jQuery Mobile - การตั้งค่า
ในบทนี้เราจะพูดถึงวิธีการติดตั้งและตั้งค่า jQuery Mobile
ดาวน์โหลด jQuery Mobile
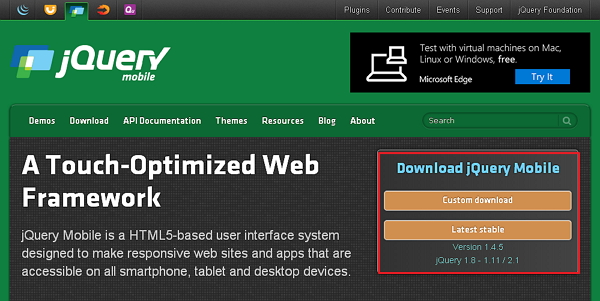
เมื่อคุณเปิดลิงค์jquerymobile.com/คุณจะเห็นว่ามีสองตัวเลือกในการดาวน์โหลด jQuery mobile library

Custom Download - คลิกปุ่มนี้เพื่อดาวน์โหลดไลบรารีเวอร์ชันที่กำหนดเอง
Latest Stable - คลิกปุ่มนี้เพื่อรับไลบรารีมือถือ jQuery เวอร์ชันล่าสุดและเสถียร
ดาวน์โหลดแบบกำหนดเองด้วยตัวสร้างดาวน์โหลด
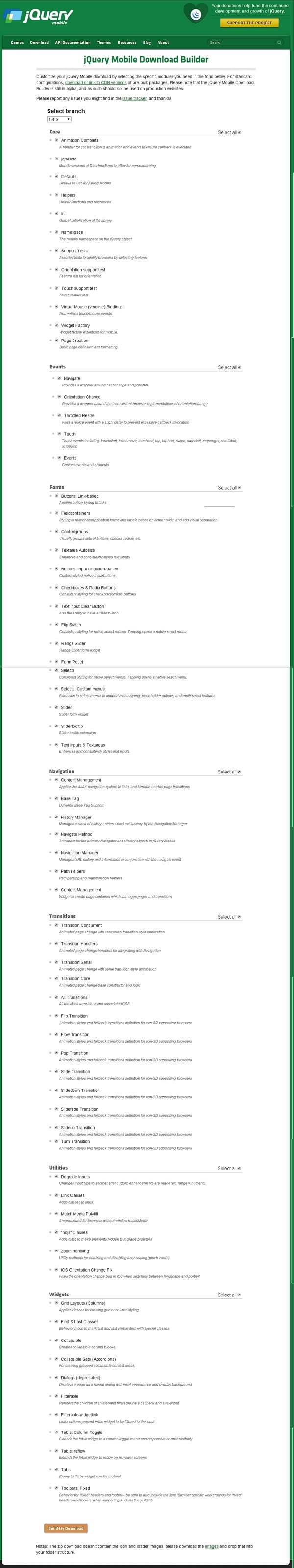
เมื่อใช้ Download Builder คุณสามารถสร้างบิลด์แบบกำหนดเองรวมถึงเฉพาะบางส่วนของไลบรารีที่คุณต้องการ เมื่อคุณดาวน์โหลด jQuery Mobile เวอร์ชันปรับแต่งใหม่นี้คุณจะเห็นหน้าจอต่อไปนี้

คุณสามารถเลือกไลบรารีตามความต้องการของคุณและคลิกที่ไฟล์ Build My Download ปุ่ม.
การดาวน์โหลดที่เสถียร
คลิกปุ่มStableซึ่งจะนำไปสู่ไฟล์ ZIP ที่มีไฟล์ CSS และ JQuery โดยตรงสำหรับไลบรารีมือถือ jQuery เวอร์ชันล่าสุด แตกเนื้อหาไฟล์ ZIP ไปยังไดเร็กทอรีมือถือ jQuery
เวอร์ชันนี้มีไฟล์ทั้งหมดรวมถึงการอ้างอิงทั้งหมดชุดการสาธิตจำนวนมากและแม้แต่ชุดทดสอบหน่วยของไลบรารี เวอร์ชันนี้มีประโยชน์ในการเริ่มต้นใช้งาน
ดาวน์โหลด jQuery Library จาก CDNs
CDN (Content Delivery Network) เป็นเครือข่ายของเซิร์ฟเวอร์ที่ออกแบบมาเพื่อให้บริการไฟล์แก่ผู้ใช้ หากคุณใช้ลิงก์ CDN ในหน้าเว็บของคุณจะเป็นการย้ายความรับผิดชอบในการโฮสต์ไฟล์จากเซิร์ฟเวอร์ของคุณไปยังชุดไฟล์ภายนอก นอกจากนี้ยังมีข้อดีคือหากผู้เยี่ยมชมหน้าเว็บของคุณได้ดาวน์โหลดสำเนาของ jQuery mobile จาก CDN เดียวกันแล้วจะไม่ต้องดาวน์โหลดซ้ำ คุณสามารถรวมไฟล์ CDN ต่อไปนี้ลงในเอกสาร HTML
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>เรากำลังใช้ไลบรารีเวอร์ชัน CDN ตลอดบทช่วยสอนนี้ เราใช้ AMPPS (AMPPS คือ WAMP, MAMP และ LAMP stack ของเซิร์ฟเวอร์ Apache, MySQL, MongoDB, PHP, Perl & Python) เพื่อดำเนินการตามตัวอย่างทั้งหมดของเรา
ตัวอย่าง
ต่อไปนี้เป็นตัวอย่างง่ายๆของ jQuery Mobile
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>รายละเอียดของรหัสข้างต้นคือ -
รหัสนี้ระบุไว้ภายในองค์ประกอบส่วนหัว
<meta name = "viewport" content = "width = device-width, initial-scale = 1">วิวพอร์ตใช้เพื่อระบุ (โดยเบราว์เซอร์) เพื่อแสดงระดับการซูมหน้าและขนาด
content = "width = device-width" ใช้เพื่อตั้งค่าความกว้างพิกเซลของเพจหรืออุปกรณ์หน้าจอ
initial-scale = 1 กำหนดระดับการซูมเริ่มต้นเมื่อโหลดเพจเป็นครั้งแรก
รวม CDN ต่อไปนี้
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>เนื้อหาภายในแท็ก <body> คือหน้าที่แสดงในเบราว์เซอร์
<div data-role = "page">
...
</div>data-role = "header"สร้างส่วนหัวที่ด้านบนสุดของหน้า
data-role = "main"ใช้เพื่อกำหนดเนื้อหาของเพจ
data-role = "footer"สร้างส่วนท้ายที่ด้านล่างของหน้า
class = "ui-content"ประกอบด้วยช่องว่างภายในและระยะขอบภายในเนื้อหาของหน้า
เอาต์พุต
ลองทำตามขั้นตอนต่อไปนี้เพื่อดูว่าโค้ดด้านบนทำงานอย่างไร -
บันทึกรหัส html ด้านบนเป็น simple_example.html ไฟล์ในโฟลเดอร์รูทเซิร์ฟเวอร์ของคุณ
เปิดไฟล์ HTML นี้เป็น http: //localhost/simple_example.html และผลลัพธ์ต่อไปนี้จะปรากฏขึ้น