GWT Google Charts - คู่มือฉบับย่อ
Google Chartsเป็นไลบรารีการสร้างแผนภูมิแบบ JavaScript ที่มีวัตถุประสงค์เพื่อปรับปรุงเว็บแอปพลิเคชันโดยเพิ่มความสามารถในการสร้างแผนภูมิแบบโต้ตอบ รองรับแผนภูมิที่หลากหลาย แผนภูมิถูกวาดโดยใช้ SVG ในเบราว์เซอร์มาตรฐานเช่น Chrome, Firefox, Safari, Internet Explorer (IE) ใน IE 6 แบบเดิม VML จะใช้ในการวาดกราฟิก
Google Chart Java Moduleเป็นไลบรารีที่ใช้ java แบบโอเพนซอร์สเพื่อมอบการแสดงภาพแผนภูมิ Google ที่สวยงามและมีคุณลักษณะมากมายภายในแอปพลิเคชัน GWT และสามารถใช้ร่วมกับไลบรารีวิดเจ็ต GWT มีบทที่กล่าวถึงส่วนประกอบพื้นฐานทั้งหมดของ Google Charts พร้อมตัวอย่างที่เหมาะสมภายในแอปพลิเคชัน GWT
คุณสมบัติ
ต่อไปนี้เป็นคุณสมบัติเด่นของห้องสมุด Google Charts
Compatability - ใช้งานได้กับเบราว์เซอร์และแพลตฟอร์มมือถือหลัก ๆ ทั้งหมดเช่น Android และ iOS
Multitouch Support- รองรับมัลติทัชบนแพลตฟอร์มที่ใช้หน้าจอสัมผัสเช่น Android และ iOS เหมาะสำหรับ iPhone / iPad และสมาร์ทโฟน / แท็บเล็ตที่ใช้ Android
Free to Use - โอเพ่นซอร์สและใช้งานได้ฟรีเพื่อจุดประสงค์ที่ไม่ใช่เชิงพาณิชย์
Lightweight - ไลบรารีหลัก loader.js เป็นไลบรารีที่มีน้ำหนักเบามาก
Simple Configurations - ใช้ json เพื่อกำหนดการกำหนดค่าต่างๆของแผนภูมิและง่ายต่อการเรียนรู้และใช้งาน
Dynamic - อนุญาตให้แก้ไขแผนภูมิแม้หลังจากสร้างแผนภูมิแล้ว
Multiple axes- ไม่ จำกัด เฉพาะแกน x, y รองรับหลายแกนบนแผนภูมิ
Configurable tooltips- Tooltip เกิดขึ้นเมื่อผู้ใช้วางเมาส์เหนือจุดใด ๆ บนแผนภูมิ googlecharts มีคำแนะนำเครื่องมือในตัวจัดรูปแบบหรือตัวจัดรูปแบบการเรียกกลับเพื่อควบคุมคำแนะนำเครื่องมือโดยทางโปรแกรม
DateTime support- จัดการวันเวลาเป็นพิเศษ ให้การควบคุม inbuilt มากมายในหมวดหมู่ที่ชาญฉลาดวันที่
Print - พิมพ์แผนภูมิโดยใช้หน้าเว็บ
External data- รองรับการโหลดข้อมูลแบบไดนามิกจากเซิร์ฟเวอร์ ให้การควบคุมข้อมูลโดยใช้ฟังก์ชันการโทรกลับ
Text Rotation - รองรับการหมุนฉลากในทิศทางใดก็ได้
ประเภทแผนภูมิที่รองรับ
ห้องสมุด Google Charts มีแผนภูมิประเภทต่อไปนี้ -
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 | Line Charts ใช้ในการวาดแผนภูมิตามเส้น / เส้นโค้ง |
| 2 | Area Charts ใช้เพื่อวาดแผนภูมิพื้นที่ที่ชาญฉลาด |
| 3 |
Pie Charts ใช้ในการวาดแผนภูมิวงกลม |
| 4 |
Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines ใช้เพื่อวาดแผนภูมิที่กระจัดกระจาย |
| 5 |
Bubble Charts ใช้เพื่อวาดแผนภูมิฟอง |
| 6 |
Dynamic Charts ใช้เพื่อวาดแผนภูมิแบบไดนามิกที่ผู้ใช้สามารถแก้ไขแผนภูมิได้ |
| 7 |
Combinations ใช้เพื่อวาดการรวมกันของแผนภูมิต่างๆ |
| 8 |
3D Charts ใช้เพื่อวาดแผนภูมิ 3 มิติ |
| 9 |
Angular Gauges ใช้ในการวาดแผนภูมิประเภทมาตรวัดความเร็ว |
| 10 |
Heat Maps ใช้ในการวาดแผนที่ความร้อน |
| 11 |
Tree Maps ใช้ในการวาดแผนที่ต้นไม้ |
ในบทต่อไปเราจะพูดถึงแผนภูมิแต่ละประเภทที่กล่าวถึงข้างต้นโดยละเอียดพร้อมตัวอย่าง
ใบอนุญาต
Google Charts เป็นโอเพ่นซอร์สและใช้งานได้ฟรี ตามลิงค์: เงื่อนไขการให้บริการ
บทแนะนำนี้จะแนะนำคุณเกี่ยวกับวิธีเตรียมสภาพแวดล้อมการพัฒนาเพื่อเริ่มงานของคุณด้วย Google Charts และ GWT Framework บทช่วยสอนนี้จะสอนวิธีตั้งค่า JDK, Tomcat และ Eclipse บนเครื่องของคุณก่อนที่คุณจะตั้งค่า GWT Framework -
ความต้องการของระบบ
GWT ต้องใช้ JDK 1.6 ขึ้นไปดังนั้นข้อกำหนดแรกสุดคือต้องติดตั้ง JDK ในเครื่องของคุณ
| JDK | 1.6 ขึ้นไป |
|---|---|
| หน่วยความจำ | ไม่มีข้อกำหนดขั้นต่ำ |
| พื้นที่ดิสก์ | ไม่มีข้อกำหนดขั้นต่ำ |
| ระบบปฏิบัติการ | ไม่มีข้อกำหนดขั้นต่ำ |
ทำตามขั้นตอนที่กำหนดเพื่อตั้งค่าสภาพแวดล้อมของคุณเพื่อเริ่มการพัฒนาแอปพลิเคชัน GWT
ขั้นตอนที่ 1 - ตรวจสอบการติดตั้ง Java บนเครื่องของคุณ
ตอนนี้เปิดคอนโซลและดำเนินการคำสั่ง java ต่อไปนี้
| ระบบปฏิบัติการ | งาน | คำสั่ง |
|---|---|---|
| Windows | เปิด Command Console | c: \> java - เวอร์ชัน |
| Linux | เปิด Command Terminal | $ java - รุ่น |
| Mac | เปิด Terminal | เครื่อง: ~ joseph $ java -version |
มาตรวจสอบผลลัพธ์ของระบบปฏิบัติการทั้งหมดกัน
| ซีเนียร์ | ระบบปฏิบัติการและเอาต์พุตที่สร้างขึ้น |
|---|---|
| 1 |
Windows เวอร์ชัน java "1.6.0_21" Java (TM) SE Runtime Environment (สร้าง 1.6.0_21-b07) Java HotSpot (TM) Client VM (build 17.0-b17, โหมดผสม, การแชร์) |
| 2 |
Linux เวอร์ชัน java "1.6.0_21" Java (TM) SE Runtime Environment (สร้าง 1.6.0_21-b07) ava HotSpot (TM) Client VM (build 17.0-b17, โหมดผสม, การแชร์) |
| 3 |
Mac เวอร์ชัน java "1.6.0_21" Java (TM) SE Runtime Environment (สร้าง 1.6.0_21-b07) Java HotSpot (TM) 64-Bit Server VM (build 17.0-b17, โหมดผสม, การแชร์) |
ขั้นตอนที่ 2 - ตั้งค่า Java Development Kit (JDK)
หากคุณไม่ได้มีการติดตั้ง Java แล้วคุณสามารถติดตั้งซอฟท์แว Java Development Kit (SDK) จากเว็บไซต์ Java ของออราเคิล: Java SE ดาวน์โหลด คุณจะพบคำแนะนำในการติดตั้ง JDK ในไฟล์ที่ดาวน์โหลดทำตามคำแนะนำที่กำหนดเพื่อติดตั้งและกำหนดค่าการตั้งค่า สุดท้ายตั้งค่าตัวแปรสภาพแวดล้อม PATH และ JAVA_HOME เพื่ออ้างถึงไดเร็กทอรีที่มี java และ javac โดยทั่วไปคือ java_install_dir / bin และ java_install_dir ตามลำดับ
ตั้งค่า JAVA_HOMEตัวแปรสภาพแวดล้อมเพื่อชี้ไปยังตำแหน่งไดเร็กทอรีฐานที่ติดตั้ง Java บนเครื่องของคุณ ตัวอย่างเช่น
| ซีเนียร์ | ระบบปฏิบัติการและเอาต์พุต |
|---|---|
| 1 |
Windows ตั้งค่าตัวแปรสภาพแวดล้อม JAVA_HOME เป็น C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 |
Linux ส่งออก JAVA_HOME = / usr / local / java-current |
| 3 |
Mac ส่งออก JAVA_HOME = / Library / Java / Home |
ผนวกตำแหน่งคอมไพเลอร์ Java เข้ากับ System Path
| ซีเนียร์ | ระบบปฏิบัติการและเอาต์พุต |
|---|---|
| 1 |
Windows ต่อท้ายสตริง% JAVA_HOME% \ bin ต่อท้ายตัวแปรระบบ Path |
| 2 |
Linux ส่งออก PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 |
Mac ไม่จำเป็นต้องใช้ |
หรือหากคุณใช้ Integrated Development Environment (IDE) เช่น Borland JBuilder, Eclipse, IntelliJ IDEA หรือ Sun ONE Studio ให้คอมไพล์และรันโปรแกรมง่ายๆเพื่อยืนยันว่า IDE รู้ตำแหน่งที่คุณติดตั้ง Java หรือทำการตั้งค่าที่เหมาะสมตามเอกสารที่กำหนด ของ IDE
ขั้นตอนที่ 3 - ตั้งค่า Eclipse IDE
ตัวอย่างทั้งหมดในบทช่วยสอนนี้เขียนขึ้นโดยใช้ Eclipse IDE ดังนั้นฉันขอแนะนำให้คุณติดตั้ง Eclipse เวอร์ชันล่าสุดในเครื่องของคุณตามระบบปฏิบัติการของคุณ
ในการติดตั้ง Eclipse IDE ให้ดาวน์โหลดไบนารี Eclipse ล่าสุดจาก https://www.eclipse.org/downloads/. เมื่อคุณดาวน์โหลดการติดตั้งแล้วให้แกะการกระจายไบนารีในตำแหน่งที่สะดวก ตัวอย่างเช่นใน C: \ eclipse บน windows หรือ / usr / local / eclipse บน Linux / Unix และสุดท้ายตั้งค่าตัวแปร PATH ให้เหมาะสม
Eclipse สามารถเริ่มต้นได้โดยดำเนินการคำสั่งต่อไปนี้บนเครื่อง windows หรือคุณสามารถดับเบิลคลิกที่ eclipse.exe
%C:\eclipse\eclipse.exeEclipse สามารถเริ่มต้นได้โดยดำเนินการคำสั่งต่อไปนี้บนเครื่อง Unix (Solaris, Linux และอื่น ๆ ) -
$/usr/local/eclipse/eclipseหลังจากเริ่มต้นสำเร็จหากทุกอย่างเรียบร้อยดีก็ควรแสดงผล
ขั้นตอนที่ 4: ติดตั้ง GWT SDK & Plugin สำหรับ Eclipse
ทำตามคำแนะนำที่ให้ไว้ที่ลิงค์Plugin for Eclipse (รวม SDKs)เพื่อติดตั้ง GWT SDK & Plugin for Eclipse เวอร์ชันที่ติดตั้งบนเครื่องของคุณ
หลังจากตั้งค่าปลั๊กอิน GWT สำเร็จแล้วหากทุกอย่างเรียบร้อยดีควรแสดงหน้าจอต่อไปนี้ด้วย Google icon ทำเครื่องหมายด้วยสี่เหลี่ยมผืนผ้าสีแดง
ขั้นตอนที่ 5: ติดตั้ง Google Charts
ดาวน์โหลด Google Charts jar ล่าสุดจากหน้าMVN Repositoryและเพิ่มลงใน classpath ของโปรเจ็กต์
เพิ่มรายการต่อไปนี้ในไฟล์ <project-name> .gwt.xml
<inherits name = "com.googlecode.gwt.charts.Charts"/>ในบทนี้เราจะแสดงการกำหนดค่าที่จำเป็นในการวาดแผนภูมิโดยใช้ Google Charts API ใน GWT
ขั้นตอนที่ 1: สร้างแอปพลิเคชัน GWT
ทำตามขั้นตอนต่อไปนี้เพื่ออัปเดตแอปพลิเคชัน GWT ที่เราสร้างในGWT - สร้างบทแอปพลิเคชัน -
| ขั้นตอน | คำอธิบาย |
|---|---|
| 1 | สร้างโครงการที่มีชื่อHelloWorldภายใต้แพคเกจcom.tutorialspointตามที่อธิบายไว้ในGWT - สร้างแอพลิเคชันบท |
| 2 | แก้ไขHelloWorld.gwt.xml , HelloWorld.htmlและHelloWorld.javaตามที่อธิบายด้านล่าง เก็บไฟล์ที่เหลือไว้ไม่เปลี่ยนแปลง |
| 3 | คอมไพล์และเรียกใช้แอปพลิเคชันเพื่อตรวจสอบผลลัพธ์ของตรรกะที่ใช้งาน |
ต่อไปนี้เป็นเนื้อหาของตัวอธิบายโมดูลที่แก้ไข src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="com.googlecode.gwt.charts.Charts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>ต่อไปนี้เป็นเนื้อหาของไฟล์โฮสต์ HTML ที่แก้ไข war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>เราจะเห็น HelloWorld.java ที่อัปเดตในตอนท้ายหลังจากทำความเข้าใจกับการกำหนดค่าแล้ว
ขั้นตอนที่ 2: สร้างการกำหนดค่า
โหลดไลบรารีและสร้างแผนภูมิ
โหลดไลบรารีโดยใช้ ChartLoader จากนั้นสร้างแผนภูมิ
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});ตารางข้อมูล
กำหนดค่ารายละเอียดโดยการสร้างตารางข้อมูล
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);ขนาด
กำหนดค่าความกว้างและความสูงที่จะตั้งค่า
chart.setWidth("700px");
chart.setHeight("700px");ขั้นตอนที่ 3: เพิ่มแผนภูมิในแผงหลัก
เรากำลังเพิ่มแผนภูมิในแผงราก
RootPanel.get().add(chart);ตัวอย่าง
พิจารณาตัวอย่างต่อไปนี้เพื่อทำความเข้าใจไวยากรณ์การกำหนดค่าเพิ่มเติม -
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}ผลลัพธ์
ตรวจสอบผลลัพธ์

แผนภูมิพื้นที่ใช้เพื่อวาดแผนภูมิตามพื้นที่ ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิตามพื้นที่ดังต่อไปนี้
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
พื้นที่พื้นฐาน
แผนภูมิพื้นที่พื้นฐาน |
| 2 |
พื้นที่ที่มีค่าลบ
แผนภูมิพื้นที่มีค่าเป็นลบ |
| 3 |
พื้นที่ที่ซ้อนกัน
แผนภูมิที่มีพื้นที่ซ้อนทับกัน |
| 4 |
พื้นที่ที่มีจุดที่ขาดหายไป
แผนภูมิที่มีจุดที่ขาดหายไปในข้อมูล |
แผนภูมิแท่งใช้เพื่อวาดแผนภูมิแบบแท่ง ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิแท่งดังต่อไปนี้
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
เบสิคบาร์
แผนภูมิแท่งพื้นฐาน |
| 2 |
แผนภูมิแท่งที่จัดกลุ่ม
แผนภูมิแท่งที่จัดกลุ่ม |
| 3 |
บาร์ซ้อน
แผนภูมิแท่งที่มีแถบซ้อนทับกัน |
| 4 |
แถบลบ
แผนภูมิแท่งที่มีสแต็กลบ |
| 5 |
แผนภูมิแท่งแตกต่าง
แผนภูมิแท่งแสดงความแตกต่าง |
แผนภูมิฟองใช้เพื่อวาดแผนภูมิแบบฟอง ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิแบบฟองต่อไปนี้
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
ฟองพื้นฐาน
แผนภูมิฟองพื้นฐาน |
| 2 |
แผนภูมิฟองพร้อมป้ายกำกับข้อมูล
แผนภูมิฟองพร้อมป้ายกำกับข้อมูล |
แผนภูมิแท่งเทียนใช้เพื่อแสดงมูลค่าเปิดและปิดเหนือความแปรปรวนของมูลค่าและโดยปกติจะใช้เพื่อแสดงหุ้น ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิแท่งเทียนต่อไปนี้
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
เชิงเทียนพื้นฐาน
แผนภูมิแท่งเทียนพื้นฐาน |
| 2 |
เชิงเทียนพร้อมสีที่กำหนดเอง
แผนภูมิแท่งเทียนที่กำหนดเอง |
แผนภูมิ Colummn ใช้ในการวาดแผนภูมิตาม colummn ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิตาม colummn ต่อไปนี้
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
คอลัมน์พื้นฐาน
แผนภูมิ colummn พื้นฐาน |
| 2 |
แผนภูมิคอลัมน์ที่จัดกลุ่ม
แผนภูมิ Colummn ที่จัดกลุ่ม |
| 3 |
คอลัมน์แบบเรียงซ้อน
แผนภูมิ Colummn ที่มี colummn ซ้อนทับกัน |
| 4 |
คอลัมน์ที่ซ้อนกันเชิงลบ
แผนภูมิ Colummn พร้อมกองลบ |
| 5 |
แผนภูมิคอลัมน์ที่แตกต่างกัน
แผนภูมิ Colummn แสดงความแตกต่าง |
แผนภูมิผสมช่วยในการแสดงผลแต่ละชุดเป็นประเภทเครื่องหมายที่แตกต่างกันจากรายการต่อไปนี้: เส้นพื้นที่แท่งเชิงเทียนและพื้นที่ขั้นบันได ในการกำหนดประเภทเครื่องหมายเริ่มต้นสำหรับชุดข้อมูลให้ใช้คุณสมบัติ seriesType คุณสมบัติ Series ใช้เพื่อระบุคุณสมบัติของแต่ละซีรีส์ทีละรายการ ต่อไปนี้เป็นตัวอย่างของแผนภูมิคอลัมน์ที่แสดงความแตกต่าง
เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างของแผนภูมิคอลัมน์ที่แสดงความแตกต่าง
การกำหนดค่า
เราเคยใช้ ComboChart คลาสเพื่อแสดง Combination Chart
// Combination chart
ComboChart chart = new ComboChart();ตัวอย่าง
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}ผลลัพธ์
ตรวจสอบผลลัพธ์

ฮิสโตแกรมคือแผนภูมิที่จัดกลุ่มข้อมูลตัวเลขลงในที่เก็บข้อมูลโดยแสดงที่เก็บข้อมูลเป็นคอลัมน์ที่แบ่งกลุ่ม ใช้เพื่ออธิบายการกระจายของชุดข้อมูลว่าค่าต่างๆอยู่ในช่วงบ่อยเพียงใด Google Charts จะเลือกจำนวนที่เก็บข้อมูลให้คุณโดยอัตโนมัติ ที่เก็บข้อมูลทั้งหมดมีความกว้างเท่ากันและมีความสูงเป็นสัดส่วนกับจำนวนจุดข้อมูลในที่เก็บข้อมูล ฮิสโตแกรมคล้ายกับแผนภูมิคอลัมน์ในแง่มุมอื่น ๆ ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิตามฮิสโตแกรมต่อไปนี้
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
ฮิสโตแกรมพื้นฐาน
แผนภูมิฮิสโตแกรมพื้นฐาน |
| 2 |
การควบคุมสี
สีที่กำหนดเองของแผนภูมิ Histrogram |
| 3 |
การควบคุมที่เก็บข้อมูล
ถังที่กำหนดเองของแผนภูมิ Histrogram |
| 4 |
หลายซีรีส์
แผนภูมิ Histrogram มีหลายชุด |
แผนภูมิเส้นใช้เพื่อวาดแผนภูมิตามเส้น ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิตามเส้นต่อไปนี้
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
เส้นพื้นฐาน
แผนภูมิเส้นพื้นฐาน |
| 2 |
มีจุดที่มองเห็นได้
แผนภูมิที่มีจุดข้อมูลที่มองเห็นได้ |
| 3 |
สีพื้นหลังที่ปรับแต่งได้
แผนภูมิด้วยสีพื้นหลังที่กำหนดเอง |
| 4 |
สีของเส้นที่ปรับแต่งได้
แผนภูมิด้วยสีเส้นที่กำหนดเอง |
| 5 |
แกนที่ปรับแต่งได้และป้ายกำกับ
จัดทำแผนภูมิด้วยแกนที่กำหนดเองและป้ายกำกับ |
| 6 |
กากบาท
แผนภูมิเส้นแสดงกากบาทที่จุดข้อมูลบนการเลือก |
| 7 |
สไตล์เส้นที่ปรับแต่งได้
แผนภูมิด้วยสีเส้นที่กำหนดเอง |
| 8 |
แผนภูมิเส้นที่มีเส้นโค้ง
แผนภูมิด้วยเส้นโค้งเรียบ |
Google Map Chart ใช้ Google Maps API เพื่อแสดงแผนที่ ค่าข้อมูลจะแสดงเป็นเครื่องหมายบนแผนที่ ค่าข้อมูลอาจเป็นพิกัด (คู่ละยาว) หรือแอดเดรสจริง แผนที่จะถูกปรับขนาดตามเพื่อให้รวมจุดที่ระบุไว้ทั้งหมด
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
แผนที่พื้นฐาน
แผนที่ Google พื้นฐาน |
| 2 |
แผนที่โดยใช้ละติจูด / ลองจิจูด
แผนที่ที่มีการระบุตำแหน่งโดยใช้ละติจูดและลองจิจูด |
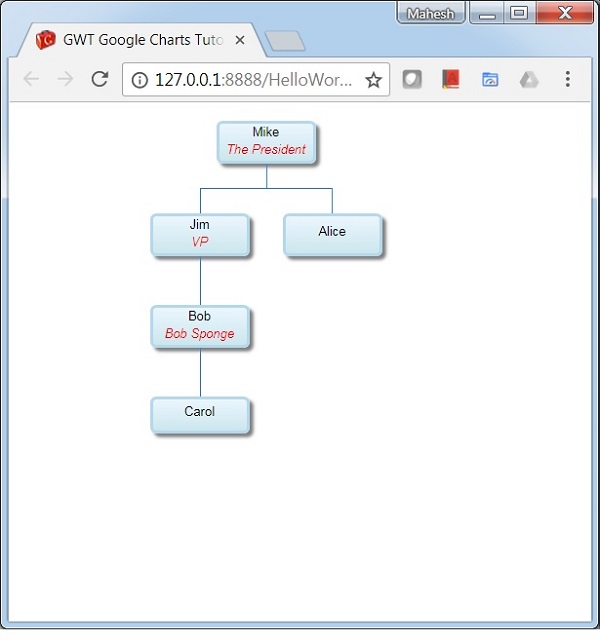
ต่อไปนี้เป็นตัวอย่างแผนผังองค์กร
แผนผังองค์กรช่วยในการแสดงลำดับชั้นของโหนดซึ่งใช้เพื่อแสดงภาพความสัมพันธ์ที่เหนือกว่า / รองลงมาในองค์กร ตัวอย่างเช่นแผนผังครอบครัวคือแผนผังองค์กรประเภทหนึ่ง เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างแผนผังองค์กร
การกำหนดค่า
เราเคยใช้ OrgChart คลาสเพื่อแสดงแผนผังองค์กร
// Organization chart
OrgChart chart = new OrgChart();ตัวอย่าง
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}ผลลัพธ์
ตรวจสอบผลลัพธ์

แผนภูมิวงกลมใช้เพื่อวาดแผนภูมิวงกลม ในส่วนนี้เราจะพูดถึงประเภทของแผนภูมิวงกลมต่อไปนี้
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
พายพื้นฐาน
แผนภูมิวงกลมพื้นฐาน |
| 2 |
แผนภูมิโดนัท
แผนภูมิโดนัท. |
| 3 |
แผนภูมิวงกลม 3 มิติ
แผนภูมิวงกลม 3 มิติ |
| 4 |
แผนภูมิวงกลมที่มีชิ้นส่วนระเบิด
แผนภูมิวงกลมที่มีชิ้นส่วนระเบิด |
แผนภูมิ sankey เป็นเครื่องมือในการแสดงภาพและใช้เพื่อแสดงการไหลจากชุดค่าหนึ่งไปยังอีกชุดหนึ่ง อ็อบเจ็กต์ที่เชื่อมต่อเรียกว่าโหนดและการเชื่อมต่อเรียกว่าลิงค์ Sankeys ใช้เพื่อแสดงการทำแผนที่แบบกลุ่มต่อกลุ่มระหว่างสองโดเมนหรือหลายเส้นทางผ่านชุดของขั้นตอน
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
แผนภูมิ Sankey พื้นฐาน
แผนภูมิ Sankey พื้นฐาน |
| 2 |
แผนภูมิ Sankey หลายระดับ
แผนภูมิ Sankey หลายระดับ |
| 3 |
การปรับแต่งแผนภูมิ Sankey
แผนภูมิ Sankey ที่กำหนดเอง |
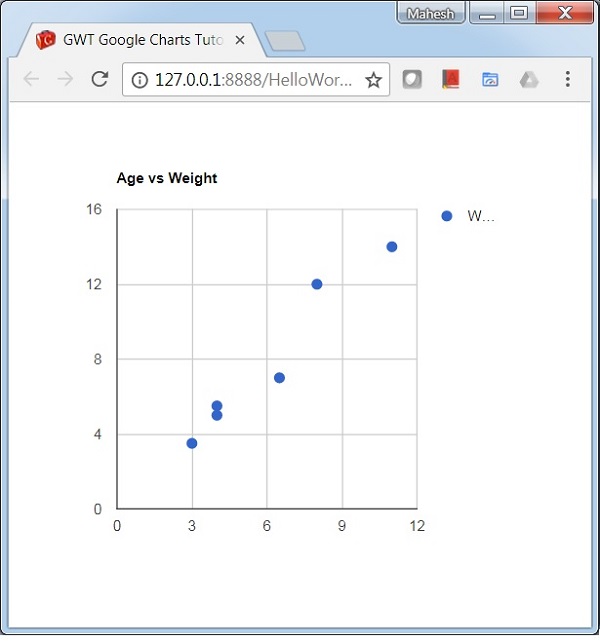
ต่อไปนี้เป็นตัวอย่างของแผนภูมิกระจาย
เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างของแผนภูมิกระจาย
การกำหนดค่า
เราเคยใช้ ScatterChart คลาสเพื่อแสดงแผนภูมิกระจาย
ScatterChart chart = new ScatterChart();ตัวอย่าง
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}ผลลัพธ์
ตรวจสอบผลลัพธ์

แผนภูมิพื้นที่แบบขั้นบันไดคือแผนภูมิพื้นที่แบบขั้นบันได เราจะพูดถึงประเภทของแผนภูมิพื้นที่แบบขั้นบันไดต่อไปนี้
| เลขที่ | ประเภทแผนภูมิ / คำอธิบาย |
|---|---|
| 1 |
แผนภูมิขั้นพื้นฐาน
แผนภูมิพื้นที่ขั้นพื้นฐาน |
| 2 |
แผนภูมิขั้นตอนที่ซ้อนกัน
แผนภูมิพื้นที่ขั้นบันไดแบบเรียงซ้อน |
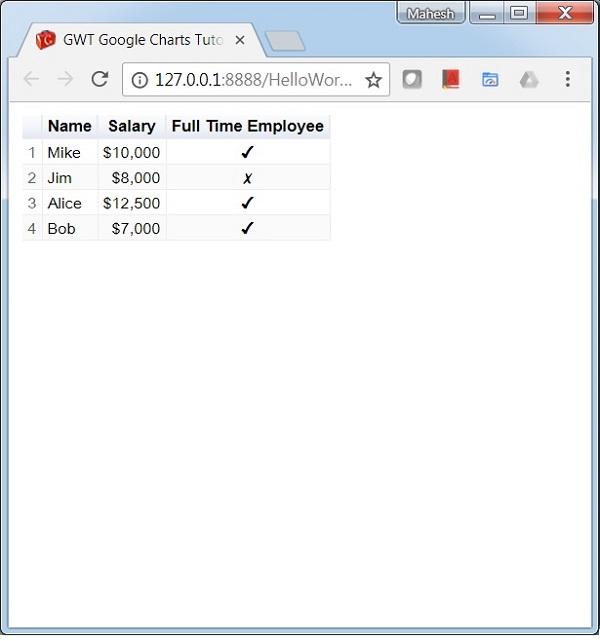
แผนภูมิตารางช่วยในการแสดงผลตารางซึ่งสามารถจัดเรียงและเพจได้ เซลล์ตารางสามารถจัดรูปแบบโดยใช้สตริงรูปแบบหรือโดยการแทรก HTML โดยตรงเป็นค่าของเซลล์ ค่าตัวเลขจัดชิดขวาตามค่าเริ่มต้น ค่าบูลีนจะแสดงเป็นเครื่องหมายถูกหรือเครื่องหมายกากบาท ผู้ใช้สามารถเลือกแถวเดียวด้วยแป้นพิมพ์หรือเมาส์ สามารถใช้ส่วนหัวคอลัมน์สำหรับการเรียงลำดับ แถวส่วนหัวยังคงแก้ไขระหว่างการเลื่อน ตารางเริ่มการทำงานของเหตุการณ์ที่เกี่ยวข้องกับการโต้ตอบของผู้ใช้
เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างของแผนภูมิตาราง
การกำหนดค่า
เราเคยใช้ Table คลาสเพื่อแสดงแผนภูมิตาราง
Table chart = new Chart();ตัวอย่าง
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}ผลลัพธ์
ตรวจสอบผลลัพธ์

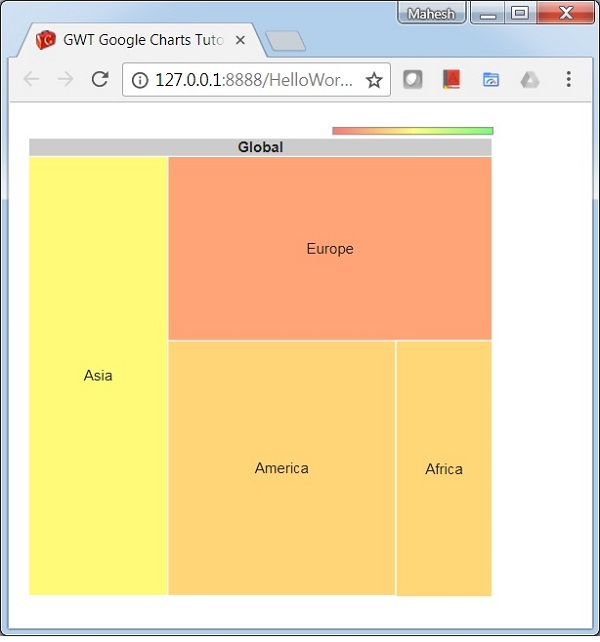
TreeMap เป็นการแสดงภาพของแผนผังข้อมูลโดยที่แต่ละโหนดอาจมีเด็กเป็นศูนย์หรือมากกว่าและมีพาเรนต์หนึ่งตัว (ยกเว้นรูท) แต่ละโหนดจะแสดงเป็นสี่เหลี่ยมผืนผ้าสามารถกำหนดขนาดและสีได้ตามค่าที่เรากำหนด ขนาดและสีมีมูลค่าเทียบกับโหนดอื่น ๆ ทั้งหมดในกราฟ ต่อไปนี้เป็นตัวอย่างของแผนภูมิทรีแมป
เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างแผนภูมิ TreeMap
การกำหนดค่า
เราเคยใช้ TreeMap คลาสเพื่อแสดงแผนภูมิ TreeMap
TreeMap chart = new TreeMap();ตัวอย่าง
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}ผลลัพธ์
ตรวจสอบผลลัพธ์