GraphQL - การรวมปฏิกิริยา
React เป็นไลบรารี Javascript สำหรับสร้างส่วนต่อประสานผู้ใช้ บทนี้จะอธิบายถึงวิธีการรวม GraphQL กับแอปพลิเคชัน React
ภาพประกอบ
วิธีที่เร็วที่สุดในการตั้งค่าโครงการตอบกลับคือการใช้ เครื่องมือCreate React App ในส่วนต่อไปเราจะเรียนรู้วิธีการตั้งค่าทั้งเซิร์ฟเวอร์และไคลเอนต์
การตั้งค่าเซิร์ฟเวอร์
สำหรับการตั้งค่าเซิร์ฟเวอร์ให้ทำตามขั้นตอนด้านล่าง -
ขั้นตอนที่ 1 - ดาวน์โหลดและติดตั้งการอ้างอิงที่จำเป็นสำหรับโครงการ
สร้างโฟลเดอร์ react-server-app. เปลี่ยนไดเร็กทอรีของคุณเป็น react-server-app จากขั้ว ทำตามขั้นตอนที่ 3 ถึง 5 ที่อธิบายไว้ในบทการตั้งค่าสภาพแวดล้อม
ขั้นตอนที่ 2 - สร้างสคีมา
เพิ่ม schema.graphql ไฟล์ในโฟลเดอร์โครงการ react-server-app และเพิ่มรหัสต่อไปนี้ -
type Query
{
greeting: String
sayHello(name:String!):String
}ไฟล์ได้กำหนดคำค้นหาไว้สองรายการ - ทักทายและพูดสวัสดี แบบสอบถาม sayHello ยอมรับพารามิเตอร์สตริงและส่งคืนสตริงอื่น พารามิเตอร์ของฟังก์ชัน sayHello () ไม่เป็นโมฆะ
ขั้นตอนที่ 3 - สร้างตัวแก้ไข
สร้างไฟล์ resolvers.js ในโฟลเดอร์โครงการและเพิ่มรหัสต่อไปนี้ -
const Query =
{
greeting: () => 'Hello GraphQL From TutorialsPoint !!' ,
sayHello:(root,args,context,info) => `Hi ${args.name} GraphQL server says Hello to you!!`
}
module.exports = {Query}ที่นี่ทักทายและพูดสวัสดีมีสองตัวแก้ไข ในตัวแก้ไข sayHello ค่าที่ส่งไปยังพารามิเตอร์ name สามารถเข้าถึงได้ผ่าน args ในการเข้าถึงฟังก์ชั่นตัวแก้ไขภายนอกโมดูลต้องส่งออกอ็อบเจ็กต์เคียวรีโดยใช้ module.exports
ขั้นตอนที่ 4 - เรียกใช้แอปพลิเคชัน
สร้างไฟล์ server.js อ้างถึงขั้นตอนที่ 8 ในบทการตั้งค่าสภาพแวดล้อม ดำเนินการคำสั่งnpm startในเทอร์มินัล เซิร์ฟเวอร์จะทำงานบนพอร์ต 9000 ที่นี่เราใช้ GraphiQL เป็นไคลเอนต์เพื่อทดสอบแอปพลิเคชัน
เปิดเบราว์เซอร์และพิมพ์ URL http://localhost:9000/graphiql. พิมพ์คำค้นหาต่อไปนี้ในตัวแก้ไข -
{
greeting,
sayHello(name:"Mohtashim")
}การตอบสนองจากเซิร์ฟเวอร์ได้รับด้านล่าง -
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!",
"sayHello": "Hi Mohtashim GraphQL server says Hello to you!!"
}
}การตั้งค่าไคลเอนต์
เปิดเทอร์มินัลใหม่สำหรับไคลเอนต์ ควรให้เทอร์มินัลเซิร์ฟเวอร์ทำงานต่อไปก่อนที่จะเรียกใช้แอปพลิเคชันไคลเอนต์ แอปพลิเคชัน React จะทำงานบนพอร์ตหมายเลข 3000 และแอปพลิเคชันเซิร์ฟเวอร์บนพอร์ตหมายเลข 9000
ขั้นตอนที่ 1 - สร้างโครงการตอบสนองสวัสดีลูกค้าทั่วโลก
ในไคลเอนต์เทอร์มินัลพิมพ์คำสั่งต่อไปนี้ -
npx create-react-app hello-world-clientสิ่งนี้จะติดตั้งทุกสิ่งที่จำเป็นสำหรับแอปพลิเคชันการตอบสนองทั่วไป npx ยูทิลิตี้และ create-react-appเครื่องมือสร้างโครงการที่มีชื่อสวัสดีลูกค้าทั่วโลก เมื่อการติดตั้งเสร็จสิ้นให้เปิดโครงการใน VSCode
ขั้นตอนที่ 2 - เริ่มสวัสดีลูกค้าทั่วโลก
เปลี่ยนเส้นทางโฟลเดอร์ปัจจุบันในเทอร์มินัลเป็น hello-world-client พิมพ์ npm start เพื่อเปิดตัวโปรเจ็กต์ การดำเนินการนี้จะเรียกใช้เซิร์ฟเวอร์การพัฒนาที่พอร์ต 3000 และจะเปิดเบราว์เซอร์โดยอัตโนมัติและโหลดหน้าดัชนี
สิ่งนี้แสดงในภาพหน้าจอด้านล่าง -

ขั้นตอนที่ 3 - แก้ไขส่วนประกอบแอพ
ใน App.js ภายในโฟลเดอร์ src ให้เพิ่มฟังก์ชันสองอย่างคือโหลดคำทักทายและอีกอันเพื่อโหลดข้อความ sayHello
ต่อไปนี้เป็นฟังก์ชัน loadGreeting ซึ่งส่งแบบสอบถาม GraphQL เพื่อทักทาย
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}ต่อไปนี้คือไฟล์ loadSayhello ฟังก์ชันที่ส่งแบบสอบถาม GraphQL สำหรับ sayHello -
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
}ที่สมบูรณ์ App.js ไฟล์แสดงด้านล่าง -
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
async function loadGreeting() {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:'{greeting}'})
})
const rsponseBody = await response.json();
return rsponseBody.data.greeting;
console.log("end of function")
}
async function loadSayhello(name) {
const response = await fetch('http://localhost:9000/graphql', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({query:`{sayHello(name:"${name}")}`})
})
const rsponseBody = await response.json();
return rsponseBody.data.sayHello;
}
class App extends Component {
constructor(props) {
super(props);
this.state = {greetingMessage:'',sayHelloMessage:'',userName:''}
this.updateName = this.updateName.bind(this);
this.showSayHelloMessage = this.showSayHelloMessage.bind(this);
this.showGreeting = this.showGreeting.bind(this);
}
showGreeting() {
loadGreeting().then(g => this.setState({greetingMessage:g+" :-)"}))
}
showSayHelloMessage() {
const name = this.state.userName;
console.log(name)
loadSayhello(name).then(m => this.setState({sayHelloMessage:m}))
}
updateName(event) {
this.setState({userName:event.target.value})
}
render() {
return (
<div className = "App">
<header className = "App-header">
<img src = {logo} className = "App-logo" alt = "logo" />
<h1 className = "App-title">Welcome to React</h1>
</header>
<br/><br/>
<section>
<button id = "btnGreet" onClick = {this.showGreeting}>Greet</button>
<br/> <br/>
<div id = "greetingDiv">
<h1>{this.state.greetingMessage}</h1>
</div>
</section>
<hr/>
<section>
Enter a name:<input id = "txtName" type = "text" onChange = {this.updateName}
value = {this.state.userName}/>
<button id = "btnSayhello" onClick = {this.showSayHelloMessage}>SayHello</button>
<br/>
user name is:{this.state.userName} <br/>
<div id = "SayhelloDiv">
<h1>{this.state.sayHelloMessage}</h1>
</div>
</section>
</div>
);
}
}
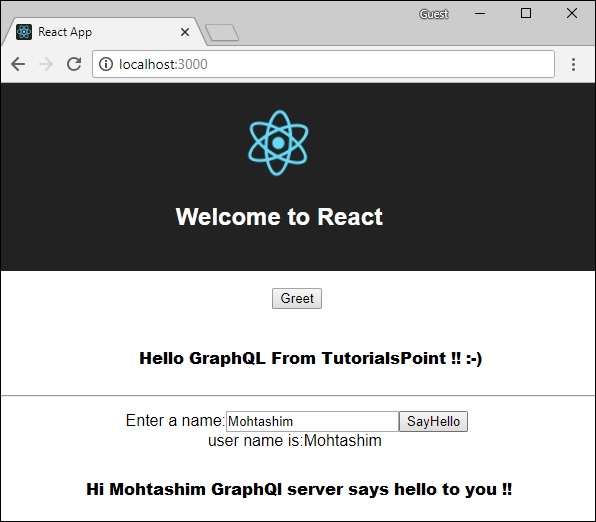
export default App;เมื่อทั้งสองแอปพลิเคชันทำงานแล้วให้คลิกที่ปุ่มทักทาย จากนั้นป้อนชื่อในช่องข้อความและคลิกที่ปุ่ม sayHello ผลลัพธ์จะเป็นไปตามที่ระบุด้านล่าง -