jQuery Mobile - คู่มือฉบับย่อ
JQuery Mobile เป็นเฟรมเวิร์กส่วนติดต่อผู้ใช้ซึ่งสร้างขึ้นบน jQuery Core และใช้สำหรับการพัฒนาเว็บไซต์หรือแอปพลิเคชันที่ตอบสนองที่สามารถเข้าถึงได้บนอุปกรณ์มือถือแท็บเล็ตและเดสก์ท็อป ใช้คุณสมบัติของ jQuery และ jQuery UI เพื่อให้คุณสมบัติ API สำหรับเว็บแอปพลิเคชันบนมือถือ
ได้รับการพัฒนาโดยทีมโครงการ jQuery ในปี 2010 และเขียนด้วย JavaScript
ทำไมต้องใช้ jQuery Mobile
สร้างเว็บแอปพลิเคชันที่จะทำงานในลักษณะเดียวกันบนอุปกรณ์มือถือแท็บเล็ตและเดสก์ท็อป
เข้ากันได้กับเฟรมเวิร์กอื่น ๆ เช่น PhoneGap, Whitelight เป็นต้น
มีชุดอินพุตแบบสัมผัสที่ใช้งานง่ายและวิดเจ็ต UI
การเพิ่มประสิทธิภาพแบบก้าวหน้านำฟังก์ชันพิเศษมาสู่แพลตฟอร์มมือถือแท็บเล็ตและเดสก์ท็อปทั้งหมดและเพิ่มการโหลดหน้าเว็บที่มีประสิทธิภาพและการรองรับอุปกรณ์ที่กว้างขึ้น
คุณสมบัติของ jQuery Mobile
สร้างขึ้นบน jQuery Core และ "เขียนน้อยลงทำมากขึ้น" เฟรมเวิร์ก UI
เป็นเฟรมเวิร์กโอเพ่นซอร์สและข้ามแพลตฟอร์มรวมถึงข้ามเบราว์เซอร์ที่เข้ากันได้
เขียนด้วย JavaScript และใช้คุณสมบัติของ jQuery และ jQuery UI เพื่อสร้างไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่
มันรวม HTML5, CCS3, jQuery และ jQuery UI ไว้ในเฟรมเวิร์กเดียวสำหรับการสร้างเพจที่มีสคริปต์น้อยที่สุด
รวมถึงระบบนำทาง Ajax ที่ใช้การเปลี่ยนหน้าแบบเคลื่อนไหว
ข้อดีของ jQuery Mobile
ง่ายต่อการเรียนรู้และพัฒนาแอปพลิเคชันหากคุณมีความรู้เกี่ยวกับคุณลักษณะ HTML5, CSS3
สามารถใช้งานข้ามแพลตฟอร์มและข้ามเบราว์เซอร์ได้ดังนั้นคุณจึงไม่ต้องกังวลกับการเขียนโค้ดที่แตกต่างกันสำหรับความละเอียดของอุปกรณ์แต่ละเครื่อง
คุณสามารถสร้างธีมที่กำหนดเองโดยใช้ ThemeRoller โดยไม่ต้องเขียนบรรทัดของโค้ด รองรับเบราว์เซอร์ HTML5 ทั้งหมด
ใช้ HTML5 ร่วมกับ JavaScript เพื่อให้พัฒนาเว็บแอปพลิเคชันได้ง่าย
สร้างขึ้นด้วยวิธีที่ช่วยให้รหัสเดียวกันสามารถปรับขนาดจากหน้าจอมือถือไปยังหน้าจอเดสก์ท็อปได้โดยอัตโนมัติ
ข้อเสียของ jQuery Mobile
มีตัวเลือกที่ จำกัด สำหรับธีม CSS ดังนั้นไซต์จึงดูคล้ายกันซึ่งสร้างขึ้นโดยธีมเหล่านี้
แอปพลิเคชั่นที่พัฒนาโดยใช้ jQuery Mobile ทำงานช้ากว่าบนมือถือ
จะใช้เวลานานมากขึ้นเมื่อคุณรวม jQuery mobile กับ mobile framework อื่น ๆ
ยากที่จะออกแบบภาพที่กำหนดเองได้อย่างสมบูรณ์
คุณสมบัติทั้งหมดในอุปกรณ์ไม่สามารถเข้าถึงได้โดย JavaScript ในเบราว์เซอร์
ในบทนี้เราจะพูดถึงวิธีการติดตั้งและตั้งค่า jQuery Mobile
ดาวน์โหลด jQuery Mobile
เมื่อคุณเปิดลิงค์jquerymobile.com/คุณจะเห็นว่ามีสองตัวเลือกในการดาวน์โหลด jQuery mobile library

Custom Download - คลิกปุ่มนี้เพื่อดาวน์โหลดไลบรารีเวอร์ชันที่กำหนดเอง
Latest Stable - คลิกปุ่มนี้เพื่อรับไลบรารีมือถือ jQuery เวอร์ชันล่าสุดและเสถียร
ดาวน์โหลดแบบกำหนดเองด้วยตัวสร้างดาวน์โหลด
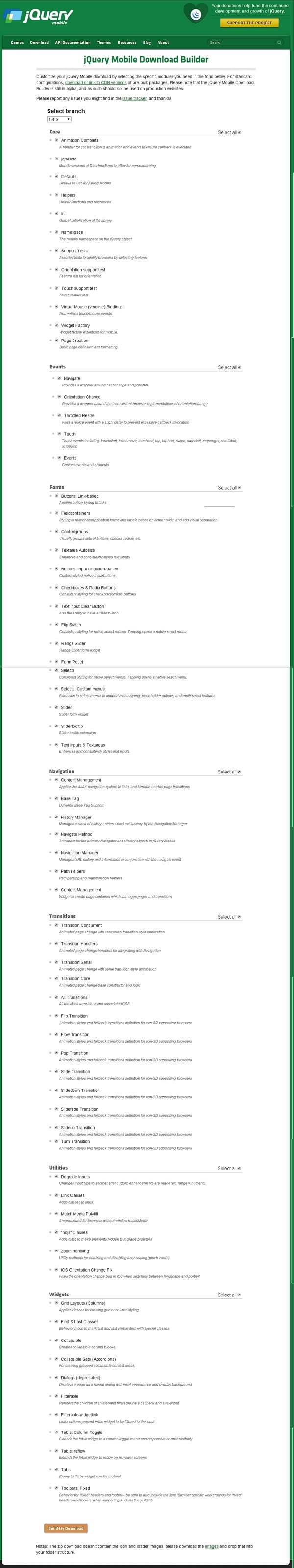
เมื่อใช้ Download Builder คุณสามารถสร้างบิลด์แบบกำหนดเองรวมถึงเฉพาะบางส่วนของไลบรารีที่คุณต้องการ เมื่อคุณดาวน์โหลด jQuery Mobile เวอร์ชันปรับแต่งใหม่นี้คุณจะเห็นหน้าจอต่อไปนี้

คุณสามารถเลือกไลบรารีตามความต้องการของคุณและคลิกที่ไฟล์ Build My Download ปุ่ม.
การดาวน์โหลดที่เสถียร
คลิกปุ่มStableซึ่งนำไปสู่ไฟล์ ZIP ที่มีไฟล์ CSS และ JQuery โดยตรงสำหรับไลบรารีมือถือ jQuery เวอร์ชันล่าสุด แตกเนื้อหาไฟล์ ZIP ไปยังไดเร็กทอรีมือถือ jQuery
เวอร์ชันนี้มีไฟล์ทั้งหมดรวมถึงการอ้างอิงทั้งหมดชุดการสาธิตจำนวนมากและแม้แต่ชุดทดสอบหน่วยของไลบรารี เวอร์ชันนี้มีประโยชน์ในการเริ่มต้นใช้งาน
ดาวน์โหลด jQuery Library จาก CDNs
CDN (Content Delivery Network) เป็นเครือข่ายของเซิร์ฟเวอร์ที่ออกแบบมาเพื่อให้บริการไฟล์แก่ผู้ใช้ หากคุณใช้ลิงก์ CDN ในหน้าเว็บของคุณจะเป็นการย้ายความรับผิดชอบในการโฮสต์ไฟล์จากเซิร์ฟเวอร์ของคุณไปยังชุดไฟล์ภายนอก นอกจากนี้ยังมีข้อดีคือหากผู้เยี่ยมชมหน้าเว็บของคุณได้ดาวน์โหลดสำเนาของ jQuery mobile จาก CDN เดียวกันแล้วจะไม่ต้องดาวน์โหลดซ้ำ คุณสามารถรวมไฟล์ CDN ต่อไปนี้ลงในเอกสาร HTML
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>เรากำลังใช้ไลบรารีเวอร์ชัน CDN ตลอดบทช่วยสอนนี้ เราใช้ AMPPS (AMPPS คือ WAMP, MAMP และ LAMP stack ของเซิร์ฟเวอร์ Apache, MySQL, MongoDB, PHP, Perl & Python) เพื่อดำเนินการตามตัวอย่างทั้งหมดของเรา
ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างง่ายๆของ jQuery Mobile
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>รายละเอียดของรหัสข้างต้นคือ -
รหัสนี้ระบุไว้ภายในองค์ประกอบส่วนหัว
<meta name = "viewport" content = "width = device-width, initial-scale = 1">วิวพอร์ตใช้เพื่อระบุ (โดยเบราว์เซอร์) เพื่อแสดงระดับการซูมหน้าและขนาด
content = "width = device-width" ใช้เพื่อตั้งค่าความกว้างพิกเซลของเพจหรืออุปกรณ์หน้าจอ
initial-scale = 1 ตั้งค่าระดับการซูมเริ่มต้นเมื่อโหลดเพจเป็นครั้งแรก
รวม CDN ต่อไปนี้
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>เนื้อหาภายในแท็ก <body> คือหน้าที่แสดงในเบราว์เซอร์
<div data-role = "page">
...
</div>data-role = "header"สร้างส่วนหัวที่ด้านบนสุดของหน้า
data-role = "main"ใช้เพื่อกำหนดเนื้อหาของเพจ
data-role = "footer"สร้างส่วนท้ายที่ด้านล่างของหน้า
class = "ui-content"ประกอบด้วยช่องว่างภายในและระยะขอบภายในเนื้อหาของหน้า
เอาต์พุต
ลองทำตามขั้นตอนต่อไปนี้เพื่อดูว่าโค้ดด้านบนทำงานอย่างไร -
บันทึกโค้ด html ด้านบนเป็น simple_example.html ไฟล์ในโฟลเดอร์รูทเซิร์ฟเวอร์ของคุณ
เปิดไฟล์ HTML นี้เป็น http: //localhost/simple_example.html และผลลัพธ์ต่อไปนี้จะปรากฏขึ้น
ผู้ใช้สามารถโต้ตอบกับเพจ jQuery Mobile ซึ่งจัดกลุ่มเนื้อหาเป็นมุมมองตรรกะและมุมมองเพจ มุมมองหน้าสามารถเคลื่อนไหวได้โดยใช้การเปลี่ยนหน้า สามารถสร้างหลายเพจโดยใช้เอกสาร HTML ดังนั้นจึงไม่จำเป็นต้องขอเนื้อหาจากเซิร์ฟเวอร์
ตารางต่อไปนี้แสดงประเภทของเพจโดยละเอียด
| ซีเนียร์ | ประเภทและคำอธิบาย |
|---|---|
| 1 | หน้าเดียว หน้าเดียวถูกสร้างขึ้นในเอกสาร HTML โดยใช้วิธีการเขียนเทมเพลตมาตรฐาน |
| 2 | เทมเพลตหลายหน้า หน้าหลายคนสามารถจะรวมอยู่ในเอกสาร HTML เดียวซึ่งโหลดกันโดยการเพิ่ม divs หลายที่มีข้อมูลบทบาท = "หน้า" |
| 3 | หน้ากล่องโต้ตอบ กล่องโต้ตอบ Modal จะเปิดเนื้อหาในภาพซ้อนทับแบบโต้ตอบเหนือหน้า |
อนุสัญญาไม่ใช่ข้อกำหนด
องค์ประกอบแอตทริบิวต์ data-role เช่นส่วนหัวส่วนท้ายหน้าและเนื้อหาถูกใช้เพื่อจัดเตรียมรูปแบบและโครงสร้างพื้นฐานของเพจ
สำหรับเอกสารหน้าเดียว Wrapper ของเพจจำเป็นสำหรับการเริ่มต้นอัตโนมัติถูกตั้งค่าเป็นทางเลือก
องค์ประกอบโครงสร้างสามารถยกเว้นได้สำหรับเว็บเพจที่มีเค้าโครงแบบกำหนดเอง
ในการจัดการเพจกระดาษห่อเพจจะถูกแทรกโดยเฟรมเวิร์กเมื่อมาร์กอัปไม่รวมอยู่ด้วย
การกำหนดหน้าเว็บล่วงหน้า
รวมถึงแอตทริบิวต์data-prefetchเราสามารถดึงข้อมูลหน้าไปยัง DOM ในเทมเพลตหน้าเดียว สำหรับข้อมูลเพิ่มเติมคลิกที่นี่
แคช DOM
เมื่อหน่วยความจำของเบราว์เซอร์เต็มใน DOM จะทำให้เบราว์เซอร์มือถือทำงานช้าลงหรืออาจเกิดปัญหาเนื่องจากการโหลดหลายหน้า มีวิธีง่ายๆในการทำให้ DOM เป็นระเบียบเรียบร้อย -
เมื่อเพจถูกโหลดผ่าน ajax มันจะระบุว่าให้ลบเพจออกจาก DOM เมื่อคุณเปลี่ยนเส้นทางไปยังเพจอื่น
หน้าก่อนหน้านี้ที่คุณเคยเยี่ยมชมสามารถเรียกดูได้จากแคชเมื่อคุณกลับมาดูอีกครั้ง
แทนที่จะลบเพจคุณสามารถบอกให้ jQuery mobile เก็บไว้ใน DOM ได้โดยใช้บรรทัดต่อไปนี้ -
$.mobile.page.prototype.options.domCache = true;ตั้งค่าตัวเลือก domCache เป็นจริงบนปลั๊กอินของเพจเพื่อเก็บเพจทั้งหมดไว้ใน DOM ซึ่งเคยเยี่ยมชมก่อนหน้านี้
pageContainerElement.page({ domCache: true });jQuery Mobile มีชุดไอคอนในตัวซึ่งสามารถใช้กับปุ่มปุ่มมุมมองรายการซึ่งจะทำให้ปุ่มน่าสนใจยิ่งขึ้น
ตารางต่อไปนี้แสดงรายการไอคอนบางส่วนที่ใช้ใน jQuery Mobile framework
| ซีเนียร์ | พื้นที่ไอคอนและคำอธิบาย |
|---|---|
| 1 | ชุดไอคอน มันตั้งค่าไอคอนในปุ่ม |
| 2 | ไอคอนตำแหน่ง เป็นการระบุตำแหน่งของไอคอนในปุ่ม |
| 3 | ไอคอนเท่านั้น จะแสดงเฉพาะไอคอนในปุ่ม |
| 4 | ไอคอนเงา เพิ่มเงาไอคอนในปุ่มของคุณ |
| 5 | กำลังลบแวดวง จะลบวงกลมสีเทารอบ ๆ ไอคอน |
| 6 | ไอคอนสีดำหรือสีขาว มันเปลี่ยนสีของไอคอนเป็นสีดำหรือสีขาว |
| 7 | การรวม alt และ nodisc มันรวมคลาสaltและnodiscเข้ากับไอคอน |
อนุญาตให้เปลี่ยนค่าคุณสมบัติที่เกิดขึ้นในช่วงเวลาที่กำหนดและปรับเปลี่ยนพฤติกรรมขององค์ประกอบจากสถานะหนึ่งไปเป็นอีกสถานะหนึ่งโดยใช้สไตล์ที่แตกต่างกันสำหรับแต่ละสถานะ
ตารางต่อไปนี้แสดงรายการการเปลี่ยนหน้าที่ใช้ใน jQuery Mobile framework -
| ซีเนียร์ | การเปลี่ยนและคำอธิบาย | สำหรับเพจ | สำหรับ Dialogs |
|---|---|---|---|
| 1 | fade คุณสามารถทำให้องค์ประกอบจางลงและมองไม่เห็นได้ |
จางหน้า | กล่องโต้ตอบ Fade |
| 2 | flip พลิกองค์ประกอบจากด้านหลังไปด้านหน้าไปยังหน้าถัดไป |
พลิกหน้า | Flip Dialog |
| 3 | pop คุณสามารถสร้างหน้าต่างป๊อปอัป |
ป๊อปเพจ | ป๊อปโต้ตอบ |
| 4 | flow แสดงหน้าถัดไปโดยเว้นหน้าปัจจุบันไว้ |
โฟลว์เพจ | โฟลว์ไดอะล็อก |
| 5 | slide คุณสามารถเลื่อนหน้าจากขวาไปซ้าย |
หน้าสไลด์ | สไลด์ไดอะล็อก |
| 6 | slidefade เลื่อนหน้าจากขวาไปซ้ายและจางหายไปในหน้าถัดไป |
หน้า Slidefade | กล่องโต้ตอบ Slidefade |
| 7 | slideup เลื่อนหน้าจากล่างขึ้นบน |
หน้า Slideup | กล่องโต้ตอบ Slideup |
| 8 | slidedown เลื่อนหน้าจากบนลงล่าง |
หน้าเลื่อนลง | กล่องโต้ตอบแบบเลื่อนลง |
| 9 | turn คุณสามารถเปิดไปหน้าถัดไป |
เปิดหน้า | เปิดกล่องโต้ตอบ |
| 10 | none คุณไม่สามารถใช้เอฟเฟกต์การเปลี่ยนแปลงใด ๆ โดยใช้แอตทริบิวต์นี้ |
ไม่มีหน้า | ไม่มีกล่องโต้ตอบ |
การตั้งค่าการเปลี่ยนและการกำหนดค่าส่วนกลาง
ตามค่าเริ่มต้นเพจจะมี fadeการเปลี่ยนแปลงในกรอบ คุณสามารถใช้การเปลี่ยนแบบกำหนดเองได้โดยเพิ่มไฟล์data-transitionแอตทริบิวต์ของลิงค์ คุณสามารถใช้เอฟเฟกต์การเปลี่ยนเริ่มต้นที่แตกต่างกันสำหรับเพจโดยใช้defaultPageTransitionตัวเลือกทั่วโลก สำหรับกล่องโต้ตอบคุณสามารถใช้ประโยชน์จากไฟล์defaultDialogTransition ตัวเลือก
การเปลี่ยนทางเลือก
การเปลี่ยนภาพทั้งหมดรองรับการแปลงแบบ 3 มิติยกเว้นการเปลี่ยนแบบจาง อุปกรณ์ที่ไม่รองรับการเปลี่ยนภาพ 3 มิติจะต้องใช้ประโยชน์จากการเปลี่ยนภาพแบบเลือนลาง เบราว์เซอร์บางประเภทไม่รองรับการแปลง 3 มิติสำหรับการเปลี่ยนแปลงแต่ละประเภทดังนั้นคุณสามารถใช้ไฟล์fade เป็นทางเลือกสำรองของการเปลี่ยนแปลงเริ่มต้น
Max Scroll สำหรับการเปลี่ยน
การเปลี่ยนจะถูกตั้งค่าเป็นไม่มีเมื่อคุณเลื่อนจากหรือไปยังหน้าและตำแหน่งการเลื่อนจะสูงเป็นสามเท่าของหน้าจออุปกรณ์ บางครั้งคุณอาจตอบสนองช้าหรือเบราว์เซอร์อาจขัดข้องเมื่อคุณคลิกองค์ประกอบการนำทางใด ๆ ดังนั้นเพื่อหลีกเลี่ยงสิ่งนี้เรากำลังใช้ตำแหน่งเลื่อนสำหรับการเปลี่ยนโดยใช้getMaxScrollForTransition ฟังก์ชัน
ความกว้างสูงสุดสำหรับการเปลี่ยน
คุณสามารถปิดใช้งานการเปลี่ยนได้เมื่อความกว้างของหน้าต่างสูงกว่าความกว้างของพิกเซล คุณสามารถกำหนดค่าความกว้างสูงสุดสำหรับการเปลี่ยนโดยใช้$.mobile.maxTransitionWidthglobal option ซึ่งตั้งค่าเป็น false ตามค่าเริ่มต้น ใช้ค่าต่างๆเช่นความกว้างของพิกเซลหรือค่าเท็จและการเปลี่ยนจะถูกตั้งค่าเป็นไม่มีถ้าไม่ใช่ค่าเท็จเมื่อหน้าต่างสูงกว่าค่าที่ระบุ
การเปลี่ยนหน้าเดียวกัน
คุณสามารถเพิ่มการเปลี่ยนไปยังเพจปัจจุบันโดยใช้ไฟล์ allowSamePageTransition ตัวเลือกของวิดเจ็ตเพจคอนเทนเนอร์ change() วิธี.
การสร้างการเปลี่ยนแบบกำหนดเอง
คุณสามารถสร้างการเปลี่ยนแบบกำหนดเองในเพจโดยใช้ $.mobile.transitionHandlers ตัวเลือกที่ขยายการเลือกช่วงการเปลี่ยนภาพบนเว็บไซต์หรือแอปพลิเคชัน
ระบบกริดใช้เพื่อสร้างเค้าโครงหน้าผ่านชุดแถวและคอลัมน์ที่เก็บเนื้อหาของคุณ
ตารางด้านล่างแสดงรายละเอียดประเภทของกริด
| ซีเนียร์ | ประเภทและคำอธิบาย |
|---|---|
| 1 | กริด jQuery mobile grid system สร้างเค้าโครงหน้าผ่านชุดแถวและคอลัมน์ |
| 2 | ปุ่มในกริด คอลเลกชันของปุ่มในรูปแบบกริดใน jQuery mobile |
| 3 | ตารางตอบสนองที่กำหนดเอง รูปแบบกริดพื้นฐานสามารถขยายไปยังเค้าโครงตอบสนองที่กำหนดเองได้อย่างง่ายดายโดยใช้แบบสอบถามสื่อใน CSS |
วิดเจ็ตคือแกดเจ็ตขนาดเล็กหรือการควบคุมแอปพลิเคชันมือถือ jQuery ของคุณ วิดเจ็ตมีประโยชน์มากเนื่องจากช่วยให้คุณสามารถวางแอปพลิเคชันที่คุณชื่นชอบบนหน้าจอหลักเพื่อเข้าถึงได้อย่างรวดเร็ว
ตารางต่อไปนี้แสดงประเภทของวิดเจ็ตโดยละเอียด
| ซีเนียร์ | ประเภทและคำอธิบาย |
|---|---|
| 1 | ปุ่มต่างๆ ระบุปุ่มที่คลิกได้ซึ่งมีเนื้อหาเช่นข้อความหรือรูปภาพ |
| 2 | ช่องทำเครื่องหมาย ช่องทำเครื่องหมายถูกใช้เมื่อจำเป็นต้องเลือกมากกว่าหนึ่งตัวเลือก |
| 3 | Radiobox ปุ่มตัวเลือกใช้เมื่อไม่มีตัวเลือกมากมายให้เลือกเพียงตัวเลือกเดียว |
| 4 | เลือกวันที่ จะเน้นที่อินพุตเพื่อเปิดปฏิทินแบบโต้ตอบในภาพซ้อนทับขนาดเล็ก |
| 5 | พับได้ พับได้ช่วยให้คุณขยายหรือยุบเนื้อหาเมื่อใดก็ตามที่คลิก มีประโยชน์มากสำหรับอุปกรณ์เคลื่อนที่ซึ่งนำเสนอเนื้อหาสั้น ๆ |
| 6 | กลุ่มควบคุม กลุ่มควบคุมจัดเตรียมชุดปุ่มเพื่อระบุบล็อกเดียวที่ดูเหมือนส่วนประกอบการนำทาง |
| 7 | กรองได้ เมื่อใช้แอตทริบิวต์data-filter = "true"คุณสามารถกรองลูกขององค์ประกอบใดก็ได้ |
| 8 | Flipswitch Flip Switch ช่วยให้คุณสามารถปิด / เปิดหรือจริง / เท็จสวิตช์โดยคลิกที่สวิตช์เพื่อป้อนสไตล์บูลีน |
| 9 | มุมมองรายการ วัตถุประสงค์ของคอมโพเนนต์ listview คือการแสดงเนื้อหาที่ซับซ้อนและกำหนดเองในรายการ |
| 10 | รถตัก jQuery Mobile ให้วิธีต่างๆในการโหลดสถานะไปยังองค์ประกอบ |
| 11 | Navbar วิดเจ็ต navbar คือชุดปุ่มที่เชื่อมโยงคุณไปยังเว็บเพจหรือส่วนอื่น ๆ |
| 12 | แผง พาเนลใช้เพื่อแสดงส่วนประกอบ DOM ในกล่อง |
| 13 | ป๊อปอัพ ป๊อปอัปคืออินเทอร์เฟซผู้ใช้ที่ปรากฏภายในหน้าต่างเล็ก ๆ เพื่อแสดงข้อความรูปภาพและเนื้อหาอื่น ๆ |
| 14 | Rangeslider วิดเจ็ต Rangeslider มีด้ามจับคู่หนึ่งให้คุณเลือกช่วงค่าตัวเลข |
| 15 | เลือกเมนู เมนูเลือกจะมีตัวเลือกต่างๆในรูปแบบของรายการแบบเลื่อนลงซึ่งผู้ใช้สามารถเลือกตัวเลือกหนึ่งตัวเลือกขึ้นไป |
| 16 | ตัวเลื่อน แถบเลื่อนช่วยให้คุณสามารถเลือกค่าได้โดยเลื่อนที่จับของแถบเลื่อน |
| 17 | ตาราง jQuery Mobile ใช้ตารางเพื่อแสดงข้อมูลในรูปแบบของแถวและคอลัมน์กล่าวคือแสดงข้อมูลในรูปแบบตาราง |
| 18 | แท็บ วิดเจ็ตแท็บเป็นส่วนขยายของวิดเจ็ตแท็บ jQuery ui ซึ่งยอมรับวิธีการและตัวเลือกทั้งหมด |
| 19 | Textinput แท็ก <input> ใช้เพื่อประกาศองค์ประกอบอินพุตซึ่งเป็นตัวควบคุมที่อนุญาตให้ผู้ใช้ป้อนข้อมูล |
| 20 | แถบเครื่องมือ วิดเจ็ตแถบเครื่องมือมือถือ jQuery ช่วยให้คุณสร้างส่วนหัวและส่วนท้าย |
jQuery Mobile อนุญาตให้สร้างเว็บเพจแบบไดนามิก ด้วยการใช้เหตุการณ์คุณสามารถตั้งค่ากระบวนการที่ขับเคลื่อนด้วยเหตุการณ์บนองค์ประกอบซึ่งจะถูกกระตุ้นโดยการโต้ตอบของผู้ใช้เช่นการคลิกเมาส์การวางเมาส์บนองค์ประกอบการกดแป้นบนแป้นพิมพ์เป็นต้น
ตารางต่อไปนี้แสดงรายการเหตุการณ์บางอย่างสำหรับอุปกรณ์มือถือซึ่ง jQuery Mobile รองรับ
| ซีเนียร์ | เหตุการณ์และคำอธิบาย |
|---|---|
| 1 | jQuery Mobile เหตุการณ์ ตอบสนองต่อการโต้ตอบของผู้ใช้เมื่อผู้ใช้คลิกบนหน้าใดหน้าหนึ่งหรือวางเมาส์เหนือองค์ประกอบ ฯลฯ |
| 2 | jQuery Touch เหตุการณ์ จะให้เหตุการณ์สัมผัสเมื่อผู้ใช้สัมผัสหน้าจอ |
| 3 | jQuery Scroll เหตุการณ์ จะเริ่มเหตุการณ์การเลื่อนเมื่อผู้ใช้เลื่อนขึ้นและลง |
| 4 | jQuery Orientation Event จะทริกเกอร์เหตุการณ์การวางแนวเมื่อผู้ใช้หมุนอุปกรณ์ในแนวตั้งหรือแนวนอน |
| 5 | เหตุการณ์หน้า jQuery จัดเตรียมเหตุการณ์ของเพจเมื่อผู้ใช้ซ่อนสร้างโหลดหรือยกเลิกการโหลดเพจ |
การสร้างแบบฟอร์มทำได้ง่ายและยืดหยุ่นมากซึ่งสร้างขึ้นด้วยการผสมผสานระหว่างองค์ประกอบและปุ่มแบบฟอร์มมาตรฐาน
ตารางต่อไปนี้แสดงประเภทของแบบฟอร์มโดยละเอียด
| ซีเนียร์ | ประเภทและคำอธิบาย |
|---|---|
| 1 | แบบฟอร์มพื้นฐาน jQuery Mobile มีระบบเค้าโครงที่มีประสิทธิภาพง่ายและหลากหลายสำหรับ Forms ซึ่งรวมสไตล์ฟอร์มปุ่มป้อนข้อมูลและการรองรับแถบเลื่อน |
| 2 | อินพุตแบบฟอร์ม แท็ก <input> คือตัวควบคุมที่อนุญาตให้ผู้ใช้ป้อนข้อมูล |
| 3 | เลือกแบบฟอร์ม ในรูปแบบของตัวเลือกรายการแบบเลื่อนลงมีไว้สำหรับเมนูที่เลือก |
| 4 | ตัวเลื่อนแบบฟอร์ม แถบเลื่อนช่วยให้คุณสามารถเลือกค่าได้โดยเลื่อนที่จับของแถบเลื่อน |
| 5 | การรีเฟรชและการเริ่มต้นองค์ประกอบฟอร์มโดยอัตโนมัติ วิธีการรีเฟรชใช้เพื่ออัปเดตสถานะใหม่ของตัวควบคุมฟอร์มด้วยตัวเองและอัปเดตตัวควบคุมฟอร์มด้วย JavaScript |
มันกำหนดธีมประเภทต่างๆบนปุ่มแถบนำทางบล็อกลิงค์และอื่น ๆ คุณสามารถตั้งค่าธีมโดยใช้data-theme attribute
ตารางต่อไปนี้อธิบายการใช้ฟังก์ชันของธีมในพื้นที่ต่างๆซึ่ง jQuery Mobile รองรับ
| ซีเนียร์ | ฟังก์ชั่นและคำอธิบาย |
|---|---|
| 1 | ธีม มีธีมที่แตกต่างกันสองประเภทเช่นธีม "a" และธีม "b" เพื่อปรับแต่งรูปลักษณ์ของแอปพลิเคชัน |
| 2 | ส่วนหัวและส่วนท้ายของธีมในกล่องโต้ตอบ ตั้งค่าธีมสำหรับส่วนหัวและส่วนท้ายในกล่องโต้ตอบ |
| 3 | ปุ่มธีมไอคอนและป๊อปอัป ระบุธีมสำหรับปุ่มไอคอนและป๊อปอัป |
| 4 | ปุ่มชุดรูปแบบในส่วนหัวและส่วนท้าย แสดงธีมสำหรับปุ่มในส่วนหัวและส่วนท้าย |
| 5 | แถบการนำทางตามธีม ใช้ธีมสำหรับแถบนำทางในส่วนหัวหรือส่วนท้าย |
| 6 | แผงธีม คุณสามารถใช้ชุดรูปแบบสำหรับแผงควบคุม |
| 7 | ปุ่มพับตามธีมและปุ่มแยก แสดงธีมสำหรับปุ่มที่ยุบได้และแยก |
| 8 | รายการธีมและรายการที่พับได้ แสดงธีมสำหรับรายการและรายการที่ยุบได้ |
| 9 | แบบฟอร์มที่พับได้ คุณสามารถใช้ธีมสำหรับแบบฟอร์ม |
jQuery CSS คลาส
คุณสามารถใช้คลาส CSS ประเภทต่างๆเพื่อจัดรูปแบบองค์ประกอบตามที่อธิบายไว้ในส่วนด้านล่าง
ชั้นเรียนระดับโลก
คลาสต่อไปนี้สามารถใช้เป็นคลาสโกลบอลบนวิดเจ็ต jQuery Mobile -
| ซีเนียร์ | ชั้นเรียนและคำอธิบาย |
|---|---|
| 1 | ui-corner-all จะแสดงองค์ประกอบที่มีมุมโค้งมน |
| 2 | ui-shadow จะแสดงเงาขององค์ประกอบ |
| 3 | ui-overlay-shadow จะแสดงเงาซ้อนทับสำหรับองค์ประกอบ |
| 4 | ui-mini จะแสดงองค์ประกอบที่เล็กกว่า |
คลาสปุ่ม
ตารางต่อไปนี้แสดงรายการคลาสของปุ่มที่ใช้กับองค์ประกอบจุดยึดหรือปุ่ม -
| ซีเนียร์ | ชั้นเรียนและคำอธิบาย |
|---|---|
| 1 | ui-btn ระบุว่าองค์ประกอบจะมีลักษณะเป็นปุ่ม |
| 2 | ui-btn-inline แสดงปุ่มเป็นองค์ประกอบแบบอินไลน์ซึ่งช่วยประหยัดพื้นที่ตามความจำเป็นสำหรับฉลาก |
| 3 | ui-btn-icon-top วางไอคอนไว้เหนือข้อความ |
| 4 | ui-btn-icon-right วางไอคอนไว้ทางขวาของข้อความ |
| 5 | ui-btn-icon-bottom วางไอคอนไว้ด้านล่างข้อความ |
| 6 | ui-btn-icon-left วางไอคอนไว้ทางซ้ายของข้อความ |
| 7 | ui-btn-icon-notext มันแสดงไอคอนเดียว |
| 8 | ui-btn-a|b จะแสดงสีของปุ่ม ("a" จะเป็นสีพื้นหลังเริ่มต้นคือสีเทาและ "b" จะเปลี่ยนสีพื้นหลังเป็นสีดำ) |
ไอคอนคลาส
ตารางต่อไปนี้แสดงรายการคลาสไอคอนที่ใช้กับองค์ประกอบจุดยึดหรือปุ่ม -
| ซีเนียร์ | ชั้นเรียนและคำอธิบาย |
|---|---|
| 1 | ui-icon-action มันแสดงไอคอนการกระทำ |
| 2 | ui-icon-alert จะแสดงเครื่องหมายตกใจภายในรูปสามเหลี่ยม |
| 3 | ui-icon-arrow-d-l ระบุลงด้วยลูกศรซ้าย |
| 4 | ui-icon-arrow-d-r ระบุลงด้วยลูกศรขวา |
| 5 | ui-icon-arrow-u-l ระบุขึ้นด้วยลูกศรซ้าย |
| 6 | ui-icon-arrow-u-r ระบุขึ้นด้วยลูกศรขวา |
| 7 | ui-icon-arrow-l มันระบุลูกศรซ้าย |
| 8 | ui-icon-arrow-r มันระบุลูกศรขวา |
| 9 | ui-icon-arrow-u มันระบุลูกศรขึ้น |
| 10 | ui-icon-arrow-d มันระบุลูกศรลง |
| 11 | ui-icon-bars จะแสดงแถบแนวนอน 3 แถบที่อยู่เหนืออีกแถบหนึ่ง |
| 12 | ui-icon-bullets จะแสดงสัญลักษณ์แสดงหัวข้อย่อยแนวนอน 3 อันด้านบนอีกอันหนึ่ง |
| 13 | ui-icon-carat-d จะแสดงกะรัตลง |
| 14 | ui-icon-carat-l จะแสดงกะรัตทางซ้าย |
| 15 | ui-icon-carat-r จะแสดงกะรัตทางขวา |
| 16 | ui-icon-carat-u จะแสดงกะรัตขึ้น |
| 17 | ui-icon-check จะแสดงไอคอนเครื่องหมายถูก |
| 18 | ui-icon-comment ระบุความคิดเห็นหรือข้อความ |
| 19 | ui-icon-forbidden จะแสดงไอคอนต้องห้าม |
| 20 | ui-icon-forward ระบุไอคอนไปข้างหน้า |
| 21 | ui-icon-navigation ระบุไอคอนการนำทาง |
| 22 | ui-icon-recycle จะแสดงไอคอนรีไซเคิล |
| 23 | ui-icon-refresh จะแสดงไอคอนรีเฟรช |
| 24 | ui-icon-tag ระบุไอคอนแท็ก |
| 25 | ui-icon-video มันระบุไอคอนวิดีโอหรือกล้อง |
ธีมคลาส
มีธีมที่แตกต่างกันสองประเภทเช่นธีม "a" และธีม "b" เพื่อปรับแต่งรูปลักษณ์ของแอปพลิเคชัน คุณสามารถสร้างคลาสธีมของคุณเองได้โดยการต่อท้าย swatch letter (az) ตารางต่อไปนี้แสดงรายการคลาสของธีมซึ่งระบุตั้งแต่ตัวอักษร a ถึง z
| ซีเนียร์ | ชั้นเรียนและคำอธิบาย |
|---|---|
| 1 | ui-bar-(a-z) จะแสดงสีของแถบรวมทั้งส่วนหัวส่วนท้ายและแถบอื่น ๆ ในหน้า |
| 2 | ui-body-(a-z) จะแสดงสีสำหรับบล็อกเนื้อหารวมถึงมุมมองรายการป๊อปอัปตัวเลื่อนแผงตัวโหลด ฯลฯ |
| 3 | ui-btn-(a-z) จะแสดงสีสำหรับปุ่ม |
| 4 | ui-group-theme-(a-z) จะแสดงสีสำหรับกลุ่มควบคุมมุมมองรายการและชุดที่ยุบได้ |
| 5 | ui-overlay-(a-z) จะแสดงสีพื้นหลังสำหรับป๊อปอัปกล่องโต้ตอบและคอนเทนเนอร์ของเพจ |
| 6 | ui-page-theme-(a-z) จะแสดงสีสำหรับหน้า |
ตารางเรียน
ตารางต่อไปนี้แสดงรายการคลาสกริดที่ใช้กับความกว้างเท่ากันไม่มีขอบพื้นหลังระยะขอบหรือช่องว่างภายใน
| ซีเนียร์ | ชั้นกริด | คอลัมน์ | ความกว้างของคอลัมน์ | สอดคล้องกับ |
|---|---|---|---|---|
| 1 | ui-grid-solo | 1 | 100% | ui-block-a |
| 2 | ui-grid-a | 2 | 50% / 50% | ui-block-a | ข |
| 3 | ui-grid-b | 3 | 33% / 33% / 33% | ui-block-a | b | c |
| 4 | ui-grid-c | 4 | 25% / 25% / 25% / 25% | ui-block-a | b | c | d |
| 5 | ui-grid-d | 5 | 20% / 20% / 20% / 20% / 20% | ui-block-a | b | c | d | e |
ปุ่ม
มันระบุปุ่มคลิกได้ที่มีเนื้อหาเช่นข้อความหรือภาพที่ใช้คลาสUI-BTN เลิกใช้งานแล้วในเวอร์ชัน 1.4 ใช้UI-BTNแอตทริบิวต์แทนการใช้ข้อมูลบทบาท = "ปุ่ม"แอตทริบิวต์
ตารางต่อไปนี้แสดงรายการองค์ประกอบปุ่มที่ใช้กับแอตทริบิวต์ข้อมูล
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-corners กำหนดว่าปุ่มควรมีมุมมนหรือไม่ |
จริง | เท็จ |
| 2 | data-icon กำหนดไอคอนของปุ่ม |
ค่าเริ่มต้นคือไม่มีไอคอน |
| 3 | data-iconpos เป็นการกำหนดตำแหน่งของไอคอน |
ซ้าย | ขวา | ด้านบน | ด้านล่าง |
| 4 | data-iconshadow กำหนดว่าไอคอนของปุ่มควรมีเงาหรือไม่ |
จริง | เท็จ |
| 5 | data-inline กำหนดว่าปุ่มควรอยู่ในบรรทัดหรือไม่ |
จริง | เท็จ |
| 6 | data-mini กำหนดว่าปุ่มควรแสดงในขนาดที่เล็กกว่าหรือขนาดปกติ |
จริง | เท็จ |
| 7 | data-shadow กำหนดว่าปุ่มควรมีเงาหรือไม่ |
จริง | เท็จ |
| 8 | data-theme จะแสดงสีของชุดรูปแบบสำหรับปุ่ม |
จดหมาย (az) |
ช่องทำเครื่องหมาย
ตารางต่อไปนี้แสดงรายการองค์ประกอบช่องทำเครื่องหมายที่ใช้กับ type = "checkbox".
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-mini กำหนดว่าช่องทำเครื่องหมายควรแสดงในขนาดที่เล็กกว่าหรือขนาดปกติ |
จริง | เท็จ |
| 2 | data-role หยุดการจัดรูปแบบของช่องทำเครื่องหมายเป็นปุ่ม |
ไม่มี |
| 3 | data-theme จะแสดงสีของชุดรูปแบบสำหรับช่องทำเครื่องหมาย |
จดหมาย (az) |
พับได้
ตารางต่อไปนี้แสดงรายการองค์ประกอบที่ยุบได้ที่ใช้กับ data-role = "collapsible" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-collapsed เป็นการระบุว่าควรปิดหรือขยายเนื้อหา |
จริง | เท็จ |
| 2 | data-collapsed-cue-text จะแสดงข้อเสนอแนะสำหรับผู้ใช้ที่มีซอฟต์แวร์โปรแกรมอ่านหน้าจอ |
ค่าเริ่มต้นคือการยุบเนื้อหา |
| 3 | data-collapsed-icon กำหนดไอคอนของปุ่มที่พับได้ |
ไอคอนเริ่มต้นคือ "บวก" |
| 4 | data-content-theme จะแสดงสีของธีมสำหรับเนื้อหาที่พับได้ |
จดหมาย (az) |
| 5 | data-expanded-cue-text จะแสดงข้อเสนอแนะสำหรับผู้ใช้ที่มีซอฟต์แวร์โปรแกรมอ่านหน้าจอ |
ค่าเริ่มต้นคือการขยายเนื้อหา |
| 6 | data-expanded-icon จะแสดงปุ่มที่พับได้เมื่อคุณขยายเนื้อหา |
ไอคอนเริ่มต้นคือ "ลบ" |
| 7 | data-iconpos เป็นการกำหนดตำแหน่งของไอคอน |
ซ้าย | ขวา | ด้านบน | ด้านล่าง |
| 8 | data-inset กำหนดว่าปุ่มที่พับได้ควรแสดงด้วยมุมโค้งมนและระยะขอบหรือไม่ |
จริง | เท็จ |
| 9 | data-mini กำหนดว่าปุ่มที่พับได้ควรแสดงในขนาดที่เล็กกว่าหรือขนาดปกติ |
จริง | เท็จ |
| 10 | data-theme จะแสดงสีของชุดรูปแบบสำหรับปุ่มที่พับได้ |
จดหมาย (az) |
ชุดพับได้
ตารางต่อไปนี้แสดงรายการองค์ประกอบชุดที่ยุบได้ที่ใช้กับไฟล์ data-role = "collapsibleset" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-collapsed-icon กำหนดไอคอนของปุ่มที่พับได้ |
ไอคอนเริ่มต้นคือ "บวก" |
| 2 | data-content-theme จะแสดงสีของธีมสำหรับเนื้อหาที่พับได้ |
จดหมาย (az) |
| 3 | data-expanded-icon จะแสดงปุ่มที่พับได้เมื่อคุณขยายเนื้อหา |
ไอคอนเริ่มต้นคือ "ลบ" |
| 4 | data-iconpos เป็นการกำหนดตำแหน่งของไอคอน |
ซ้าย | ขวา | ด้านบน | ด้านล่าง |
| 5 | data-inset กำหนดว่าปุ่มที่พับได้ควรแสดงด้วยมุมโค้งมนและระยะขอบหรือไม่ |
จริง | เท็จ |
| 6 | data-mini กำหนดว่าปุ่มที่พับได้ควรแสดงในขนาดที่เล็กกว่าหรือขนาดปกติ |
จริง | เท็จ |
| 7 | data-theme จะแสดงสีของชุดรูปแบบสำหรับปุ่มที่พับได้ |
จดหมาย (az) |
กลุ่มควบคุม
ตารางต่อไปนี้แสดงรายการองค์ประกอบกลุ่มควบคุมที่ใช้กับ data-role = "controlgroup" แอตทริบิวต์ -
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-exclude-invisible กำหนดว่าจะยกเว้นเด็กที่มองไม่เห็นในการกำหนดมุมโค้งมน |
จริง | เท็จ |
| 2 | data-mini กำหนดว่ากลุ่มควรแสดงในขนาดที่เล็กกว่าหรือขนาดปกติ |
จริง | เท็จ |
| 3 | data-theme จะแสดงสีของธีมสำหรับกลุ่มควบคุม |
จดหมาย (az) |
| 4 | data-type ระบุว่ากลุ่มควรแสดงในรูปแบบแนวนอนหรือแนวตั้ง |
แนวนอน | แนวตั้ง |
กล่องโต้ตอบ
ตารางต่อไปนี้แสดงรายการองค์ประกอบโต้ตอบที่ใช้กับ data-dialog="true" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-close-btn เป็นการกำหนดตำแหน่งของปุ่มปิด |
ซ้าย | ขวา | ไม่มี |
| 2 | data-close-btn-text เป็นการกำหนดข้อความสำหรับปุ่มปิด |
ข้อความ |
| 3 | data-corners กำหนดว่ากล่องโต้ตอบควรแสดงด้วยมุมมนหรือไม่ |
จริง | เท็จ |
| 4 | data-dom-cache ระบุว่าแคช DOM ต้องล้างหรือไม่สำหรับแต่ละเพจ |
จริง | เท็จ |
| 5 | data-overlay-theme เป็นการกำหนดสีซ้อนทับของหน้าโต้ตอบ |
จดหมาย (az) |
| 6 | data-theme กำหนดสีธีมของหน้าโต้ตอบ |
จดหมาย (az) |
| 7 | data-title กำหนดหัวเรื่องของหน้าโต้ตอบ |
ข้อความ |
การเพิ่มประสิทธิภาพ
ตารางต่อไปนี้แสดงรายการองค์ประกอบการปรับปรุงที่ใช้กับ data-enhance="false" or data-ajax = "false" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-enhance คุณสามารถจัดรูปแบบหน้าได้โดยตั้งค่าแอตทริบิวต์นี้เป็น "true" คุณไม่สามารถจัดรูปแบบเพจได้หากตั้งค่าเป็น "เท็จ" |
จริง | เท็จ |
| 2 | data-ajax ระบุว่าเพจต้องโหลดจาก Ajax หรือไม่ |
จริง | เท็จ |
แถบเครื่องมือคงที่
ตารางต่อไปนี้แสดงรายการองค์ประกอบของแถบเครื่องมือที่ใช้กับ data-position = "fixed" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-disable-page-zoom เป็นการกำหนดว่าผู้ใช้สามารถปรับขนาด / ซูมหน้าได้หรือไม่ |
จริง | เท็จ |
| 2 | data-fullscreen กำหนดแถบเครื่องมือต้องอยู่ในตำแหน่งด้านบนและ / หรือด้านล่าง |
จริง | เท็จ |
| 3 | data-tap-toggle ระบุว่าผู้ใช้สามารถสลับการมองเห็นแถบเครื่องมือเมื่อแตะได้หรือไม่ |
จริง | เท็จ |
| 4 | data-transition แสดงผลการเปลี่ยนแปลงเมื่อคุณแตะหรือคลิกองค์ประกอบ |
สไลด์ | จาง | ไม่มี |
| 5 | data-update-page-padding อัปเดตช่องว่างภายในของหน้าโดยใช้การปรับขนาดการเปลี่ยนแปลงและการอัปเดตเหตุการณ์เค้าโครง |
จริง | เท็จ |
| 6 | data-visible-on-page-show จะกำหนดการมองเห็นแถบเครื่องมือเมื่อเพจพาเรนต์ถูกแสดง |
จริง | เท็จ |
พลิกสลับสวิตช์
ตารางต่อไปนี้แสดงรายการองค์ประกอบการสลับการพลิกที่ใช้กับ data-role = "flipswitch" แอตทริบิวต์ -
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-mini กำหนดว่าสวิตช์ควรแสดงในขนาดที่เล็กกว่าหรือขนาดปกติ |
จริง | เท็จ |
| 2 | data-on-text เป็นการกำหนดข้อความ "เปิด" บนสวิตช์พลิก |
ค่าเริ่มต้นคือ "เปิด" |
| 3 | data-off-text เป็นการกำหนดข้อความ "ปิด" บนสวิตช์พลิก |
ค่าเริ่มต้นคือ "ปิด" |
ส่วนท้าย
ตารางต่อไปนี้แสดงรายการองค์ประกอบส่วนท้ายที่ใช้กับแอตทริบิวต์data-role = "footer" -
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-id กำหนดรหัสเฉพาะ |
ข้อความ |
| 2 | data-position กำหนดว่าควรวางส่วนท้ายไว้ที่ด้านล่างหรืออยู่ในแนวเดียวกับเนื้อหาของหน้า |
อินไลน์ | แก้ไขแล้ว |
| 3 | data-fullscreen กำหนดว่าควรวางส่วนท้ายไว้ที่ด้านล่างและเหนือเนื้อหาของหน้าหรือไม่ |
จริง | เท็จ |
| 4 | data-theme เป็นการกำหนดสีธีมของส่วนท้าย |
จดหมาย (az) |
หัวข้อ
ตารางต่อไปนี้แสดงรายการองค์ประกอบส่วนหัวที่ใช้กับ data-role = "header" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-id กำหนดรหัสเฉพาะ |
ข้อความ |
| 2 | data-position กำหนดว่าควรวางตำแหน่งส่วนหัวที่ด้านล่างหรืออยู่ในแนวเดียวกับเนื้อหาของหน้า |
อินไลน์ | แก้ไขแล้ว |
| 3 | data-fullscreen กำหนดว่าควรวางตำแหน่งส่วนหัวที่ด้านล่างและเหนือเนื้อหาของหน้าหรือไม่ |
จริง | เท็จ |
| 4 | data-theme เป็นการกำหนดสีธีมของส่วนหัว |
จดหมาย (az) |
อินพุต
ตารางต่อไปนี้แสดงรายการองค์ประกอบอินพุตที่ใช้กับ type = "text|search|etc" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-clear-btn กำหนดว่าองค์ประกอบอินพุตควรมีปุ่มใสหรือไม่ |
จริง | เท็จ |
| 2 | data-clear-btn-text เป็นการกำหนดข้อความสำหรับปุ่มล้าง |
ข้อความ |
| 3 | data-mini กำหนดว่าอินพุตควรแสดงในขนาดที่เล็กกว่าหรือขนาดปกติ |
จริง | เท็จ |
| 4 | data-role หยุดการจัดรูปแบบอินพุตหรือพื้นที่ข้อความเป็นปุ่ม |
ไม่มี |
| 5 | data-theme กำหนดสีธีมขององค์ประกอบอินพุต |
จดหมาย (az) |
ลิงค์
ตารางต่อไปนี้แสดงรายการองค์ประกอบลิงก์ที่ใช้กับ jQuery Mobile
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-ajax ระบุว่าเพจต้องโหลดผ่าน Ajax หรือไม่ |
จริง | เท็จ |
| 2 | data-direction ใช้สำหรับการเปลี่ยนย้อนกลับ |
ย้อนกลับ |
| 3 | data-dom-cache ระบุว่าแคช jQuery DOM ต้องชัดเจนหรือไม่สำหรับเพจ |
จริง | เท็จ |
| 4 | data-prefetch ใช้เพื่อดึงข้อมูลหน้าเว็บลงใน DOM ล่วงหน้า |
จริง | เท็จ |
| 5 | data-rel ระบุลักษณะการทำงานของลิงค์ |
กลับ | โต้ตอบ | ภายนอก | ป๊อปอัพ |
| 6 | data-transition เป็นการกำหนดการเปลี่ยนจากหน้าหนึ่งไปอีกหน้าหนึ่ง |
จาง | พลิก | ไหล | ป๊อป | สไลด์ | slidedown | สไลด์เฟด | สไลด์อัพ | เลี้ยว | ไม่มี |
| 7 | data-position-to เป็นการกำหนดตำแหน่งของกล่องป๊อปอัป |
ต้นกำเนิด | ตัวเลือก jQuery | หน้าต่าง |
รายการ
ตารางต่อไปนี้แสดงองค์ประกอบรายการที่ใช้กับ data-role = "listview" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-autodividers จะแบ่งรายการโดยอัตโนมัติ |
จริง | เท็จ |
| 2 | data-count-theme กำหนดสีของชุดรูปแบบขององค์ประกอบการนับ |
จดหมาย (az) |
| 3 | data-divider-theme กำหนดสีของชุดรูปแบบสำหรับตัวแบ่งรายการ |
จดหมาย (az) |
| 4 | data-filter ใช้เพื่อกรองค่ารายการในกล่องค้นหา |
จริง | เท็จ |
| 5 | data-filter-placeholder เป็นการกำหนดข้อความบางส่วนในช่องค้นหา |
ข้อความ |
| 6 | data-filter-theme กำหนดสีของธีมสำหรับตัวกรองการค้นหา |
จดหมาย (az) |
| 7 | data-icon มีไอคอนสำหรับรายการ |
ค่าเริ่มต้นคือไม่มีไอคอน |
| 8 | data-inset กำหนดว่ารายการควรแสดงด้วยมุมโค้งมนและระยะขอบหรือไม่ |
จริง | เท็จ |
| 9 | data-split-icon กำหนดไอคอนสำหรับปุ่มแยก |
ไอคอนเริ่มต้นคือ "arrow-r" |
| 10 | data-split-theme กำหนดสีของชุดรูปแบบสำหรับปุ่มแยก |
จดหมาย (az) |
| 11 | data-theme เป็นการกำหนดสีของชุดรูปแบบสำหรับรายการ |
จดหมาย (az) |
รายการ
ตารางต่อไปนี้แสดงองค์ประกอบรายการที่ใช้กับ data-role = "listview" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-filtertext ใช้เพื่อกรองค่ารายการโดยใช้ข้อความในกล่องค้นหา |
ข้อความ |
| 2 | data-icon มีไอคอนสำหรับรายการ |
ค่าเริ่มต้นคือไม่มีไอคอน |
| 3 | data-role กำหนดตัวแบ่งสำหรับรายการ |
รายการแบ่ง |
| 4 | data-theme เป็นการกำหนดสีของชุดรูปแบบสำหรับรายการ |
จดหมาย (az) |
Navbar
ตารางต่อไปนี้แสดงรายการองค์ประกอบ navbar ที่ใช้กับ data-role = "navbar" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-icon มีไอคอนสำหรับรายการ |
ค่าเริ่มต้นคือไม่มีไอคอน |
| 2 | data-iconpos เป็นการกำหนดตำแหน่งสำหรับไอคอน |
ซ้าย | ขวา | ด้านบน | ด้านล่าง | notext |
หน้า
ตารางต่อไปนี้แสดงรายการองค์ประกอบของหน้าที่ใช้กับ data-role = "page" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-dom-cache ระบุว่าแคช DOM ต้องล้างหรือไม่สำหรับแต่ละเพจ |
จริง | เท็จ |
| 2 | data-overlay-theme เป็นการกำหนดสีซ้อนทับของหน้าโต้ตอบ |
จดหมาย (az) |
| 3 | data-theme กำหนดสีของธีมสำหรับเพจ |
จดหมาย (az) |
| 4 | data-title มีชื่อสำหรับเพจ |
ค่าเริ่มต้นคือไม่มีไอคอน |
| 5 | data-url ใช้เพื่ออัปเดต URL |
url |
ป๊อปอัพ
ตารางต่อไปนี้แสดงรายการองค์ประกอบป๊อปอัปที่ใช้กับ data-role = "popup" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-corners กำหนดว่าป๊อปอัปควรแสดงด้วยมุมโค้งมนและระยะขอบหรือไม่ |
จริง | เท็จ |
| 2 | data-dismissible เป็นการกำหนดว่าควรปิดป๊อปอัปโดยคลิกภายนอกหรือไม่ |
จริง | เท็จ |
| 3 | data-history กำหนดว่าป๊อปอัปควรแสดงประวัติของรายการเมื่อเปิดหรือไม่ |
จริง | เท็จ |
| 4 | data-overlay-theme เป็นการกำหนดสีซ้อนทับของกล่องป๊อปอัพ |
จดหมาย (az) |
| 5 | data-shadow จะแสดงเงาของกล่องป๊อปอัป |
จริง | เท็จ |
| 6 | data-theme กำหนดสีของธีมสำหรับกล่องป๊อปอัป |
จดหมาย (az) |
| 7 | data-tolerance เป็นการกำหนดขอบของหน้าต่าง |
30, 15, 30, 15 |
ปุ่มตัวเลือก
ตารางต่อไปนี้แสดงรายการองค์ประกอบปุ่มตัวเลือกที่ใช้กับ type = "radio" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-mini กำหนดว่าปุ่มควรแสดงในขนาดที่เล็กกว่าหรือขนาดปกติ |
จริง | เท็จ |
| 2 | data-role จะหยุดรูปแบบของปุ่มตัวเลือกเป็นปุ่มที่ปรับปรุงแล้ว |
ไม่มี |
| 3 | data-theme กำหนดสีของชุดรูปแบบสำหรับปุ่มตัวเลือก |
จดหมาย (az) |
เลือก
ตารางต่อไปนี้แสดงรายการองค์ประกอบเลือกที่ใช้กับ jQuery Mobile
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-icon มีไอคอนสำหรับองค์ประกอบที่เลือก |
ค่าเริ่มต้นคือ "arrow-d" |
| 2 | data-iconpos เป็นการกำหนดตำแหน่งของไอคอน |
ซ้าย | ขวา | ด้านบน | ด้านล่าง |
| 3 | data-inline กำหนดว่าปุ่มควรอยู่ในบรรทัดหรือไม่ |
จริง | เท็จ |
| 4 | data-mini กำหนดว่าการเลือกควรแสดงในขนาดที่เล็กกว่าหรือขนาดปกติ |
จริง | เท็จ |
| 5 | data-native-menu ใช้เมนูแบบกำหนดเองเมื่อตั้งค่าเป็นเท็จ |
จริง | เท็จ |
| 6 | data-overlay-theme เป็นการกำหนดสีซ้อนทับสำหรับเมนูเลือกแบบกำหนดเอง |
จดหมาย (az) |
| 7 | data-placeholder ใช้เพื่อตั้งค่าองค์ประกอบตัวเลือกของการเลือกที่ไม่ใช่เนทีฟ |
จริง | เท็จ |
| 8 | data-role หยุดการจัดรูปแบบขององค์ประกอบที่เลือกเป็นปุ่ม |
ไม่มี |
| 9 | data-theme จะแสดงสีของชุดรูปแบบสำหรับองค์ประกอบที่เลือก |
จดหมาย (az) |
ตัวเลื่อน
ตารางต่อไปนี้แสดงรายการองค์ประกอบแถบเลื่อนที่ใช้กับ type = "range" แอตทริบิวต์
| ซีเนียร์ | ข้อมูลแอตทริบิวต์และคำอธิบาย | มูลค่า |
|---|---|---|
| 1 | data-highlight ไฮไลต์แถบเลื่อน |
จริง | เท็จ |
| 2 | data-mini กำหนดว่าแถบเลื่อนควรแสดงในขนาดที่เล็กกว่าหรือขนาดปกติ |
จริง | เท็จ |
| 3 | data-role จะหยุดการจัดรูปแบบของตัวควบคุมแถบเลื่อนเป็นปุ่ม |
ไม่มี |
| 4 | data-theme จะแสดงสีของธีมสำหรับตัวควบคุมแถบเลื่อน |
จดหมาย (az) |
| 5 | data-track-theme จะแสดงสีของธีมสำหรับแทร็กตัวเลื่อน |
จดหมาย (az) |