้อมูลเป็นรายการข้อกำหนดทางธุรกิจและเป้าหมายสำหรับแต่ละส่วนย่อยของบริบทดิจิทัล
ให้เรายกตัวอย่างเว็บไซต์อีคอมเมิร์ซข้อกำหนดทางธุรกิจอาจรวมถึง -
ข้อมูลการทำธุรกรรมมีรายละเอียดเกี่ยวกับสิ่งที่ซื้อ
ข้อมูลผู้เยี่ยมชมเกี่ยวกับผู้ที่ซื้อ
รายละเอียดอื่น ๆ เกี่ยวกับการซื้อเช่นสถานที่ซื้อและเวลาใด
สุดท้ายนี้ข้อมูลเกี่ยวกับปัจจัยอื่น ๆ เช่นผู้เยี่ยมชมสมัครรับการอัปเดตอีเมลหรือไม่
ดังนั้นโดยสรุปชั้นข้อมูลจะมีข้อมูลที่สามารถใช้โดยเครื่องมือ / ผู้ใช้ / ผู้มีส่วนได้ส่วนเสียต่างๆได้ตามต้องการ
ใน Google Tag Manager dataLayer คืออาร์เรย์ JavaScript ประกอบด้วยคู่คีย์ - ค่า ต่อไปนี้เป็นตัวอย่างสั้น ๆ ของ dataLayer ที่มีประเภทข้อมูลต่างๆ -
dataLayer = [{
'products': [{
'name': 'Western Cotton',
'tuning': 'High-G',
'price': 49.75
},
{
'name': 'Fenda Speakers',
'tuning': 'Drop-C',
'price': 199
}],
'stores': ['Hyderabad', 'Bangloer],
'date': Sat Sep 13 2017 17:05:32 GMT+0530 (IST),
'employee': {'name': 'Raghav}
}];ที่นี่เรามีค่าที่แตกต่างกันเช่นอาร์เรย์ของวัตถุ (ผลิตภัณฑ์) ค่าตัวเลข (ราคา) อาร์เรย์ของสตริง (ร้านค้า) วัตถุวันที่และวัตถุ (ชื่อ)
อีกประการหนึ่งเมื่อคุณวางโค้ดคอนเทนเนอร์ Google Tag Manager ในเว็บไซต์ของคุณชั้นข้อมูลจะถูกสร้างขึ้นโดยอัตโนมัติ
ในตัวของมันเองชั้นข้อมูลเป็นแนวคิดที่ค่อนข้างซับซ้อนที่จะเข้าใจในครั้งแรก บทนี้จะให้ข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับวิธีโต้ตอบกับชั้นข้อมูล
เหตุการณ์ชั้นข้อมูล
ตัวอย่างสั้น ๆ ของเหตุการณ์ชั้นข้อมูลอาจเป็นแบบฟอร์มสมัครรับจดหมายข่าวซึ่งไม่สามารถติดตามได้ง่ายด้วยผู้ฟัง GTM อัตโนมัติ นักพัฒนาเว็บไซต์สามารถสนับสนุนให้คุณพุชเหตุการณ์ชั้นข้อมูลเมื่อสมาชิกใหม่ได้ป้อนอีเมลของตนบนเว็บไซต์ของคุณ โค้ดของเหตุการณ์นี้ควรมีลักษณะดังนี้ -
push({‘event’: ‘new_subscriber’});หากคุณต้องการคุณสามารถขอข้อมูลเพิ่มเติมจากนักพัฒนาของคุณเช่นตำแหน่งที่ตั้งของแบบฟอร์ม สิ่งนี้จำเป็นหากมีมากกว่าหนึ่งแบบในเว็บไซต์ของคุณ สามารถทำได้โดยใช้รหัสต่อไปนี้
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'formLocation': ‘footer’,
'event': new_subscriber
});นอกจากนี้ Google Tag Manager จะพุชชุดของค่าบางอย่างไปยังชั้นข้อมูลของเว็บแอปพลิเคชันโดยค่าเริ่มต้น ค่าเหล่านี้คือ -
gtm.js - ส่งไปที่ชั้นข้อมูลทันทีที่ Google Tag Manager พร้อมทำงาน
gtm.dom - ส่งไปยังชั้นข้อมูลเมื่อ DOM พร้อม
gtm.load - ผลักไปที่ชั้นข้อมูลเมื่อหน้าต่างโหลดจนเต็ม
การตรวจสอบชั้นข้อมูล
ดังที่เราทราบแล้วในตอนนี้มีเหตุการณ์บางอย่างที่สร้างขึ้นจากการโต้ตอบใด ๆ บนหน้าจอ
ตัวอย่างเช่นให้เราพิจารณาเหตุการณ์การโหลดหน้าเว็บง่ายๆนี้ หากต้องการดูเหตุการณ์คุณต้องให้โปรแกรมแก้ไขข้อบกพร่องทำงาน เมื่อคุณเรียกใช้โปรแกรมแก้ไขข้อบกพร่อง (ในโหมดแสดงตัวอย่าง) ให้ไปที่บล็อก หากคุณดูหน้าต่างสรุปที่มุมล่างซ้ายนี่คือสิ่งที่คุณจะเห็น -

Step 1 - คลิก Window Loaded แล้วคลิก Data Layer
ข้อมูลที่แสดงในแท็บชั้นข้อมูลเกี่ยวกับเหตุการณ์ Window Loaded
แสดงเป็น - {event: 'gtm.load', gtm.uniqueEventId: 3}
นอกจากนี้หากคุณต้องการดูให้ละเอียดยิ่งขึ้นคุณต้องรับการสนับสนุนจากแท็บคอนโซลของ Chrome การตรวจสอบชั้นข้อมูลจะกลายเป็นเรื่องง่ายเมื่อคุณรู้วิธีใช้โปรแกรมแก้ไขข้อบกพร่องของ Chrome อย่างถูกต้อง
Step 2- เมื่อคุณอยู่ในบล็อกของคุณให้คลิกขวาที่ส่วนใดก็ได้ในหน้า ในเมนูบริบทที่ปรากฏขึ้นให้คลิกตรวจสอบ แผงจะแสดงที่ด้านขวาของหน้าจอโดยเปิดใช้งานแท็บองค์ประกอบ
Step 3- คลิกคอนโซล เมื่ออยู่ในโหมดคอนโซลให้คลิกไอคอนมุมบนซ้ายเพื่อล้างข้อความทั้งหมดที่แสดง ดูภาพหน้าจอต่อไปนี้สำหรับการอ้างอิง

Step 4- เมื่อล้างหน้าต่างสำหรับข้อความก่อนหน้าแล้วให้พิมพ์ dataLayer ตรวจสอบให้แน่ใจว่าการใช้อักษรตัวพิมพ์ใหญ่สำหรับ L เสร็จสิ้น ชื่อนี้กำหนดโดย Google Tag Manager ในชั้นข้อมูล อย่างไรก็ตามนักพัฒนาของคุณอาจกำหนดชื่ออื่นตามและเมื่อจำเป็น
Step 5- กด Enter หลัง dataLayer มันจะแสดงรายละเอียดดังต่อไปนี้

มีวัตถุสามชิ้นและแต่ละวัตถุมีข้อมูลบางอย่าง ตอนนี้วัตถุเหล่านี้อาจไม่เหมือนกันสำหรับคุณตามที่แสดงในภาพหน้าจอด้านบน dataLayer สามารถกำหนดค่าได้และอยู่ในการควบคุมของผู้พัฒนาเป็นอย่างมากในการกำหนดค่าตามความต้องการ
ค่าที่มีอยู่เกิดจาก Gadget ของ Blogger ที่ใช้งานอยู่ที่ตำแหน่ง / ช่องว่างนั้น ๆ นี่คือเหตุผลว่าทำไมจึงมีข้อมูลบางอย่างอยู่ที่นั่น
ถ้าคุณดูที่วัตถุที่ 1 คุณจะสังเกตได้ว่าเหตุการณ์ที่ยิงเป็น - gtm.dom GTM เริ่มทำงานในขณะโหลดหน้า
ด้วยวิธีนี้คุณสามารถตรวจสอบชั้นข้อมูลและเพิ่มข้อมูลได้ตามต้องการ
ตัวแปรในชั้นข้อมูล
เมื่อเราคุ้นเคยกับชั้นข้อมูลแล้วให้เราลองอ่านตัวแปรตัวใดตัวหนึ่งโดยใช้อินเทอร์เฟซ Google Tag Manager
ที่นี่เราจะพยายามอ่านเหตุการณ์โดยใช้ตัวแปรชั้นข้อมูล
ถ้าเราเห็นตัวเลขดังกล่าวข้างต้นเหตุการณ์ตัวแปรถือgtm.dom เราจะสร้างตัวแปรจากอินเทอร์เฟซ GTM และดูว่าตัวแปรนั้นแสดงผลอย่างไรในแท็บตัวแปรภายใต้ Google Tag Manager
Step 1- ในอินเทอร์เฟซ Google Tag Manager ให้ไปที่ตัวแปร เลื่อนลงไปที่ตัวแปรที่ผู้ใช้กำหนด คลิกใหม่
Step 2 - ตั้งชื่อให้กับตัวแปรใหม่นี้ให้เราเรียกมันว่า varEvent
Step 3 - คลิกเลือกประเภทตัวแปรเพื่อเริ่มการตั้งค่า ...

Step 4 - เลือกตัวแปรชั้นข้อมูลจากรายการ
Step 5 - เมื่อคุณเลือกตัวแปรชั้นข้อมูลคุณจะต้องระบุชื่อและเวอร์ชัน

ชื่อนี้มาจากชั้นข้อมูลจริงของ Google Tag Manager ตามที่กล่าวไว้ก่อนหน้านี้ตัวแปรที่เราจะติดตามคือ - เหตุการณ์
Step 6 - ป้อนเหตุการณ์ในชื่อตัวแปรชั้นข้อมูล
Step 7 - คลิกบันทึก
Step 8 - คลิกดูตัวอย่างเพื่อดูการเปลี่ยนแปลงที่แสดงในดีบักเกอร์

Step 9- เมื่อโหลดหน้าแล้วให้คลิก Window Loaded จากนั้นเลือกตัวแปร เลื่อนไปที่ด้านล่างสุดของส่วนตัวแปรคุณจะเห็น varEvent ตามที่ไฮไลต์ไว้ในภาพหน้าจอด้านบน
ดังที่เห็นในภาพหน้าจอด้านบนค่าจะเป็น gtm.load
ด้วยวิธีนี้เราสามารถตรวจสอบชั้นข้อมูลและจับค่าในชั้นข้อมูลได้ตามต้องการ
ถึงเวลาพิจารณาสถานการณ์ที่ซับซ้อนซึ่งคุณสามารถติดตามองค์ประกอบที่สำคัญสำหรับธุรกิจได้ เราจะดูวิธีสร้างเหตุการณ์ที่กำหนดเองซึ่งไม่ได้กำหนดไว้ล่วงหน้าหรือพร้อมใช้งานโดยค่าเริ่มต้น
ในบทนี้เราจะดู -
- การใช้งานเหตุการณ์ที่กำหนดเอง
- การติดตามการเลื่อนเมาส์
การใช้งานเหตุการณ์ที่กำหนดเอง
จะมีบางกรณีที่คุณอาจต้องการสร้างกิจกรรมซึ่งแตกต่างจากเหตุการณ์ที่มีอยู่ใน GTM เพื่อให้บรรลุเป้าหมายนี้เราจะต้องสร้างเหตุการณ์ที่กำหนดเองซึ่งใช้ตัวแปรที่มีอยู่จากชั้นข้อมูล
พิจารณาสถานการณ์เมื่อเราคลิกลิงก์ภายในที่สร้างขึ้นก่อนหน้านี้ ให้เราสร้างเหตุการณ์ที่กำหนดเองชื่อ urlClick ซึ่งจะอ่านตัวแปรชั้นข้อมูล gtm.elementurl
Step 1- ในการทำเช่นนั้นให้เราสร้างตัวแปรชื่อ urlName จากส่วนตัวแปร ใช้กระบวนการปกติสร้างตัวแปร

ที่แสดงด้านบนเป็นตัวอย่างของตัวแปรชั้นข้อมูล - urlName
ตอนนี้เราจะใช้ตัวแปรนี้เพื่อสร้างเหตุการณ์ที่กำหนดเองของเรา เหตุการณ์ที่กำหนดเองจะถูกใช้เมื่อเราสร้างทริกเกอร์ ดูภาพหน้าจอต่อไปนี้สำหรับการอ้างอิง

Step 2- สร้างทริกเกอร์เพื่อเริ่มการทำงานในเหตุการณ์ที่มีอยู่แล้วโดยคลิกลิงก์ภายใน ภายใต้ชื่อเหตุการณ์ระบุ gtm.linkClick

ตอนนี้ให้เราสร้างแท็ก
Step 3- ทำตามขั้นตอนเดียวกันในการสร้างแท็ก นี่คือรายละเอียด -
- ประเภทแท็ก - Universal Analytics
- ประเภทการติดตาม - เหตุการณ์
- หมวดหมู่ - ลิงค์คลิก
- Action - คลิก
Step 4 - สำหรับป้ายกำกับให้ใช้ป้ายกำกับที่สร้างขึ้นล่าสุด urlName

Step 5- เมื่อเสร็จแล้วให้เลือกเปิดใช้งานการลบล้างการตั้งค่าในแท็กนี้ ในกล่องข้อความรหัสติดตามป้อนรหัสติดตาม Google Analytics ของคุณ
เมื่อเลือกทริกเกอร์ตรวจสอบให้แน่ใจว่าคุณได้เลือกทริกเกอร์ที่เพิ่งสร้าง - URL ที่คลิก

Step 6- บันทึกแท็ก คลิกดูตัวอย่างเพื่อดูการเปลี่ยนแปลงในบล็อกของคุณ
Step 7- Ctrl + คลิกที่ลิงก์ภายใน คุณควรจะเห็นเหตุการณ์ gtm.linkClick ในช่องสรุป นอกจากนี้คุณควรเห็นแท็กเริ่มทำงานดังที่แสดงในภาพหน้าจอต่อไปนี้

ด้วยวิธีนี้เราสามารถใช้เหตุการณ์ที่มีอยู่เพื่อสร้างเหตุการณ์ที่กำหนดเองของเราเองและติดตามการควบคุมที่เราต้องการได้สำเร็จ
การติดตามการเลื่อนเมาส์
เมื่อพูดถึงการมีส่วนร่วมของผู้ใช้ในบล็อกนักการตลาดผลิตภัณฑ์อาจต้องการตรวจจับการเลื่อนเมาส์ การตรวจจับการเลื่อนเมาส์มีความสำคัญเนื่องจากจะเรียกร้องให้มีการดำเนินการเพิ่มเติมเช่นแสดงลิงก์จดหมายข่าวหรือเรียกป๊อปอัปที่ให้ส่วนลดบางประเภทสำหรับผลิตภัณฑ์
เมื่อใช้ Google Tag Manager เราสามารถติดตามเหตุการณ์การเลื่อนได้อย่างง่ายดาย เพื่อจุดประสงค์นี้เราจำเป็นต้องใช้รหัสของบุคคลที่สามซึ่งเราจะใช้ในขณะสร้างแท็ก
รหัสที่มีอยู่ในนี้สถานที่ตั้ง เราจะใช้เมื่อสร้างแท็ก
Step 1- สร้างทริกเกอร์ เราจะเรียกทริกเกอร์นี้ว่าทริกเกอร์เลื่อน
อ้างอิงภาพต่อไปนี้สำหรับการกำหนดค่าทริกเกอร์

Step 2- กำหนดค่าประเภททริกเกอร์ - พร้อม DOM อนุญาตให้ทริกเกอร์นี้เริ่มทำงาน - เหตุการณ์ที่พร้อมใช้งาน DOM ทั้งหมด
Step 3 - คลิกบันทึกเมื่อทำตามขั้นตอนข้างต้นเสร็จแล้ว
ตอนนี้ให้เราสร้างแท็ก
Step 4 - คราวนี้เมื่อสร้างแท็กให้เลือกการติดตามประเภทอื่นตามที่แสดงในภาพหน้าจอต่อไปนี้

Step 5 - เมื่อเลือก HTML ที่กำหนดเองจะแสดงช่องว่างสำหรับป้อนโค้ด HTML

Step 6- ใส่รหัสตามที่คัดลอกมาจากนี้การเชื่อมโยง
Step 7- เลื่อนลงเพื่อกำหนดค่าทริกเกอร์ ต้องเลือกทริกเกอร์ที่เราเพิ่งสร้าง (Scroll Trigger ด้านบน)
Step 8 - คลิกบันทึก
Step 9- ตอนนี้เริ่ม GTM Debugger และรีเฟรชหน้าบล็อก คุณจะเห็นการเปลี่ยนแปลงที่สำคัญสองประการในส่วนสรุปและแท็ก

Step 10 - ตอนนี้เลื่อนลงเพื่อดูส่วนที่เหลือของบล็อกเหตุการณ์อีกสองสามเหตุการณ์จะถูกทริกเกอร์
- ScrollDistance
- ScrollTiming
ในที่สุดเหตุการณ์เหล่านี้จะถูกใช้เพื่อตรวจจับตำแหน่งของการเลื่อนเมาส์และดำเนินการเพิ่มเติมตามนั้น
