GWT Google Charts - แผนภูมิตาราง
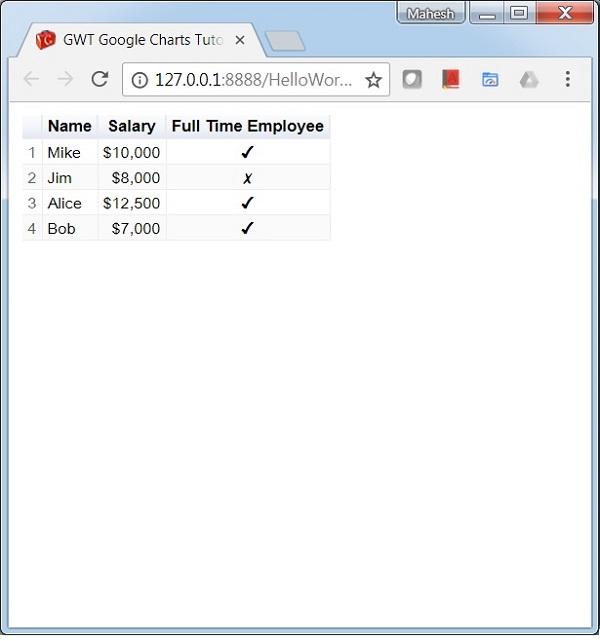
แผนภูมิตารางช่วยในการแสดงผลตารางซึ่งสามารถจัดเรียงและเพจได้ เซลล์ตารางสามารถจัดรูปแบบโดยใช้สตริงรูปแบบหรือโดยการแทรก HTML โดยตรงเป็นค่าของเซลล์ ค่าตัวเลขจัดชิดขวาตามค่าเริ่มต้น ค่าบูลีนจะแสดงเป็นเครื่องหมายถูกหรือเครื่องหมายกากบาท ผู้ใช้สามารถเลือกแถวเดียวด้วยแป้นพิมพ์หรือเมาส์ สามารถใช้ส่วนหัวคอลัมน์สำหรับการเรียงลำดับ แถวส่วนหัวยังคงแก้ไขระหว่างการเลื่อน ตารางเริ่มการทำงานของเหตุการณ์ที่เกี่ยวข้องกับการโต้ตอบของผู้ใช้
เราได้เห็นการกำหนดค่าที่ใช้ในการวาดแผนภูมิในบทไวยากรณ์การกำหนดค่าแผนภูมิของ Googleแล้ว ตอนนี้ให้เราดูตัวอย่างของแผนภูมิตาราง
การกำหนดค่า
เราเคยใช้ Table คลาสเพื่อแสดงแผนภูมิตาราง
Table chart = new Chart();ตัวอย่าง
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}ผลลัพธ์
ตรวจสอบผลลัพธ์